Importanța imaginilor vectoriale și a formatelor de fișiere în branding online
Publicat: 2018-07-09Toată lumea înțelege importanța unui design web excelent și a navigării utilizatorilor, dar nu se pune suficient accent pe calitatea și formatele de fișiere utilizate. Acesta este ceva ce designerii web vor înțelege mai mult decât proprietarul sau bloggerul mediu de site, dar există resurse mai mult decât suficiente pe internet astăzi pentru a ne ajuta pe toți să înțelegem mai bine de ce și cum sunt importante astfel de elemente.
Astăzi ne vom uita la unele dintre aceste resurse, în timp ce vom documenta cum să vă faceți site-ul și marca să arate mai bine, oferind, în același timp, audienței dvs. cea mai bună experiență de vizionare posibilă.
Ce sunt imaginile vectoriale și de ce sunt importante?
Înainte de a începe cu unele dintre cele mai bune practici și sfaturi de urmat, ar trebui mai întâi să acoperim elementele de bază ale imaginilor vectoriale. Cu atât de multe formate grafice și de fișiere folosite astăzi pe internet, este important să ne asigurăm că cele corecte sunt folosite nu numai pentru a afișa calitatea, ci și pentru problemele de încărcare și performanță.
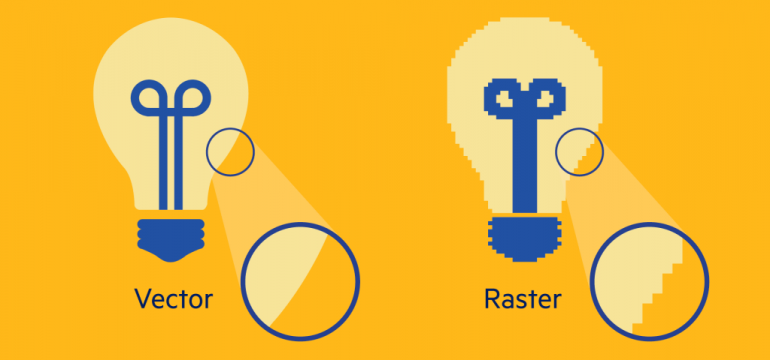
În acest ghid de referință pentru logo-uri vectoriale, putem vedea o imagine vizuală despre diferența dintre diferitele imagini vectoriale, fișiere raster și, de asemenea, obținem o mai bună înțelegere a motivului pentru care astfel de diferențe de tip de fișier sunt importante de urmărit.

Principala diferență dintre fișierele GIF și JPG obișnuite față de imaginile Vector, este că acestea sunt utilizate în mod obișnuit în imprimare și design web. Acest lucru permite o imagine de calitate mult mai mare, indiferent de dimensiunea acestora -- sau de modul în care trec prin utilizarea designului receptiv al site-ului și a vizualizării mobile/desktop. De asemenea, este important să rețineți că, spre deosebire de o imagine raster, o imagine vectorială nu este formată din pixeli, ceea ce îi oferă câteva avantaje (ceea ce poate fi văzut în exemplul de mai sus.).
Nu este suficient să cunoaștem pur și simplu diferențele dintre fișierele vectoriale și alte formate, este, de asemenea, important să știm când, unde și de ce ar putea fi utilizate și peste alte opțiuni. Acesta este ceva ce Logaster subliniază și în articol.
Popularitatea formatului vectorial se explică prin numărul de avantaje pe care le oferă:
- Imaginea vectorială (sau orice parte a acesteia) poate fi editată cu ușurință. Pentru a face acest lucru, imaginea este împărțită în cele mai simple forme geometrice care pot fi ajustate fără pierderea calității.
- Siglele vectoriale și alte imagini grafice sunt perfect scalabile, adică își păstrează calitatea în timpul editării (desen, rotație, compresie etc.).
- Imaginile vectoriale ocupă foarte puțin spațiu pe disc.
- Editorii grafici moderni sunt calificați în combinarea elementelor grafice și a textului, ceea ce este deosebit de important atunci când proiectează logo-uri vectoriale sau materiale tipărite.
Principala concluzie aici este că imaginile vectoriale se pot adapta perfect la rezoluția ecranului sau a dispozitivului dvs. de imprimare pentru a asigura cea mai înaltă calitate a produsului final. Acest lucru este extrem de important pentru orice afacere sau marcă care are un design de site care este pe deplin receptiv și se adaptează în consecință la vizualizarea pe dispozitive mobile, tablete și desktop -- folosind, de asemenea, astfel de fișiere de imagine pentru imprimare.
Vector vs Raster — Imagini bazate pe vectori
După cum s-a subliniat în referința de mai sus, imaginile vectoriale și raster sunt două dintre ele cele mai comune tipuri de imagini de creat și utilizat atunci când lucrați cu designul site-ului sau al logo-ului. În același timp, există și multe tipuri diferite de fișiere de imagine care pot fi selectate atunci când se utilizează și imagini vectoriale.

