13 lucruri pe care probabil uitați să le proiectați pentru aproape fiecare proiect
Publicat: 2019-03-20Oh, toți am fost acolo. Uitând unele modele pentru că eram ocupați să perfecționăm alte modele. Da, chiar și designerii profesioniști omit câteva detalii. Cu toții suntem oameni, până la urmă.
Fiecare proiect are tone de ecrane și caracteristici, ceea ce înseamnă că avem multe pe umerii noștri. Designerii încep cu cele mai importante ecrane, cum ar fi pagina de pornire, pagina de contact și așa mai departe. Având în vedere că sunt necesare cantități uriașe de proiectare, trebuie să stabilim priorități. Atunci lăsăm ceva de lucru pentru mai târziu. Asta mai târziu, uneori, nu vine niciodată. *Râs malefic*
Termenele limită ale proiectelor pot fi copleșitoare, iar presiunea îi poate face pe oameni să uite lucrurile pe care le-au lăsat pentru mai târziu.
Dar este în regulă. Vă oferim spatele. Am selectat câteva ecrane pe care adesea uit să le proiectez. Să vedem câte ai uitat și tu.
Utilizați acest articol ca listă de verificare înainte de a trimite acea versiune finală clientului!
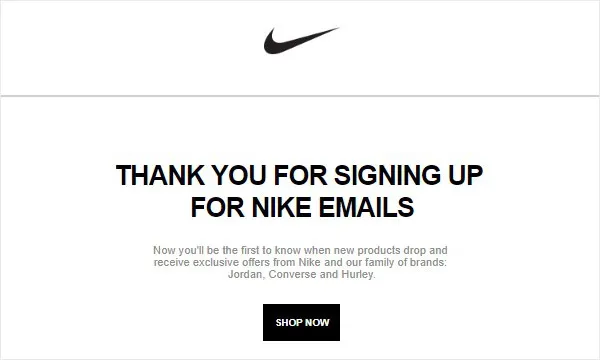
1. Ați uitat să spuneți „Mulțumesc pentru înscriere”
Este important să anunțați oamenii că s-au înscris cu succes. Nu numai că confirmă faptul că adresa lor de e-mail și alte detalii au fost adăugate cu succes, dar transmite și un mesaj pozitiv, reflectând abordarea profesională a companiei.
Este o problemă pentru mine când am introdus adresa mea de e-mail și nu sunt sigur dacă m-am înscris sau dacă am introdus o adresă de e-mail inexactă.

Închiderea este importantă, știi! Dar uit să proiectez pagina de fiecare dată, poate pentru că accentul se pune pe funcționalitatea înregistrării.
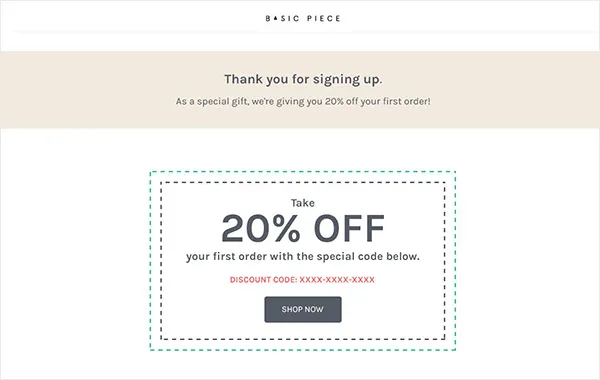
2. Ai trimis un e-mail de bun venit?
Odată ce cineva s-a înscris cu succes la site-ul dvs., trimiteți-i un e-mail de bun venit și deveniți personal. Prezentați-vă compania într-un mod creativ și pozitiv și comunicați beneficiile înscrierii, cum ar fi reduceri, oferte speciale, actualizări și multe altele.
Poate doriți să oferiți un cupon sau o reducere ca semn de recunoștință pentru utilizator. Ideea este să mergeți dincolo de un simplu „Mulțumesc” și să vă conectați cu utilizatorul.
Din păcate, o las mai târziu și atunci bucuria de a finaliza proiectul preia.

