Înțelegerea grilei CSS: linii de grilă
Publicat: 2022-03-10În primul articol din această serie, am aruncat o privire asupra modului de creare a unui container grilă și a diferitelor proprietăți aplicate elementului părinte care alcătuiește grila. Odată ce aveți o grilă, aveți un set de linii de grilă. În acest articol, veți învăța cum să plasați elemente pe acele linii, adăugând proprietăți la copiii direcți ai containerului grilă.
Vom acoperi:
- Proprietățile de plasare
grid-column-start,grid-column-end,grid-row-start,grid-row-endși prescurtarea lorgrid-columnșigrid-row. - Cum să utilizați
grid-areapentru a plasa după numărul de linie. - Cum să plasați articolele în funcție de numele liniei.
- Diferența dintre grila implicită și explicită la plasarea articolelor.
- Folosind cuvântul cheie
span, cu un pic desubgridbonus . - La ce să fiți atenți când amestecați articole plasate automat și plasate.
- Partea 1: Crearea unui container grilă
- Partea 2: linii de grilă
- Partea 3: Zone de șablon de grilă
Concepte de bază ale poziționării pe linie
Pentru a plasa un element pe grilă, setăm linia pe care începe, apoi linia pe care vrem să se termine. Prin urmare, cu o grilă cu cinci coloane și cinci rânduri, dacă vreau ca articolul meu să se întinde pe a doua și a treia coloană, iar pe primul, al doilea și al treilea rând, aș folosi următorul CSS. Amintiți-vă că vizam linia, nu pista în sine.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }Aceasta ar putea fi specificată și ca prescurtare, valoarea de dinaintea barei oblice este linia de început, m valoarea de după este linia de final.
.item { grid-column: 2 / 4; grid-row: 1 / 4; }Pe CodePen puteți vedea exemplul și puteți modifica liniile pe care le întinde elementul.
Vedeți liniile grilei stiloului: scurtări de plasare de Rachel Andrew (@rachelandrew) pe CodePen.
Rețineți că motivul pentru care fundalul casetei noastre se întinde pe întreaga zonă este pentru că valorile inițiale ale proprietăților de aliniere align-self și justify-self sunt întinse.
Dacă aveți nevoie doar de elementul dvs. să acopere o singură pistă, atunci puteți omite linia finală, deoarece comportamentul implicit este că articolele se întind pe o singură pistă. Vedem acest lucru atunci când plasăm automat elemente, ca în ultimul articol, fiecare articol intră într-o celulă - cuprinzând o coloană și o pistă pe un rând. Deci, pentru a face ca un articol să se întindă de la rândul 2 la 3, puteți scrie:
.item { grid-column: 2 / 3; }De asemenea, ar fi perfect corect să ratezi linia finală:
.item { grid-column: 2; } Stenografia grid-area
De asemenea, puteți plasa un articol folosind grid-area . Vom întâlni această proprietate din nou într-un articol viitor, totuși, atunci când este folosită cu numere de rând, poate fi folosită pentru a seta toate cele patru linii.
.item { grid-area: 1 / 2 / 4 / 4; } Ordinea acelor numere de rând este grid-row-start , grid-column-start , grid-row-end , grid-column-end . Dacă lucrați într-o limbă orizontală, scrisă de la stânga la dreapta (cum ar fi engleza), acesta este sus, stânga, jos, dreapta. Poate ți-ai dat seama că acesta este opusul modului în care specificăm în mod normal scurtături, cum ar fi marginea în CSS - acestea rulează sus, dreapta, jos, stânga.
Motivul pentru aceasta este că grila funcționează în același mod, indiferent de modul de scriere sau direcția pe care o utilizați și vom trata acest lucru în detaliu mai jos. Prin urmare, setarea ambelor începuturi și apoi a ambelor capete are mai mult sens decât maparea valorilor la dimensiunile fizice ale ecranului. Nu tind să folosesc această proprietate pentru plasarea pe linii, deoarece cred că prescurtarea cu două valori ale grid-column și grid-row sunt mai lizibile atunci când scanează o foaie de stil.
