Regulile de aur ale designului de navigație de jos
Publicat: 2022-03-10Designul este mai mult decât un aspect frumos – ceva ce toți designerii ar trebui să știe. Designul acoperă, de asemenea, modul în care utilizatorii interacționează cu un produs. Indiferent dacă este un site sau o aplicație, este mai mult ca o conversație. Navigarea este o conversație. Nu contează cât de bună este site-ul sau aplicația dvs. dacă utilizatorii nu își pot găsi drumul.
În această postare, vă vom ajuta să înțelegeți mai bine principiile unei bune navigări pentru aplicațiile mobile, apoi vă vom arăta cum se face folosind două modele populare. Dacă doriți să încercați să vă prototipați propria navigație, puteți descărca și testa gratuit Adobe Experience Design CC și puteți începe imediat.
Citiți suplimentare despre SmashingMag:
- Zona Thumb: Proiectare pentru utilizatorii de telefonie mobilă
- Cum să utilizați umbrele și efectele de estompare în designul modern al interfeței de utilizare
- Mai mult decât drăguț: modul în care imaginile stimulează experiența utilizatorului
Să începem
Modelele de navigare UI sunt o scurtătură pentru o bună utilizare. Când examinați cele mai de succes modele de navigație de interacțiune din ultimii ani, câștigătorii clari sunt cei care execută perfect fundamentele . Deși a gândi în afara cutiei este de obicei o idee bună, există câteva reguli pe care pur și simplu nu le poți încălca. Iată patru reguli importante pentru a crea o navigare mobilă excelentă:
Simplu
În primul rând, și cel mai important, un sistem de navigație trebuie să fie simplu . Navigarea bună ar trebui să pară o mână invizibilă care ghidează utilizatorul. O abordare în acest sens este să prioritizeze conținutul și navigarea pentru aplicațiile mobile în funcție de sarcinile pe care un utilizator de dispozitive mobile le poate îndeplini cel mai probabil.
Vizibil
După cum spune Jakob Nielsen, a recunoaște ceva este mai ușor decât a-l aminti. Aceasta înseamnă că ar trebui să minimizați încărcarea memoriei utilizatorului făcând vizibile acțiunile și opțiunile . Navigarea ar trebui să fie disponibilă în orice moment, nu doar atunci când anticipăm că un utilizator are nevoie de ea.
clar
Funcția de navigare trebuie să fie evidentă . Trebuie să vă concentrați pe transmiterea mesajelor într-o manieră clară și concisă. Utilizatorii ar trebui să știe cum să treacă de la punctul A la punctul B la prima vedere, fără nicio îndrumare externă. Gândiți-vă la pictograma coșului de cumpărături; servește ca un identificator pentru a verifica sau vizualiza articole. Utilizatorii nu trebuie să se gândească la cum să navigheze pentru a face o achiziție; acest element îi direcționează către acțiunea corespunzătoare.
Consistent
Sistemul de navigație pentru toate vizualizările ar trebui să fie același. Nu mutați comenzile de navigare într-o locație nouă pe pagini diferite. Nu vă încurcați utilizatorul - păstrați consecvența cuvintelor și acțiunilor . Navigarea dvs. ar trebui să utilizeze „Principiul celei mai mici surprize”. Navigarea ar trebui să inspire utilizatorii să se implice și să interacționeze cu conținutul pe care îl furnizați.
Design cu degetele mari în minte
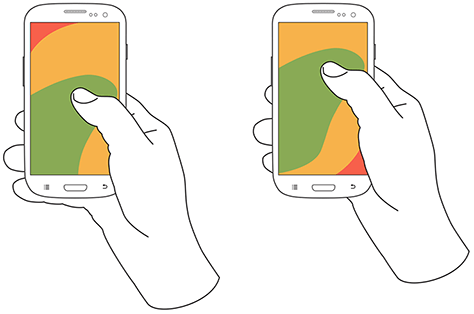
În cercetarea sa privind utilizarea dispozitivelor mobile, Steven Hoober a descoperit că 49% dintre oameni se bazează pe un singur deget pentru a realiza lucruri pe telefoanele lor. În figura de mai jos, diagramele de pe ecranele telefoanelor mobile sunt diagrame de acoperire aproximativă , în care culorile indică zonele unui ecran pe care un utilizator poate ajunge și interacționa cu degetul mare. Verdele indică zona în care utilizatorul poate ajunge cu ușurință; galben, o zonă care necesită o întindere; și roșu, o zonă care impune utilizatorilor să schimbe modul în care țin dispozitivul.

