50 de instrumente mici bazate pe web pentru web designeri din 2022
Publicat: 2022-12-13Toate construite și lansate în acest an, fiecare dintre aceste aplicații gratuite bazate pe web oferă o soluție care economisește timp pentru multe dintre sarcinile de web design pe care va trebui să le efectuați din când în când. Fără a fi nevoie să instalați vreodată nimic, tot ce trebuie să faceți este să le marcați și să le salvați pentru ziua în care vor fi apelați.
Unele dintre aceste mici economii de timp vă vor ajuta să evaluați mai bine accesibilitatea site-ului dvs., să verificați CSS-ul pentru clase redundante, să copiați și să inserați animații CSS, să înfrumusețați capturile de ecran ale codului dvs. și multe altele.
Indiferent de economisirea de timp pentru design web pe care o căutați, atunci sunt șanse să-l găsiți aici.
Dacă sunteți în căutarea colecției de instrumente mici de anul trecut pentru designeri web, iată-le pe toate.
- Instrumente și generatoare de culoare
- Generatoare de modele și gradient
- Generatoare de capturi de ecran de cod
- Instrumente și editori pentru efecte de imagine
- Instrumente și generatoare CSS
- Generatoare de butoane CSS
- Analizoare de calitate a codului CSS
- Fonturi și instrumente tipografice
- Instrumente de accesibilitate web
- Seturi de pictograme și instrumente
- Instrumente Markdown și editori online
- Diverse instrumente și generatoare
Instrumente și generatoare de culoare
Instrumente Hue
O cutie de instrumente simplă open-source pentru lucrul cu culorile. Include, amestecarea culorilor, amestecarea, conversia, modificarea, informații detaliate și multe altele. 
Huemint
Acest instrument folosește învățarea automată pentru a crea scheme de culori unice. 
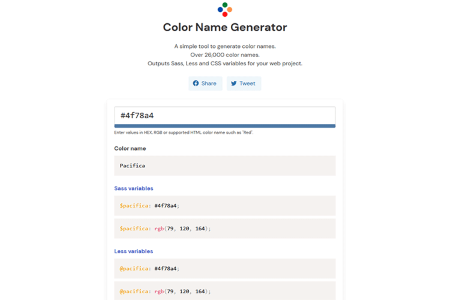
Generator de nume de culoare
Introduceți un cod hexadecimal și această aplicație îi va da un nume și va genera variabile CSS. 
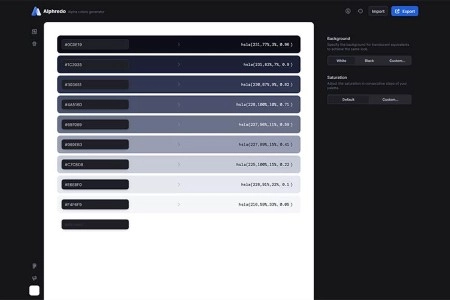
Alphredo
Creați scala de culori perfectă cu acest generator alfa online. 
Generatoare de modele și gradient
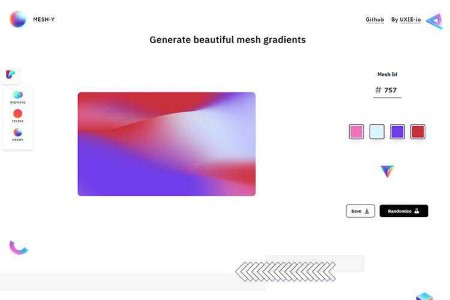
Mesh·y
Acest instrument bazat pe browser vă va ajuta să creați degrade de plasă care pot fi exportate ca imagini PNG. 
Gradiente
Utilizați acest instrument online pentru a crea degrade complexe care pot fi exportate în mai multe formate. 
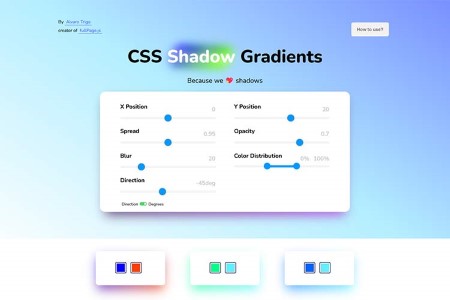
Gradiente de umbră CSS
Copiați și inserați un gradient de umbră colorat sau creați-vă propriul cu acest instrument bazat pe web. 
