Principiile universale ale proiectării experienței utilizatorului
Publicat: 2022-03-10( Acesta este un articol sponsorizat .) În calitate de designeri care lucrează într-un domeniu în continuă schimbare, este important să dezvoltăm o înțelegere a principiilor de design atemporal care stau la baza tot ceea ce facem. În al doilea articol din seria mea pentru Adobe XD, voi explora bazele care ne permit să stabilim câteva principii universale ale UX.
Aceste principii, care ar trebui să stea în centrul a tot ceea ce proiectăm și construim, sunt esențiale și vor rezista testului timpului:
- Gramatica vizuală
- Limbă și tipografie
- Design narativ
Colectiv, aceste principii formează bazele solide pe care proiectăm experiențe grozave. Putem, desigur, să punem la punct o înțelegere a altor principii: psihologie, antropologie și economie. Pe lângă acestea, îmbunătățim ceea ce construim, dar aceste principii de bază stau la baza experiențelor pe care le creăm .
Ni se cere din ce în ce mai mult să rezolvăm probleme de proiectare care – pe măsură ce noile tehnologii sunt imaginate și inventate – nu au fost niciodată rezolvate până acum. Vestea bună este că principiile trecutului încă funcționează. Concentrându-vă pe dobândirea acestor prime principii, dezvoltați abilități care rezista testului timpului și vă deosebesc ca designer.

Desigur, acoperirea cuprinzătoare a principiilor universale ale designului UX – un subiect vast și complex – ar fi o provocare într-un singur articol. Dar fiți siguri că voi oferi câteva sfaturi și tehnici suplimentare după fiecare secțiune, iar la sfârșitul articolului voi oferi câteva sugestii de lectură. Luați în considerare acest articol un scurt primer pentru a vă pune pe calea cea bună.
Gramatica vizuală
Pentru a proiecta eficient, este esențial să dezvoltați o înțelegere a principiilor gramaticii vizuale care stau la baza lumii comunicării vizuale. Aceste principii, care își au rădăcinile în istoria designului grafic, sunt încă aplicabile și astăzi și formează blocurile de construcție ale designului, aflându-se în centrul experiențelor pe care le creăm.
Dar ce vreau să spun exact prin gramatică vizuală? Mai simplu, tot ceea ce creăm vizual – fie că este vorba de elemente de interfață cu utilizatorul (UI) sau de aranjamente mai complexe de elemente pe ecran – este compus dintr-o serie de elemente de bază: puncte , linii și planuri . Combinând aceste elemente, putem crea icoane, componente, ilustrații, diagrame, modele... pe scurt, totul.
În calitate de designeri, lucrăm – la cel mai simplu nivel – cu o „gramatică” esențială a elementelor: puncte, linii și planuri. Aceste elemente, care au fost definite la influența școală Bauhaus de la începutul secolului al XX-lea, rămân în centrul a ceea ce facem astăzi și, totuși, adesea nu sunt predate riguros.

UX poate fi o disciplină relativ tânără, dar asta nu înseamnă că nu are o moștenire bogată, extrasă din lumea designului grafic, din care să putem învăța. După cum voi explora în scurt timp, dacă despărțiți orice design, veți vedea pe fond că este creat din linii de puncte și planuri.
La Belfast School of Art, primele șase săptămâni ale programului nostru de trei ani sunt petrecute stăpânind vocabularul gramaticii vizuale. Ne concentrăm – așa cum face domnul Miyagi în The Karate Kid – pe dezvoltarea unei înțelegeri profunde a principiilor. Practica face perfectă sau, așa cum subliniază în mod repetat domnul Miyagi: „Ceară! Îndepărtează-te cu ceară!”
Încurajând studenții noștri să se concentreze pe un singur element la un moment dat – primele puncte; apoi linii; apoi planuri – le dezvoltăm înțelegerea gramaticii vizuale subiacente. Aceasta este o metodă de învățare încercată și testată, care își are originea până la școlile de design de top din lume: Bauhaus, Ulm și Basel.
Este nevoie de timp și răbdare, dar dacă vrei să te perfecționezi ca designer, alocă ceva timp și întreprinde o serie de exerciții folosind doar puncte, linii și planuri. Procedând astfel, veți avea o înțelegere mai profundă a gramaticii vizuale. Rochester Institute of Technology are un excelent mini-curs în principii de proiectare, care acționează ca un punct de plecare perfect.
