Dezlănțuiți puterea animațiilor de cale cu SVGator
Publicat: 2022-03-10(Acesta este un articol sponsorizat.) Anul trecut, o introducere cuprinzătoare în utilizarea de bază a SVGator a fost publicată aici pe Smashing Magazine. Dacă doriți să aflați despre elementele fundamentale ale SVGator, să vă configurați primele proiecte și să vă creați primele animații, vă recomandăm insistent să îl citiți înainte de a continua cu acest articol.
Astăzi, vom arunca o a doua privire pentru a explora unele dintre noile funcții care i-au fost adăugate în ultimele luni, inclusiv noul Path Animator .
Notă : Path Animator este o caracteristică premium a SVGator și nu este disponibil pentru utilizatorii de probă. În timpul unei încercări de șapte zile, puteți vedea cum funcționează Path Animator în exemplul de proiect pe care îl veți găsi în aplicație, dar nu îl veți putea aplica propriilor dvs. SVG-uri decât dacă sunteți înscris pentru un program plătit. plan. SVGator este un serviciu bazat pe abonament. În prezent, puteți alege între un plan lunar (18 USD/lună) și un plan anual (144 USD în total, 12 USD/lună). Pentru proiecte mai lungi, vă recomandăm să luați în considerare opțiunea anuală.
Path Animator este doar prima dintre funcțiile premium pe care SVGator intenționează să le lanseze în lunile următoare. Toate noile funcții vor fi disponibile pentru toți utilizatorii plătiți, indiferent când s-au abonat.
Farmecul animațiilor de cale
Animațiile de cale SVG nu sunt deloc un lucru nou. În ultimii câțiva ani, acest mod de îmbogățire a graficii vectoriale a fost utilizat intens pe tot web:

Animațiile de căi au câștigat popularitate mai ales datorită simplității lor relative: chiar dacă ar putea părea impresionante și complexe la prima vedere, regula de bază este de fapt foarte simplă.
Cum funcționează animațiile de cale?
Ai putea crede că animațiile de traseu SVG necesită niște funcții de desen și transformare extrem de complicate. Dar este mult mai simplu decât pare. Pentru a obține efecte similare cu exemplul de mai sus, nu trebuie să generați, să desenați sau să animați căile reale, ci doar le animați liniile. Acest concept genial vă permite să creați animații aparent complexe prin animarea unui singur atribut SVG: stroke-dashoffset .
Animarea acestei mici proprietăți este responsabilă pentru întregul efect. Odată ce aveți o linie întreruptă, puteți juca cu poziția liniuțelor și a golurilor. Combină-l cu setările potrivite și îți va oferi efectul dorit al unei căi SVG auto-desenate.
Dacă acest lucru încă sună destul de misterios sau ați dori doar să aflați mai detaliat cum sunt realizate animațiile de traseu, veți găsi câteva resurse utile pe acest subiect la sfârșitul articolului.
Indiferent cât de simple sunt animațiile de traseu în comparație cu ceea ce arată, nu credeți că codarea lor este întotdeauna simplă. Pe măsură ce fișierele dvs. devin mai complicate, la fel și animarea lor. Și aici vine SVGator în ajutor.
În plus, uneori ați putea prefera să nu atingeți fișierele SVG brute. Sau poate că nu îți place cu adevărat să scrii cod. Atunci SVGator te acoperă. Cu noul Path Animator, puteți crea chiar și cele mai complexe animații de cale SVG fără a atinge o linie de cod. De asemenea, puteți combina codarea cu utilizarea SVGator.
Pentru a înțelege mai bine posibilitățile pe care ni le oferă Path Animator, vom acoperi trei exemple separate care prezintă diferite cazuri de utilizare a animațiilor de cale.
Exemplul #1: Text animat
În primul exemplu, vom anima textul, creând impresia de scris de sine stătător.

