75 Mici instrumente bazate pe web pentru web designeri
Publicat: 2022-01-03Toate lansate în ultimul an sau cam așa ceva, fiecare dintre aceste aplicații gratuite bazate pe web oferă o soluție care economisește timp pentru multe dintre sarcinile de web design pe care va trebui să le efectuați din când în când. Fără a fi nevoie să instalați vreodată nimic, tot ce trebuie să faceți este să le marcați și să le salvați pentru ziua în care vor fi apelați.
Unele dintre aceste mici economii de timp vă vor ajuta să vă gestionați mai bine colecțiile de pictograme SVG, să organizați fragmente de cod, să creați aleatoriu imagini de profil, să generați animații CSS sau chiar să traduceți selectoarele CSS în limba engleză simplă.
Indiferent de economisirea de timp pentru design web pe care o căutați, atunci sunt șanse să-l găsiți aici.
Cuprins
- Instrumente de aspect CSS
- Instrumente CSS
- Instrumente pentru gradient și culoare CSS
- Instrumente SVG
- Instrumente pentru încărcător și filare
- Generatoare de capturi de ecran
- Icon Tools
- Instrumente de tipografie și fonturi
- Instrumente de filtrare a imaginilor
- Instrumente de animație
- Generatoare de imagini de profil
- Instrumente de invatat
- Editori de text
- Instrumente utile necategorizabile
- Distribuiți și afișați fragmente de cod
- Instrumente și aplicații GitHub
Instrumente de aspect CSS
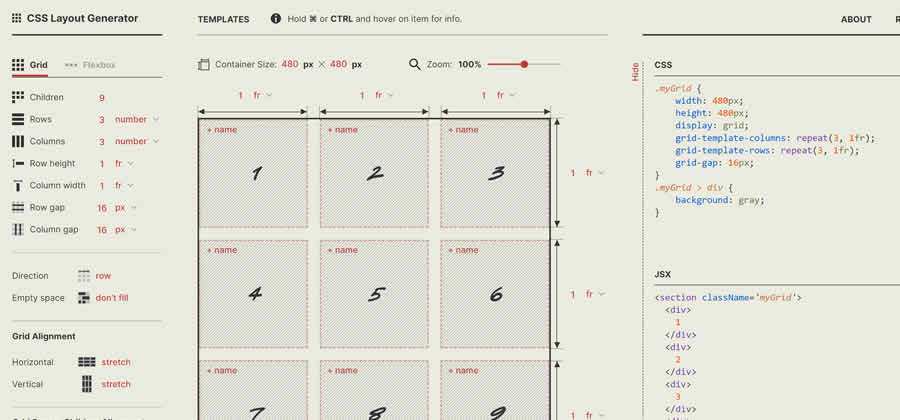
Generator de aspect CSS – Creați-vă aspectul ideal în câteva secunde cu acest instrument CSS online la îndemână. 
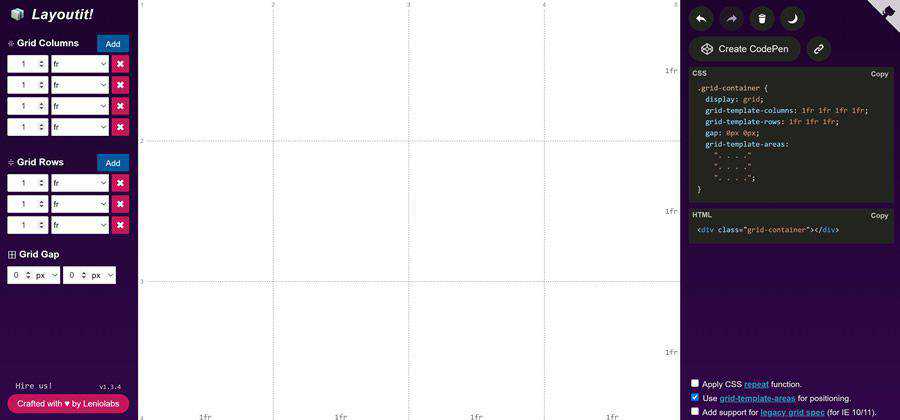
Layoutit Grid – Construiește-ți grila CSS ideală cu acest instrument online. 
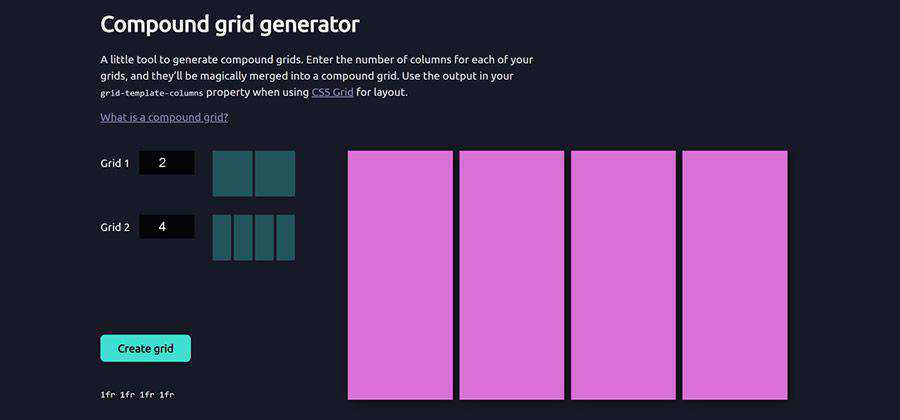
Generator de rețea compus – Introduceți numărul de coloane pentru fiecare dintre grilele dvs. și acestea vor fi îmbinate magic într-o grilă compusă. 
Instrumente CSS bazate pe web
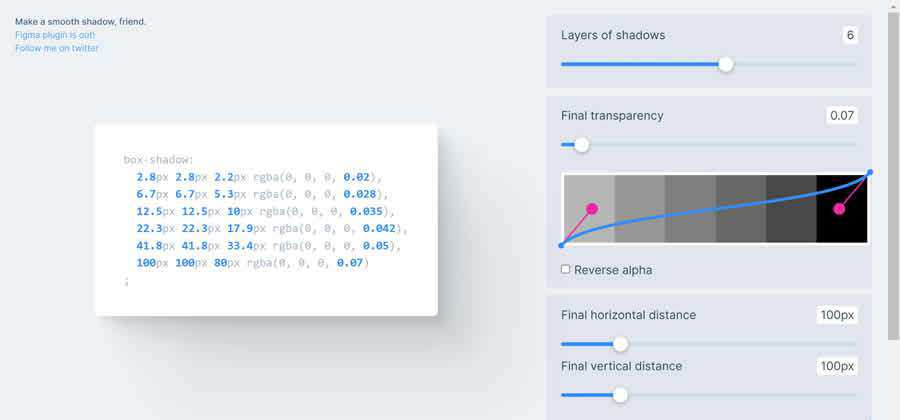
SmoothShadow – Utilizați acest instrument online pentru a genera umbre de casete CSS incredibil de netede. 
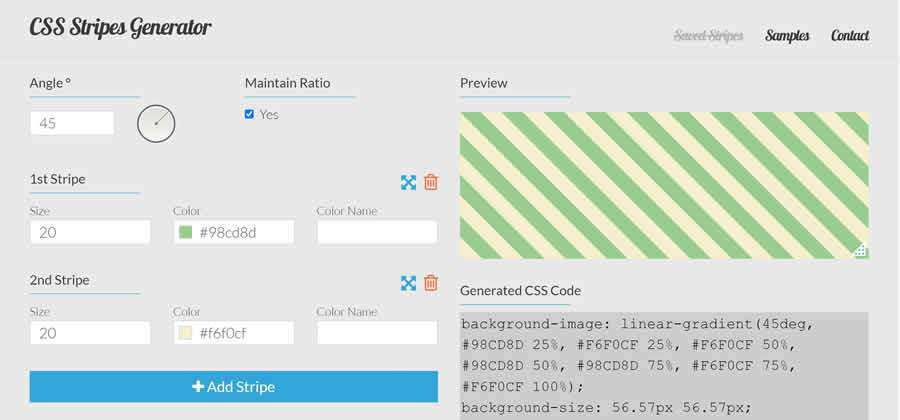
Generator de dungi CSS – Utilizați acest instrument bazat pe browser pentru a crea modele frumoase în dungi. 
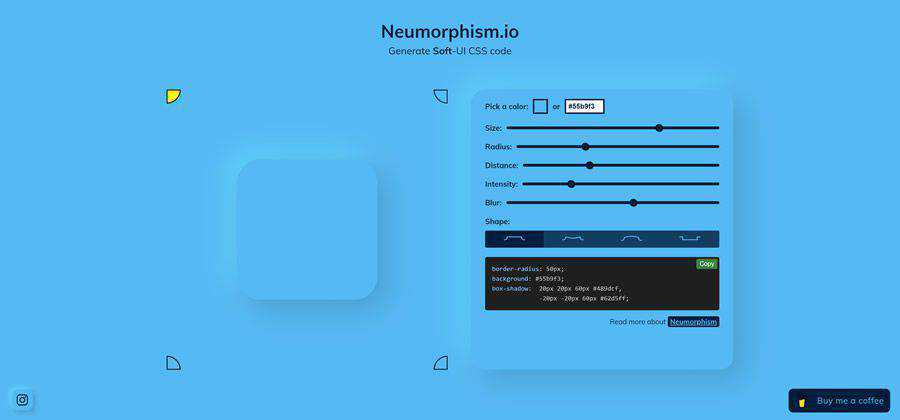
Neumorfism.io – Un instrument pentru crearea codului CSS Soft-UI. 