Cu o înțelegere a ceea ce se poate realiza folosind fiecare dintre aceste elemente singur, le prezentăm studenților noștri ideea de a le combina. În acest moment vedem bogăția oportunităților și importanța proiectării în limite.
Învățarea cum să distilați interfețele până la componentele lor de bază – concentrându-vă pe simplitate și reținere – are ca rezultat reducerea sarcinii cognitive și utilizatorii mai fericiți. Un câștig-câștig. Cu aceste componente de bază definite, le putem combina pentru a stabili un vocabular vizual pentru fiecare proiect .

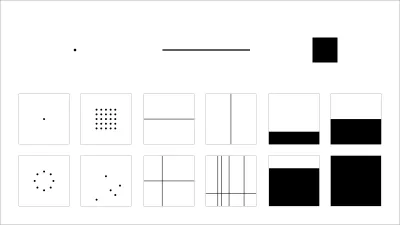
Prin combinarea acestor elemente putem crea o multitudine de componente:
- O diagramă, care reprezintă datele folosind doar puncte,
- Un glisor, care combină un punct și o linie,
- O serie de elemente de pagină și câmpuri de formular, compuse din planuri și
- O imagine care arată ce este posibil atunci când combinăm diferitele elemente.
Aceste fundații au servit designului grafic de sute de ani și formează coloana vertebrală a stratului vizual de UX pe care îl folosim aici și acum, dar foarte puțini petrec timp stăpânind aceste componente esențiale.
După cum subliniază domnul Miyagi, practica face perfectă. Odată ce începem să punem împreună puncte, linii și planuri în combinație și să aducem culoare în ecuație, ne dăm seama că putem crea orice componentă a interfeței de utilizare de care avem nevoie .
Un designer experimentat poate crea experiențe de utilizator încântătoare cu mijloace foarte minime. După cum spunea Antoine de Saint-Exupery: „Perfecțiunea este atinsă, nu atunci când nu mai este nimic de adăugat, ci când nu mai este nimic de luat.”
Studii de caz: Gramatică vizuală
Cu o stăpânire a gramaticii vizuale, devine clar că aceste blocuri de bază – în centrul lor, esența simplității – stau la baza tot ceea ce facem ca designeri atunci când proiectăm componente de interfață cu utilizatorul și experiențe mai largi, holistice. Antrenându-vă ochiul, este posibil să despărțiți interfețele complexe, să vedeți cum sunt construite și să învățați din ele.
Există multe exemple de experiențe bogate și captivante – atât bazate pe web, cât și native – care sunt construite folosind o gramatică vizuală minimală, distilată. Dacă despărțim câteva, vom vedea cum putem crea interfețe complexe folosind această serie de elemente de bază: puncte, linii și planuri.

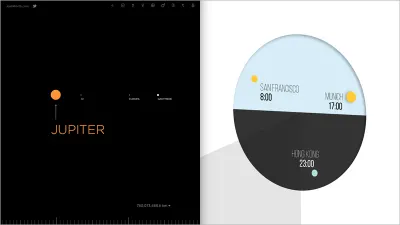
Frumosul site web al lui Josh Worth If the Moon Were Only 1 Pixel este un exemplu excelent de site care demonstrează ce este posibil atunci când o înțelegere profundă chiar și a celor mai simple elemente vizuale este căsătorită cu o idee elegantă. Rezultatul este un UX minunat și memorabil.
Josh Worth îl descrie astfel: „Un model la scară plictisitor de precis al sistemului solar”. L-aș descrie ca un tur de forță a ceea ce este posibil atunci când chiar și cele mai simple blocuri de construcție - puncte, linii și avioane - sunt puse în valoare. Derulați pe orizontală și veți vedea sistemul nostru solar în toată splendoarea sa:
- Punctele, la dimensiuni diferite, devin planete;
- Liniile sunt folosite atât pentru a identifica planetele individuale, cât și pentru a servi drept scară de-a lungul bazei paginii; și
- Un plan (fondul) prelungește lungimea paginii, reprezentând întunericul spațiului.
