Lucruri pe care designerii ar trebui să le știe despre SEO în 2018
Publicat: 2022-03-10Designul are un impact mare asupra vizibilității conținutului - la fel și SEO. Cu toate acestea, există câteva concepte cheie SEO pe care experții în domeniu se chinuie să le comunice în mod clar designerilor. Acest lucru poate crea fricțiuni și impresia că majoritatea site-urilor web bine concepute sunt foarte slab optimizate pentru SEO.
Iată o prezentare generală a ceea ce vom acoperi în acest articol:
- Proiectați mai întâi mobilul pentru Google,
- Conținut structurat pentru vizibilitate organică,
- Concentrați-vă pe intenția utilizatorului (nu pe cuvinte cheie),
- Trimiteți semnalele potrivite cu conexiune internă,
- Un curs intensiv despre SEO imagine,
- Penalități pentru ferestre pop-up,
- Spune-o așa cum ai spune serios: căutare vocală și asistenți.
Design Mobile First pentru Google
În acest an, Google plănuiește să indexeze mai întâi site-urile web pentru mobil:
În cele din urmă, algoritmii noștri vor folosi în primul rând versiunea mobilă a conținutului unui site pentru a clasifica paginile de pe site-ul respectiv, pentru a înțelege datele structurate și pentru a afișa fragmente din acele pagini în rezultatele noastre.
Deci, cum afectează acest lucru site-urile web în ceea ce privește designul?
Ei bine, înseamnă că site-ul tău ar trebui să fie receptiv. Designul responsive nu se referă la a face elementele să se potrivească pe diferite ecrane. Este vorba despre utilizare. Acest lucru necesită schimbarea modului de gândire către proiectarea unei experiențe consistente, de înaltă calitate, pe mai multe dispozitive.
Iată câteva lucruri la care le pasă utilizatorilor când vine vorba de un site web:
- Texte și imagini flexibile .
Oamenii ar trebui să poată vedea imagini și să citească texte. Nimănui nu-i place să se uite la pixeli sperând să se transforme în ceva lizibil sau într-o imagine. - Puncte de întrerupere definite pentru modificările de proiectare (puteți face asta prin interogări media CSS).
- Să poți folosi site-ul tău pe toate dispozitivele .
Acest lucru poate însemna să poți folosi site-ul tău în modul portret sau peisaj fără a pierde jumătate din funcții sau a avea butoane care nu funcționează. - O grilă fluidă de amplasare care are ca scop menținerea proporțiilor .
Nu vom intra în detalii despre cum să creați un site web responsiv remarcabil, deoarece acesta nu este subiectul principal. Cu toate acestea, dacă doriți să faceți o scufundare profundă în acest subiect fascinant, vă pot recomanda un Smashing Book 5?
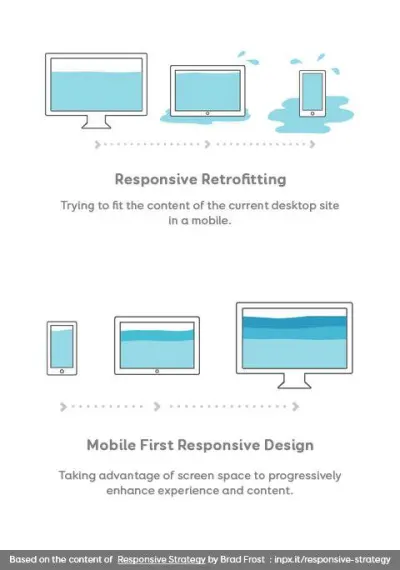
Ai nevoie de o imagine concretă care să te ajute să înțelegi de ce trebuie să te gândești la partea mobilă a lucrurilor de la început? Stephanie Walter a oferit o imagine excelentă pentru a înțelege ideea:

Crearea de conținut pentru ecrane mai mici
Conținutul dvs. ar trebui să fie la fel de receptiv ca și designul dvs. Primul pas pentru a face conținutul receptiv pentru utilizatorii dvs. este să înțelegeți comportamentul și preferințele utilizatorilor.
- Conținutul ar trebui să fie atât de captivant încât utilizatorii să deruleze pentru a citi mai multe despre el;
- Nu mai gândi în termeni de text. Gif-urile animate, videoclipurile, infograficele sunt toate tipuri de conținut foarte utile, care sunt foarte prietenoase cu dispozitivele mobile;
- Păstrați titlurile scurte atrăgătoare. Trebuie să-i convingi pe vizitatori să facă clic pe un articol, iar un zid de text nu va realiza asta;
- Dispozitive diferite pot însemna uneori așteptări diferite sau nevoi diferite ale utilizatorului. Conținutul tău ar trebui să reflecte asta.
Sfat SEO privind designul responsive:
- Google oferă un instrument de testare pentru dispozitive mobile. Atenție totuși: acest instrument vă ajută să îndepliniți standardele de design Google, dar nu înseamnă că site-ul dvs. este perfect optimizat pentru o experiență mobilă.
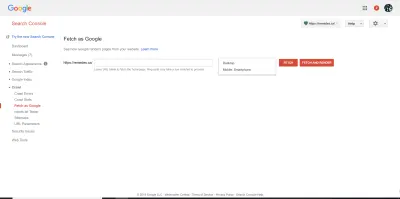
- Testați modul în care botul Google vă vede site-ul web cu funcția „Preluare și redare” din Google Search Console. Puteți testa formatele desktop și mobile pentru a vedea cum un utilizator uman și botul Google vă vor vedea site-ul.

