Orientări, instrumente și resurse utile UX
Publicat: 2022-03-10De ce este nevoie pentru a crea experiențe semnificative pentru utilizator? Deși nu există o singură rețetă secretă pentru succes, există câteva elemente fundamentale pe care le puteți lua în considerare pentru a stăpâni provocarea. În această postare, am compilat instrumente, sfaturi și resurse utile care vă vor ajuta să construiți experiențe mai bune pentru utilizatori. Veți găsi euristici de psihologie la fel ca sfaturi pentru construirea unei strategii UX câștigătoare , vă aprofundați în cercetarea utilizatorilor și scrierea UX și veți explora exemple din lumea reală - bune și rele - din care puteți învăța să creați experiențe care contează cu adevărat. Dar fiți avertizat, există destul de multe de digerat în această postare, așa că poate doriți să luați în considerare să-l marcați și să o împărțiți în mai multe pauze de cafea. Lectura placuta!
Legile UX
Legea lui Fitt, legea lui Miller, efectul de poziție în serie. Știți ce se află în spatele acestor nume? Dacă nu, Laws Of UX va arunca mai multă lumină asupra sensului lor.

Creat de Jon Yablonski, acest site minunat explică 21 de principii psihologice pe care designerii le pot lua în considerare pentru a crea produse și experiențe mai centrate pe om. O inițiativă grozavă de a face euristica psihologiei complexe mai accesibile.
Instrumente pentru a construi experiențe digitale mai bune
Instrumentele potrivite la momentul potrivit ajută la eficientizarea procesului de proiectare. Pentru a vă oferi o imagine de ansamblu mai bună asupra instrumentelor care vă pot îmbunătăți proiectele de design UX, Jordan Bowman și Taylor Palmer organizează site-ul Instrumente UX.

Baza lor de date cu instrumente de proiectare include instrumente pentru orice, de la proiectarea interfeței de utilizator și prototiparea, la fluxul și transferul utilizatorilor, sistemele de proiectare și versiunea. Fiecare instrument este evaluat în funcție de utilizare și evaluarea utilizatorilor și vine cu informații detaliate despre suportul platformei, costuri și caracteristici. Pe site, veți găsi, de asemenea, provocări practice UX pentru a vă instrui în abilități cruciale UX. O resursă excelentă pentru a construi experiențe digitale mai bune.
Ghidul suprem pentru cercetarea UX
Cercetarea experienței utilizatorului este o componentă crucială a procesului de proiectare centrat pe om. Dar cum abordezi sarcina și cum integrezi un proces de cercetare UX în fluxul de lucru al echipei tale? Pentru a vă pune în funcțiune, cei de la Maze au creat „Ghidul final pentru cercetarea UX”.

Ghidul cuprinzător analizează fundamentele cercetării UX și diferitele sale metode. Începe prin a arunca o privire mai atentă la ce înseamnă cercetarea UX și de ce este coloana vertebrală a construirii de produse bune, disecă diferite metode și instrumente de cercetare și împărtășește sfaturi pentru crearea unui plan de cercetare și stabilirea unui proces de cercetare UX. O lectură excelentă atât pentru designerii UX, cât și pentru managerii de produs.
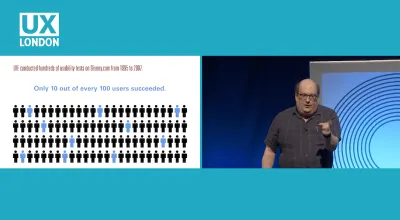
Cum să construiți o strategie UX câștigătoare
În calitate de designeri, deseori participăm la dezbateri aprinse despre procesele de proiectare, fluxurile noastre de lucru și instrumentele noastre. Desigur, dorim să îmbunătățim experiența generală a utilizatorului și satisfacția utilizatorului și dorim să stabilim o relație de durată și pozitivă cu clienții noștri, menținându-i fericiți și productivi cu serviciile noastre. Și totuși, exact cum ajungem acolo? În discursul său despre strategia UX (transcriere), Jared Spool a căutat modalități prin care putem crea un produs și o strategie UX mai bune. Aceasta implică tăierea regulată a funcțiilor, mai degrabă decât adăugarea lor, explorarea continuă a așteptărilor comune și frustrările frecvente, adăugarea de valoare prin inovarea acolo unde clienții sunt cei mai frustrați și stabilirea orelor de expunere cu clienții pentru întreaga echipă.