If the Moon Were Only 1 Pixel este un exemplu minunat de ceea ce este posibil atunci când elementele de bază ale gramaticii vizuale sunt folosite cu moderație, demonstrând că este posibil să se creeze o experiență captivantă cu mijloace minime și un grad de reținere .
Un alt exemplu minunat este aplicația de fus orar a lui Lunar, Onetime. Aplicațiile de fus orar sunt de zece bănuți, dar cele ale lui Lunar sunt minime și frumoase. Priviți cu atenție și veți vedea puncte, linii și avioane din abundență - toate în serviciul designului UX:
- Un punct central reprezintă lumea (împărțită în două) pe jumătate trează în albastru deschis, pe jumătate adormit în gri închis, dând o senzație de timp și spațiu;
- Punctele reprezintă, de asemenea, orașele pe care le adăugați în aplicație (galben reprezintă orașele de zi, albastru deschis reprezintă orașele de noapte); și
- Un plan de umbră sparge globul pentru a indica subtil orele de somn.
În cazul în care alte aplicații de fus orar își complică prea mult interfața, Onetime se concentrează pe simplitate. Rezultatul este o aplicație care vă permite: „Pur și simplu să vedeți ora oriunde dintr-o privire.”
Simplitatea poate rezista testului timpului și deseori o face. Petreceți ceva timp învățând despre elementele de bază ale gramaticii vizuale – puncte, linii și planuri – și veți descoperi că puteți realiza multe, chiar și în absența culorii.
Sfaturi și tehnici: gramatică vizuală
După cum spune Dieter Rams în cele zece principii pentru un design bun : „Un design bun înseamnă cât mai puțin design posibil.” Pe măsură ce site-urile și aplicațiile, proiectăm devin din ce în ce mai complexe, rolul nostru de designeri este de a simplifica cât mai mult posibil , ajutând utilizarea în proces. Pentru a ne servi cu adevărat utilizatorii (și a-i încânta în acest proces), trebuie să ne concentrăm pe elementele esențiale . Cele mai bune interfețe elimină cât mai mult posibil, eliminând complexitatea procesului.
Atractia If the Moon Were Only 1 Pixel and Onetime constă în simplitatea lor. Când porniți într-un nou proiect, întrebați-vă: Ce puteți face în limitele constrângerilor? Cele mai bune modele – cele care rezista testului timpului – folosesc adesea o gramatică vizuală distilată. Revenind la de Saint-Exupery: „Perfecțiunea este atinsă... când nu mai este nimic de luat.”
Când construiți componentele UI, încercați să vă concentrați pe reutilizarea elementelor și pe minimizarea complexității vizuale . Cu un set de bază de componente simplificate și elegante construite, concentrați-vă pe combinarea acestora pentru a crea interfețe ușor de înțeles care ușurează interacțiunile utilizatorului.
Limbă și tipografie
Cu o înțelegere profundă a gramaticii vizuale stăpânite, este important să luăm în considerare structura de bază a ceea ce proiectăm, care este, de cele mai multe ori, limbajul, dat formă prin tipografie. Lucrând mână în mână, ambele sunt incredibil de importante și sunt completate de alte forme de conținut: ilustrații, fotografie și video, de exemplu.
Limbajul – cuvintele pe care alegem să le comunicăm – contează și este important să ne gândim la el ca designeri. Când porniți în orice proiect nou, este important să începeți prin a defini limbajul care stă la baza designului dvs., acesta va modela percepțiile utilizatorilor dvs. Întrebați-vă: Care este mesajul ? Apoi găsiți cuvintele potrivite pentru a comunica acel mesaj.
Fie că lucrați cu clienți externi în calitate de consultant, cu părțile interesate interne ale proiectului ca designer intern sau construiți un produs digital, limba contează. Înainte de a te lansa într-un proiect nou, alocă-ți puțin timp cu părțile interesate pentru a-i ajuta să-și definească mesajul.
Urmează un proces sistematic menit să definească clar mesajul de bază al clienților mei:
- Cine ești tu? (Ca persoană fizică sau companie.)
- Care sunt valorile tale?
- Care este misiunea și scopul tău?
- Ce speri sa realizezi?
- Cum vom ști dacă ai succes?
Cu răspunsurile la aceste întrebări definite, este important să începem să definim limbajul care va sta la baza proiectului . Limbajul pe care îl alegeți vă modelează designul și trebuie luat în considerare atât din perspectiva macrocopiei, cât și a microcopiei.
