Înțelegerea transferului cumulativ al aspectului și optimizarea acesteia
Publicat: 2021-10-02Optimizarea site-urilor web pentru motoarele de căutare devine din ce în ce mai mult o parte esențială a strategiei de marketing a oamenilor. Importanța SEO a crescut de mai multe ori, tot mai multe firme înțelegând implicațiile acesteia. Acum fiecare brand vrea să apară pe prima pagină a Căutării Google. Odată cu acest impuls în creștere pentru SEO, concurența crește și ea de mai multe ori. Se cheltuie mult timp și efort pentru a înțelege cum funcționează clasamentul și apoi pentru a concepe modalități de îmbunătățire a parametrilor de clasare pentru site-ul dvs.
Pe de altă parte, motoarele de căutare precum Google sunt cu adevărat suficient de inteligente pentru a înțelege că, oricât de puternici ar fi algoritmii lor, marketerii vor găsi o modalitate de a-și înșela drumul. De-a lungul istoriei, acesta a fost modelul. Google a adus cuvintele cheie ca factor de clasare, iar utilizatorii au început să-și umple conținutul cu cuvinte cheie. Când au fost introduse backlink-urile, utilizatorii au recurs la black hat SEO pentru a obține mii de backlink-uri către site-urile lor web. Google a trebuit apoi să-l adapteze la calitate în detrimentul cantității.
În cea mai recentă actualizare a parametrilor săi SEO, Google a adăugat Core Web Vitals ca valori esențiale la rangul paginii site-ului. Acești parametri măsoară experiența utilizatorului pe site. Odată cu creșterea concurenței SEO, Google și-a dat seama că calitatea rezultatelor motorului său de căutare a fost îngreunată. Utilizatorii de astăzi doresc conținutul cel mai relevant pentru interogarea lor de căutare și, de asemenea, într-o formă care este bună de vizualizat și consumat. Aceasta a devenit baza pentru Core Web Vitals.
Ce sunt Core Web Vitals:
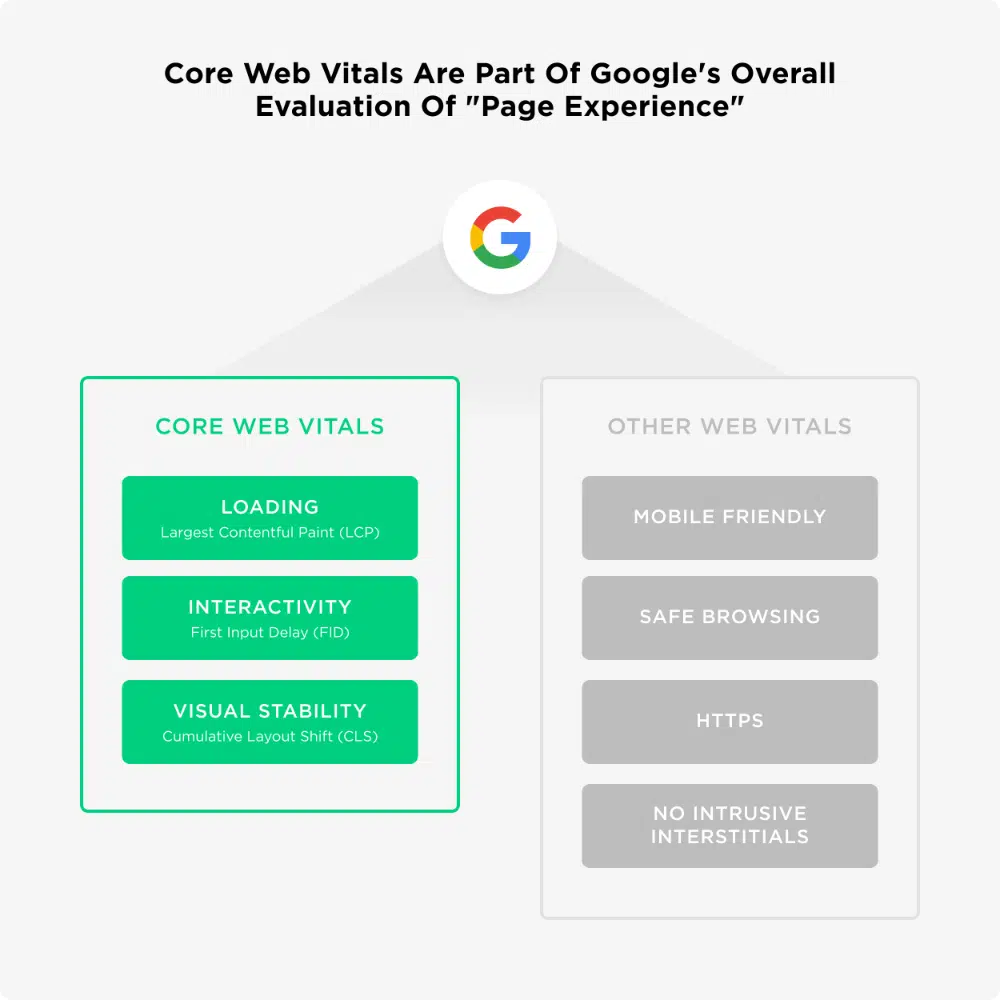
Elementele vitale web de bază formează setul mai important de parametrii vitali web enumerați de Google. În prezent, totalul parametrilor Web Vitals sunt:
- Vitale web de bază:
- Loading Contentful Paint – pentru a cuantifica experiența de încărcare
- Întârziere pentru prima intrare – pentru a măsura viteza de interacțiune
- Schimbare cumulativă a aspectului – pentru a măsura stabilitatea vizuală
- Alte elemente vitale web:
- Mobile Friendly
- Navigare sigura
- HTTP
- Fără interstițial intruziv
În timp ce celelalte elemente vitale web se concentrează mai mult pe aspecte precum receptivitatea și securitatea site-ului web, Core Web Vitals măsoară experiența utilizatorului pentru site-ul web. Acești parametri sunt noi pentru fraternitatea SEO și au înțeles rapid cum sunt măsurate aceste valori. Pe baza înțelegerii lor, au apărut multe hack-uri și sfaturi care pot ajuta utilizatorii să-și îmbunătățească scorul Core Web Vitals.