Resurse:
- „Pregătirea site-ului pentru indexarea pe mobil mai întâi”, Gary Illyes, blogul central pentru webmasteri
- „Căutați în 2018: la ce să vă așteptați”, Michelle Polk, UpBuild
- „Mobile-First Indexing în 2018: 3 lucruri pe care profesioniștii SEO ar trebui să le facă chiar acum”, Pius Boachie, Search Engine Watch
Schema de accesare cu crawlere Google: faceți botul mai inteligent
Motoarele de căutare merg să acceseze cu crawlere un site într-un anumit fel. Numim asta o „schemă de târăre”. Google a anunțat că își retrage vechea schemă de crawling AJAX în trimestrul al doilea al 2018. Noua schemă de crawling a evoluat destul de mult: poate gestiona AJAX și JavaScript în mod nativ. Aceasta înseamnă că botul poate „vedea” mai mult conținut care ar fi putut fi ascuns în spatele unui cod înainte de noua schemă de crawling.
De exemplu, noua indexare pentru dispozitive mobile de la Google va ajusta impactul conținutului ascuns în file (cu JavaScript). Înainte de această schimbare, cea mai bună practică a fost de a evita conținutul ascuns cu orice preț, deoarece nu a fost la fel de eficient pentru SEO (fie era prea greu de accesat cu crawlere pentru bot în unele cazuri, fie era mai puțin important de Google în altele).
Structura conținutului pentru vizibilitate organică
Experții SEO gândesc organizarea paginii în termeni care sunt accesibili pentru un bot al motorului de căutare. Aceasta înseamnă că ne uităm la un design de pagină pentru a stabili rapid ce este o etichetă H1, H2 și H3. Organizarea conținutului ar trebui să fie semnificativă. Aceasta înseamnă că ar trebui să acționeze ca o cale pe care botul o poate urma. Dacă toate acestea vă sună familiar, se poate datora faptului că ierarhia conținutului este folosită și pentru a îmbunătăți accesibilitatea. Există câteva mici diferențe între modul în care SEO și accesibilitate utilizează etichetele H:
- SEO se concentrează pe etichetele H1 până la H3, în timp ce accesibilitatea folosește toate etichetele H (H1 până la H6).
- Experții SEO recomandă utilizarea unei singure etichete H1 pe pagină, în timp ce accesibilitatea gestionează mai multe etichete H1 pe pagină. Deși Google a spus în trecut că acceptă mai multe etichete H1 pe o pagină, ani de experiență au arătat că o singură etichetă H1 este mai bună pentru a vă ajuta să vă clasificați.
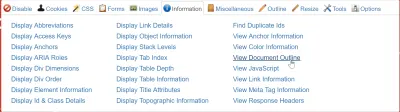
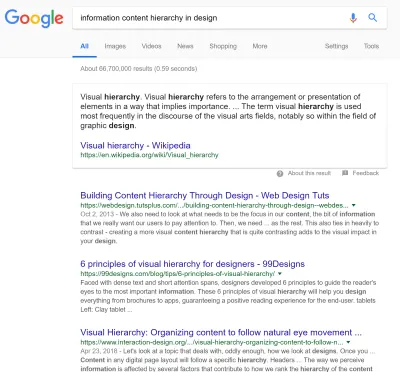
Experții SEO investighează structura conținutului afișând titlurile pe o pagină. Efectuați rapid același tip de verificare utilizând extensia Web Developer Toolbar (disponibilă pe Chrome și Firefox) de Chris Pederick. Dacă intrați în secțiunea de informații și faceți clic pe „Vizualizare schița documentului”, în browser se va deschide o filă cu ierarhia de conținut.

Deci, dacă mergeți la Ghidul școlii de design pentru ierarhia vizuală, veți vedea o pagină, iar dacă deschideți fila ierarhie a documentelor, veți vedea ceva cu totul diferit.


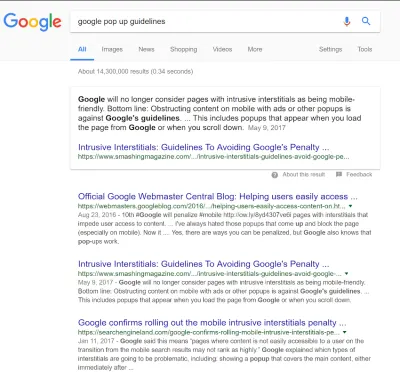
Bonus: dacă structura de conținut a paginilor dvs. este ușor de înțeles și este orientată către interogările obișnuite ale utilizatorilor, atunci Google o poate afișa în „poziția zero” (un rezultat care arată un fragment de conținut deasupra primelor rezultate).
Puteți vedea mai jos cum vă poate ajuta acest lucru să vă creșteți vizibilitatea generală în paginile cu rezultate ale motorului de căutare:

Sfat SEO pentru a obține corect ierarhia conținutului
Ierarhia conținutului nu trebuie să includă bare laterale, anteturi sau subsol. De ce? Pentru că, dacă vorbim despre o rețetă de ciocolată și primul lucru pe care îl prezinți robotului este conținutul din bara laterală care prezintă un formular de înscriere pentru buletinul informativ, nu corespunde așteptărilor utilizatorilor (indiciu: cu excepția cazului în care o înscriere la buletin informativ promite o felie de tort de ciocolată). pentru cină, sunteți pe cale să aveți utilizatori foarte dezamăgiți).
Dacă revenim la pagina Canva, puteți vedea că „articolele înrudite” și alte etichete H nu ar trebui să facă parte din ierarhia de conținut a acestei pagini, deoarece nu reflectă conținutul acestei pagini specifice. Deși standardele HTML5 recomandă utilizarea etichetelor H pentru barele laterale, antetele și subsolurile, nu este foarte compatibil cu SEO.
Schimbări ale cantității de conținut: conținutul în formă lungă este în creștere
Crearea de conținut emblematic este importantă pentru a se clasa pe Google. În termeni de copywriting, acest tip de conținut face adesea parte dintr-o pagină de temelie. Poate lua forma unui tutorial, a unei pagini de întrebări frecvente, dar conținutul piatră de temelie este fundația unui site web bine clasat. Ca atare, este un atu de preț pentru inbound marketing pentru a atrage vizite, backlink și pentru a poziționa un brand într-o nișă.
Pe vremuri, paginile de 400 de cuvinte erau considerate a fi conținut „de formă lungă” de clasat în Google. Astăzi, conținutul de formă lungă care are 1000, 2000 sau chiar 3000 de cuvinte depășește foarte des conținutul de formă scurtă. Aceasta înseamnă că trebuie să începeți să planificați și să proiectați pentru a face conținutul de formă lungă captivant și derulabil. Interacțiunile de proiectare ar trebui să fie plăcute din punct de vedere estetic și să creeze o experiență coerentă chiar și pentru conținutul mamut, cum ar fi paginile de temelie. Conținutul de formă lungă este o modalitate excelentă de a crea o experiență captivantă și captivantă.
Un exemplu excelent al puterii conținutului de formă lungă legat de intenția de căutare a utilizatorului este articolul despre interstițiale intruzive pe Smashing. Majoritatea utilizatorilor vor numi mesajele interstițiale „fer-uri pop-up”, deoarece așa se gândesc mulți dintre noi la aceste lucruri. În acest caz, în Google.com, articolul se clasează imediat după regulile oficiale Google (și are sens ca Google să fie numărul 1 la interogarea proprie de marcă), dar revista Smashing este afișată ca un fragment de text „poziția 0” pe interogarea „Google pop up guidelines” în Google.com.. Search Engine Land, un blog SEO de înaltă calitate, care este un pilon al comunității, se clasează după Smashing (care se întâmplă să fie mai mult un blog de design decât unul SEO) .
Desigur, aceste rezultate sunt în continuă schimbare datorită învățării automate, a datelor despre locație, a limbii și a o mulțime de alți factori de clasare. Cu toate acestea, este un indicator bun că intenția utilizatorului și conținutul de lungă durată sunt o modalitate excelentă de a obține vizibilitate acumulată de la publicul țintă.