La nivel macro, cuvintele pot ajuta la stabilirea unui ton și voce, precum și la stabilirea și consolidarea personalității unui brand. La nivel micro, cuvintele pot satisface o cerință funcțională ajutând și îmbunătățind interacțiunile de proiectare. La ambele niveluri – macro și micro – cuvintele pot, atunci când sunt utilizate într-o manieră considerată ca parte a procesului de proiectare (într-adevăr, ca un alt element de design central), să ajute și să îmbunătățească experiența utilizatorului, lăsând utilizatorii încântați și fericiți .

O modalitate de a defini macrocopie este de a dezvolta un „dicționar de marcă”: o paletă de cuvinte care definește marca la care lucrați. Acest lucru vă ajută să vă asigurați că cuvintele pe care le utilizați pe parcursul unui proiect sunt: clare, concise și consecvente, reducând confuzia.
Luați în considerare două mărci de mașini diferite: smart și Mercedes . Dicționarul mărcii smart poate include: agil, expresiv, dinamic, distractiv și prietenos. Dicționarul mărcii Mercedes poate include: precizie, lux, elegant, proiectat și eficient. smart și Mercedes sunt deținute de aceeași companie-mamă, dar ambele au dicționare de mărci foarte diferite, deoarece ambele sunt adresate unor publicuri foarte diferite.
Cu macrocopie definită, este important să vă concentrați asupra microcopiei funcționale: cuvintele pe care le folosiți pentru a ușura interacțiunile. Microcopie ar trebui să reflecte valorile mărcii dvs., dar este mai probabil să fie consecventă de la un proiect la altul. Toată lumea înțelege ce înseamnă „Adăugați la coș”, așa că nu vă încurcați utilizatorii inventând propria terminologie.
Limbajul pare să crească în importanță, pe măsură ce proiectăm pentru „interfețele invizibile” care se află în fața noastră – Amazon’s Echo , Google’s Home și Apple’s HomePod : interfețe conversaționale care se bazează în mare măsură pe limbaj. De fapt, influentul raport Design in Tech din 2017 al lui John Maeda enumeră scrierea ca o „abilitate unicorn” UX, citând-o pe Nicole Fenton care subliniază importanța de a considera cuvintele ca materiale. Limbajul, însă, este doar o jumătate a ecuației; tipografia este, de asemenea, esențială pentru a amplifica limba pe care ați ales-o.
După cum afirmă Robert Bringhurst (autorul cărții The Elements of Typographic Style, larg acceptat ca „biblia” tipografiei): „Tipografia este meșteșugul de a dota limbajul uman cu o formă vizuală durabilă”. Cu alte cuvinte, tipografia este îmbrăcămintea pentru cuvinte . Așa cum ne putem îmbrăca inteligent sau ne putem îmbrăca jos, la fel și alegerile tipografice pe care le facem schimbă fundamental modul în care utilizatorii noștri interpretează limbajul pe care l-am creat.
Când mediul nostru se concentrează în mare parte pe limbaj, este de înțeles că înțelegerea tipografiei este critică. După cum spune Oliver Reichenstein, de la studioul de produse digitale iA :
[Când] 95% din informațiile de pe web sunt limbaj scris, este logic să spunem că un web designer ar trebui să obțină o bună pregătire în disciplina principală de modelare a informațiilor scrise, cu alte cuvinte: tipografia.
Așa cum luăm în considerare limbajul la nivel macro și micro, la fel trebuie să luăm în considerare și tipografia într-un mod similar. Tipul trebuie conceput la: macro, nivel de pagină, luând în considerare structura generală a paginii și ierarhia tipografică; și la nivel de microtext, luând în considerare detaliile, inclusiv interfața și spațierea.

Tipografia poate fi, desigur, folosită pentru un efect decorativ, dar – la fel și mai important – poate fi folosită pentru a îmbunătăți UX. Cu limba dvs. clar definită, este important să luați în considerare modul în care tipografia poate fi folosită pentru:

- Optimizați lizibilitatea, prin alegerea adecvată a fonturilor;
- Îmbunătățiți accesibilitatea, luând în considerare contrastul dintre culorile primului plan și ale fundalului; și
- Îmbunătățiți gradul de utilizare, printr-o ierarhie tipografică considerată.
