Ingredientele unui site web curat
Publicat: 2016-04-06Cu toții am întâlnit site-uri care arată îngrozitor de stângace. Adică, există unele site-uri care au atât de multe elemente pe ele încât este aproape imposibil pentru un vizitator normal ca tine sau ca mine să se concentreze pe un singur articol la un moment dat.
Dar nu da vina pe designer tot timpul pentru că poate designerul a încercat tot posibilul să-l convingă pe client să opteze pentru o interfață mai curată, dar clientul a insistat altfel. Cu toții începem un proiect de design de site web cu o interfață curată. De obicei, începe cu câteva elemente importante plasate proeminent pe interfață pentru a capta atenția publicului, dar lista nesfârșită de modificări degradează în cele din urmă designul.
Cu toate acestea, nu întotdeauna clientul a cărui interferență duce la o interfață stângace, mai degrabă există unii designeri web care nu reușesc întotdeauna să păstreze interfața curată. Unii designeri web cred că trebuie să-și arate lumii impulsurile creative și, prin urmare, insistă să adauge mai multe elemente strălucitoare la interfață doar de dragul de a-și etala abilitățile.
- Până la nitty-Gritty: Cele mai bune practici pentru managementul proiectelor de web design
- Web Design 101
- WordPress 101
- Cum să vă lansați site-ul în 15 minute
Deci, dacă intenționați să proiectați un site web simplu cu interfață curată și nu aveți idee de unde să începeți, trebuie să citiți acest articol. Aici vom discuta despre cum putem face o interfață curată, fără a face designul să pară de-a dreptul blând sau plictisitor.
Schemă simplă de culori
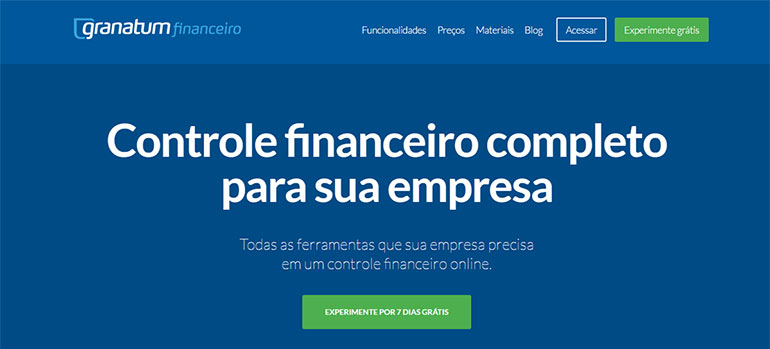
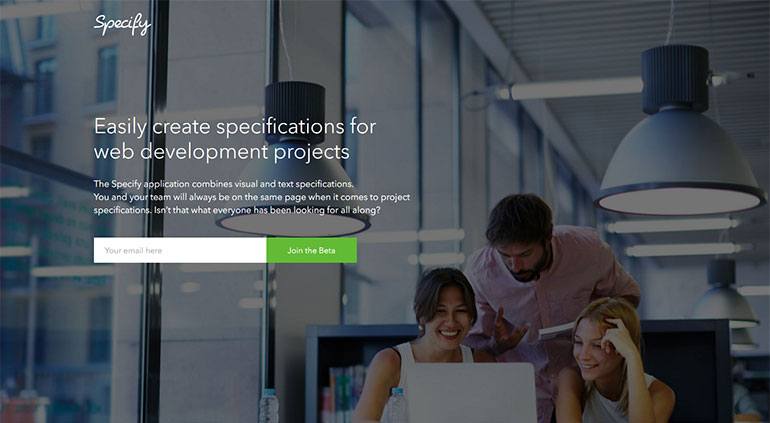
Doar pentru că plănuim o interfață simplă pentru următorul nostru proiect de web design, nu înseamnă că ar trebui să ne limităm impulsurile creative. O schemă de culori curată nu înseamnă că nu poți folosi mai mult de două sau trei culori, ci înseamnă că trebuie să ai o idee clară de ce folosești o anumită culoare. Doar pentru că îți place o culoare nu înseamnă că poți folosi pe un site web. Combinația de culori ar trebui să justifice scopul site-ului. De exemplu, dacă proiectați un site web financiar, ar trebui să utilizați culoarea verde, în timp ce dacă proiectați un site web care va viza adolescente, va trebui să utilizați roz ca culoare primară a designului.
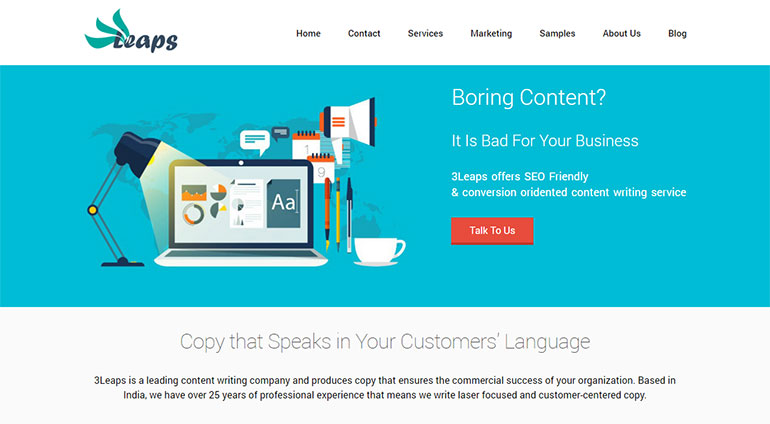
3Leaps folosește o schemă simplă de culori pentru site-ul său web. A folosit culoarea cerului ca culoare primară a designului, iar pentru textul îndemn la acțiune, a folosit roșu închis.