Folosit adesea pentru litere, acest efect drăguț poate fi aplicat și altor elemente, cum ar fi desene și ilustrații. Există totuși o problemă: elementul animat trebuie să fie stilat cu linii, mai degrabă decât cu umpleri. Ceea ce înseamnă, pentru textul nostru, că nu putem folosi niciun font existent.
Conturarea fonturilor, indiferent cât de subțire, are ca rezultat întotdeauna forme închise, mai degrabă decât căi deschise. Nu există fonturi obișnuite bazate pe linii și linii.


Prin urmare, dacă dorim să animam text folosind animații de traseu, trebuie să îl desenăm noi înșine (sau să găsim niște litere vectoriale gata făcute potrivite pentru acest scop). Când desenați literele, nu ezitați să utilizați un font sau o tipografie existentă ca referință - totuși, nu încălcați niciun drept de autor! Rețineți că nu este posibil să utilizați fonturi din cutie.
Pregătirea Fișierului
În loc să începem cu un font existent, vom începe cu o schiță simplă desenată manual:

Acum este timpul să redesenați schița într-un instrument de proiectare. Am folosit Figma, dar puteți folosi orice aplicație care acceptă exporturi SVG, cum ar fi Sketch, Adobe XD sau Adobe Illustrator.
De obicei, încep cu instrumentul Pen și urmez aproximativ schița importată ca strat dedesubt:
Odată gata, scot schița din fundal și rafinesc căile până sunt mulțumit de rezultat. Indiferent de instrumentele pe care le folosești, nici de tehnică, cel mai important lucru este să pregătești desenul ca linii și să folosești doar lovituri, fără umpleri.

În acest exemplu, avem patru astfel de căi. Prima este litera „H”; a doua este cele trei litere din mijloc „ell”; iar „o” este al treilea. A patra cale este linia semnului exclamării.
Punctul „!” este o excepție — este singurul strat pe care îl vom modela cu o umplere, mai degrabă decât cu un accident vascular cerebral. Va fi animat într-un mod diferit față de celelalte straturi, fără a utiliza Path Animator.
Rețineți că toate căile pe care le vom anima cu Path Animator sunt deschise, cu excepția „o”, care este o elipsă. Deși animarea traseelor închise (cum ar fi elipse sau poligoane) cu Path Animator este absolut bună și realizabilă, merită să o facem și o cale deschisă, deoarece aceasta este cea mai ușoară modalitate de a controla exact unde începe animația. Pentru acest exemplu, am adăugat un mic spațiu în elipsă chiar la sfârșitul literei „l”, deoarece acolo ați începe de obicei să scrieți „o” cu scris de mână.

Înainte de a importa straturile noastre în SVGator, cel mai bine este să curățați structura straturilor și să le redenumiți într-un mod descriptiv. Acest lucru vă va ajuta să vă găsiți rapid drumul în jurul fișierului dvs. odată ce lucrați în SVGator.
Dacă doriți să aflați mai multe despre pregătirea formelor pentru animațiile de traseu, vă recomand să consultați acest tutorial de la SVGator.
Merită să vă pregătiți straturile cu atenție și să vă gândiți cât mai mult posibil. La momentul scrierii, în SVGator nu puteți reimporta fișierul într-o animație deja existentă. În timpul animației, dacă descoperiți o problemă care necesită o modificare a fișierului original, va trebui să-l importați din nou în SVGator ca proiect nou și să începeți să lucrați la animație de la zero.
Crearea unei animații
Odată ce sunteți mulțumit de structura și denumirea straturilor dvs., importați-le în SVGator. Apoi adăugați prima cale la cronologie și aplicați-i Path Animator alegând-o din lista Animatori sau apăsând Shift + T .
Pentru a obține un efect de auto-desen, scopul nostru este să transformăm traseul căii într-o linie întreruptă. Lungimea unei liniuțe și a unui gol ar trebui să fie egală cu lungimea întregului traseu. Acest lucru ne permite să acoperim întreaga cale cu un decalaj pentru a o face să dispară. Odată ascuns, modificați stroke-dashoffset până în punctul în care întreaga cale este acoperită de o liniuță.
