Sfaturi, trucuri și instrumente pentru captură de ecran Faceți clic pe Testare
Publicat: 2017-03-05Site-ul dvs. este una dintre realizările voastre de vârf, un monument web disponibil pentru a fi admirat de toată lumea. Scopul site-ului este de a atrage cât mai mulți oameni posibil - acesta este scopul tău. Faci totul pentru a-l dezvolta și a-l face perfect și cunoști site-ul ca nimeni altcineva.
Dar te-ai întrebat vreodată de unde știu alții ?
Știți ce atrage cea mai mare atenție pe site-ul dvs. în funcție de utilizatori? Știi care parte îi face pe vizitatori să aibă încredere în tine? Știți unde dau clic pentru a găsi informațiile pe care le caută?
Dacă răspunsul este nu, atunci ai probleme. La urma urmei, este imposibil să-ți îmbunătățești site-ul web și să îl faci deschis și atractiv pentru ceilalți dacă nu ai idee cum îl percep oamenii. Dar soluția pentru această problemă este practic la un clic distanță. Este o metodă accesibilă și rapidă de a evalua datele despre experiența utilizatorilor dvs.: vă prezint prin prezenta testarea clicurilor cu capturi de ecran .
Este foarte simplu de înțeles: clicurile utilizatorilor pe site sunt înregistrate, iar ulterior sunt prezentate ca o hartă termică convenabilă, disponibilă pentru analiză ulterioară. Pe baza datelor, puteți verifica practic ce funcționează și ce eșuează.
Cu cât faceți mai devreme testele, cu atât mai bine - puteți începe imediat să vă optimizați site-ul. Testarea prin clic pe capturi de ecran este o soluție ideală pentru a evalua concepte într-un stadiu incipient, până la urmă nu este nevoie să aveți un site web funcțional pentru a vă verifica ideile. Puteți testa prototipuri, wireframes sau chiar schițe brute pe hârtie.

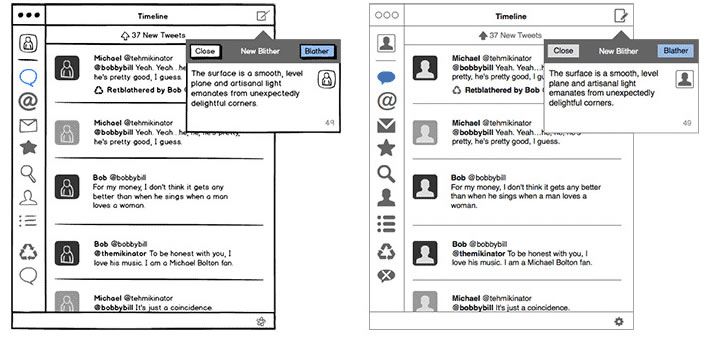
Schița și wireframe de la Balsamiq.
În primul rând: Pregătește-te
Aveți o înțelegere clară a ceea ce trebuie să realizați . Trebuie să te pui în pielea unui potențial vizitator și să te gândești de ce acesta îți vizitează pagina. Ei caută informații? Doresc să vadă potențialele beneficii ale utilizării produsului dvs.? Ce caută ei? Acestea sunt întrebările de bază pentru care trebuie să găsiți un răspuns.
Următorul pas este să vă gândiți la obiectivele dvs. din perspectiva afacerii . Doriți să creați anumite căi de utilizator rapide pentru a oferi clienților potențiali ceea ce caută cât mai repede posibil, lăsând clienții mulțumiți de deciziile lor. De asemenea, doriți să maximizați rata de conversie în același timp.
Potrivit unui studiu realizat de WebUsability, ar trebui să „lucrezi din greu pentru a te asigura că primul clic este un clic corect”. Ei au găsit o corelație directă între rata de succes și elementul pe care vizitatorii au făcut clic mai întâi. 36% dintre utilizatori au abandonat sarcini dacă au ales un articol greșit. Ce înseamnă asta pentru afacerea ta? Ei bine, dacă clientul tău potențial nu găsește rapid informațiile pe care le caută, va pleca și afacerea ta are de suferit.
Formează-ți ipoteza
Odată ce sunteți pregătit, trebuie să vă formați o listă de ipoteze despre site-ul dvs. Tu, ca proprietar sau creator, ai o idee foarte bună despre funcționarea interioară a paginilor tale web, deoarece ai investit timp și bani pentru a le face perfect. Formând o ipoteză, puteți restrânge posibilele probleme pe care trebuie să le acoperiți. Ipoteza ta poate fi sub forma unei afirmații scurte, cum ar fi:
- Informațiile importante sunt ușor de găsit pentru utilizator
- Este clar pentru vizitator unde ar trebui să facă clic pentru a cumpăra produsele
- Îndemnurile la acțiuni sunt vizibile și directe
Acestea sunt doar exemple pentru a vă pune pe drumul cel bun de gândire la ipoteze. După ce le-ați format, este timpul să testați dacă clienții potențiali cred la fel (și șansele sunt că nu!)

