Top 7 tendințe în tipografie pentru 2020
Publicat: 2020-06-02Dacă crezi că tipografia înseamnă a face cuvintele simple să pară atractive, gândește-te din nou. În lumea online, tipografia are un impact direct asupra experienței utilizatorului și asupra conversiilor.
Utilizarea mai bună a cuvintelor scrise pentru a capta atenția este ceea ce înseamnă tipografia. În cuvinte simple, este conținutul vizual al cuvintelor scrise.
Pentru un artist, Tipografia oferă spațiu pentru a fi creativ. Cu toate acestea, această artă vă cere să aranjați scrisorile și textele într-un mod care să vă facă munca clară, lizibilă și atrăgătoare pentru cititor din punct de vedere estetic.
Pentru a oferi textului tău liftingul pe care îl merită, trebuie să știi despre câteva tendințe de top în materie de tipografie. Aceste tendințe de tipografie sunt răspunsurile la câteva întrebări cheie pentru tehnologie și imagini cu privire la utilizarea tipografiei.
De exemplu, profesioniștilor în tipografie le place să folosească fonturi care nu sunt atât de elaborate. Apoi, combinați-l cu degrade, precum și cu decupaje și culori îndrăznețe, pentru a face ca literele să iasă în evidență. De asemenea, pot adăuga personalizări care fac munca lor mai unică.
Există multe modalități de a crea un aspect proaspăt folosind tipografie. Să aruncăm o privire la primele 7 tendințe pentru 2020 în lumea tipografiei.
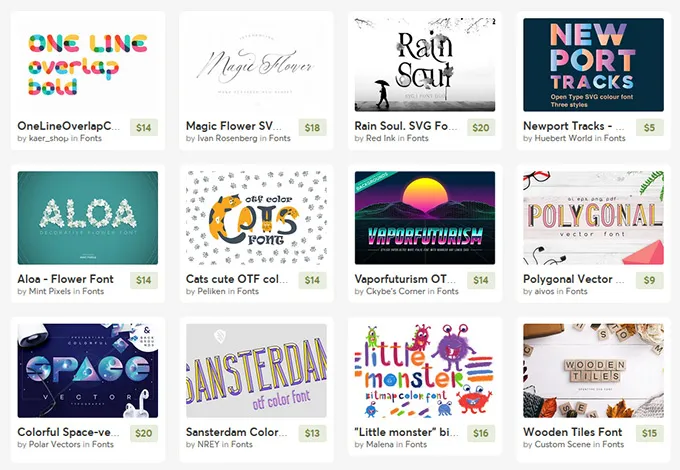
1. Fonturi de culoare și tip

În tipografie, fonturile colorate sunt o clasă proprie. Le vei găsi practic peste tot. Anterior, folosirea textului alb și negru era mai pronunțată, dar culorile au început să-și revină în ultima vreme. Creștend enorm în popularitate, ele pot fi aplicate în diferite proiecte pentru a crea distracție. Datorită acestui concept, o mulțime de proiecte în tipografie găzduiesc culorile la un nivel mai larg.
Când sunt în texte, culorile au un mod unic de a stimula interesul și de a pune mai mult accent pe cuvinte. Acest lucru se datorează faptului că designerii folosesc din ce în ce mai mult tipografia în culori strălucitoare.
Odată cu utilizarea unor opțiuni mai luminoase, devine mai ușor să atragi atenția. Acest lucru creează, de asemenea, o platformă pentru designeri pentru a-și trimite mesajele și atrage interesul utilizatorilor de a construi identitatea mărcii.
(Consultați fonturile potrivite care pot fi folosite pentru serviciile financiare aici.)
2. Sans Serif rotunjite