Decodificarea deplasării cumulative a aspectului:
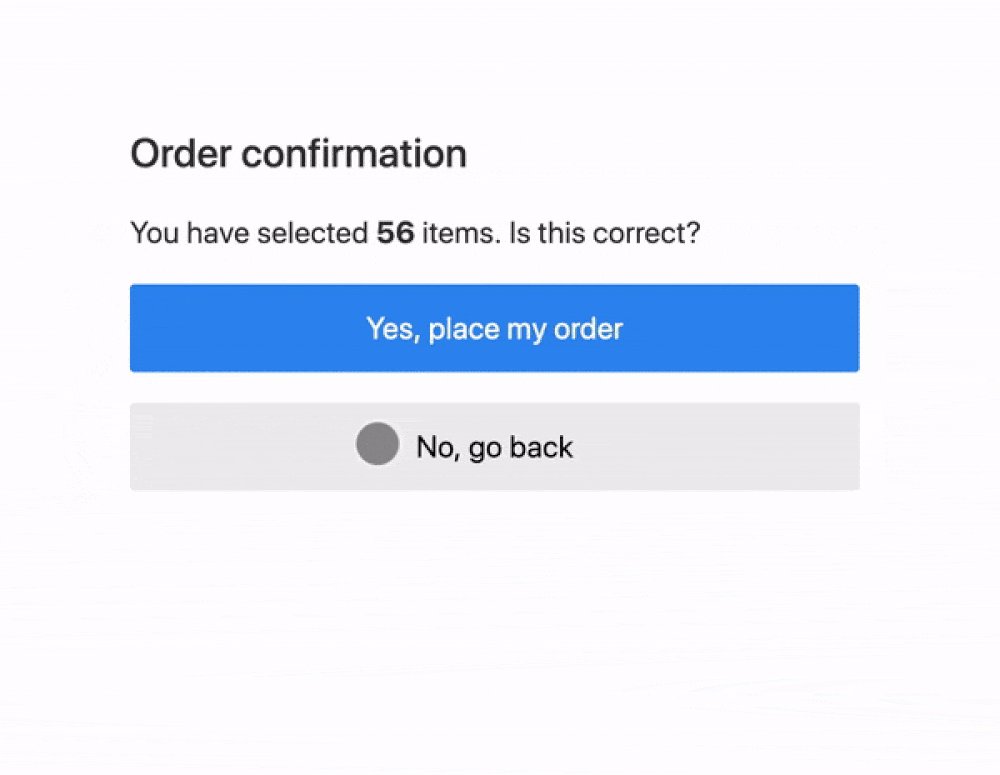
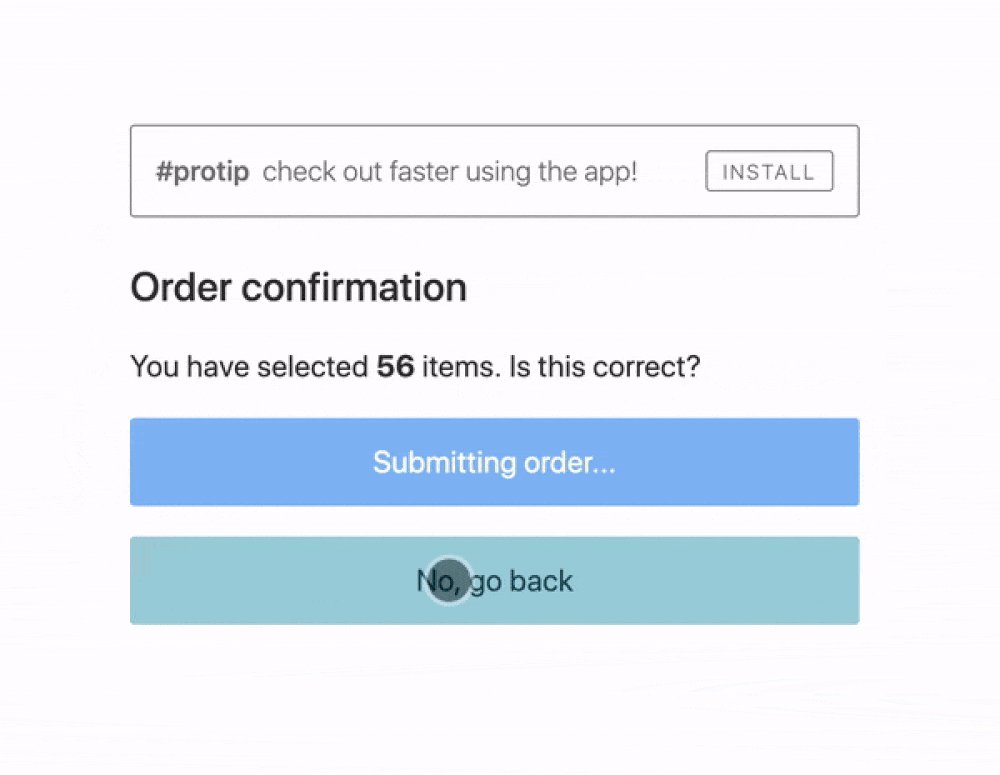
Schimbarea cumulativă a aspectului măsoară impactul negativ pe care orice schimbare neașteptată a aspectului pe site-ul web îl are asupra experienței utilizatorului. O schimbare de aspect poate fi descrisă ca orice modificare vizibilă a unui element pe pagina web care nu este dorită și are un impact asupra experienței utilizatorului.
