Renașterea (viitoare) WordPress
Publicat: 2022-03-10Au trecut 8 luni de când Gutenberg a fost lansat ca editor de conținut implicit în WordPress. În funcție de cine întrebi, s-ar putea să auzi că Gutenberg este cel mai rău sau cel mai bun lucru care s-a întâmplat cu WordPress (sau orice altceva). Dar ceva cu care majoritatea oamenilor par să fie de acord este că Gutenberg s-a îmbunătățit constant. În ritmul actual de dezvoltare, este doar o chestiune de timp până când cele mai importante probleme ale sale vor fi rezolvate și experiența utilizatorului devine cu adevărat plăcută.
Gutenberg este o lucrare în curs de desfășurare. În timp ce îl folosesc, întâmpin neplăceri înnebunitoare, cum ar fi opțiuni flotante pe care nu pot face clic, deoarece blocul plasat mai jos este selectat, gruparea neintuitivă a blocurilor, coloanele cu atât de mult decalaj care le fac inutile și elementul „+” atrăgându-mi atenția pe toată pagina. Cu toate acestea, problemele pe care le întâmpin sunt încă relativ ușor de gestionat (ceea ce este o îmbunătățire față de versiunile anterioare) și, în plus, Gutenberg a început să devină realitate potențialele sale beneficii: multe dintre cele mai presante erori ale sale au fost rezolvate, problemele sale de accesibilitate sunt în curs de rezolvare, iar funcții noi și interesante sunt disponibile în mod continuu. Ceea ce avem până acum este destul de decent și va deveni din ce în ce mai bine.
Să trecem în revistă noile evoluții care au avut loc de la lansarea lui Gutenberg și spre care se îndreaptă.
Notă: Pentru mai multe informații despre acest subiect, vă recomand să urmăriți discursul fondatorului WordPress Matt Mullenweg în timpul recentului WordCamp Europe 2019.
De ce a fost nevoie de Gutenberg
Gutenberg a sosit exact la timp pentru a demara întinerirea WordPress, pentru a încerca să facă WordPress atrăgător pentru dezvoltatori din nou (și să-și inverseze statutul actual de a fi cea mai de temut platformă). WordPress a încetat să mai arate atractiv din cauza concentrării sale pe a nu încălca compatibilitatea inversă, ceea ce a împiedicat WordPress să încorporeze cod modern, făcându-l să pară palid în comparație cu cadrele mai noi și mai strălucitoare.
Mulți oameni susțin că WordPress nu era în pericol de a muri (la urma urmei, alimentează mai mult de 1/3 din web), astfel încât Gutenberg nu era cu adevărat necesar și s-ar putea să aibă dreptate. Cu toate acestea, chiar dacă WordPress nu era în pericol imediat, fiind deconectat de tendințele moderne de dezvoltare, s-a îndreptat către uzură, posibil nu pe termen scurt, ci cu siguranță pe termen mediu și lung. Să analizăm modul în care Gutenberg îmbunătățește experiența pentru diferite părți interesate WordPress: dezvoltatori, administratori de site-uri web și utilizatori de site-uri web.
Dezvoltatorii au îmbrățișat recent construirea de site-uri web prin bibliotecile JavaScript Vue și React din cauza (printre alte motive) pentru puterea și comoditatea componentelor, ceea ce se traduce într-o experiență de dezvoltator satisfăcătoare. Sărind în val și adoptând această tehnică, Gutenberg permite WordPress să atragă din nou dezvoltatorii, permițându-le să codifice într-un mod pe care îl consideră îmbucurător.
Administratorii site-urilor își pot gestiona conținutul mai ușor, își pot îmbunătăți productivitatea și pot realiza lucruri care nu se puteau face înainte. De exemplu, plasarea unui videoclip Youtube printr-un bloc este mai ușoară decât prin intermediul TinyMCE Textarea, blocurile pot servi imagini optime (comprimate, redimensionate în funcție de dispozitiv, convertite într-un alt format și așa mai departe) eliminând nevoia de a face acest lucru manual, iar capabilitățile WYSIWYG ( W hat You u See I s What You G et ) sunt suficient de decente pentru a oferi o previzualizare în timp real a modului în care va arăta conținutul pe site.
Oferându-le acces la o funcționalitate puternică, utilizatorii site-ului web vor avea o satisfacție mai mare atunci când navighează pe site-urile noastre, așa cum se întâmplă atunci când folosesc aplicații web extrem de dinamice, ușor de utilizat, cum ar fi Facebook sau Twitter.