Linii pe grila explicită
Am menționat grila explicită versus cea implicită în ultimul meu articol. Grila explicită este grila pe care o creați cu proprietățile grid-template-columns și grid-template-rows . Prin definirea coloanelor și a rândurilor dvs., definiți și linii între acele piste și la marginile de început și de sfârșit ale grilei.
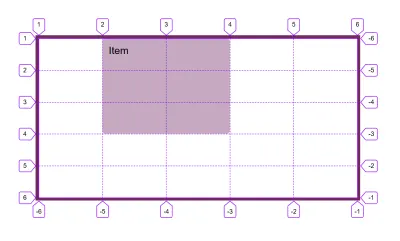
Acele linii sunt numerotate. Numerotarea începe de la 1 la marginea de pornire atât în direcția bloc, cât și în direcția inline. Dacă sunteți într-un mod de scriere orizontală, cu propoziții care încep din stânga și merg spre dreapta, aceasta înseamnă că linia 1 în direcția bloc este în partea de sus a grilei, iar linia 1 în direcția inline este partea stângă. linia.

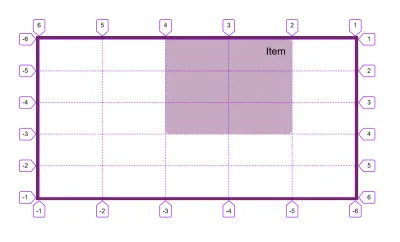
Dacă lucrați într-o limbă RTL orizontală - așa cum ați putea fi dacă lucrați în arabă - atunci linia 1 în direcția bloc este încă în partea de sus, dar linia 1 în direcția inline este în dreapta.

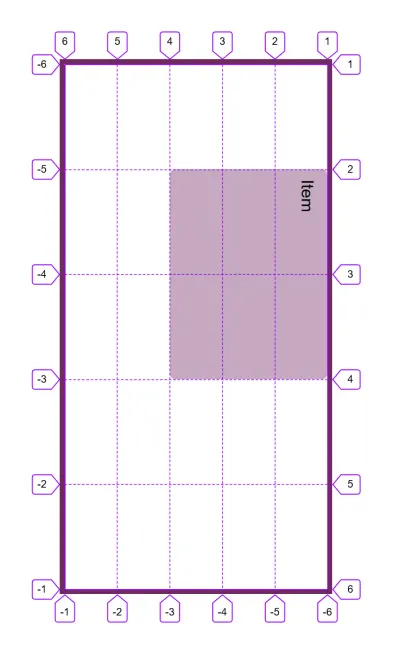
Dacă lucrați într-un mod de scriere verticală, iar în imaginea de mai jos am setat writing-mode: vertical-rl , atunci linia 1 va fi la începutul direcției blocului în acel mod de scriere, în acest caz în dreapta. Linia 1 în direcția în linie este în partea de sus.

Prin urmare, liniile de grilă sunt legate de modul de scriere și direcția de script a documentului sau a componentei.
Linia de sfârșit a grilei dvs. explicite este numărul -1 și liniile se numără înapoi din acel punct, făcând linia -2 a doua din ultima linie. Aceasta înseamnă că, dacă doriți să acoperiți un element pe toate pistele din grila explicită, puteți face acest lucru cu:
.item { grid-column: 1 / -1; }Linii pe grila implicită
Dacă ați creat trasee de grilă implicite, atunci acestea numără și de la 1. În exemplul de mai jos, am creat o grilă explicită pentru coloane, totuși, pistele de rând au fost create în grila implicită, unde folosesc grid-auto-rows pentru a le mări la 5em.
Elementul cu o clasă de placed a fost plasat pentru a se întinde de la rândul 1 până la rândul -1. Dacă lucram cu o grilă explicită pentru cele două rânduri ale noastre, atunci elementul ar trebui să se întinde pe două rânduri. Deoarece traseele de rând au fost create în grila implicită, linia -1 a fost rezolvată la linia 2 și nu la linia 3.