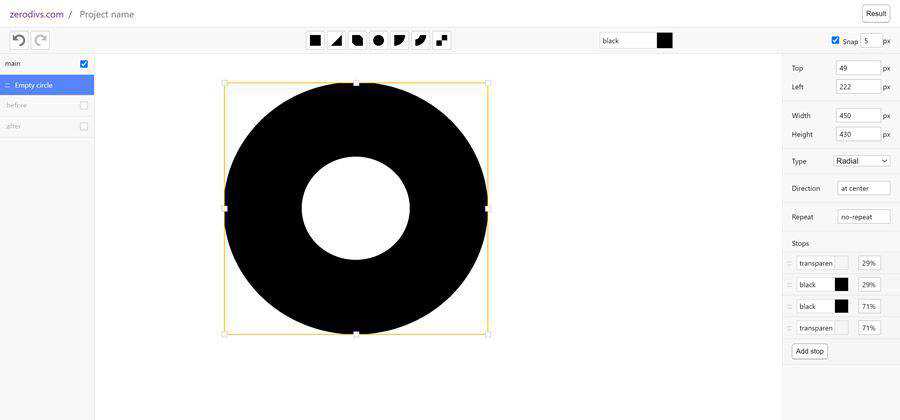
zerodivs.com – Încercați acest editor de interfață de utilizare experimentală pentru a crea ilustrații bazate pe stiluri de aplicare (CSS) pe un singur element HTML. 
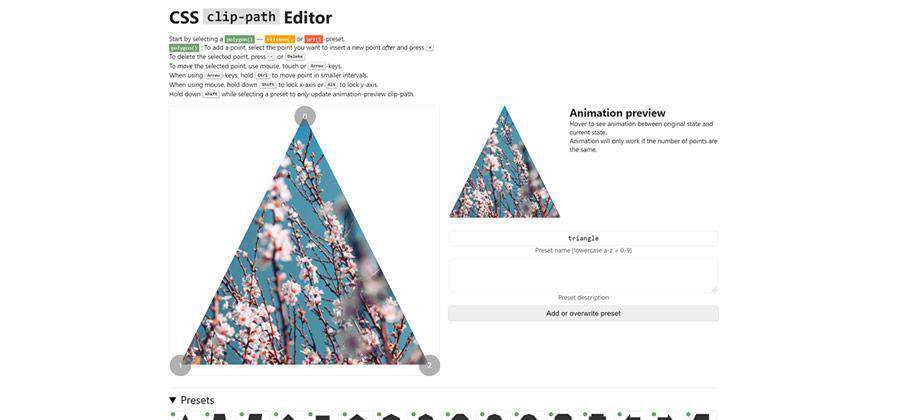
Editor clip-path CSS – Acest instrument online vă va ajuta să generați o cale de clipare minunată. 
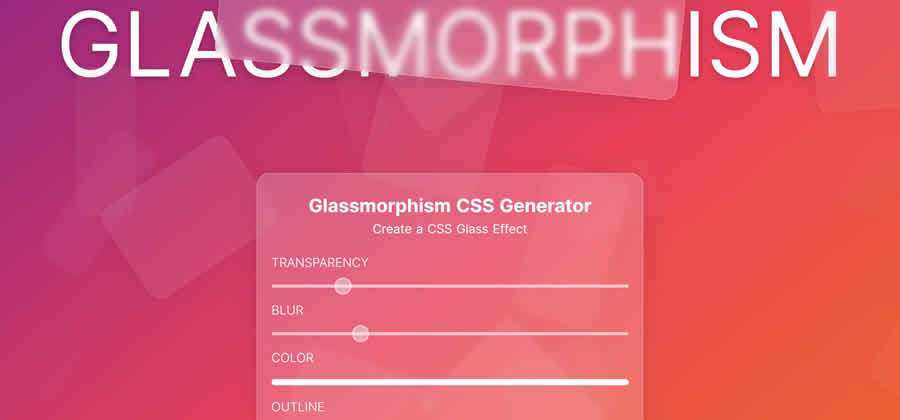
Glassmorphism CSS Generator – Creați un efect de sticlă frumos cu ajutorul acestui instrument la îndemână. 
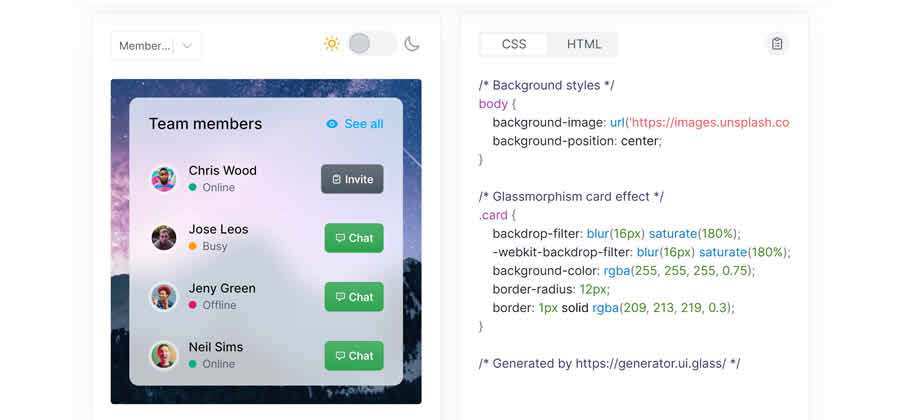
Glassmorphism CSS Effect Generator – Creați-vă propriul efect de sticlă uimitor, copiați codul și fiți pe drum. 
Generatoare de modele bazate pe web
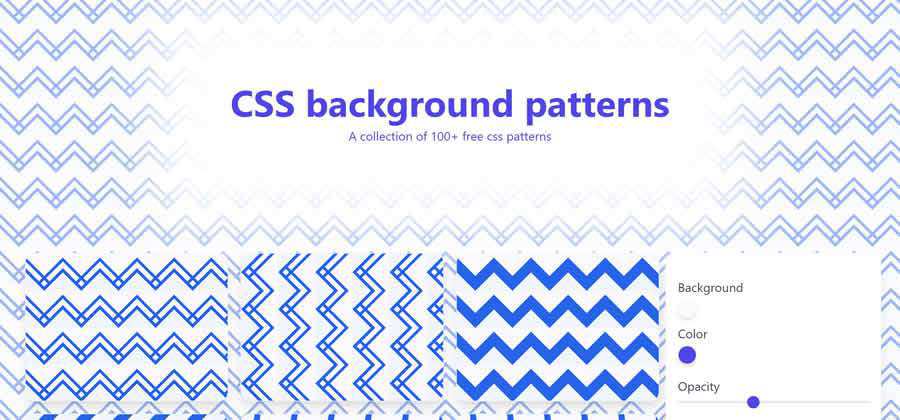
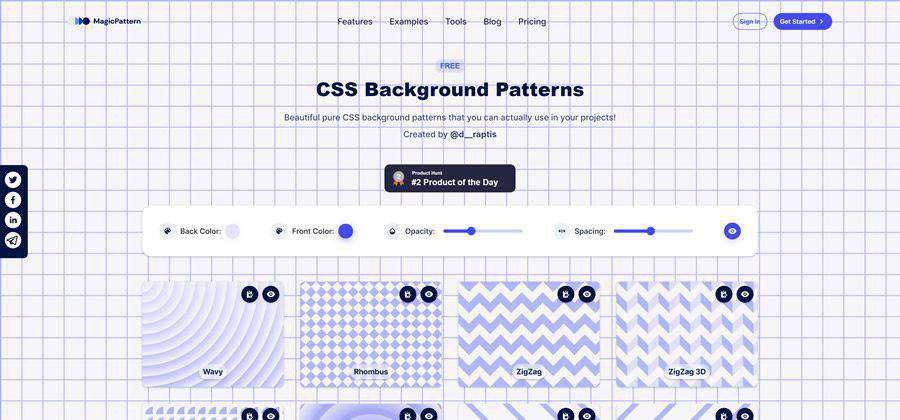
Modele de fundal CSS - Găsește-ți noul fundal preferat cu acest generator CSS gratuit. 
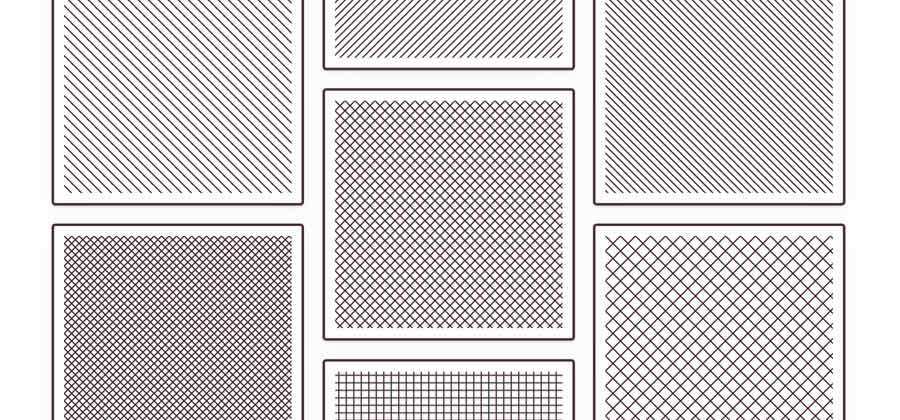
Depozitul de modele de bază – O colecție de modele SVG simple și fără sudură pe care le puteți copia și lipi în proiecte. 
