Cum să utilizați tipografia și designul pentru a îmbunătăți experiența unui utilizator
Publicat: 2019-12-28Ce face ca un site web sau un e-mail să fie convingător și ușor pentru ochi? Înainte de a începe să citiți ghiduri și ghiduri despre cum să creați o pagină de destinație sau cum să obțineți e-mailul perfect, poate că ar trebui să vă gândiți într-un mod simplu și minim pentru o schimbare.
Deci, ce face ca așa ceva să fie minunat? Sunt imaginile, culorile, copierea... Sau altceva?
Ei bine, toate acestea sunt bine și bine, mai ales copierea (*wink wink!*), totuși, există ceva care îl face pe utilizator să acorde o atenție reală : Tipografia.
Tipografia este stilul și aspectul materialului tipărit, potrivit bunului meu prieten, Google. Faptul că acesta este un tip de artă în sine, este de la sine înțeles.
Iar tipografia este baza pe care sunt create orice fel de modele care au legătură cu cuvântul scris. Aceasta înseamnă că îl puteți găsi peste tot: în cărți, pe pachete, chiar și, cel mai important, pentru noi, pe site-uri web, e-mailuri și pagini de destinație.
Cu toate acestea, artsy sau nu, tipografia este ceva care trebuie să ofere utilizatorilor o experiență bună, la fel ca toate instrumentele. Și literele cursive ar putea fi atât de frumoase, dar sunt ele utilizabile?
Să vedem cum putem îmbunătăți experiența unui utilizator și interfața cu utilizatorul în sine, folosind o tipografie adecvată.
La început, există fontul
Imaginează-ți cât de blaf și indiferent ar arăta site-ul tău și cât de mult ar scoate din experiența utilizatorului dacă fontul tău nu s-ar potrivi cu sfânta treime a unei afaceri: publicul țintă, tonul mărcii și obiectivele tale.
Alegerea fontului potrivit este un pic ca și alegerea perdelelor perfecte pentru o cameră. Perdelele lipicioase arată un gust slab, iar un font care pur și simplu nu se potrivește poate face ca proiectul dvs. să arate lipicioasă în cel mai bun caz - și spam în cel mai rău caz.
Fontul este la fel de important ca și imaginile în sine, pentru a crea o impresie și pentru a identifica lucrurile pe care trebuie să le identifici, atât într-un site web, cât și într-un e-mail, optimizând experiența utilizatorului.
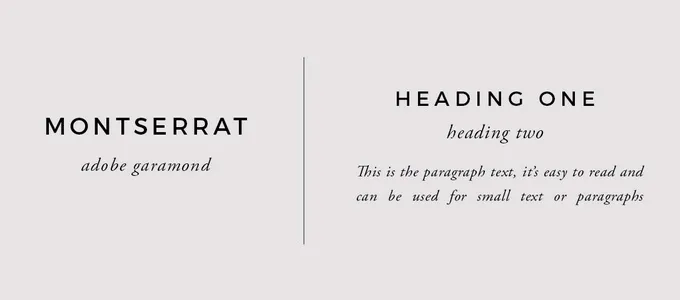
Veți avea nevoie de bold pentru declarații îndrăznețe, litere cursive și caligrafie intensă pentru lucruri care sunt elegante și nu prea importante. Combinații precum cea de mai jos sunt obligatorii:

perechi de fonturi de marcă
Cu toate acestea, sunt obligat să vă avertizez despre ceva: prea multe fonturi vă vor face să pierdeți jocul. Puteți avea cel mult două tipuri de fonturi și va trebui să vă asigurați că sunt folosite ca exemplul de mai sus: mai îndrăzneț și mai strict pentru titlu, mai rafinat pentru corpul copiei.
Și rețineți următoarele: dacă vorbim despre site-ul dvs. web și nu despre o pagină de destinație sau un e-mail, poate că ar trebui să vă gândiți să utilizați un font standardizat.
Vezi tu, cursiva poate fi uneori dificil de citit și un rezultat prea artistic ar putea fi frumos, dar nu este ușor de citit și de înțeles. Pentru clienții ocupați de astăzi, care sunt adepți în scanarea blocurilor de text și în găsirea exactă a ceea ce trebuie să știe, pentru a economisi timp, ceva nestandardizat poate părea mult prea mult efort.
Publicul tău este mai familiarizat cu Times New Roman, de exemplu. Ei vă pot spune chiar unde ar trebui să fie folosit și sunt ușor de scanat.
În plus, ar putea cauza o problemă reală de conținut, în sensul că un font și un format mai artistic ar putea distrage atenția de la implicarea conținutului.
Un font este compus din diverse elemente care pot face sau distruge utilizarea sa, aproape. Ai diverse stiluri, greutăți, lucrări! Deci haideți să vedem despre ce este vorba:
Ai familia ta de fonturi , în primul rând. Familia de fonturi (sau tipul) este aproape categoria mare care conține fonturi de același stil.
În al doilea rând, aveți greutatea fontului , lățimea fiecărui caracter, adică. Acest element separă fontul care va fi folosit pentru a crea un titlu și care va ajunge în copierea corpului.
Al treilea merge kerning , adică modelul pe care îl urmează personajele, adică distanța dintre două litere, care este necesară, văzând că ochii tăi vor urma exact acel model.
Această distanță și marginile sunt cele care vor defini elementul final, foarte important:
Numărul de caractere pe linie . Prea multe caractere pe rând și corpul textului vor părea aglomerat, ceea ce va duce la o experiență de utilizator destul de proastă.
Prea puține și va dura mai mult timp ca ochiul să ajungă la următorul paragraf, obținând exact același rezultat pe care l-am menționat mai sus.
Limitând lungimea, îmbunătățiți lizibilitatea textului. Dacă linia este prea lungă, nu se va afișa corect pe dispozitiv, ceea ce va însemna că cititorul nu o va putea citi corect, ceea ce va avea ca rezultat o mizerie, CRO (Conversion Rate Optimization)-înțelept.
Va trebui să găsiți o proporție de aur care să funcționeze pentru dvs. și să rețineți că această proporție de aur va trebui să se oprească la 60 de caractere pe linie.
Și un mic indiciu aici: va trebui să fiți atent și la distanța dintre linii , deoarece este pur și simplu prea ușor să recitiți o linie sau să o omiteți complet. Ceea ce nu este niciodată o practică bună, mai ales în zilele noastre, când consumatorii au atât de multe opțiuni.
Dimensiunea fontului și alte coșmaruri
De câte ori ați văzut un text cu majuscule și v-ați gândit că scriitorul vrea să strige supărat? Pun pariu că răspunsul este „de multe ori”.
Dimensiunile fonturilor pot funcționa la fel ca tonul cuvântului rostit: caracterele cursive pot fi imitative, fonturile aldine pot fi solicitante, majusculele pot atrage atenția și așa mai departe.
Prin urmare, un designer trebuie să fie precaut atunci când alege un font și un stil, mai ales dacă are un public divers cu care să „vorbească”.
Dacă nu mă credeți, deschideți un roman și verificați fontul. Apoi, deschideți o carte pentru copii și faceți același lucru.
Totul se rezumă la ceea ce am menționat la început: trebuie să atragi publicul țintă prin tipografie, precum și prin copie și imaginile în sine.

Dar dimensiunea nu este tot ceea ce contează. Din moment ce vorbim de digital, tipografia ta trebuie să fie impecabilă pe toate dispozitivele. Trebuie să optimizați pentru mobil, tabletă și desktop, pentru a împiedica utilizatorul să se încurce și să vă renunțe complet la conținut.
Rețineți că înălțimea este la fel de importantă. Un text foarte lung sau foarte scurt, care arată grozav atunci când se testează vizualizarea pe desktop, ar putea să nu funcționeze bine pentru dispozitive mobile.
Poate cel mai mare coșmar dintre toate este alinierea textului. În cultura occidentală, oamenii sunt obișnuiți să citească de la stânga la dreapta, prin urmare, ar trebui să fiți atenți la acest fapt și să acționați în consecință.
Utilizați alinierea la stânga pentru a imita modul în care oamenii citesc textele tipărite și sunteți gata.
Nu același lucru va funcționa pentru publicul țintă dacă acesta este situat undeva în est, unde lectura este de la dreapta la stânga. Deci, din nou, publicul țintă este primul lucru pe care trebuie să îl luați în considerare înainte de a lua o decizie.
Tendințele sunt prietenii tăi
Știți că cele mai bune practici nu vor lua tort când vine vorba de tipografie și design, nu?
Puteți folosi cele mai bune fonturi, alinierea dvs. ar putea fi impecabilă, dar fără a folosi tendințele de design, e-mailul, site-ul, pagina de destinație, oricare ar fi ceea ce creați, ar putea rămâne unul dintre secretele dumneavoastră cel mai bine păstrate.
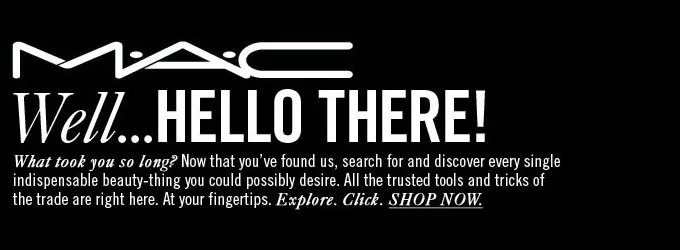
Gândiți-vă la MAC, de exemplu. Brandului de frumusețe îi place să folosească text îndrăzneț și contrast extrem ca element:

MAC Cosmetics
Acesta este sloganul mărcii și este de veșnic. Este dramatic și nu poți rata. Același lucru este valabil și pentru imaginea eroului din buletinul lor informativ:

Buletinul informativ MAC Cosmetics
Salutul este doar... Acolo! Dacă ar trebui să creăm o persoană din acea imagine de erou, ar fi o persoană foarte stilată, care ar fi foarte bucuroasă să te vadă mergând pe stradă.
De asemenea, luați în considerare următoarele: Pe lângă utilizarea literelor aldine, puteți, de asemenea, să evidențiați textul în design.
Cam așa cum făceam când eram copii, cu markerele pe cărți. Îți amintești cât de mult atragea atenția asta?
Acestea sunt două moduri pe care le poți folosi, pentru a stabili ierarhia când vine vorba de design.
Blocurile de text sunt grozave atunci când le aliniați și oamenii sunt capabili să le citească fără să încerce, dar ce se întâmplă atunci când trebuie să ieși în evidență din mulțime și să condimentezi puțin lucrurile?
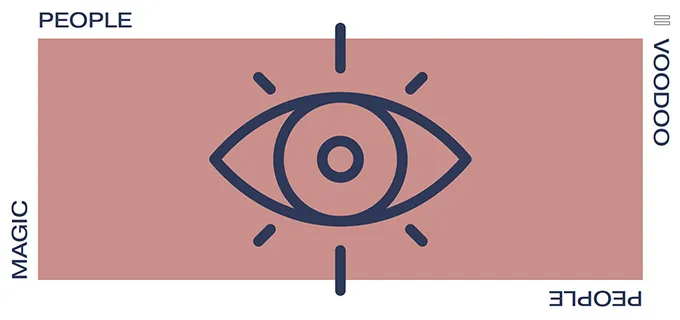
Încercați să amestecați lucrurile când vine vorba de titluri, cu text care va începe ca orizontal, se va transforma în vertical, se va transforma în litere împrăștiate...
Cheia aici este implicarea vizitatorului. Și ce modalitate mai bună de a-i implica decât să fie jucăuși și să-i pună să se uite la aceste elemente mici care îi vor face să se joace puțin.

Oameni magici Oameni voodoo
Imaginea de mai sus este vizualizarea perfectă a punctului pe care încerc să îl fac, văzând că a trebuit să întorc capul o dată sau de două ori fără să mă pierd. Puteți vedea că principiul de aliniere la stânga este încă evident aici, întrucât nu puteți citi greșit numele, decât dacă este intenționat și aveți nevoie de un exercițiu de creativitate!
Bucăți și bucăți de conținut
Orice ai face, ar trebui să ții minte întotdeauna că conținutul este ceea ce lucrezi și conținutul este regele. Mereu.
Asigurați-vă că calitatea se potrivește cu viziunea dvs. și cu frecvența cu care postați, încărcați sau trimiteți e-mailuri.
În al doilea rând, asigurați-vă că designul dvs. nu distrage atenția de la conținut. De exemplu, un buton CTA ar trebui să aibă culori îndrăznețe și contrastante, dar nu până la punctul în care destinatarul nu va citi mesajul pe care încercați să-l transmiteți.
Citiți conținutul, petreceți timp cu el și intrați cu adevărat în el. Dacă postați o mulțime de lucruri noi, acestea vor trebui să fie oportune, relevante și să atragă atenția.
Vizualizează ceea ce vrei să spui. Citiți textul cu voce tare și asigurați-vă că creați imaginea pe care o aveați în cap când ați pus ochii pentru prima dată pe schițele.
Și încă unul pentru drum
Fii foarte atent la culorile pe care le vei folosi. Pe lângă psihologia culorii și modul în care aceasta poate afecta utilizatorul, va trebui să fii atent la alte două lucruri:
Numărul unu , daltonismul. Nu folosi prea multe roșii sau verzi atunci când vine vorba de evidențierea informațiilor importante.
Daltonismul este o afecțiune destul de comună, daltonismul roșu și verde fiind cele mai frecvente două cazuri. Deci, când vine vorba de CTA și lucruri pe care ar trebui să le cunoaștem, cum ar fi Termenii și condițiile, de exemplu, rămâneți la negru și la cele contrastante.
Numărul doi , imagini intermitente și text. Imaginile intermitente pot provoca sentimente de anxietate, pot distrage atenția utilizatorului și sunt oarecum enervante. Dar acestea nu sunt principalele motive pentru care ar trebui să le eviți.
Imaginile intermitente pot provoca convulsii epileptice.
In concluzie
Sunt încă multe care rămân nespuse când vine vorba de tipografie, design web și experiența proprie a utilizatorului, dar cred că am acoperit elementele de bază aici.
Doar asigurați-vă că gândiți în afara cutiei și fiți relevant, fără a fi la fel ca toată lumea. O persoană creativă ca tine va găsi cu siguranță o modalitate de a gândi în afara cutiei!
Și nu uita să lași un comentariu cu feedback-ul tău la această postare!
