Avantajele utilizării modelului F în design web
Publicat: 2020-05-18Nu este un secret faptul că orice afacere modernă necesită un site web bine executat, unul care să fie capabil să-și stabilească și chiar să-și îmbunătățească imaginea pe web. Deoarece din ce în ce mai mulți oameni se aventurează online și noile generații de utilizatori nu își pot imagina viața fără Internet, pur și simplu nu există nicio modalitate de a deveni succes fără a construi un public substanțial online.
Crearea unui site web competent al companiei necesită asistența unei echipe de design de site-uri web cu înaltă experiență și creație din San Francisco. Cu excepția cazului în care compania dvs. creează site-uri web pentru a-și câștiga existența, cea mai bună cale de a urma pentru dvs. este să angajați o agenție de web design. O companie profesionistă de design vă va putea oferi un site care atrage trafic și crește vânzările. Desigur, un site web de înaltă calitate conține întotdeauna câteva componente cheie. În acest articol, vom arunca o privire mai atentă la exact care sunt acestea.
Există multe aspecte ale site-urilor web de înaltă calitate. Unele dintre ele sunt strict legate de marketing, în timp ce altele fac parte din dimensiunile mai profunde ale psihologiei umane și ale modelelor de comportament. De exemplu, cum exact scanează o persoană o pagină web? Se pare că oamenii au anumite modele de vizionare. Unul dintre ele este așa-numitul model în formă de F, altfel cunoscut sub numele de model F simplu.
Introduceți modelul F

Modelul F este un secret al industriei. Cei mai buni designeri web și agenții îl folosesc pentru a ghida crearea de design eficiente de site-uri web. Studiile de urmărire vizuală arată că oamenii citesc conținutul de pe web diferit de modul în care citesc materialele tipărite. Și da, ați ghicit - când ajung pe o pagină web, citesc într-un F-Pattern.
Concentrându-se pe conținutul critic al unei pagini web în forma aproximativă a literei F, companiile care practică design strategic de site se asigură că vizitatorii site-ului clienților lor văd exact ceea ce ar trebui să vadă.
Explicarea modelului F miraculos
Să aruncăm o privire mai atentă asupra modului în care funcționează modelul F.
Jack navighează pe web și deschide un nou site web.
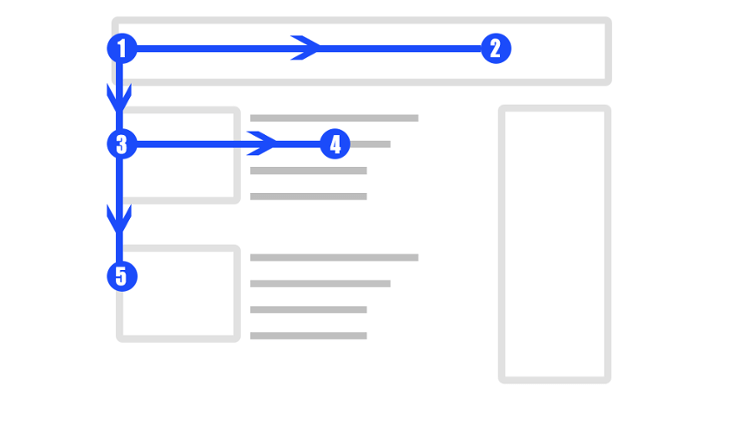
Instantaneu, fără ca el să-și dea seama că face acest lucru, ochii lui încep să scaneze conținutul paginii sub forma unui F. Aceasta înseamnă că se uită mai întâi peste bara orizontală superioară a literei „F” pentru conținut vital pentru a se orienta înainte de a căuta în altă parte. . Cu alte cuvinte, scanează de la stânga la dreapta în partea de sus a paginii.
În continuare, Jack își va întoarce probabil privirea în partea stângă a paginii și va face o scurtă descriere pe bara orizontală inferioară care se află paralelă cu cea de sus pe care tocmai a scanat-o.
În cele din urmă, ochii lui scanează bara verticală lungă, imaginară, care se întinde pe partea stângă a ecranului și își finalizează scanarea sub forma unui F. Abia după ce ochii lui termină scanarea – și acest lucru se poate întâmpla în mai puțin de o secundă – va începe să răsfoiască textul principal de pe pagina web, concentrându-se mai întâi pe marcatori, text aldine și titluri.
Utilizatorii nu se opresc adesea să citească blocuri mari de text. În câteva secunde, vizitatorii site-ului decid dacă vor rămâne sau nu vor pleca. Cea mai mare parte a acestei decizii se bazează pe ceea ce au văzut de-a lungul celor trei linii principale de scanare care formează F-Pattern.
