Cum pot crea un impact liniile ultra-subțiri în designul web
Publicat: 2020-02-12Anul trecut, comunitatea de dezvoltare web a fost obsedată de liniile verticale și de ritmul vertical. În acest an, vedem câteva soluții interesante care au provenit din această tendință. Utilizarea liniilor ultra-subțiri în întreaga interfață este una dintre ele.
Aceasta este o tendință incredibil de mică și elegantă. Uneori poate fi dificil de observat la prima vedere, dar devine evident după ce ai petrecut ceva timp pe proiect. Nu îți sare în față; așteaptă să fie descoperit și fermecă spectatorii cu o natură delicată, rafinată.
Să luăm în considerare câteva exemple principale pentru a vedea cum artiștii se joacă cu el și cum poate beneficia un site web.
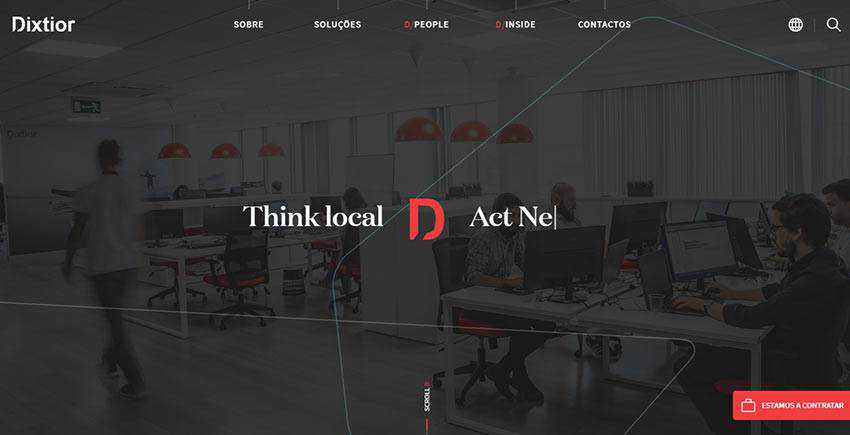
Dixtior
Vom începe cu Dixtior, o agenție digitală în care liniile ultra-subțiri se află în centrul esteticii generale.
Te întâlnesc chiar de la poartă. După încărcare, dai peste linia continuă ultra-subțire care se întinde de la dreapta la stânga. De asemenea, este pusă în mișcare. Rețineți că nu există nimic extraordinar în zona eroilor. Este doar o secțiune obișnuită cu un fundal de imagine care demonstrează fluxul de lucru în birou. Cu toate acestea, datorită acestei tendințe minuscule, arată creativ și techy.

În plus, linii ultra-subțiri pot fi văzute și în diferite colțuri ale site-ului. Fiecare secțiune are doza ei de tendință. În unele cazuri, acestea sunt folosite în tandem cu titlurile ca și cum ar fi îndreptat spre ele. În acest fel, le oferă un plus de concentrare.
În altele, ele sunt folosite pentru a îmbogăți blocurile cu text și imagini sau chiar stări de hover, dând elementelor esențiale o întorsătură subtilă. Și, desigur, sunt folosite ca detalii decorative pure. Ca rezultat, aici, tema se desfășoară pe toate secțiunile creând o experiență consistentă și armonioasă.