Ca utilizator, ați fi întâlnit întotdeauna site-uri web care nu sunt foarte stabile vizual. De exemplu, în timp ce citiți textul din articol, dintr-o dată, o imagine începe să se încarce și întregul text este împins în jos. Sau sunteți pe cale să faceți clic pe un buton, dar din nou se încarcă o imagine sau o casetă video și butonul este apăsat în jos. Ajungeți accidental să faceți clic pe Anunț în loc de buton și, prin urmare, sunteți direcționat către pagina de anunț. Toate astfel de experiențe pot fi cu adevărat enervante pentru utilizatori.
Google a dezvoltat parametrul CLS pentru a cuantifica un astfel de comportament instabil al site-ului. În esență, un site web este format din blocuri de conținut. Majoritatea site-urilor web folosesc un tabel wireframe și, prin urmare, vedem rânduri și coloane bine structurate. În fiecare celulă, bucăți de conținut sunt inserate sub formă de text, imagini, videoclipuri sau alte medii creative. Când un utilizator deschide site-ul web, fiecare dintre bucățile de conținut este preluată de pe server. Datorită naturii lor variate, încărcarea fiecărei piese de conținut va dura un timp diferit.
Textul se încarcă de obicei foarte repede, în timp ce videoclipurile de înaltă rezoluție vor dura mai mult. Prin urmare, textul se încarcă rapid și este vizibil pentru utilizatorul care începe să interacționeze cu el. Dar în câteva secunde, celelalte elemente din partea superioară sau laterală a textului se încarcă, ceea ce afectează poziționarea textului, împingându-l departe de ochiul utilizatorului.
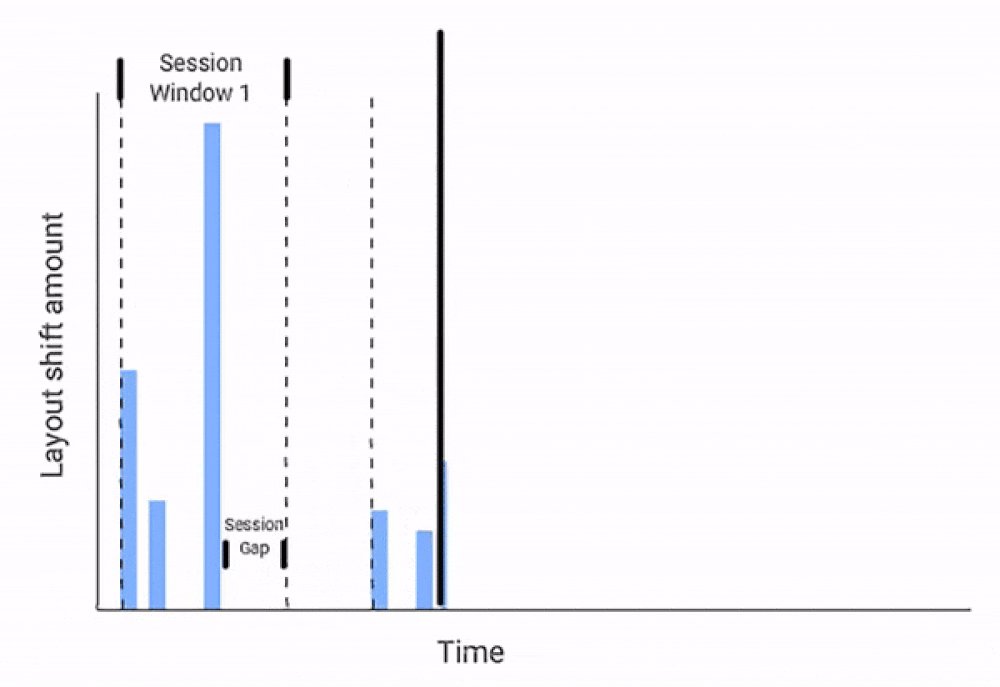
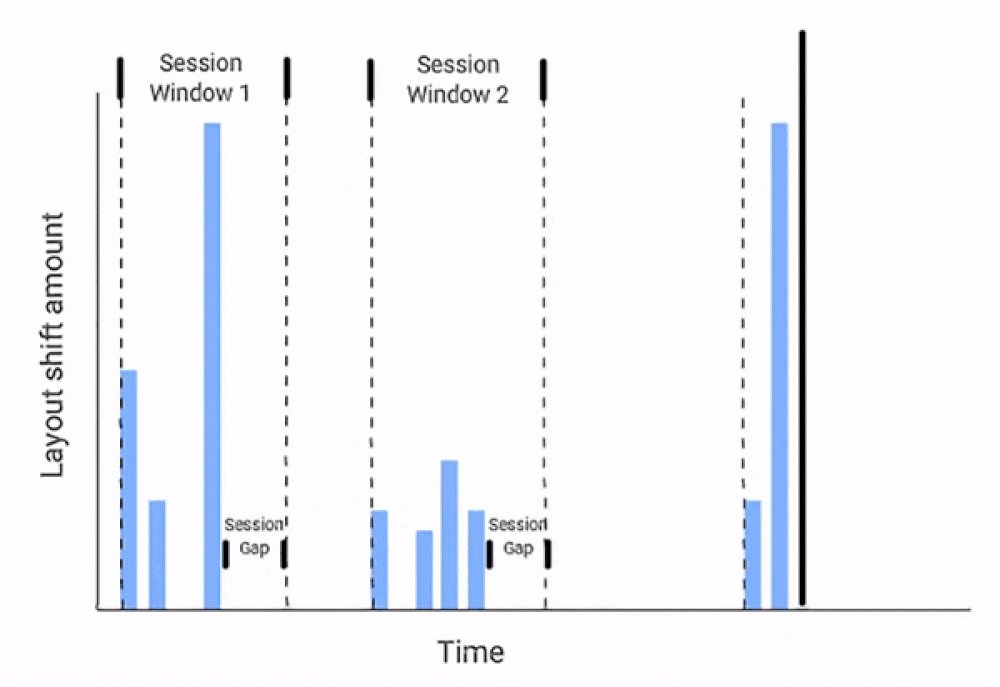
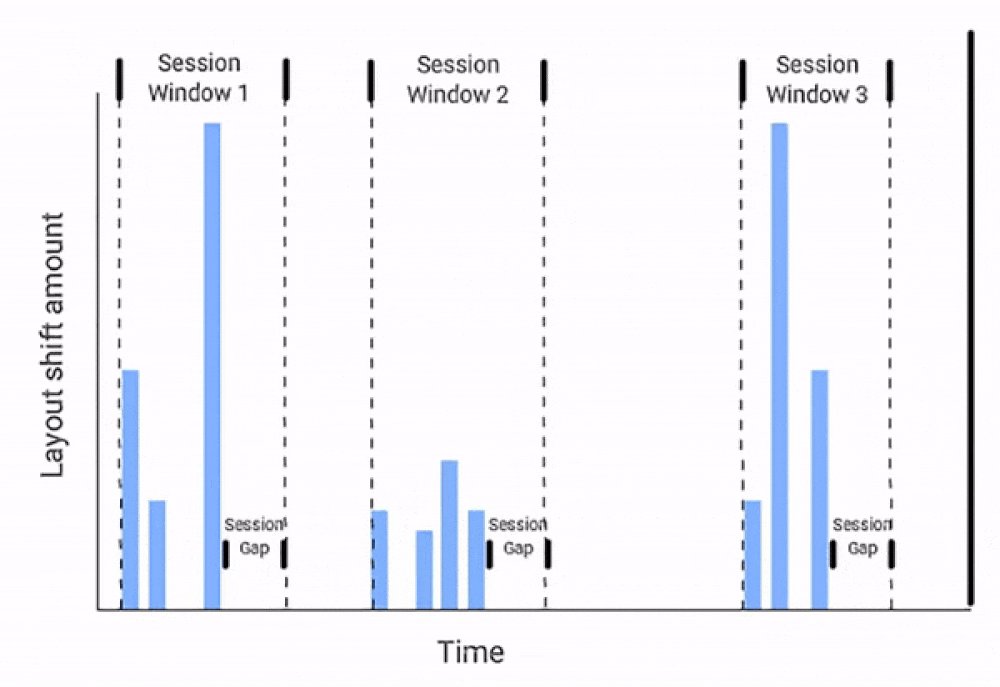
CLS măsoară o explozie de astfel de schimbări de layout. O fereastră de sesiune este considerată ca fiind o serie de schimbări de aspect care au loc succesiv cu o diferență mai mică de 1 secundă în fiecare schimb și o diferență de maximum 5 secunde pe toată durata ferestrei paginii web. Decalajul mai mare va însemna un comportament mai neregulat al aspectului și, prin urmare, o experiență proastă pentru utilizator. Acest lucru va corespunde unui scor CLS mai mic.
Măsurarea deplasării cumulative a aspectului:
CLS este calculat într-un mod foarte științific. Pentru a înțelege procesul, trebuie să cunoaștem următorii termeni:
- Viewport: ecranul vizibil al utilizatorului unde utilizatorul poate vizualiza și interacționa cu pagina web.
- Cadre randate: La fel cum videoclipurile sunt alcătuite din 24 de cadre pe secundă, site-ul web este format din mai multe cadre care sunt redate cu viteza în funcție de parametrii de încărcare a site-ului.
