Sfaturi esențiale pentru a crea o interfață de utilizare frumoasă și captivantă
Publicat: 2018-02-16Interfața cu utilizatorul sau interfața de utilizare este o considerație în proiectarea oricărui lucru creat pentru a fi utilizat. Deși designerii industriali și grafici folosesc și principiile de design UI în munca lor, UI este din ce în ce mai importantă în mediul digital. Designul elegant al interfeței de utilizare asigură succesul aplicațiilor și site-urilor web, făcând experiența utilizatorului pozitivă și captivantă. Cu o competiție intensă pentru atenția utilizatorului, UI este unul dintre cele mai bune instrumente pentru a capta și a satisface un public.
Pentru designerii web, designul de succes al interfeței de utilizare începe cu elemente de design de bază, cum ar fi alegerea culorilor și a fontului, și se extinde la fiecare componentă a designului. Iată câteva sfaturi care acoperă cum să faci designul UI eficient și atractiv, asigurând în același timp că utilizatorii au o experiență excelentă.
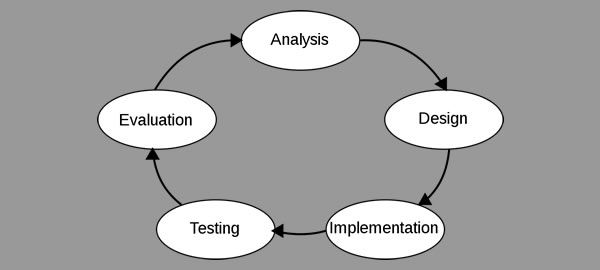
Procesul de proiectare a UI

Când vine vorba de designul UI, sunt multe în nume: componenta cea mai evidentă a unui astfel de design este utilizatorul. Prioritatea numărul 1 a unui designer de UI este să înțeleagă ce așteaptă un utilizator de la o interfață și să anticipeze modul în care utilizatorul o va folosi.
Prin urmare, procesul începe cu o analiză atentă a potențialilor utilizatori. Acest lucru poate implica cercetări formale sau informale și va include probabil o mulțime de brainstorming. Definirea unor obiective clare pentru interfață este, de asemenea, crucială în etapele inițiale.
Întrebările pe care designerii le pot pune în această etapă includ:
- Ce și-ar dori un utilizator să realizeze interfața?
- Cât de confortabil este utilizatorul cu tehnologia?
- Cum s-ar implica un utilizator cu interfața în cursul normal al activităților?
Odată ce o interfață a fost proiectată pentru a se potrivi utilizatorului și a îndeplini o sarcină, se bazează pe testarea utilizatorului real pentru a determina dacă teoria este valabilă în aplicație.
Prioritizează claritatea
Caracteristicile clare și specifice sunt cruciale pentru a crea o interfață de utilizare captivantă. O tendință fundamentală a ființelor umane este de a ignora lucrurile pe care nu le înțelegem. Acest obicei ne permite să acordăm prioritate informațiilor esențiale și să nu pierdem timpul cu lucruri care nu țin direct de supraviețuirea noastră. În contextul UI, „supraviețuirea” poate fi interpretată ca însemnând obținerea a ceea ce ne dorim sau avem nevoie dintr-un site web.
Aplicația acestui lucru este că utilizatorii vor ignora de obicei pictogramele și alte elemente pe care nu le înțeleg imediat. Dacă o caracteristică are un scop vag, utilizatorii vor presupune că nu au nevoie de ea și vor continua.
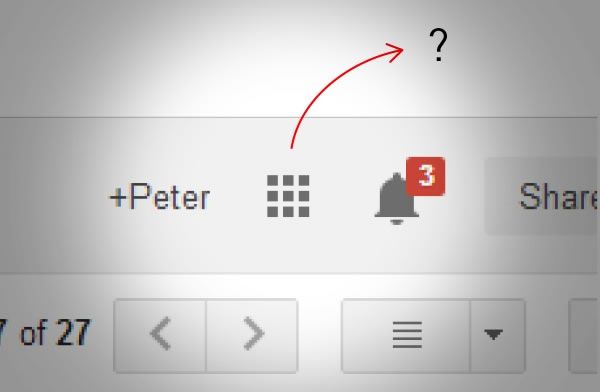
Un exemplu al importanței clarității pentru interfața de utilizare este decizia Google de a restrânge meniul Gmail sub o pictogramă grilă generală. În timp ce designul vizual poate fi curat și atrăgător de privit, modificarea a creat o serie de probleme pentru utilizatorii care nici măcar nu au observat noua pictogramă și nu au putut găsi caracteristicile de care aveau nevoie.

