Ghid pentru tipografie în designul web mobil
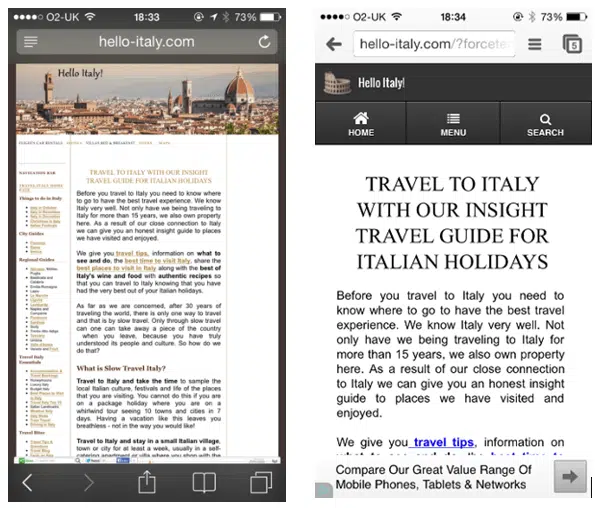
Publicat: 2019-01-05Când vine vorba de tipografie în designul web mobil, cel mai bine este să fie simplu. Având în vedere că designul mobil receptiv ocupă centrul atenției, devine din ce în ce mai important să se prioritizeze experiența utilizatorului mobil. Când vine vorba de tipografie, ceea ce funcționează pe ecranul desktop nu va funcționa pe dispozitivele mobile. Ecranele mobile ar trebui proiectate ținând cont de estetica și funcționalitatea. Pentru a înțelege cele mai bune practici pentru utilizarea tipului în mobil, trebuie să aprofundați mai mult în lumea tipografiei atât în designul web, cât și în cel mobil.
Bazele tipografiei în design web
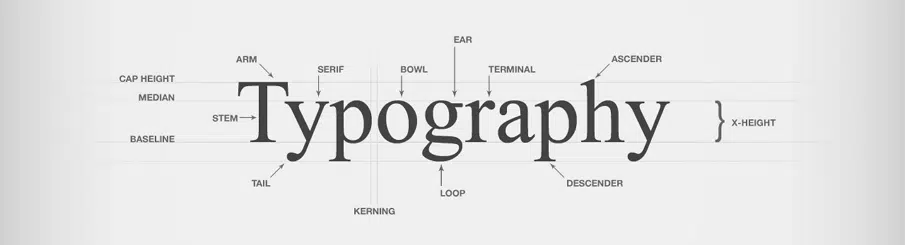
Tipografia este arta de a aranja literele pentru a face conținutul scris lizibil și atrăgător. Acest lucru se poate face într-o varietate de moduri. Prin selectarea fonturilor, a familiei de fonturi, a dimensiunilor punctelor, a lungimii liniilor și a spațiilor, vă puteți juca cu designul general al unui cuvânt. Când proiectați tipul, trebuie să aveți în vedere cele mai mici detalii. Calitatea emoțională a acestor fonturi ne ajută să exprimăm și să comunicăm ideile cu claritate.
Când un utilizator vizitează pagina dvs. web, conținutul în sine nu îl va menține interesat și implicat. Alegerile tipografiei tale pot avea un impact major asupra tiparelor comportamentale ale utilizatorilor. Pentru ca utilizatorii să ofere o copie a site-urilor dvs. web, trebuie să creați o pagină web care să fie ușor de citit. Acestea sunt câteva moduri prin care tipografia vă afectează utilizatorii finali.
Setează tonul și starea de spirit a site-ului
Tipografia ajută la consolidarea unui brand. Nuanțele unui tip de caractere invocă emoții care pot fi folosite pentru a atrage un client pe pagina ta web. Jucându-vă cu diferite stiluri, mărimi și tip, puteți transmite diferite trăsături asociate mărcii.