Fiind atât de simplu, această tendință poate fi adoptată de oricine.
Fonturile simple sans serif pot fi văzute cu ușurință în multe proiecte. Ceea ce ni se pare interesant la această tendință este faptul că serifurile rotunjite se potrivesc cu orice. Dintre toate fonturile la care vă puteți gândi, sans-serifurile rotunjite se întâmplă să fie una dintre cele mai lizibile.
Mulți designeri folosesc fonturi cu mângâiere uniformă de grosime medie în timp ce folosesc această tendință. Au avantajul unei spații suficiente dintre litere. Această tipografie se concentrează pe o lizibilitate optimă. De asemenea, este grozav pentru că poate fi asociat cu o mulțime de alte tendințe în tipografie pentru a crea un aspect mai contemporan.
3. Blocuri de text stivuite

Practica se înclină pentru a deveni destul de mică în dimensiune, dar acest lucru nu reduce greutatea pe care o poate suporta. Designerii folosesc mai multe linii de text pentru a crea un mesaj ponderat care conține mai multe cuvinte.
Tendința de utilizare a blocurilor de text stivuite este de remarcată, deoarece indică evoluția comunicării. Se fac eforturi pentru a promova mai multă comunicare cu utilizatorii, mai degrabă decât să se aștepte ca cineva să poată fi ademenit să interacționeze cu un singur cuvânt.
Dacă puteți prezenta informații într-un mod care să implice utilizatorul vizual, ar putea fi mai eficient în promovarea implicării utilizatorului. Acest tip de tipografie nu numai că adaugă la estetica generală a unui site web, dar ajută utilizatorii în scanarea textului.
Există câteva considerații cheie asociate cu această tendință de a stivui mai multe rânduri de text. Este esențial să:
- Veniți cu un tip de literă pe care să îl puteți citi cu ușurință chiar dacă folosiți mai multe litere.
- Găsiți un tip de caractere care să aibă spațierea corectă între rânduri pentru a vă asigura că întrerupțiile de copiere au sens.
- Alegeți un tip de caractere care să garanteze că spectatorii pot distinge cu ușurință liniile.
Puteți găsi mai multe informații despre acest lucru pe forumurile care discută tendințele despre grafica site-ului web și întrebări și răspunsuri online.
Stivuirea textului ar trebui să fie astfel încât fluxul de la o linie la alta să fie unic și logic. Modelul de citire ar trebui să fie evident și să permită utilizatorilor să treacă de la o linie la alta în copie înainte de a-și distra atenția către alte aspecte ale designului dvs.
Provocări par să apară atunci când vine vorba de ușurința de citire, precum și de întreruperile de rând. Pe baza acestui lucru, designerul creează apoi un control mai mare prin stivuirea textului pe o zonă a ecranului. Aceasta este o modalitate excelentă de a construi armonie între alte elemente vizuale și elementul text. Echilibrul devine acum asimetric și pare grozav pentru ochii privitorului.
4. Stratificarea cu alte elemente
Elementele de text sunt făcute pentru a fi puțin separate de alte componente în multe proiecte. Această idee evoluează acum și este grozav să vezi designeri care permit suprapunerea între text și alte elemente. Ceea ce obțineți în cele din urmă sunt rezultate grozave care îi ajută pe utilizatori să își mențină atenția mult mai mult concentrată asupra cuvintelor.
Una dintre cele mai populare moduri, această tendință în tipografie este folosită în practică, implică suprapunerea imaginilor în casete de elemente de text. Dar unii designeri duc acum jocul și mai departe, îmbinând tipografia cu imaginea. De exemplu, pot face să pară ca și cum persoana din imagine intră în cuvinte.
În designul de imprimare, această tehnică este mai frecvent utilizată și este relativ mai ușor de implementat. Ajută la crearea unui afișaj care arată uimitor. Pentru a fi corect, imaginea trebuie să fie corectă, iar designerul trebuie să se asigure că fiecare literă este lizibilă.
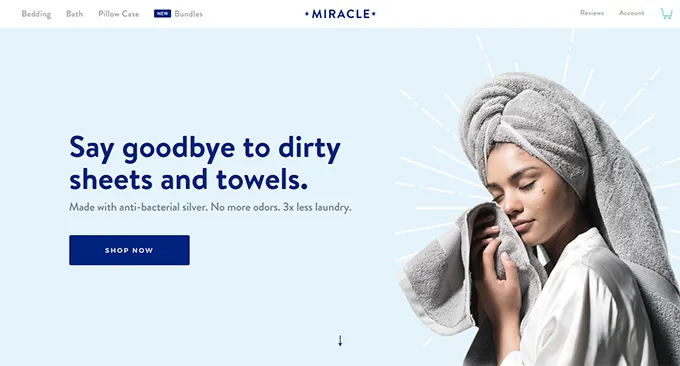
5. Tipul de erou „subdimensionat”.