În cealaltă discuție despre etapele de creștere în UX (transcriere), Jared explică cum toți cei implicați în produs sunt și designeri, așa că este necesară creșterea cunoștințelor de design în rândul întregii echipe pentru ca produsul să se concentreze pe deplin pe designul general și UX. El vorbește despre punctul de vârf UX pe care trebuie să-l atingă organizațiile atunci când designul devine avantajul competitiv al unei organizații. Ambele discuții sunt un punct de plecare excelent atunci când doriți să înțelegeți cum să vă duceți organizația de la status quo la un loc mai bun și de unde să începeți.
Maturitatea scrierii UX
În ultimii ani, organizațiile și designerii și-au îndreptat atenția către importanța scrisului. Ei și-au dat seama că conținutul poate ajuta într-adevăr la proiectarea unor experiențe clare și semnificative. Dar ce este UX Writing și de ce este atât de important?

Conform raportului UX Writing Worldwide, UX Writing se concentrează pe utilizatori și ajută la crearea unor experiențe relevante pentru nevoile acestora. Sondajul realizat în rândul a 110 profesioniști în scris în mai 2020 oferă perspective interesante asupra rolului scriitorului UX în companiile din întreaga lume.
Combinația de mâncare și experiență utilizator
Ce au în comun mâncarea și UX? Destul de multe de fapt! Dacă sunteți deschis pentru un alt tip de abordare a UX, am dat peste un proiect care are deja câțiva ani în spate, dar care oferă o perspectivă asupra designului experienței utilizatorului pe care probabil nu ați preluat-o înainte.

Pentru o conferință pe care a susținut-o în 2010, Peter J. Bogaards a adunat gânduri, idei și resurse, pur și simplu tot ceea ce creează o legătură între disciplinele food/gastronomie și user experience design pe blogul său Food UX. Ceea ce ar putea părea puțin ciudat la început va începe să aibă sens cu cât începi să te scufunzi mai adânc în modul de gândire al lui Peter. După cum se dovedește, în cele din urmă, atât gastronomia, cât și UX sunt într-adevăr același lucru: implicarea simțurilor pentru a permite experiențelor să apară, pregătirea scenei pentru ca ceva bun să se întâmple și servirea a ceva încântător.
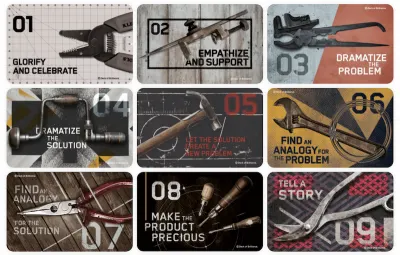
Puntea strălucirii
Te trezești uneori în fața unei pagini goale, cu puțină sau deloc inspirație? Concurența cu reclame din fiecare colț al globului cu siguranță nu facilitează generarea de idei noi, mai ales când simți că toate au fost deja luate.

Deck of Brilliance vă oferă 52 de instrumente gratuite care vă vor ajuta să elaborați idei în perioade scurte de timp. Tot ce trebuie să faceți este să alegeți un instrument unul după altul și să fiți pregătit să vă notați ideile când acestea încep să apară. Cu cât generați mai multe idei, cu atât sunt mai mari șansele de a le obține pe cea mare!
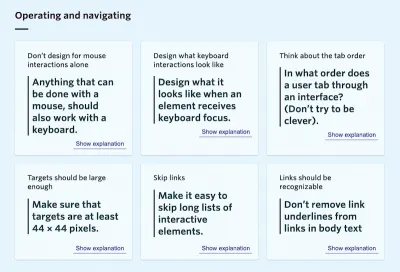
Accesibilitate pentru echipe
Accesibilitatea depășește cu mult codul, așa că atunci când vine vorba de furnizarea de site-uri web accesibile, fiecare persoană dintr-o echipă are responsabilitățile sale specifice. Dacă simțiți că echipa dvs. nu a găsit încă strategia potrivită pentru a aborda accesibilitatea, ghidul lui Peter van Grieken „Accesibilitatea pentru echipe” vă ajută.