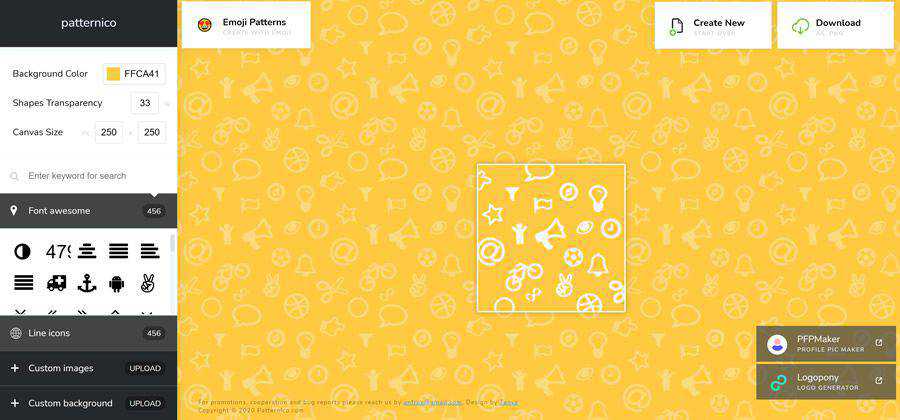
patternico – Un instrument bazat pe web pentru a crea modele fără sudură pentru proiectele dvs. 
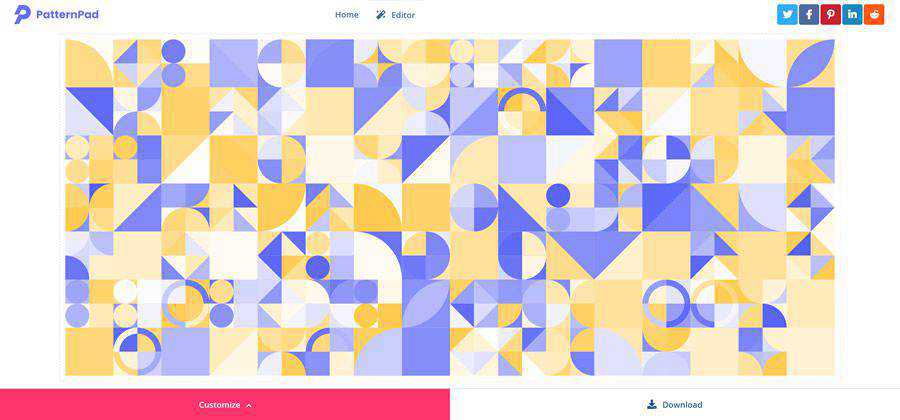
PatternPad – O aplicație pentru crearea de modele exportabile folosind variații nesfârșite. 
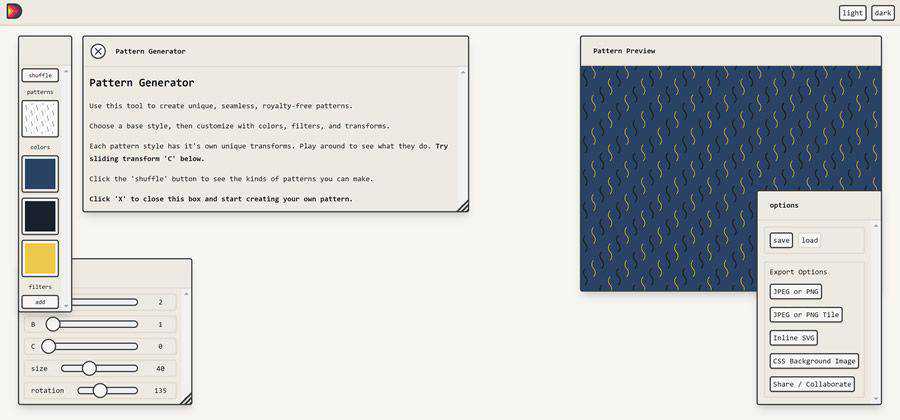
Frumos generator de modele Dingbats – Creați modele fără sudură, fără drepturi de autor pentru a le utiliza în proiectele dvs. 
Modele de fundal CSS - Generați-vă propriul model de fundal fără sudură. 
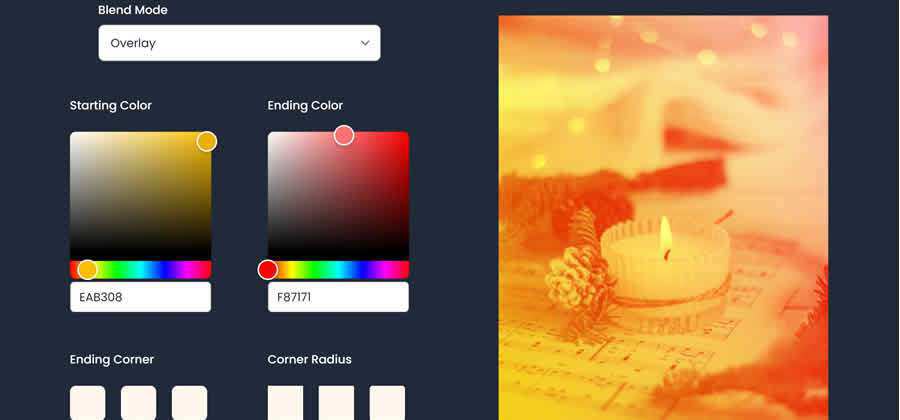
Generatoare și instrumente de culori și degrade bazate pe web
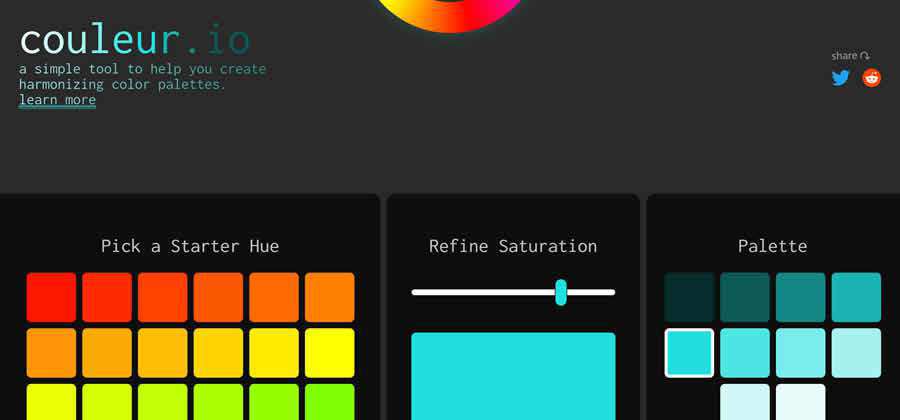
couleur.io – Un generator online pentru a vă ajuta să creați palete de culori „armonizante”. 
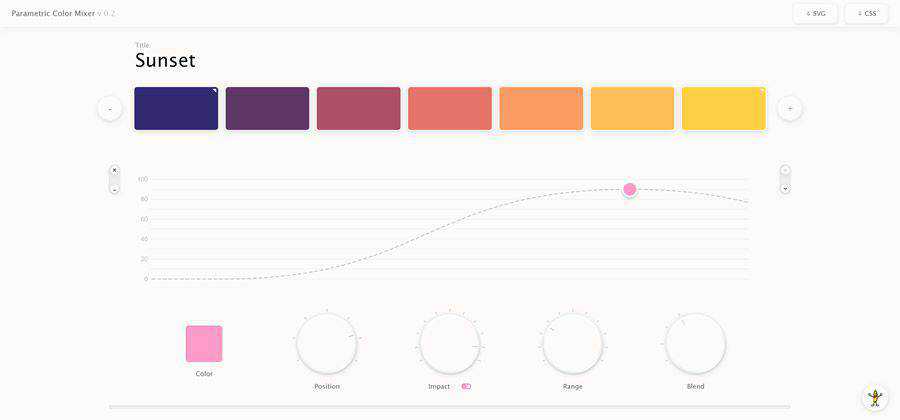
Mixer parametric de culori – Creați-vă propria paletă de culori personalizată și exportați-le în CSS sau SVG. 
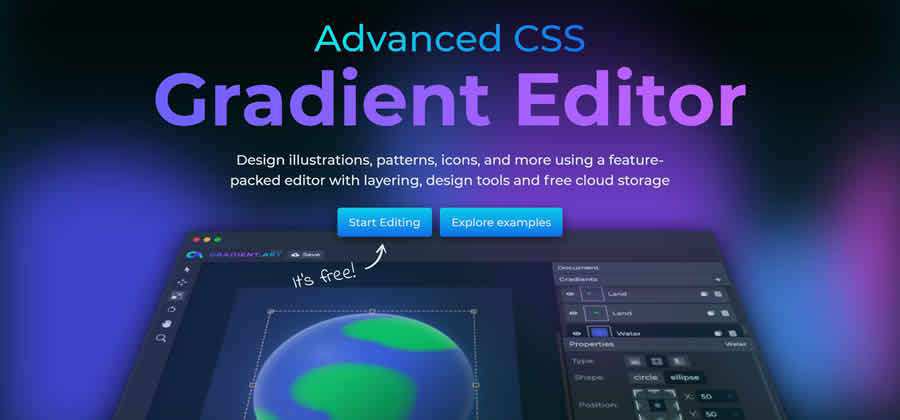
Editor avansat de gradient CSS - Această aplicație gratuită de design cu gradient CSS este plină de funcții utile. 