Deși s-ar putea să nu spunem că textul revine în general să fie mic, noua tendință este că imaginile eroilor site-ului web nu mai au text și titluri care capătă o senzație de supradimensionare. Anterior, acesta era responsabil pentru copleșirea unor modele. Este ca o gură de aer proaspăt să ai o zonă de erou cu o tipografie subdimensionată.

Noile dimensiuni de tip trending se încadrează, de obicei, undeva între 50-80 de puncte. Sunt suficient de mici pentru a avea câteva rânduri de text. A face ca tipografia să pară mai mică nu este atât de dificil. Tot ce trebuie să faci este să te asiguri că folosești un font ușor de citit. Alegerea dvs. de fonturi ar trebui să aibă, de asemenea, o mulțime de spațiere. Includerea textului excesiv este una dintre greșelile pe care majoritatea designerilor le fac din cauza dimensiunilor mici, dar nu cad în acea capcană.
Una dintre întrebările cheie pentru tehnologie și tendințe în proiectarea site-urilor web este de ce topografia tinde să devină mai mică. Motivul este că astfel de dimensiuni pot fi scalate cu ușurință. De asemenea, este simplu să veniți cu experiențe unificate, indiferent de dispozitiv. Multe probleme de tipografie pot fi rezolvate dacă reduceți puțin dimensiunea. De asemenea, ajută la menținerea textului lizibil, promovând în același timp o estetică excelentă.
6. Decupaje și suprapuneri

Lucrul interesant despre decupaje și suprapuneri este că ele creează un interes vizual semnificativ. În plus, crearea acestora poate fi distractivă. Dacă doriți ca designul dvs. să nu arate prea plat, utilizați efectele stratificate. Și poți face asta cu ajutorul tipografiei.
Când vorbim despre tendința decupărilor și suprapunerilor, se referă pur și simplu la acele elemente de text care nu sunt umplute cu culoare. Dacă utilizați un decupaj, acesta oferă oricărui lucru plasat în stratul de fundal șansa de a fi vizibil prin designul tipului.
În cazul unei suprapuneri, ceea ce aveți de cele mai multe ori este un fundal care are litere transparente peste el. Acest lucru vă ajută să vedeți fundalul chiar și atunci când citiți literele.
Aceste tehnici îi ajută pe designeri să atragă utilizatorii foarte interesați, iar procesul de creare acolo este de obicei plin de distracție. Vrei să iei în considerare utilizarea lor cu litere mari și fără a folosi prea multe cuvinte.
Asigurați-vă că utilizați și un font de afișare. Fotografiile și suprapunerile se potrivesc excelent, dar tehnica funcționează bine și cu fundalurile și textura video. Tot ce trebuie să faceți este să evitați efectele excesive de design pentru a evita ca utilizatorul să fie copleșit de tehnică.
7. Tipografie animată