Când proiectați, țineți cont de faptul că aplicația dvs. va fi utilizată în mai multe contexte; chiar și persoanele care preferă să folosească o prindere cu două mâini nu se vor afla întotdeauna într-o situație în care pot folosi mai mult de un deget, darămite ambele mâini pentru a interacționa cu UI. Este foarte important să plasați acțiunile de nivel superior și utilizate frecvent în partea de jos a ecranului . În acest fel, ei sunt atinși confortabil cu interacțiuni cu o singură mână și cu un deget mare.
Un alt punct important — navigarea de jos ar trebui utilizată pentru destinațiile de nivel superior de importanță similară . Acestea sunt destinații care necesită acces direct de oriunde în aplicație.
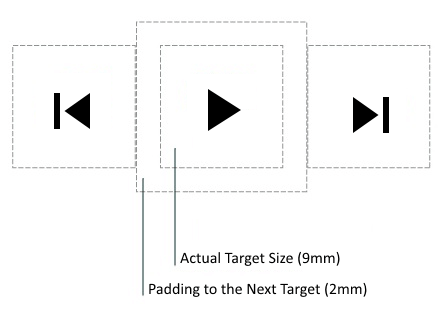
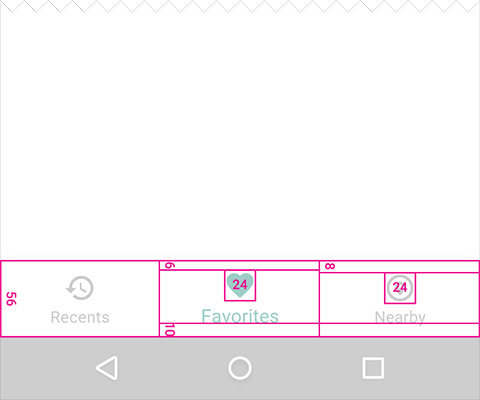
Nu în ultimul rând, acordați atenție dimensiunii țintelor. Microsoft sugerează să setați dimensiunea țintei tactile la 9 mm pătrați sau mai mare (48×48 pixeli pe un afișaj de 135 PPI la o scară de 1,0x). Evitați utilizarea țintelor tactile care au mai puțin de 7 mm pătrați.

Bara de file
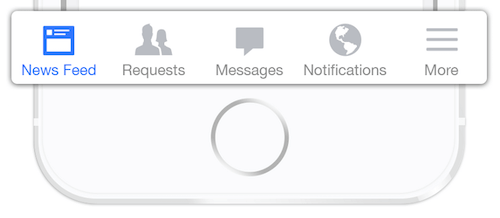
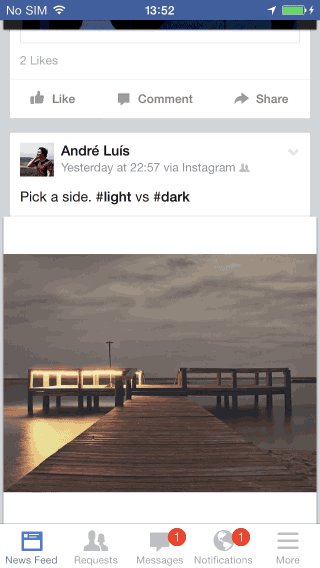
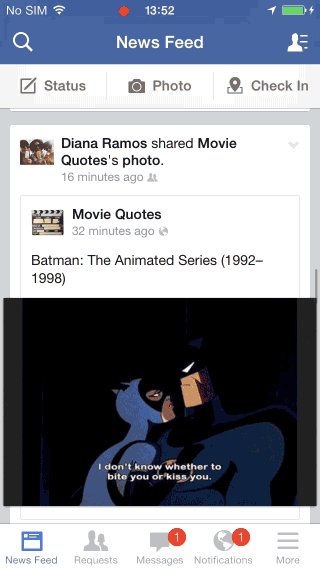
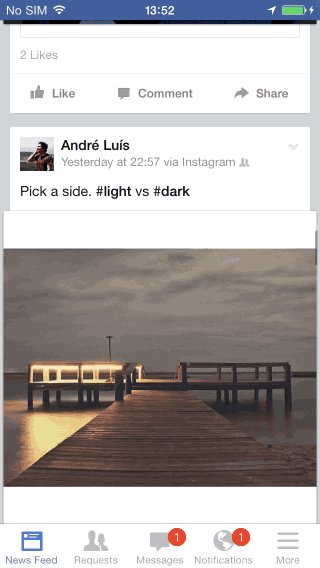
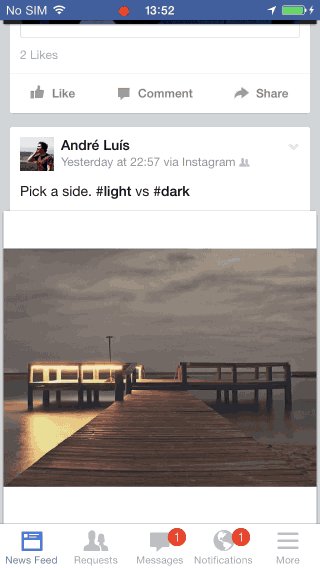
Multe aplicații folosesc bara de file pentru cele mai importante funcții ale unei aplicații. Facebook pune la dispoziție principalele elemente ale funcționalității de bază cu o singură atingere, permițând comutarea rapidă între funcții.

