Înțelegerea teoriei culorilor – Ghid esențial pentru designeri grafici
Publicat: 2019-01-31Alegerea culorii de către designeri pentru interfața de utilizare are un impact mare asupra esteticii și funcționalității generale a unui site. Alegerea culorilor este complexă și joacă un rol important în design. Teoria culorii este multă – schimbarea nuanței sau a saturației unei culori poate schimba starea de spirit și comportamentul utilizatorului. Este nevoie de mai puțin de 90 de secunde pentru ca utilizatorii să emită o judecată subconștientă despre un produs și, de cele mai multe ori, această evaluare se face doar pe baza culorii.
Pentru a crea un design bun, designerii ar trebui să fie capabili să folosească culorile în mod eficient. Pentru a explora acest subiect în continuare, vom arunca o privire asupra roții culorilor — Înțelegerea culorilor și a modului în care se leagă între ele este o expertiză importantă pe care designerii o pot stăpâni și oferi clienților lor. Faceți-vă drum prin acest articol pentru a afla mai multe despre modul în care diferitele nuanțe, croma, valoare, saturație și tonuri afectează modul în care percepem culorile. Vom vorbi, de asemenea, despre cum să creați cea mai eficientă paletă de culori pentru proiectele dvs. viitoare.
Paletă de culori
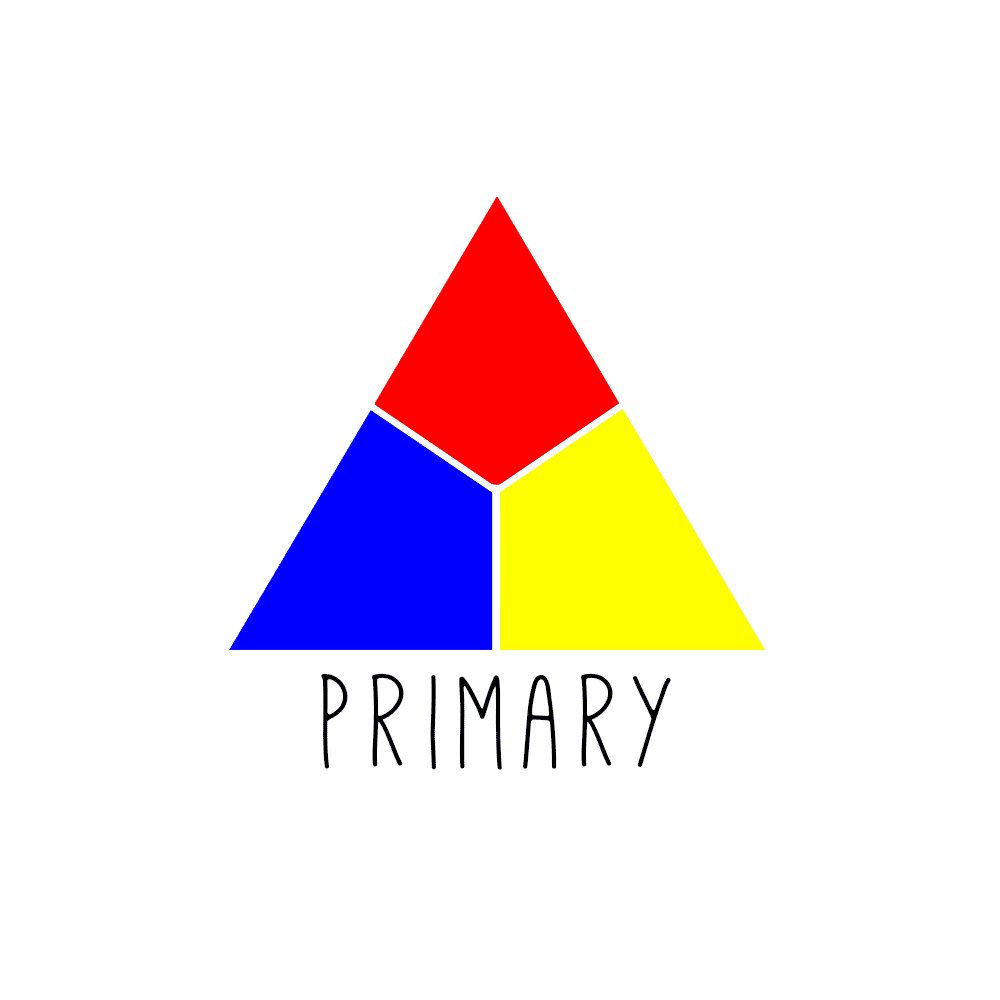
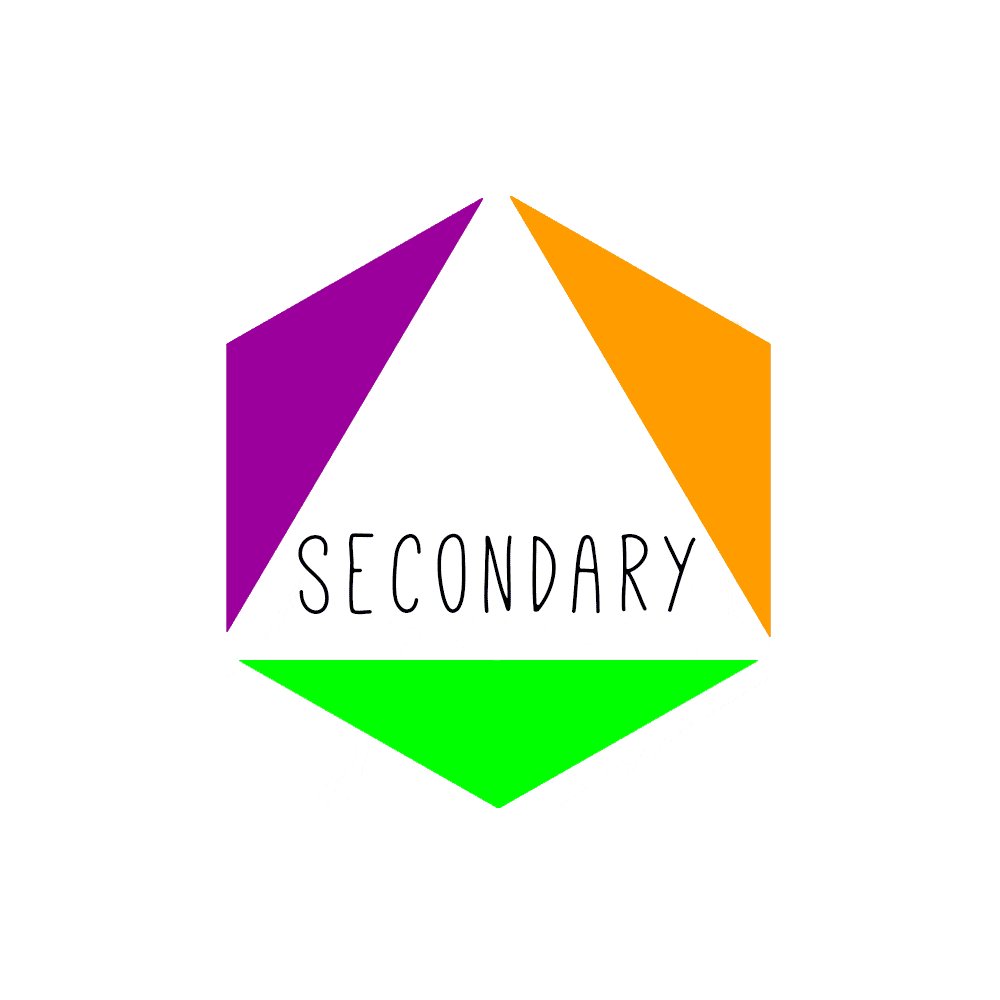
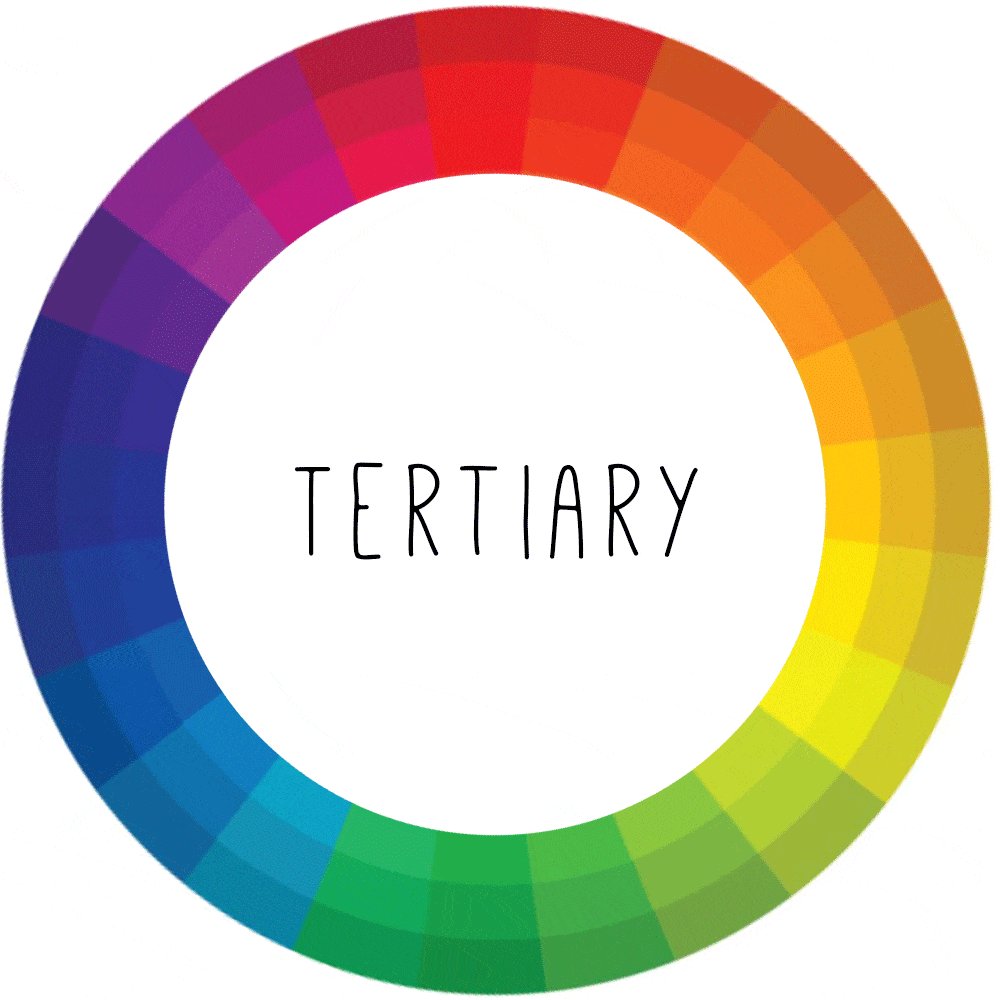
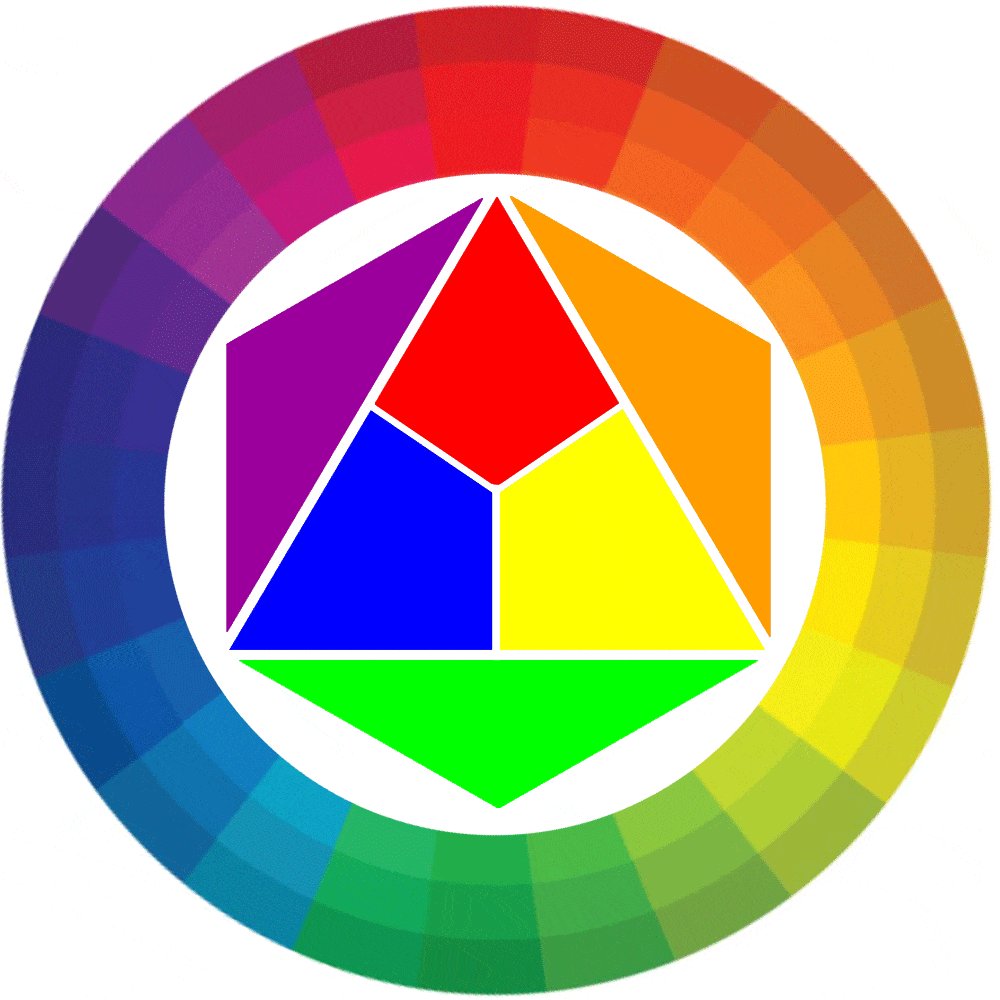
Roata de culori vă arată diferite culori și relația lor între ele. Roata de mai sus se bazează pe modelul RYB. Cercul de culoare este construit în jurul