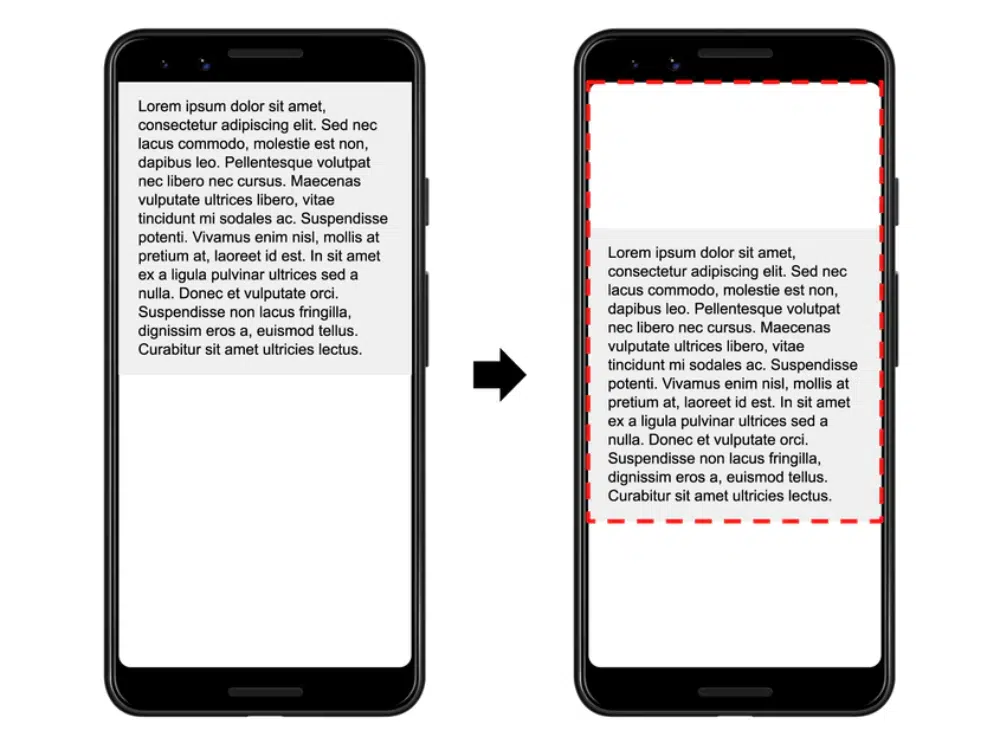
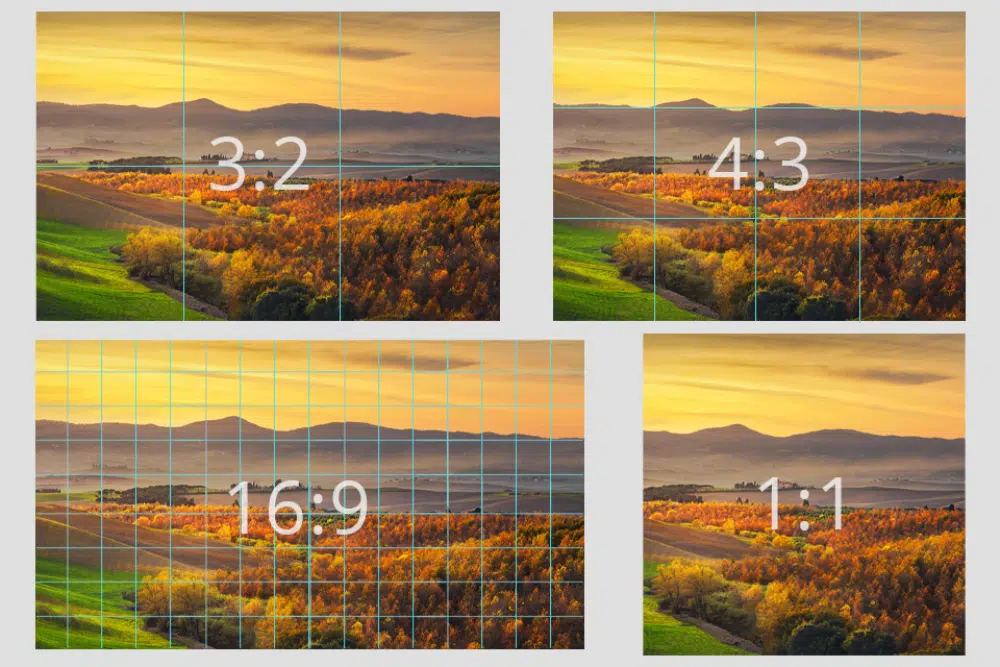
- Fracție de impact: aceasta este valoarea care calculează impactul elementului de conținut instabil asupra zonei ferestrei de vizualizare dintre două cadre succesive. Imaginea de mai jos arată conținutul care ocupă 50% din fereastra de vizualizare și apoi se deplasează în jos cu 25%. Prin urmare, fracția de impact pentru fereastra de vizualizare va fi de 0,75 (50% + 25%).