Lizibilitate, scanare și accesibilitate
Lizibilitatea este ușurința cu care un cititor poate consuma o pagină web. În timp ce lizibilitatea se referă la distanțarea și aranjarea glifelor într-un cuvânt și la cât de ușor poate fi deslușită. Prin proiectarea textului pe un ecran și oferindu-i senzația potrivită de viteză și ușurință, puteți încuraja cititorul să vă citească conținutul.
Pentru a permite scanarea, trebuie să formatați textul corect. Aceasta înseamnă că ar trebui să utilizați antet, liste inline și ghilimele.
Când vine vorba de proiectare pentru telefoane mobile, sunt multe de făcut accesibilitate. Acest lucru înseamnă că ar trebui să vă bazați mai puțin pe fonturi mari, îndrăznețe și stropi de culoare. Ideea este să atragi utilizatorii către conținutul tău și să le fie mai ușor să citească/să arunce o privire prin mesajul tău.
Tipografie pentru Mobile Web Design
Designul mobil este în continuă schimbare, la fel și tipografia mobilă. Să aruncăm o privire la unele dintre cele mai bune practici și elemente cărora ar trebui să li se acorde atenție atunci când se proiectează tipul pentru dispozitive mobile.
1. Font
Fonturile ar trebui selectate cu cea mai mare grijă atunci când vine vorba de proiectarea pentru ecranul mic. Diferite tipuri de conținut vor avea nevoie de fonturi diferite. Fonturile supradecorative pot reduce lizibilitatea. Prin urmare, este recomandabil să utilizați un tip curat și simplu, care să fie ușor de citit și să îmbunătățească experiența generală a utilizatorului a paginii.

2. Dimensiunea fontului
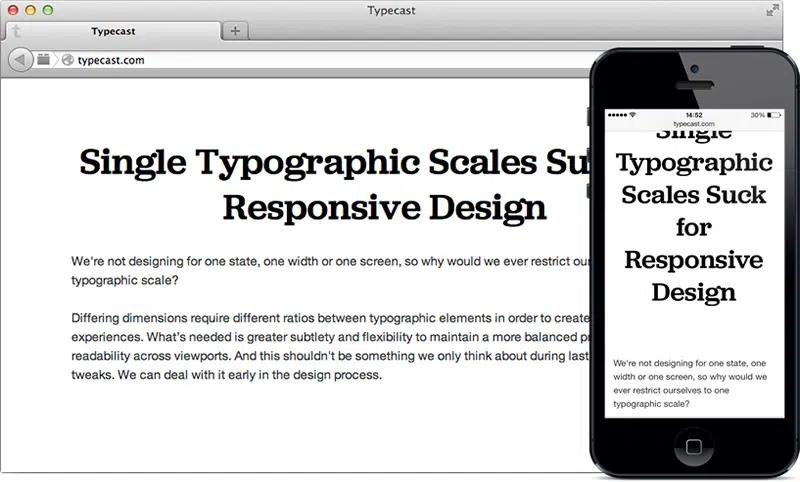
Dimensiunea ecranului unui ecran mobil este limitată. Prin urmare, regulile de selectare a unei dimensiuni de font pe un desktop nu se vor aplica aici. Dacă utilizați text foarte mic pe design, acest lucru va răni ochiul utilizatorului, în timp ce textele mai mari pot sfârși prin a rupe coerența lecturii. Pentru IOS, dimensiunea textului utilizatorului variază de la 10 la 11 puncte.
3. Font, stil și marcă
Amestecarea mai multor fonturi poate face ca aplicația să pară fragmentată și, în cele din urmă, poate duce la o experiență de lectură slabă. Ar avea sens să folosiți diferite variante ale unui singur tip de literă. Pe lângă aceasta, este, de asemenea, recomandabil să utilizați stilul de text încorporat care este încorporat în sistem. Acest lucru vă va ajuta să profitați de diferitele caracteristici care vin cu un anumit tip de caractere.