culorilor primare, secundare și terțiare. Culorile primare sunt formate din combinația de 3 culori pigmentare care nu pot fi formate prin combinarea de nimic, în timp ce culorile secundare și terțiare sunt create prin combinarea primare și, respectiv, secundare.
Acest mod schematic de reprezentare a culorilor a fost dezvoltat de Sir Issac Newton și de atunci a suferit multe transformări. Roata de culori rămâne încă una dintre cele mai bune moduri de a reprezenta culorile și de a vedea diferite combinații de culori.
Modele de culoare
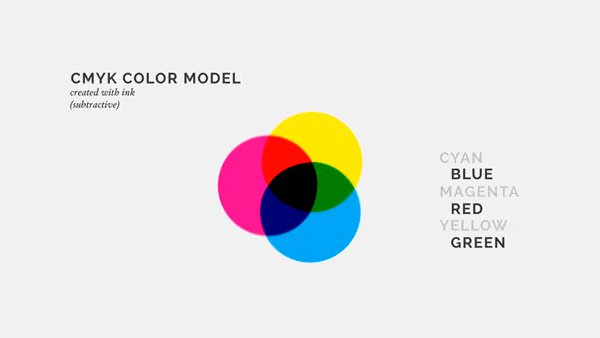
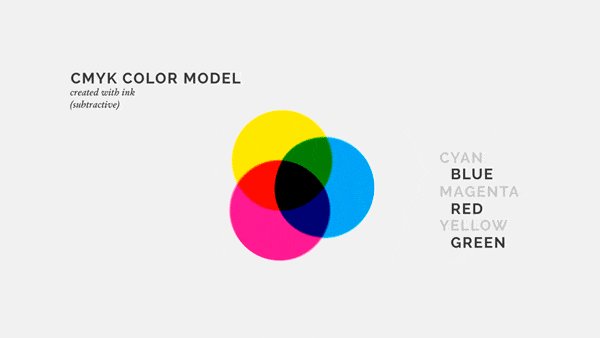
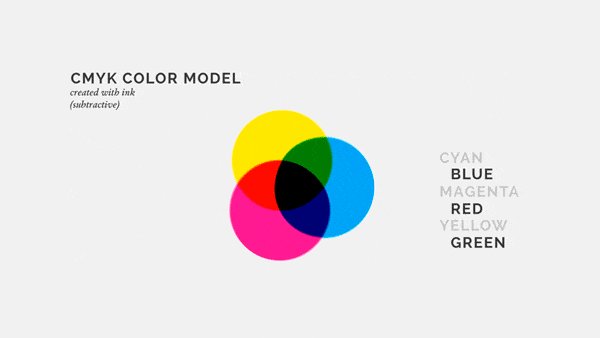
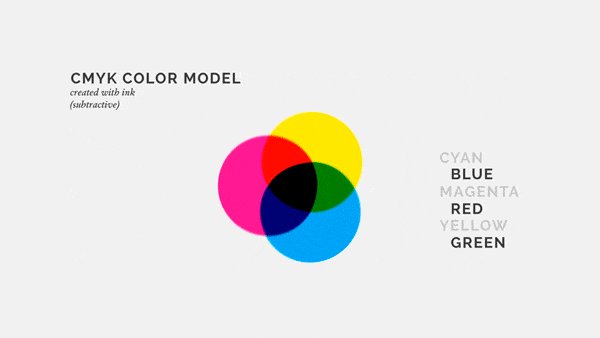