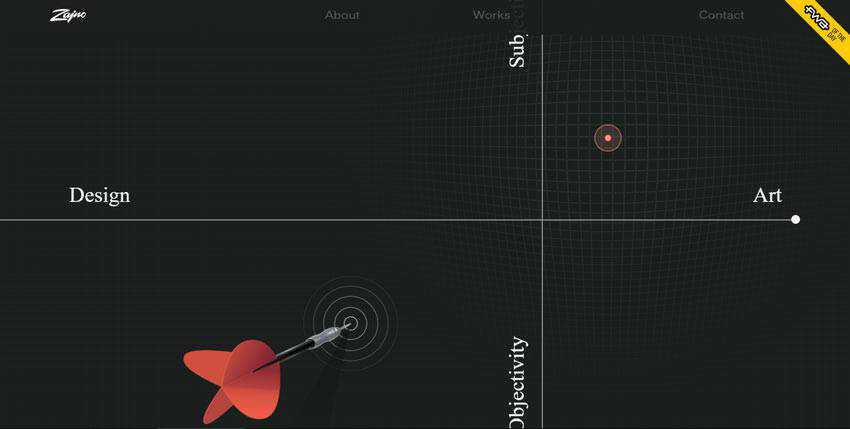
Zajno
Zajno este un alt punct de vedere. La fel ca în exemplul anterior, echipa folosește linii ultra-subțiri în fiecare parte a interfeței. Site-ul se deschide chiar și cu un ecran de splash, unde linia verticală prefigurează zona eroului. Există atât verticale, cât și orizontale.
În timp ce acesta din urmă este folosit mai ales în tandem cu titluri și titluri, liniile directe sunt folosite pentru a crea căi vizuale care ghidează în mod natural vizitatorii de la o secțiune la alta sau de la un bloc de text la altul.
În plus, site-ul are un fundal unic. Este o pânză interactivă care prezintă o grilă globoasă. Se potrivește perfect tendinței, făcând astfel proiectul să se simtă și mai sofisticat.

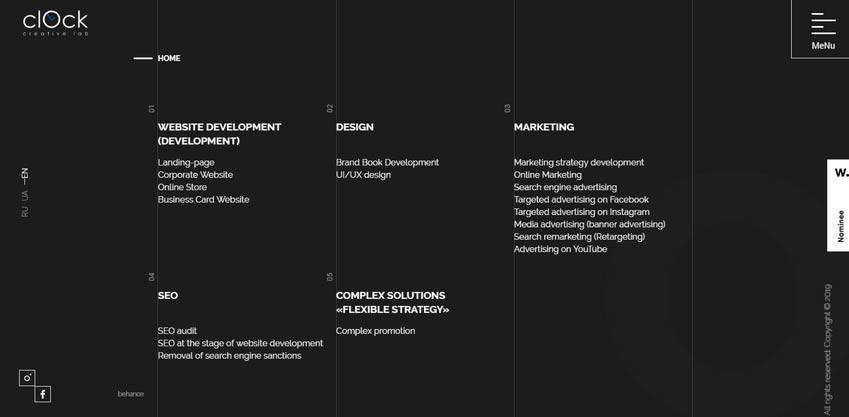
Laboratorul de ceas
Clock Lab este site-ul oficial al agenției de creație din Ucraina. Aici, puteți simți puterea care este ascunsă în ritmul vertical: beneficiază cu pricepere diferite aspecte ale interfeței cu utilizatorul. Și din moment ce direcția verticală este responsabilă, nu este o surpriză că echipa a folosit o mulțime de linii în design.
Sunt folosite pentru a termina secțiunile, precum și pentru a adăuga o poftă subtilă experienței. Rețineți, nu numai liniile verticale populează designul, ci și cele orizontale. După cum probabil ați ghicit deja, ele însoțesc titlurile, îndreptând astfel în mod natural atenția spectatorilor către numele secțiunilor și conținutului.