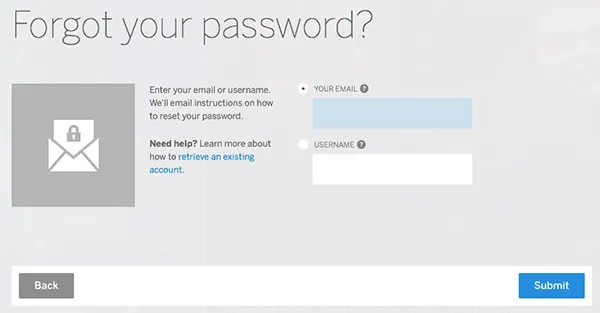
3. Nu le-ați permis să-și reseteze parolele
Când se înregistrează, oamenii introduc parole în grabă, dar ulterior uită. Majoritatea oamenilor folosesc o singură parolă peste tot, dar unii folosesc parole diferite, astfel uită.
Nu doriți ca ei să se înscrie din nou de la o altă adresă de e-mail sau să-și abandoneze complet contul. Aglomerează în mod inutil sistemul și are șanse mari de a pierde utilizatorii înregistrați. Prin urmare, este important să le lăsați să își recupereze contul prin e-mail cu o nouă parolă.
Nu numai că vă evidențiază sistemul backend high-end, dar vă ajută pe ambele; tu și utilizatorul tău.
Încă un ecran pe care uit adesea să-l proiectez. Tu?

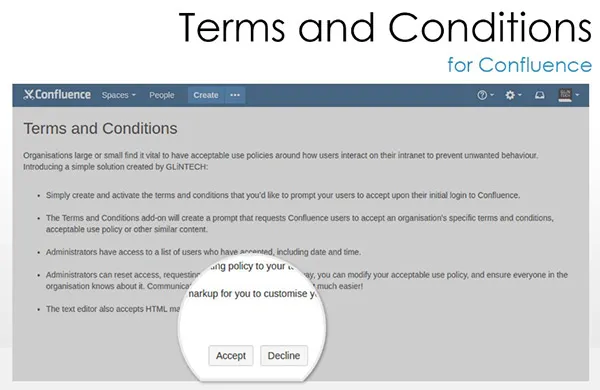
4. Pagina de Termeni și Condiții
Cu toții suntem vinovați că am bifat caseta fără să o citim, nu-i așa? Cu toate acestea, este foarte important să proiectați unul și să îl plasați acolo unde este ușor vizibil. Este un set de reguli și reglementări pe care utilizatorii trebuie să le respecte pentru a utiliza un serviciu.
Dar de ce ai nevoie de ea dacă jumătate din oameni oricum nu o citesc? Este un contract obligatoriu din punct de vedere juridic între utilizatori și furnizorul de servicii. Acesta informează oamenii despre ce date colectează furnizorul de servicii și unde sunt utilizate datele.
Această pagină vă permite să revendicați conținutul de pe site-ul dvs. și să determinați cum utilizatorii îl pot folosi sau partaja, numit și Clauza de proprietate intelectuală.

Pagina este importantă pentru a vă clarifica politicile, cum ar fi blocarea conturilor abuzive. De asemenea, vă limitează răspunderea în cazul oricăror erori.
5. Ai făcut un Avatar creativ?
Unii oameni nu le place să-și încarce poza pe profilurile lor. Unii dintre ei nu își doresc fețele acolo, iar alții sunt prea leneși să încarce unul.
Sistemul le pune automat un avatar gri, dar este distractiv să ai un avatar creativ. Dețineți profilurile site-ului dvs. și adăugați o notă personalizată profilurilor.
Puteți crea câteva avatare pentru profiluri masculine și feminine și puteți permite utilizatorilor să-și aleagă pe cele preferate din listă.