SVGator îl face foarte convenabil pentru noi, furnizând automat lungimea căii. Tot ce trebuie să facem este să-l copiem cu un clic și să-l lipim în cei doi parametri pe care îi cere SVGator: Dashes și Offset . Lipirea valorii în liniuțe transformă cursul într-o linie întreruptă. Nu îl puteți vedea imediat, deoarece prima liniuță a liniei acoperă întreaga cale. Setarea Offset-ului va schimba stroke-dashoffset , astfel încât decalajul să acopere apoi traseul.
Odată terminat, să creăm o animație adăugând un nou cadru cheie mai departe de-a lungul cronologiei. Aduceți Offset înapoi la zero și... ta-da! Tocmai ați creat o animație de scrisoare auto-desenată.
Totuși, există o mică problemă cu animația noastră. Scrisoarea este animată, dar din spate în față. Adică, animația începe la capătul greșit al căii. Există, cel puțin, câteva modalități de a o repara. În primul rând, în loc să animam offset-ul de la o valoare pozitivă la zero, putem începe cu un offset negativ și îl aducem la zero. Din păcate, este posibil ca acest lucru să nu funcționeze așa cum era de așteptat în unele browsere (de exemplu, Safari nu acceptă compensații negative ale cursei). În timp ce așteptăm ca acest bug să fie remediat, să alegem o altă abordare.
Să modificăm valoarea Dashes, astfel încât calea să înceapă cu un interval urmat de o liniuță (în mod implicit, liniile întrerupte încep întotdeauna cu o liniuță). Apoi inversați valorile animației Offset. Aceasta va anima linia în direcția opusă.
Acum că am terminat cu „H”, putem trece la animarea tuturor celorlalte căi în același mod. În cele din urmă, terminăm prin a anima punctul semnului exclamării. Deoarece este un cerc cu umplere, nu un contur, nu vom folosi Path Animator. În schimb, folosim Scale Animator pentru a face să apară punctul la sfârșitul animației.
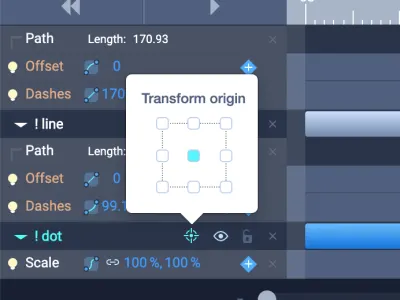
Nu uitați întotdeauna să verificați poziția originii transformării unui element atunci când jucați cu animații la scară. În SVG, toate elementele au originea lor de transformare în colțul din stânga sus al pânzei în mod implicit. Acest lucru face adesea ca funcțiile de transformare de codare să fie o sarcină foarte grea și plictisitoare. Din fericire, SVGator ne scutește de toată această bătaie de cap, calculând toate transformările în raport cu obiectul, mai degrabă decât cu pânza. În mod implicit, SVGator setează originea transformării fiecărui element în propriul colț din stânga sus. Poți să-i schimbi poziția din cronologie, folosind un buton de lângă numele stratului.

Să adăugăm atingerea finală animației și să ajustem funcțiile de sincronizare. Funcțiile de sincronizare definesc viteza în timp a obiectelor animate, permițându-ne să le manipulăm dinamica și să facă animația să pară mai naturală.
În acest caz, dorim să dăm impresia că textul este scris printr-o singură mișcare continuă a mâinii. Prin urmare, am aplicat o funcție Ease-in la prima literă și o funcție Ease-out la ultima literă, lăsând literele din mijloc cu o funcție implicită Linear . În SVGator, funcțiile de sincronizare pot fi aplicate din cronologia, lângă parametrii Animatorului:

După ce aplicăm aceeași logică semnului exclamării, animația noastră este gata și gata de exportat!
