O atingere de neon în design web: folosirea culorii pentru a atrage atenția unui utilizator
Publicat: 2021-01-12Culoarea este unul dintre cele mai puternice instrumente în designul site-urilor web, mai ales când vine vorba de manipularea fluxului de citire. De regulă, calea standard de lectură începe din colțul din stânga sus, cu excepția unor culturi asiatice și arabe. Oamenii își mișcă ochii de la stânga la dreapta și coboară treptat. Acest principiu funcționează peste tot. Cu toate acestea, nu înseamnă că nu puteți face unele excepții.
De exemplu, puteți seta un slogan la o dimensiune mare a fontului și va atrage instantaneu ochiul. O altă modalitate dovedită de a forța oamenii să-și schimbe comportamentul normal este utilizarea culorii care contrastează puternic cu alte unități ale designului. O opțiune dovedită în timp pentru a face treaba, indiferent de mediu și cartier, este culoarea neon.
Culorile neon atrag întotdeauna atenția. Este în natura lor. În plus, din moment ce anul acesta s-au văzut numeroase design-uri de site-uri web vizate de milenii pline cu degrade și detalii juvenile, a devenit destul de popular. Se îmbină perfect în tărâmul infantil vibrant – emergând într-o tendință minusculă. Să luăm în considerare câteva exemple reprezentative.
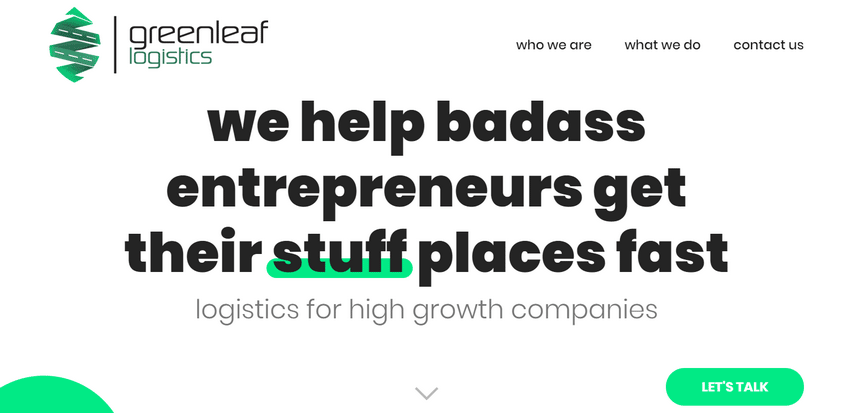
Greenleaf Logistics
Pagina de pornire a Greenleaf Logistics este condimentată cu mai multe soluții moderne care atrag instantaneu ochiul. De exemplu, toate imaginile sunt prezentate ca blobs morphing. Într-un mediu atât de bizar, colorarea neonului se încadrează frumos în estetica generală.
Logotipul, îndemnul și butonul „ur sus” sunt setate într-un verde aproape strigător. Sunt puncte focale discrete care obligă cititorii să urmeze calea stabilită de echipă.


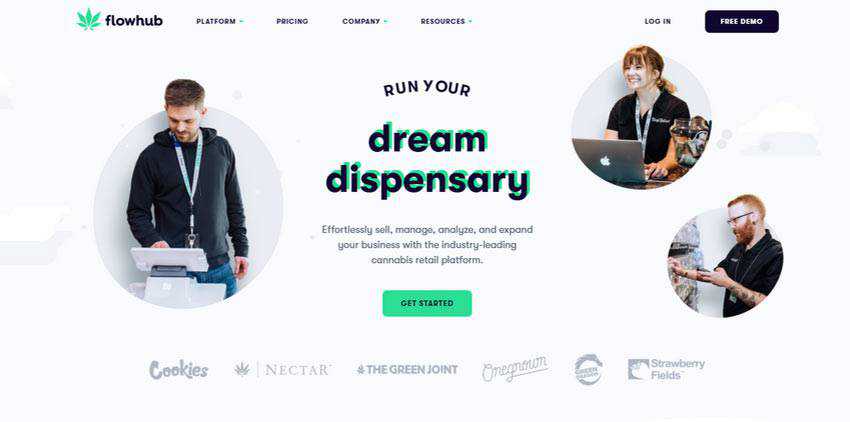
Flowhub
La fel ca în exemplul anterior, aici efectele neon sunt folosite pe aproape aceeași gamă de elemente de UI. Totuși, cu niște mici diferențe.
De exemplu, echipa din spatele Greenleaf Logistics a evidențiat un singur cuvânt în titlu, în timp ce Flowhub a subliniat întregul slogan. L-au folosit ca pe o umbră care își schimbă unghiul în funcție de poziția mouse-ului. În plus, verdele neon accentuează nu numai cuvintele din conținut, ci și detalii importante ale ilustrațiilor, imaginilor și pictogramelor însoțitoare.

