12 exemple inspiratoare de amestecare a fonturilor solide și goale în design web
Publicat: 2021-01-19Este o practică obișnuită să amesteci și să potriviți fonturile pentru a găsi perechea perfectă pentru un site web. De regulă, designerii aleg un font pentru antet și altul pentru textul corpului. Primul este fantezist și îndrăzneț pentru a face titlurile să atragă atenția. În timp ce, al doilea este adesea simplu pentru a face textul ușor de citit.
Există chiar și opțiuni populare și creatori de tendințe aici. Această etapă a designului site-ului web se potrivește bine cu mulțimea creativă, deși uneori necesită o reîmprospătare și renovare pentru a continua să avanseze. Și cel mai recent a primit o împușcătură în braț.
Combinația dintre litere goale și solide este o tendință nou-nouță în tipografia de design web.
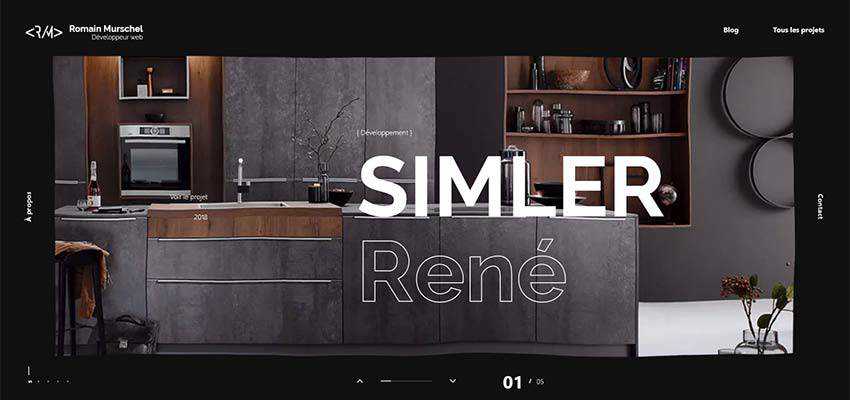
Romain Murschel
Portofoliul personal al lui Romain Murschel este un exemplu perfect al acestei mici idei mainstream care încearcă să concureze cu mari jucători vechi din arenă.
Aici stilurile goale și solide sunt folosite pentru a evidenția numele fiecărui proiect prezentat în glisor. Acest truc atrage atenția cu originalitatea și frumusețea sa complicată. Și, de asemenea, se potrivește perfect cu designul ultra-modern al site-ului web, împreună cu unele caracteristici inovatoare, cum ar fi comportamentul lichid al pânzei.
Mai mult, rețineți că titlul este relativ mare, dar nu copleșește și nici nu copleșește vizitatorii. Nici nu distrage atenția de la frumoasa imagine din fundal; pur și simplu se așează frumos și își face treaba destul de bine.

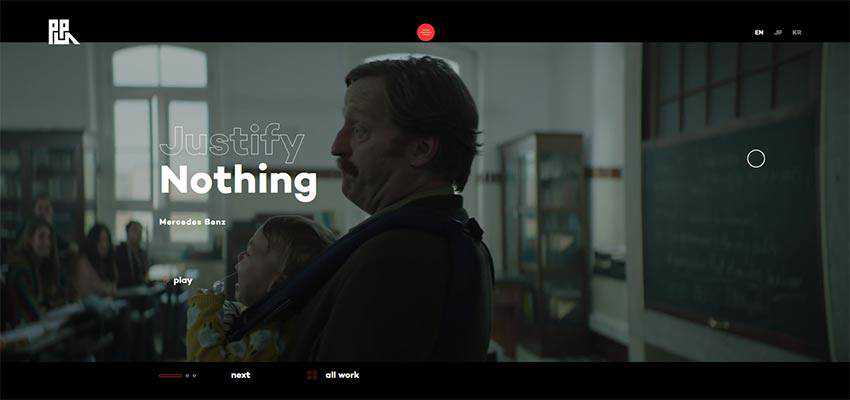
Productie Portugalia
Producția Portugalia este un alt exemplu excelent. Aici, zona eroilor este marcată de un fundal video fantastic, iar sloganul campaniei este prezentat ca două cuvinte. „Nimic” te lovește din primul moment, iar apoi „Justify” se alătură impactului – rezultând un rezultat favorabil.

Addict Rave
La fel ca exemplul anterior, Addict Rave are și un fundal video. Pentru a sta în contrast, titlul nu a fost doar stabilit într-o dimensiune mare, ci și împărțit în două părți vii folosind alegeri stilistice solide și goale. „Addict” este o vedetă evidentă aici, în timp ce „rave” este un plus perfect.