Dacă doriți să aflați mai multe, puteți consulta un articol bazat pe date al lui Neil Patel cu subiectul „De ce 3000+ postări de blog Word obțin mai mult trafic (un răspuns bazat pe date).”
Resurse:
- „Cum să creați conținut Cornerstone pe care Google îl iubește”, Brian Clark, Copyblogger
- „Cum să proiectați pentru conținut de formă lungă”, Carrie Cousins, Design Shack
Sfaturi pentru proiectarea conținutului în formă lungă
Iată câteva sfaturi pentru a vă ajuta să proiectați conținut de formă lungă:
- Spațierea este crucială .
Spațiul alb ajută la ca conținutul să fie mai scanat de ochiul uman. - Indicii vizuale pentru a ajuta navigarea .
Încurajați acțiunea utilizatorului fără a îndepărta povestea spusă. - Îmbunătățiți conținutul cu ilustrații sau animații video pentru a menține implicarea utilizatorilor.
- Tipografia este o modalitate excelentă de a distruge monotonia textului și de a menține fluxul vizual al unei pagini.
- Derularea intuitivă face ca procesul de defilare să se simtă perfect. Oferiți întotdeauna o cale de navigare clară prin informații.
- Oferiți repere .
Indicatorii de timp sunt grozavi pentru a oferi cititorilor o realizare simțită în timp ce citesc conținutul.
Resurse:
- „Google a confirmat din nou: conținutul ascuns în filele cu indexul Mobile-First este în regulă”, Barry Schwartz, masa rotundă pentru motoarele de căutare
- „Proiectarea unor experiențe de lectură de lungă durată captivante și plăcute”, Martha Rotter, Smashing Magazine
Intenția utilizatorului este crucială
Motoarele de căutare au evoluat cu un pas rapid în ultimii ani. Scopul Google a fost întotdeauna ca botul lor să imite comportamentul uman pentru a ajuta la evaluarea site-urilor web. Aceasta a însemnat că optimizarea pentru motoarele de căutare a depășit „cuvintele cheie” și caută să înțeleagă intenția din spatele interogării de căutare introduse de un utilizator în Google.
De exemplu, dacă lucrați pentru a optimiza conținutul pentru o aplicație bancară Android și faceți o cercetare de cuvinte cheie, veți vedea că adesea cuvintele „iPad gratuit” apar în America de Nord. Acest lucru nu are sens până când realizați că majoritatea băncilor obișnuiau să deruleze promoții care ar oferi iPad-uri gratuite pentru fiecare cont nou deschis. În lumina acestui fapt, știm că folosirea „iPad gratuit” ca cuvânt cheie pentru o aplicație Android folosită de o bancă care nu execută acest tip de promovare nu este o idee bună.
Intenția utilizatorului contează dacă nu doriți să vă clasați în condiții care vă vor aduce trafic necalificat. Înseamnă asta că cercetarea cuvintelor cheie este acum inutilă? Desigur că nu! Înseamnă doar că modul în care abordăm cercetarea cuvintelor cheie este acum infuzat cu o abordare prietenoasă cu UX.
Cercetarea intenției utilizatorului
Experiența utilizatorului este esențială pentru SEO. De asemenea, ne concentrăm pe intenția utilizatorului. Interogările de căutare pe care le face un utilizator ne oferă informații valoroase cu privire la modul în care oamenii cred despre conținut, produse și servicii. Cercetarea intenției utilizatorilor vă poate ajuta să descoperiți speranțele, problemele și dorințele utilizatorilor dvs. Google abordează intenția utilizatorului concentrându-se pe micro-momente. Micromomentele pot fi definite ca profiluri de intenție care caută informații prin rezultatele căutării. Iată cele patru mari micro-momente:
- Vreau sa stiu.
Utilizatorii doresc informații sau inspirație în această etapă. Interogările sunt destul de des conversaționale - începe cu o problemă. Deoarece utilizatorii nu cunosc soluția sau, uneori, cuvintele pentru a-și descrie interesul, interogările vor fi întotdeauna puțin mai vagi. - Vreau să merg.
Locație, locație, locație! Interogările care semnalează o intenție locală câștigă teren. Nu vrem nici un tip de restaurant; cel care contează este cel mai aproape de noi/cel mai bun din zona noastră. Ei bine, acest lucru poate fi văzut în interogările care includ „lângă mine” sau un anumit oraș sau cartier. Localizarea este importantă pentru oameni. - Vreau sa fac.
Oamenii caută și lucruri pe care doresc să le facă. Aici sunt cheia tutorialele. Publicitatea promite o pierdere rapidă în greutate, dar un antreprenor priceput ar trebui să îți spună CUM poți slăbi în detaliu. - Vreau sa cumpar.
Clienții prezintă destul de clar intenția de a cumpăra online. Ei vor „oferte” sau „recenzii” pentru a-și lua decizia.
Descoperirea intenției utilizatorului
UX sau strategia de design ar trebui să reflecte aceste diferite etape ale intenției utilizatorului. Micile modificări ale cuvintelor pe care le faci pot face o mare diferență. Deci, cum se poate descoperi intenția utilizatorului? Vă recomandăm să instalați Google Search Console pentru a obține informații despre cum vă găsesc utilizatorii. Acest instrument gratuit vă ajută să descoperiți câteva dintre cuvintele cheie pe care utilizatorii le caută pentru a vă găsi conținutul. Să ne uităm la două instrumente care vă pot ajuta să descoperiți sau să validați intenția utilizatorului. Cel mai bun dintre toate, sunt gratuite!
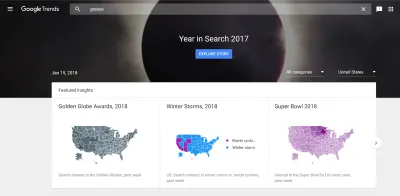
trenduri Google
Google Trends este o modalitate excelentă de a valida dacă popularitatea unui lucru este în creștere, în scădere sau constantă. Oferă date la nivel local și vă permite să comparați două interogări pentru a vedea care dintre ele este mai populară. Acest instrument este gratuit și ușor accesibil (comparativ cu instrumentul Planificator de cuvinte cheie din AdWords, care necesită un cont și mai multe bătăi de cap).

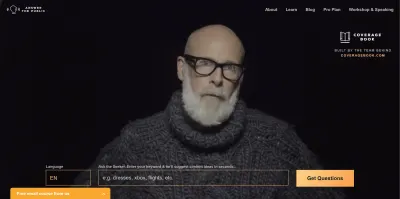
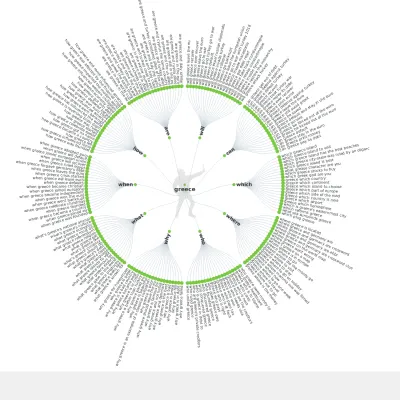
Răspunde Publicului
Răspundeți Publicul este o modalitate excelentă de a vedea rapid ce caută oamenii pe Google. Mai bine, puteți face acest lucru în funcție de limbă și puteți obține o imagine minunată de rază de soare pentru eforturile dvs.! Nu este la fel de precis precum unele dintre instrumentele pe care le folosesc experții SEO, dar rețineți că nu le cerem designerilor și experților UX să devină guru în optimizarea motoarelor de căutare! Notă: acest instrument nu vă va oferi statistici sau date locale (nu vă va oferi date doar pentru Anglia, de exemplu). Nu este nevoie de un tutorial aici, mergeți și încercați-l!