Generatoare de capturi de ecran de cod
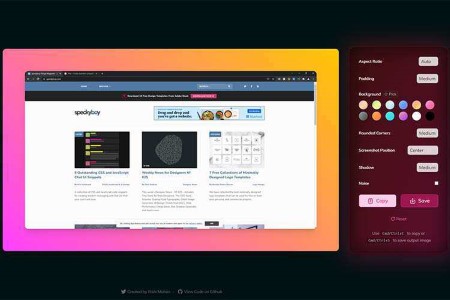
Pika
Acest instrument bazat pe web vă va ajuta să creați capturi de ecran frumoase pe care le puteți partaja pe rețelele de socializare sau postări de blog. 
Tweetlet
Un instrument gratuit pentru generarea de imagini care pot fi partajate ale tweet-urilor dvs. 
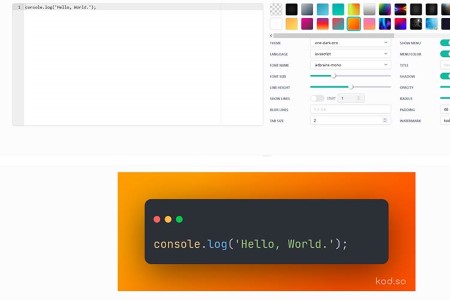
kod.deci
Această aplicație de browser vă va ajuta să creați capturi de ecran frumoase ale fragmentelor de cod. 
FabPic
O altă aplicație de browser gratuită pentru crearea de capturi de ecran personalizate. 
Instrumente și editori pentru efecte de imagine
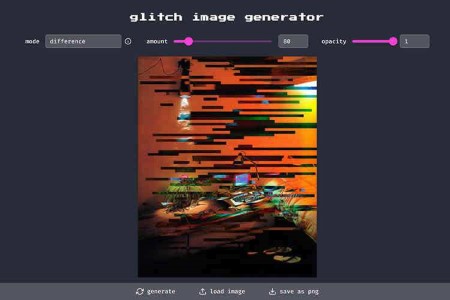
Glitch Image Generator
Un instrument util care vă permite să creați și să salvați imagini cu erori unice. 
Paletă
Colorează-ți fotografiile de epocă cu această aplicație bazată pe inteligență artificială. 
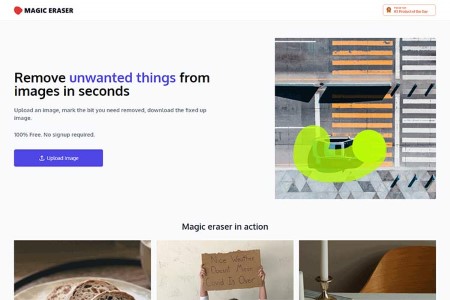
Eraseră magică
Eliminați elementele nedorite din imagini cu acest instrument gratuit. 
Instrumente și generatoare CSS
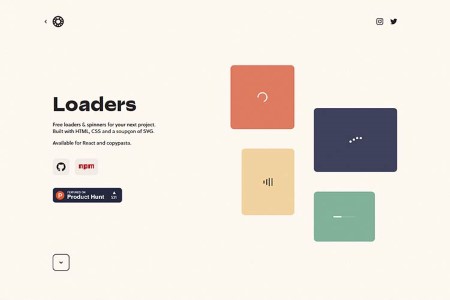
Încărcătoare
Luați o gamă largă de încărcătoare și spinner pentru următorul dvs. proiect. 
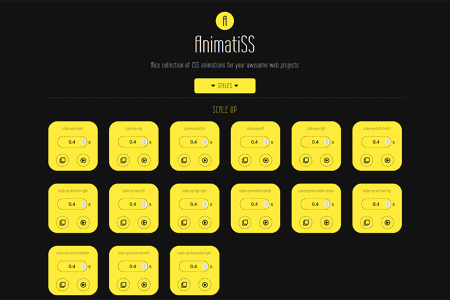
AnimatiSS
Utilizați această colecție de animații CSS gata făcute în proiectele dvs. 
Box Shadows
O colecție curată de umbre frumoase pentru casete de copiere și lipire pentru Tailwind CSS. 
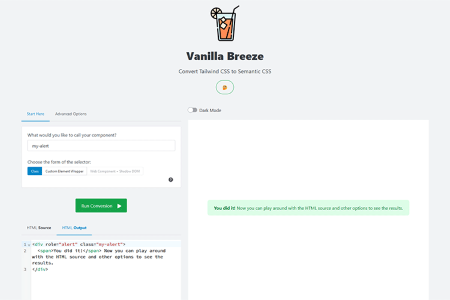
Vanilla Breeze
Un instrument online pentru conversia elementelor CSS Tailwind în CSS semantic. 