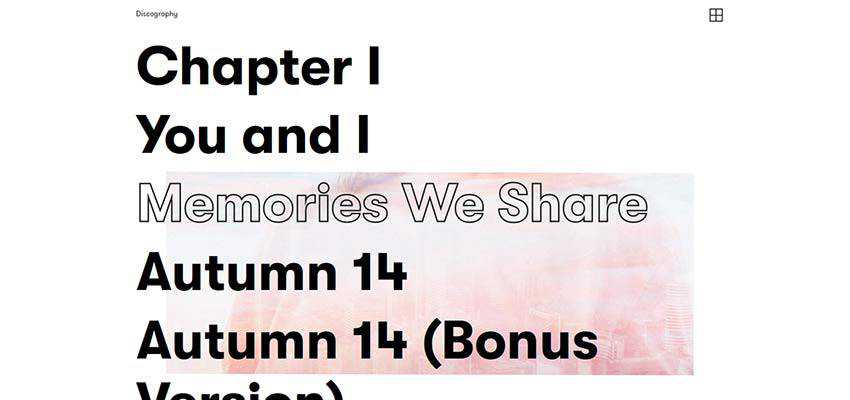
Muzica Coveo
Tendința are o bază solidă pentru a prospera. Are câteva aplicații bune din viața reală. În primul rând, această combinație poate fi folosită pentru a pune accent pe cuvântul selectat – ca în cazul Coveo Music.
Aici putem vedea o interpretare complicată a unui glisor. O listă cu numele lucrărilor este primul care ne salută. Când treceți cu mouse-ul peste titlu, apare o imagine, iar titlul își schimbă starea de la negru solid la gol, semnalând că este selecția curentă. Ingrijit si inteligent.


Tilt Story
După cum probabil ați ghicit, opțiunile stilistice solide și goale utilizate împreună pot anima rapid un singur cuvânt. Oferă o greutate vizuală mai mare și estompează puțin un altul, făcându-l mai ușor vizual. Cu toate acestea, forma goală încă atrage atenția datorită aspectului său elegant și sofisticat.
Luați în considerare Tilt Story. Echipa din spatele proiectului folosește acest truc pentru a face exact asta. Ei evidențiază numele lucrării și încă îmbracă plăcuța de identificare a agenției în ceva fantezist și la modă. Primul lucru pe care îl citiți aici este „Mușcarea înapoi”, dar totuși „Înclinarea” cu capul în jos este al doilea lucru care lovește ochiul.

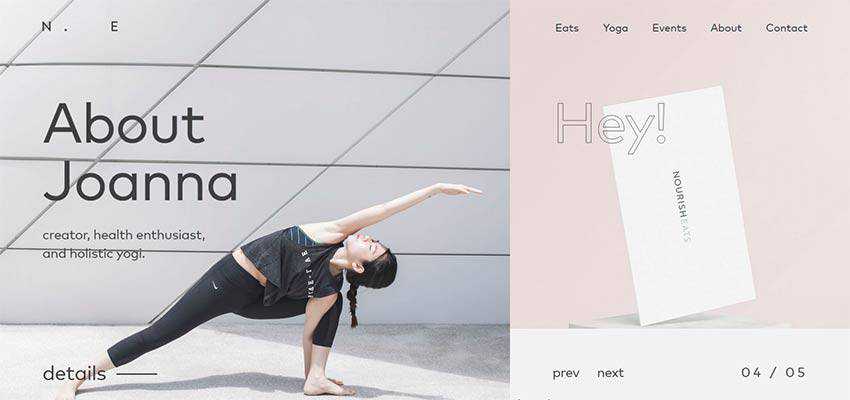
NourishEats
Al doilea motiv pentru care această tendință să prospere constă în capacitatea sa de a plasa în mod natural accente și de a configura elemente complementare, fără a face eforturi suplimentare.
Luați în considerare NourishEats. Prima pagină întâmpină publicul cu un ecran împărțit asimetric, unde partea stângă are prioritate față de dreapta. O putem vedea datorită mai multor lucruri. Evident, dimensiunea secțiunii indică acest lucru. În plus, și stilul literelor clarifică acest lucru. „Despre Joanna” pare mai solid și îndrăzneț decât „Hei” fragil și aerisit.

