Înțelegerea grilei CSS: zonele șablonului grilă
Publicat: 2022-03-10grid-template-areas pentru a plasa elemente. Când utilizați CSS Grid Layout, puteți plasa oricând elemente de la o linie de grilă la alta. Cu toate acestea, există o modalitate alternativă de a vă descrie aspectul, unul care este de natură vizuală. În acest articol, vom învăța cum să folosim proprietatea grid-template-areas pentru a defini plasarea pe grilă și vom afla cum funcționează cu adevărat proprietatea.
În cazul în care ați ratat articolele anterioare din această serie, le puteți găsi aici:
- Partea 1: Crearea unui container grilă
- Partea 2: linii de grilă
- Partea 3: Zone de șablon de grilă
Descrierea aspectului cu grid-template-areas
Proprietatea grid-template-areas acceptă unul sau mai multe șiruri ca valoare. Fiecare șir (închis între ghilimele) reprezintă un rând al grilei dvs. Puteți utiliza proprietatea pe o grilă pe care ați definit-o folosind grid-template-rows și grid-template-columns sau vă puteți crea aspectul, caz în care toate rândurile vor fi dimensionate automat.
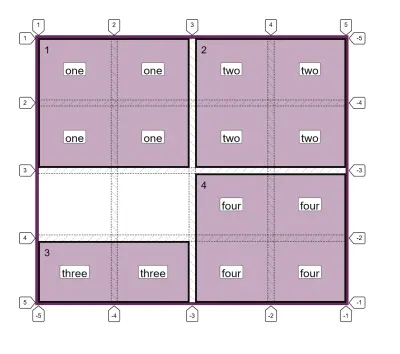
Următoarele proprietăți și valoare descriu o grilă cu patru zone - fiecare acoperă două piste coloane și două piste pe rând. O zonă se întinde pe mai multe piese prin repetarea numelui în toate celulele pe care doriți să le acopere:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Elementele sunt plasate în aspect prin denumirea cu un ident folosind proprietatea grid-area . Prin urmare, dacă vreau să plasez un element cu o clasă de test în zona grilei numită one , folosesc următorul CSS:
.test { grid-area: one; } Puteți vedea acest lucru în acțiune în exemplul CodePen prezentat mai jos. Am patru articole (cu clasele unu la patru); acestea sunt atribuite zonei de grilă relevante folosind proprietatea grid-area și, prin urmare, sunt afișate pe grilă în casetele corecte.
Vedeți exemplul Pen Simple grid-template-zone de Rachel Andrew (@rachelandrew) pe CodePen.
Dacă utilizați Firefox Grid Inspector, atunci puteți vedea numele zonelor și liniile grilei care demonstrează că fiecare articol se întinde într-adevăr pe două rânduri și două coloane - toate fără a face nicio poziționare bazată pe linii pe elementul în sine.

Reguli pentru utilizarea grid-template-areas
Există câteva reguli atunci când creați un aspect în acest fel. Încălcarea regulilor va face valoarea invalidă și, prin urmare, aspectul dvs. nu se va întâmpla. Prima regulă este că trebuie să descrii o grilă completă , adică fiecare celulă din grila ta trebuie să fie completată.
Dacă doriți să lăsați o celulă (sau celule) ca spațiu liber, faceți acest lucru inserând un . sau serii precum ... fără spațiu între ele.
Prin urmare, dacă schimb valoarea grid-template-areas după cum urmează:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";Acum am două celule fără conținut în ele. Elementul trei se afișează numai în ultimul rând al grilei.

Puteți defini fiecare zonă o singură dată , ceea ce înseamnă că nu puteți utiliza această proprietate pentru a copia conținutul în două locuri din grilă! Deci următoarea valoare ar fi invalidă și ar face ca întreaga proprietate să fie ignorată, deoarece am duplicat zona three :
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";Nu puteți crea o zonă care nu este dreptunghiulară, astfel încât proprietatea nu poate fi utilizată pentru a crea o zonă în formă de „L” sau „T”, ceea ce face și următoarea valoare invalidă:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";Formatarea șirurilor
Îmi place să afișez valoarea grid-template-areas așa cum am avut-o mai sus (fiecare șir reprezentând un rând sub rândul de mai sus). Acest lucru îmi oferă o reprezentare vizuală a aspectului care va fi.
