Cum să utilizați textul subliniat pentru a îmbunătăți experiența utilizatorului
Publicat: 2022-03-10( Acest articol este acceptat de Adobe .) O subliniere este o linie orizontală imediat sub o porțiune de text. În experiența noastră de zi cu zi, subliniem pentru a sublinia secțiunile cheie ale textului, uneori desenând o subliniere manual sub textul tipărit. Dar subliniile au propriul loc în lumea designului digital. De fapt, textul subliniat a devenit una dintre cele mai comune și mai recunoscute caracteristici ale experienței noastre online. Când vedem un cuvânt sau o propoziție subliniat pe o pagină web, presupunem imediat că este un link.
În acest articol, voi explica conceptul de subliniere și voi oferi câteva sfaturi despre cum să îl utilizați pentru a îmbunătăți experiența web.
Context istoric
Textul a fost subliniat cu mult înainte ca web-ul să fie inventat. A fost folosit de designerii de imprimare pentru a sublinia părți importante ale unui text:

A fost folosit în publicitate:

Îl găsim chiar și în mediul nostru imediat:

Astăzi, designerii de obicei nu subliniază textul pentru a sublinia, deoarece un astfel de stil este considerat distragător.
Sublinierea Linkurilor
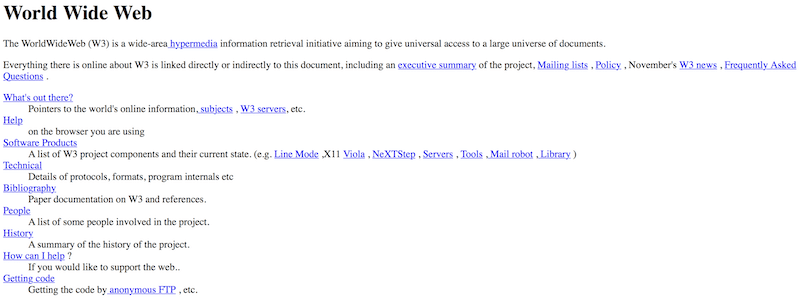
Când Tim Berners-Lee a prezentat inițial conceptul de World Wide Web în 1991, el a declarat: „[World Wide Web] constă din documente și link-uri.” De atunci, linkurile au devenit un element fundamental al experienței online, lipiciul care ține web-ul împreună.
Setul de instrumente al primilor designeri web a fost mult prea limitat - doar fonturi simple și un număr limitat de culori (monitoarele colorate afișau doar 16 culori, iar multe erau doar alb-negru). Dar evidențierea legăturilor cu un stil diferit a fost esențială, astfel încât cei care adoptă timpuriu să poată da seama ce elemente de pe pagină sunt importante. Cea mai simplă soluție a fost sublinierea. De atunci, sublinierea textului a devenit decorul standard al hyperlinkurilor HTML. Și în timp ce designerii au încercat diferite stiluri pentru link-uri în ultimii 30 de ani, sublinierea rămâne favorizată de mulți designeri web.