Exemplul #2: Pictogramă animată
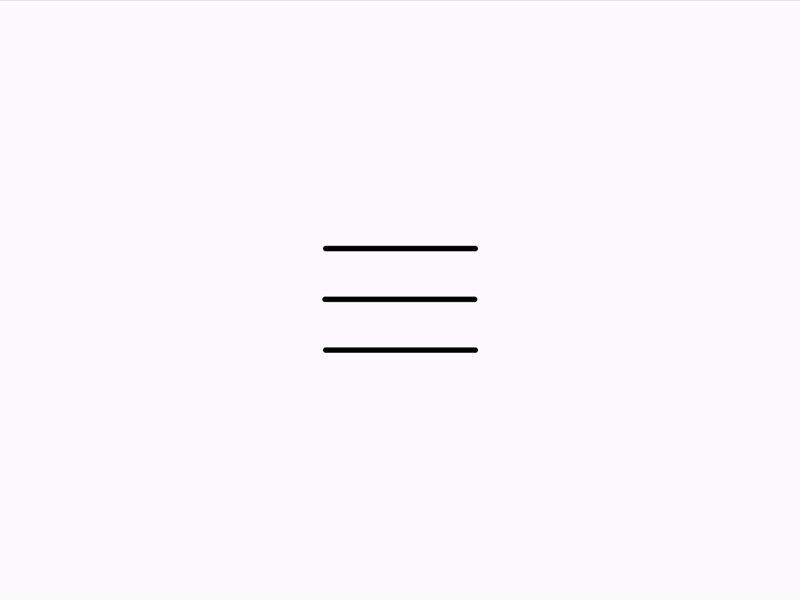
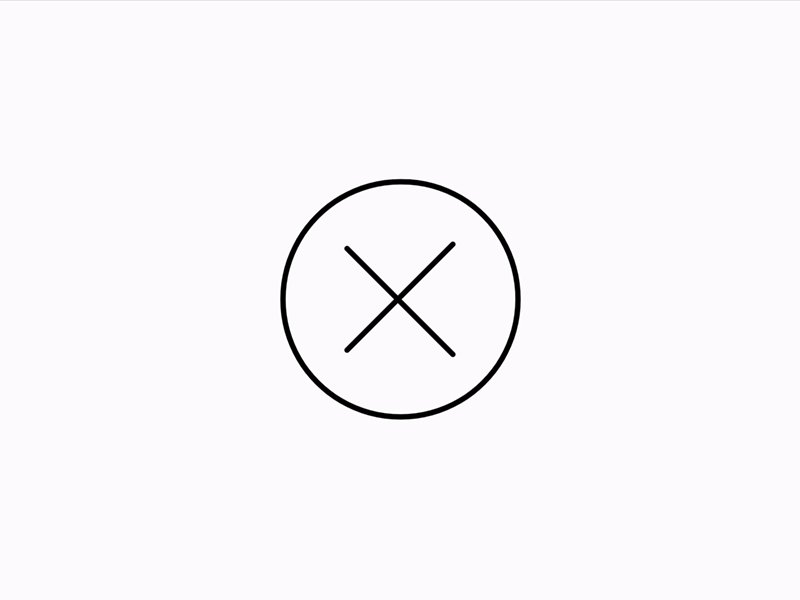
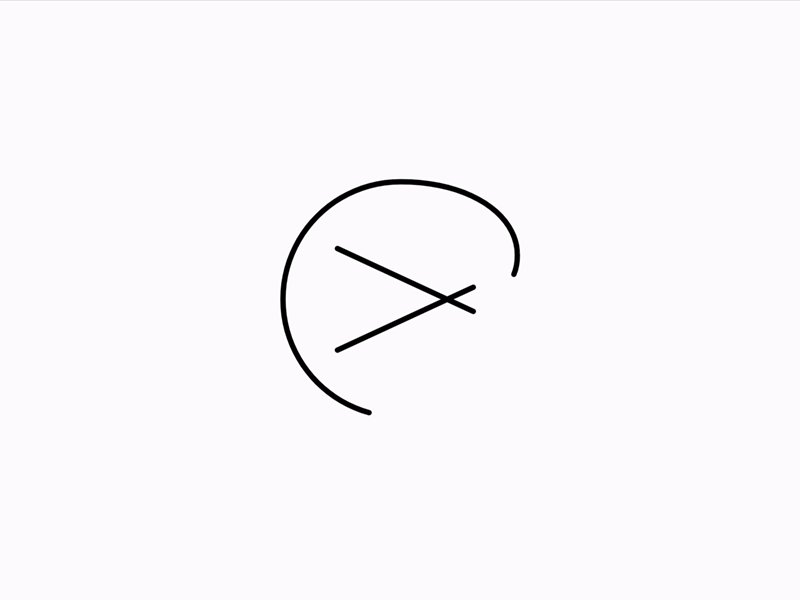
Acum să analizăm un exemplu mai concentrat pe UI. Aici, vom folosi SVGator pentru a reproduce o animație de pictogramă populară: transformarea unui meniu de hamburger într-un buton de închidere.