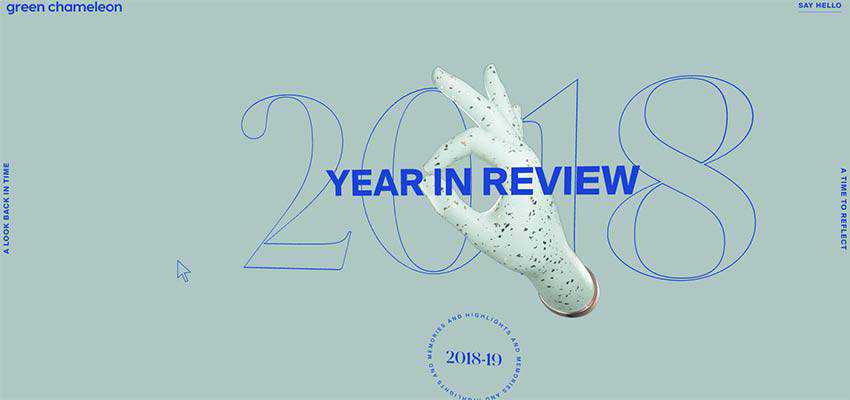
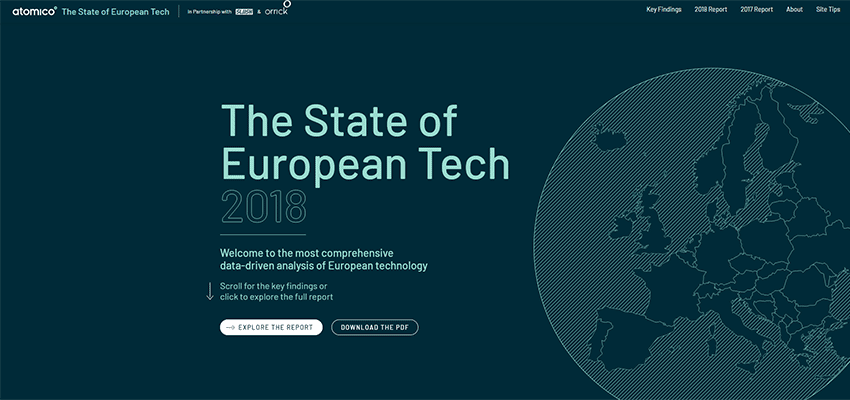
Year in Review by Green Chameleon / The State of European Tech
Year in Review de Green Chameleon și The State of European Tech folosesc aceleași tactici. Ambele site-uri au litere solide pentru a afișa numele proiectului și litere goale pentru a indica anul.
În timp ce în primul exemplu anul este plasat în fundal, în al doilea exemplu este o parte integrantă a blocului de text. În ambele cazuri, ele arată relativ proeminente, servind drept elemente suplimentare perfecte.


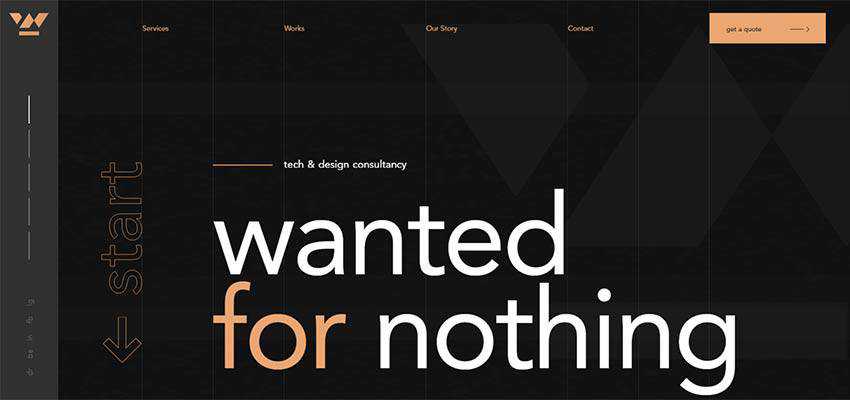
Caut pentru nimic
În cazul Wanted for Nothing, dai peste un titlu solid care dezactivează alte elemente de pe ecran. Cu toate acestea, datorită aspectului gol al cuvântului „start”, acesta își ocupă în mod natural locul potrivit în compoziție, stârnind utilizatorii în acțiune.