Instrument bonus: Serpstat „Întrebări de căutare”
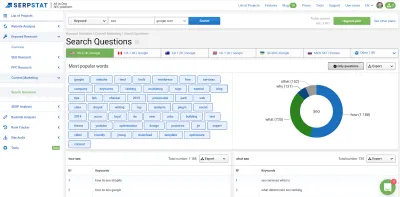
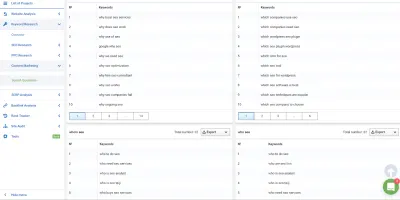
Dezvăluire completă, folosesc alte instrumente premium ca parte a setului meu de instrumente SEO. Serpstat este un set de instrumente premium de marketing de conținut, dar este de fapt accesibil și vă permite să aprofundați intenția utilizatorului. Îmi oferă informații pe care nu mă așteptam să le găsesc niciodată. Ca exemplu, acum câteva luni, am ajuns să învăț că mulți oameni din America de Nord erau confuzi cu privire la motivul pentru care căzile lasă lumina să strălucească. Răspunsul mi-a fost ușor; majoritatea căzilor de baie sunt din fibră de sticlă (nu din metal ca pe vremuri). Se pare că nu toată lumea este clară în acest sens și unii clienți au trebuit să fie liniștiți în această privință.
Dacă accesați secțiunea „marketing de conținut”, puteți accesa „Întrebări”. Puteți introduce un cuvânt cheie și puteți vedea cum este utilizat în diferite interogări. Puteți exporta rezultatele.
Acest instrument vă va ajuta, de asemenea, să spionați eforturile de marketing de conținut ale concurenței, să determinați ce interogări se clasează site-ul dvs. în diferite țări și care sunt paginile dvs. de SEO de top.


Resurse:
- „Google va reda AJAX și nu va mai folosi vechea schemă de accesare cu crawlere AJAX”, Barry Schwartz, Masa rotundă pentru motoarele de căutare
- „Psihologia intenției de căutare: conversia momentelor care contează”, Jim Yu, Search Engine Watch
- „Promovarea iubirii între UX și SEO”, Myriam Jessier
Legături interne: pentru că toți avem paginile noastre preferate
Link-urile pe care le aveți pe site-ul dvs. le semnalează motoarele de căutare roboții care sunt paginile pe care le găsiți mai valoroase față de altele din site-ul dvs. Este una dintre preocupările centrale pentru SEO care doresc să optimizeze conținutul unui site. O structură internă bine gândită de legături oferă beneficii SEO și UX:
- Legăturile interne ajută la organizarea conținutului pe diferite categorii decât navigarea obișnuită;
- Oferă mai multe modalități pentru utilizatori de a interacționa cu site-ul dvs. web;
- Arată roboților motoarelor de căutare care pagini sunt importante din perspectiva dvs.;
- Oferă o etichetă clară pentru fiecare link și oferă context.
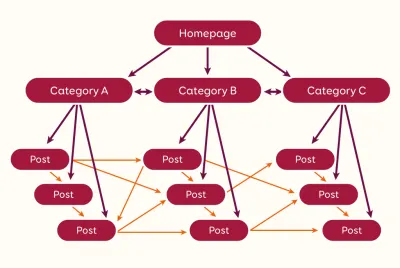
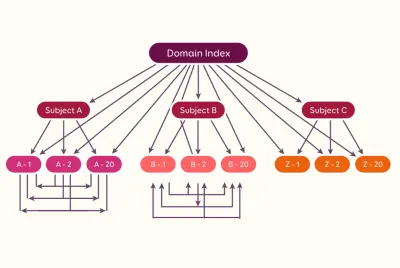
Iată o scurtă introducere a conexiunii interne:
- Pagina de pornire tinde să fie cea mai autorizată pagină de pe un site web. Ca atare, este o pagină grozavă pentru a indica alte pagini cărora doriți să le oferiți un impuls SEO.
- Toate paginile dintr-un singur link al paginii de pornire vor fi adesea interpretate de roboții motoarelor de căutare ca fiind importante.
- Nu mai utilizați ancore de cuvinte cheie generice pe site-ul dvs. Ar putea părea ca spam. „Citiți mai multe” și „dați clic aici” oferă foarte puțin context atât pentru utilizatori, cât și pentru roboți.
- Folosiți barele de navigare, meniurile, subsolurile și linkurile de tip breadcrumb pentru a oferi o vizibilitate largă pentru paginile dvs. cheie.
- Textul CTA ar trebui, de asemenea, să fie clar și foarte descriptiv pentru a încuraja conversiile.
- Favorizați linkurile într-o bucată de conținut: este foarte contextual și are mai multă greutate decât un text de ancorare generic sau un link de subsol sau bară laterală care poate fi găsit pe site.
- Potrivit lui John Mueller de la Google: poziția unui link într-o pagină este irelevantă. Cu toate acestea, SEO tind să prefere link-urile mai sus pe o pagină.
- Este mai ușor pentru motoarele de căutare să „evalueze” legăturile din conținutul text față de ancore de imagine, deoarece de multe ori imaginile nu vin cu atribute ALT clare, contextuale.
Resursă:
- „Un ghid bazat pe date pentru ancorarea textului (și impactul său asupra SEO)”, David McSweeney, blogul Ahrefs
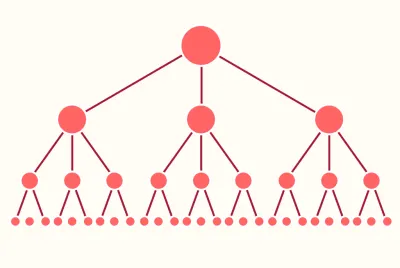
Există o structură de legături perfectă la nivel de site și la nivel de pagină? Raspunsul este nu. Un site web poate avea o structură de legătură diferită în funcție de natura sa (blog, comerț electronic, publicație, site web B2B etc.) și de alegerile făcute în arhitectura informațională (arhitectura informațională poate duce la o structură de tip piramidală, sau ceva asemănător un cuib, un cocon etc.).



