Înțelegerea proprietăților și valorilor logice
Publicat: 2022-03-10 În trecut, CSS s-a legat de dimensiunile și direcțiile fizice, cartografiind fizic plasarea elementelor la stânga, la dreapta și sus și jos. float un element left sau la right , folosim proprietățile de poziționare de top , left , bottom și right . Setăm marginile, padding-ul și marginile ca margin-top și padding-left . Aceste proprietăți și valori fizice au sens dacă lucrați într-un mod și direcție orizontală, de sus în jos, de la stânga la dreapta.
Au mai puțin sens dacă utilizați un mod de scriere verticală, fie pentru întregul aspect, fie pentru unele elemente. În acest articol, voi explica cum se schimbă CSS pentru a suporta modurile de scriere și, făcând acest lucru, voi clarifica unele dintre lucrurile care ar putea să vă încurce despre Flexbox și Grid.
Când am început să lucrez cu CSS Grid și să explic noua specificație oamenilor, am observat că proprietatea grid-area ar putea fi folosită ca prescurtare pe o singură linie pentru setarea tuturor celor patru linii. Prin urmare, cele trei exemple de mai jos ar duce la aceeași plasare a articolului. Primul folosește proprietățile lungi, al doilea specifică liniile de început și de sfârșit pentru fiecare dimensiune, iar al treilea folosește grid-area .
.item { grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4; } .item { grid-row: 1 / 3; grid-column: 2 / 4; } .item { grid-area: 1 / 2 / 3 / 4; } Ordinea liniilor atunci când folosim grid-area este următoarea:
- grid-row-start
- grilă-coloană-start
- grid-row-end
- grilă-coloană-capăt
Prima întrebare pe care am avut-o (și mulți oameni din publicul meu) a fost „de ce acestea nu urmează ordinea de sus, dreapta, jos, stânga cu care suntem obișnuiți din orice altceva în CSS ?” Ele merg de fapt în ordine inversă acelor valori: Sus, Stânga, Jos, Dreapta! Grupul de lucru CSS încearcă în mod activ să facă lucrurile dificile?
Răspunsul este că aceste valori s-au îndepărtat de la presupunerea de bază conform căreia conținutul de pe hărți web este reprezentat de dimensiunile fizice ale ecranului, primul cuvânt al unei propoziții fiind în stânga sus a casetei în care se află. Ordinea liniilor în grid-area are sens complet dacă nu ați întâlnit niciodată modul existent în care setăm aceste valori într-o scurtă scurtătură. Am stabilit mai întâi cele două linii de început, apoi cele două linii de final.
Aceasta înseamnă că dacă schimbăm modul de scriere al documentului nostru cu unul vertical, poziția unui bloc rămâne relativ la modul de scriere al documentului, mai degrabă decât proprietățile fizice ale ecranului. Puteți încerca acest lucru în exemplul de mai jos, schimbați valoarea modului de scriere pentru aspectul nostru și vedeți rotirea întregii grile.
Vedeți Grila stiloului și modurile de scriere de Rachel Andrew (@rachelandrew) pe CodePen.
Cunoașterea acestui fapt despre modurile de scriere explică, de asemenea, de ce CSS Grid și Flexbox se referă la liniile de start și de end , mai degrabă decât la maparea grilei la dimensiunile fizice de sus, dreapta, jos și stânga așa cum am folosi cu poziționarea absolută. În exemplul de mai sus, primul articol este poziționat utilizând poziționarea bazată pe grid-area și pe linii.
grid-area: 1 / 2 / 3 / 4;Dacă ar fi să folosim mâna lungă, aceasta ar arăta astfel:
grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4;Setăm ambele linii de început, axa blocă mai întâi, axa în linie a doua, apoi urmăm același model pentru liniile de capăt din fiecare dimensiune. Indiferent de modul în care este așezată grila, liniile de început și de sfârșit rămân în raport cu grila și modul de scriere al documentului.
Dimensiuni bloc și în linie
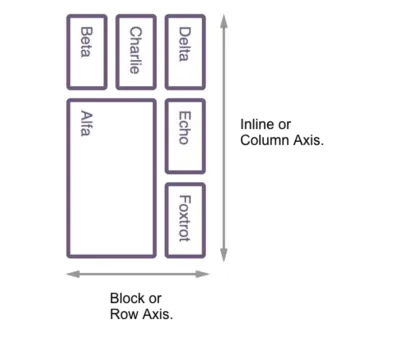
Am menționat deja ceva care este cheia pentru înțelegerea noului aspect, conceptul dimensiunilor Block și Inline. Acești termeni vor continua să apară pe măsură ce lucrați cu noul CSS. Cele două dimensiuni sunt destul de ușor de înțeles în contextul Grid Layout, deoarece lucrăm întotdeauna cu un bloc și o axă inline atunci când lucrăm în Grid Layout, așa că voi folosi o demonstrație Grid pentru a explica.
Dimensiunea Bloc corespunde ordinii în care blocurile sunt așezate pe pagină. Dacă te gândești la un paragraf de text în engleză. Fiecare paragraf este așezat unul sub celălalt, direcția în care acestea sunt așezate este dimensiunea blocului și, prin urmare, în Aspect grilă, aceasta este axa blocului.
În CSS Grid Layout, axa blocului este denumită și axa rândului, motiv pentru care proprietățile axei bloc sunt grid-row-start și grid-row-end .