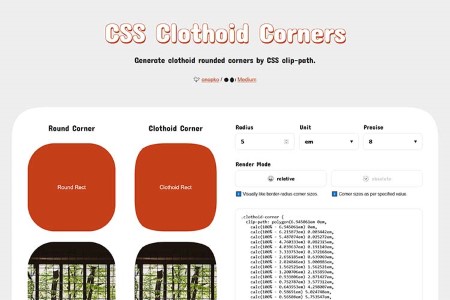
Colțuri clotoide CSS
Acest instrument online va genera colțuri rotunjite folosind CSS clip-path . 
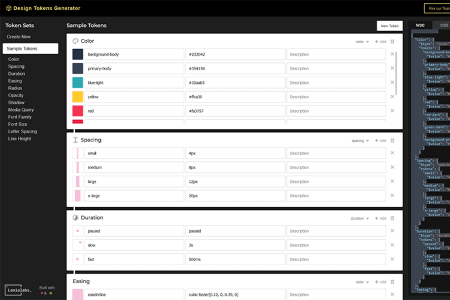
Generator de jetoane de design
Utilizați acest instrument pentru a începe rapid proiectele dvs. CSS. 
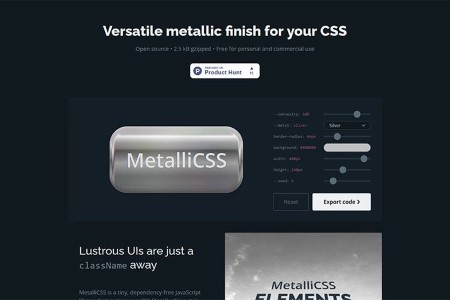
MetaliCSS
Această bibliotecă JavaScript open-source adaugă o notă metalică oricărui element de design. 
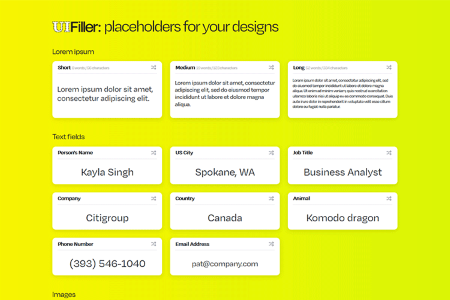
Umplere UI
O mică bibliotecă de substituenți copiați și lipiți pentru proiectele dvs. de design. 
Generatoare de butoane CSS
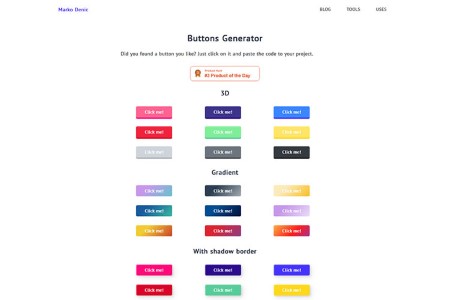
Generator de butoane
Alegeți dintr-o selecție de butoane clic-pentru-copiare atractive pentru proiectele dvs. 
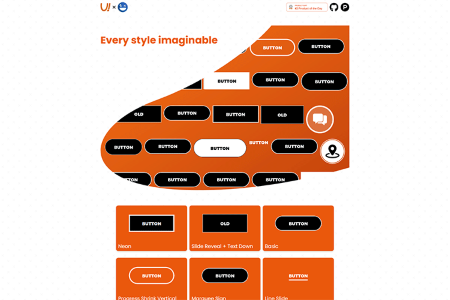
Butoane UI
O colecție de stiluri de butoane CSS pentru copiere și inserare de utilizat în proiectele dvs. 
100 de butoane
O colecție gratuită de 100 de modele moderne de butoane CSS pentru utilizare în proiectele dvs. 
Analizoare de calitate a codului CSS
Verificator CSS
Utilizați acest instrument pentru a identifica clasele CSS redundante. 
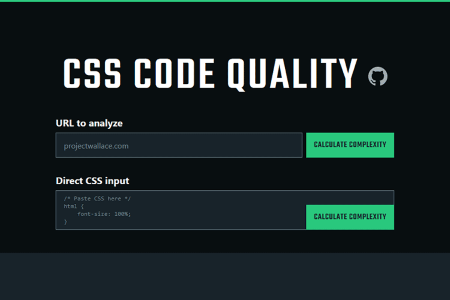
Analizor de calitate a codului CSS online
Acest instrument vă punctează CSS-ul pe baza unei game de gardieni de calitate. 