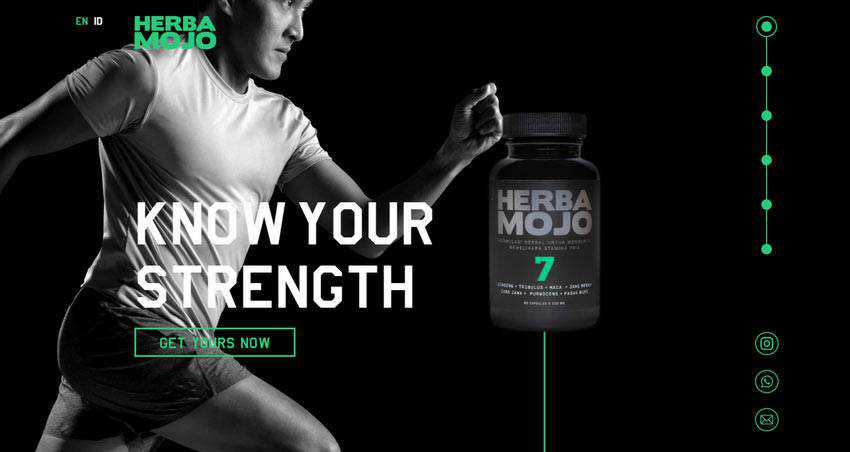
Herba Mojo
Verdele neon este un ton destul de universal care se joacă frumos atât cu temele luminoase, cât și cu cele întunecate. Luați în considerare Herba Mojo pentru că a arătat-o în practică.
Aici, verdele luminiscent este folosit pentru diverse detalii: logotip, comutatoare de limbă, comenzi cu glisare, CTA și chiar imagini ale produsului. Cu toate acestea, nu se simte copleșitor. Acordul este că mediul întunecat salvează ziua prin atingerea unui echilibru excelent între acestea două.

Ei bine, am menționat deja că verdele neon se potrivește ca o mănușă în diferite tipuri de medii. Cu toate acestea, cum rămâne cu doza optimă?
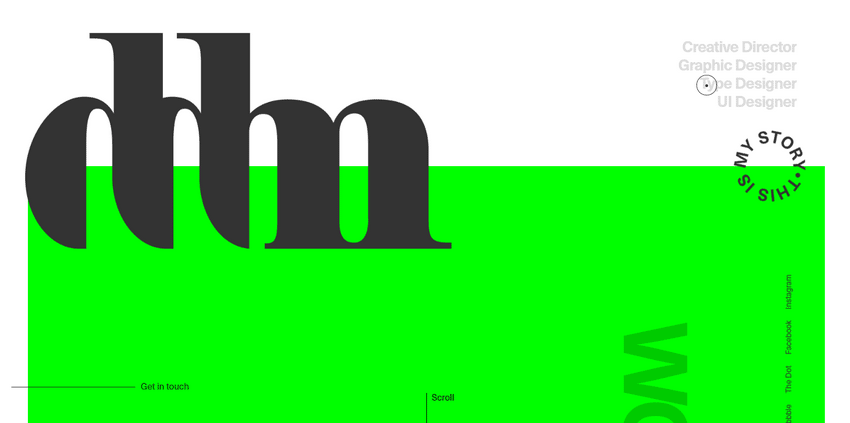
Danilo Demarco
Toate proiectele menționate anterior prezintă o cantitate destul de limitată de culori fluorescente. Este în mare parte împrăștiat pe întreaga pagină, arătând ca niște stropi strălucitori. Dar dacă vrei să-l folosești ca un loc mare și îndrăzneț? Nici o problemă. Luați în considerare portofoliul personal al lui Danilo Demarco.
Aici, verdele kryptonite ocupă partea leului a paginii de pornire. Cu toate acestea, în mod surprinzător, nu copleșește vizitatorii și nici nu îi sperie. Pur și simplu funcționează. Poate fi văzut în fiecare colț al interfeței de utilizare. Îmbogătește titlurile mari și mici, stările de trecere cu mouse-ul, cursorul mouse-ului, secțiunile de conținut, efectele de dezvăluire a blocurilor etc. Regăsește aici și nimeni nu se va plânge de asta.