Typekit Practice are o serie excelentă de resurse (lecții, referințe și chiar o bibliotecă) care acoperă o gamă largă de fundamente tipografice. Lecțiile Typekit Practice includ selectarea fonturilor pentru textul corpului, sfaturi despre funcțiile OpenType și (preferata mea) o lecție minunată despre utilizarea nuanțelor pentru un accent atrăgător.
Există o mulțime de alte resurse tipografice on-line și offline. Discover.typography informativ de la Hoefler and Co. este o resursă web fantastică; la fel și Typewolf, care oferă inspirație, ghiduri și resurse. Cartea lui Ellen Lupton Thinking with Type este, de asemenea, o lectură esențială, este un primer excelent pentru toate lucrurile tipografice. În cele din urmă, cartea lui Bringhurst – menționată mai sus – merită un loc de mândrie pe biroul de carte al fiecărui designer care se respectă.
Studii de caz: Limbă și tipografie
Când sunt folosite mână în mână, limba și tipografia pot oferi mai mult decât suma părților lor , îmbunătățind experiența utilizatorului. Este esențial să le considerăm pe ambele părți integrante ale procesului de proiectare.
Într-o lume ideală, ar fi de preferat să folosiți serviciile unui designer de conținut și ale unui tipograf pentru a ajuta echipa. Dacă am trăi cu toții în acea lume ideală! În lumea reală, dezvoltarea unei înțelegeri solide a limbajului și a tipografiei vă va îmbunătăți considerabil designul .
Există multe exemple de site-uri web bazate pe conținut de la care putem învăța. Dacă despărțim câteva, vom vedea cum limbajul și tipografia pot fi folosite pentru a oferi experiențe memorabile pentru utilizatori.

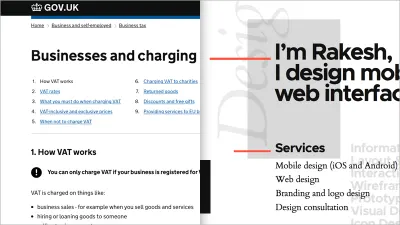
GOV.UK este un exemplu excelent de site web care este, în primul rând, axat pe limbă și conținut. Câștigător al unui râvnit creion negru D&AD, site-ul a fost celebrat pentru intenția sa declarată de a crea un „domeniu unic pentru guvern”. După cum a spus D&AD, site-ul are:
Informațiile și serviciile rescrise să fie mai simple, mai clare și mai rapide, **concentrându-se mai degrabă pe nevoile utilizatorilor decât pe nevoile guvernului**.
În calitate de designeri, putem învăța multe din abordarea GOV.UK, care subliniază importanța designului de conținut, un termen – despre care este corect să spunem – echipa de la GOV.UK, condusă de Sarah Richards, a ajutat să se poziționeze în față și în centru. . Designul, care urmează principiile de proiectare guvernamentale din Regatul Unit, se concentrează pe:
- Pornind de la nevoile utilizatorilor, punând un accent mare pe identificarea care sunt acele nevoi și furnizarea lor;
- Concentrarea pe un limbaj clar și consistent, asigurându-se că utilizatorii se familiarizează cu serviciile oferite; și
- Asigurarea că site-ul este cât mai simplu de utilizat (o sarcină dificilă atunci când aveți de-a face cu informații complexe).
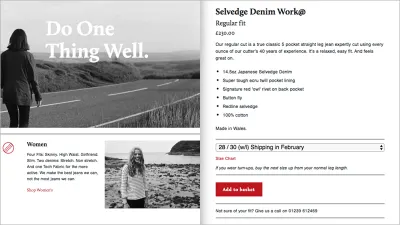
La fel de importante ca și limbajul pe care îl folosim sunt alegerile tipurilor pe care le facem. Site-ul de portofoliu al lui Rakesh Krishnan, Rakesh, este un exemplu minunat de site care combină o paletă de culori minimală cu o tipografie puternică, dar restrânsă. Abordarea sa axată pe tipografie oferă lecții din abundență:
- Luați în considerare perechile tipografice, un tip de literă îndrăzneț sans-serif pentru titluri atrage atenția, cuplarea acestuia cu un serif clasic pentru copierea corpului ajută la lizibilitatea;
- O ierarhie tipografică puternică ajută cititorul să-și găsească drumul în jurul paginii; și
- Un accent contrastant de culoare roșu aprins compensează paleta de culori în mare parte monografică, adăugând puțină luminozitate paginii.
