Începeți cu designul UI cu aceste sfaturi pentru a vă accelera fluxul de lucru
Publicat: 2022-03-10Când lucrați la un design, vă confruntați cu toate posibilitățile, cum ar fi dacă să faceți un bloc de text mai mare sau mai mic sau să măriți (sau să micșorați) spațiul alb din jurul unui element. Și cum rămâne cu această culoare: ar trebui să fie mai închisă, sau poate mai deschisă?
Acest articol este despre crearea de limite și reguli de urmat pe parcursul întregului proces de proiectare. Există un număr nelimitat de moduri în care puteți combina elemente într-o interfață cu utilizatorul - și deci va trebui să setați niște reguli și limite, altfel fluxul de lucru de proiectare ar putea deveni o corvoadă neplăcută. Este posibil să vă confruntați cu toate posibilitățile și să încercați să alegeți cea mai bună opțiune dintre multe opțiuni „corecte”. Prin stabilirea (și urmând) câteva reguli de bază, veți face și designul dvs. să arate mai consistent.

Importanța de a face designul interfeței dvs. cu utilizatorul consistent
Să începem chiar de la început. Vrei ca designul tău să arate bine și de încredere și trebuie să eviți haosul cu orice preț. Pentru ca acest lucru să se întâmple, este foarte important să ai un sistem pentru munca ta de proiectare.
Dezvoltatorii tăi vor aprecia și un sistem - le va plăcea faptul că designul tău are ordine și că le faci munca mai ușoară.
Un sistem de redimensionare după o dimensiune predeterminată
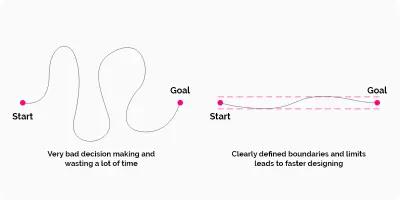
Nu contează dacă doriți să redimensionați un bloc de text, să redimensionați o imagine sau să ajustați un spațiu alb. Trebuie să decideți cât de mare va fi fiecare element. Și pun pariu că ați fost în această situație: ați ales vreodată o dimensiune pentru un element și, după cinci minute, o schimbați, și apoi din nou, și poate din nou și din nou?
Ce dimensiune este perfectă? Ar putea fi unul dintre cei pe care le-ați încercat, nu? Trebuie să evitați această capcană nesfârșită care pierde timpul!
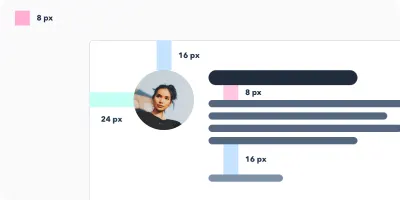
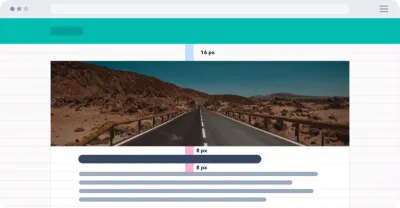
Începeți prin a alege unitatea de bază: Grila de 8 pixeli
Pentru ca întregul design să arate mai curat, este util să setați mai întâi valoarea de măsurare care va determina apoi toate dimensiunile. Depinde complet de dvs. ce valoare alegeți, dar destul de des, cea mai bună opțiune este să respectați câteva reguli dovedite. Și una dintre aceste reguli este redimensionarea și mutarea elementelor cu exact opt pixeli. Această regulă vă va eficientiza luarea deciziilor.
Notă despre px versus dp : *Pe lângă pixeli (px), este posibil să fi auzit de termenul dp folosit în proiectarea ecranului și prototip. Unitatea dp este prescurtarea pentru „pixel independent de densitate”. Unitatea este relativă la un ecran de 160 dpi, deci 1 dp este egal cu 1 pixel pe un ecran de 160 dpi și egal cu 2 pixeli pe un ecran de 320 dpi și așa mai departe. Formula valorii numerice este px = dp * (dpi/160) .*
Amintiți-vă întotdeauna că, dacă lucrați cu elemente sau obiecte mai mici, este, de asemenea, OK să utilizați incremente de 4 pixeli, în loc de 8. Ocazional, puteți face ajustări suplimentare, atunci când este necesar.
Dar de ce exact 8 pixeli?
Există câteva motive pentru care opt funcționează adesea ca un „număr magic” aici:
- Opt pixeli reprezintă un „salt” minim suficient.
- Opt este un număr mare, deoarece este divizibil cu patru și doi.
- Dacă utilizați opt, puteți redimensiona cu ușurință orice element fără a ajunge la jumătate de pixeli, ca 8 / 2 = 4, 4 / 2 = 2 și 2 / 2 = 1. Dacă, pe de altă parte, începeți cu 10, vei ajunge cu 5 pixeli, apoi 2,5 pixeli, apoi 1,25 pixeli. Când proiectați pentru ecran, doriți să evitați cât mai mult posibil jumătate de pixeli. Folosind pixeli întregi, elementele din design se vor alinia la limitele precise ale pixelilor și astfel vor arăta mai clare.
- Multiplii de opt (8, 16, 24, 32, 40, 48, 56, 64, 72, 80 etc.) sunt împletite cu valori binare (1, 2, 4, 8, 16, 32, 64, 128, 256). , 512 etc.).
- În cele din urmă, numerele sunt ușor de reținut.
Care sunt avantajele utilizării unei grile de 8 pixeli?
- Ca designer, timpul tău de decizie este prețios. Acest lucru te va face mai rapid și mai eficient.
- Dacă lucrezi cu un dezvoltator, poți crea un sistem care te va ajuta pe tine și pe echipa ta. Dacă dezvoltatorul trebuie să facă câteva modificări rapide, el poate ajusta valorile cu incremente de 8 pixeli. Acest lucru va asigura consecvența și ordinea.
- Persoanele care folosesc site-ul dvs. se vor simți confortabil atunci când îl vizitează. Vor avea încredere în site-ul web și le va fi mai ușor să folosească interfața.