Ghidul constă din șase părți, fiecare dintre ele fiind destinată diferiților specialiști din echipa ta: manageri de produs, designeri de conținut, designeri UX, designeri vizuali și dezvoltatori front-end, plus un ghid pentru testarea accesibilității. Ultimele două nu au fost încă lansate. O resursă excelentă care ajută la încorporarea accesibilității în fluxul de lucru al echipei dvs. de la zero.
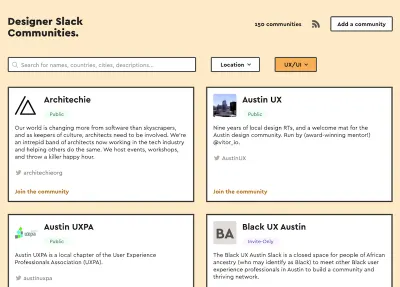
Comunități Slack pentru designeri
Sprijinirea reciprocă, împărtășirea inspirației, solicitarea de feedback, încurajarea discuțiilor - toate acestea sunt o parte crucială a oricărui proces creativ. Dacă sunteți designer și sunteți dornic să intrați în legătură cu oameni cu idei similare, există o mulțime de comunități de design pe Slack la care să participați. Pentru a vă ajuta să descoperiți pe cea potrivită nevoilor dvs., Ryan Yao a creat Comunități Slack pentru designeri .

Indiferent dacă ești pasionat de UX, animație sau tipografia web sau cauți modalități de a crea schimbări sociale pozitive, de a explora cum să modelezi o cultură a designului sau doar vrei să vorbești despre sistemele de design, prezentarea generală a lui Ryan te acoperă. . Dacă cunoașteți o comunitate care merită să vă alăturați, dar care nu este încă listată, sunteți binevenit să o adăugați. Conexiune fericită!
Trecutul, prezentul și viitorul interfețelor
De ce interfațăm? După câteva luni de carantină strictă Covid i-a oferit designerului de produse Ehsan Nousalehi o nouă perspectivă asupra relației noastre cu tehnologia, el a decis să-și transforme observațiile și întrebările într-o microcarte online.

Why Do We Interface aruncă o privire istorică asupra interfețelor pentru a înțelege modul în care acestea ne permit să utilizăm informațiile în moduri atât de puternice încât pot schimba fundamental ceea ce înseamnă a fi uman. O călătorie plină de gândire de la eșuatul Apple Newton din 1993 la interfețele de azi cu voce în primul rând și provocările pe care le-ar putea aduce viitorul, precum și o reamintire prețioasă despre adevăratul scop al jobului de designer.
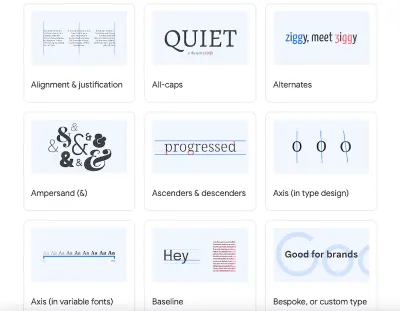
Cunoașterea fonturilor
Fără îndoială, este posibil să faci lucrări grozave de design cu un tip de literă de proastă calitate, dar, pe de altă parte, alegerile tipografice bine gândite îmbunătățesc experiența utilizatorului: îmbunătățesc sensul textului, îi ajută pe utilizatori în căutarea căii și îmbunătățesc lizibilitatea. Pentru a vă facilita primii pași în lumea tipografiei (sau pentru a vă ajuta să vă duceți abilitățile la următorul nivel), echipa Google Fonts a făcut echipă cu experți în tipografic din întreaga lume pentru a crea o bibliotecă de ghiduri tipografice: Fonts Knowledge.

Cunoștințele fonturilor le permite designerilor și dezvoltatorilor de toate seturile de abilități să aleagă și să utilizeze tipul cu scop. Subiectele includ OpenType, fonturi web, elemente esențiale de tip și fonturi variabile și sunt împărțite în trei secțiuni: „Prezentarea tipului”, „Alegerea tipului” și „Folosirea tipului”. Un glosar vă ajută să înțelegeți termenii tipografici.
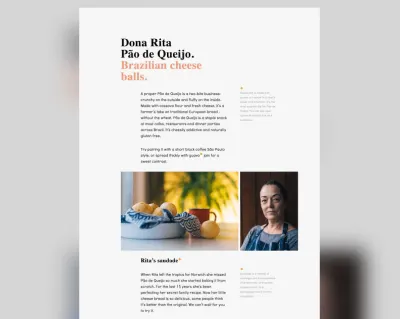
Proiectarea unor pagini de destinație mai bune
A convinge pe cineva să ia o acțiune nu înseamnă întotdeauna să-l convingi cu argumente. Uneori este suficient să descrieți în mod clar ce puncte dureroase se adresează unui produs, să faceți prețurile transparente și să explicați publicului căruia i se adresează produsul (poate susținut cu niște dovezi sociale).