Pentru a ajuta la aceasta, este util să adăugați caractere suplimentare de spații albe între fiecare celulă și, de asemenea, să folosiți mai multe . caractere care denotă celule goale.
În valoarea de mai jos, am folosit mai multe caractere cu spații albe între cuvinte mai mici și, de asemenea, mai multe . caractere astfel încât celulele goale să se alinieze:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";Acestea fiind spuse, este, de asemenea, complet valid să avem toate șirurile pe o singură linie, așa că am putea scrie exemplul nostru după cum urmează:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Explicarea grid-template-areas grid-area
Motivul pentru care fiecare zonă trebuie să fie un dreptunghi complet este că trebuie să aibă aceeași formă pe care ați putea-o crea folosind plasarea pe linii. Dacă rămânem cu exemplul nostru de mai sus, am putea face acest aspect cu linii de grilă ca în următorul CodePen. Aici mi-am creat grila ca înainte. De data aceasta, însă, am folosit linii de grilă pentru a crea poziționarea folosind proprietățile grid-column-start , grid-column-end , grid-row-start și grid-row-end .
Vedeți plasarea liniei grilei stiloului de către Rachel Andrew (@rachelandrew) pe CodePen.
Notă : Dacă ați citit articolul meu anterior „Înțelegerea grilei CSS: liniile grilei”, veți ști că este posibil să utilizați grid-area ca prescurtare pentru declararea tuturor celor patru linii simultan.
Aceasta înseamnă că am putea crea și aspectul nostru cu următoarea ordine a liniilor:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } Proprietatea grid-area este interesantă deoarece poate lua numere de linii și nume de linii. De asemenea, este important să înțelegeți felul diferit în care se comportă în fiecare mod.

Utilizarea grid-area cu numere de linie
Dacă utilizați proprietatea grid-area cu numere de linii, atunci liniile sunt alocate în ordinea descrisă mai sus.
Dacă pierdeți orice valoare - prin urmare oferind 1, 2 sau 3 numere de rând - valorile lipsă sunt setate la auto , ceea ce înseamnă că zona se va întinde pe 1 pistă (aceasta fiind implicit). Așadar, următorul CSS ar plasa un element grid-row-start: 3 cu toate celelalte valori setate la auto, prin urmare, elementul va fi plasat automat în prima coloană disponibilă și se va întinde pe un rând și pe o coloană.
grid-area: 3; Utilizarea grid-area Cu Identări
Dacă utilizați un ident (care este ceea ce se numește o zonă denumită în Aspect grilă), atunci proprietatea grid-area are, de asemenea, patru linii. Dacă ați denumit linii pe grilă așa cum este descris în „Înțelegerea grilei CSS: crearea unui container grilă”, atunci puteți utiliza aceste linii denumite în același mod ca și liniile numerotate.
Cu toate acestea, ceea ce se întâmplă atunci când ratați unele linii este diferit de când utilizați ident-uri și nu numere.
Mai jos, am creat o grilă cu linii numite și am folosit grid-area pentru a plasa un element (lipsește valoarea finală):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } Aceasta înseamnă că ne lipsește numele liniei pentru grid-column-end . Specificația spune că, în această situație, grid-column-end ar trebui să utilizeze o copie a grid-column-start . Dacă grid-column-end și grid-column-start sunt identice, atunci linia de final este aruncată și, în esență, valoarea este setată la automat, așa că ne întindem pe o pistă ca în versiunea numerotată.
Același lucru se întâmplă dacă omitem a treia valoare grid-row-end ; devine la fel cu grid-row-start și, prin urmare, devine auto .
Aruncă o privire la următorul exemplu CodePen despre modul în care este utilizată fiecare grid-area și cum se modifică apoi aspectul articolului:
Vedeți ID-urile lipsă din stilou în zona grilă de către Rachel Andrew (@rachelandrew) pe CodePen.
Acest lucru explică apoi de ce grid-area funcționează cu o singură valoare ident reprezentând un nume de zonă.
Când creăm o zonă denumită cu proprietatea grid-template-areas , marginea fiecărei zone poate fi referită printr-un nume de linie care este același cu numele zonei pe care l-ați folosit. În cazul nostru, am putea să luăm zona noastră numită one și să plasăm articolul nostru folosind linii denumite, după cum urmează:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } Dacă linia este o -start de început, atunci one rezolvă la capătul de început al coloanei sau al rândului. Dacă este o linie -end , atunci one rezolvă la linia finală a coloanei sau rândului.