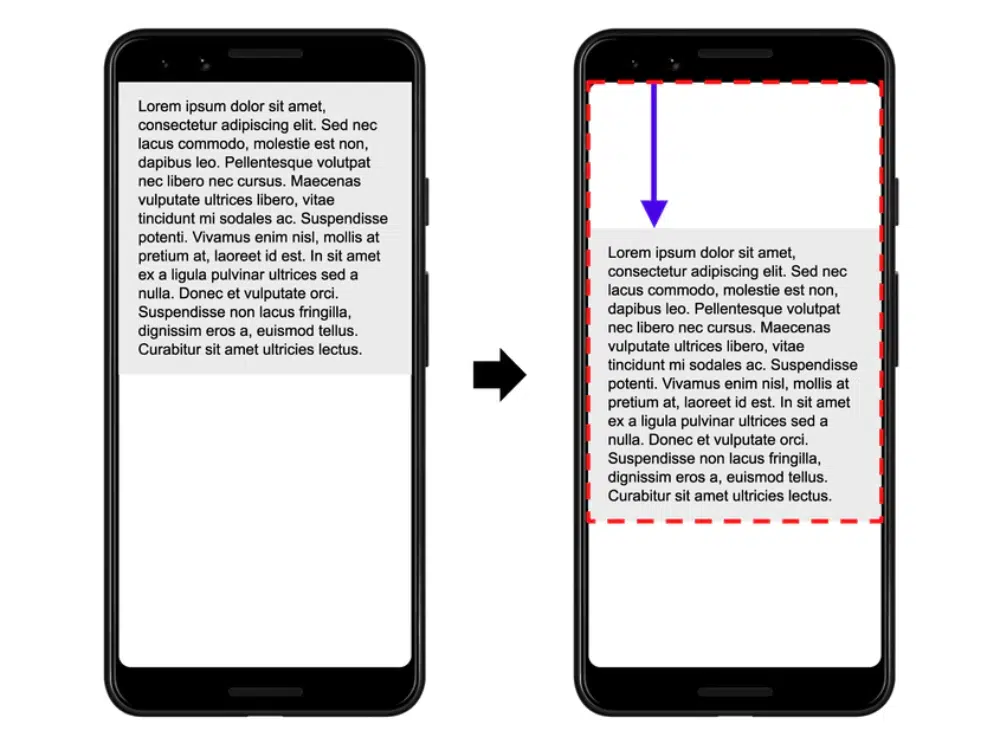
- Fracțiunea distanței: această măsurătoare oferă o indicație despre cât de multă distanță au fost mutate elementele de conținut instabile în raport cu fereastra. Aceasta poate fi în direcția orizontală sau verticală sau poate fi chiar ambele. Cu toate acestea, cea mai mare dimensiune a ferestrei de vizualizare este considerată ca bază. În imaginea de mai jos, elementul de conținut s-a deplasat cu 25% în jos după randare, făcând fracțiunea de distanță 0,25.
Scorul cumulativ Layout Shift este produsul dintre fracția de impact și fracția de distanță.
CLS = Fracția de impact * Fracția de distanță
În exemplul citat mai sus, scorul CLS va fi (0,75*0,25) 0,1875.
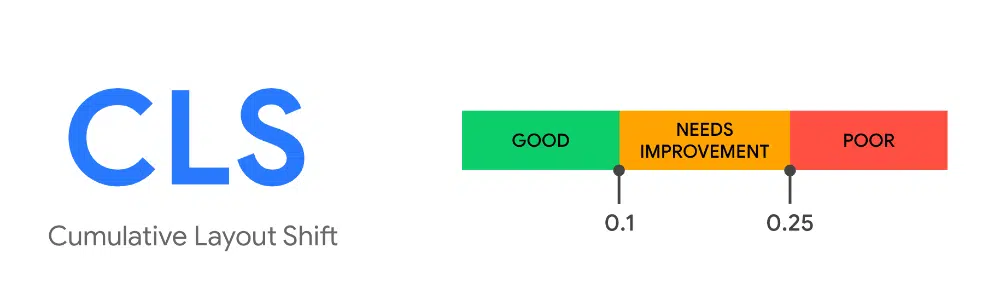
Un scor ideal CLS pe care ar trebui să-l vizeze toate site-urile web este de 0,1 sau mai puțin. Site-urile web cu conținut text și fără interferențe externe pot ajunge aproape de aproape 0 scor CLS. În timp ce site-urile web care sunt prea mult încărcate cu conținut, au o viteză de încărcare slabă și depind de multe API-uri externe pot avea un scor mai mare de 0,25.
Evident, nu veți calcula manual scorul CLS pentru site-urile dvs. web. Cu toate acestea, există multe instrumente online bune disponibile care vă pot ajuta în acest sens:
- Instrumente de teren:
- Raport despre experiența utilizatorului Chrome
- PageSpeed Insights
- Search Console (raportul Core Web Vitals)
- Biblioteca JavaScript
- Instrumente de laborator:
- Chrome DevTools
- Far
- WebPageTest
Cum să optimizați schimbarea cumulativă a aspectului pentru site-ul dvs. web:
1. Manipularea cu grijă a imaginilor:

O modalitate standard de utilizare a imaginilor pe site este definirea înălțimii și lățimii acestora. Unii dezvoltatori au obiceiul de a lucra pe baza de %. Dacă doresc să folosească imaginea în jumătate din dimensiunea ei, atunci ar menționa convenabil 50% în atributele imaginii. Dar acest lucru nu va oferi browserului informații importante despre câte părți din fereastra de vizualizare va avea imaginea. Prin urmare, este important să menționăm raportul de aspect. Acest lucru va menține browserul bine informat și, prin urmare, va aloca spațiul necesar imaginii atunci când pagina web este redată. Acest interval setat nu va deranja celălalt conținut preîncărcat și, prin urmare, vă va ajuta să vă îmbunătățiți scorul CLS.