Atunci când o proporție considerabilă a informațiilor de pe web este compusă din cuvinte, înțelegerea limbajului și a tipografiei este esențială pentru a îmbunătăți experiența utilizatorului. În calitate de designeri, rolul nostru este să comunicăm cât mai clar posibil și să ne dezvoltăm înțelegerea acestor principii ne poate îmbunătăți în mod considerabil designul.
Sfaturi și tehnici: limbaj și tipografie
Pe măsură ce porniți într-un nou proiect, petreceți ceva timp pentru a dezvolta un dicționar de marcă la începutul proiectului . Acest lucru asigură că cuvintele pe care le alegeți, comunică clar și consecvent marca. Acest dicționar de marcă acționează ca un ghid atât pentru macrocopie, cât și pentru microcopie.
Asigurați-vă că fiecare pagină sau ecran are un îndemn (CTA) clar . Întrebați-vă: „Ce încearcă utilizatorul să obțină?” și proiectați având în vedere asta. Folosește un limbaj clar și concis și îți vei îmbunătăți designul considerabil, iar utilizatorii tăi vor fi mult mai fericiți. Chiar și ceva atât de simplu precum un buton de îndemn la acțiune poate fi împărțit în componente și proiectat, așa cum demonstrează în detaliu articolul excelent al lui Aurelio Jota, The Anatomy of a CTA Button in 2017.
Când luăm în considerare tipografia, mai puțin înseamnă mai mult (cum a spus celebrul Mies van der Rohe). Împerecherea fonturilor nu este ușoară. Dacă abia sunteți la început, găsiți o „superfamilie” și construiți în jurul acesteia. Luați în considerare caracterele contrastante pentru titluri și text. În general, fonturile serif funcționează bine pentru copierea corpului, care poate fi contrastată cu fonturile sans-serif pentru titluri și subtitluri.
Design narativ
Un ghid pentru principiile universale ale experienței utilizatorului nu ar fi complet fără a sublinia importanța designului narativ. În calitate de designeri, suntem povestitori la inimă și trebuie să înțelegem cum funcționează poveștile pentru a le spune în mod eficient. Mai presus de toate, ca designeri UX, creăm experiențe, iar experiențele se desfășoară în timp .
În calitate de designeri UX (fie că creăm experiențe pentru desktop sau mobil, web sau nativ), tot ceea ce creăm se desfășoară pe o secvență de ecrane. Rareori proiectăm ecrane izolat.
Ca atare, înțelegerea timpului și a modului în care acesta poate fi utilizat ca parte integrantă a designului este esențială. Este important să luați în considerare ambele: ritmul, cât de repede sau încet se desfășoară narațiunea dvs.; și ritm, cadența unei serii de ecrane sau elemente de pe un ecran. Ambele sunt esențiale pentru a crea povești captivante și pentru a atrage utilizatorii în conținut.
Unul dintre cele mai bune locuri pentru a învăța despre narațiune este din lumea filmului. Luați în considerare Bond, fie că este Connery (cel adevărat Bond) sau Craig, un film cu Bond ne poate învăța multe. Ai grijă de mine! Luați cele mai recente două filme din franciza Bond, Skyfall și Spectre , ambele regizate de Sam Mendes. Ambele se deschid cu piese de decor bogat proiectate și cu ritm rapid. Acestea servesc unui scop important, ele: accelerează ritmul, întăresc simțurile și creează așteptări.
Aceste piese de decor te entuziasmează și îți captează atenția.
Dincolo de scena de deschidere, însă, Mendes încetinește ritmul. Ca regizor, Mendes înțelege că un film – într-adevăr orice narațiune – nu poate susține un ritm accelerat pe tot parcursul. Este important să contrastezi rapid și lent. Această înțelegere se realizează perfect în lumea ecranelor; ale noastre sunt doar ecrane puțin mai mici.