Scopul animației este de a transforma fără probleme pictograma, astfel încât bara din mijloc a hamburgerului să devină un cerc, iar barele din jur se încrucișează, creând o pictogramă apropiată.
Pregătirea Fișierului
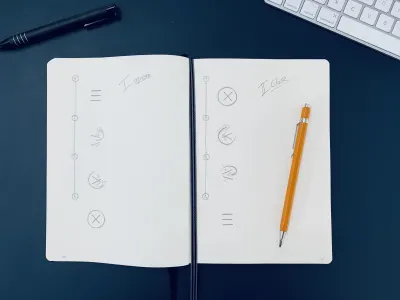
Pentru a înțelege mai bine ce construim și cum să pregătim un fișier pentru o astfel de animație, este util să începeți cu o schiță aproximativă reprezentând stările cheie ale animației.

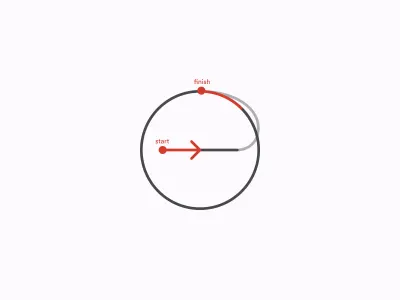
Odată ce avem o idee generală în ce constă animația noastră, putem desena formele care ne vor permite să o creăm. Să începem cu cercul. Pe măsură ce vom folosi animația traseului, trebuie să creăm o cale care să acopere întreaga călătorie a liniei, începând ca o bară dreaptă în mijlocul meniului de hamburger și terminând ca un cerc în jurul acesteia.


Celelalte două bare ale pictogramei meniu au o sarcină mai ușoară - le vom roti și aliniem la centrul cercului. Odată ce combinăm toate formele împreună, suntem gata să exportăm fișierul ca SVG și să-l importăm în SVGator.

Crearea unei animații
Să începem prin adăugarea primei forme la cronologie și aplicarea lui Path Animator. Pentru starea inițială, dorim să fie vizibilă doar linia orizontală din mijloc, în timp ce restul traseului rămâne ascuns. Pentru a obține acest lucru, setați lungimea liniuței să fie egală cu lungimea liniilor hamburgerului. Acest lucru va face linia noastră dreaptă din mijloc a pictogramei de meniu. Pentru a găsi valoarea corectă, puteți folosi lungimea uneia dintre celelalte linii ale hamburgerului. Îl puteți copia din cronologia sau din panoul Proprietăți din bara laterală din dreapta a aplicației.
Apoi setați lungimea următorului interval la o valoare mai mare decât lungimea rămasă a căii, astfel încât să devină transparent.
Starea inițială a animației noastre este acum gata. Ce se întâmplă în continuare este că transformăm această linie într-un cerc. Pentru a face asta, două lucruri trebuie să se întâmple simultan. În primul rând, folosim Offset pentru a muta linia de-a lungul căii. În al doilea rând, schimbăm lățimea liniuței pentru a face linia mai lungă și a acoperi întregul cercul.