Cunoscută și sub denumirea de tipografie cinetică, tipografia animată este un alt trend de top pe care designerii îl vor îmbrățișa în 2020. Multe proiecte de design folosesc astăzi literele mobile. Uneori, literele se pot schimba sau pot fi afectate de stările de hover. Ceea ce primești din aceste tehnici este o experiență de utilizator mai bogată și mai interactivă.
În procesul de animare a textului, utilizatorii trebuie să fie prioritatea ta. Trebuie să vizualizați cum vor citi și procesa informațiile în locurile exacte. Dispozitivele mobile nu sunt încă compatibile cu unele elemente animate. Din acest motiv, animația ar trebui făcută în așa fel încât, oricât de incompatibilă este animația, mesajul să rămână clar.
Pentru a face acest lucru în mod corect, este important să folosiți litere cristaline și ușor de citit. Animația poate fi setată să fie redată în timp ce interacționați cu utilizatorul sau după o întârziere. Acest lucru ar putea invoca un sentiment de surpriză amestecat cu încântare, care ar putea menține cititorul angajat mai mult timp.
Ca o notă importantă, nu uitați să luați în considerare viteza atunci când aveți de-a face cu tipografia animată. Mesajul nu va ieși în evidență dacă creați text cu mișcare rapidă. Chiar și textul care se mișcă lentă este mai rău, deoarece este posibil ca utilizatorii să nu aibă răbdarea să rămână. Sunt șanse ca aceștia să abandoneze site-ul înainte ca conținutul real să apară. Testează-ți utilizatorii pentru a identifica ce viteză funcționează cel mai bine.
Urmărește : videoclip cu tipografie cinetică realizat de animatorul/regizorul Gary Motion.
Tipografia este importantă – Iată de ce
Tipografia face în primul rând ajustări ale textului de proiectare pentru a crea un conținut extrem de convingător. Tipografia ajută la ca aspectul să arate cool, asigurând în același timp că conținutul are o mulțime de valoare estetică. Rolul acestei arte nu poate fi subestimat, deoarece ajută la conferirea tonului general al lucrării tale. Tipografia garantează, de asemenea, că utilizatorii vor avea o experiență de lectură plăcută.
Pe scurt, există multe motive pentru care topografia este importantă și ar trebui să fie considerată o prioritate.
- Tipografia îți menține publicul implicat : atunci când folosești tipografia în mod corect, poți atrage cu ușurință cititorii și îi poți menține mai mult timp. Aceasta înseamnă că trebuie să fii creativ pentru a veni cu conținut interesant. Începeți prin a vă asigura că textele captivante sunt evidențiate. Folosirea eficientă a tipografiei vă poate ajuta să veniți cu un text extrem de atractiv.
- Tipografia vă ajută să creați mesajul potrivit : în funcție de scopul conținutului pe care îl creați, tipografia vă poate ajuta să găsiți tipul, fonturile și stilul potrivite pentru mesajul dvs.
- Tipografia ajută la construirea unei ierarhii a informațiilor : atunci când vorbim despre ierarhia informațiilor, ne referim la clasificarea textului în conținut. Implică utilizarea diferitelor tipuri de font și mărime pentru a diferenția unele texte de celelalte. Acest lucru se face în funcție de nivelul lor de importanță. Tipografia vă ajută să realizați acest lucru și permite publicului să determine unde să-și concentreze mai mult atenția.
Oamenii care parcurg lucrurile tale nu sunt atât de preocupați de grafică. Ei sunt în mare parte fixați pe conținutul textual dintr-un singur motiv – majoritatea informațiilor de care au nevoie sunt conținute în texte. Aceasta înseamnă că trebuie să vă asigurați că există un echilibru între text și grafică atunci când creați conținut. Toate acestea fac ca tipografia să aibă o valoare mai mare.
Pentru a afla mai multe despre Tipografie, parcurgeți răspunsurile la câteva întrebări cheie pentru sfaturi și trucuri despre tehnologie și design de site-uri web disponibile pe platforme populare precum Quora și Discuss. Luați notă de aceste tendințe și găsiți ceea ce funcționează cel mai bine pentru dvs. și profitați la maximum de el.