Într-un fir Twitter de pe Landing Page Hot Tips, Rob Hope, un designer UX pasionat din Cape Town, Africa de Sud, enumeră 100 de sfaturi utile de care trebuie să țineți cont atunci când proiectați o pagină de destinație (sau orice altă interfață cu adevărat). Fiecare sfat are o fișă vizuală și o mică cheatsheet - împreună cu câteva indicații rapide despre lucruri de făcut și lucruri de evitat. Toate sfaturile sunt, de asemenea, adunate într-o carte electronică minunată.
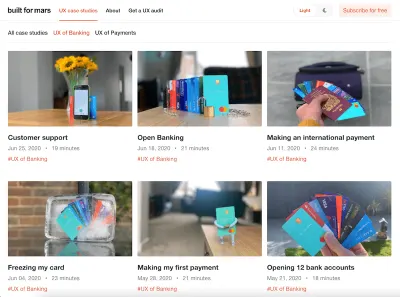
UX-ul bancar
Fiecare bancă pretinde că oferă cea mai bună experiență bancară generală și de ce nu ar face-o, nu? Ei bine, pentru a afla ce au făcut diferit băncile challenger, specialistul UX Peter Ramsey a decis că este timpul să pună la încercare câteva dintre ele.

Mai întâi, a deschis 12 conturi bancare reale în Marea Britanie și a înregistrat totul. Au urmat apoi șase capitole detaliate ale călătoriei sale de utilizator: deschiderea unui cont, efectuarea primei plăți, blocarea cardului, efectuarea plăților internaționale, operațiunile bancare deschise și, nu în ultimul rând, asistența pentru clienți. Un ghid de referință fantastic pentru a vă ajuta să creați experiențe mai bune.

Capcane comune în UX pentru comerțul electronic mobil
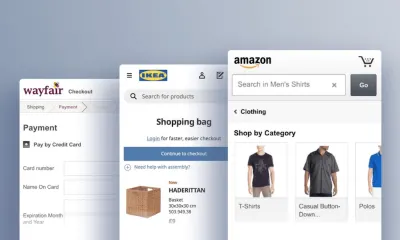
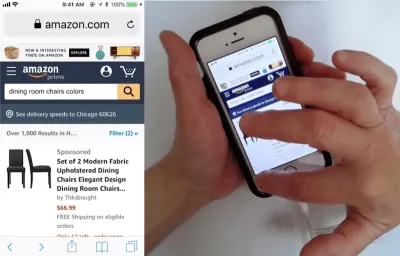
Anunțuri mari în zonele principale ale paginii de pornire pentru mobil, fără sugestii de completare automată pentru interogările de căutare ușor scrise greșit, fără indicatori de încărcare atunci când se încarcă conținut nou - acestea sunt doar câteva dintre capcanele comune UX pe care le-a întâmpinat Institutul Baymard atunci când a analizat starea actuală. a comerțului electronic mobil. Pentru utilizatori, astfel de lucruri sunt enervante; pentru industria comerțului electronic, acestea sunt oportunități ratate.

De fapt, după cum a descoperit Institutul Baymard, performanța comerțului electronic mobil pentru site-urile medii de comerț electronic din SUA și Europa cu cele mai mari încasări este doar mediocră. Pentru a ne ajuta pe toți să facem mai bine, ei și-au distilat concluziile în 18 capcane comune de design și observări strategice care oferă spațiu pentru îmbunătățiri, în special când vine vorba de UX în pagina de pornire mobilă, căutare pe site, formulare, precum și site. - caracteristici și elemente largi. O lectura obligatorie.
Eficientizarea experienței de plată
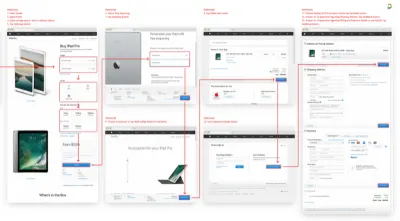
Cincizeci și șase. Acesta este numărul de acțiuni pe care trebuie să le efectueze un client pentru a cumpăra un bilet American Airlines. Să recunoaștem, formularele de plată sunt adesea prea lungi și sunt dificil de completat. În cel mai rău caz, clienții ar putea chiar să abandoneze procesul. Pentru a ne ajuta să facem mai bine, UX Planet a publicat o serie de articole în patru părți despre eficientizarea experienței de plată în 2017, care este încă de aur pentru toți cei care lucrează la un flux de plată astăzi.