Vedeți Liniile grilei stiloului: grilă explicită vs. implicită de Rachel Andrew (@rachelandrew) pe CodePen.
În prezent, nu există nicio modalitate de a viza ultima linie a grilei implicite, fără a ști câte linii aveți.
Plasarea articolelor împotriva liniilor denumite
În ultimul articol am explicat că, pe lângă numerele de linii, puteți, opțional, să numiți linii de pe grila dvs. Numiți liniile adăugând un nume sau nume între paranteze pătrate între dimensiunile pistelor.

.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }Odată ce aveți câteva linii denumite, puteți schimba numărul de rând cu un nume atunci când plasați articolele.
.item { grid-column: main-start / main-end; } Vedeți Pen Grid Lines: numere linii de Rachel Andrew (@rachelandrew) pe CodePen.
Dacă linia dvs. are mai multe nume, puteți alege oricare dintre ele doriți atunci când plasați articolul, toate numele se vor rezolva la aceeași linie.
Notă : Există câteva lucruri interesante care se întâmplă atunci când numiți linii. Aruncă o privire la articolul meu „Numirea lucrurilor în aspectul grilei CSS” pentru mai multe.
Ce se întâmplă dacă există mai multe linii cu același nume?
Obțineți un comportament interesant dacă aveți mai multe rânduri care au același nume. Aceasta este o situație care s-ar putea întâmpla dacă numiți linii în notația repeat() . În exemplul de mai jos am o grilă cu 8 coloane, creată prin repetarea de 4 ori a unui model de 1fr 2fr . Am numit linia înainte de calea mai mică sm și de calea mai mare lg . Asta înseamnă că am 4 rânduri cu fiecare nume.
În această situație, putem folosi numele ca index. Așadar, pentru a plasa un element care începe la a doua linie numită sm și se întinde până la a treia linie numită lg , folosesc grid-column: sm 2 / lg 3 . Dacă utilizați numele fără un număr, acesta se va rezolva întotdeauna la prima linie cu acel nume.
Vedeți Pen Grid Lines: numere linii de Rachel Andrew (@rachelandrew) pe CodePen.
Folosind cuvântul cheie span
Există situații în care știți că doriți ca un articol să se întinde pe un anumit număr de piese, cu toate acestea, nu știți exact unde va sta pe grilă. Un exemplu ar fi locul în care plasați elemente folosind plasarea automată, dar doriți ca acestea să se întinde pe mai multe piste, mai degrabă decât 1 implicit. În acest caz, puteți utiliza cuvântul cheie span . În exemplul de mai jos, articolul meu începe pe linia auto , aceasta este linia în care l-ar pune plasarea automată și apoi se întinde pe 3 piese.
.item { grid-column: auto / span 3; } Vedeți cuvântul cheie Pen Grid Lines: span de Rachel Andrew (@rachelandrew) pe CodePen.
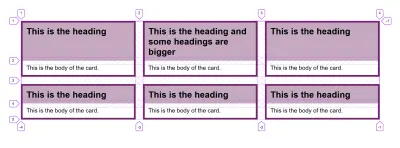
Această tehnică va deveni foarte utilă odată ce vom avea un suport larg pentru valoarea subgrid -ului pentru grid-template-columns și grid-template-rows . De exemplu, într-un aspect de card în care cardurile au un antet și o zonă principală de conținut în care doriți să vă aliniați unul cu celălalt, puteți face ca fiecare card să se întinde pe 2 rânduri, permițând în același timp comportamentul obișnuit de plasare automată. Cărțile individuale vor folosi subgrid pentru rândurile lor (adică obținând două rânduri fiecare). Puteți vedea acest lucru în exemplul de mai jos dacă utilizați Firefox și citiți articolul meu CSS Grid Level 2: Here Comes Subgrid pentru a afla mai multe despre subgrid.
Vedeți Liniile grilei stiloului: cuvânt cheie și subgrilă span de Rachel Andrew (@rachelandrew) pe CodePen.