Trei momente cruciale pentru proiectarea navigației de jos
Navigația este, în general, vehiculul care duce utilizatorii unde doresc să meargă. Navigarea de jos ar trebui utilizată pentru destinațiile de nivel superior desemnate de importanță similară. Acestea sunt destinații care necesită acces direct de oriunde în aplicație. Un design bun de navigare în partea de jos urmează aceste trei reguli.
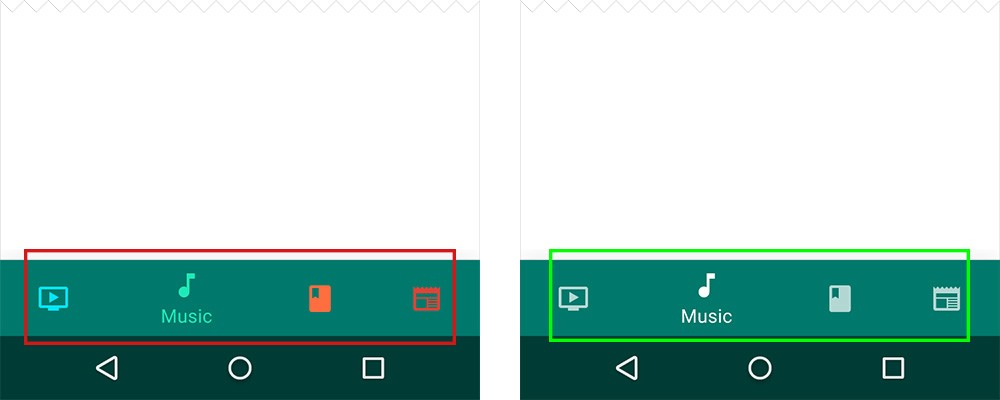
1. Afișați numai cele mai importante destinații
Evitați să utilizați mai mult de cinci destinații în navigarea de jos, deoarece țintele de atingere vor fi situate prea aproape una de alta. Punerea prea multor file într-o bară de file poate îngreuna din punct de vedere fizic pentru oameni să atingă pe cea pe care o doresc. Și, cu fiecare filă suplimentară pe care o afișați, creșteți complexitatea aplicației dvs. Dacă navigarea dvs. de nivel superior are mai mult de cinci destinații, oferiți acces la destinațiile suplimentare prin locații alternative.

Evitați conținutul care poate fi derulat
Navigarea parțial ascunsă pare a fi o soluție evidentă pentru ecranele mici - nu trebuie să vă faceți griji cu privire la spațiul limitat al ecranului, doar plasați opțiunile de navigare într-o filă care poate fi derulată. Cu toate acestea, conținutul care poate fi derulat este mai puțin eficient, deoarece utilizatorii ar putea fi nevoiți să deruleze înainte de a putea vedea opțiunea pe care o doresc, așa că cel mai bine este să evitați dacă este posibil.