Prima parte a seriei examinează exemple în care experiența de plată a mers prost și de ce. A doua parte indică cele mai importante lucruri care vor ajuta la îmbunătățirea oricărei experiențe de formular de plată în 16 sfaturi ușor de urmat. Partea a treia este dedicată validării formularelor și modului de a minimiza numărul de erori pe care le-ar putea face un client, analizând în același timp diferențele dintre piețele B2C și B2B care duc la diferențe de design. Nu în ultimul rând, partea a patra se referă la detaliile cardului bancar, învățându-vă cum să detectați și să validați un număr de card și cum să gestionați celelalte câmpuri ale formularului de plată. O lectură lungă, dar care merită.
Recomandări UX de la serviciile de streaming
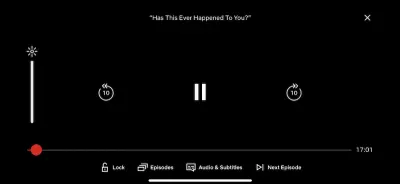
Utilizatorii sunt sensibili la orice frecare în timpul utilizării unei aplicații și, pe măsură ce numărul de aplicații care oferă caracteristici similare crește, cu atât experiența este mai importantă ca diferențiere. Joseph Mueller a analizat micile decizii de experiență care fac toată diferența în cele mai bune aplicații de streaming pe iOS.

Scufundându-se mai adânc în „chiuveta de bucătărie” Netflix, conceptul lui Hulu de „înapoi 10 înainte 30”, țintele YouTube de atingere dublă și abordările „rotiți pentru mai mult”, Joseph a rezumat cinci concluzii cheie pentru a îmbunătăți UX care poate fi aplicat oricărui tip de proiect: Eliminați motivele pentru care un utilizator va trebui să părăsească aplicația; acordați atenție nuanței motivației unui utilizator deoarece ar putea duce la o nouă soluție; educați utilizatorul cu interfața; schimbarea punctelor de ieșire în oportunități; permiteți utilizatorilor dvs. să obțină rezultatele dorite fără a fi nevoie să fie prea precis. Analiza lui Iosif arată exemple grozave despre cum toate acestea pot fi realizate.
Primirea corectă a notificărilor push
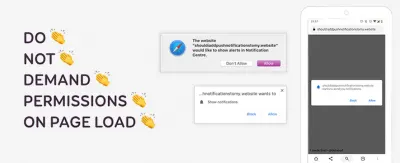
Mulți utilizatori nu le plac cu adevărat notificările push, deoarece multe site-uri web le abuzează doar cu scopul de a crește implicarea. Dar, în loc să renunțe complet la ele, Stephanie Walter sugerează o abordare diferită - la urma urmei, dacă este făcută corect, există cazuri de utilizare în care notificările pot îmbunătăți experiența utilizatorului.

În ghidul ei pentru notificări push, Stephanie împărtășește sfaturi valoroase despre cum să nu mai distrugi notificările push și să recâștigi încrederea utilizatorilor. Cei doi piloni pe care se bazează o notificare bună: Oferiți-le utilizatorilor șansa de a înțelege ce câștigă din notificări și cereți permisiunea în context, nu la încărcarea paginii. Acesta ar putea fi un site de comerț electronic care întreabă clienții dacă doresc să primească notificări despre starea coletului și livrarea după finalizarea unei achiziții sau o companie aeriană care anunță utilizatorii când zborul lor este întârziat, de exemplu. O lectura obligatorie.
Butonul „Înapoi” UX
Calitatea unei experiențe se arată în situațiile în care ceva se întâmplă pe neașteptate. Ce se întâmplă atunci când clientul reîncarcă accidental pagina în mijlocul unei comenzi, de exemplu când derulează în sus și în jos pe un telefon mobil? Formularul de plată este șters pe măsură ce un utilizator observă o greșeală de scriere a unui nume pe o pagină de recenzie? Ce se întâmplă când un client apasă butonul „Înapoi” într-un proces în mai mulți pași în cadrul aplicației dvs. cu o singură pagină?