Cu cercul gata, să avem grijă de pictograma de închidere. La fel ca și înainte, trebuie să adăugăm două animații în același timp. În primul rând, dorim ca linia de sus să se încline în jos (45 de grade) și linia de jos să se miște în sus (-45 de grade) până când se încrucișează simetric. În al doilea rând, trebuie să mutăm liniile ușor spre dreapta, astfel încât să rămână aliniate cu cercul.
După cum vă puteți aminti din exemplul anterior, în SVGator, originile transformării sunt situate implicit în colțul din stânga sus. Acest lucru este foarte convenabil pentru noi, deoarece, în acest caz, exact acolo ne dorim să fie. Tot ce trebuie să facem este să aplicăm unghiurile corecte de rotație.
Când vine vorba de alinierea liniilor cu cercul, rețineți că nu trebuie să le mutam separat. În loc să adăugăm animatori la ambele linii, putem adăuga un grup care le conține pe amândouă la cronologie și le putem anima împreună cu un singur Animator de poziție. Acesta este unul dintre acele momente în care o structură de fișiere frumoasă și curată dă roade.
Următorul lucru de făcut este să adăugați o animație inversă care transformă butonul de închidere înapoi într-un meniu de hamburger. Pentru a realiza acest lucru, putem urma practic pașii anteriori în ordine inversă. Pentru a accelera puțin lucrurile, copiați și lipiți cadrele cheie existente pe cronologie - aceasta este încă o altă îmbunătățire introdusă de SVGator în ultimele luni.
Odată terminat, nu uitați să reglați funcțiile de sincronizare. Aici, am decis să optez pentru un efect de Ease-in-out pentru toate elementele. Pictograma noastră este gata de acțiune.
Implementarea
Chiar dacă implementarea microinteracțiunilor depășește cu mult domeniul de aplicare al acestui articol, permiteți-mi să îmi iau un moment pentru a descrie pe scurt modul în care o astfel de animație poate fi adusă la viață într-un proiect real.
Ilustrațiile și animațiile decorative sunt de obicei mai simple. Destul de des, puteți utiliza fișiere SVG generate de SVGator din cutie. Totuși, nu putem spune asta despre icoana noastră. Dorim ca prima parte a animației să fie declanșată atunci când utilizatorii dau clic pe butonul pentru a deschide sertarul de meniu, iar a doua parte a animației să fie redată odată ce fac clic pe ea pentru a doua oară pentru a închide meniul.
Pentru a face asta, trebuie să ne feliem animația în câteva bucăți separate. Nu vom discuta aici detaliile tehnice ale implementării unei astfel de animații, deoarece depind foarte mult de mediul și stiva tehnologică cu care lucrați; dar să inspectăm cel puțin fișierul SVG generat pentru a extrage stările cruciale ale animației.
Vom începe prin a ascunde fundalul și prin a ajusta dimensiunea pânzei pentru a se potrivi cu dimensiunile pictogramei. În SVGator, putem face acest lucru în orice moment și nu există restricții privind dimensiunea pânzei noastre. De asemenea, putem edita stilurile pictogramei, cum ar fi culoarea și lățimea conturului, și putem testa cum va arăta graficul pe un fundal întunecat folosind un comutator din colțul din dreapta sus.
Când suntem gata, putem exporta pictograma în SVG și o putem deschide într-un editor de text.
Elementele pe care le vedeți în corpul documentului sunt componentele graficului dvs. De asemenea, ar trebui să observați că prima linie de cod este excepțional de lungă. Imediat după eticheta de deschidere <svg> , există un element <style> cu o mulțime de CSS redus în interior. Acolo se întâmplă toată animația.
