Cum să găsiți și să profitați la maximum de călătoria neplanificată a utilizatorului
Publicat: 2022-03-10Fallback-urile pot fi definite ca un plan alternativ care poate fi utilizat și, în contextul călătoriilor utilizatorului, ar fi o cale alternativă la comportamentul așteptat sau planificat al utilizatorului. Așadar, atunci când ne gândim la site-urile și aplicațiile noastre, le construim cu un anumit plan în minte pentru a atinge un anumit obiectiv, luând o anumită rută și pentru a experimenta o anumită experiență.
Dacă aveți experiență în construirea de produse, veți ști că utilizatorii au tendința de a face lucruri pentru care nu le-ați planificat și este în regulă, deoarece nu putem înțelege toate nevoile și intențiile lor. Acesta este motivul pentru care alternativele sunt atât de valoroase.
De-a lungul anilor, am încercat și testat multe instrumente la Venture Harbor pentru a ne ajuta să obținem bucle de feedback mai bune. Produsele noastre au nevoi care necesită diferite tipuri de instrumente pentru a dezvălui tot felul de perspective. De la hărți termice și instrumente de înregistrare a vizitatorilor (cum ar fi Hotjar și Fullstory) până la platforme de analiză precum Google Analytics și Amplitude.
Aceste instrumente sunt grozave și ne ajută să realizăm multe, dar merg doar atât de departe. Acum trebuie să obținem informații mai profunde care pot fi obținute numai prin implementarea unor soluții alternative la călătoriile dvs. de utilizator .
Pentru început, trebuie să ne gândim la ce comportamente alternative sau rute ar putea experimenta utilizatorii noștri pe care noi nu le-am văzut să vină. Iată trei alternative comune:
- Puncte moarte
Călătoria utilizatorului a luat sfârșit și nu există pași clari sau următori. Scopul ar fi să ofere următorii pași utilizatorului și să urmărească acele alegeri. - Zonele Gri
Utilizatorul interacționează cu site-ul sau aplicația dvs., dar înțelegem puțin sau deloc ce se întâmplă sau de ce face ceea ce face. Scopul este de a face lumină asupra acelor zone pentru a afla despre ce s-ar putea întâmpla. - Erori
Utilizatorului i se prezintă un mesaj de eroare care oferă context insuficient. Scopul aici este de a oferi context prin interacțiunea cu utilizatorul pentru a obține feedback de la acesta.
Să analizăm câteva exemple din sălbăticie în care buclele de feedback lipsesc din alternativele populare. Apoi, voi continua cu idei despre cum ar putea arăta acea buclă de feedback și cum ar putea funcționa în acele alternative.
Notă : Ca să știți, acestea sunt machete bazate pe scenarii din lumea reală.
Transformarea fundurilor în mine de aur de feedback
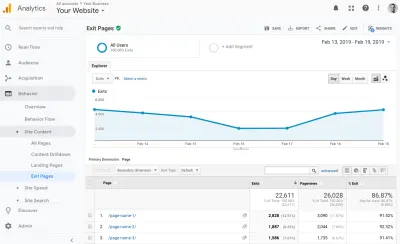
Punctele fără margini într-un flux de utilizatori sunt comune. O modalitate de a le descoperi este prin analizarea paginilor dvs. de ieșire în instrumentul dvs. de urmărire de analiză, cum ar fi Google Analytics. Aceasta va evidenția paginile de ieșire comune de pe site-ul sau aplicația dvs. și vă va oferi un punct de plecare pentru a începe investigarea.