4. Conducere, Kerning, Urmărire și Aliniere
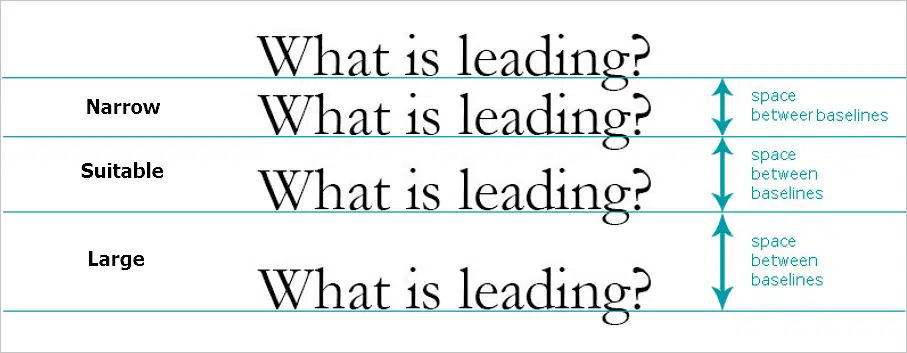
Leading se referă la spațiul dintre linii. Ecranele mobile au dimensiuni mai mici, așa că trebuie să restrângeți spațiul dintre linii pentru a îmbunătăți lizibilitatea și designul. 1.4em este standardul pe care designerilor le place să-l folosească ca standard. Un alt sfat comun de știut este că liderul ar trebui să aibă 120% dimensiunea punctului fontului.
Kerning, pe de altă parte, este designul spațiului dintre două litere. Acest lucru are un impact enorm asupra tipografiei. Mai ales pe ecranele mobile - vrei să păstrezi acest spațiu cât mai consistent.
Urmărirea este spațierea generală a literelor tuturor caracterelor. Este ușor să le confundați pe cele două. Urmărirea eficientă face conținutul mai lizibil.
Când vine vorba de alinierea textului pe ecrane, alinierea justificată la stânga este adesea preferată. Cheia este să lăsați o cârpă curată și să micșorați spațiile albe inconsistente dintre linii. Alinierea pe partea stângă ajunge să fie cea mai bună alegere, deoarece permite utilizatorilor să sară de la un capăt la altul al liniei.
5. Lungimea liniei
Acordați atenție lungimii liniilor și impactului acesteia asupra tipografiei pe ecranul mobil. Pentru a crea o pagină web lizibilă și armonioasă, păstrați caracterul pe rând între 30-40.
6. Spațiu
Spațiul dintre linii, margini, paragrafe și litere poate ajuta la crearea unei pagini web mobile armonioase și atrăgătoare din punct de vedere vizual. De asemenea, poate ajuta utilizatorii să interacționeze mai bine cu textul. Respectați un interval de 10-20% atunci când vă proiectați containerul de text.
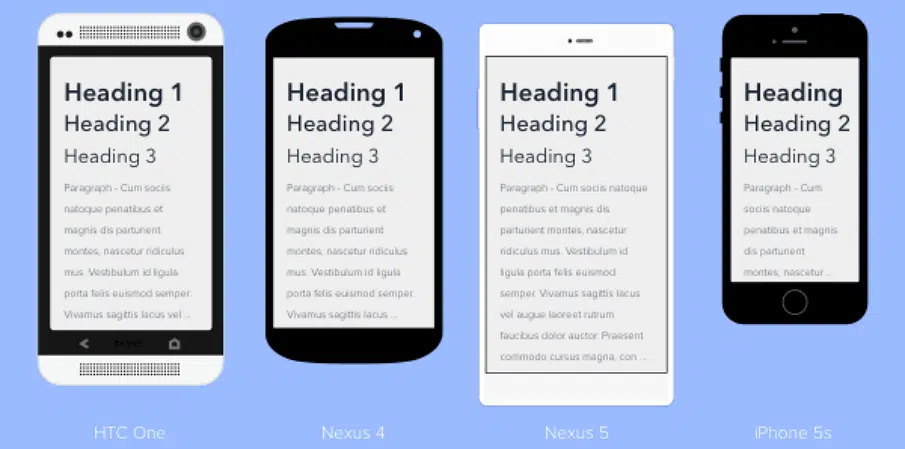
7. Ierarhie
Utilizați titlul pentru a atrage atenția cititorilor, iar corpul textului ar fi mai concentrat pe conținutul care poate fi citit
8. Contrastul
Puteți utiliza diferite elemente în designul mobil pentru a crea o cantitate dorită de contrast. Scopul este de a slăbi contrastul cât mai mult posibil. Acest lucru va îmbunătăți lizibilitatea și experiența generală a utilizatorului.