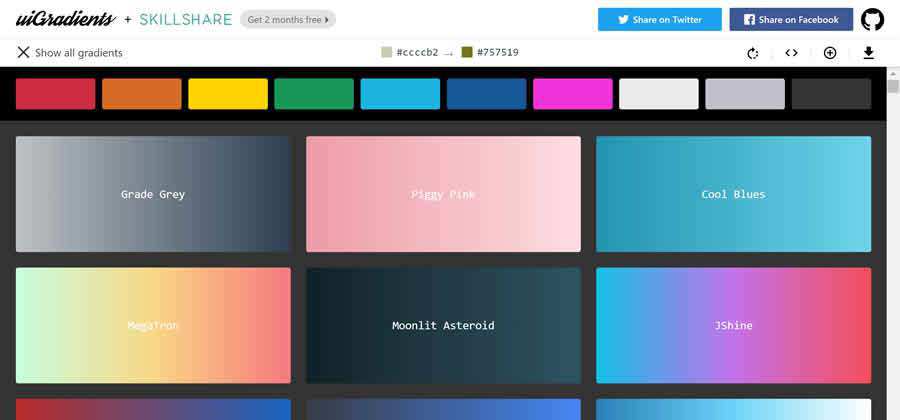
uiGradiente – Găsiți degradeurile preferate cu această colecție de stiluri de copiere și inserare. 
conic.css – O colecție de gradienți conici de tip copy-and-paste pentru a vă îmbunătăți proiectele. 
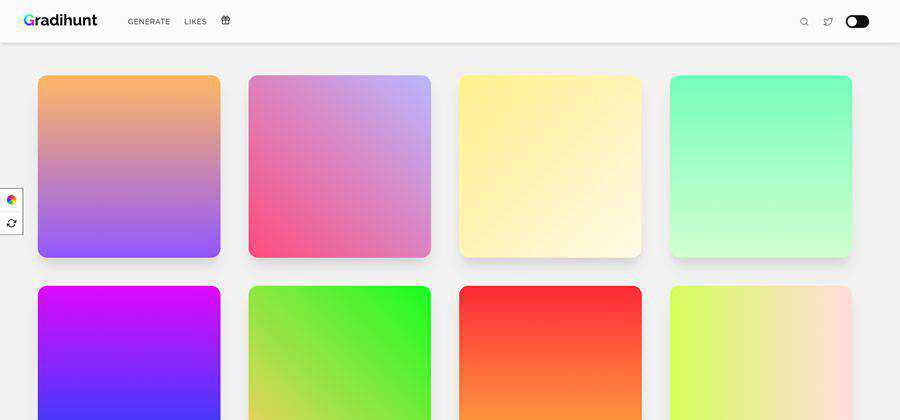
Gradihunt – Găsiți sau generați gradientul CSS perfect pentru proiectele dvs. 
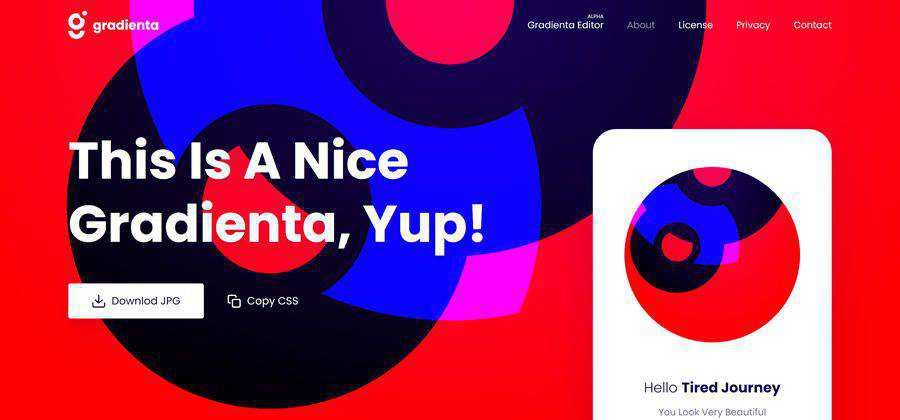
Gradiente CSS multicolore – Fundaluri gratuite, ușoare, colorate și receptive pentru a fi utilizate în proiectele dvs. 
grxdienți – O bibliotecă CSS care face incredibil de simplă adăugarea de gradienți la proiectele tale. 
Instrumente SVG bazate pe web
Generator de coduri false – Un instrument pentru transformarea codului real (GitHub Gists) într-un cod fals SVG. 
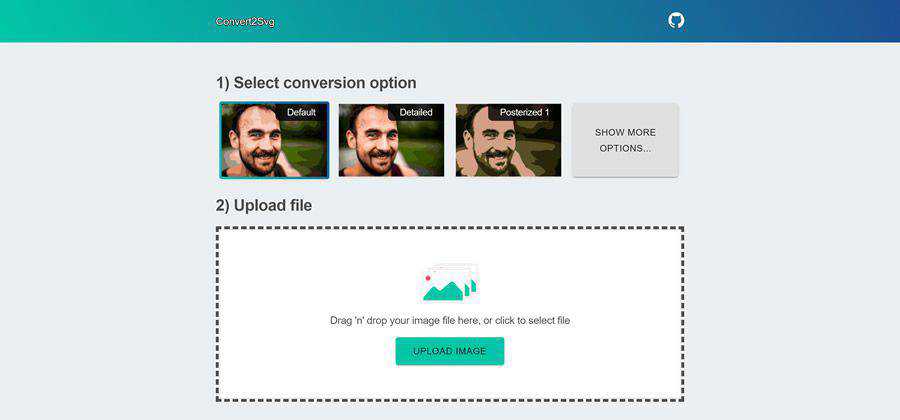
Convert2Svg – Un instrument simplu bazat pe web pentru conversia imaginilor multicolore în fișiere SVG. 
Warp SVG Online – Încărcați fișierul SVG și utilizați acest instrument online pentru a-l deforma. 
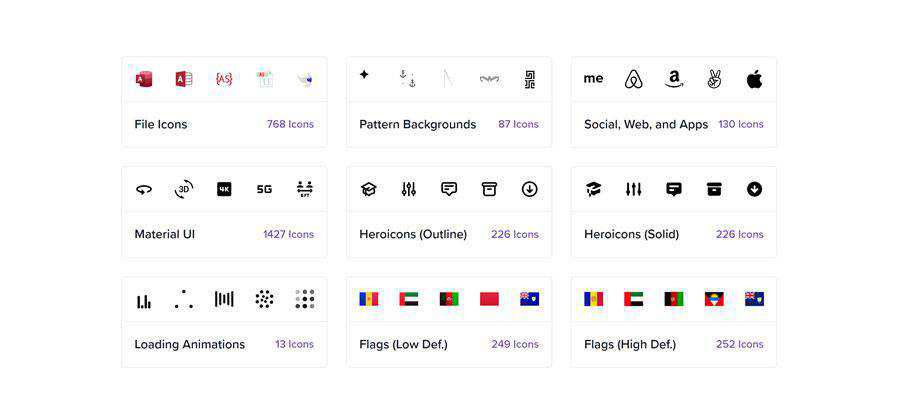
SVGBox – Acest API face extrem de simplă includerea pictogramelor SVG în proiectele dvs. 
Instrumente pentru încărcător și filare
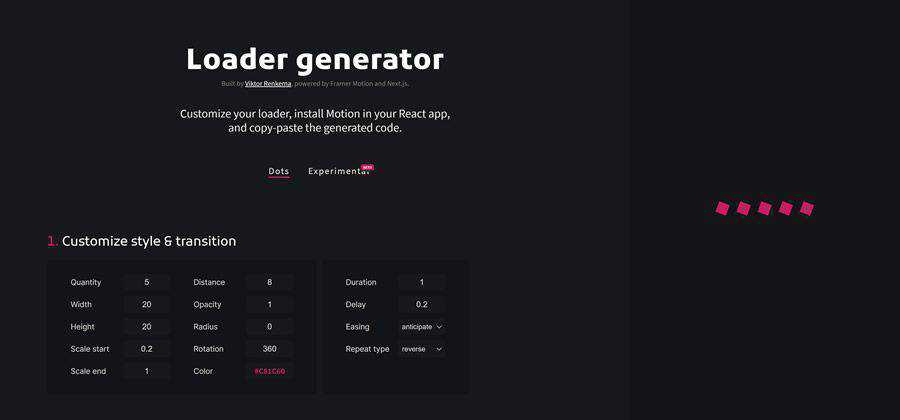
Generator de încărcare – Creați un încărcător personalizat pentru aplicația dvs. React cu acest instrument. 