Există două tipuri de modele de culoare - aditive și subtractive. Modelul de culoare aditiv este utilizat pentru ecranele digitale, în timp ce modelul de culoare subtractiv se bazează pe culori tangibile precum vopseaua, coloranții și cerneala. Modelul de culoare aditiv, alias sistemul RGB, este construit pe culorile primare ale spectrului și puteți combina diferite culori pentru a crea un spectru larg de culori. Modelul subtractiv, pe de altă parte, este limitat. Cel mai bine este să convertiți fișierele în format CMYK pentru a asigura consistența culorilor înainte de a imprima designul final.
Armonia culorilor
Armonia culorilor se referă la organizarea culorilor într-un mod ordonat și plăcut. Când culorile sunt aranjate sau organizate în mod corect, spectatorii simt un sentiment de calm, iar când există dizarmonie în design evocă un sentiment de haos și dezgust. Pentru a putea aranja culorile în mod eficient, designerii trebuie să înțeleagă diferite scheme de culori și modul în care acestea influențează o aplicație web.
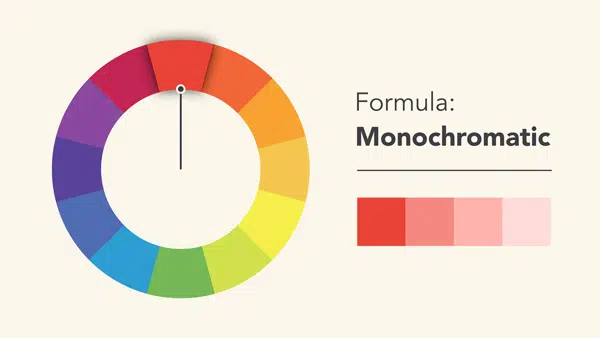
Monocromatic
Schemele de culori monocromatice se bazează pe o singură culoare cu diverse tonuri și nuanțe ale acesteia. Este mai ușor să creați un design armonios atunci când lucrați cu paleta de culori monocromatică, datorită opțiunilor limitate de culoare.
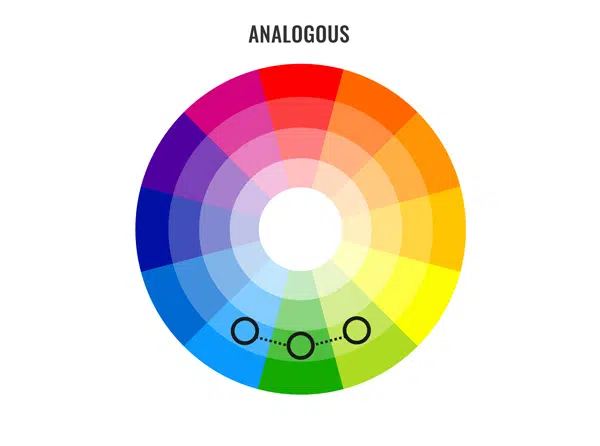
Analog
Culorile analoge sunt culori care se găsesc una lângă alta pe roată. Atunci când folosesc o paletă de culori analogă, designerii trebuie să fie atenți la lipsa de contrast în desenele lor. Pentru a adăuga contrast, este mai bine să alegeți o culoare de accent care să susțină schema generală de culori a designului.