De fapt, comportamentul neașteptat al butonului „Înapoi” are adesea probleme severe de utilizare, iar unele dintre ele sunt evidențiate în articolul Institutului Baymard „Modele de design care încalcă așteptările butonului „Înapoi”. Merită să testați butonul „Înapoi” pentru suprapuneri, casete luminoase, linkuri de ancorare și salturi de conținut, defilare infinită și comportament de „încărcare mai mult”, filtrare și sortare, acordeoane, finalizare și editare inline.
Putem folosi API-ul Istoric HTML5 sau mai ales history.pushState() pentru a invoca o modificare a adresei URL fără o reîncărcare a paginii. Articolul intră în detaliu evidențiind problemele comune și soluțiile pentru a face lucrurile corect. Merită citit și marcat și să revin din când în când.
Ar trebui să fie dezactivate butoanele?
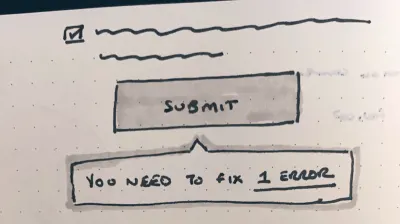
A devenit destul de comun ca formularele web lungi să mențină butonul „Continuare” dezactivat până când clientul a furnizat toate datele corect. Acest comportament acționează ca un indicator că ceva este în neregulă cu formularul și nu poate fi completat fără a revizui intrarea. Dar fiți atenți: funcționează dacă validarea inline pentru fiecare câmp de intrare funcționează bine și nu funcționează deloc când este greșită sau cu erori.

În „Disabled Buttons Suck”, Hampus Sethfors evidențiază dezavantajele butoanelor dezactivate. Cu ele la locul lor, comunicăm că ceva nu este în regulă, dar nu explicăm cu adevărat ce este greșit sau cum să-l remediem. Așadar, dacă clientul a trecut cu vederea un mesaj de eroare – fie că acesta este într-o formă lungă pe desktop sau chiar într-o formă scurtă pe mobil, acesta va fi pierdut. În multe privințe, menținerea butoanelor active și comunicarea erorilor este mai eficientă. Și dacă nu este posibil, oferiți cel puțin o cale de ieșire cu un buton „Nu pot completa formularul, vă rugăm să ajutați”, astfel încât asistența pentru clienți să poată contacta clienții în cazul în care au probleme. Dacă aveți nevoie de o actualizare mai detaliată a formularelor web, „Designul formularelor: de la zero la erou” vă va ține ocupat.
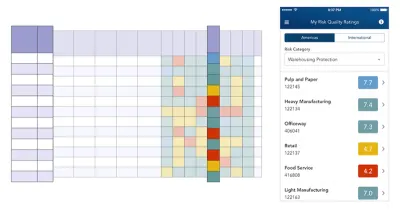
Proiectarea unor tabele mai bune pentru întreprinderi complexe
Proiectarea meselor mari complexe este dificilă. Există destul de multă informație pe care trebuie să le arătăm, iar afișarea acelei informații într-o formă structurată necesită destul de puțin spațiu. Pentru desktop, le-am putea permite clienților să personalizeze tabelul, să mute coloanele și să schimbe vizualizările. De fapt, în articolul ei, „The Ultimate Guide to Designing Data Tables”, Molly Helmuth evidențiază unele dintre cele mai bune practici pentru proiectarea tabelelor de date complexe, iar Andrew Coyle are câteva modele de design de tabele pe care le puteți folosi, de asemenea.
Când vine vorba în special de tabelele de întreprindere care necesită de obicei editare și filtrare inline, Fanny Vassilatos și Ceara Crawshaw au scris un ghid detaliat pentru tabelele de întreprindere, cu considerații utile despre opțiunile de vizualizare, comportamentul derulării, anteturile și subsolurile lipicioase, paginarea, sortarea, filtrarea și căutare.