Acest ghid de referință face o treabă bună documentând diferitele opțiuni disponibile, în timp ce arată de ce ați putea dori să alegeți un format sau un tip de fișier în detrimentul celuilalt. După cum puteți vedea, unele dintre cele mai populare opțiuni sunt JPG, GIF, PNG, AI, PDF și EPS. Dacă ar fi să superioriți o agenție de design de logo sau de imagine pentru a crea o identitate pentru afacerea sau marca dvs., probabil că ar furniza munca finalizată într-o variație de fișiere precum cele prezentate mai jos.

Depinde de dvs. sau de designul site-ului să decideți ce fișiere doriți să utilizați și unde. Cele mai obișnuite destinații de plasare pentru utilizarea internetului sunt JPG, GIF și PNG, în timp ce alte formate de fișiere precum AI și EPS sunt utilizate mai frecvent pentru editarea imaginilor grafice.
Un sfat recomandat în acest articol este „Salvați întotdeauna fișierul original de siglă într-o dimensiune relativ mare, cum ar fi 1000 de pixeli sau mai mult, astfel încât să îl puteți implementa cu ușurință în alte materiale promoționale pe viitor.”
Utilizarea imaginilor vectoriale în WordPress
Întrucât WordPress este cel mai popular CMS de pe internet astăzi, este probabil să existe o mulțime de discuții și cercetări cu privire la modul de utilizare a imaginilor vectoriale și în cadrul site-urilor WP. Acesta este ceva despre care ThemeIsle a creat și un ghid cuprinzător -- mai precis imagini SVG.
Este probabil că ați auzit și ați văzut deja fișiere SVG, dar este posibil să nu știți de ce sau când sunt recomandate pentru utilizare peste alte fișiere precum JPG sau PNG. Articolul continuă subliniind următoarele motive:
- Ele ocupă mai puțin spațiu. În loc de pixeli, SVG-urile sunt compuse din vectori. Prin urmare, imaginile dvs. vor cântări mai puțin, ceea ce ar trebui să vă ajute site-ul să se încarce mai repede.
- Le puteți scala cu ușurință. După cum probabil știți, există limite la cât de mult puteți mări imaginile obișnuite înainte ca acestea să înceapă să arate groaznic. Acesta nu este cazul cu SVG-urile, deoarece vectorii pot fi scalați în sus sau în jos fără nicio pierdere a calității (sau modificarea dimensiunii fișierului).
- Puteți anima SVG-uri cu CSS. Vectorii pot fi animați folosind CSS, ceea ce poate crea unele efecte unice (vom vorbi mai multe despre asta mai târziu).
Deși există o mulțime de resurse pentru formatarea imaginilor și ce tipuri sunt cele mai bune de utilizat, este adesea recomandat să lăsați crearea și implementarea fișierelor pe seama experților în proiectare. Acest lucru este valabil mai ales dacă sunteți un agent de marketing, un blogger sau un proprietar de site și doriți să oferiți publicului cea mai bună experiență de navigare și de vizionare posibilă. Unii creatori de site-uri, cum ar fi Wix, vor permite, de asemenea, utilizarea fișierelor SVG și pot chiar să se configureze automat acest lucru prin drag and drop.
Indiferent dacă utilizați WordPress sau oricare dintre cei mai buni creatori de site-uri, este important să vă asigurați că profitați de cele mai bune tipuri de fișiere și că le afișați la cea mai înaltă calitate posibilă. Asigurați-vă că citiți fiecare dintre resursele de mai sus, chiar dacă nu sunteți designer sau grafician. Este întotdeauna un mare beneficiu să înțelegeți numeroasele componente diferite ale imaginilor online și structura reală a site-urilor dvs.
