5 lucruri pe care să nu le mai faceți în designul aplicațiilor mobile
Publicat: 2022-03-10Mă mut la un nou stat la fiecare doi-trei ani, așa că este important pentru mine să trăiesc „lumină”. De fiecare dată când mă pregătesc să mă mut, trec prin „Chiar trebuie să păstrez asta?” exercițiu. Deși fac asta de aproape 20 de ani, nu devine niciodată mai ușor. Mă întreb lucruri precum:
Ce se întâmplă dacă îmi vând patul și nu mai am niciodată un somn confortabil?
Ce se întâmplă dacă scap de rochia pe care am purtat-o o dată, dar ar putea avea nevoie pentru un eveniment viitor ipotetic?
Ce se întâmplă dacă decid să încep din nou să coac cupcakes și nu mai am forma mea pentru cupcakes?
Este ușor să te atașezi de lucruri când ți-au servit bine la un moment dat. Dar dacă te uiți mai atent la „lucrurile” pe care le-ai acumulat, îți vei da seama că multe dintre ele și-au pierdut utilitatea pe parcurs.
Cred că este important să parcurgeți un tip similar de exercițiu de dezordine în munca pe care o faceți ca designer. În acest fel, aplicațiile pe care le construiești arată întotdeauna proaspete și moderne, în loc să fie împovărate de caracteristici sau funcționalități învechite care la un moment dat aveau un scop.
Înainte de a începe să încărcați în noul an, acordați-vă un moment pentru a reflecta la modul în care abordați designul aplicațiilor mobile. Dacă încă mai păstrați componente sau funcționalități care nu mai servesc niciunui scop sau, mai rău, se amestecă în experiența utilizatorului, este timpul pentru o schimbare.
Vrei ceva ajutor? Voi trece prin câteva elemente pe care vă puteți permite să le eliminați din versiunile de aplicații mobile din 2020 și ulterior.
Lectură similară pe SmashingMag:
- Model de navigare de jos pe paginile web mobile: o alternativă mai bună?
- Învățați Framer prin crearea unui prototip de aplicație mobilă
- Trucuri de performanță iOS pentru a face aplicația să se simtă mai performantă
- Cum să proiectați căutarea pentru aplicația dvs. mobilă
1. Elemente FOMO nocive
Știți de ce marketerii, influenții și designerii folosesc FOMO (adică poate fi cu adevărat eficient în creșterea vânzărilor). Cu toate acestea, știți și cât de dăunător poate fi pentru mentalitatea utilizatorilor (ca să nu mai vorbim de neîncrederea pe care o simt față de mărci ca urmare).
Ai putea evita FOMO cu totul, dar este un lucru complicat, nu-i așa?
Știți că (atunci când sunt lăsați pe propriile dispozitive), utilizatorii de aplicații mobile pot uita că aplicația dvs. există chiar și pe telefoanele lor, fără ceva care să-i tragă înapoi. Dar este prea ușor să treceți peste bord cu componentele care induc FOMO.
De exemplu, acesta este ToonBlast:

Ecranul de start este incredibil de copleșitor. Mai mult decât atât, acele ceasuri care ticăie (există patru) sunt un coșmar pentru utilizatorii care nu pot să nu facă clic pe lucruri pe care simt că le vor rata dacă nu fac acest lucru. Și pentru utilizatorii care pot ignora cronometrele, nici aceștia nu vor fi complet neafectați de ele. Jocul afișează mementouri pop-up pentru fiecare numărătoare inversă. Este imposibil să le ignori.
Acesta este FOMO în cel mai rău moment.
Chiar dacă mementourile pentru fiecare numărătoare inversă ar fi trimise ca notificări push în loc de ferestre pop-up perturbatoare, tot ar fi rău pentru experiența utilizatorului. Sunt prea multe lucruri care concurează pentru atenția utilizatorului și fiecare dintre ceasuri este ca o bombă cu ceas.
Știu că s-ar putea părea că a oferi utilizatorilor aplicației mai multe motive pentru a se implica este o idee bună, mai ales dacă te străduiești să atragi și să păstrezi utilizatorii. Dar dacă aceasta este într-adevăr o problemă, atunci trebuie să lucrați la îmbunătățirea produsului de bază în primul rând.
În viitor, cred că toți am face bine să ne îndepărtăm de elementele FOMO dăunătoare și să adoptăm produse de bază mai simplificate și mai puternice.
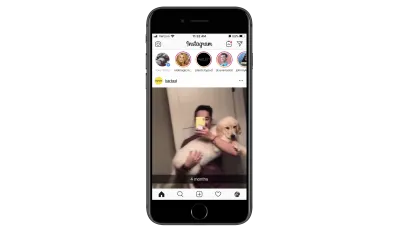
Dacă nu sunteți sigur cum arată, vă recomand să vă îndreptați atenția către Instagram:

Instagram este un produs simplu și direct. Utilizatorii își transformă fluxurile de știri în selecții personale ale persoanelor și conturilor pe care doresc să le urmărească în timp ce își partajează propriul conținut lumii.
Acum, Instagram nu este complet fără FOMO, așa cum puteți vedea din bara Stories din partea de sus a paginii. Cu toate acestea, nu este nimic cu adevărat urgent în ceea ce privește modul în care sunt afișate aceste povești. Nu ocupă mult spațiu în aplicație (spre deosebire de modul în care Facebook o gestionează, de exemplu) și nici nu există alarme care să țipe „Hei! Povestea lui Unul și așa este pe cale să expire! Urmărește-l acum!”
Acestea fiind spuse, Instagram lucrează pentru a elimina efectele dăunătoare ale FOMO în aplicația sa, eliminând contoarele similare și luând măsuri împotriva influențelor și companiilor care nu marchează reclamele ca atare. Dacă doriți să creați un produs puternic, dar simplu, care să împiedice elementele FOMO dăunătoare din imagine, păstrați-l pe radar.
2. Solicitări de acces în afara contextului
Spre deosebire de site-urile web mobile și PWA, aplicațiile mobile au capacitatea de a ajunge în fața a 100% dintre utilizatorii care activează notificările push. Dar asta e prinderea. Utilizatorii dvs. trebuie să fie dispuși să apese „OK” sau „Permite” atunci când afișați acea notificare push (sau acces la telefon) pop-up.
Deci, cum îi faci pe mai mulți să facă asta fără să le împingă în mod constant aceste cereri în gât?
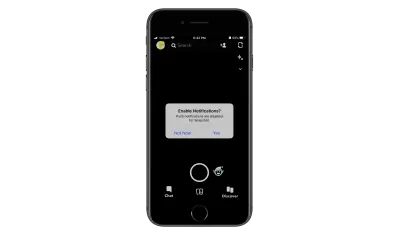
Unele mărci nu și-au dat seama încă acest lucru, să fiu sincer. Luați Snapchat, de exemplu.

Aceasta este una dintre acele aplicații care trece mult peste bord atunci când vine vorba de a solicita acces la dispozitivele utilizatorilor. Vrea să:
- Trimite notificări push.
- Folosește camera.
- Folosește microfonul.
- Accesați fotografiile salvate.
- Activați urmărirea locației.
- Și așa mai departe.
În loc să ceară acces atunci când este relevant, deseori trimite un potop de solicitări primul lucru când utilizatorii se conectează la aplicație. Acesta este modul greșit de a crea un mediu primitor pentru utilizatorii dvs.
O modalitate mai bună de a solicita acces sau permisiuni ar fi să o plasați în contextul aplicației - și numai atunci când are sens. Vă voi arăta câteva exemple.
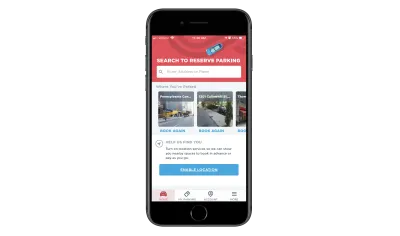
Aceasta este aplicația pentru ParkWhiz:

Priviți secțiunea numită „Ajutați-ne să vă găsim” în partea de jos.
ParkWhiz nu numai că le reamintește cu blândețe utilizatorilor să activeze urmărirea locației pe dispozitivele lor, dar face acest lucru explicând motivele pentru care le-ar beneficia să facă acest lucru. Observați, de asemenea, că acest lucru nu este afișat într-o fereastră pop-up intruzivă la punctul de intrare. În schimb, se află într-un loc din aplicație în care, atunci când este activat, poate ajuta la eficientizarea experienței de căutare.
YouTube este o altă aplicație care face acest lucru bine.

În acest exemplu, YouTube afișează rapid un sfat explicativ peste pictograma de notificare dezactivată. Anunțul scrie:
„Pierți abonamente! Atingeți clopoțelul pentru a activa notificările.”
Au dreptate. Sunt abonat la acest canal și, totuși, nu am primit notificări (push sau e-mail) despre videoclipuri noi de ceva vreme. Nu mi-am dat seama de asta până nu am văzut acest memento.
Modul în care este tratat acest lucru este frumos. Îi face pe utilizatori să se oprească și să se gândească la ceea ce pierd, în loc să se grăbească să închidă o altă fereastră pop-up de solicitare. De asemenea, nu îi obligă să activeze push pentru tot. Ei pot personaliza notificările pe care le primesc.
Notificările push ar trebui să fie utile. Și accesul la telefoanele utilizatorilor dvs. ar trebui să le îmbunătățească experiența. De aceea, este important să le cereți cooperarea pentru a activa aceste funcții în contextul potrivit. În loc să le bombardeze cu solicitare după solicitare la începutul instalării sau deschiderii unei aplicații, oferiți-le în cadrul experienței ca elemente în linie.
3. Etichete de pictograme inutile
Rețineți că acest punct se numește etichete de pictograme inutile și nu doar o generalizare totală a tuturor acestora. Asta pentru că există anumite părți ale unei aplicații în care etichetele pictogramelor încă funcționează bine. Ca și bara de navigare.
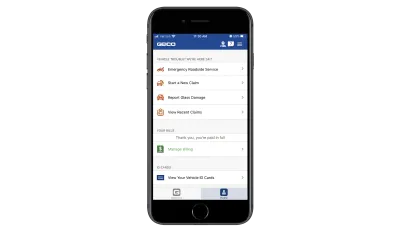
Cu toate acestea, am observat în ultima vreme o tendință alarmantă prin care aplicațiile asociază fiecare nume de pagină sau file cu o pictogramă care se potrivește. Există o serie de motive pentru care aceasta este o problemă și voi folosi aplicația GEICO pentru a le demonstra.

Această pagină de pornire facilitează utilizatorilor să profite de asigurarea auto și de serviciile conexe din mers. Să ne concentrăm totuși pe secțiunea „Probleme cu vehiculul”.
Există patru file:
- Serviciu de urgență pe marginea drumului reprezentat de o pictogramă de remorcare,
- Începeți o nouă revendicare reprezentată de o mașină cu ceea ce arată ca un simbol de accident,
- Raportați deteriorarea geamului reprezentată de o mașină cu o fisură pe parbriz,
- Vizualizați revendicările recente reprezentate de un clipboard cu litera „C”.
Pictogramele nu sunt chiar atât de ușor de descifrat (cu excepția camionului de tractare) și pur și simplu nu sunt sigur că adaugă vreo valoare aici. Într-adevăr, dacă nu vă puteți gândi la nimic mai bun decât să puneți o litera „C” pe un clipboard pentru a reprezenta revendicările, poate că nu sunt necesare pictograme până la urmă?
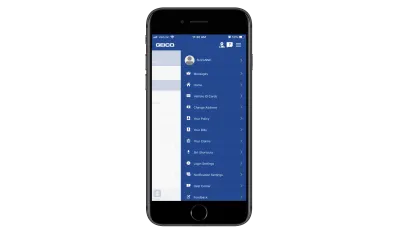
În continuare, să aruncăm o privire la lista de setări a aplicației GEICO:

Există o mulțime de pagini de setări aici. Nu numai că nu sunt genurile de pagini pe care le-ai vedea de obicei în alte aplicații mobile, așa că designerul a trebuit să fie creativ în asocierea lor cu pictograme.
Dacă această navigare nu ar avea pictograme, cred că ar fi mult mai ușor de citit prin opțiuni. Același lucru este valabil și pentru pagina de start. Fără pictograme, dimensiunea fontului ar putea fi mărită, astfel încât accentul s-ar putea concentra strict pe numele paginilor, iar utilizatorii asigurați ar putea ajunge mai rapid la informațiile de care au nevoie. Așa cum sunt acum, pictogramele sunt doar spațiu pierdut.
Să ne uităm la un alt exemplu.
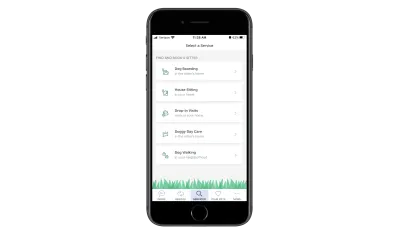
Rover este o aplicație pe care proprietarii de animale de companie o pot folosi pentru a rezerva servicii de îngrijire și plimbare a animalelor de companie. Pictogramele sunt folosite cu moderație prin intermediul aplicației pentru a distinge serviciile unele de altele, precum și pentru a eticheta paginile de navigare.


Nu cred că pictogramele de pe această pagină sunt necesare în ceea ce privește accelerarea selecției utilizatorilor (de ex. „Am nevoie de ședere peste noapte, așa că voi alege pictograma lună peste casă.”). Acestea fiind spuse, nu cred că pictogramele diminuează textul butonului, deoarece fiecare opțiune este etichetată clar cu font mare, aldine. În plus, pictogramele fac o treabă bună de a aduce echilibru la butoane, astfel încât să nu existe goluri albe uriașe în mijloc.
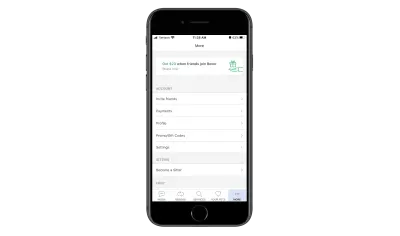
Acum, să ne uităm la ce a ales designerul să facă în fila „Mai multe”:

Acesta este similar cu meniul de navigare glisant al GEICO. Dar observați cum Rover este doar text. Având în vedere cât de comune sunt aceste setări de la aplicație la aplicație, ar fi fost destul de ușor să adăugați pictograme la fiecare, dar designerul a ales să le oprească și cred că a fost o decizie bună.
Există un moment și un loc când icoanele servesc unui scop. În ceea ce privește etichetarea unui meniu de navigare secundar în aplicația dvs., este timpul să eliminați asta. De asemenea, aș exprima precauție în ceea ce privește etichetarea paginilor cu pictograme dacă este dificil să găsiți o potrivire. Acesta ar trebui să fie un semn pentru tine că nu sunt necesare pentru început.
4. Pagini de pornire excesiv de lungi
În designul web, vedem pagini de pornire mult mai scurte decât în anii trecuți, datorită nevoii de experiențe mobile mai eficiente. Deci, de ce nu este ceva ce facem în designul aplicațiilor mobile?
Există unele aplicații în care aceasta nu este o problemă. Și anume, cele în care nu există deloc derulare (de exemplu, aplicații de întâlniri, aplicații de jocuri etc.). Și există unele cazuri în care derularea nesfârșită pe pagina de pornire este bună (de exemplu, știri și aplicații de social media).
Dar cum rămâne cu alte aplicații?
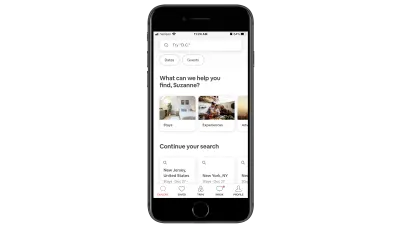
Aplicațiile de listări (cum ar fi pentru imobiliare sau călătorii) le este uneori greu cu acest lucru. De exemplu, acesta este partea de sus a aplicației mobile Airbnb:

Această parte a paginii este bine făcută și include tot ce au nevoie utilizatorii pentru a găsi ceea ce caută:
- O bară de căutare,
- O listă de categorii de călătorie prin care să glisați,
- Link-uri rapide către interogări de căutare recente.
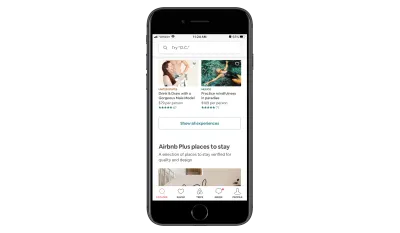
Dar dintr-un motiv oarecare, Airbnb a conceput această pagină de pornire pentru a continua și mai departe cu secțiuni pentru:
- experiențe de top,
- Locuri de cazare Airbnb Plus,
- Vă prezentăm Airbnb Adventures,
- Locuri de cazare în întreaga lume,
- Destinații Airbnb Plus recomandate,
- Stai cu o supergazdă,
- Locuri unice unde să stați pentru următoarea călătorie,
- Explorează New York City,
- Și mai departe merge.

Nu sunt sigur care a fost logica aici. Deși înțeleg că doriți să vă ajutați utilizatorii oferindu-le recomandări utile, acest lucru este mult peste bord. Nu este chiar ca și cum acesta este conținut personalizat bazat pe profilul utilizatorului sau căutări recente. Este doar un pumn de categorii care, dacă este ceva, vor supraîncărca și vor copleși utilizatorii cu opțiuni.
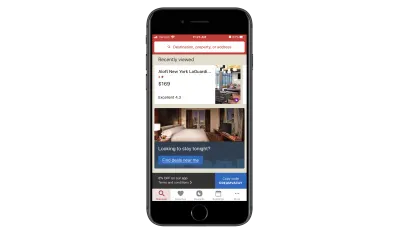
Dacă aplicația pe care o construiți sau pe care ați construit-o se confruntă cu o problemă similară, consultați Hotels.com pentru inspirație:

Spre deosebire de Airbnb, pagina principală „Descoperire” a Hotels.com este scurtă. Este nevoie doar de trei glisări pentru a ajunge în partea de jos a paginii. Utilizatorii văd secțiuni pentru:
- Căutări recente,
- Un ghid de oraș (pe baza unei interogări recente),
- Oferte de ultimă oră,
- Rezervari curente,
- Clasamentul Hotels.com Rewards (dacă este relevant).
În cea mai mare parte, conținutul este 100% relevant pentru utilizator și nu doar menit să promoveze fiecare serviciu sau caracteristică posibilă a aplicației.
Dacă simțiți că utilizatorii ar avea de câștigat de pe urma vederii tuturor caracteristicilor posibile, creați o navigare secundară pentru aceasta. În acest fel, ei pot scana rapid opțiunile și pot alege pe cele de care sunt cel mai interesat. Când le oferiți o pagină de pornire nesfârșită prin care să deruleze și prea multe listări și butoane pe care să le faceți clic, veți doar să le este mai greu să ia măsuri.
5. Modele întunecate în reclame
Trebuie să monetizați o aplicație mobilă dacă veți face ca investiția inițială să merite. E la fel de simplu.
Dar am întâlnit recent câteva modele întunecate foarte înfricoșătoare în monetizarea aplicațiilor mobile - în special, cu modul în care sunt proiectate reclamele. Și m-a făcut să mă întreb dacă rețelele publicitare terță parte sunt într-adevăr cea mai inteligentă modalitate de a monetiza dacă vor compromite tot ceea ce ați făcut pentru a crea o experiență minunată în aplicație altfel.
Acum, înțeleg că designerii de aplicații de obicei nu au niciun rol în proiectarea reclamelor care apar. Acestea fiind spuse, chiar credeți că utilizatorii dvs. știu ceva despre rețelele publicitare și despre cum respectivele plasări publicitare ajung în aplicația dvs.? Desigur că nu!
Deci, atunci când unul dintre utilizatorii tăi are o experiență proastă cu o reclamă, ce crezi că se va întâmpla? Nu se vor gândi:
„Oh, agentul de publicitate este groaznic pentru a face asta.”
În schimb, se vor gândi:
„Dacă mai văd un anunț ca acesta, dezinstalez această aplicație.”
Permiteți-mi să vă arăt câteva exemple de reclame care vor depăși limitele răbdării utilizatorilor dvs.
Aceasta este Wordscapes, o aplicație de jocuri care îmi place foarte mult:

Mă joc Wordscapes de mult timp și când am început, a fost grozav. Reclamele banner au fost acolo, dar nu au ieșit niciodată în cale. Iar reclamele video interstițiale au apărut doar la câteva runde sau cam asa ceva. Au fost întotdeauna ușor de respins, de asemenea.
Cu toate acestea, în ultimul an, calitatea reclamelor s-a deteriorat semnificativ. Luați bannerul publicitar de mai sus. Acesta este de fapt un anunț video care nu se încadrează în spațiul alocat.
Apoi, aveți acest banner publicitar prost conceput pentru Jynarque:

Niciuna dintre aceste reclame banner nu este cu adevărat modele întunecate. Cu toate acestea, ei sugerează că există ceva care nu este în regulă în ceea ce privește de unde își aprovizionează Wordscapes conținutul publicitar.
Acum, am să vă arăt câteva dintre reclamele mai înșelătoare pe care le-am întâlnit.
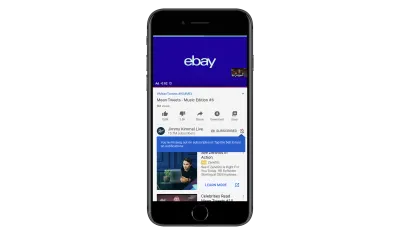
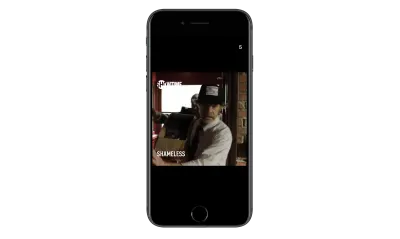
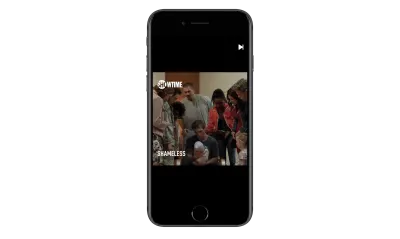
Acesta este un anunț de la Showtime pentru a promova emisiunea TV Shameless:

Vedeți numărul „5” din colțul din dreapta sus? Acesta este un cronometru cu numărătoare inversă, care ar trebui să spună utilizatorilor cât timp trebuie să aștepte până când pot închide anunțul. Cu toate acestea, când temporizatorul este activat, apare această pictogramă:

Cronometrul ajunge la „0” și este înlocuit de acest buton. Nu este „X” tradițional cu care utilizatorii de aplicații sunt obișnuiți atunci când vine vorba de vizionarea reclamelor, așa că s-ar putea să nu realizeze că acest lucru îi va duce înapoi în joc. De fapt, ei ar putea să interpreteze greșit acest simbol „Următorul” ca pe un buton „Redare” și să vizioneze anunțul în întregime. Deși este bine că Showtime oferă utilizatorilor o ieșire, ar fi mai bine dacă iconografia ar fi în concordanță cu alte anunțuri video.
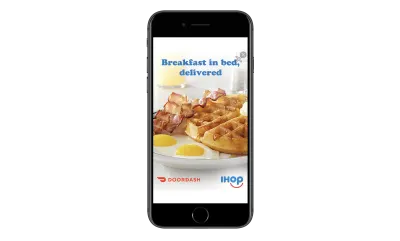
Apoi, există acest anunț interstițial pentru DoorDash:

Așa arată anunțul în secunda în care apare pe ecran, ceea ce este de fapt încurajator.
„O reclamă care ne va lăsa să ieșim imediat din ea! Woo hoo!"
Dar nu este deloc cazul. Observați cum sunt două X-uri în colțul din dreapta sus. Unul dintre ele pare fals (simbolul „X” simplu), în timp ce celălalt arată ca un „X” pe care l-ați folosi pentru a respinge un anunț.
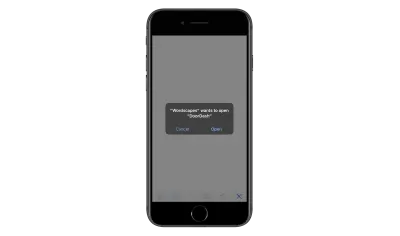
Prima dată când am văzut asta, am făcut clic pe „X” bun, sperând că degetul meu va fi suficient de mic pentru a rata ținta falsă. Totuși, aici am ajuns:

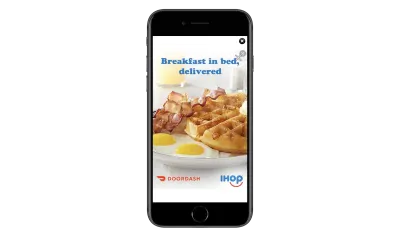
Clic scoate utilizatorii din aplicația Wordscapes și încearcă să-i mute în magazinul de aplicații. După ce ați apăsat pe „Anulați” și ați terminat încă cinci secunde din anunțul DoorDash, acest nou „X” apare în colțul din dreapta sus:

În acest moment, nu îmi pot imagina că utilizatorii sunt foarte mulțumiți de DoorDash sau Wordscapes pentru această experiență.
Aceste exemple de reclame proaste și modele întunecate în monetizare sunt, de asemenea, doar vârful aisbergului. Există reclame care:
- Nu furnizați cronometru sau indicații despre când se va încheia anunțul.
- Schimbați poziția „X” pentru ca utilizatorii să facă clic neintenționat pe anunț în loc să îl părăsească.
- Redare automată a sunetului chiar și atunci când sunetul dispozitivului este oprit.
Știu că aleg Wordscapes pentru că petrec cel mai mult timp în interiorul aplicației, dar nu este singura a cărei reputație este afectată de conținutul publicitar de la terți.
Din nou, recunosc că nu aveți niciun cuvânt de spus în proiectarea sau execuția reclamelor care provin din rețelele publicitare. Acestea fiind spuse, v-aș îndemna cu adevărat să discutați cu clienții dvs. despre a fi mai exigenți în ceea ce privește de unde își provin reclamele. Dacă reclamele mobile continuă să fie atât de proaste, ar putea merita să vă procurați propriul conținut publicitar de la parteneri și sponsori în care aveți încredere, în loc de companii aleatorii care folosesc tactici de publicitate înșelătoare.
Încheierea
Există o mulțime de motive pentru a vă dezordine design-urile aplicațiilor mobile. Dar dacă aceste exemple au demonstrat ceva, cel mai important motiv pentru a curăța este acela de a scăpa de elementele sau tehnicile de design inutile și uneori dăunătoare.
Și dacă scapi cu greu de exces, te-aș încuraja să reevaluezi produsul de bază. Dacă nu este suficient de puternic pentru a rezista singur, în cele mai simple forme ale sale, atunci este timpul să te întorci la planșa de desen, deoarece nicio cantitate de distragere a atenției cu care îl vei umple nu îl va face o descărcare utilă pentru utilizatorii tăi.