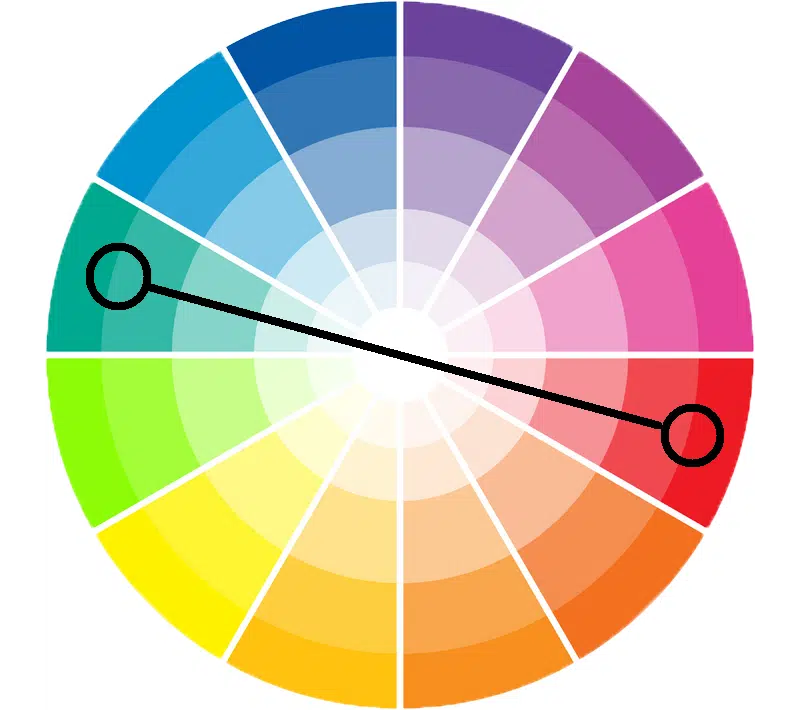
Complementar
Culorile complementare se află pe părțile opuse ale roții de culoare. Aceste combinații de contrast ridicat creează un aspect atrăgător, dar trebuie tratate cu grijă. Este mai bine să le folosiți în secțiuni mai mici ale designului, în special în zonele în care ați dori ca un element din designul dvs. să iasă în evidență.
Split Complementar
Această schemă de culori este similară cu cea anterioară. Alege o culoare de bază și două culori adiacente ca complement. Acest lucru minimizează exploatarea contrastului și este ideal pentru începători.
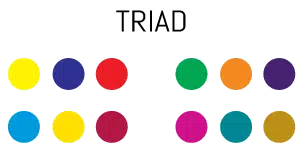
Triadă
Schema de culori triada se referă la trei culori din roata de culori care sunt echidistante una de cealaltă. Această paletă deschide posibilitatea de a utiliza mai multe culori în designul dvs. și poate fi utilă atunci când designul necesită mai mult de două culori. Pentru a crea un design armonios, vă ajută întotdeauna să lucrați la echilibrul dvs. de culoare. Este recomandat să folosiți o culoare dominantă, iar celelalte două să fie culori de accent.
Tetradic/ Complementar dublu
Această schemă de culori este destinată designerilor mai experimentați. Culorile atunci când sunt conectate formează un dreptunghi în cadrul roții de culoare. Echilibrul de culori trebuie să fie perfect pentru a putea realiza această schemă într-un design. Este dificil de armonizat acest design, dar atunci când este făcut corect poate fi frumos.