<svg viewBox="0 0 600 450" fill="none" xmlns="https://www.w3.org/2000/svg"><style>@-webkit-keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV… </style> <!-- a very long line of code that contains all the animations --> <g> <g data-animator-group="true" data-animator-type="0"><g> <g data-animator-group="true" data-animator-type="1"><path d="M244 263H356" stroke-linecap="round"/></g> <g data-animator-group="true" data-animator-type="1"><path d="M244 187H356" stroke-linecap="round"/></g> </g></g> <path d="M244 225H355.5C369 225 387.5 216.4 387.5 192C387.5 161.5 352 137 300 137C251.399 137 212 176.399 212 225C212 273.601 251.399 313 300 313C348.601 313 388 273.601 388 225C388 176.399 349.601 137 301 137" stroke-linecap="round"/> </g> </svg> Este foarte frumos din partea SVGator să minimizeze codul pentru noi. Totuși, va trebui să o anulăm. Odată ce codul CSS este scris în întregime (puteți face acest lucru în instrumentele de dezvoltare ale browserului dvs. sau într-unul dintre multele formatoare de cod online), veți vedea că este o listă lungă de @keyframes urmată de o listă de id de identificare folosind @keyframes în proprietățile lor de animation .
Codul poate părea imposibil de citit (chiar și când este bine formatat), dar, mai degrabă, este foarte repetitiv. Odată ce înțelegeți regula de bază, să o respectați nu mai este atât de greu. În primul rând, avem @keyframes . Fiecare element animat are propria sa @keyframes . Sunt sortate în aceeași ordine ca elementele din SVGator. Prin urmare, în cazul nostru, prima regulă @ se aplică barei din mijloc a pictogramei hamburger, a doua barei de sus și așa mai departe. Cadrele cheie din interior se potrivesc, de asemenea, cu ordinea cadrelor cheie create în SVGator:
@keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV{ /* middle bar animation */ 0%{ stroke-dasharray: 112, 2000; /* initial state */ } 25%{ stroke-dasharray: 112, 2000; } 50%{ stroke-dasharray: 600, 2000; /* turns into a circle */ } 75%{ stroke-dasharray: 600, 2000; /* back at initial state */ } 100%{ stroke-dasharray: 112, 2000; } }Tot ce trebuie să faceți acum este să utilizați aceste valori din cadrele cheie pentru a vă codifica interacțiunea. Mai este mult de lucru, dar datorită SVGator partea crucială este deja făcută.
Ce se întâmplă în continuare este o altă poveste. Cu toate acestea, dacă ești curios să vezi un exemplu despre cum ar putea funcționa această animație în practică, iată un mic CodePen pentru tine:
Vedeți Pen [animația calea pictogramei Hamburger](https://codepen.io/smashingmag/pen/ewNdJo) de Mikolaj.
Exemplul este construit cu React și folosește stări pentru a schimba clasele CSS și a declanșa tranziții între valorile CSS respective. Prin urmare, nu este nevoie de proprietăți de animation și @keyframes @-rules.
Puteți utiliza un set de priorități personalizate CSS enumerate în partea de sus a codului SCSS pentru a controla stilul pictogramei, precum și durata tranzițiilor.
Exemplul #3: Ilustrație animată
Pentru al treilea și ultimul exemplu al acestui articol, vom crea o ilustrație animată a unui atom cu particule care orbitează.

Liniile punctate și liniile punctate
În cele două exemple anterioare, am profitat de căile SVG întrerupte. Liniile punctate sunt cool, dar știați că SVG acceptă și linii punctate? O linie punctată în SVG este nici mai mult, nici mai puțin decât o linie întreruptă cu capace rotunde, iar lungimea liniuțelor este egală cu zero.
Dacă putem avea o cale cu multe puncte, cine a spus că nu putem avea o cale cu un singur punct? Animați offset-ul cursei și aveți o animație a unui cerc urmând orice cale doriți. În acest exemplu, calea va fi o elipsă, iar un cerc va reprezenta o particulă în orbită.
Pregătirea Fișierului
Deoarece niciun element SVG nu poate avea două curse în același timp, pentru fiecare dintre particule avem nevoie de două elipse. Prima dintre ele va fi o orbită, a doua va fi pentru particule. Înmulțiți-l cu trei, combinați cu un alt cerc în mijloc pentru nucleu și iată: o ilustrație simplă a atomului, gata de animație.