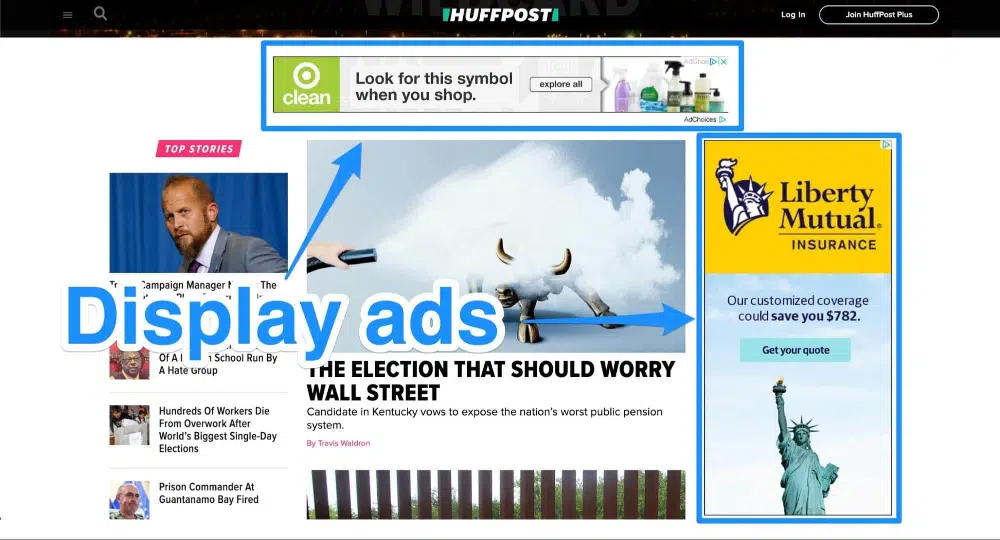
2. Afișați reclame:
Cel mai mare vinovat al scorurilor CLS proaste este afișarea reclamelor pe site-uri web. În timp ce într-o lume ideală, niciun site web nu ar dori să pună anunțuri, deoarece acestea tind să fie întotdeauna dăunătoare experienței utilizatorului. Dar acesta ar fi un succes uriaș asupra economiei site-urilor bazate pe reclame. În plus, deoarece anunțurile sunt dinamice, ele tind să ia fracții diferite de vizualizare de fiecare dată când se încarcă. Următoarele puncte vă pot ajuta să reduceți impactul pe care reclamele îl au asupra scorului CLS:
- Întotdeauna stilați elementul înainte de încărcarea bibliotecii de etichete publicitare, astfel încât să rezervați o anumită dimensiune a spațiului publicitar pentru anunț de pe pagina web.
- Evitați plasarea anunțurilor antiaderente în partea de sus a ferestrei de vizualizare, deoarece acestea vor împinge în jos celălalt conținut și vor afecta negativ scorul CLS.
- Furnizați întotdeauna cea mai mare dimensiune posibilă necesară pentru afișarea anunțurilor și lăsați spațiul suplimentar necompletat.
- Nu restrângeți casetele de anunțuri atunci când anunțurile nu se afișează, ci lăsați-le necompletate sau convertiți-le în spațiu alb.
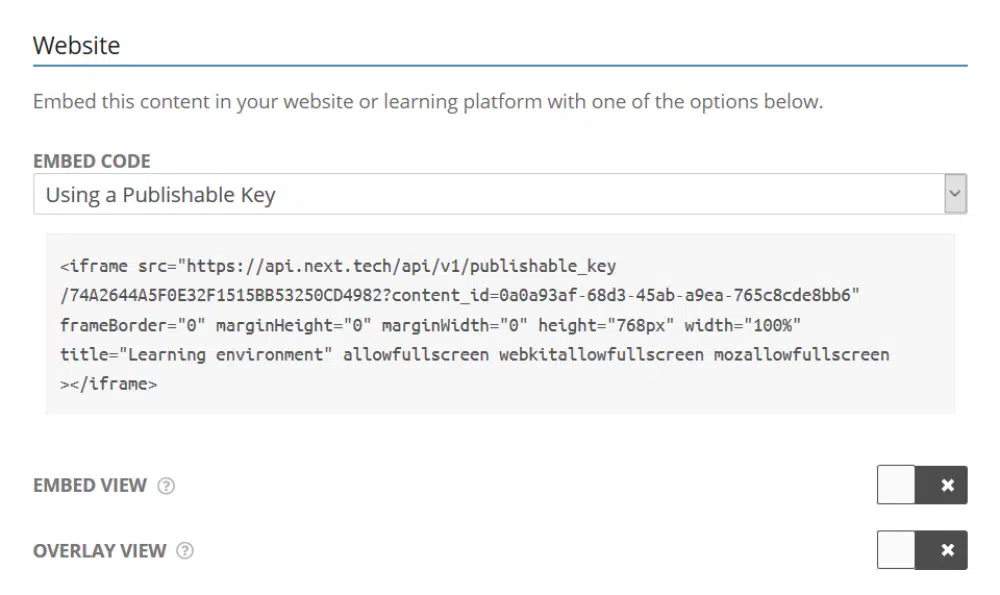
3. iFrames și conținut încorporat:
Cu o serie de API-uri disponibile, dezvoltatorii sunt întotdeauna tentați să le implementeze pe site-urile lor web pentru a le îmbunătăți funcționalitatea. Dar această adăugare de elemente terță parte aduce cu ei incertitudinea timpului și dimensiunii de încărcare și, prin urmare, are un impact asupra scorului CLS. Respectând următoarele puncte, puteți atenua impactul pe care îl au asupra scorului CLS:
- Setați în prealabil aspectul iFrame și utilizați coduri statice pentru a stabili dimensiunea slotului pentru iFrame.