Linkurile subliniate au câteva avantaje majore:
- Familiaritate
Sublinierea este una dintre cele mai înțelese convenții de pe web. Sublinierea oferă o posibilitate de clicare puternic percepută - marea majoritate a utilizatorilor înțeleg că textul subliniat este un link. - Scanabilitate
Textul subliniat este un indiciu vizual excelent care garantează vizibilitatea link-ului la scanarea textului. Pe măsură ce scanăm paginile pe verticală, orice linie orizontală va tăia direct prin linia noastră vizuală. Sublinierea îi îndrumă pe utilizatori către informații importante pe măsură ce parcurg. - Accesibilitate
Când doar culoarea este folosită pentru a diferenția elementele pe care se poate face clic, unele grupuri de utilizatori (cum ar fi persoanele daltoniste) pot avea probleme la identificarea linkurilor. Conform WCAG 2.0, culoarea nu ar trebui să fie singurul indicator vizual al unei acțiuni potențiale. Dacă doriți ca site-ul dvs. web să fie accesibil, va trebui să adăugați un alt indiciu vizual link-urilor, iar sublinierea este o alegere logică.
În ciuda tuturor avantajelor sale, sublinierea poate împiedica experiența utilizatorului în anumite moduri:
- Lizibilitate
Natura întreruptivă a sublinierii este excelentă pentru skimming, dar poate afecta lizibilitatea. Un studiu al Universității din Hamburg arată că sublinierea are un impact negativ asupra lizibilității textului. Pe baza studiului, evitați sublinierea atunci când scopul principal al conținutului este înțelegerea. - Estetică
Sublinierea adaugă zgomot vizual textului și designului general. O mulțime de subliniere răspândită într-un bloc de text poate crea un aspect ocupat.
Proiectarea sublinierii perfecte
Înainte de a ne aprofunda în detalii despre cum să proiectăm sublinierea perfectă, merită să ne definim obiectivul. Vrem să creăm o subliniere vizibilă, dar discretă. Utilizatorii ar trebui să poată înțelege că elementul este interactiv - atunci când îl văd, ar trebui să știe imediat că este o legătură - dar nu ar trebui să atragă prea multă atenție asupra lui sau să se deosebească.
Nu subliniați textul care nu este un link
Nu subliniați niciun text care nu este un link (chiar dacă linkurile dvs. nu sunt subliniate). Sublinierea oferă o accesibilitate puternic percepută de clic, iar utilizatorii vor fi confuzi și frustrați dacă textul subliniat nu corespunde așteptărilor lor. Dacă trebuie să subliniați anumite cuvinte sau propoziții, folosirea literei cursive sau aldine este mult mai sigură.
Păstrați-l pe scurt
Încercați să păstrați frazele legate scurte, de la trei până la cinci cuvinte. Orice altceva va aglomera textul.
Faceți Anchor Textul semnificativ
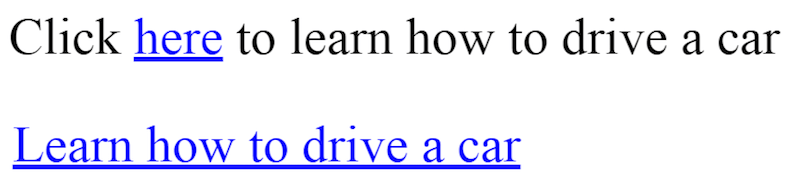
Textul ancora este textul pe care se poate face clic dintr-un link. Ar trebui să fie descriptiv - utilizatorii ar trebui să poată prezice ce vor obține atunci când dau clic pe un link. Din acest motiv, evitați textul ancora de genul „click aici”, deoarece acesta nu spune aproape nimic despre conținutul din spatele linkului și îi obligă pe utilizatori să caute mai multe informații despre ce anume vor face clic. Linkurile „Faceți clic aici” fac, de asemenea, un site web mai puțin accesibil pentru persoanele care folosesc cititoare de ecran. Majoritatea cititoarelor de ecran spun „link” înainte de fiecare link. De exemplu, un link „mașini” ar fi citit ca „mașini de legătură” de către JAWS. Astfel, vă puteți aștepta ca JAWS să citească un link „click aici” ca „link click aici”, ceea ce este complet neinformativ.
Conform „Ghidului de pornire a motorului de căutare” Google, este esențial să inserați cuvinte care anticipează pagina țintă la începutul textului linkului.

Creați legături în mod constant
Consecvența este cheia pentru a-i învăța pe utilizatori cum arată link-urile pe site-ul tău. Nu ar trebui să existe o situație în care unele dintre linkurile de pe site-ul dvs. web sunt subliniate, iar altele nu. Diferiții semnificanți vizuali folosiți pe diferite pagini pot deruta cu ușurință vizitatorii. Alegeți un design de link și rămâneți la el.