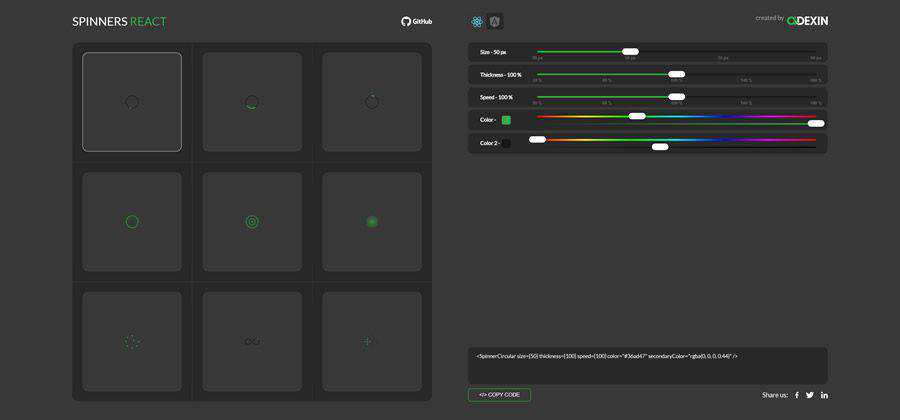
Spinners Reacționează – Un instrument pentru (ai ghicit) generarea de spinneri animați în React. 

Generatoare de capturi de ecran
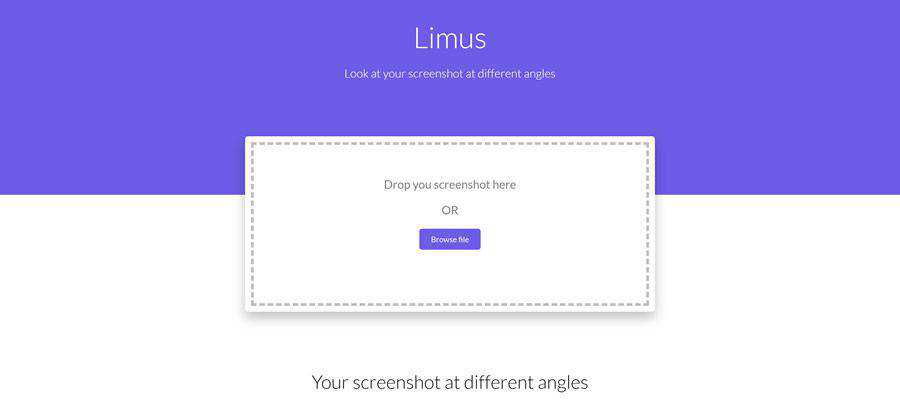
Limus - Încărcați capturile de ecran și acest instrument vă va permite să le vizualizați și să le salvați în unghiuri diferite. 
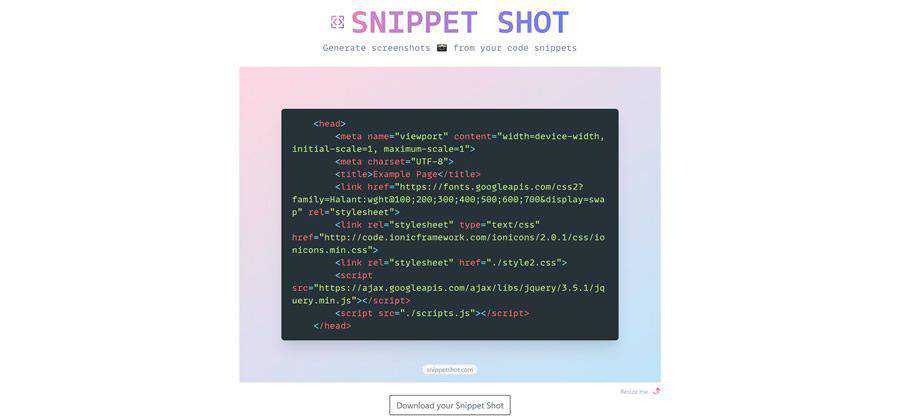
Snippet Shot – Un instrument bazat pe web care generează capturi de ecran din fragmentele dvs. de cod. 
Generatoare de pictograme și instrumente
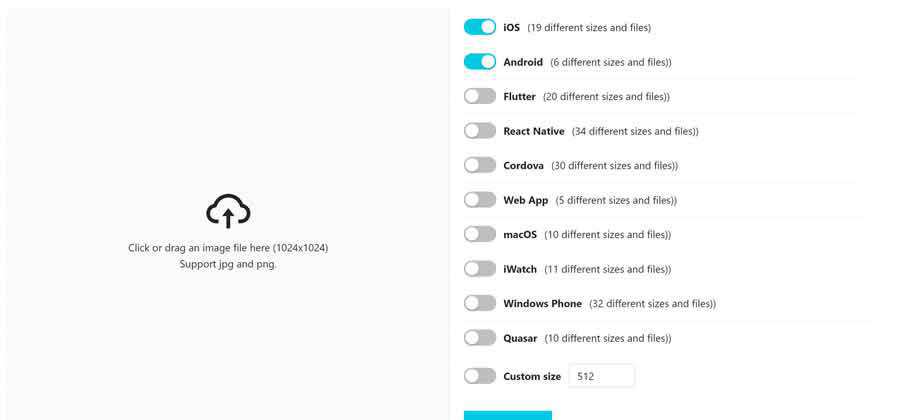
Iconify – Încărcați-vă imaginea și lăsați acest instrument să genereze un set personalizat de pictograme pentru aplicații. 
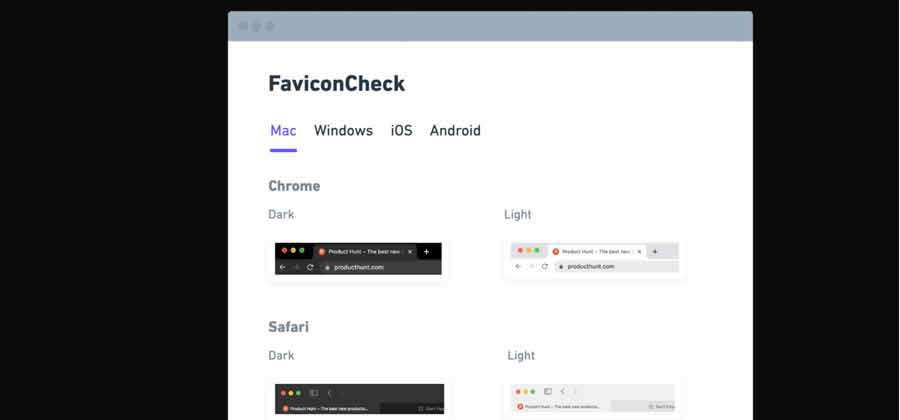
FaviconCheck – Acest instrument vă va arăta cum arată favicon-ul site-ului dvs. pe diferite dispozitive. 
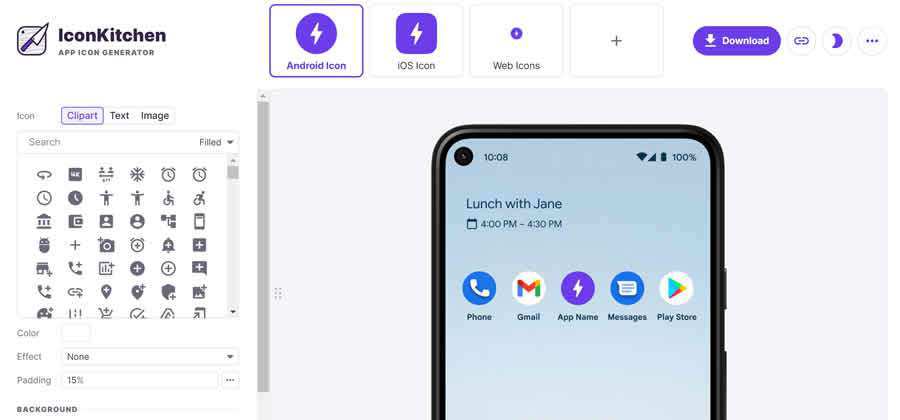
IconKitchen – Creați-vă propriile pictograme personalizate pentru aplicații cu acest generator online. 
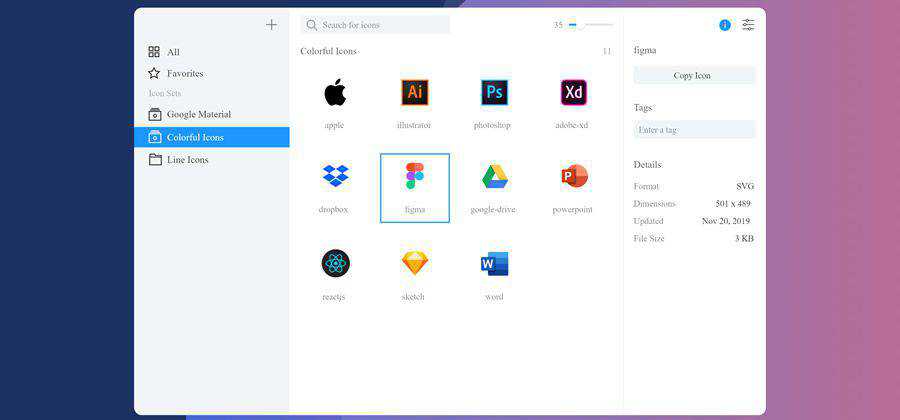
Set de pictograme – O aplicație pentru a vă organiza mai bine pictogramele SVG. 