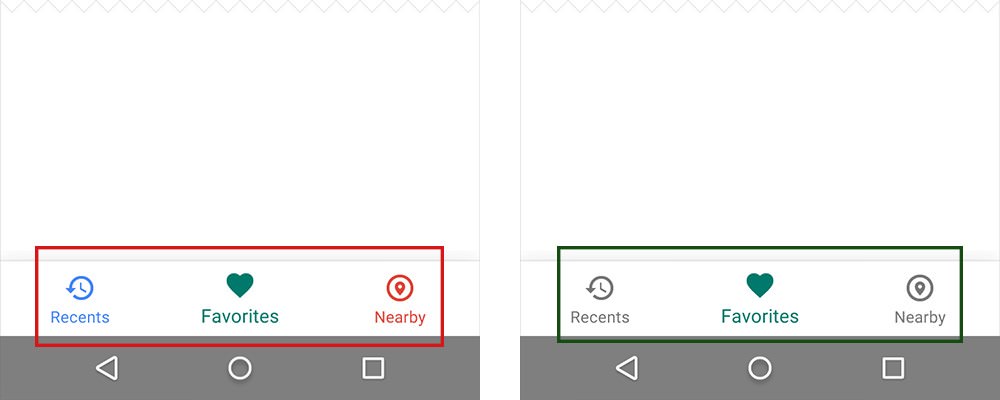
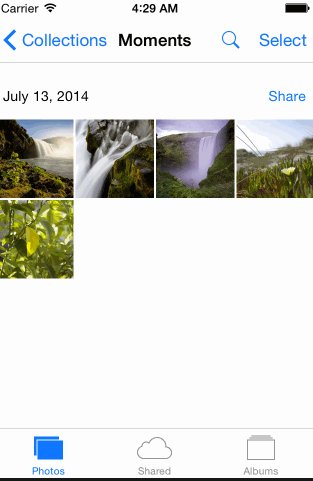
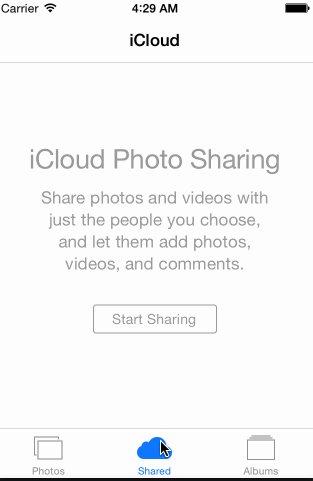
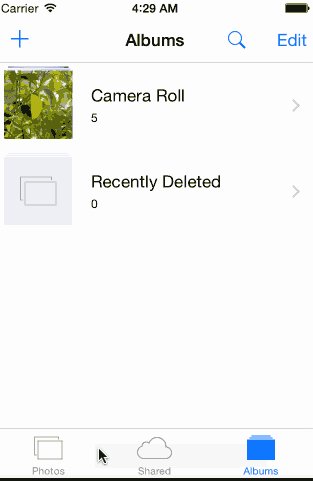
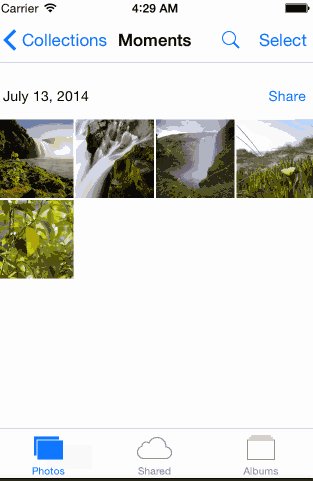
2. Comunicarea locației curente
Cea mai frecventă greșeală întâlnită în meniurile aplicațiilor este că nu indică locația curentă a utilizatorului. "Unde sunt?" este una dintre întrebările fundamentale la care utilizatorii trebuie să răspundă pentru a naviga cu succes. Utilizatorii ar trebui să știe cum să treacă de la punctul A la punctul B pe baza primei lor privire și fără nicio îndrumare din exterior. Ar trebui să utilizați indicațiile vizuale adecvate (pictograme, etichete și culori), astfel încât navigarea să nu necesite nicio explicație.
icoane
Acțiunile de navigare de jos ar trebui să fie utilizate pentru conținut care poate fi comunicat în mod adecvat cu pictograme. Deși există pictograme universale pe care utilizatorii le cunosc bine, în cea mai mare parte ele reprezintă funcționalități precum căutarea, e-mailul, imprimarea și așa mai departe. Din păcate, pictogramele „universale” sunt rare. Din păcate, designerii de aplicații ascund adesea funcționalități în spatele pictogramelor care sunt de fapt destul de greu de recunoscut.