Acum trebuie să punem întrebarea simplă:
„De ce pleacă utilizatorii în aceste puncte?”
Aruncă o privire la paginile reale pe care au loc aceste ieșiri și începeți să luați în considerare în ce moment al procesului de utilizare a aplicației sau a site-ului dvs. se află utilizatorul când a ajuns în acest punct mort. Sunt abia la început, sunt la mijlocul fluxului sau sunt aproape de a atinge un anumit obiectiv în călătorie? Aceste considerații vă vor ajuta să faceți o imagine mai bună a situației utilizatorului și a posibilelor motive.
Exemplu: fundături în căutare
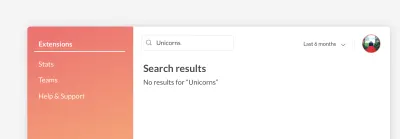
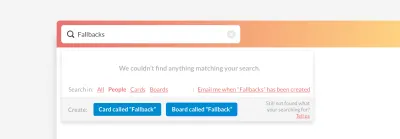
Un punct mort foarte frecvent este cu căutarea atunci când căutați ceva și vi se arată pagina „Fără rezultate”. Companiile încep să investească cu adevărat în aceste pagini și veți descoperi că, în mod normal, vi se va afișa un fel de rezultat - în special pe site-urile de comerț electronic.
Când căutăm ceva, ar trebui cel puțin să returnăm un fel de rezultat. Când nu avem un rezultat real de afișat, atunci trebuie să ne gândim creativ cum să valorificăm aceste scenarii. Aceasta poate lua forma unei întrebări sau a unei acțiuni comune care ar fi putut fi, în primul rând, intenția căutării utilizatorului.
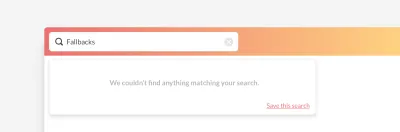
Mai jos este un exemplu de căutare fără margini:

În acest caz, ce putem afla de la utilizator pe care nu îl știm deja pentru a ne ajuta să-i îmbunătățim experiența și să ne ajute să învățăm? Ce întrebări le-am putea pune? Ce am putea oferi utilizatorului în acest moment, acum că nu a găsit ceea ce caută?
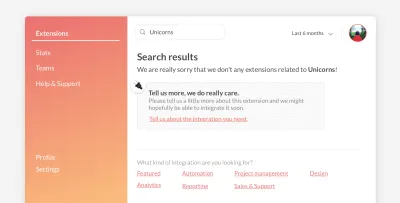
Acest scenariu special este interesant și m-am gândit la câteva idei despre cum să obținem informații de la utilizator pentru a ne ajuta să ne îmbunătățim aplicația și să le oferim următorul pas.
După cum se arată mai jos, începem prin a spune utilizatorului că ceea ce caută nu este disponibil acum, dar ar putea fi în viitor. În schimb, putem primi câteva feedback despre ceea ce au sperat să facă sau să găsească în schimb:

Am putea apoi să oferim utilizatorului un pas următor, oferindu-i un filtru care să-l ajute să găsească o alternativă și ulterior să ne informeze despre ce categorie de extensie caută, pe care apoi să o revizuim și să stabilim ce categorii ar trebui să investim. Cu aceste informații colectate de la utilizator, putem începe să construim o bază de cunoștințe despre ceea ce utilizatorii s-ar putea aștepta în aceste scenarii și să începem să sugerăm categorii și sugestii mai inteligente utilizatorului final în viitor. Astfel, le putem oferi o experiență de utilizator mult mai bună.
Exemplu: Puncte moarte naturale
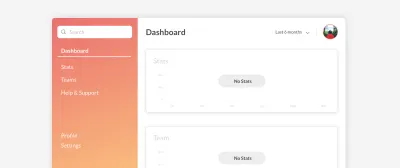
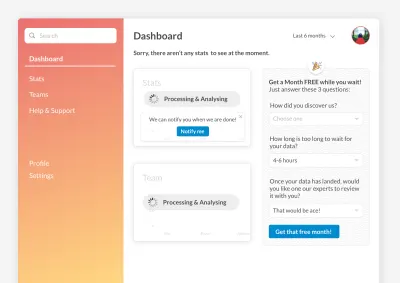
Punctele moarte se pot întâmpla și ca o ordine naturală a site-ului sau a aplicației dvs. S-ar putea să existe scenarii în care utilizatorii sunt întâmpinați cu o pagină care nu are conținut și nici un pas înainte, deoarece sistemul nu a avut timp să proceseze datele. Sau poate că datele nu au fost încă create, așa cum este ilustrat mai jos:

Deci acum ceea ce vrem să facem este să ne asigurăm de două lucruri:
- Utilizatorul ar trebui să înțeleagă de ce și ce se întâmplă;
- Implicați utilizatorul în timp ce așteaptă datele.
Mai jos este o soluție prietenoasă, valoroasă și utilă atât pentru utilizator, cât și pentru noi înșine. Utilizatorului i se oferă notificări pentru a fi trimise la adresa sa de e-mail - împreună cu o lună de abonament gratuit! În schimb, îi informăm pe utilizatori când să revină la aplicație: utilizatori fericiți cu o lună gratuită și date suplimentare despre utilizatorii înșiși. Este întotdeauna cel mai bine când toată lumea câștigă!