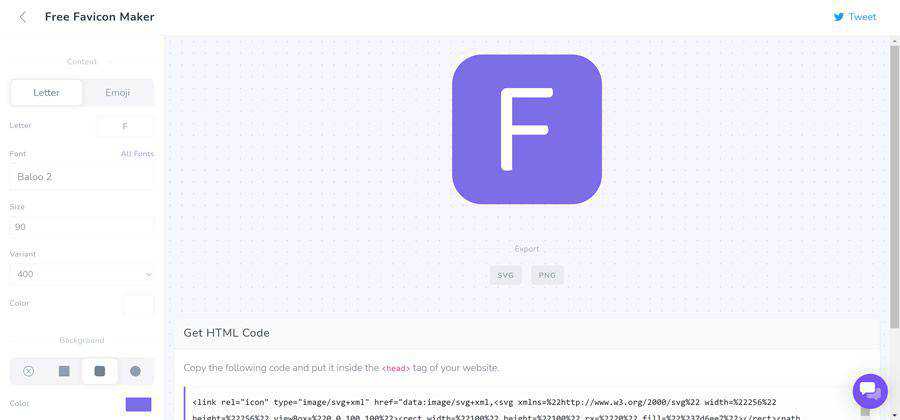
SVG Favicon Maker – Creați-vă propria favicon SVG scalabilă cu acest instrument online. 
Mişcare – Creați pictograme animate cu această aplicație, disponibilă pentru Mac OS și Windows. 
Iconsizer – Generați rezoluțiile corecte pentru pictograme pentru toate dispozitivele. 
Instrumente de tipografie și fonturi bazate pe web
Tipografie fluidă – Creați text care se adaptează la dimensiunea ferestrei, astfel încât titlurile dvs. să arate grozav pe orice ecran. 
3DPop – Acest instrument online vă va ajuta să generați efecte de text 3D minunate folosind CSS. 
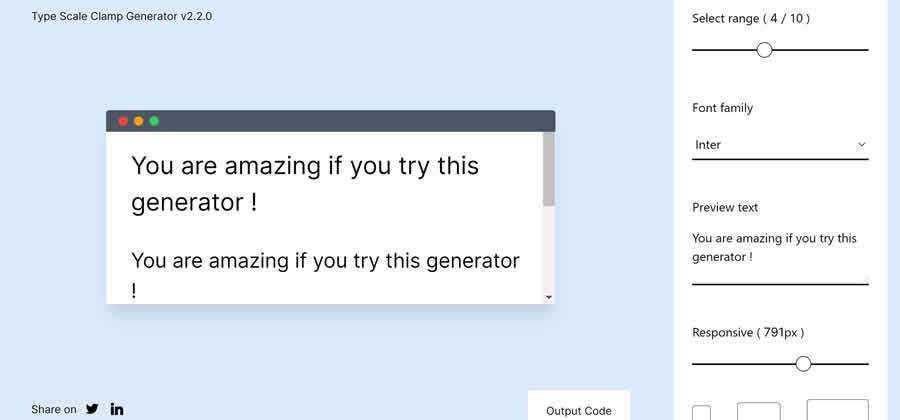
Tipul Scale Clamp Generator – Utilizați acest instrument pentru a crea scala tipografică receptivă perfectă cu CSS. 
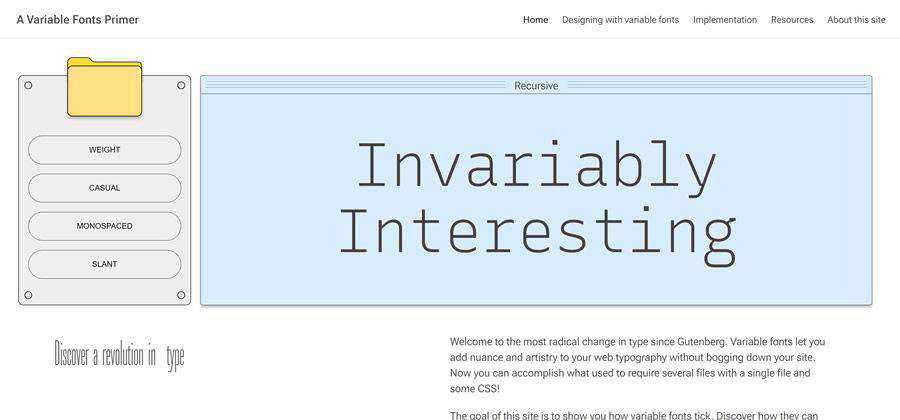
Un element de bază pentru fonturi variabile – Aflați tot ce aveți nevoie pentru a profita de acest fenomen tipografic. 
Răsturna – Un instrument online pentru definirea tipografiei în CSS. 
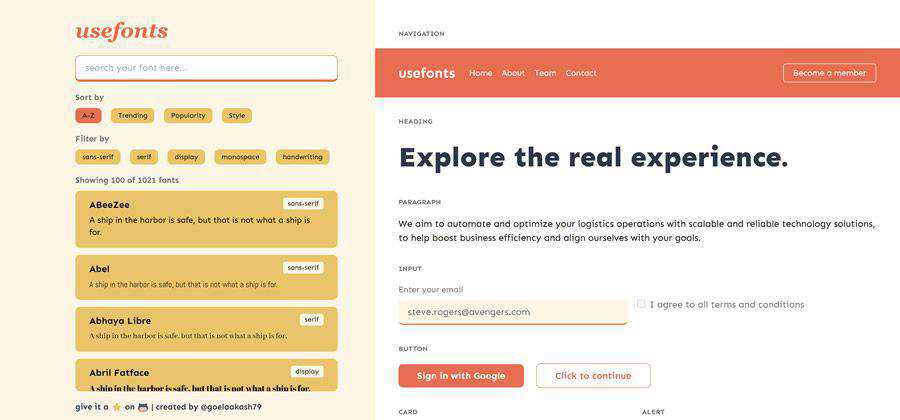
folosește fonturi – Încercați acest instrument de design pentru a ajuta designerii și dezvoltatorii să își selecteze fonturile perfecte. 
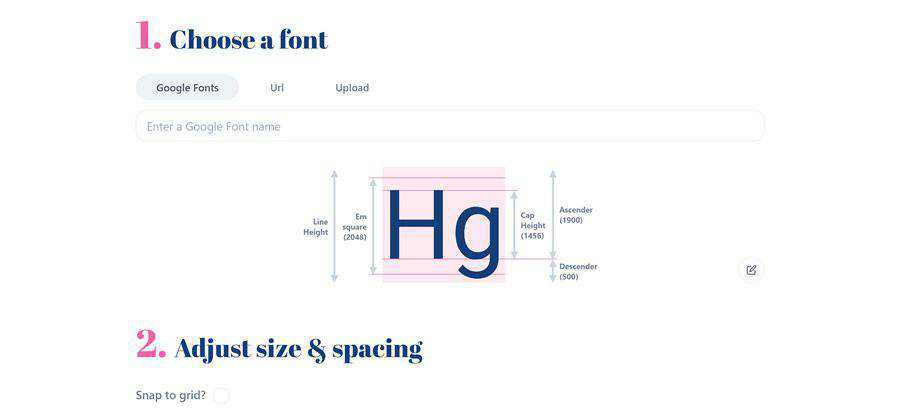
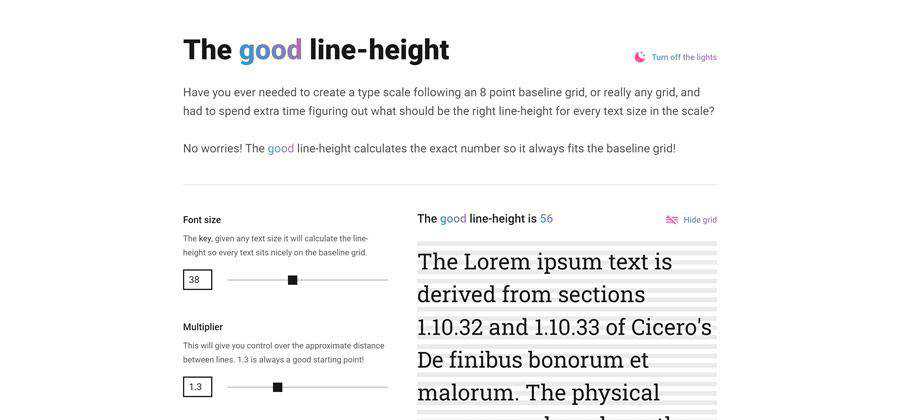
line-height – Utilizați acest instrument pentru a calcula cu ușurință înălțimea perfectă a liniei CSS pentru fiecare dimensiune de text din scara dvs. 
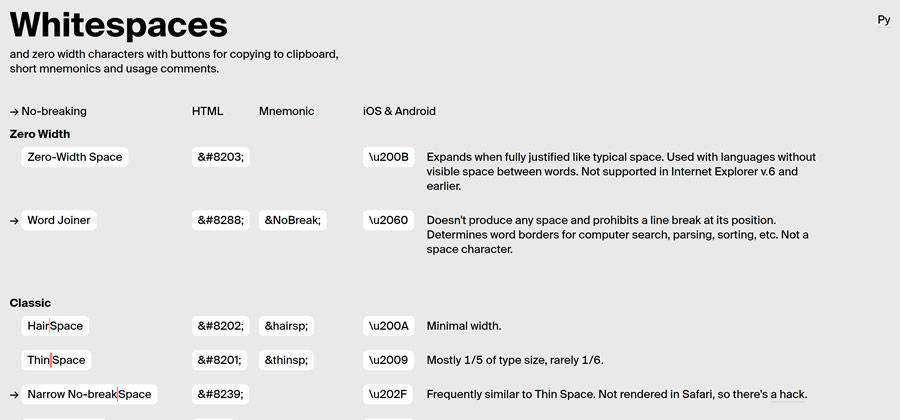
Spații albe – O resursă utilă de copiere și inserare pentru diferite tipuri de spațiu. 