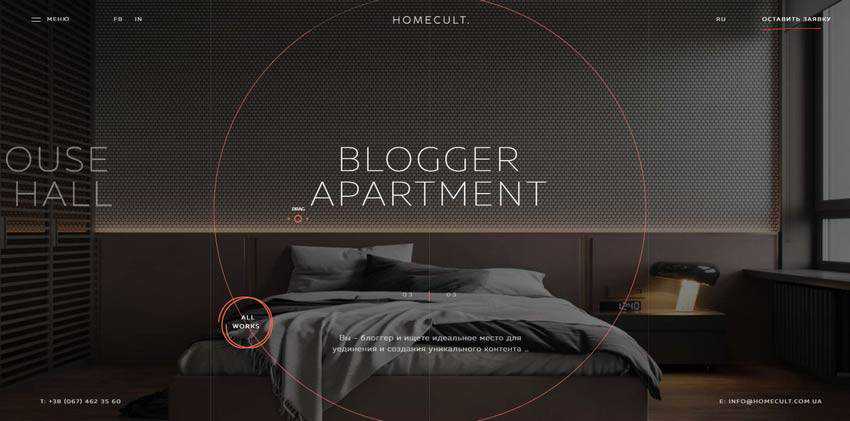
Homecult
Echipa creativă din spatele primei pagini a Homecult a optat pentru un stil de linie iconic, care este doar un partener ideal pentru liniile ultra-subțiri. Aici, uriașul cerc gol marchează ecranul de start. Cu toate acestea, nu iese ca degetul mare dureros.
Dimpotrivă, se potrivește ca o mănușă. Și o grămadă de linii scurte care sunt împrăștiate cu grijă pe tot parcursul designului ajută în această problemă. Ele subliniază butoanele de navigare și de îndemn, precum și servesc drept decor pentru fundal, susținând astfel tema în fiecare colț al interfeței de utilizare. Drept urmare, site-ul web se simte elegant, elegant și modern în fiecare secțiune.

Produse
La fel ca în exemplul anterior, acest site web prezintă o companie care se ocupă de interioare. Încă o dată, soluția la modă se îmbină perfect. Oferă interfeței o notă de complexitate fragilă care aduce eleganță și rafinament. Puteți vedea semnele drepte, scurte, în cea mai mare parte orizontale în direcție, în diferite componente ale UI. De exemplu, linia ultra-subțire conectează controalele „anterioare” și „următoare”, evitându-le astfel să arate prea plictisitoare sau banale.
Există, de asemenea, o linie foarte lungă care stă la baza titlului fiecărui diapozitiv. Deși nu adaugă nicio greutate vizuală acestuia din urmă, servește totuși mai multor scopuri. În primul rând, indică deplasarea între diapozitive din carusel. În al doilea rând, împodobește aspectul general, răsunând frumos cu navigarea, grafica și chiar logotipul. Și, în sfârșit, leagă totul împreună.

Povestea – Cap Vinuri
Echipa din spatele Head Wines folosește tendința fără a exagera. Cu toate acestea, este suficient pentru a adăuga trăsături elegante și pentru a face ca designul general să se simtă cu gust. Ca de obicei, puteți găsi linii scurte lângă titluri și linii verticale care leagă vizual secțiunile. Acest lucru creează un sentiment de conținut fără sfârșit, care curge ușor de sus în jos.
Mai mult, rețineți câteva lucruri. În primul rând, există o cantitate generoasă de spațiu alb. În al doilea rând, ritmul vertical iese ocazional din umbră. În al treilea rând, fundalul în sine nu este atât de primitiv pe cât ar putea părea la prima vedere. Unele secțiuni includ ilustrații generale care contribuie la tema generală. În cele din urmă, grafica, precum și logotipul, sunt realizate având în vedere un stil de contur.
Pentru a scurta o poveste lungă; site-ul web este un exemplu de armonie compozițională în care liniile ultra-subțiri creează starea de spirit și interacționează abil cu alte caracteristici de design.

Utilizarea liniilor subțiri pentru a îmbunătăți designul web
Utilizarea liniilor ultra-subțiri în designul site-ului web este o dovadă suplimentară că chiar și cele mai mici detalii ale interfeței cu utilizatorul fac diferența. Sunt jucători validi care ajută la crearea esteticii și a experienței utilizatorului. De regulă, acestea beneficiază de diferite părți ale interfeței de utilizare. Cu toate acestea, cel mai adesea pot fi găsite:
- în apropierea titlurilor pentru a le oferi o atenție suplimentară;
- ca parte a butoanelor sau pictogramelor pentru a le separa de fluxul de conținut;
- lângă navigație;
- în glisoare;
- ca decor obișnuit folosit fie pe fundal, fie în prim-plan lângă conținutul principal;
Folosește tendința fie singur, fie la unison cu stilurile de linii pentru a oferi proiectelor tale un avantaj elegant și rafinat.