Consecvența designului este importantă nu numai pentru site-urile mici. De exemplu, diferite secțiuni ale site-ului CNN au stiluri diferite pentru link-uri. CNN Style folosește text subliniat:

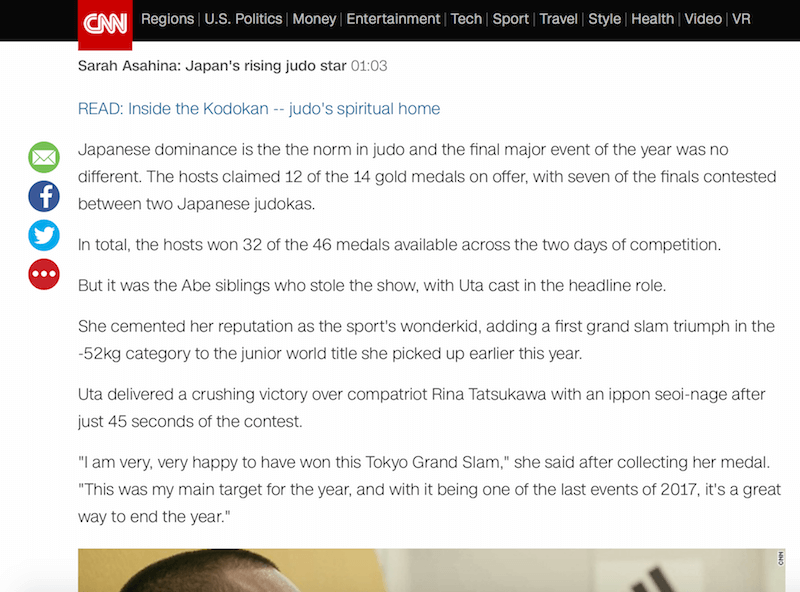
Între timp, CNN Sport folosește culoarea pentru a distinge vizual linkurile:

Evitați accidentele de descendent
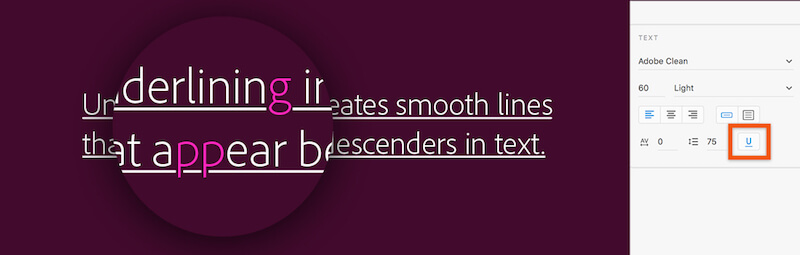
Prăbușirea coborâtorului este poate a doua problemă cea mai importantă cauzată de subliniere (după dezordine). Acest lucru se întâmplă atunci când caracterele care conțin descendenți (cum ar fi minuscule p, g, j, y și q) nu sunt luate în considerare și sublinierea atinge formele literelor. Acest lucru poate provoca un aspect aglomerat și urât și poate face textul mai puțin lizibil.

O subliniere bună este poziționată sub linia de bază și omite descendenții. Ascunderea sublinierii de sub anumite caractere nu numai că va îmbunătăți lizibilitatea, dar va arăta și mai rafinat:

Cum preveniți problema prăbușirii descendenței. Linkurile de pe web sunt stilate cu text-decoration: underline proprietatea CSS în mod implicit. Din păcate, această proprietate nu ia în considerare descendenții.
Dintre soluțiile care abordează această problemă, cea mai simplă este proprietatea text-decoration-skip CSS. Specifică ce părți ale conținutului unui element ar trebui sărite prin decorarea textului. Controlează toate liniile de decorare text desenate de un element și, de asemenea, orice linii de decorare text desenate de strămoșii săi.
Proprietatea text-decoration-skip nu este încă acceptată în toate browserele. Alternativele (cum ar fi box-shadow ) ar merita explorate dacă textul dvs. este greu de citit fără el.
Actualizare : pe 8 noiembrie 2017, proprietatea a fost redenumită/înlocuită cu text-decoration-skip-ink: , cu auto ca valoare inițială în Chrome 64.