Axa inline, prin urmare, trece peste axa blocului, în direcția în care cuvintele sunt așezate într-o propoziție. În engleză, axa respectivă merge de la stânga la dreapta. În Grid Layout, axa în linie este axa coloanei cu proprietățile grid-column-start și grid-column-end .

Dacă schimbăm modul de scriere al exemplului nostru în vertical-lr , modul de scriere este acum vertical, ceea ce înseamnă că axa blocului rulează vertical, iar axa inline de-a lungul liniilor (de sus în jos).

Deci, dacă vorbim despre dimensiunea Bloc, descriem direcția în care paragrafele de text s-ar așeza în fluxul normal al documentului, dimensiunea Inline fiind direcția în care se execută o propoziție.
Proprietăți logice
Odată ce vă obișnuiți să lucrați cu dimensiunile Block și Inline, liniile de început și de sfârșit, legătura către dimensiunile fizice din restul CSS începe să se simtă incomodă. Există, totuși, o specificație care definește versiuni logice ale tuturor proprietăților fizice existente - Specificația CSS Logical Properties and Values, care este un First Public Working Draft. În prezent, singurul browser cu suport bun pentru aceste proprietăți este Firefox, totuși înțelegerea modului în care funcționează poate fi o modalitate bună de a gândi noul CSS, așa că haideți să aruncăm o privire.
Am ilustrat fiecare secțiune cu exemple CodePen, pentru a vedea cum funcționează, va trebui să utilizați Firefox!
Dimensiuni logice
Proprietățile logice definesc o proprietate de început și de sfârșit pentru dimensiunea bloc și în linie. Pentru proprietățile de înălțime și lățime, folosim în schimb block-size și inline-size . De asemenea, putem seta max-block-size , min-block-size , max-inline-size și min-inline-size . Dacă lucrați în limba engleză, o limbă orizontală de sus în jos, atunci block-size se referă la height fizică a blocului de pe ecran, inline-size width fizică a articolului. Dacă lucrați într-o limbă în care blocurile rulează vertical, atunci când vă uitați la ecran block-size va apărea pentru a controla width și înălțimea în inline-size .