În plus, Gutenberg modernizează încet, dar sigur întregul proces de creare a site-ului web. Deși în prezent poate fi folosit doar ca editor de conținut, în viitor va deveni un constructor de site cu drepturi depline, permițând plasarea componentelor (numite blocuri) oriunde pe o pagină, inclusiv antetul, subsolul, bara laterală etc. (Automattic, compania din spatele WordPress.com, a început deja să lucreze la un plugin care adaugă capabilități complete de editare a site-ului pentru site-ul său comercial, de la care ar putea fi adaptat pentru software-ul WordPress open-source.) Prin caracteristica de creare a site-ului, nu Utilizatorii techy vor putea adăuga foarte ușor funcționalități foarte puternice site-urilor lor, astfel încât WordPress va continua să primească o comunitate mai mare de oameni care lucrează pe web (și nu doar dezvoltatori).
Ritmul rapid de dezvoltare
Unul dintre motivele pentru care Gutenberg a cunoscut un ritm atât de rapid de dezvoltare este faptul că este găzduit pe GitHub, ceea ce simplifică gestionarea codului, problemelor și comunicării în comparație cu Trac (care se ocupă de nucleul WordPress) și care îl face mai ușor pentru prima dată. -timp contribuitorii să se implice, deoarece este posibil să aibă deja experiență de lucru cu Git.
Fiind decuplat de nucleul WordPress, Gutenberg poate beneficia de o iterare rapidă. Chiar dacă o nouă versiune de WordPress este lansată la fiecare 3 luni sau cam asa ceva, Gutenberg este disponibil și ca plugin independent, care vede o nouă lansare la fiecare două săptămâni (în timp ce cea mai recentă versiune de WordPress conține versiunea Gutenberg 5.5, cea mai recentă versiune de plugin este 6.2 ). A avea acces la o nouă funcționalitate puternică pentru site-urile noastre la fiecare două săptămâni este într-adevăr foarte impresionant și permite deblocarea unor funcționalități suplimentare din ecosistemul mai larg (de exemplu, pluginul AMP necesită Gutenberg 5.8+ pentru mai multe funcții).
WordPress fără cap pentru a alimenta mai multe stive
Unul dintre efectele secundare ale lui Gutenberg este că WordPress a devenit din ce în ce mai „fără cap”, decuplând și mai mult redarea aplicației de gestionarea conținutului. Acest lucru se datorează faptului că Gutenberg este un client front-end care interacționează cu back-end-ul WordPress prin intermediul API-urilor (API-ul WP REST), iar dezvoltarea lui Gutenberg a cerut o extindere consecventă a API-urilor disponibile. Aceste API-uri nu sunt limitate la Gutenberg; ele pot fi folosite împreună cu orice cadru pe partea client, pentru a reda site-ul folosind orice stivă.
Un exemplu de stivă pe care o putem folosi pentru aplicația noastră WordPress este JAMstack, care susține o arhitectură bazată pe site-uri statice augmentate prin servicii terță parte (API-uri) pentru a deveni dinamică (într-adevăr, Smashing Magazine este un site JAMstack!). În acest fel, putem găzdui conținutul nostru în WordPress (exploatându-l ca sistem de management al conținutului, ceea ce este cu adevărat bun), să construim o aplicație care accesează conținutul prin intermediul API-urilor, să generăm un site static și să îl implementăm pe un conținut. Rețea de livrare, care asigură costuri mai mici și viteză de acces mai mare.
Noua funcționalitate
Să ne jucăm cu Gutenberg (plugin-ul, nu cel inclus în nucleul WordPress, care este disponibil aici) și să vedem ce funcționalitate a fost adăugată în ultimele luni.
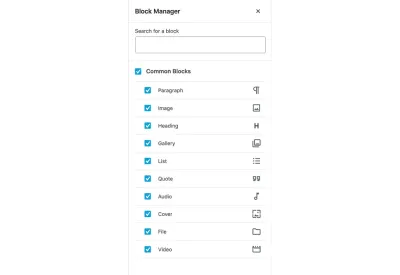
Manager de blocuri
Prin managerul de blocuri, putem decide ce blocuri vor fi disponibile în editorul de conținut; toate celelalte vor fi dezactivate. Eliminarea accesului la blocurile nedorite poate fi utilă în mai multe situații, cum ar fi:
- Multe plugin-uri sunt pachete de blocuri; la instalarea unui astfel de plugin, toate blocurile lor vor fi adăugate în editorul de conținut, chiar dacă avem nevoie doar de unul
- În nucleul WordPress sunt implementați până la 40 de furnizori de încorporare, dar este posibil să avem nevoie de doar câțiva dintre ei pentru aplicație, cum ar fi Vimeo și Youtube
- Având la dispoziție o cantitate mare de blocuri, ne poate copleși, afectând fluxul nostru de lucru prin adăugarea de straturi suplimentare pe care utilizatorul trebuie să le navigheze, ceea ce duce la o utilizare suboptimă a timpului; prin urmare, dezactivarea temporară a blocurilor inutile ne poate ajuta să fim mai eficienți
- În mod similar, având doar blocurile de care avem nevoie, evită potențialele erori cauzate de utilizarea blocurilor greșite; în special, stabilirea blocurilor necesare se poate face de sus în jos, administratorul site-ului analizând toate blocurile disponibile și decide pe care să le folosească și impunând decizia managerilor de conținut, care sunt apoi eliberați de această sarcină și se pot concentra asupra propriilor sarcini.