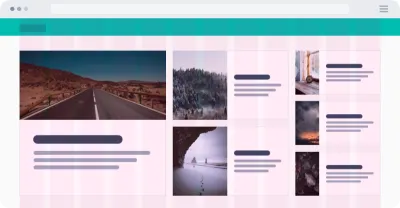
Lucrați cu o grilă pentru a aranja toate elementele
Armonie orizontală
Sunt sigur că ați folosit deja o grilă atunci când proiectați site-uri web. Utilizarea unei grile vă ajută să plasați cu precizie toate elementele pe pânza digitală.
Grila formează scheletul interfeței dvs. și determină unde puteți plasa elementele. Șablonul păstrează compoziția și definește limite clare, astfel încât designul dvs. să fie mai consistent. Acum vă va fi mai ușor să decideți unde să puneți elementele. Pe măsură ce câștigați mai multă experiență, puteți actualiza limitele după cum este necesar.
Dar cum creezi această grilă? Vom acoperi detaliile în continuare. Practic, numărul și dimensiunea coloanelor pot fi aleatorii și depind de nevoile dvs. Cu cât designul dvs. este mai detaliat, cu atât grila va necesita mai multe coloane. Dacă ezitați, cereți ajutor unui coleg cu experiență.
De asemenea, vă recomand să citiți „A Comprehensive Guide to UI Design”, care ar trebui să vă ajute să înțelegeți puțin mai în profunzime designul interfeței cu utilizatorul.

Armonie verticală
Similar cu menținerea armoniei orizontale, este important să păstrați distanțele verticale consistente și într-un design. La fel ca rândurile dintr-o foaie de calcul, ele vă ajută să păstrați textul la intervale egale.
Cât de mari ar trebui să fie aceste rânduri? Din nou, depinde de tine. Cu toate acestea, recomand să utilizați 8 pixeli sau multipli de 8 (cum ar fi 16). Redefiniți limitele unde elementele sau textul trebuie aliniate.

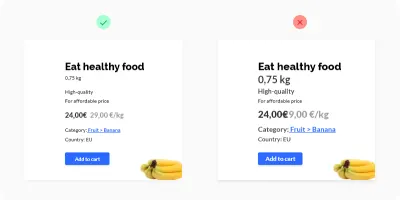
Alegerea corectă a dimensiunilor fontului
Dacă te uiți la câteva modele bine lucrate, vei vedea consecvența dimensiunilor fonturilor. Acest lucru este pentru un motiv.
Notă : rețineți că aveți nevoie de doar două, poate trei fonturi în designul dvs. Cu toate acestea, selectarea fonturilor potrivite și a le face să lucreze împreună depășește scopul acestui tutorial.
Începeți prin a defini câteva dimensiuni de font cheie de utilizat pe tot parcursul proiectului. (De exemplu, ar fi o prostie să folosiți 30, 31 și 32 de pixeli. Mai degrabă, combinați aceste trei dimensiuni foarte asemănătoare într-una singură.)