În timp, putem începe să înțelegem dacă majoritatea utilizatorilor doresc sau nu să aibă anumite funcții și dacă preferă să înceapă să le pornească în mod implicit sau să le elimine complet. De asemenea, informațiile din sondaje pot ajuta la creșterea înțelegerii noastre cu privire la așteptările utilizatorilor cu privire la aplicație și ne pot ajuta să o modelăm pentru a se potrivi nevoilor utilizatorilor.
Lectură recomandată : Cum să vă îmbunătățiți procesul de proiectare cu personaje bazate pe date
Transformați zonele gri în statistici
Ceea ce vreau să spun prin „zonele gri” sunt zonele cărora le lipsește perspectivă și claritate cu privire la ceea ce ar putea face utilizatorii sau de ce utilizatorii iau anumite decizii. Acestea sunt în mod normal zone care nu au o prioritate ridicată pentru site/aplicație, dar fac parte din călătoria cheie a utilizatorului. Cu cât avem mai multe date prin călătoria utilizatorului, cu atât mai bine putem înțelege ce, de ce și cum acțiunile utilizatorilor.
Exemplu: înțelegerea „celălalt” al tău
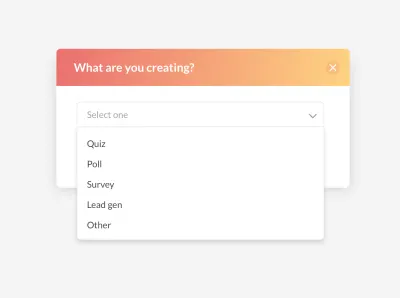
Este o practică destul de comună să etichetați ceva drept „altul” atunci când nu există o potrivire clară. Mai jos este un exemplu de acest tip de interfață de utilizare și, pe măsură ce analizăm acest scenariu, este clar că singura înțelegere pe care o avem este că știm că utilizatorul etichetează acest tip ca fiind „altul” și asta ne lasă cu puțină înțelegere. despre ce este sau ce au vrut ei să fie.


Desigur, am putea investiga puțin mai mult despre ceea ce este etichetat drept „altul” și am putea găsi câteva linii comune, dar nu am ști ce ar fi vrut utilizatorul etichetându-l așa.
Deci, cum putem schimba acest scenariu de la a fi doar un alt „alt” răspuns la ceva care este informativ și util atât pentru utilizator, cât și pentru noi? O abordare pe care aș sugera este puțin mai complexă, dar va face experiența mult mai captivantă.
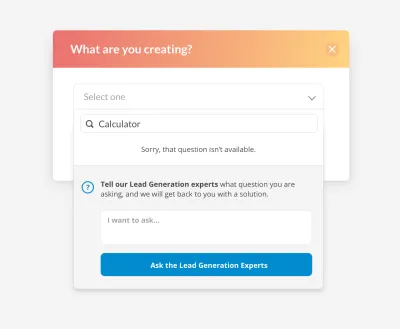
Dorim să le permitem utilizatorilor fie să-și aleagă opțiunea făcând clic pe opțiunea pe care știu că o doresc, fie căutând ceea ce cred că caută. De ce este util acest lucru? Ei bine, când vine vorba de opțiunile de denumire, am putea să le denumim într-un mod destul de diferit în comparație cu modul în care utilizatorul ar putea avea în minte . Dar dacă tot nu putem oferi utilizatorului un răspuns pe care îl caută, atunci ar trebui să începem o conversație cu el arătându-i o întrebare și o casetă de text și să-i întrebăm ce caută și de ce. (Poate adăugați și o linie pe care o vom urmări cu ei și vom găsi o soluție la nevoile lor.)

Pe măsură ce începem să găsim fire comune în căutările și răspunsurile pe care le primim, putem începe să ajustăm căutarea pentru a servi utilizatorului opțiunea de care are cea mai probabilă nevoie și, de asemenea, putem construi noi funcții pe măsură ce cererea crește, de asemenea.
Exemplu: Înțelegeți-vă Căutarea instantanee
O altă zonă gri de mai jos este un exemplu în care am folosit o căutare instantanee în timp ce caut câteva cuvinte cheie care nu sunt asociate cu nimic din ceea ce am în contul meu.