Dezordinea navigația
Navigarea pe site ar trebui să fie cât mai simplă posibil. Nu ar trebui să experimentați prea mult cu navigarea pe site. Deoarece oamenii s-au obișnuit cu navigația standard, am fi mai bine dacă ne rămânem la standardele industriei. Folosiți fonturi simple Sans Serif și puteți utiliza întotdeauna un meniu drop-down din secțiunea de navigare de sus, astfel încât oamenii să aibă acces rapid la diferite părți ale site-ului.
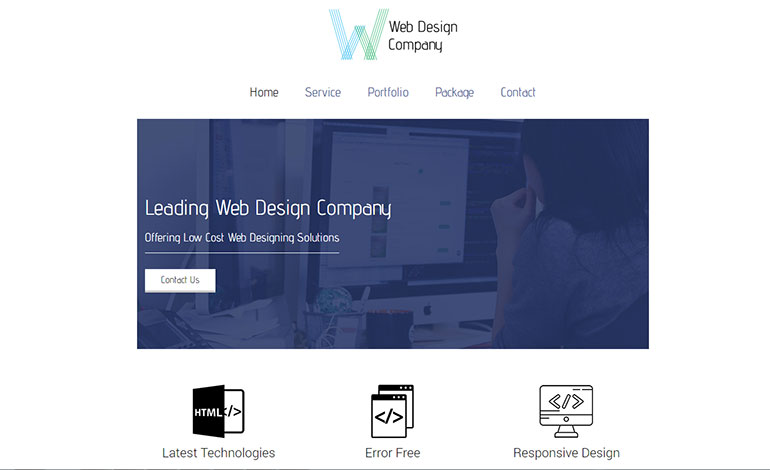
WDC a folosit o structură simplă de navigare pentru site-ul său web. A folosit un tip de font diferit pentru Navigare și toate elementele de navigare sunt aliniate la centru.


Imagini mari
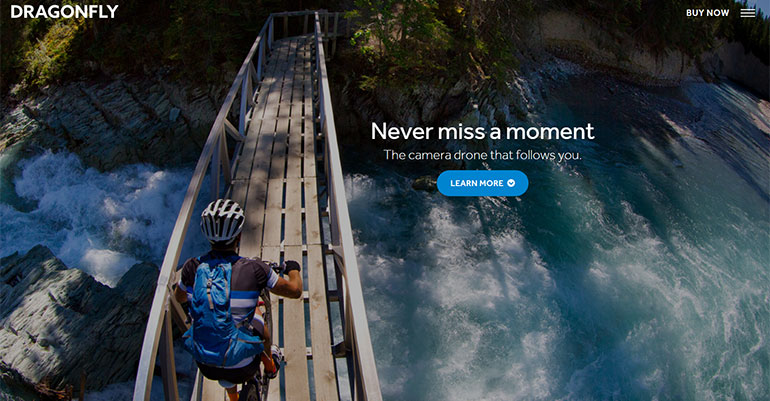
Puteți îmbunătăți aspectul și simțul site-ului web prin includerea unei imagini mari care ar trebui să împodobească secțiunea Above the Fold a site-ului. Utilizarea imaginii mari a devenit o tendință dominantă, deoarece aceasta ajută la captarea atenției oamenilor și, de asemenea, la menținerea lucrurilor frumoase și curate.

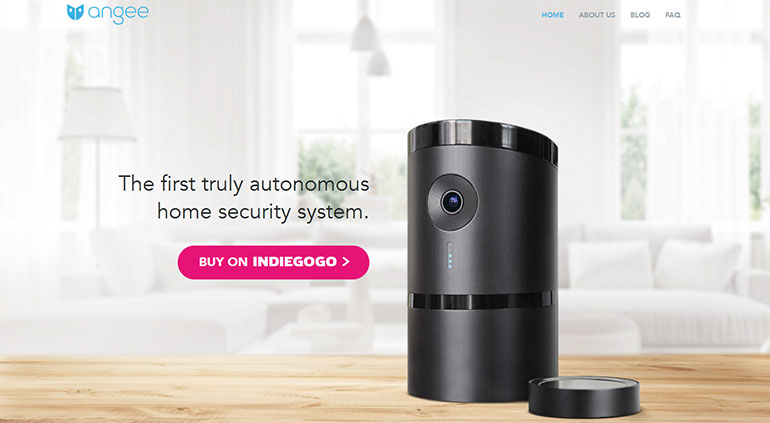
Dragonfly a folosit o imagine mare pentru a decora partea de mai sus a secțiunii de pliere a site-ului. Arată uimitor, iar imaginea ajută la transmiterea mesajului.