Faceți aspectul paginilor intuitive
Utilizatorii ar trebui să poată găsi ceea ce caută fără să se gândească prea mult. Designul intuitiv înseamnă că designul le spune imediat și invizibil utilizatorilor cum să navigheze pe site și să utilizeze caracteristicile site-ului. Acest lucru le permite utilizatorilor să se concentreze pe finalizarea sarcinilor fără a fi nevoie să se oprească și să descopere cum să facă acest lucru.

Desigur, designul non-intuitiv este exact opusul designului UI, prin aceea că nu se concentrează deloc pe utilizator. Acesta este un exemplu de ceea ce se întâmplă atunci când designerii creează un site fără a lua în considerare utilizatorul final din viața reală. Imaginați-vă o prezentare de diapozitive online în care butonul de înainte este mai degrabă în stânga decât în dreapta. Utilizatorii ar gravita imediat spre partea dreaptă, vor deveni confuzi și vor petrece timp inutil privind în jurul paginii.
Instrumentele de navigare, cum ar fi barele laterale și meniurile, ar trebui să fie clare și ușor de utilizat. Consecvența este un factor important care contribuie la aspectul intuitiv al paginii. Caracteristicile interfeței ar trebui să fie coerente între pagini, astfel încât utilizatorii să le înțeleagă intuitiv. Când utilizatorii văd aceeași funcție de mai multe ori, vor înțelege cum să interacționeze cu ea.
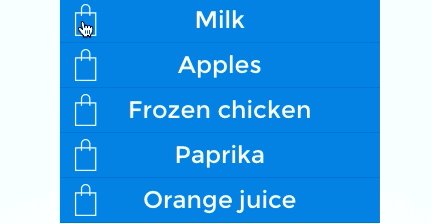
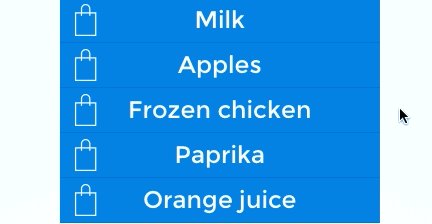
Oferiți feedback instantaneu
Deoarece scopul oricărei interfețe este de a fi folosit, mesajele de feedback instantaneu ajută la menținerea utilizatorilor la curent cu acțiunile lor. Mesajele de feedback instantanee pot informa utilizatorii despre starea interfeței – pictograme de încărcare, mesaje de eroare și actualizări instantanee despre noile dezvoltări. Când utilizatorii primesc feedback instantaneu, nu trebuie să ghicească despre ce se întâmplă.

Imagine prin UXPin
După cum am stabilit deja, oamenii tind să ignore lucrurile pe care nu le înțeleg. Dacă utilizatorii încearcă să efectueze acțiuni și rămân cu privirea la un ecran gol, probabil că vor merge în altă parte.
Faceți valorile implicite plăcute și productive
Mulți utilizatori nu se obosesc să modifice setările și caracteristicile implicite ale interfețelor. Un exemplu clar în acest sens este omniprezența tonului de apel implicit al iPhone. Este un experiment social amuzant pentru a vedea câți oameni își îndreaptă telefoanele când sună iPhone-ul unei persoane. În acest exemplu, setarea implicită este neutră. Dacă valorile implicite sunt inacceptabile, totuși, utilizatorii sunt afectați negativ. Un exemplu de setări implicite prietenoase cu interfața de utilizare poate fi găsit în formularele de completare automată care economisesc timp utilizatorilor prin completarea informațiilor de bază.
Oferă acțiuni ghidate
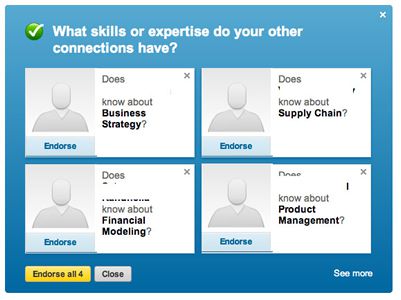
În loc de a lăsa utilizatorii să ghicească cum ar trebui să utilizeze o funcție, a le arăta ce trebuie să facă îi încurajează pe utilizatori să finalizeze cu succes acțiunile. Acțiunile ghidate pot fi deschise, cum ar fi funcția de aprobare a LinkedIn. Când funcția de aprobare a fost lansată pentru prima dată, LinkedIn le-a cerut utilizatorilor să susțină abilitățile conexiunilor lor cu un mesaj care a întrebat „[aceasta persoană] știe despre [această abilitate]?”