Verdele neon nu este singurul care este folosit în aceste zile pe web. Gama de culori neon are câteva opțiuni remarcabile. Să luăm în considerare și alte opțiuni fantastice.
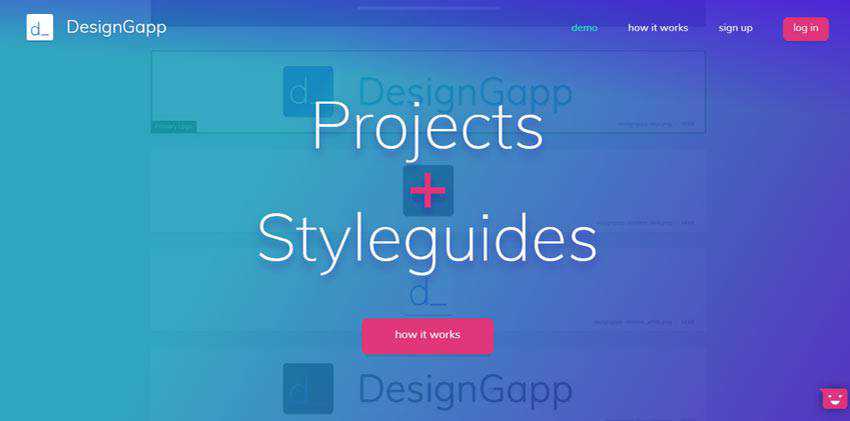
DesignGapp
DesignGapp alege un roz superb care își dezvăluie instantaneu frumusețea, plasat pe fundalul în stil degradant albăstrui. Evidențiază cu pricepere CTA-urile, jucându-se frumos cu tema vibrantă care rulează pe întregul site web.

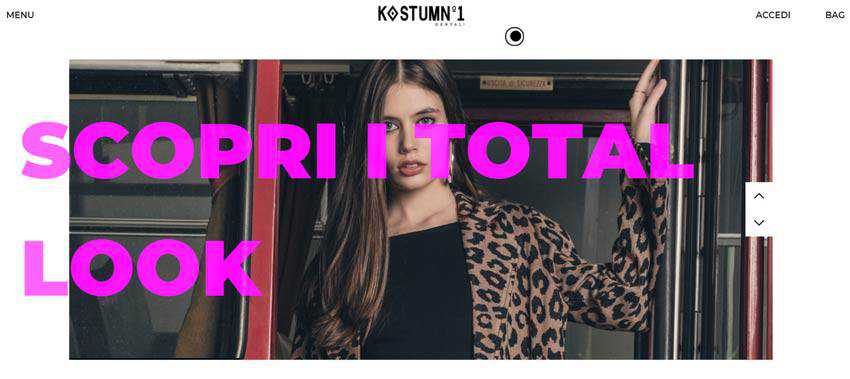
Costum 1
Fuchsia fierbinte și un site web legat de modă sunt doar destinate să fie împreună. Oferă designului un sentiment de lux și sofisticare cu ușurință. Chiar și atunci când este folosit în tandem cu o dimensiune mare a fontului, nu distruge armonia generală și arată destul de organic. Acesta îmbogățește titlurile în stările de glisare și de trecere cu mouse-ul a numelor de produse.