Dimensiunile standard ale fontului aduc două beneficii:
- Designul tău va fi mai consistent și mai elegant.
- Acesta va accelera procesul de proiectare și vă va face mai eficient.
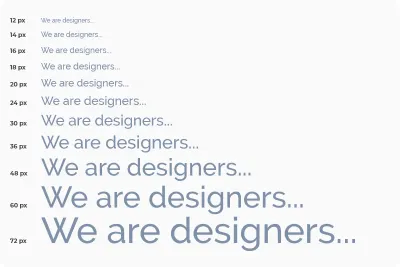
Dimensiunile fontului
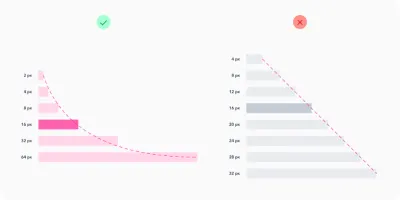
Când definiți dimensiunile fonturilor, asigurați-vă că nu măriți dimensiunile cu același pas. Când măriți textul, acesta ar trebui să fie neliniar. Aceasta înseamnă că, cu cât textul pe care îl creați este mai mare, cu atât ar trebui să fie mai mare creșterea.

Să presupunem că aveți un bloc de text cu o dimensiune de font de 12 pixeli și doriți să îl măriți. Încercați 14 pixeli și sunteți mulțumit. Dar apoi imaginați-vă că aveți un titlu mare (40 de pixeli) și doriți să îl faceți mai mare. Ai mări dimensiunea cu doar 2 pixeli, de la 40 la 42? Desigur că nu. Optic, textul necesită o schimbare mult mai mare. S-ar putea să fie nevoie să-l măriți cu 24 de pixeli, oferindu-vă un titlu mai mare de 64 de pixeli.
Pe scurt, aceasta înseamnă că, cu cât doriți să fie mai mare textul, cu atât va trebui să utilizați un increment mai mare. Acest principiu foarte simplu se aplică nu numai textului, ci și dimensiunii butoanelor, spațiului alb și orice altceva.
De obicei, se bazează pe o progresie geometrică. Iată o diagramă foarte utilă care demonstrează scara fontului:

Cu toate acestea, pentru tipografie, se folosește o scară dovedită cu dimensiuni de font pe care veți dori să rămâneți pentru totdeauna. Scara este de 12, 14, 16, 18, 20, 24, 30, 36, 48, 60 și 72 de pixeli.

Înălțimea liniei textului
Odată ce ați definit toate dimensiunile fonturilor, veți dori să aveți grijă de spațierea dintre linii. Pentru înălțimea liniei, utilizați din nou incremente de 4 pixeli. De exemplu, pentru text de 16 pixeli, să setăm înălțimea liniei la 24 de pixeli. Dacă doriți ca textul să respire mai mult, atunci creșteți înălțimea rândului cu 4 pixeli la 28.
Definiți culorile proiectului dvs
Știți câte combinații de culori există? Mult! Vei pierde prea mult timp dacă nu predefiniti nuanțe de culoare. Nu te poți limita la negru, alb și, să zicem, albastru. Pentru fiecare culoare veți avea nevoie de alte nuanțe și este important să le setați în prealabil, astfel încât nuanțele să fie consistente pe tot parcursul proiectului dvs. de design. Nu vrem să creăm haos în design. Țintește-te pentru 5 până la 10 nuanțe pentru fiecare culoare. Prefer să definesc 9 nuanțe pentru fiecare culoare.
Să aruncăm o privire mai atentă la nuanțele de culoare.
De ce 9 nuanțe ale fiecărei culori?
Primul avantaj este denumirea culorilor. Indiferent dacă utilizați un editor grafic sau un cod CSS, veți beneficia cu siguranță de acest sfat. Fiecărei nuanțe i-ar fi atribuit un număr, cum ar fi 100, 200, 300, 400, 500, 600, 700, 800 și 900. (De ce sute? De obicei, așa sunt organizate și tăieturile de fonturi.)
În al doilea rând, 9 este un număr la îndemână pentru definirea culorilor. Cel mai bun mod de a pregăti aceste nuanțe este să pregătiți un rând de 9 pătrate și să umpleți pătratele cu culori. Cea din mijloc va fi culoarea de bază . Apoi, definiți nuanța cea mai deschisă (în partea stângă) și cea mai închisă nuanță (în partea dreaptă). Următorul pas este să selectați nuanțe între ele.