Omit deseori modelele pentru că există și alte modele semnificative pe farfurie. Dar m-am hotărât să-i iau timp pentru că într-adevăr adaugă o senzație cool profilului.
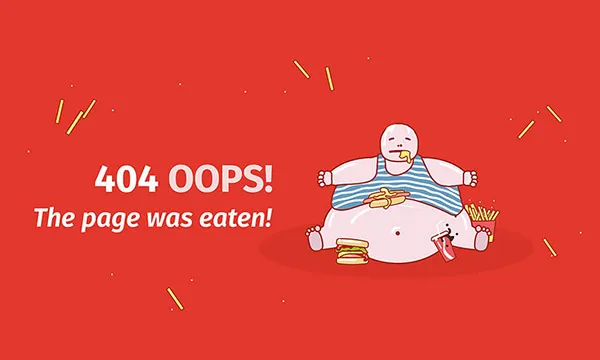
6. Aveți o pagină interactiveerror404?
Dacă un utilizator face clic pe un link întrerupt, HTTP va afișa automat o eroare printr-o pagină 404. Nu numai că eroarea este frustrantă, dar chiar dezamăgește utilizatorul.
De ce să-ți asume riscul? În schimb, proiectați o pagină de eroare creativă și interactivă. Încercați să adăugați ceva amuzant, cum ar fi un meme. Majoritatea vizitatorilor nu știu ce înseamnă „eroare 404”. Tot ce știu ei este că ceva a mers prost. Prin urmare, dați-le veștile în mod creativ.

Înlocuiți terminologiile tehnologice, cum ar fi „eroare 404”, în limbi normale, cum ar fi „pagina nu a fost găsită”. Ia vina pe tine și evită cuvintele care arată posibilitatea greșelii utilizatorilor. De exemplu, în loc să spui „ești pe pagina greșită”, încearcă să pui o față umană și să spui „se pare că Paul nu a făcut treaba bine”.
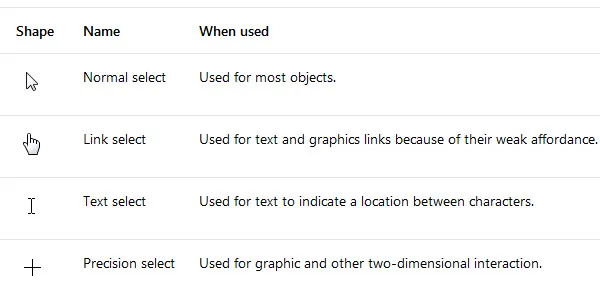
7. Diferite butoane, diferite cursore, vă rog?
Asigurați-vă că ați personalizat cursoarele în funcție de conținut. Un cursor de mână nu indică un buton pe care se poate face clic, așa cum se crede popular. Butoanele ar trebui să aibă indicatori, textele ar trebui să aibă cursore de text, în timp ce spațiile pe care nu se poate face clic ar trebui să aibă cursorul implicit.
Cursorul manual este folosit pentru linkuri, iar linkurile nu sunt butoane. Cursorul manual arată că linkurile provin de pe web și nu sunt butoane obișnuite.

Iată un ghid simplu pentru a vă ajuta cu cursoarele.

8. Nu-mi spune că nu ai un semn creativ de „încărcare”?
Uf. Urăsc acel semn rotund de încărcare care apare când se încarcă o pagină. Cred că cineva își pierde interesul de îndată ce apare, deoarece nu arată câte secunde sau minute mai mult până când pagina se va încărca în sfârșit.
Dar ai putea păstra utilizatorii personalizându-l. Nu doriți ca utilizatorii să plece în timp ce vă pregătiți să le arătați ceva interesant.
Adăugați un pic de condiment prin modele interactive care transmit mesajul, ținând în același timp distracția utilizatorilor. Semnul tradițional de încărcare este frustrant, deoarece este plictisitor. Nu oferă niciun motiv pentru ca oamenii să rămână pe ecran. Utilizatorii ajung să încerce un alt link sau să se ocupe de notificările lor de pe Facebook.

Aruncă o privire și știi ce diferență poate face.
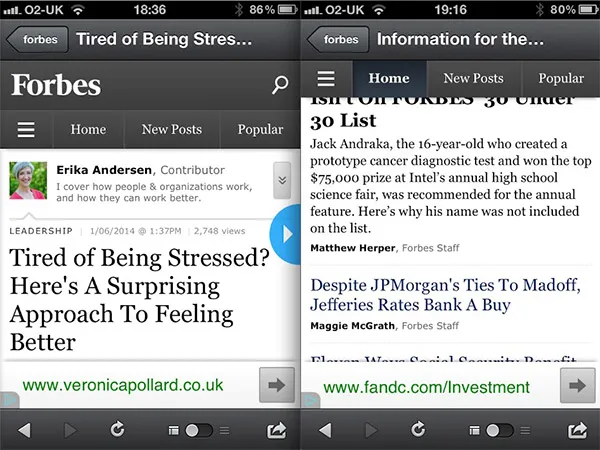
9. Identificați cum se comportă ecranul
De obicei uit să identific comportamentul ecranului și este o greșeală pe care chiar nu vrei să o faci. Nu uitați să identificați comportamentul de defilare, deoarece joacă un rol cheie în stimularea experienței utilizatorului.
De exemplu, unii clienți preferă anteturi fixe, în timp ce alții doresc să le minimizeze la unele butoane cheie. Alții nu-l doresc deloc, deoarece utilizatorii derulează în jos pe ecran. În mod similar, unii clienți doresc să păstreze câteva opțiuni fixate în subsol, în timp ce alții doresc ca subsolul să apară atunci când utilizatorii au ajuns în fundul ecranului.
Nu lăsați opțiunile implicite să definească experiența utilizatorilor dvs. Discutați-l cu clientul dvs. și personalizați-l după gustul acestuia.
Ecranele mobile au spațiu limitat, așa că asigurați-vă că antetul nu ocupă cea mai mare parte a ecranului, astfel:

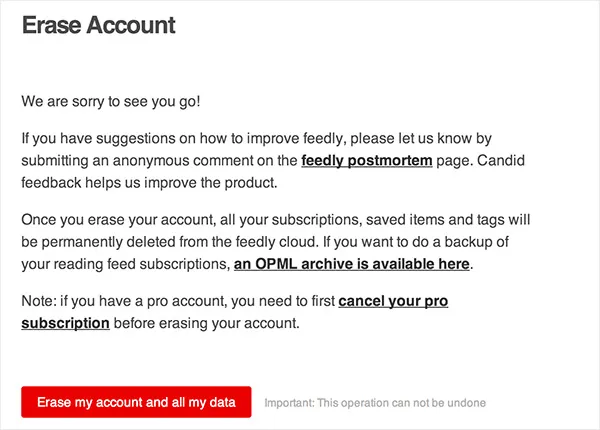
10. Le-ați permis utilizatorilor să-și ștergă conturile?
Știu că nu doriți ca utilizatorii să-și ștergă conturile, dar uneori este necesar pentru ei. Poate că vor să se înscrie cu adresa lor oficială de e-mail sau au nevoie de un nou început.
Și de aceea îl iubesc atât de mult pe Tinder. Vă permite să vă ștergeți contul cu ușurință, adăugând un sentiment de securitate și comoditate.
Utilizatorilor nu le place să fie prinși în capcană. Oferirea opțiunii de ștergere a conturilor oferă siguranță și comoditate și stimulează utilizatorii să se înscrie în primul rând. Nu le va deranja să se înscrie pentru că îl voi șterge mai târziu dacă va fi nevoie!
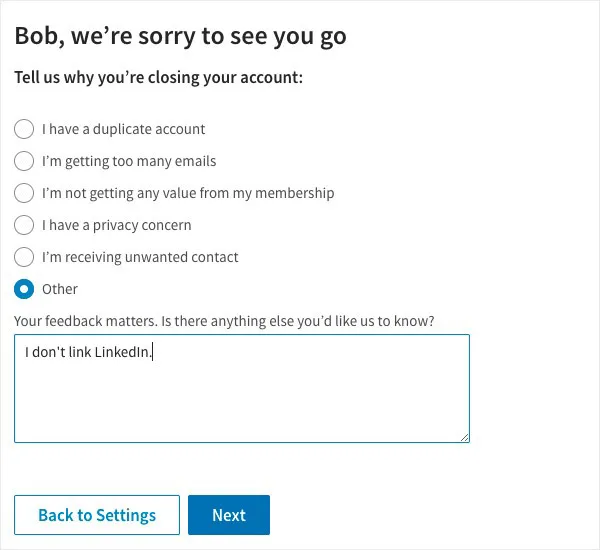
Haide, lărgiți-vă inima și lăsați oamenii să aleagă dacă vor să plece sau să rămână. Și nu uitați să întrebați motivul concediului.