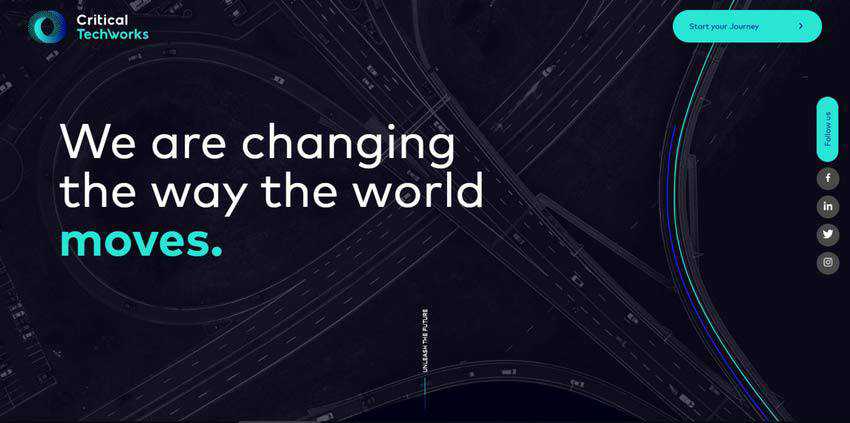
Lucrări tehnice critice
Critical Techworks folosește unul dintre cele mai emblematice tonuri de neon: turcoaz bogat. Arată remarcabil într-un mediu techno întunecat. Toate detaliile UI care sunt îmbogățite cu carisma ei atrag atenția de la început.
CTA-urile, textul, titlurile, elementele de imagini și părțile vehiculului beneficiază de el. În plus, există un ton fluorescent suplimentar de albastru închis. Însoțește frumos turcoazul, oferind un plus designului.

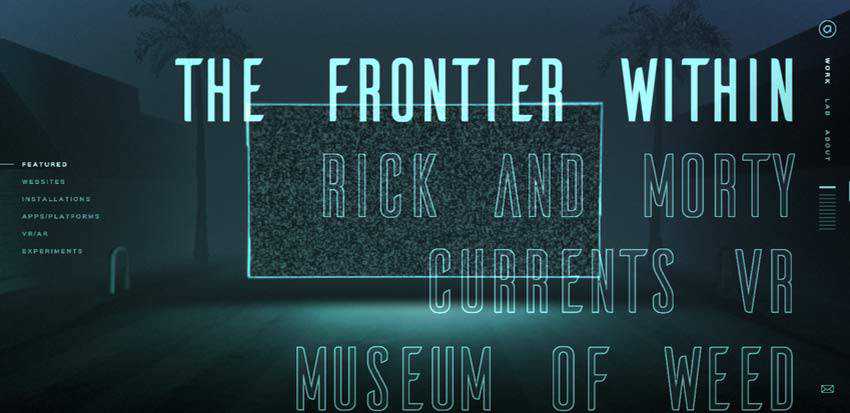
Teoria activă
Teoria activă adoptă aceeași soluție ca exemplul anterior. Site-ul web are, de asemenea, o atmosferă techno puternică, care emană sofisticare. Aici, albastrul neon colaborează cu tipografia în stil linie. Împreună acești doi formează un cuplu dulce.
Asta nu e tot. Există și alte tonuri fluorescente. Ele completează perfect tema, făcând site-ul să se simtă unic.