Puteți vedea acest lucru în acțiune în demonstrația de mai jos. Blocul meu are o block-size de 150 de pixeli și o inline-size de 250 de pixeli. Schimbați proprietatea writing-mode pentru a vedea cum se ajustează aspectul.
Vedeți Demo Pen Block și Inline Size de Rachel Andrew (@rachelandrew) pe CodePen.
Frontiere logice
Avem apoi proprietăți pentru a controla granițele care funcționează în același mod. Proprietățile fizice ale granițelor sunt:
-
border-top -
border-top-width -
border-top-style -
border-top-color -
border-right -
border-right-width -
border-right-style -
border-right-color -
border-bottom -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left -
border-left-width -
border-left-style -
border-left-color
Acestea au apoi mapări logice care devin puțin verbose ca longhands, dar sunt:
-
border-block-start -
border-block-start-width -
border-block-start-style -
border-block-start-color -
border-inline-start -
border-inline-start-width -
border-inline-start-style -
border-inline-start-color -
border-block-end -
border-block-end-width -
border-block-end-style -
border-block-end-color -
border-inline-end -
border-inline-end-width -
border-inline-end-style -
border-inline-end-color
În exemplul următor, există două blocuri, primul utilizând proprietăți logice pentru a seta border-block-start-color verde și border-inline-end-style punctat. Al doilea bloc folosește proprietățile fizice ale border-top-color și border-right . Schimbați modul de scriere pentru a vedea cum se comportă acestea.
Vedeți Pen Logic Borders de Rachel Andrew (@rachelandrew) pe CodePen.
Margini și umplutură
Marginile și umplutura au mâini lungi similare cu proprietățile noastre de chenar, proprietățile fizice fiind:
-
margin-top -
margin-left -
margin-bottom -
margin-right -
padding-top -
padding-right -
padding-bottom -
padding-left
Acestea au proprietăți logice după cum urmează:
-
margin-block-start -
margin-inline-start -
margin-inline-start -
margin-inline-end -
padding-block-start -
padding-inline-start -
padding-inline-start -
padding-inline-end
În acest exemplu următor, am setat padding-block-start pe primul bloc și padding-top pe al doilea, schimb modul de scriere pentru a vedea diferența atunci când axele Block și Inline sunt comutate.
Vedeți proprietățile logice ale stiloului - Padding de Rachel Andrew (@rachelandrew) pe CodePen.
Compensații de poziționare
Un alt loc în care sunt utilizate proprietățile fizice este atunci când poziționați lucruri folosind proprietatea position . După setarea position: absolute sau o altă valoare a position alta decât cea implicită de static , putem poziționa un element folosind offset-uri, fie din fereastra de vizualizare, fie dintr-un părinte care a creat un nou context de poziționare.
Proprietățile fizice offset sunt:
-
top -
right -
bottom -
left
Urmând modelul celorlalte proprietăți logice, avem:
-
offset-block-start -
offset-inline-start -
offset-block-end -
offset-inline-end
Încercați-le în exemplul de mai jos. Cutia cu chenar are position: relative și position: absolute . În exemplul fizic pătratul este poziționat top: 50px și right: 20px . Versiunea logică are offset-block-start: 50px și offset-inline-end: 20px .
Vedeți Pen Logical Offsets de Rachel Andrew (@rachelandrew) pe CodePen.
Valori logice
Un alt loc în care suntem obișnuiți să folosim dimensiunile fizice este atunci când plutim sau curățăm lucrurile. Pentru float , clear avem câteva versiuni logice ale valorilor left și right .
-
inline-start -
inline-end
Vedeți Pen Floating with Logical Values de Rachel Andrew (@rachelandrew) pe CodePen.
În demo, plutesc blocul violet în versiunea logică inline-start . De asemenea, folosesc proprietăți logice pentru marjă; acest lucru asigură că marja vine întotdeauna după bloc și înainte de conținutul care se înfășoară în jurul acestuia. Selectând valoarea vertical-rl din meniul drop-down, puteți vedea cum în exemplul fizic marja ajunge în dreapta blocului, mai degrabă decât să fie aplicată în direcția -end .

Există, de asemenea, valori de start și de end pentru text-align . Alinierea ceva pentru a începe îl va alinia la începutul axei în linie, pentru a se end până la sfârșitul axei în linie, indiferent dacă modul de scriere este orizontal sau vertical.
Folosind proprietăți și valori logice astăzi

După cum am menționat deja, în acest moment există puțin suport de browser pentru proprietățile și valorile logice. Cu toate acestea, dacă doriți să începeți să lucrați cu ele acum, și opțiunea ar fi să vă scrieți CSS folosindu-le și apoi să utilizați un plugin PostCSS pentru a converti proprietățile și valorile logice în omologii lor fizici. Acest plugin de Jonathan Neal acoperă toate proprietățile și valorile pe care le-am descris în acest articol.
De asemenea, puteți contribui la încurajarea adoptării de către furnizorii de browsere a acestor proprietăți, arătând cu stea bug-ul Chrome și votându-le în favoare pe site-ul Edge Developer Feedback.
Chiar dacă decideți să nu utilizați aceste proprietăți acum, înțelegerea modului în care funcționează este o piesă cheie de înțelegere pentru a lucra cu un aspect nou. Descriind aspectul Grid sau Flex ca având linii de început și de sfârșit, gândindu-vă la dimensiunile bloc și inline, aceste lucruri vor face mult mai ușor de înțeles cum funcționează aspectul.
Lectură suplimentară
- Documentele Web MDN au toate proprietățile logice și valorile enumerate cu exemple suplimentare.
- Grilă CSS, valori logice și moduri de scriere, MDN
- Moduri de scriere CSS, Jen Simmons, 24 de moduri