SEO imagine
Image SEO este o parte esențială a SEO diferitelor tipuri de site-uri web. Blogurile și site-urile de comerț electronic se bazează în mare măsură pe elemente vizuale pentru a atrage trafic pe site-ul lor. Descoperirea socială a conținutului și mediile de cumpărături cresc vizitele.
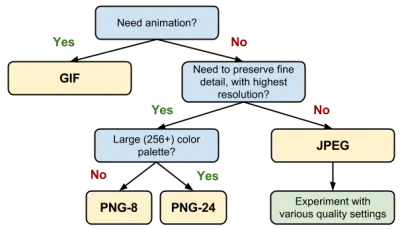
Nu vom intra în detalii despre cum să vă optimizați atributele ALT și numele fișierelor, deoarece alte articole fac o treabă bună. Cu toate acestea, să aruncăm o privire la unele dintre principalele formate de imagine pe care tindem să le folosim pe web (și pe care Google le poate accesa cu crawlere fără probleme):
- JPEG
Cel mai bun pentru fotografii sau design cu oameni, locuri sau lucruri. - PNG
Cel mai bun pentru imagini cu fundal transparent. - GIF
Cel mai bun pentru GIF-uri animate, în caz contrar, utilizați formatul JPG.

Resursă:
- „Optimizarea imaginii”, Ilya Grigorik, Web Fundamentals, Google Developers
Cu cât mai brichetă, cu atât mai bine: Câteva sfaturi despre compresia imaginii
Google preferă imaginile mai ușoare. Cu cât este mai ușor, cu atât mai bine. Cu toate acestea, este posibil să aveți o problemă ascunsă care vă trage în jos: CMS-ul dvs. Puteți încărca o singură imagine, dar CMS-ul dvs. ar putea crea multe altele. De exemplu, WordPress va crea adesea 3 până la 5 variante ale fiecărei imagini în dimensiuni diferite. Aceasta înseamnă că imaginile vă pot afecta rapid performanța. Cel mai bun mod de a rezolva acest lucru este să vă comprimați imaginile.
Nu aveți încredere în Viteza paginii Google (Un primer algoritm de compresie rapidă)
Nu sunteți sigur dacă imaginile vă trage în jos performanța? Luați o pagină de pe site-ul dvs., treceți-o prin optimizatorul online și vedeți care sunt rezultatele! Dacă intenționați să utilizați Google Page Speed Insights, trebuie să luați în considerare faptul că acest instrument utilizează un algoritm specific pentru a vă analiza imaginile. Uneori, imaginile dvs. sunt perfect optimizate cu un alt algoritm care nu este detectat de instrumentul Google. Acest lucru poate duce la un rezultat fals pozitiv care vă spune să optimizați imaginile care sunt deja optimizate.
Instrumente pe care le puteți folosi
Dacă doriți să începeți cu compresia imaginii, puteți merge în trei moduri:
- Începeți să comprimați imaginile în instrumentele de editare foto (majoritatea dintre ele au o caracteristică de tip „export pentru web”).
- Instalați un plugin sau un modul compatibil cu CMS-ul dvs. pentru a face treaba pentru dvs. Shortpixel este unul bun de utilizat pentru WordPress. Este freemium, astfel încât să puteți optimiza gratuit până la un anumit punct și apoi să faceți upgrade dacă aveți nevoie să comprimați mai multe imagini. Cel mai bun lucru este că păstrează o copie de rezervă doar în cazul în care doriți să anulați modificările. Puteți utiliza un serviciu precum EWWWW sau Short Pixel.
- Utilizați un API sau un script pentru a comprima imaginile pentru dvs. Kraken.io oferă un API solid pentru a face treaba. Puteți utiliza un serviciu precum Image Optim sau Kraken.
Compresia imaginii cu pierderi vs. fără pierderi
Compresia imaginii vine în două variante: cu pierderi și fără pierderi. Nu există baghetă magică pentru optimizarea imaginilor. Depinde de algoritmul pe care îl utilizați pentru a optimiza fiecare imagine.
Pierdere nu înseamnă rău când vine vorba de imagini. JPEGS și GIFS sunt formate de imagine cu pierderi pe care le folosim tot timpul online. Spre deosebire de cod, puteți elimina datele din imagini fără a deteriora întregul fișier. Ochii noștri pot suporta pierderi de date deoarece suntem sensibili la diferite culori în moduri diferite. Adesea, o compresie de 50% aplicată unei imagini va reduce dimensiunea fișierului acesteia cu 90%. Depășind acest lucru, nu merită riscurile de degradare a imaginii, deoarece ar deveni vizibil pentru vizitatori. Când vine vorba de compresia cu pierderi de imagine, este vorba despre găsirea unui compromis între calitate și dimensiune.
Comprimarea imaginii fără pierderi se concentrează pe eliminarea metadatelor din fișierele JPEG și PNG. Aceasta înseamnă că va trebui să căutați și alte moduri de a optimiza timpul de încărcare, deoarece imaginile vor fi întotdeauna mai grele decât cele optimizate cu o compresie cu pierderi.
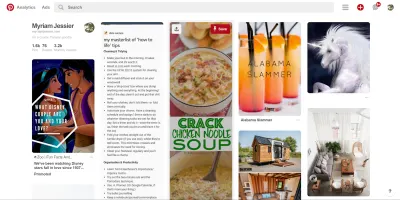
Bannere cu text în el
Ați deschis vreodată Pinterest? Veți vedea un perete de imagini cu text în el. Realitatea pentru mulți dintre noi în SEO este că robotul Google nu poate citi totul despre cum să „sparți supa cu tăiței de pui” sau despre ce cuplu Disney seamănă cel mai mult. Google poate citi numele fișierelor imagine și textul ALT al imaginii. Prin urmare, este esențial să ne gândim la acest lucru atunci când proiectați bannere de marketing care includ text. Asigurați-vă întotdeauna că numele fișierului imagine și atributul ALT al imaginii sunt optimizate pentru a oferi Google un indiciu despre ce este scris pe imagine. Dacă este posibil, favorizați conținutul imaginii cu o suprapunere de text disponibilă în cod. În acest fel, Google va putea să-l citească!
Iată o listă de verificare rapidă pentru a vă ajuta să optimizați atributele ALT ale imaginii:
- Atributele ALT nu ar trebui să fie prea lungi: țintește 12 cuvinte sau mai puțin.
- Atributele ALT ar trebui să descrie imaginea în sine, nu conținutul de care este înconjurată (dacă fotografia ta este cu un palmier, nu-i denumește „cele mai bune 10 plaje de vizitat”).
- Atributele ALT ar trebui să fie în limbajul adecvat. Iată un exemplu concret: dacă o pagină este scrisă în franceză, nu furnizați un atribut ALT în engleză pentru imaginea din ea.
- Atributele ALT pot fi scrise ca propoziții obișnuite. Nu este nevoie să separați cuvintele prin liniuțe, puteți folosi spații.
- Atributele ALT ar trebui să fie descriptive într-un mod prietenos cu oamenii. Nu sunt făcute să conțină o serie de cuvinte cheie separate prin virgule!