/ 
Stratificarea articolelor cu plasare pe linie
Grid va plasa automat elementele în celule goale de pe grilă, nu va stivui articole în aceeași celulă. Cu toate acestea, folosind plasarea pe linii, puteți pune elemente în aceeași celulă de grilă. În acest exemplu următor, am o imagine care se întinde pe piese pe două rânduri și o legendă care este plasată în a doua pistă și are un fundal semi-transparent.
Vedeți Pen Grid Lines: card cu elemente stratificate de Rachel Andrew (@rachelandrew) pe CodePen.
Articolele se vor stivui în ordinea în care apar în sursa documentului. Deci, în exemplul de mai sus, legenda vine după imagine și, prin urmare, se afișează deasupra imaginii. Dacă legenda ar fi fost prima, atunci ar ajunge să fie afișată în spatele imaginii și nu am putea să o vedem. Puteți controla această stivuire folosind proprietatea z-index . Dacă era important ca legenda să fie prima în sursă, atunci puteți folosi z-index , cu o valoare mai mare pentru legenda decât imaginea. Acest lucru ar forța ca legenda să se afișeze deasupra imaginii, astfel încât să poată fi citită.
Amestecare pe bază de linii și plasare automată
Trebuie să aveți puțină atenție dacă amestecați articolele plasate cu cele plasate automat. Când articolele sunt complet automat plasate în grilă, se vor plasa secvenţial pe grilă, fiecare găsind următorul spaţiu liber disponibil în care să se pună.
Vedeți Liniile grilei stiloului: plasare automată de către Rachel Andrew (@rachelandrew) pe CodePen.
Comportamentul implicit este întotdeauna de a progresa înainte și de a lăsa un gol dacă un element nu se potrivește pe grilă. Puteți controla acest comportament utilizând proprietatea grid-auto-flow cu o valoare dense . În acest caz, dacă există un articol care se încadrează într-un gol rămas deja în grilă, acesta va fi plasat în afara comenzii sursei pentru a umple golul. În exemplul de mai jos, folosind ambalaj dens, articolul 3 este acum plasat înaintea articolului 2.
Vedeți Liniile grilei stiloului: plasare automată și ambalare densă de către Rachel Andrew (@rachelandrew) pe CodePen.
Rețineți că acest comportament poate cauza probleme utilizatorilor care parcurg documentul, deoarece aspectul vizual nu va fi sincronizat cu ordinea sursei pe care o urmează.
Plasarea automată funcționează ușor diferit dacă ați plasat deja unele articole. Elementele plasate vor fi poziționate primele, iar plasarea automată va căuta apoi primul spațiu disponibil pentru a începe plasarea articolelor. Dacă ați lăsat niște spații albe în partea de sus a aspectului prin intermediul unui rând de grilă gol, apoi introduceți câteva elemente care sunt plasate automat, acestea vor ajunge în acea pistă.
Pentru a demonstra în acest exemplu final, am plasat cu proprietățile de poziționare bazate pe linii, elementele 1 și 2 lăsând primul rând gol. Elementele ulterioare s-au mutat în sus pentru a umple golurile.
Vedeți liniile grilei stiloului: plasare automată combinată cu articole plasate de Rachel Andrew (@rachelandrew) pe CodePen.
Acest comportament merită înțeles, deoarece poate însemna că articolele ajung în locuri ciudate dacă introduci elemente noi în aspectul tău, cărora nu li s-a dat o plasare pe grilă.
Încheierea
Acesta este cam tot ce trebuie să știți despre liniile de grilă. Amintiți-vă că aveți întotdeauna linii numerotate, indiferent de cum folosiți grila, puteți plasa oricând un articol de la un număr de rând la altul. Celelalte metode pe care le vom analiza în articolele viitoare sunt modalități alternative de a specifica aspectul, dar se bazează pe grila creată de linii numerotate.
- Partea 1: Crearea unui container grilă
- Partea 2: linii de grilă
- Partea 3: Zone de șablon de grilă