Din această experiență mi-am pus următoarele întrebări:
- Care este concluzia din acest scenariu?
- Pot afla cât de comun este acest scenariu?
- Ce încearcă să obțină utilizatorul?
- Cum îi putem ajuta să ajungă acolo unde își doresc?
Mai jos este fereastra cu rezultate „Fără rezultate”, cu o buclă de feedback pentru a ne ajuta să aflăm despre nevoile utilizatorilor. Rezultatele căutării sunt populate într-un mod care poate aduce perspective asupra nevoilor utilizatorilor și ne oferă cel puțin o oarecare claritate asupra exact ceea ce caută aceștia cu opțiunea „căutare în”.

Câteva moduri de a implica utilizatorii ar fi:
- Oferiți acțiuni comune pe site-ul sau aplicația dvs. pentru ca utilizatorul să creeze conținutul pe care îl caută;
- Oferiți opțiunea de a primi o notificare odată ce lucrul pe care îl căutau devine disponibil (aceasta este o modalitate bună de a aduce utilizatorul înapoi într-o etapă ulterioară);
- Permiteți-le să ofere feedback direct, deoarece uneori vorbirea cu cineva va rezolva totul (și o conversație este cea mai bună sursă de feedback).
Putem învăța și deveni mai deștepți cu rezultatele pe care le obținem din această buclă de feedback, atâta timp cât începem să oferim utilizatorilor noștri sugestii de categorii mai inteligente . În timp, obiceiurile personalizate pot fi învățate pentru utilizatorii individuali și putem începe să sugerăm opțiuni care au mai multe șanse să rezoneze cu acel utilizator din cauza acțiunilor și căutărilor anterioare.
Faceți din mesajele dvs. de eroare un punct forte
Indiferent dacă alegem să acceptăm sau nu, erorile se întâmplă. Când se întâmplă, ar trebui să știm despre ele, dar uneori putem răspunde erorilor într-un mod generic, care nu ne ajută pe noi sau pe utilizator.
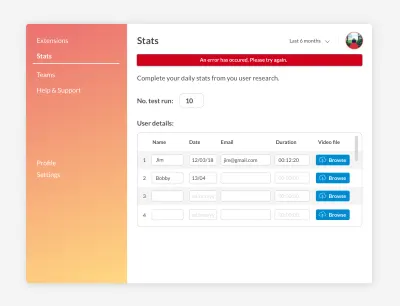
Un exemplu în acest sens este atunci când utilizatorul ar putea interacționa cu site-ul sau aplicația dvs. unde salvează un fel de date în sistemul dvs., dar din anumite motive, conexiunea este pierdută și procesul eșuează. Există puține lucruri de diagnosticat ce se întâmplă sau ce s-a întâmplat, dar știm că a fost o eroare. Procedura standard este de a informa utilizatorul că a apărut o eroare și, eventual, de a încerca din nou.

Când știm puțin despre problemă din partea noastră sau că ar fi putut fi cauzată de o mână de lucruri, atunci aceasta este o oportunitate grozavă de a primi feedback de la utilizator despre ceea ce se întâmplă. Cred că aceasta este cea mai simplă soluție de implementat, dar una pe care o văd cel mai puțin.
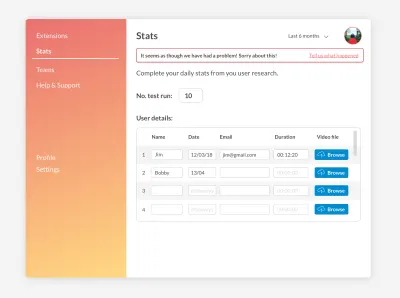
Un scenariu tipic ar fi atunci când ceva este salvat automat în timp ce utilizați site-ul sau aplicația. Acesta este un scenariu în creștere, în special cu conexiunile mobile; înțelegerea faptului că site-ul dvs. este folosit de utilizatori în mișcare sau pe o conexiune mobilă este o perspectivă excelentă și ar trebui să încercăm să culegem acele informații cât mai mult posibil.