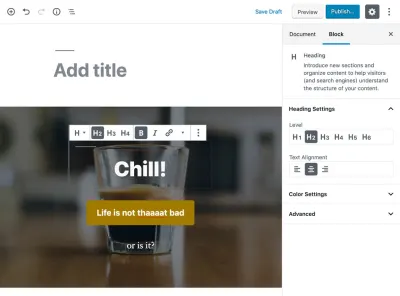
Bloc de acoperire cu elemente de cuib
Blocul de copertă (care ne permite să adăugăm un titlu peste o imagine de fundal, în general util pentru crearea antetelor eroi) își definește acum elementele interioare (adică titlul și butoanele, care pot fi adăugate pentru a crea un îndemn) ca elemente imbricate, permițându-ne să-i modificăm proprietățile într-un mod uniform între blocuri (de exemplu, putem face titlul îngroșat și adăugați un link la acesta, plasați unul sau mai multe butoane și schimbați culoarea de fundal și altele).


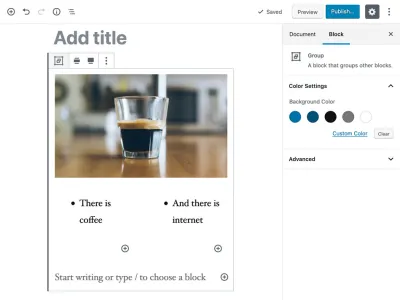
Gruparea blocurilor și imbricarea
Vă rugăm să fiți atenți: aceste caracteristici sunt încă greșite! Cu toate acestea, le este dedicat mult timp și energie, așa că ne putem aștepta să funcționeze fără probleme în curând.
Gruparea blocurilor permite gruparea mai multor blocuri împreună, astfel încât atunci când le mutați în sus sau în jos pe pagină, toate se mută împreună. Imbricarea blocului înseamnă plasarea unui bloc în interiorul unui bloc și nu există nicio limită pentru adâncimea de cuibărit, astfel încât să putem avea blocuri în interiorul blocurilor în interiorul blocurilor în interiorul... (mă ai până acum). Imbricarea blocurilor este utilă în special pentru adăugarea de coloane pe layout, printr-un bloc de coloane, iar apoi fiecare coloană poate conține în interiorul oricărui tip de bloc, cum ar fi imagini, text, videoclipuri etc.

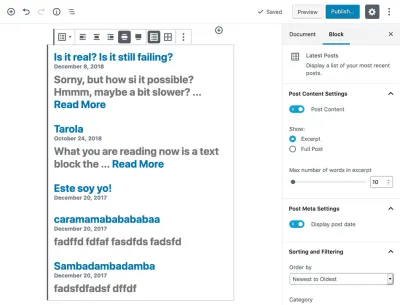
Migrarea widget-urilor preexistente
În timp ce în trecut existau mai multe metode de adăugare a conținutului pe pagină (conținut TinyMCE, shortcodes, widget-uri, meniuri etc.), blocurile încearcă să le unifice pe toate într-o singură metodă. În prezent, codul moștenit nou considerat, cum ar fi widget-urile, este migrat la formatul bloc.
Recent, widget-ul „Ultimele postări” a fost reimplementat ca bloc, care acceptă previzualizarea în timp real a modului în care arată aspectul atunci când îl configurați (schimbarea numărului de cuvinte de afișat, afișarea unui fragment sau postarea completă, afișarea datei). sau nu, etc).

Animație în mișcare
Mutarea blocurilor în sus sau în jos pe pagină implica o tranziție bruscă, uneori făcând dificilă înțelegerea modului în care blocurile au fost reordonate. Începând cu Gutenberg 6.1, o nouă caracteristică a animației în mișcare rezolvă această problemă prin adăugarea unei mișcări realiste la modificările blocurilor, cum ar fi atunci când se creează, se elimină sau se reordonează un bloc, oferind un indiciu vizual mult îmbunătățit al acțiunilor întreprinse pentru a reordona blocurile. În plus, conceptul general de animație în mișcare poate fi aplicat în întreaga Gutenberg pentru a exprima schimbarea și, astfel, a îmbunătăți experiența utilizatorului și pentru a oferi un suport mai bun pentru accesibilitate.

Funcționalitatea (sperăm) va veni în curând
Potrivit fondatorului WordPress, Matt Mullenweg, doar 10% din foaia de parcurs completă a lui Gutenberg a fost implementată până acum, așa că avem o mulțime de lucruri noi interesante pregătite pentru noi. Lucrările la noile funcții enumerate mai jos fie au început deja, fie echipa experimentează în prezent cu acestea.