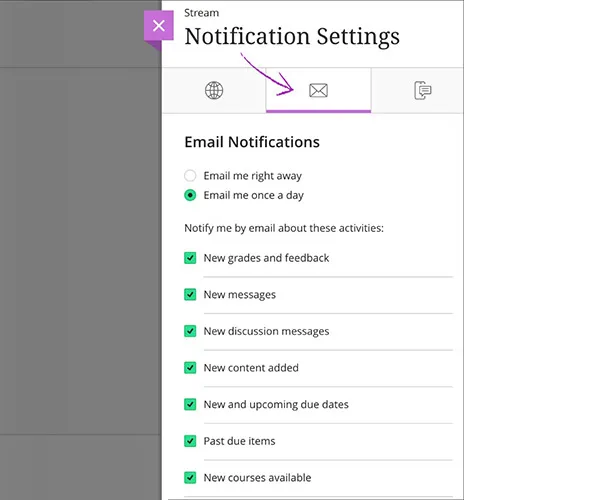
11. Lăsați utilizatorul să prioritizeze notificările
Utilizatorilor nu le deranjează să primească notificări de la aplicația nou descărcată sau de la canalul de știri nou abonat, dar crede-mă, devine super enervant într-o zi.
Nu doriți ca utilizatorii să se dezaboneze sau să șteargă aplicația din cauza notificărilor frecvente și irelevante. Astfel, lăsați-i să aleagă notificările pe care doresc să le vadă. De exemplu, unii utilizatori ar putea dori să afle despre noi bloguri de UI/UX, dar nu vor să audă de AI și Blockchain.

De asemenea, permiteți utilizatorilor să aleagă când doresc să primească notificări. Urăsc când sunt la serviciu și telefonul meu nu se oprește să sune, pentru că oh, există o actualizare a aplicației. Totuși, nu mă deranjează să prind lucrurile seara.
12. Aveți imagini pentru magazinele de aplicații?
Nu vă veți crede, dar descărcam o aplicație din App Store zilele trecute și avea capturi de ecran Android! Doamne, asta e o greșeală pe care cu siguranță, repet, cu siguranță nu trebuie să o faci. Da, nu am descărcat aplicația până la urmă!

Faceți-i pe utilizatori să simtă că ați investit timp și eforturi adecvate în produs. Seriozitatea dumneavoastră în afaceri convinge oamenii de eficiența și fiabilitatea dumneavoastră.
Sunt vinovat că sunt leneș și că depind doar de capturi de ecran. Dar nu uitați să proiectați imagini pentru aplicație. Informațiile joacă un rol cheie în deciziile utilizatorilor de a descărca sau nu aplicația.

13. Nu-i lăsa pe utilizatori să se întrebe
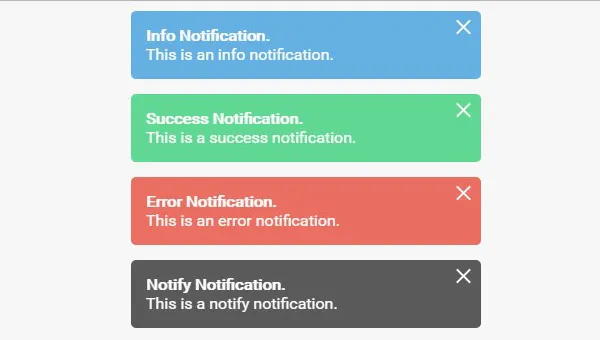
Multe pot merge prost, mai ales atunci când utilizatorii introduc date, cum ar fi adrese de e-mail sau parole. Lăsați ferestrele pop-up creative să spună utilizatorilor ce se întâmplă.
Spuneți-le dacă au introdus o parolă incorectă sau dacă adresa de e-mail este deja înregistrată cu alt cont. Spune-le că comanda a fost plasată cu succes sau că reprezentantul tău pentru clienți îi va reveni în 24 de ore. Este important să interacționați cu ei în fiecare secundă pentru a le păstra interesul intact.

Sunt vinovat că le-am uitat aproape de fiecare dată. Dar acum că am scris acest articol, o să revin în continuare la listă, doar ca să fiu sigur că le pierd din nou!
Aceste modele vor spori eficiența proiectului dvs. și vor asigura că utilizatorii dvs. au o experiență plăcută pe aplicație sau pe site, oferind o experiență de la capăt la capăt.
Câte dintre acestea ți-au ratat pentru proiectele tale? Am ratat câteva modele comune pe care noi designerii le uităm în bătăi de cap? Anunță-mă în secțiunea de comentarii și voi actualiza lista!
Și nu uitați să marcați articolul pentru următorul dvs. proiect