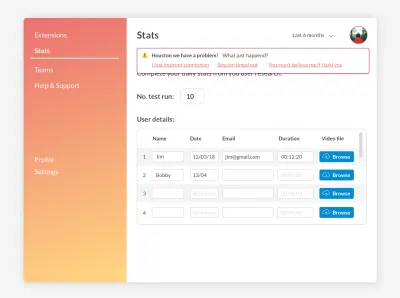
Sau ați putea face acest lucru și mai simplu pentru utilizator. Dacă aveți deja o idee despre care ar putea fi problema și doriți să vă faceți o idee mai bună despre cât de des i s-a întâmplat utilizatorului, oferiți-le opțiuni, dar permiteți-i totuși să vă spună ce s-a întâmplat. Odată ce aveți aceste informații, puteți începe să vă investiți timpul în posibile funcții noi pentru a ajuta la rezolvarea acestor probleme și, sperăm, să vă aflați că nu trebuie să afișați deloc un mesaj de eroare.

Ceva important de reținut este că o soluție de rezervă nu trebuie să fie o caracteristică permanentă, dar poate fi una temporară pentru a vă ajuta să vă dați seama ce să întrebați sau ce să construiți în continuare. Este nevoie de puțină investiție și timp pentru a colecta date, dar acestea pot fi văzute ca rulări de testare în zone ale călătoriei dvs. de utilizator pe care nu le-ați analizat niciodată până acum și vor contribui doar la înțelegerea utilizatorilor dvs. și a nevoilor acestora.
Cu toate acestea spuse, alternativele într-o lume ideală nu ar exista niciodată. Dacă lucrați la un proiect nou-nouț sau vă reproșați fluxul de utilizatori, setați-vă provocarea de a crea un flux în care un utilizator nu ar întâlni niciodată scenarii ca acestea. Luați în considerare cum să împiedicați un utilizator să caute vreodată ceva care nu există. Urmăriți și analizați toate zonele călătoriei dvs. de utilizator pentru a înțelege fiecare dintre pașii acestora și pentru a formula modalități în care un mesaj de eroare nu va fi afișat niciodată.
Lectură recomandată : Testare A/B pentru experiențele mobile-First
Unde vă costă alternativele?
Soluțiile de rezervă vor arăta diferit în funcție de produsul dvs., deoarece veți pune diferite întrebări și veți oferi diferite opțiuni, dar toate vor juca un rol valoros în a vă expune pe dvs. și utilizatorii la opțiuni și înțelegere mai bune.
Ce urmează?
De ce să nu luați câteva ore pentru a vă uita la călătoriile dvs. de utilizator și pentru a documenta unde sunt zonele gri, precum și pentru a căuta punctele fără fund și mesajele de eroare care (încă) există în produsul dvs.
Iată câteva ghiduri pentru a începe:
- Puncte moarte
Începeți să vă explorați analizele și, dacă nu sunteți deja, vă simțiți confortabil acolo. Paginile de ieșire sunt în mod normal urmărite în mod implicit și vă vor oferi informații excelente despre stadiul în care utilizatorii părăsesc site-ul. Gândiți-vă unde vor fi utilizatorii dvs. în călătoria lor și luați în considerare tipul de nevoi pe care le-ar putea avea în acele momente. - Zonele Gri
Dacă nu ați făcut-o deja, planificați-vă călătoria utilizatorului și începeți să evidențiați zonele despre care ați putea avea întrebări. Luați în considerare punctele în care utilizatorii dvs. iau decizii și gândiți-vă la opțiunile pe care le oferiți. Amintiți-vă de opțiunea „Altul” și gândiți-vă unde ar putea fi unele care sunt destul de generice. Începeți să urmăriți aceste opțiuni pentru a vedea cât de des sunt alese, apoi începeți să explorați modalitățile de a obține feedback de la utilizatori cu privire la ceea ce doresc. - Erori
Puteți afla rapid unde poate fi afișată o eroare în aplicația dvs. Cu un site/aplicație care salvează, actualizează și funcționează în timp real, erorile sunt probabil o parte cheie a sistemului dumneavoastră. Începeți prin a afla care zonă este cea mai utilizată, ceea ce ar putea duce la unde erorile sunt observate cel mai frecvent. Investește în mesajele de eroare de acolo și începe să strângi feedback cu privire la motivul pentru care acestea sunt afișate - atât din partea sistemului tău, cât și a utilizatorului. De asemenea, aș recomanda crearea unui mesaj de eroare implicit cu o buclă de feedback care să fie utilizată pe tot site-ul pentru orice funcție nouă, astfel încât să începeți să învățați din acele erori încă din prima zi.
Clădire de rezervă fericită!