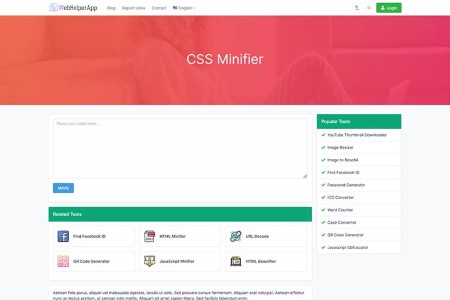
Minificator CSS
Lipiți CSS-ul în această aplicație și vă va reduce codul. 
Fonturi și instrumente tipografice
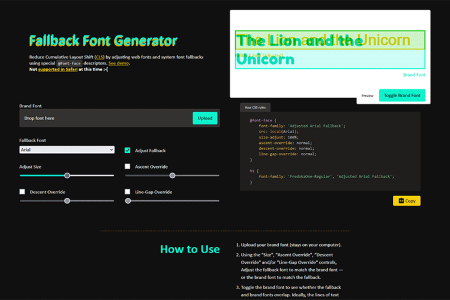
Generator de fonturi de rezervă
Acest instrument vă va ajuta să evitați acea schimbare cumulativă a layout-ului (CLS) enervantă în machetele dvs. 
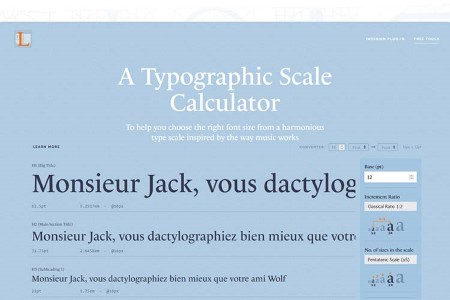
Un Calculator de scară tipografică
Utilizați acest instrument pentru a crea o scară de tip armonioasă. 
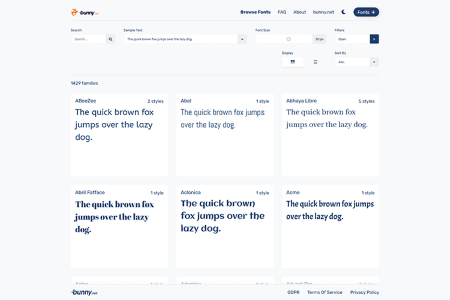
Fonturi Bunny
Consultați această platformă de fonturi web cu sursă deschisă, cu prioritate în confidențialitate. 
Instrumente de accesibilitate web
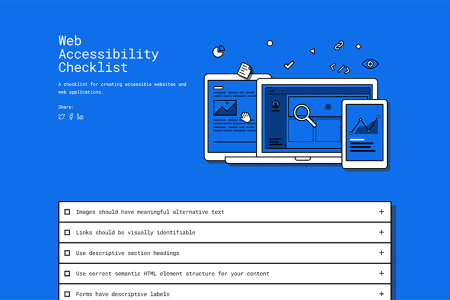
Lista de verificare a accesibilității web
Utilizați această listă de verificare pentru a crea site-uri web și aplicații web accesibile. 
Lista de verificare a proiectului A11Y
Problemele pe care această listă de verificare vă solicită să verificați acoperă o gamă largă de condiții de handicap. 
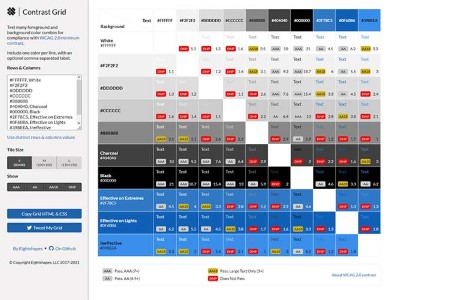
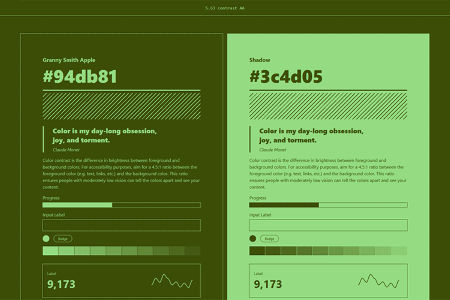
Grilă de contrast
Acest instrument vă va ajuta să testați diferite combinații de culori pentru conformitatea cu WCAG 2.0. 