În calitate de designeri, trebuie să luăm în considerare ritmul: livrăm prea mult conținut prea repede și ne vom copleși utilizatorii; de asemenea, livrați prea puțin conținut și prea încet și îi vom trimite la somn. Este important să vă concentrați pe obținerea echilibrului corect . Este posibil să construiți un site sau o aplicație cu o singură pagină sau un site sau o aplicație cu mai multe pagini; indiferent că trebuie să luați în considerare modul în care utilizatorii dvs. se deplasează prin conținutul dvs. și cum este ritmat.

Stimularea este importantă, dar, în egală măsură, trebuie să luăm în considerare ordinea în care structurem conținutul poveștilor noastre . Trăim într-o lume în care informațiile se extind exponențial și poate fi incredibil de greu să ținem pasul. Avem responsabilitatea față de utilizatorii noștri de a livra ceea ce caută cât mai repede posibil. De obicei, poveștile urmează o structură clasică, cu un început, un mijloc și un sfârșit. Acea structură – încercată și testată de-a lungul mileniilor – încă funcționează, dar când nu avem timp, merită să întoarcem această structură pe cap și să ajungem puțin mai repede la subiect.
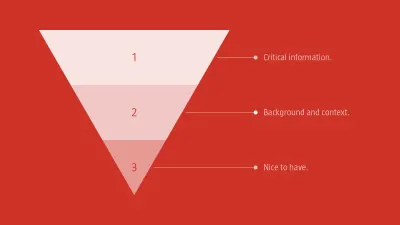
O tehnică pe care o putem folosi pentru aceasta, extrasă din lumea jurnalismului, este piramida inversată. Piramida inversată este o metaforă folosită de scriitori pentru a ilustra modul în care conținutul ar trebui să fie prioritizat și structurat în text, de exemplu într-un articol de ziar. Mai simplu spus: piramida inversată începe mai întâi cu concluzia, urmată de informații care susțin această concluzie, urmate de detalii suplimentare de fundal.
Ideea de bază este că cititorii ar trebui să poată înțelege mesajele cheie care sunt comunicate , chiar dacă nu ajung la sfârșitul unui conținut. Fiecare nivel de jos din piramidă oferă un context suplimentar, dar punctul cheie este livrat în față.

Este greu de crezut, dar Jakob Nielsen a scris despre piramida inversată aplicată lumii minunate a web-ului cu peste două decenii în urmă, în 1996. Articolul lui Nielsen, intitulat fermecător „Piramidele inversate în spațiul cibernetic”, merită încă citit, subliniind faptul că trebuie sa:
- Începeți cu informațiile de care utilizatorii dvs. au absolut nevoie și asigurați-vă că acestea sunt imediat;
- Furnizați informații suplimentare care sunt utile, dar nu critice; și
- Închideți cu informațiile „plăcut de a avea” (pentru acei cititori care au rămas cu tine până la capătul amar!).
Ne place sau nu, trăim într-o lume presată de timp. În calitate de designeri, trebuie să recunoaștem acest fapt, asigurându-ne că experiențele utilizatorilor pe care le proiectăm să reflecte nevoia de a face lucrurile rapid și eficient. Modelele narative grozave sunt despre o combinație a vizualului și a verbalului; se căsătoresc cu cei doi pentru a crea povești bine ritmate care nu numai că atrag cititorul, dar îl captivează în călătoria lor prin conținut.
Fără îndoială, una dintre cele mai bune cărți pentru a explora principiile designului narativ este Understanding Comics a lui Scott McCloud. Este o carte critică și care schimbă perspectiva și ar trebui să fie citită obligatorie pentru orice designer de experiență de utilizator. Nu vă lăsați induși în eroare de titlul său; este mult, mult mai mult decât benzi desenate: este vorba despre comunicare și este o narațiune informativă, distractivă și – așa cum te-ai aștepta – o narațiune frumos concepută.
Studii de caz: Design narativ
Cu o înțelegere a gramaticii vizuale, a limbajului și a tipografiei, avem toate componentele de care avem nevoie pentru a crea experiențe convingătoare. Tot ce ne trebuie acum este o poveste care să împletească aceste elemente.
Poveștile sunt peste tot: învățăm prin povești, suntem distrați de povești și – dacă vrem să creăm experiențe excelente pentru utilizatori, care să atragă un public – ar trebui să ne construim design-urile în jurul poveștilor .