- Blocare director
Un nou element de nivel superior în wp-admin care va oferi descoperirea blocurilor. În acest fel, blocurile pot fi instalate independent, fără a fi nevoie să le expedieze printr-un plugin. - Blocuri de navigație
În prezent, meniurile de navigare trebuie create prin propria interfață. Cu toate acestea, în curând le vom putea crea prin blocuri și le vom plasa oriunde pe pagină. - Instalarea în linie a blocurilor
Fiind capabil să descoperi blocuri, următorul pas logic este să poți instala un nou bloc din mers, acolo unde este cel mai necesar: Pe editorul de postări. Vom fi capabili să instalăm un bloc în timp ce scriem o postare, să folosim noul bloc pentru a-i genera HTML, să-i salvăm rezultatul pe post și să eliminam blocul, totul fără a naviga vreodată la o altă pagină de administrare. - Aliniați la grilă când redimensionați imaginile
Când plasăm mai multe imagini pe postarea noastră, redimensionarea acestora la aceeași lățime sau înălțime se poate dovedi a fi un proces dureros de încercare și eșuare în mod repetat până la obținerea corectă, ceea ce este departe de a fi ideal. În curând, va fi posibilă fixarea imaginii într-un strat de grilă virtuală care apare pe fundal pe măsură ce imaginea este redimensionată.
WordPress devine atractiv (din nou)
Mai multe motive susțin ideea că WordPress va deveni în curând o platformă atractivă pentru codificare, așa cum a fost cândva. Să vedem câteva dintre ele.
Modernizare PHP
Căutarea WordPress de a se moderniza nu se termină cu încorporarea de biblioteci și instrumente JavaScript moderne (React, webpack, Babel): Se extinde și la limbajul de pe partea serverului: PHP. Versiunea minimă de PHP a WordPress a fost recent crescută la 5.6 și ar trebui să fie adusă la versiunea 7.0 încă din decembrie 2019. PHP 7 oferă avantaje remarcabile față de PHP 5, mai ales că își dublează viteza, iar versiunile ulterioare de PHP (7.1). , 7.2 și 7.3) au devenit fiecare și mai rapide.
Chiar dacă nu pare să existe planuri oficiale de actualizare în continuare de la PHP 7.0 la versiunile sale ulterioare, odată ce impulsul este acolo, este mai ușor să-l mențină. Și PHP în sine este îmbunătățit neîncetat. Viitorul PHP 7.4, care va fi lansat în noiembrie 2019, va include o mulțime de îmbunătățiri noi, inclusiv funcții de săgeți și operatorul de răspândire în interiorul matricelor (așa cum este folosit pentru JavaScript modern) și un mecanism de preîncărcare a bibliotecilor și cadrelor în OPCache pentru a continua. sporește performanța, printre alte câteva caracteristici interesante.
Reutilizarea codului pe platforme
Un efect secundar extraordinar al decuplării lui Gutenberg de WordPress este că poate fi integrat și cu alte cadre. Și exact asta s-a întâmplat! Gutenberg este acum disponibil pentru Drupal, iar Laraberg (pentru Laravel) va fi lansat oficial în curând (în prezent se testează candidatul pentru lansare). Frumusețea acestui fenomen este că, prin Gutenberg, toate aceste cadre diferite pot acum partaja/reutiliza codul!
Concluzie
Nu a existat niciodată un moment mai bun pentru a fi un dezvoltator web. Ritmul de dezvoltare pentru toate limbile și tehnologiile implicate (JavaScript, CSS, optimizarea imaginilor, fonturi variabile, servicii cloud etc) este uluitor. Până de curând, WordPress privea această tendință de dezvoltare din exterior, iar dezvoltatorii ar fi putut simți că le lipsește trenul de modernizare. Dar acum, prin Gutenberg, WordPress merge și el cu trenul și ține pasul cu istoria sa de direcționare a web-ului într-o direcție pozitivă.
Este posibil ca Gutenberg să nu fie încă pe deplin funcțional, deoarece are o mulțime de probleme de rezolvat și poate mai trece ceva timp până când își va îndeplini cu adevărat promisiunile. Cu toate acestea, până acum arată bine și arată din ce în ce mai bine cu fiecare nouă lansare: Gutenberg aduce în mod constant noi posibilități WordPress. Ca atare, acesta este un moment minunat pentru a reconsidera să-i dai o încercare lui Gutenberg (adică, dacă nu ai făcut-o încă). Oricine are de-a face cumva cu WordPress (administratori de site-uri web, dezvoltatori, manageri de conținut, utilizatori de site-uri web) poate beneficia de această nouă normalitate. Aș spune că este ceva de care să fii entuziasmat, nu-i așa?