9. Funcționalitate și receptivitate
Țineți întotdeauna cont de funcția când utilizați un tip de literă. Folosind tipul potrivit în locul potrivit, nu numai că îl puteți face să arate frumos, ci și utilizabil. Deci, de exemplu, utilizați o dimensiune mai mare a fontului pe un buton pe care doriți să facă clic pe utilizatorii dvs.
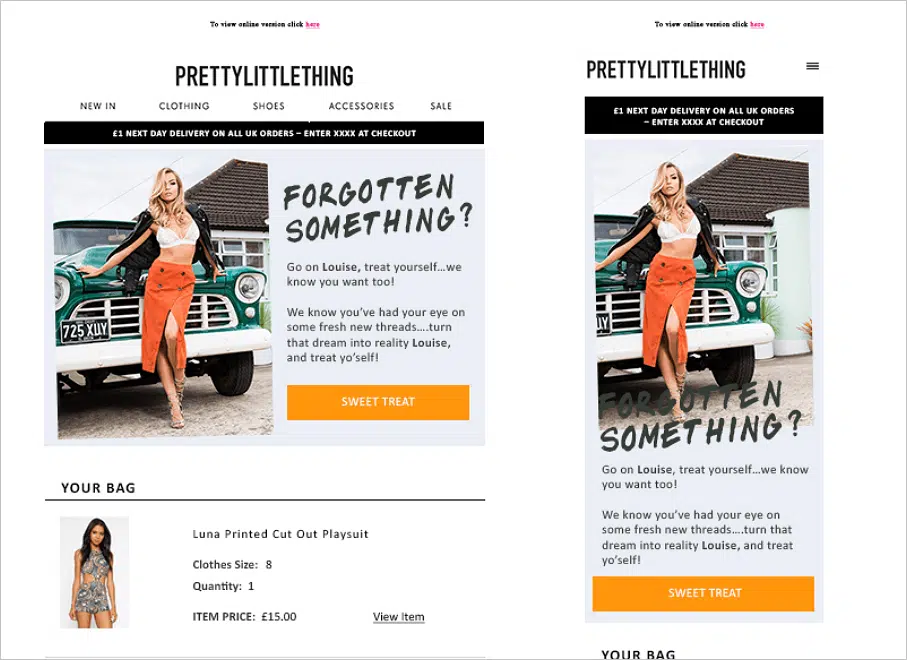
Cu un design receptiv care preia ecranele mobile. designerii au început să acorde mai multă atenție tipografiei receptive. De fapt, este o cerință pentru designeri să înțeleagă cum va arăta diferit tipul pe diferite dispozitive.
Pentru a recapitula, iată câțiva factori/puncte importante de luat în considerare atunci când alegeți și proiectați tipul pentru ecranul mobil. Începeți cu un font implicit de sistem dacă este necesar. Este cea mai sigură alegere a dvs. și vine cu funcții care vă pot ajuta să depășiți limitele tipografiei mobile. Renunțați la fonturile decorative și fonturile serif de utilizator sau sans-serif pentru a le menține simplu și lizibil. Adăugați mici note de decor dacă este necesar, dar încercați să-l păstrați minimal în design. Încercați să nu utilizați mai mult de 2 fonturi pe ecranele mobile și asigurați-vă că acestea se complimentează reciproc. Încercați să utilizați fonturi care sunt compatibile pe toate dispozitivele și platformele.
Când vine vorba de tipografia mobilă, cel mai bine este să rămâneți la alegeri încercate și testate care vă garantează cea mai bună experiență de utilizator.