Google Lens
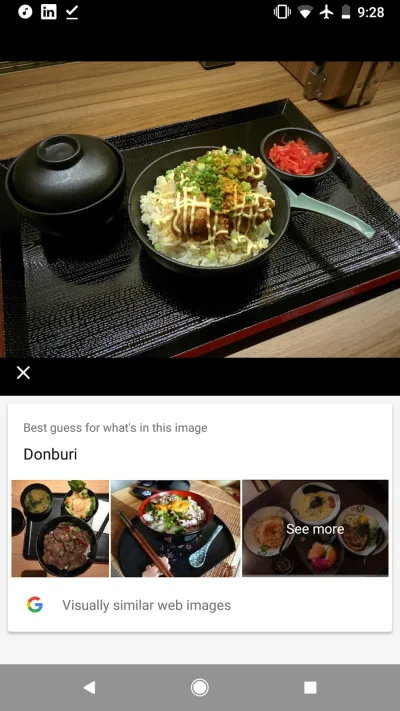
Google Lens este disponibil pe telefoanele Android și se lansează pe iOS. Este un mic plus ingenios, deoarece poate interpreta multe imagini așa cum ar face un om. Poate citi text încorporat în imagini, poate recunoaște repere, cărți, filme și scana coduri de bare (ceea ce majoritatea oamenilor nu pot face!).
Desigur, tehnologia este atât de recentă încât nu ne putem aștepta să fie perfectă. Unele lucruri trebuie îmbunătățite, cum ar fi interpretarea notelor mâzgălite. Google Lens reprezintă o punte potențială între lumea offline și experiența de design online pe care o creăm. Tehnologia AI și big data sunt valorificate pentru a oferi un context semnificativ imaginilor. În viitor, fotografia unui magazin ar putea fi contextualizată cu informații precum numele magazinului, recenzii și evaluări, de exemplu. Sau ai putea în sfârșit să dai seama de numele unui fel de mâncare pe care îl mănânci (eu personal am testat asta și Google a dat seama că mănânc un donburi).
Iată predicția mea pe termen lung: Google Lens va însemna mai puține fotografii de stoc pe site-uri web și mai multe imagini unice pentru a ajuta mărcile. Imaginați-vă să faceți o fotografie a unei perechi de pantofi și să știți exact de unde să le cumpărați online, deoarece Google Lens a identificat marca și modelul împreună cu un link pentru a vă permite să le cumpărați în câteva clicuri?

Resursă:
- „Google Lens: Un început impresionant pentru „căutarea vizuală”,” Greg Sterling, Search Engine Land
Sancțiuni pentru interferențe vizuale pe mobil
Google a pus în aplicare noi penalizări de design care influențează clasarea pe mobil a unui site web pe paginile sale de rezultate. Dacă doriți să aflați mai multe despre el, puteți citi un articol aprofundat pe această temă. Concluzie: evitați mesajele intercalate nesolicitate pe paginile de destinație mobile care sunt indexate în Google.
SEO au reguli, dar nu avem creativitatea vizuală pentru a oferi soluții de bun gust pentru a respecta standardele Google.
În esență, specialiștii în marketing s-au bazat de mult timp pe anunțurile intercalate ca instrumente promoționale pentru a-i ajuta să atragă și să convertească vizitatorii. Un interstițial poate fi definit ca ceva care blochează conținutul principal al site-ului. Dacă ferestrele dvs. pop-up acoperă conținutul principal afișat pe un ecran mobil, dacă acesta apare fără interacțiunea utilizatorului, sunt șanse ca acestea să declanșeze o penalizare algoritmică.