Nu toate ipotezele sunt ușor de testat.
Sarcini de testare capturi de ecran – Scurte și rapide
Odată ce ați format teoriile, trebuie să vă gândiți la posibilele sarcini pentru participanții la studiu. Scopul tău cheie este să le faci scurte, rapide și la obiect. Fără descrieri lungi. Fii ca Hemingway.
Dacă trebuie să oferiți un fundal, puneți utilizatorul într-o situație ipotetică: „Vă așteptați pizza, dar durează prea mult. Unde ați face clic pentru a verifica cât timp durează să ajungă comanda dvs.?” Nu exagera, totuși. Încercați să obțineți echilibrul perfect între a fi informativ și totuși concis. Dacă aveți nevoie de inspirație, iată câteva sarcini care s-au dovedit a fi foarte eficiente de-a lungul anilor:

- Faceți clic pe primul lucru pe care l-ați observat pe această pagină
- Faceți clic pe elementul care vă place cel mai mult
- Faceți clic pe cel mai important element al acestei pagini
- Faceți clic pe elementul pe care l-ați elimina de pe această pagină
- Unde ai face clic pentru a face X?
Dacă aveți nevoie de mai multe, consultați un exemplu de listă aici.

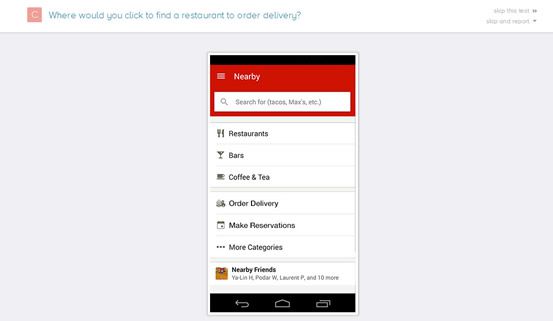
Studiul rapid al UsabilityHub.
Alege arma
Următorul pas al procesului este să alegeți instrumentul potrivit de testare a capturii de ecran. Ai noroc, pentru că există multe soluții utile disponibile pe piață și cu siguranță îți vor ușura testarea. Iată o listă cu câteva opțiuni posibile pe care să le luați în considerare:
- OptimalWorkshop
- UsabilityHub
- Instrumente de utilizare
- Usaura
Acesta este doar vârful aisbergului, deoarece există multe alte instrumente disponibile - faceți-vă cercetări și aflați care dintre ele se potrivește cel mai bine nevoilor dvs.
Odată ce ți-ai ales instrumentul, ar fi bine să știi cum funcționează. Practic, logica din spatele instrumentelor și a pașilor acestora este destul de clară:
- Încărcați capturile de ecran
- Configurați sarcini (de aceea lista de sarcini este utilă, deoarece puteți începe pur și simplu să le configurați în loc să le înțelegeți în această etapă)
- Distribuiți un link către testul dvs
- Analizați raportul online complet după ce sunteți mulțumit de numărul de răspunsuri
Pe ce ar trebui să vă concentrați în timpul căutării instrumentului dvs. perfect este partea de raport - acolo este carnea. Dacă sunteți nou în lumea testării, ar trebui să căutați un instrument care vă oferă nu numai date brute, ci și o vizualizare coerentă pentru a vă oferi o mai bună înțelegere a modului în care oamenii gestionează sarcinile.
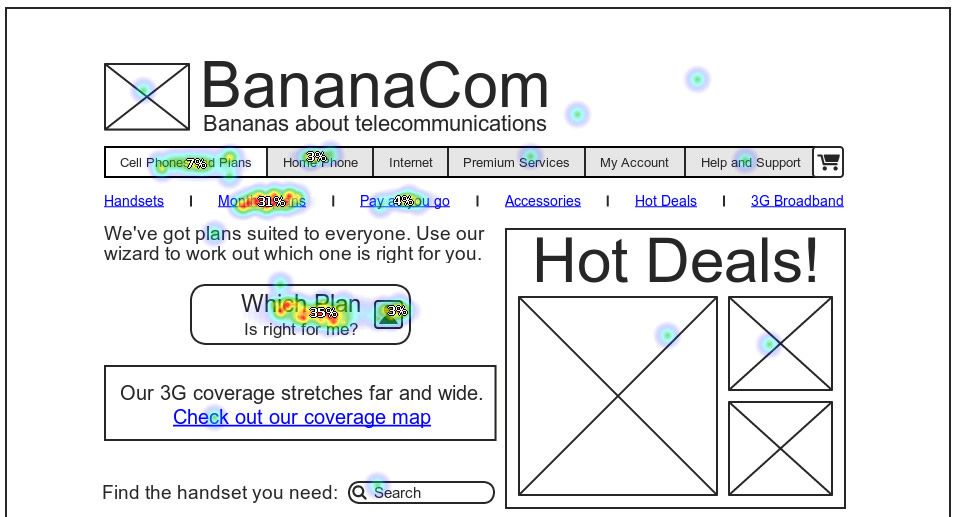
Un exemplu de vizualizare de la Optimal Workshop:

Atât de multe date încât ai putea merge la banane.
Ar trebui să vă pregătiți pentru faptul că fiecare test va dezvălui, cel mai probabil, probleme la care nu vă așteptați. Există posibilitatea să înveți că ipotezele tale sunt adevărate sau că ipotezele și așteptările tale sunt total diferite de cele pe care le au vizitatorii site-ului tău. Și asta este complet normal – de aceea se fac teste, astfel încât să puteți afla despre comportamentul utilizatorilor și să puteți decide ce să faceți pentru a îmbunătăți site-ul.
Testarea nu este dificilă, dar interpretarea reală a datelor și a afla ce trebuie făcut este. Soluțiile dvs. ar putea fi ineficiente și vor necesita și mai multe teste. Asta este complet bine. Doriți să obțineți designul perfect și să rezolvați problemele. Poți să fii norocos și să-l dai în cuie la primul test sau te poți chinui o vreme până când ai acel moment a-ha – nu știi niciodată. Dar nu vă faceți griji, deoarece puteți cere ajutorul specialiștilor pentru interpretarea rezultatelor. Deci, testați departe - fereastra browserului este limita.
Captură de ecran Faceți clic pe Testare – Încheiere
- Formulați ipoteze despre site-ul dvs
- Creați o listă de sarcini scurte pentru utilizatorii dvs. pe baza ipotezelor dvs
- Alegeți un instrument potrivit
- Începeți testarea:
- Măsurați cât timp durează finalizarea sarcinii
- Măsurați câți utilizatori au terminat sarcina
- Întrebați cât de dificil sau ușor a fost pentru utilizator să finalizeze sarcina
- Întrebați cât de încrezători s-au simțit utilizatorii când au finalizat sarcina
- Trageți concluzii din rezultate și ajustați-vă designul în consecință
- Testează din nou!
…și, în sfârșit…
Vedeți cum arată testele de clic în timp real și ajutați SpeckyBoy Design Magazine!
Acum că sunteți familiarizat cu ideea testării clicurilor pentru capturi de ecran, este timpul să o vedeți singur. Am creat un scurt test pe SpeckyBoy Design Magazine pe care să îl încercați. Ia parte la el și vezi cum funcționează și cum te simți să fii un utilizator testat! Începeți testul.
Dacă doriți să vedeți cum arată rezultatele, faceți clic aici.