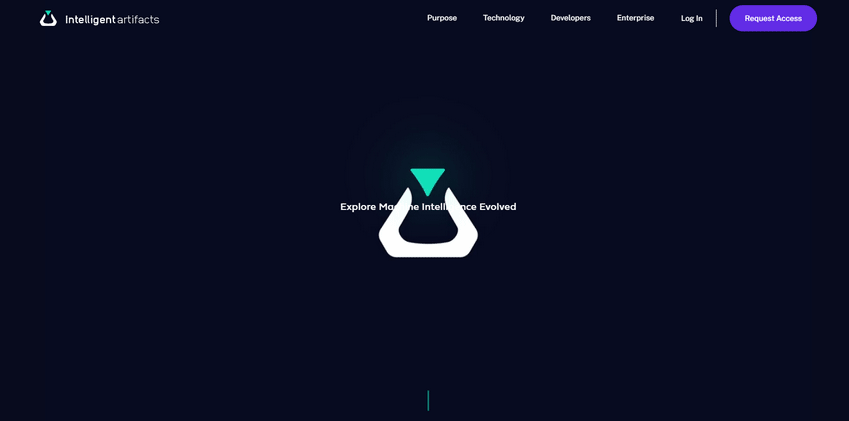
Artefacte inteligente
Pagina principală a Intelligent Artifacts profită la maximum de o pereche de culori neon: turcoaz și violet. Din nou, ele sunt folosite pe o pânză aproape neagră care dezvăluie natura lor rafinată și întunecată.
Aproape strălucesc și strălucesc, lovind instantaneu un ochi. După cum se cuvine, acestea sunt folosite pentru a aduce o atenție suplimentară detaliilor esențiale ale site-ului web, cum ar fi butoanele de îndemn, logotip, navigare și chiar imagini.

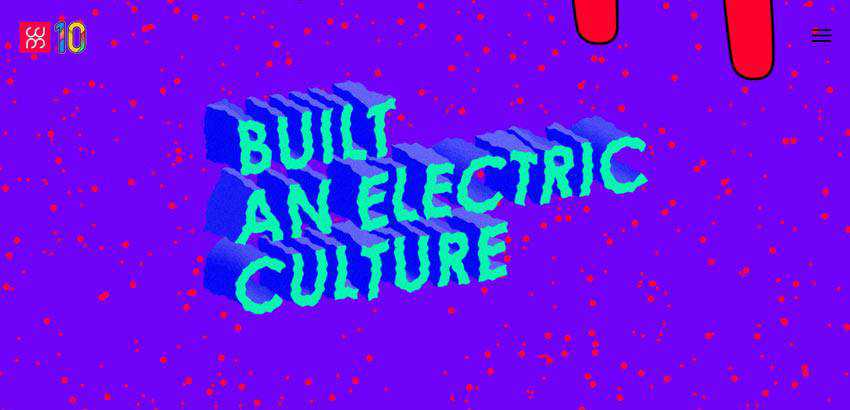
Whoamama Design
Echipa din spatele Whoamama Design și-a construit întreaga estetică în jurul colorării cu neon. Sunt peste tot. Site-ul web pare electric, bizar și fantezist. Este ca o explozie din trecutul disco.
Unii ar putea considera că este prea mult, în timp ce alții ar putea găsi toate acele excentricități destul de amuzante. Una peste alta, această ciudățenie și singularitate unică fac ca interfața de utilizare să iasă în evidență din mulțime și să atragă atenția asupra conținutului.
De ce altceva ai nevoie în realitatea dură a concurenței acerbe pe internet? Uneori trebuie să fii un ciudat pentru a te face auzit.

O Existență Mai Colorată
Unul dintre principalele avantaje ale culorilor neon este că ele colaborează perfect atât cu temele întunecate, cât și cu cele luminoase, aducând o doză de carisma. Atunci când sunt folosite împreună cu un fundal alb și un mediu luminos, se simt jucăuși și capricios. Când sunt folosite cu o pânză neagră și tonuri sumbre, își deschid natura sofisticată și complicată.
De asemenea, se potrivesc perfect diferitelor tipuri de site-uri web. Fie ca este o companie serioasa care dezvolta produse bazate pe AI sau o platforma comunitara care cauta utilizatori asemanatori, culoarea neon isi va gasi locul sub soare si isi aduce contributia la experienta utilizatorului.