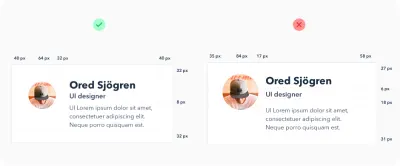
Pregătiți diferitele dimensiuni, tipuri și stări ale elementelor
Când lucrați la un design, veți lucra de obicei cu un număr nenumărat de pictograme, butoane și alte componente. Din nou, este o idee bună să pregătiți în avans mai multe dimensiuni pentru ele și să limitați opțiunile la cât mai puține posibil. În timpul procesului de proiectare, nu adăugați alte dimensiuni și nu încercați să ajustați dimensiunea componentelor pentru a se potrivi nevoilor dvs. În schimb, folosește-le pe cele pe care le-ai definit deja și întregul design va fi mai consistent și mai curat.
Să ne uităm la butoanele ca exemplu. Când începeți, va trebui să definiți structura lor ierarhică. Pentru a face acest lucru, creați un buton cu o acțiune primară, un buton cu o acțiune secundară și poate un alt buton cu o acțiune mai puțin importantă. Pentru fiecare buton, specificați starea acestuia (activ, inactiv) și varianta de culoare. Încercați întotdeauna să reduceți numărul de elemente la cele mai importante.

Definiți proprietățile altor elemente
Designerii de interfețe cu utilizatorul folosesc adesea umbre în munca lor de proiectare. Cu toate acestea, pentru designerii mai puțin experimentați, umbrele pot fi uneori o luptă. Când creați o umbră, trebuie să setați distanța umbrei de-a lungul axei x și axa y, precum și raza de estompare, culoarea și transparența. Reglajul umbrelor poate dura mult timp, motiv pentru care veți dori să le pregătiți înainte de a vă scufunda în design. Este util să pregătiți un set de umbre (folosind aceeași metodă ca pentru culori) și apoi să le aplicați pe tot parcursul procesului de proiectare.
De asemenea, fiți conștient de toate celelalte proprietăți ale elementelor cu care veți lucra, cum ar fi raza colțului, transparența și gradienții de culoare.

Spatiu alb
Ajustarea corectă a spațiului alb este importantă. Indiferent dacă compensați elemente din exterior (marja) sau din interior (căptușeală), ar trebui să vă bazați din nou pe numărul magic 8. Măriți offset-ul cu 8 pixeli (4 pentru elementele mici). Ca și în cazul dimensiunii fontului, cu cât decalajul dorit este mai mare, cu atât va trebui să fie mai mare (din nou, va trebui să definiți aceste incremente în avans).

Concluzie
Pentru a vă face desenele curate și coerente, definiți anumite limite și o cale clară prin proces.
Când lucrați la fiecare element al designului dvs., țineți cont de următoarele:
- Vedeți dacă l-ați folosit deja undeva în designul dvs. Dacă da, puteți pur și simplu să copiați acel element.
- Urmați un ritm orizontal și vertical și ajustați dimensiunea elementelor utilizând pașii pe care i-ați definit la început.
- Evitați deciziile complicate și bătăliile fără sfârșit cu pixelii. Aveți un sistem la loc.
- Nu creați același element de două ori. Dacă există ordine în design-ul tău, munca ta va fi mai bună și mai eficientă, vei putea repeta mai repede și vei putea comunica mai ușor cu dezvoltatorii. Dezvoltatorii vor seta variabile care urmează stilurile dvs., așa că definiți-le clar. Veți obține un design curat, iar dezvoltatorii vor putea crea cod mai bun și mai durabil. Toată lumea va fi fericită.
Lectură aferentă
- „Construirea unor modele de interfață de utilizare mai bune cu grile de aspect”, Nick Babich, Smashing Magazine
- „Care este diferența dintre „px”, „dip”, „dp” și „sp”?,” Stack Overflow
- „De ce designerii UI folosesc „dp” în loc de „pixel” ca unitate de proiectare a aplicațiilor mobile?”, Kikahola, Medium
- „proprietatea CSS
font-weight”, documentează web Mozilla Developer Network - „Măriți-vă jocul de design folosind mai puține fonturi”, Jacci Howard Bear, Lifewire
- „Crearea umbrelor interfeței de utilizare care nu sunt neplăcute”, Anastasia Kas, medie
- „10 reguli de aur după care ar trebui să trăiești atunci când combinați fonturi: sfaturi de la un designer”, Janie Kliever, Canva
- „Design material: 8 dp Grid, 4 dp Grid”, Ajutor Google
- „De ce unele modele par dezordonate, iar altele nu”, Reinoud Schuijers, UX Collective