Fonturi
Lipiți fontul standard. Cu toate acestea, dacă proiectul vă solicită să utilizați anumite tipuri de fonturi interesante, puteți oricând să vă întoarceți la Google Fonts; au o colecție frumoasă de fonturi. Cu toate acestea, va trebui să restricționați numărul de tipuri de fonturi la maximum trei, deoarece utilizarea a prea multe fonturi diferite ar putea afecta negativ aspectul și senzația interfeței.
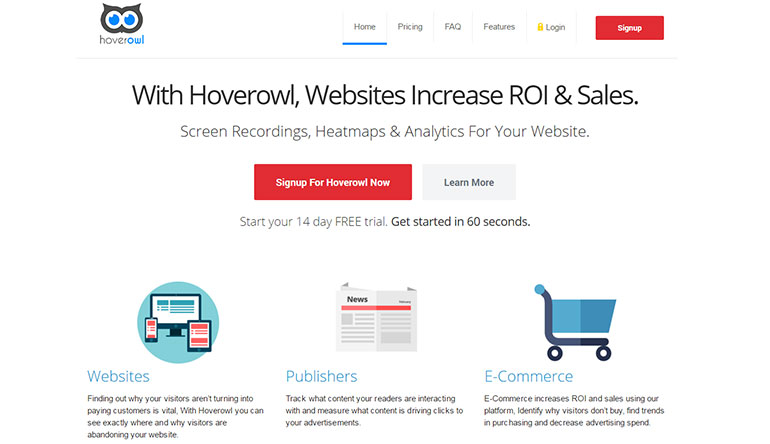
Hoverowl folosește mai multe fonturi pentru a îmbunătăți aspectul și senzația interfeței și, așa cum era de așteptat, a menținut numărul de fonturi folosite la trei.

Spatiu alb
O interfață fără dezordine este imposibil de realizat fără să vă concentrați pe spațiul alb. Spațiul alb este ceea ce face ca interfața să pară simplă, îngrijită și curată. Nu continuați să adăugați diferite elemente de design doar de dragul de a umple golurile. Cu cât mai mult, cu atât mai bine - această politică nu se aplică în acest domeniu. Respectați câteva elemente de design de bază și veți fi bine.
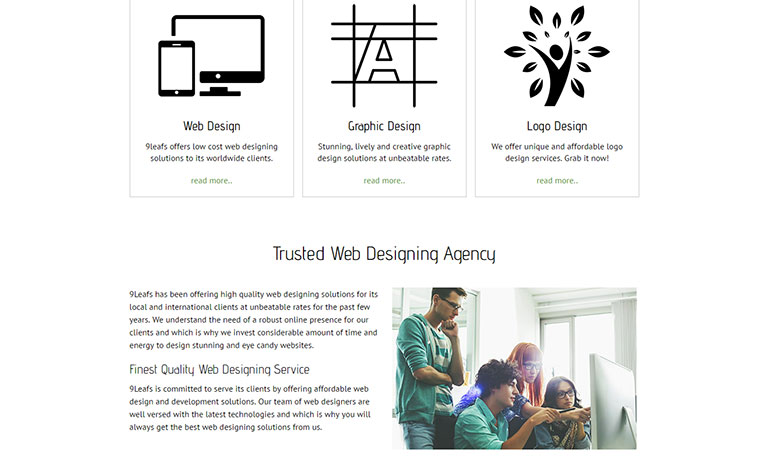
9Leafs are spații albe ample pe interfața sa și acesta este ceea ce îl ajută să capteze atenția publicului și, de asemenea, îl ajută să transforme un număr bun de vizitatori în clienți.


Menține ierarhia
Trebuie să mențineți o ierarhie tipografică pe tot parcursul procesului de proiectare. De exemplu, etichetele de antet trebuie să aibă o dimensiune mai mare a fontului. Puteți utiliza o combinație diferită de culori sau un tip de font pentru etichetele antetului doar pentru a oferi designului un aspect plăcut și revigorant. Asigurați-vă că există suficient contrast între etichetele antetului și fundal, altfel toate eforturile dvs. vor fi irosite. Un alt lucru important pe care nu trebuie să îl ignorați niciodată este faptul că va trebui să mențineți același stil de tipografie pe tot site-ul.
WireFraming
Trebuie să petreceți o cantitate considerabilă de timp pe wireframing, deoarece acest lucru vă va ajuta să economisiți bătălia de a face un număr nenumărat de modificări din cauza comunicării slabe. Ce se întâmplă de obicei este că îi transmiți ceva clientului verbal și el a fost de acord în acel moment, dar pe măsură ce timpul a trecut, a uitat totul și a început să te întrebe să faci modificări în interfață. Acesta este motivul pentru care este întotdeauna logic să petreceți ceva timp încadrarea interfeței, astfel încât să poată fi trimisă prin poștă clientului pentru aprobare.
Deci, aceștia sunt câțiva factori pe care trebuie să îi luați în considerare dacă doriți să proiectați și să dezvoltați un site web curat și simplu.