Lista de verificare a accesibilității
Utilizați această listă ca referință atunci când evaluați accesibilitatea site-ului dvs. 
Învață Accesibilitatea
Un curs de accesibilitate veșnic verde și referință pentru a vă îmbunătăți dezvoltarea web. 
Random11y
Utilizați acest instrument pentru a genera palete de culori aleatorii accesibile. 
Seturi de pictograme și instrumente
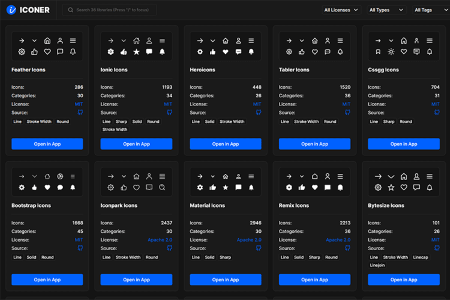
Iconer
Căutați prin 36 de biblioteci de pictograme gratuite pentru a găsi potrivirea perfectă pentru proiectul dvs. 
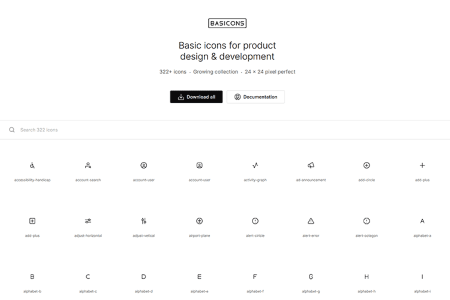
Bazele
Descărcați această colecție de pictograme de bază pentru proiectarea și dezvoltarea produselor. 
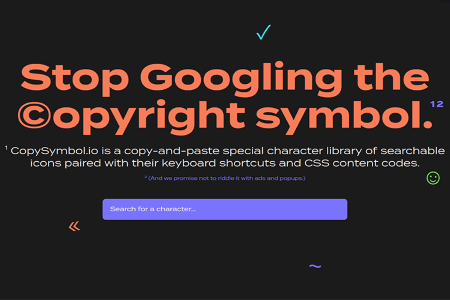
CopySymbol
Cauți un simbol? Acest motor de căutare va afișa o pictogramă, o comandă rapidă de la tastatură și un cod de conținut CSS pentru copiere și lipire. 
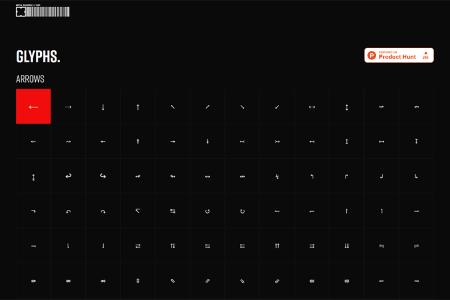
Aplicația Glyphs
O bibliotecă la îndemână de simboluri de copiere și inserare pentru utilizare în proiectele dvs. 
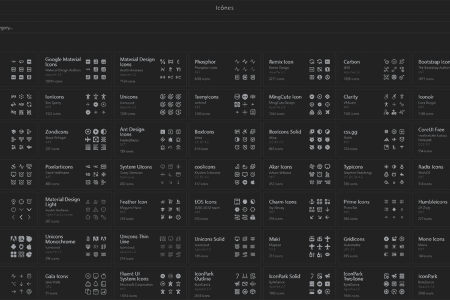
Icoane
Găsiți colecția de pictograme perfectă pentru proiectul dvs. prin intermediul acestui instrument de căutare. 
Instrumente Markdown și editori online
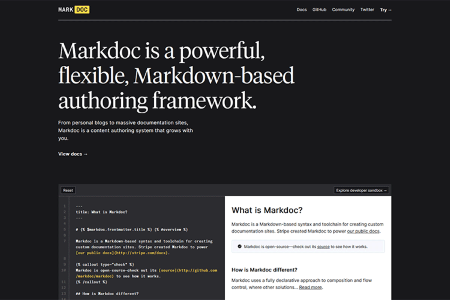
Markdoc
Un editor bazat pe reduceri pentru crearea de site-uri web de documentare personalizate. 
LetsMarkdown.com
Consultați acest editor de reducere colaborativ, open source, care funcționează direct din browser. 
wrighter
Fanii markdown-ului vor dori să încerce acest editor minim. 