Aceasta înseamnă că atunci când spunem grid-area: one , am omis ultimele trei valori pentru prescurtarea grid-area ; toate ajung să fie copii ale primei valori - toate în cazul nostru devin one și articolul este plasat la fel ca în cazul utilizării noastre cu mâna lungă.
Modul în care funcționează denumirea în Grid Layout este inteligent și permite câteva lucruri interesante, despre care am scris în articolele mele anterioare „Naming Things In CSS Grid Layout” și „Editorial Design Patterns With CSS Grid And Named Columns”.
Stratificarea elementelor atunci când utilizați grid-template-areas
Numai un nume poate ocupa fiecare celulă atunci când utilizați grid-template-areas , cu toate acestea, puteți adăuga în continuare elemente suplimentare la grilă după ce ați făcut aspectul principal în acest fel. Puteți utiliza numerele de linie ca de obicei.
În exemplul CodePen de mai jos, am adăugat un articol suplimentar și l-am poziționat folosind poziționarea bazată pe linii peste elementele deja poziționate:
Vezi stiloul Plasarea unui articol cu numere de rând de către Rachel Andrew (@rachelandrew) pe CodePen.
De asemenea, puteți utiliza nume de linii definite atunci când vă creați coloanele sau rândurile obișnuite. Și mai bine, veți avea câteva nume de linii create de formarea zonelor. Am văzut deja cum puteți obține patru nume de linii cu numele zonei. De asemenea, obțineți o linie pe marginea de început a fiecărei zone cu -start atașat la numele zonei și o linie la marginea de sfârșit a fiecărei zone cu -end atașat.
Prin urmare, zona numită one are linii de margine de început numite one-start și linii de margine de final numite one-end .
Puteți utiliza apoi aceste nume de linii implicite pentru a plasa un articol pe grilă. Acest lucru poate fi util dacă redefiniți grila la diferite puncte de întrerupere, atâta timp cât doriți ca elementul plasat să vină întotdeauna după un anumit nume de linie.
Vezi stiloul Plasarea unui articol cu nume de linii implicite de către Rachel Andrew (@rachelandrew) pe CodePen.
Utilizarea zonelor de șablon de grilă în design receptiv
Lucrez adesea cu construirea de componente într-o bibliotecă de componente și găsesc că utilizarea grid-template-areas poate fi utilă în ceea ce privește posibilitatea de a vedea exact cum va arăta o componentă din CSS. De asemenea, este foarte simplu să redefiniți componenta la diferite puncte de întrerupere prin redefinirea valorii grid-template-areas uneori, în plus față de schimbarea numărului de piste de coloane disponibile.
În CSS de mai jos, am definit un aspect cu o singură coloană pentru componenta mea. În continuare, la o lățime minimă de 600px, redefinim numărul de coloane și de asemenea valoarea grid-template-areas pentru a crea un layout cu două coloane. Lucrul frumos la această abordare este că oricine se uită la acest CSS poate vedea cum funcționează aspectul!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }Accesibilitate
Trebuie să fiți conștient atunci când utilizați această metodă că este foarte ușor să mutați lucrurile și să cauzați problema deconectarii afișajului vizual de la ordinea sursei de bază. Oricine care accesează filele pe site sau care urmărește ecranul în timp ce se vorbește conținutul, va folosi ordinea în care lucrurile sunt în sursă. Mutând afișajul din această ordine, puteți crea o experiență foarte confuză, deconectată. Nu utilizați această metodă pentru a muta lucrurile fără să vă asigurați că sursa este într-o ordine sensibilă și se potrivește cu experiența vizuală.
rezumat
Acestea sunt detaliile despre utilizarea proprietăților grid-template-area și grid-area pentru a crea machete. Dacă nu ați folosit această metodă de aspect înainte, încercați. Găsesc că este o modalitate minunată de a experimenta cu machete și de a o folosi adesea atunci când prototipezi un aspect - chiar dacă dintr-un motiv sau altul vom folosi în cele din urmă o metodă diferită pentru versiunea de producție.
Depășire și pierdere de date în CSS
CSS este conceput pentru a vă menține conținutul lizibil. Să explorăm situațiile în care s-ar putea să întâmpinați depășire în design-urile dvs. web și modul în care CSS a evoluat pentru a crea modalități mai bune de a gestiona și proiecta în jurul unor cantități necunoscute de conținut. Citiți un articol înrudit →