- Nu utilizați elemente de încărcare sau derulare infinite, deoarece acestea tind să fie foarte dinamice; în schimb, utilizați un buton de citire mai multe.
- Evitați să utilizați un îndemn la acțiune sclipitor care fie să apară pe ecran, fie să perturbe aspectul existent.
4. Utilizarea fonturilor web:
Pentru a face site-ul web să arate mai decorativ, dezvoltatorii tind să folosească o varietate de fonturi. Din păcate, este posibil ca unele dintre aceste fonturi să nu fie disponibile în toate browserele. Într-un astfel de caz, browserul încearcă mai întâi să încarce acele fonturi în pagina web, dar trece la un font web diferit atunci când acesta nu este disponibil. Acest font va ocupa diferite spații de aspect și, prin urmare, va provoca o schimbare a aspectului, împingând celălalt conținut și, prin urmare, influențând negativ scorul CLS. Pentru a evita astfel de scenarii, utilizați fonturi web standard și adăugați cod pentru a preîncărca fonturile opționale.
5. Adăugarea de animații sau tranziții la elementele web:
Animațiile de lux sau tranzițiile pot face site-ul dvs. să iasă în evidență și să arate creativ. Dar aceste evoluții, dacă nu sunt făcute corect, pot avea un impact uriaș asupra scorului CLS al site-ului dvs. web. Prin însăși natura sa, aceste coduri vor muta lucrurile pe site în timpul călătoriei sale de încărcare. Prin urmare, acestea trebuie luate în considerare. Prin urmare, ar trebui să optați pentru animații de transformare, mai degrabă decât pentru animații care declanșează modificări de aspect. În plus, declanșatoarele precum dimensiunea casetei, umbra casetei și altele ar trebui tratate cu atenție.
6. Neaderarea la Wireframes:
Wireframes-urile formează fundamentul de bază al oricărui site web, iar a nu rămâne angajat în acesta va dăuna site-ului dvs. În etapele inițiale se formulează wireframe-ul site-ului sub forma unei structuri de tabel compuse din rânduri și coloane. Trebuie să li se acorde importanță și atât dezvoltatorii, cât și clienții ar trebui să îl aprobe pentru a evita modificările post-dezvoltare. Fiecare celulă este interconectată una cu cealaltă și, dintr-o dată, celula din punct de vedere al conținutului sau al poziției sale de aspect va afecta celelalte celule, ceea ce va afecta scorul CLS. Neaderarea la wireframes poate avea, de asemenea, un impact negativ imens asupra capacității de răspuns a site-ului.
7. Timp de răspuns mai bun al serverului:
Scorul CLS depinde de modul în care este redat site-ul web. Acest lucru poate fi afectat de timpul de răspuns al serverului. Dacă site-ul dvs. este găzduit pe un server foarte lent, atunci va dura mai mult timp pentru încărcarea fiecărei piese de conținut, în special imaginile și videoclipurile. În calitate de dezvoltator, ar trebui să monitorizați parametrul Time To First Byte al serverului și să încercați să-l optimizați prin următoarele hack-uri:
- Utilizați cadrul web potrivit pentru a vă optimiza viteza serverului
- Explorați opțiunea de direcționare a utilizatorilor către o rețea alternativă de livrare a conținutului (CDN)
- Continuați să păstrați în cache paginile web pe partea serverului
- Încărcați mai întâi paginile HTML, deoarece se încarcă rapid
- Încercați să evitați interlinkurile de la terți sau codurile pentru a le stabili mai devreme
8. Optimizați imaginile, scripturile CSS și Java:
Unul dintre cele mai comune sfaturi pentru îmbunătățirea scorurilor SEO este optimizarea conținutului site-ului. Această optimizare are, de asemenea, un impact pozitiv asupra scorului CLS. Imaginile nu trebuie niciodată folosite pe un site web fără optimizarea lor. Există multe instrumente bune de la terți, cum ar fi Tiny PNG sau Bulk Resize, care vă pot ajuta să le reduceți dimensiunea fără un impact prea mare asupra calității imaginii. În același mod, ar trebui să optimizați, de asemenea, scripturile CSS și Java utilizate pentru site-ul web, deoarece acestea au un impact mic asupra îmbunătățirii scorului CLS.
Întregul concept de schimbare cumulativă a aspectului este puțin nou, iar oamenii încearcă să afle mai multe despre el și să descopere cum să optimizeze cel mai bine site-urile web pentru a obține cel mai mic scor CLS posibil. În principiu, este vorba de a avea un site web care se comportă într-un mod extrem de stabil din punct de vedere vizual și care să evite să arunce surprize utilizatorilor. Având în vedere cât de ingenioasă este metoda de monitorizare a experienței utilizatorilor site-ului web, CLS este aici pentru a rămâne. Prin urmare, dezvoltatorii ar trebui să lucreze rapid la adoptarea punctelor de mai sus pentru a-și îmbunătăți site-ul.