Există o mulțime de site-uri web care sunt bazate pe narațiuni. Dacă despărțim un cuplu – pe care va trebui să le vizitați și să le explorați pentru a vă simți cu adevărat – vom vedea cum poate fi folosit ritmul pentru a oferi utilizatorilor experiențe cu adevărat memorabile.

Flat Guitars este un exemplu frumos proiectat de site web cu o singură pagină, care este literalmente format la unsprezece în graficul său de încărcare și în ceea ce privește narațiunea. Un proiect ilustrativ al lui David Navarro, care îl duce pe cititor într-o călătorie prin istoria chitarelor electrice și acustice clasice.
Folosind blocuri de culori diferite pentru fiecare chitară, ritmul site-ului este constant, iar ritmul său este constant. Site-ul ofera:
- Rute alternative către conținut, atât prin intermediul unei vizualizări de defilare, cât și printr-o vizualizare grilă;
- O paletă de culori considerată, care oferă fiecărei chitare prezentate propriul aspect și senzație distinctă; și
- Tipografie restrânsă, care concentrează povestea pe ilustrații, adevărata vedetă a spectacolului.
Un alt exemplu de site care folosește design narativ este Big Apple Hot Dogs, cu un design narativ care este îndrăzneț, colorat și jucăuș. Cu o distribuție de „personaje hot dog”, site-ul pune în prim plan importanța personalității și a umorului în design .
Cu personaje printre care The Huge Pole (și cârnați polonezi complet natural!), The Big Dog și The Frank Jr, Big Apple Hot Dogs ia ceva care ar putea fi ușor plictisitor - un site de hot dog - și creează ceva jucăuș care oferă un UX memorabil . . Sosul secret este simplu:
- Site-ul nu se ia prea în serios;
- Personajele sale hot dog, care sunt frumos ilustrate, captează imaginația (cine nu și-ar dori să-i cunoască pe acești câini?): și
- Folosind culori contrastante între secțiuni, menține un ritm constant.
Având atât de mult conținut la îndemână, este ușor să înțelegem de ce site-urile cu design narativ din prim-plan ne atrag atenția. Ne captează imaginația prin povești bine ritmate și, ca și poveștile de altădată, sunt împărtășite prin gură în gură.
Sfaturi și tehnici: design narativ
Pe măsură ce începeți să definiți un nou proiect, este important să luați în considerare structura și ritmul narațiunii dvs. Gândește-te puțin la modul în care conținutul tău este structurat și grupat logic . Crearea prototipurilor pe hârtie este cea mai rapidă modalitate de a vă simți despre fluxul unui utilizator prin narațiunea dvs. Un mediu cu costuri reduse, hârtia este perfectă pentru a stabili scheletul înainte de a trece la instrumente digitale, dezvoltând modele vizuale cu fidelitate mai mică și mai mare care pot fi legate împreună folosind un instrument precum Adobe XD.
Amintiți-vă de piramida inversată. Întrebați-vă: Care este cel mai important mesaj pe care fiecare pagină trebuie să-l comunice? Cu acest lucru stabilit, construiți-vă conținutul astfel încât să fie livrat eficient. Amintiți-vă, utilizatorii sunt adesea lipsiți de timp și – în cea mai mare parte – ar dori ca conținutul critic să fie livrat rapid.
Totul este o poveste. Când un site de hot dog poate crea o distribuție colorată de personaje care să servească drept ansamblu, întreabă-te: Care este povestea pe care o spui în proiectul în cauză ?
În încheiere…
Niciodată nu este prea târziu să revizuim principiile fundamentale care stau la baza industriei noastre. Principiile atemporale nu sunt numite degeaba „atemporale”; ele rezista testului timpului.
Într-o lume în care totul se schimbă constant , dezvoltarea unei înțelegeri profunde a gramaticii vizuale, a limbajului și a tipografiei și a designului narativ va dura o viață.
În studiourile lui Rembrandt și ale altora – în secolul al XVII-lea – pentru a învăța se urma modelul maestru-ucenic, un model susținut de copierea necruțătoare a „maestrului”. Poate că nu trăim în secolul al XVII-lea, dar asta nu înseamnă că principiile acestei metode încă nu funcționează.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Suggested Reading
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Design, prototype, and share — all in one app. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a fi la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