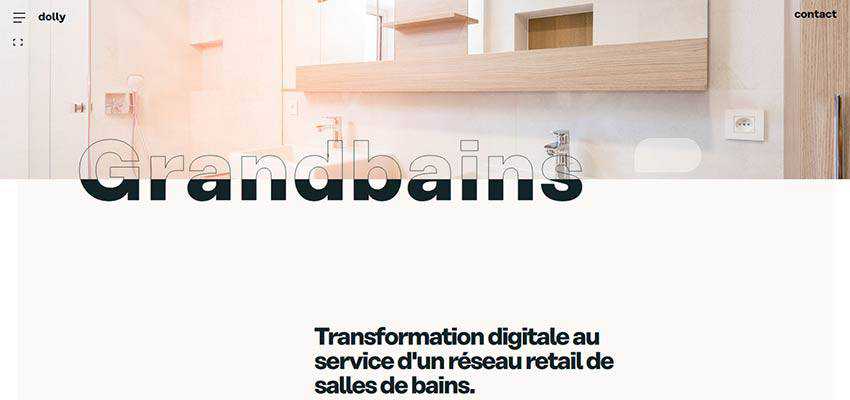
Dolly – Agenție / Vincent Saisset / Betamatters
Și, în sfârșit, această tendință este o modalitate excelentă de a face tipografia să arate decorativă și mesajul să vorbească mai tare. Luați în considerare Dolly – Agency, Vincent Saisset și Betamatters.
Echipa creativă care stă în spatele designului Dolly Agency se joacă cu tendința într-un singur cuvânt, în loc de două. Drept urmare, putem vedea o interpretare interesantă care face ca titlul să se integreze perfect în mediul înconjurător și, în același timp, să facă o declarație. Este un amestec de „început” îndrăzneț și robust și „sfârșit” delicat și elegant, care atrage cu ușurință atenția.

Site-ul lui Vincent Saisset folosește această soluție pentru a salva secțiunea de portofoliu de la a fi banală. Aici lista obișnuită de titluri nu numai că prezintă opere de artă, ci joacă și un rol decorativ - adăugând atmosfera artistică generală.

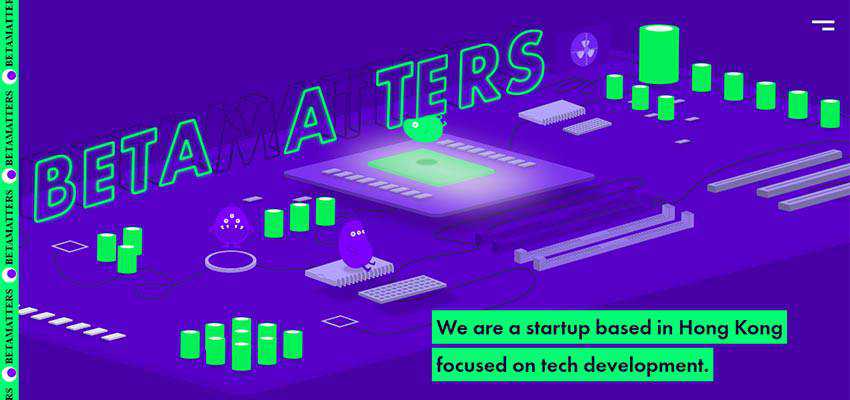
Betamatters are o zonă de eroi masivă din punct de vedere vizual, cu toate acestea, acest lucru nu împiedică plăcuța de identificare și mesajul de bun venit să iasă în evidență. Acesta este un alt tandem fantastic de tipografie goală și solidă în acțiune.
Observați anturajul de inspirație digitală, cu o mulțime de fire și cilindri. Numele companiei este gol și dimensional – se potrivește aici ca o mănușă. Mesajul de bun venit este setat cu caractere solide și, de asemenea, se potrivește bine cu compoziția. În mod natural, iese în evidență din mulțime.

O combinație eficientă
Suntem obișnuiți să vedem o combinație de familii de tip în secțiunile eroilor care sunt folosite pentru a prezenta antetul și blocul primitor într-un mod primitor. Astăzi, putem asista la unele schimbări în această practică.
Aceste schimbări nu sunt ceva nou-nouț, dar sunt inteligente și inteligente. Amestecarea stilurilor goale și solide pentru tipografie este atât de simplă și elegantă încât utilizatorii o acceptă fără efort. Această mică soluție a oferit un lifting facial practicii de zi cu zi dovedite în timp.
Această tehnică face lucrurile interesante într-un mod discret și, în același timp, evidențiază cu pricepere detaliile esențiale. Are și câteva aplicații din viața reală. Deci, în mâinile potrivite, poate fi transformat în ceva atât incredibil, cât și practic.