Notă : În momentul scrierii, crearea de linii punctate în Figma este o sarcină grea. Nu numai că nu poți seta lungimea unei liniuțe la zero, dar nici nu poți crea un spațiu între liniuțe suficient de lung pentru a acoperi întreaga cale. Și când vine vorba de export, toate setările dvs. au dispărut oricum. Cu toate acestea, dacă lucrați cu Figma, nu vă descurajați. Vom rezolva cu ușurință toate aceste probleme în SVGator. Și dacă lucrați în Sketch, Illustrator sau similar, nu ar trebui să întâmpinați deloc aceste probleme.
Crearea unei animații
După ce ați importat fișierul SVG în SVGator, vom începe prin a remedia liniile punctate. După cum am menționat mai sus, pentru a obține un punct circular perfect, avem nevoie de o lungime a liniuței setată la zero. De asemenea, am stabilit lungimea decalajului egală cu lungimea căii (copiată de sus). Acest lucru va face ca punctul nostru să fie singurul vizibil.
Cu toate cele trei particule gata, putem adăuga noi cadre cheie și putem anima decalările cu o lungime completă a căii. În cele din urmă, ne jucăm puțin cu valorile Offset pentru a face pozițiile punctelor să pară puțin mai aleatoare.
Amintiți-vă că, dacă vi se pare că animația dvs. este prea rapidă sau prea lentă, puteți oricând să îi schimbați durata în setări. În acest moment, SVGator acceptă animații de până la 30 de secunde.
Ca o atingere finală, am adăugat un pic de săritură întregului grafic.
Acum animația este gata și poate fi folosită, poate ca grafic de încărcare.
Un cuvânt rapid despre accesibilitate
După cum puteți vedea, nu există o limită a ceea ce se poate realiza cu SVG. Iar animațiile de traseu sunt o parte foarte importantă a trusei de instrumente. Dar, așa cum a spus odată un om înțelept, cu o mare putere vine o mare responsabilitate. Vă rugăm să nu le folosiți excesiv. Animația poate da viață produsului dvs. și poate încânta utilizatorii, dar prea multe animații pot ruina, de asemenea, întreaga experiență.
De asemenea, luați în considerare posibilitatea de a permite utilizatorilor să dezactiveze animațiile. Persoanele care suferă de rău de mișcare și alte afecțiuni conexe vor găsi o astfel de opțiune foarte utilă.
Concluzie
Asta e pentru azi. Sper că v-a plăcut această călătorie prin posibilitățile animațiilor de drum. Pentru a le încerca singur, vizitați site-ul SVGator, unde puteți afla și despre celelalte caracteristici și prețuri ale acestuia. Dacă aveți observații sau întrebări, vă rugăm să nu ezitați să le adăugați în comentarii. Și rămâneți pe fază pentru următoarele actualizări despre SVGator - există deja o mulțime de alte funcții noi uimitoare!
Lectură suplimentară
- „Cum funcționează animația de linie SVG”, Chris Coyer Un ghid ilustrat pentru animațiile de traseu SVG care explică frumos cum funcționează cu adevărat.
- „Un ghid practic pentru SVG și instrumente de proiectare”, Mikolaj Dobrucki Un ghid amplu pentru elementele de bază SVG pentru a vă ajuta să înțelegeți cum este generat SVG de instrumentele de proiectare și cum să lucrați cu el în avantajul dvs.
- „Revisiting Prefers-Reduced-Motion, The Reduced Motion Media Query”, Eric Bailey O introducere excelentă la subiectul animației și accesibilității.
- „Cum se creează o animație de cale”, SVGator Un scurt și dulce tutorial video YouTube despre Path Animator
Resurse utile
- SVGator Path Animations Citiți mai multe despre Path Animator de pe pagina sa de destinație originală.
- Tutoriale SVGator O serie de tutoriale video care explică caracteristicile esențiale ale SVGator.
- Centrul de ajutor SVGator Răspuns la cele mai frecvente întrebări despre SVGator, funcțiile sale și planurile de membru.