Crearea unei scheme de culori
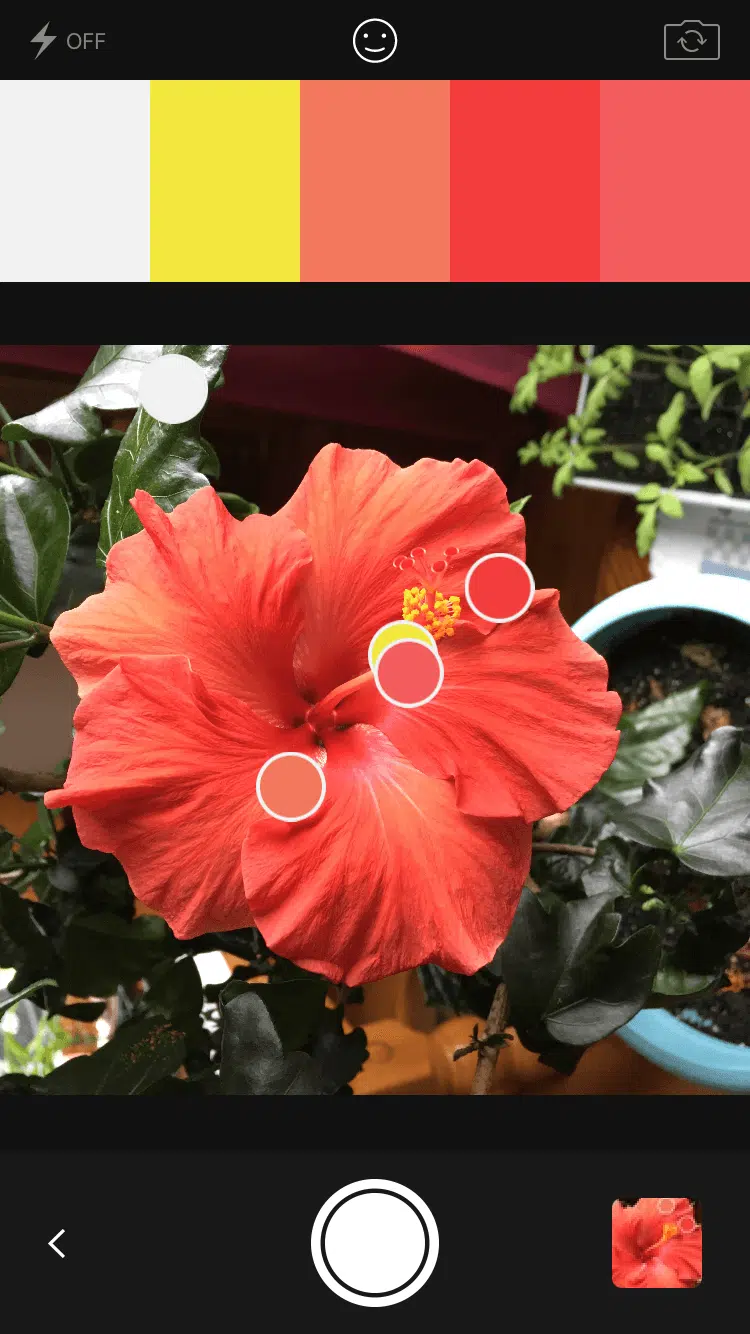
Odată ce ați dobândit o mai bună înțelegere a roții de culoare și a schemelor de culori. Ar trebui să vă puteți crea propria paletă de culori. Când creați o paletă personalizată, este important să înțelegeți modul în care diferitele culori interacționează între ele. Nu trebuie să urmați neapărat un set de reguli predefinit pentru a crea unul, dar trebuie să cunoașteți relația dintre culorile din paleta dvs. Paletele de culori cresc și evoluează pe măsură ce vă construiți designul, dar trebuie să începeți mai întâi cu o schemă care se potrivește mărcii. O altă modalitate de a crea o paletă este să folosești o fotografie. Există multe instrumente online care vă ajută să extrageți culori dintr-o imagine, Adobe Kuler fiind unul dintre preferatele mele personale.
Tot ce trebuie să faceți este să încărcați o imagine și să utilizați Kuler pentru a extrage anumite culori din fotografie. Odată ce aveți culorile de care aveți nevoie, vă puteți juca cu saturația, valoarea, nuanțele și nuanța pentru a crea o schemă care funcționează pentru proiectul dvs. Acest lucru poate fi exportat cu ușurință în Photoshop și Illustrator folosind abonamentul dvs. creativ în cloud.
Teoria culorii este o știință și o artă în sine. Designerii își dedică întreaga carieră acestui domeniu de design și există o mulțime de zone neexplorate în acest domeniu. Sperăm că acest articol vă ajută să înțelegeți elementele de bază ale teoriei culorilor și să vă informați viitoarele alegeri de design.