Dacă este folosit corect, modelul F poate crește eficacitatea site-ului dvs
Agenția de web design pe care o angajați poate folosi modelul F în avantajul afacerii dvs. atunci când vă proiectați paginile web. Printre altele, echipa de web design poate face următoarele:
- Rezervați bara de sus a modelului F pentru conținutul cel mai critic de pe pagină: titlul. Fără un titlu convingător, cititorii ar putea dori să treacă la pagina următoare. Sau, și mai rău - la pagina unui concurent (la urma urmei, de ce ar petrece timp citind conținut dacă nu pot defini despre ce este vorba în primul rând?);
- Preveniți confuzia utilizatorilor plasând un subtitlu sau un îndemn (CTA) pe unele pagini de-a lungul barei orizontale scurte. Cuvintele din subtitrare ar trebui să vă întărească titlul principal și intrigant și să spună vizitatorilor ce pot face în continuare;
- Includeți navigarea principală a site-ului dvs. de-a lungul barei verticale a modelului F, deoarece este un loc privilegiat pe care vizitatorii site-ului îl pot privi atunci când se orientează.
Modelul F nu este impecabil
Chiar și luând în considerare toate beneficiile modelului F, folosirea acestuia are un mic dezavantaj. Oamenii sunt întotdeauna obișnuiți să citească de la stânga la dreapta și de sus în jos. Dacă ne uităm la un text necunoscut, așa ne așteptăm să arate. Același tip de așteptare inerentă se aplică și site-urilor web. În timp ce oamenilor le place familiaritatea, conformitatea rigidă cu modelele f va face pagina să se simtă forțată sau chiar plictisitoare pentru cel care o privește.

Aceste dezavantaje se pot schimba prin scuturarea ușoară a aspectului cu o imagine care se întinde pe pagină sau o reclamă care distruge rigiditatea. Alegerea unui plan necesită un pic de cunoștințe pentru a găsi doar nivelul potrivit de design care să-l facă confortabil pe spectator în timp ce privește pagina, fără a-l îndepărta de site cu plictiseală.
Funcționează modelul F pe telefoanele mobile?
Potrivit unui studiu Google, există puține dovezi că modelul F funcționează pe dispozitivele mobile. Studiul în cauză s-a concentrat pe efectul rezultatelor căutării „asemănătoare unui răspuns” care provin de la Google Instant și Knowledge Graph.
Deoarece oamenii primesc răspunsuri fără să facă clic pe linkuri, rata de clic nu este o măsură exactă a relevanței căutării și a satisfacției utilizatorilor. Prin urmare, cercetătorii au studiat unde s-au uitat utilizatorii pe ecranele smartphone-urilor și au descoperit că 68% din atenție este concentrată pe jumătatea superioară a ecranului, în timp ce 86% din atenție se concentrează pe cele două treimi superioare ale ecranului. Cercetătorii au descoperit, de asemenea, diferențe între modul în care se concentrează atenția asupra dispozitivelor mobile față de dispozitivele desktop.
Trebuie să rețineți că aceste constatări sunt relevante numai pentru paginile cu rezultatele căutării. Ele nu se extind la alte tipuri de pagini. Deci, ca deocamdată, modelul F este valabil pentru majoritatea conținutului web, indiferent dacă este văzut de pe un desktop sau de pe un dispozitiv mobil.
Dar, este totuși util să fii mereu pregătit pentru schimbări. Există noi tehnologii în curs de dezvoltare care permit textului să știe dacă și cum este citit, combinând inteligența artificială și tehnologia de urmărire a ochilor. A face textul receptiv ar putea schimba complet experiențele și modelele de citire online ale oamenilor.
Concluzie
Pe măsură ce nevoia de site-uri web crește, acestea devin din ce în ce mai diverse și unice în fiecare zi. Companiile caută modalități de a ieși în evidență în mulțime și de a-și atrage publicul țintă cu avantaje vizuale și informaționale suplimentare, viteze mai mari de încărcare și alți factori pe care îi consideră esențiali. Adăugarea modelului F în amestec poate deveni un avantaj suplimentar. Cu toate acestea, este necesar să urmăriți știrile și studiile din industrie și să introduceți orice modificări specifice, conform îndrumărilor derivate din noile date.
Agențiile de web design lucrează zilnic în acest mediu și știu de ce au nevoie clienții lor, indiferent de nișa anume. De asemenea, ei știu să folosească și să încorporeze modelul F într-un site web în cel mai eficient mod posibil. Afacerile moderne depind foarte mult de prezența lor online, iar cea mai bună modalitate de a stabili o urmărire online și de a consolida imaginea mărcii este prin crearea de site-uri web utile.