Aplicații și instrumente pentru filtrarea imaginilor
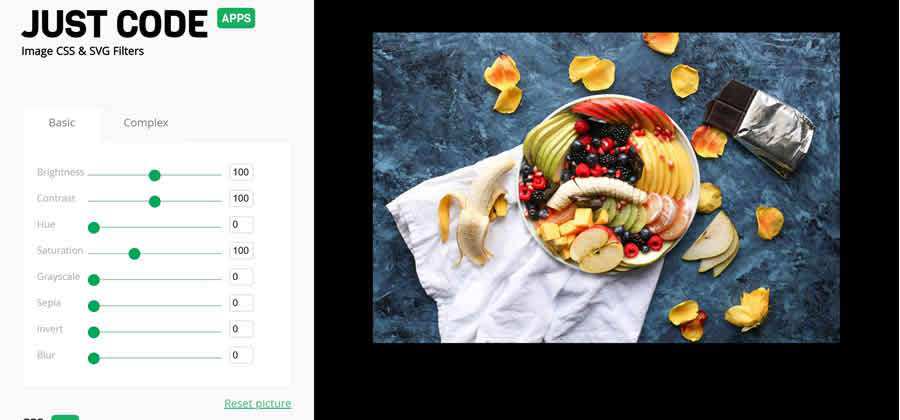
Generator de filtre CSS - Adăugați efecte de filtru convingătoare imaginilor dvs. cu acest instrument online. 
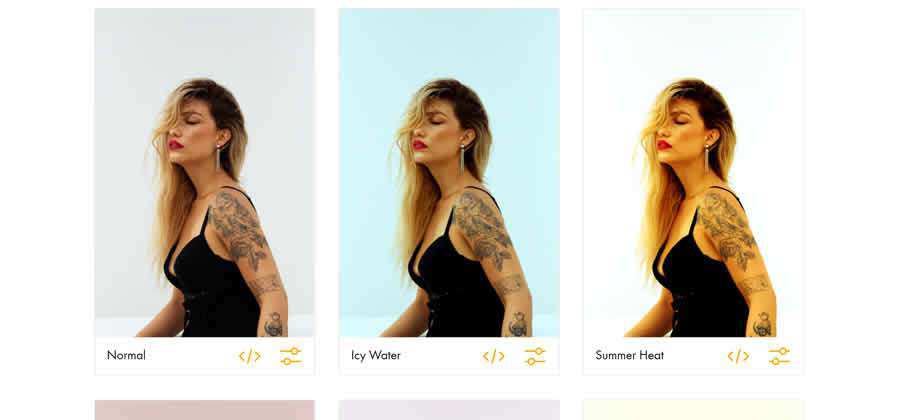
Filtre foto CSS – Încărcați-vă imaginea și acest instrument vă oferă 36 de filtre CSS pe care le puteți utiliza. 
Amestecul de coadă – Utilizați acest instrument online pentru a crea moduri frumoase de amestecare a fotografiilor pentru Tailwind CSS. 
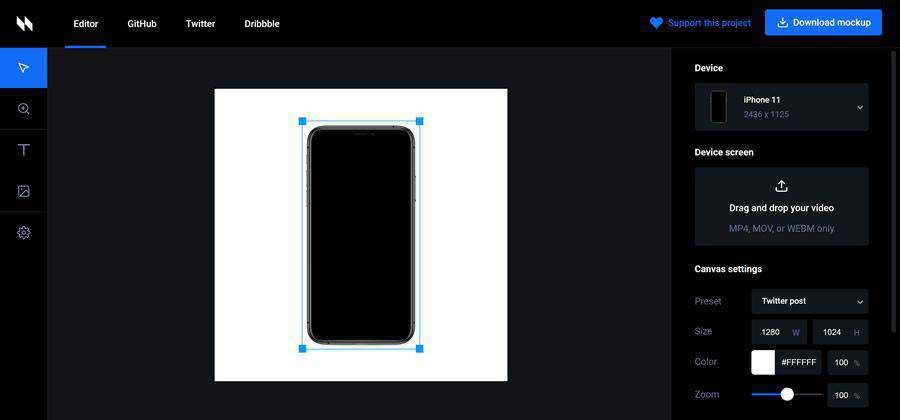
Instrumente de animație bazate pe web
Animockup – Utilizați acest instrument pentru a crea machete animate gratuite ale dispozitivelor populare. 
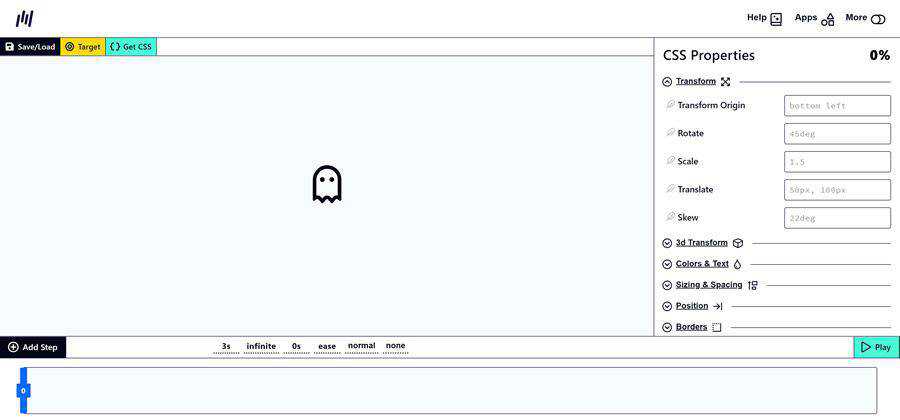
Keyframes.app – Generați animații CSS minunate cu acest instrument bazat pe web. 
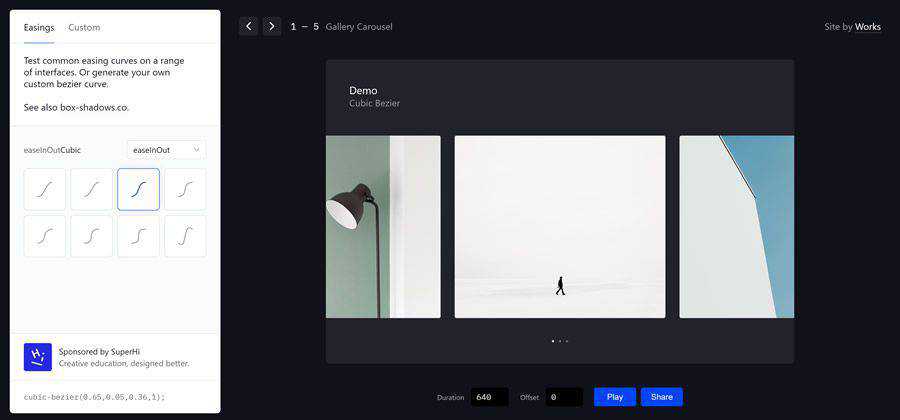
Easinguri – Testați și creați curbe de relaxare Cubic Bezier cu acest generator. 
Generatoare de imagini de profil și avatar
Capete mari – O bibliotecă care generează aleatoriu caractere pentru aplicațiile și jocurile tale. 
Multiavatar - Generați-vă propriul avatar personalizat cu acest instrument. 
Instrumente de învățare bazate pe web
Aflați poziționarea CSS – Un articol interactiv pentru a vă ajuta să învățați cum să poziționați elementele. 
iHateRegex – O foaie de trucuri cu expresii regulate pentru cei care urăsc. 
Aflați alinierea casetei – Obțineți informații despre cum funcționează alinierea atât pentru CSS Grid, cât și pentru Flexbox. 
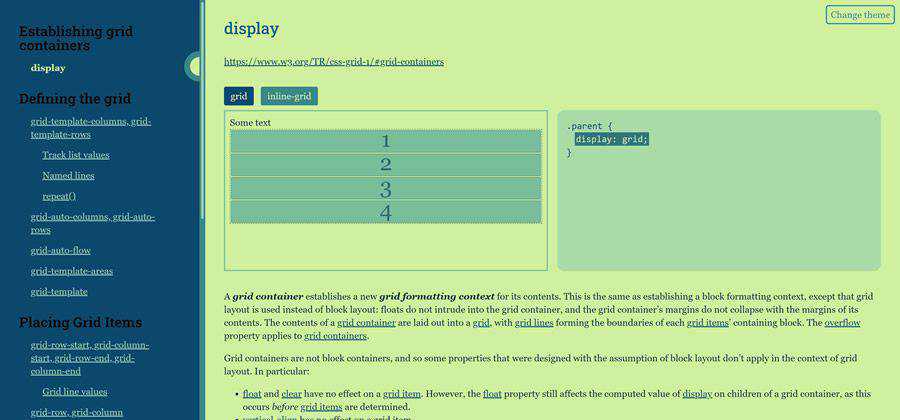
Cheatsheet Grid – O referință la îndemână pentru a învăța complexitățile Grid CSS. 