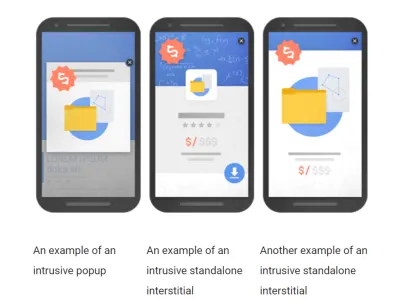
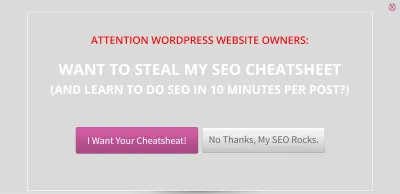
Ca o reamintire blândă, acesta este ceea ce ar fi considerat un interstițial intruziv de către Google dacă ar apărea pe mobil:

Sfaturi pentru a evita o penalizare
- Fără ferestre pop-up;
- Fără diapozitive;
- Fără anunțuri interstițiale care ocupă mai mult de 20% din ecran;
- Înlocuiți-le cu panglici non-intruzive în partea de sus sau de jos a paginilor dvs.;
- Sau optați pentru casetele de optin inline care se află în mijlocul sau la sfârșitul paginilor dvs.
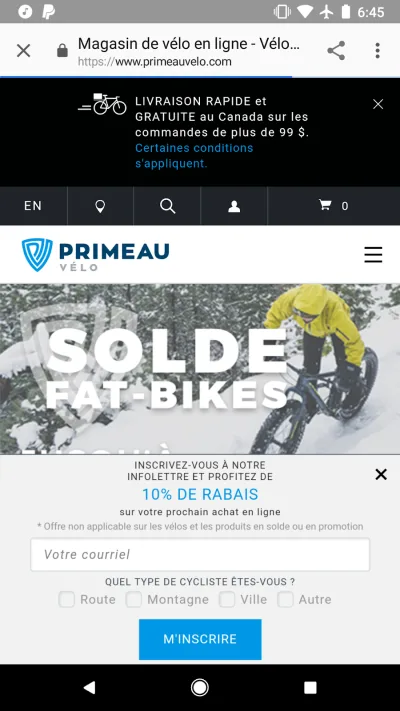
Iată o soluție care poate fi puțin exagerată (din punct de vedere tehnic, cu două bannere pe un singur ecran), dar care încă rămâne în limitele regulilor oficiale:

Unii oameni ar putea să nu vă vadă niciodată designul
Din ce în ce mai mult, oamenii apelează la căutarea vocală atunci când caută informații pe web. Peste 55% dintre adolescenți și 41% dintre adulți folosesc căutarea vocală. Lucrul surprinzător este că acest fenomen omniprezent este foarte recent: majoritatea oamenilor au început în ultimul an sau cam așa ceva.
Utilizatorii solicită informații de la motoarele de căutare într-o manieră conversațională - cuvintele cheie să fie al naibii! Acest lucru adaugă un strat de complexitate la proiectarea unui site web: adaptarea unei experiențe pentru utilizatorii care s-ar putea să nu se bucure niciodată de aspectul vizual al unui site web. De exemplu, Google Home poate „citi” cu voce tare rețete sau poate oferi informații direct din fragmentele din poziția 0 atunci când se face o solicitare. Aceasta este o nouă întorsătură a unui concept vechi. Dacă aș cere Google Home să-mi dea definiția accesibilității web, probabil că mi-ar citi cu voce tare următorul lucru de pe Wikipedia:

Aceasta este o extensie a accesibilității până la urmă. De data aceasta însă, înseamnă că majoritatea utilizatorilor vor ajunge să se bazeze pe accesibilitate pentru a ajunge la conținut informativ.
Proiectarea pentru căutarea vocală înseamnă prioritizarea designului pentru a fi auzit în loc de văzut. Pentru cei interesați să extindă designul până la cod, ar trebui să analizeze impactul pe care îl au fragmentele bogate asupra modului în care datele dvs. sunt structurate și le oferă vizibilitate în paginile cu rezultate ale motorului de căutare.
Design și impact UX SEO
Iată o fișă rapidă pentru acest articol. Conține lucruri concrete pe care le puteți face pentru a vă îmbunătăți SEO cu UX și design:
- Google va începe să clasifice site-urile web pe baza experienței lor mobile. Examinați gradul de utilizare a versiunii dvs. mobile pentru a vă asigura că sunteți pregătit pentru modificările viitoare în Google.
- Verificați organizarea conținutului paginilor dvs. Etichetele H1, H2 și H3 ar trebui să ajute la crearea unei căi prin conținut pe care botul o poate urma.
- Strategia de cuvinte cheie adoptă o abordare UX pentru a ajunge la nucleul intențiilor de căutare ale utilizatorilor pentru a crea conținut optimizat care se clasifică bine.
- Legăturile interne contează: link-urile pe care le aveți pe site-ul dvs. le semnalează roboților motoarelor de căutare care sunt paginile pe care le găsiți mai valoroase față de altele de pe site-ul dvs.
- Oferiți imaginilor mai multă vizibilitate: optimizați numele fișierelor, atributele ALT și gândiți-vă la modul în care botul vă „citește” imaginile.
- Penalitățile mobile includ acum ferestre pop-up, bannere și alte tipuri de anunțuri intercalate. Dacă doriți să mențineți o poziție bună în rezultatele căutării Google pe mobil, evitați mesajele intercalate nesolicitate de pe paginile dvs. de destinație.
- Odată cu creșterea asistenților precum Google Home și Alexa, proiectarea pentru căutarea vocală ar putea deveni o realitate în curând. Acest lucru va însemna să prioritizați designul dvs. pentru a fi auzit în loc de văzut.