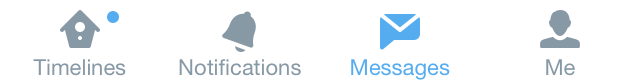
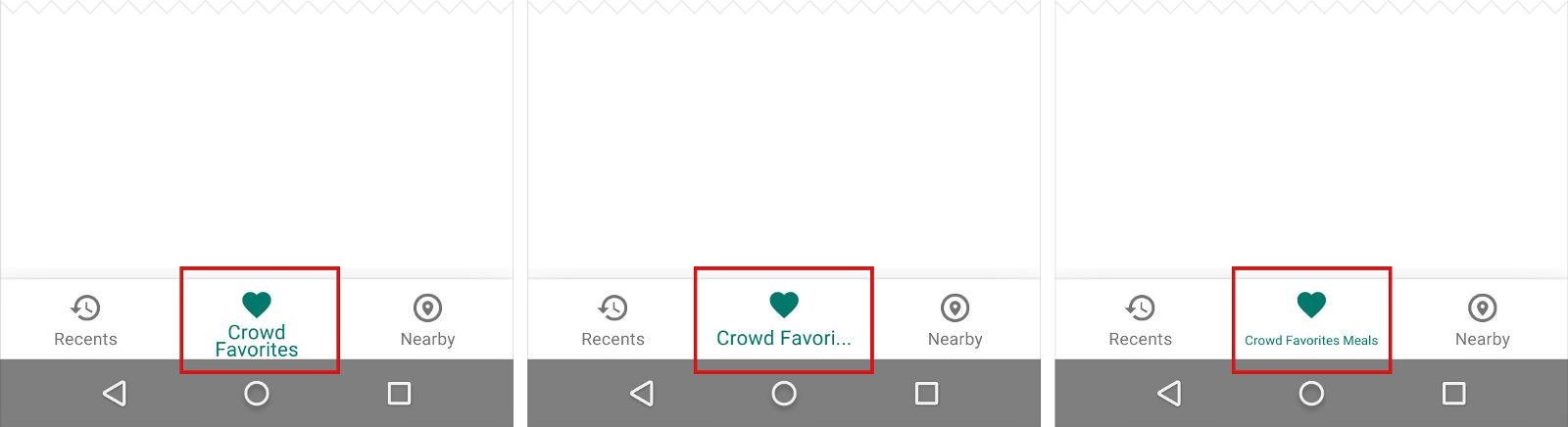
Etichete de text
Etichetele de text ar trebui să ofere definiții scurte și semnificative pictogramelor de navigare. Evitați etichetele de text lungi, deoarece acestea nu se trunchiază sau nu se încadrează.


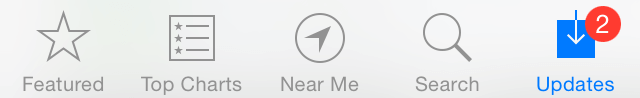
### Insigna pe o filă Puteți afișa o insignă pe o pictogramă din bara de file pentru a indica faptul că există informații noi asociate cu acea vizualizare sau mod.

3. Faceți navigarea de la sine înțeles
Navigarea bună ar trebui să pară o mână invizibilă care ghidează utilizatorul de-a lungul călătoriei. La urma urmei, chiar și cea mai tare caracteristică sau cel mai convingător conținut este inutilă dacă oamenii nu le găsesc.
Comportament
Fiecare pictogramă de navigare de jos trebuie să conducă la o destinație țintă și nu ar trebui să deschidă meniuri sau alte ferestre pop-up. Atingerea unei pictograme de navigare de jos ar trebui să ghideze utilizatorul direct către vizualizarea asociată sau reîmprospătează vizualizarea activă în prezent. Nu folosiți o bară de file pentru a oferi utilizatorilor comenzi care acționează asupra elementelor din ecranul curent sau din modul aplicație. Dacă trebuie să furnizați controale, utilizați o bară de instrumente.