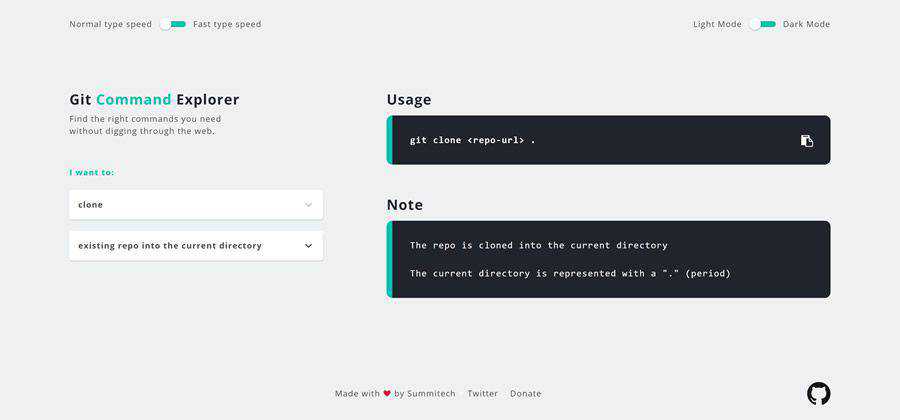
Git Command Explorer – O resursă la îndemână pentru a vă ajuta să găsiți comanda Git potrivită. 
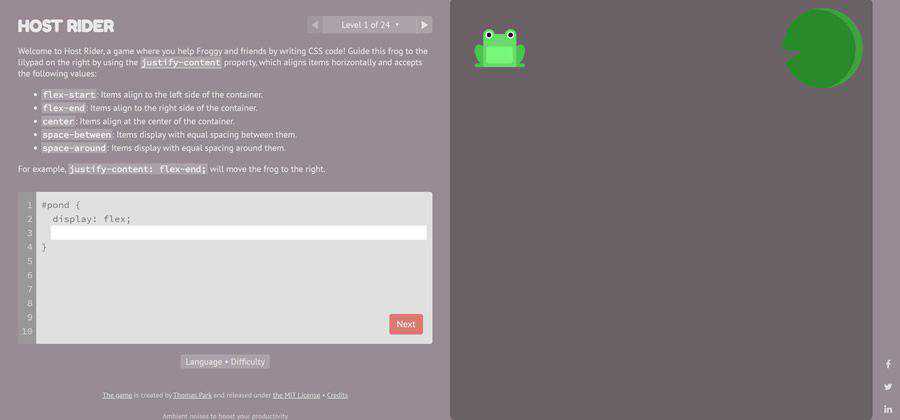
Călăreț gazdă – Folosiți acest joc CSS distractiv pentru a afla mai multe despre proprietatea justify-content . 
Instrumente de luare de note și editor de text
Scrisă – Un editor de text gratuit, open-source, cu mai multe stiluri și opțiuni de export. 
În mod remarcabil - Încercați acest editor de text îmbogățit elegant, cu suport complet pentru reduceri. Disponibil atât ca aplicații bazate pe browser, cât și ca aplicații native. 
Mâzgălire – Un instrument de scriere care se concentrează pe simplitate, astfel încât să te poți concentra pe munca ta. 
Instrumente utile bazate pe web
Substituent de imagine rapid și simplu – Utilizați acest instrument pentru a genera substituenți de imagini colorate. 
Test de viteză a imaginii – Un instrument care analizează imaginile site-ului dvs. și oferă sugestii pentru îmbunătățirea performanței. 
SocialSizes.io – O resursă pentru dimensiunile imaginilor și videoclipurilor din rețelele sociale – completă cu șabloane descărcabile. 
Distribuiți și afișați fragmente de cod
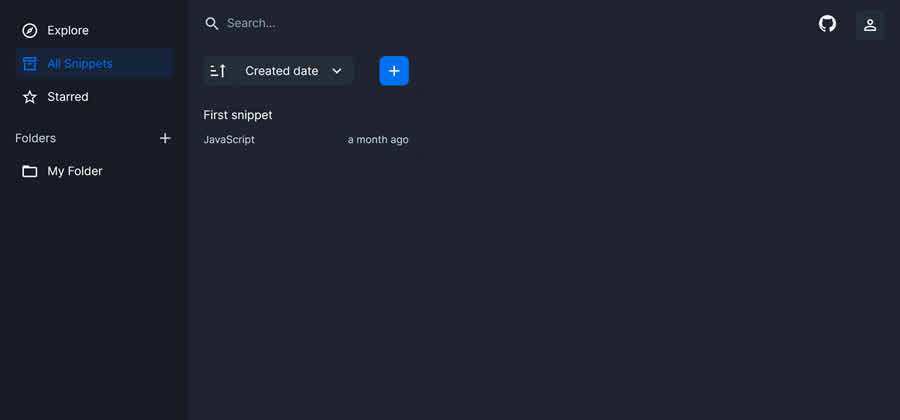
Snapcode – Un instrument online pentru stocarea și organizarea fragmentelor de cod. 
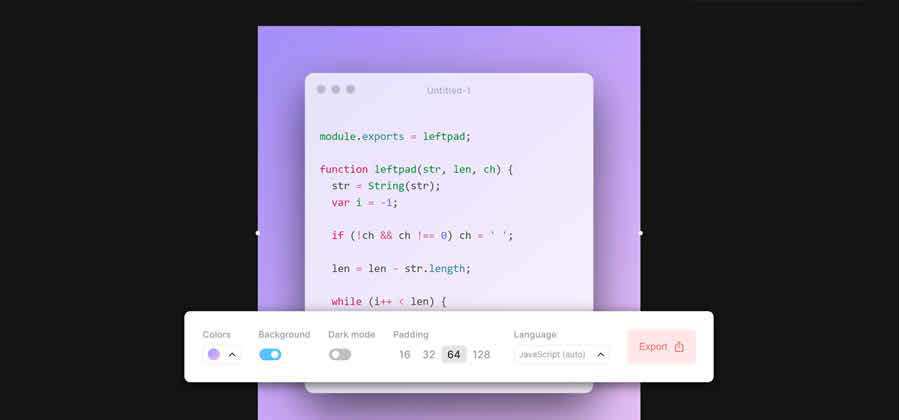
Ray.deci – Utilizați acest instrument pentru a crea imagini frumoase ale fragmentelor de cod. 
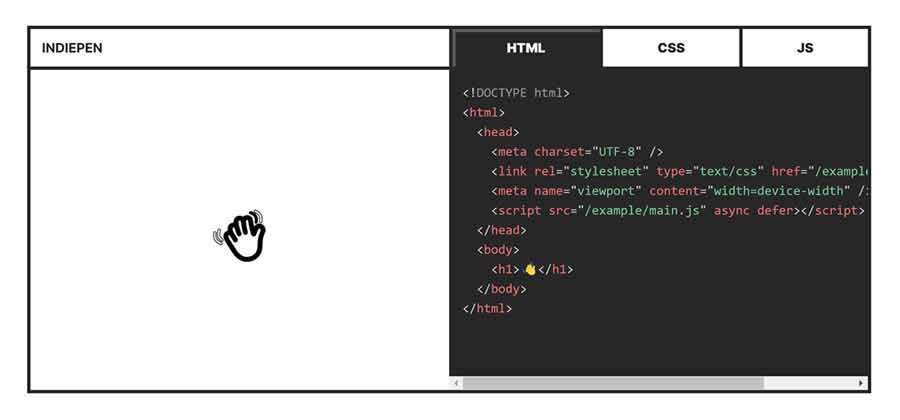
Indiepen – Partajați fragmente de cod încorporate cu această soluție de exemplu de cod prietenoasă cu confidențialitatea. 
Instrumente și aplicații GitHub
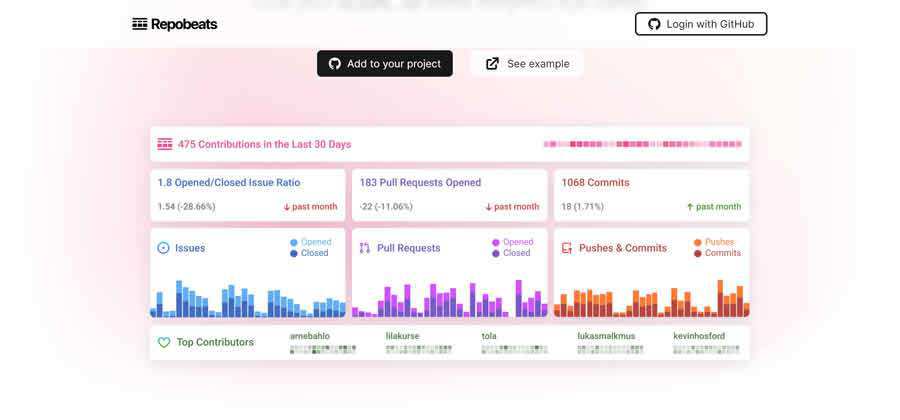
Repobeats – Adăugați informații foarte vizuale în depozitele dvs. GitHub cu acest instrument. 
CITEȘTE-MĂ Gen – Utilizați acest instrument pentru a genera un fișier profesional README pentru proiectele dvs. GitHub. 
Generator de profil GitHub README – Utilizați acest instrument pentru a vă crea profilul GitHub personal. 
Socializare GitHub – Prezentați-vă proiectul lumii, generând o imagine frumoasă a proiectului cu acest instrument. 
Aplicația Memo – Scrieți note într-un Gist GitHub. 
…și, în sfârșit…
Dev Tad Glume – O mică aplicație prostească care adaugă puțin umor în lumea dezvoltatorilor. 
Web-ul Inutil — Ai ceva timp liber? De ce să nu folosiți această resursă pentru a găsi câteva site-uri web inutile de vizitat?