Diverse instrumente și generatoare
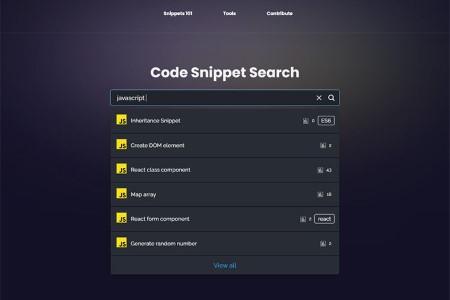
Căutare fragment de cod
Acest motor de căutare va returna fragmente de cod relevante pentru interogările dvs. 
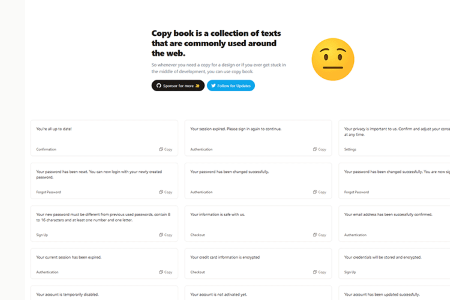
Copiați Cartea
Această resursă la îndemână conține text folosit în mod obișnuit, găsit în aplicațiile web. 
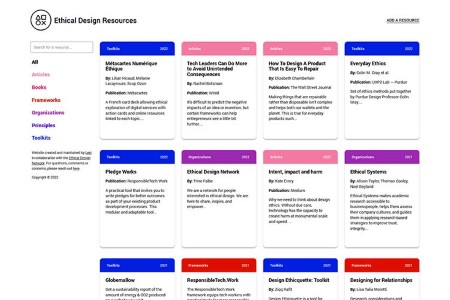
Resurse de proiectare etică
O colecție de articole, organizații, instrumente și multe altele care promovează etica în design. 
Heazy SVG Creator
Creați SVG-uri personalizate cu ajutorul acestui instrument bazat pe browser. 
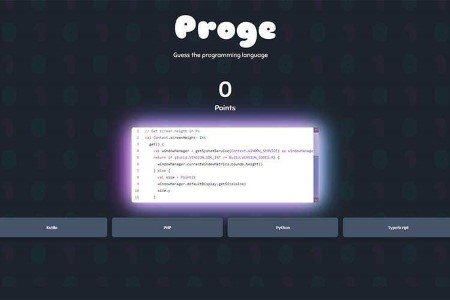
Proge
Testează-ți cunoștințele de programare cu acest joc de ghicire a limbii. 
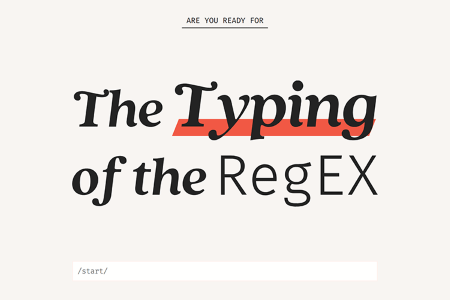
Tastarea RegEx
Testează-ți abilitățile RegEx cu acest joc de puzzle. 
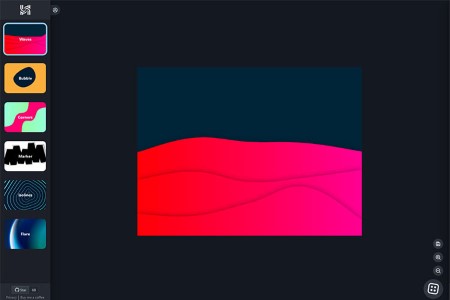
Mișcare
Un editor de grafică gratuită bazat pe browser. 
metaSEO
Un instrument gratuit bazat pe web pentru a genera rapid meta-etichete pentru site-ul sau conținutul dvs. 
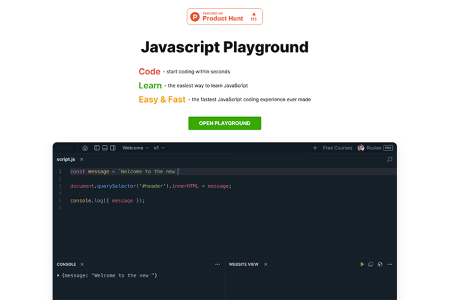
Loc de joacă Javascript
Învățați și îmbunătățiți-vă abilitățile cu acest instrument online.