Străduiți-vă pentru consecvență
Pe cât posibil, afișați aceleași file în orice orientare. Cel mai bine este atunci când puteți oferi utilizatorilor un sentiment de stabilitate vizuală.
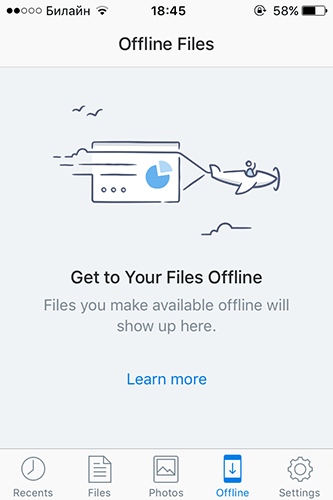
Nu eliminați o filă când funcția sa nu este disponibilă . Dacă eliminați o filă în unele cazuri, dar nu în altele, faceți interfața de utilizare a aplicației dvs. instabilă și imprevizibilă. Cea mai bună soluție este să vă asigurați că toate filele sunt activate, dar explicați de ce conținutul unei file nu este disponibil. De exemplu, dacă utilizatorul nu are fișiere offline, fila Offline din aplicația Dropbox afișează un ecran care explică cum să le obțină. Această caracteristică numită Stare goală.

Ascunderea barei de file la derulare
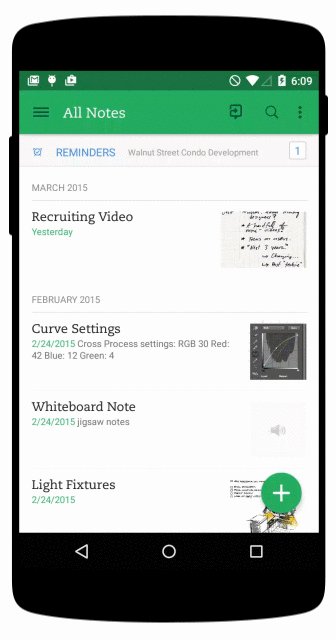
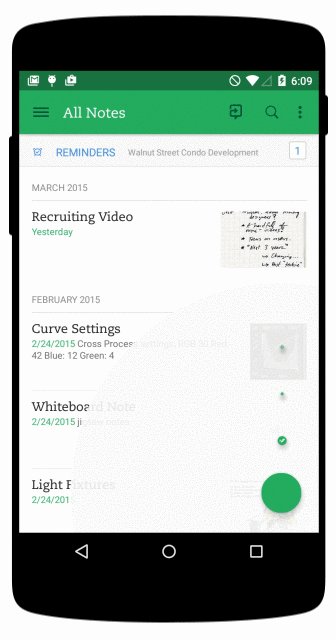
Dacă ecranul este un flux de defilare, bara de file poate fi ascunsă atunci când oamenii derulează pentru conținut nou și poate fi dezvăluită când încep să se întoarcă în partea de sus.

Încântare vizuală
Evitați utilizarea mișcării laterale pentru a trece între vederi. Tranziția între vizualizările active și inactive ar trebui să utilizeze o animație cu fade încrucișată.