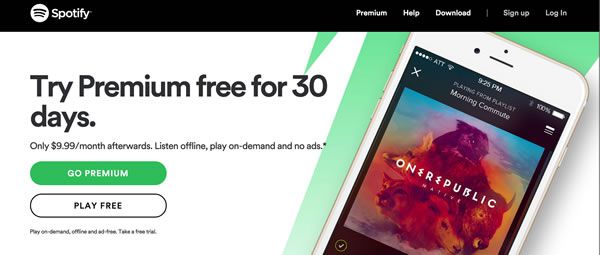
În loc să presupună că utilizatorii vor găsi noua caracteristică și vor descoperi cum să o folosească, LinkedIn i-a îndrumat pe oameni să se implice în mod productiv cu ea, creând o interfață de utilizare excelentă. Designerii pot, de asemenea, ghida mai subtil acțiunile prin deciziile de proiectare, cum ar fi sublinierea unei caracteristici prin culoare și dimensiune. De exemplu, pagina de pornire Spotify ghidează utilizatorii către opțiunea „Premium”:

Nu neglijați elementele de design de bază
În graba de a fi proaspeți și inovatori, designerii de interfețe pot uita să ia în considerare aspectele fundamentale ale designului care au un impact mare asupra modului în care utilizatorii experimentează interfața. Următoarele componente de design de bază cuprind fundamentul utilizării interfețelor dumneavoastră.
- Contrast : contrastul ar trebui să fie astfel încât toate elementele să fie ușor de citit și de implicat. Acest lucru este valabil mai ales deoarece designerii lucrează pentru a face interfețele accesibile pentru mai mulți oameni; cei care suferă chiar și de o pierdere minoră a vederii se luptă adesea cu imaginile cu contrast scăzut.
- Distorsiuni : orice denaturare sau întrerupere a imaginilor este dăunătoare pentru interfața de utilizare. Nu numai că distorsiunea împiedică utilizatorii abilitatea de a interacționa cu o interfață, dar este și frustrantă și îi poate determina să evite cu totul interfața.
- Dimensiunea textului : dimensiunea textului este o considerație deosebit de importantă în designul web, datorită modului unic în care oamenii citesc online. Oamenii care caută ceva online, fie că este vorba de informații sau de articole de cumpărat, deseori trec mai mult decât citesc, ceea ce face ca dimensiunea și greutatea textului să fie foarte importante pentru modelarea interfeței de utilizare. Dacă utilizatorii vor accesa o interfață pe ecrane de dimensiuni diferite, designerii trebuie să ia în considerare și modul în care acest lucru va afecta UI. Textul static va solicita utilizatorilor de telefonie mobilă să mărească, ceea ce creează o experiență mai puțin centrată pe utilizator.
- Rezoluția ecranului : pentru o interfață de utilizare optimă, multe aplicații și interfețe trebuie să funcționeze pe ecrane cu rezoluții diferite. Rezoluția slabă afectează lizibilitatea și utilizarea, ceea ce face interfața de utilizare negativă.
Inainta
Pe măsură ce mai multe dintre viețile noastre sunt legate de experiențele online, UI devine din ce în ce mai importantă pentru activitățile zilnice ale multor oameni. Concentrarea pe designul UI oferă designerilor șansa de a avea un impact pozitiv asupra oamenilor în majoritatea aspectelor vieții lor.