text-decoration-skip , veți observa că descendenții de aici (cum ar fi y și p) au un mic spațiu alb în jurul lor.Culoare
Culoarea este un instrument puternic în setul de instrumente al designerului. Poate fi folosit pentru a distinge legăturile de alt text.
Evitați colorarea textului neinteractiv
Evitați să colorați textul decât dacă este un link, deoarece vizitatorii pot confunda cu ușurință textul colorat ca fiind un link.
Link-urile ar trebui să fie albastre?
Nu neaparat. Potrivit lui Jakob Nielsen, „Nuanțele de albastru oferă cel mai puternic semnal pentru legături, dar alte culori funcționează aproape la fel de bine.” Cu toate acestea, dacă sunteți liber să selectați o culoare pentru linkuri, albastrul este întotdeauna cel mai bun. Este încă culoarea cu cea mai puternică accesibilitate percepută de clic – un utilizator web experimentat asociază „albastru și subliniat” cu link-uri. Și culoarea are un avantaj semnificativ față de altele: este cea mai accesibilă pentru persoanele cu deficiențe de culoare (persoanele care suferă de protanopie și deuteranopie o pot vedea).
Sfat: deoarece albastrul este puternic asociat cu posibilitatea de a face clic, evitați-l pentru textul care nu conține linkuri, chiar dacă albastrul nu este culoarea aleasă de dvs. pentru link. Textul albastru pe care nu se poate face clic duce la frustrare.
Utilizați culori diferite pentru linkurile vizitate și nevizitate
Diferențierea vizuală a linkurilor vizitate și nevizitate va face călătoria utilizatorului mai ușoară, deoarece utilizatorii vor putea să țină evidența a ceea ce au văzut. Cele două culori ar trebui să fie variante sau nuanțe de aceeași culoare, astfel încât să fie în mod clar legate. Culoarea pentru link-urile nevizitate ar trebui să fie mai saturată, iar culoarea pentru link-urile vizitate un pic mai plictisitoare.

Nu subliniați liste de legături
Pentru listele în care fiecare articol este un link, nu sublinierea este OK. În acest caz, aspectul indică clar funcția zonei.

Considerații mobile
Astăzi, aproape 50% dintre utilizatori accesează web-ul de pe un dispozitiv mobil. Optimizarea experienței web pentru utilizatorii de telefonie mobilă este o prioritate de top pentru designerii web.
Evitați linkurile în aplicațiile mobile
Nu utilizați linkuri subliniate în aplicațiile mobile. Linkurile subliniate fac parte din modelul site-ului web, nu fac parte din modelul aplicației. Aplicațiile ar trebui să aibă butoane, nu link-uri.

Faceți linkurile suficient de mari
Folosirea degetului mare pentru a atinge link-uri poate fi dureroasă, mai ales atunci când întâmpinați probleme la identificarea unui link și apoi trebuie să măriți pentru a-l atinge. Pe un ecran tactil, dimensiunile obiectelor sunt critice. Faceți elementele interactive suficient de mari pentru a fi atât ușor de văzut, cât și ușor de interacționat.
Concluzie
Link-urile fac din Internet ceea ce este. În cartea sa clasică despre uzabilitate, Don't Make Me Think , Steve Krug scrie: „Din moment ce o mare parte a ceea ce fac oamenii pe web caută următorul lucru pe care să-l facă clic, este important să fie evident ce se poate face clic și ce se poate face clic. nu." Un design vizual robust este esențial pentru a face călătoria utilizatorului plină de bucurie. Deși sublinierea are dezavantajele sale, rămâne una dintre cele mai explicite modalități de a indica prezența unui link. Sublinierea textului face link-urile atât ușor de găsit, cât și ușor de înțeles pentru vizitatori.
Articole similare
- „Crafting Link Underlines on Medium”, Marcin Wichary, Medium
- „Styling Underlines on the Web”, John Jameson, CSS-Tricks
Acest articol face parte din seria de design UX sponsorizată de Adobe. Instrumentul Adobe XD este creat pentru un proces de design UX rapid și fluid, deoarece vă permite să treceți mai rapid de la idee la prototip. Proiectați, prototipați și distribuiți — totul într-o singură aplicație. Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți să vă înscrieți la buletinul informativ Adobe Experience Design pentru a rămâne la curent și informat cu privire la cele mai recente tendințe și perspective pentru designul UX/UI.