Dar ce facem pentru mobil? Transformarea unei mese într-o masă puțin mai îngustă pe mobil, de obicei, nu funcționează foarte bine. De obicei, ar trebui să reproiectăm experiența de la zero. După cum arată Joe Winter în lucrarea sa despre proiectarea unui tabel complex pentru dispozitive mobile, le-am putea permite clienților să navigheze mai întâi în setul de date pe coloană sau pe rând, combinând un meniu derulant cu carduri și filtre pentru a sprijini acest tip de navigare. Toate modelele excelente pe care le putem folosi pentru a începe proiectul nostru cu piciorul bun!
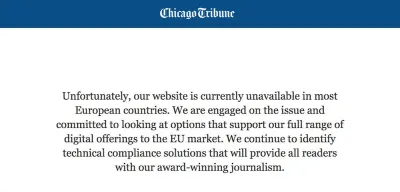
Localizare în UX
Localizarea merge cu mult dincolo de traducere. Este vorba și despre mici nuanțe de mentalitate și cultură. După cum subliniază Tania Conte, un produs eficient, ca și designul UX, nu este probabil să fie fidel versiunii sale originale atunci când devine disponibil într-o altă țară. În schimb, experiența trebuie să fie aliniată la diferite culturi, gusturi și stiluri.

Pentru a vă preveni capcanele comune atunci când vă introduceți produsul pe noi piețe, Tania a colectat principalele acțiuni de design UX aplicate localizării produselor și serviciilor. Pe scurt: luați în considerare faptul că valoarea culturală poate schimba modul în care este procesat conținutul vizual. Respectați particularitățile culturale și religioase. Introduceți câteva variante care valorifică caracteristicile unei țări. Concentrați-vă asupra obiceiurilor și tradițiilor locale de pe tot globul. Și, nu în ultimul rând, cercetați aspectele juridice care ar putea fi implicate. Un memento grozav pentru a depăși presupunerile.
Îmbunătățirea experienței utilizatorului cu animații CSS
Animațiile au devenit o modalitate populară de a îmbunătăți experiența utilizatorului în ultimii ani. Dar cum ne asigurăm că animațiile și tranzițiile noastre CSS vor fi semnificative pentru utilizatori și nu doar un decor frumos? Stephanie Walter a ținut o discuție despre îmbunătățirea UX cu animații CSS la conferința virtuală Shift Remote din august anul trecut. În cazul în care ați ratat-o, ea a rezumat tot ce trebuie să știți într-o postare de blog însoțitoare.

Începând cu un memento al sintaxei CSS pentru a construi tranziții și animații, Stephanie explorează de ce anumite animații funcționează mai bine decât altele. Ea împărtășește sfaturi pentru a găsi momentul și durata corecte pentru a face animațiile UI să se simtă corect și explică de ce și cum contribuie animațiile la îmbunătățirea experienței utilizatorului. Și, din moment ce marea putere aduce o mare responsabilitate, ea se uită, de asemenea, mai atent la modul în care vă puteți asigura că animațiile dvs. nu declanșează rău de mișcare. Un ghid de referință grozav.
Rolul sunetelor
La fel ca logo-urile, sunetele joacă un rol important în crearea identității vizuale a mărcii. Deși există două categorii de sunete UI pe care designerii se concentrează în mare parte (adică sunete de notificare și interacțiune), toate trebuie să atragă atenția utilizatorilor asupra unui anumit eveniment și să facă experiența cât mai plăcută posibil.

Deci, cum găsesc designerii de sunet cel mai potrivit sunet pentru o anumită notificare de aplicație sau pentru un anumit eveniment care are loc la un anumit moment? După cum explică designerul de sunet și muzicianul Roman Zimarev: „Doar sunetele care oferă informații utile sau îmbunătățesc experiența utilizatorului ar trebui să rămână.” Asigurați-vă că studiați ce fel de sunete există, care sunt funcțiile lor și unde trebuie de fapt să le folosim. În acest fel, nu există nicio îndoială că experiențele utilizatorilor vor fi mai plăcute și mai memorabile.
Încheierea
Ați întâlnit recent o resursă, un articol sau un instrument UX care vă este util în munca de zi cu zi sau care poate chiar a schimbat modul în care abordați provocările UX? Spune-ne în comentariile de mai jos! Ne-ar plăcea să auzim despre asta.