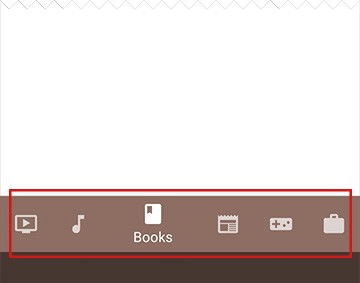
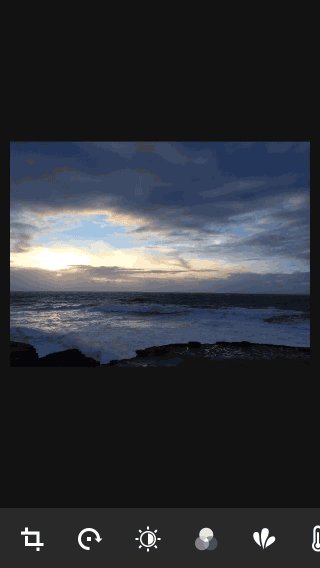
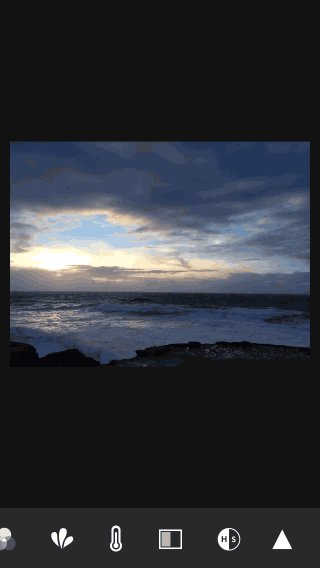
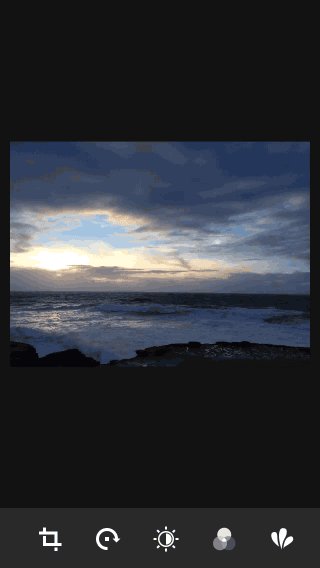
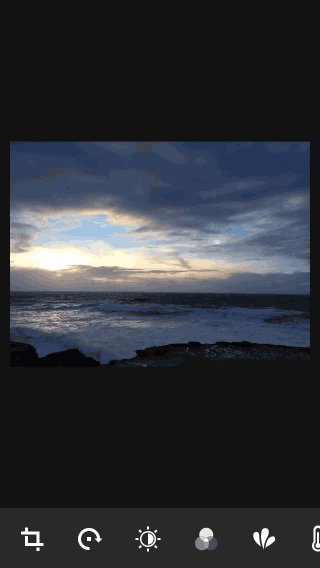
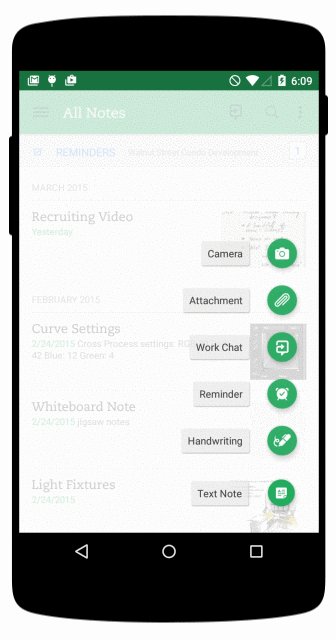
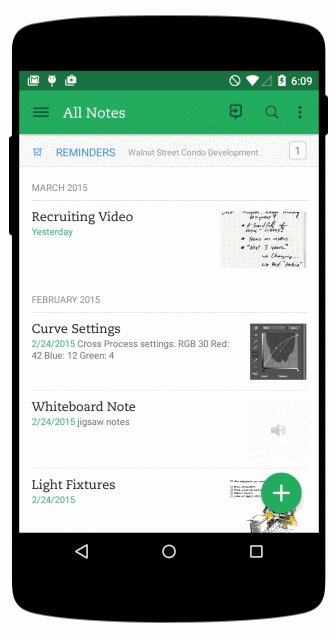
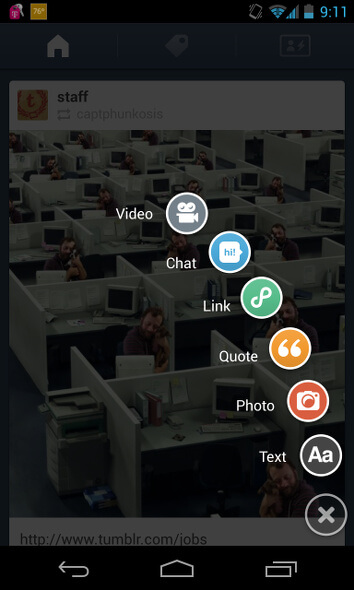
Pictograme picturale: Navigare creativă
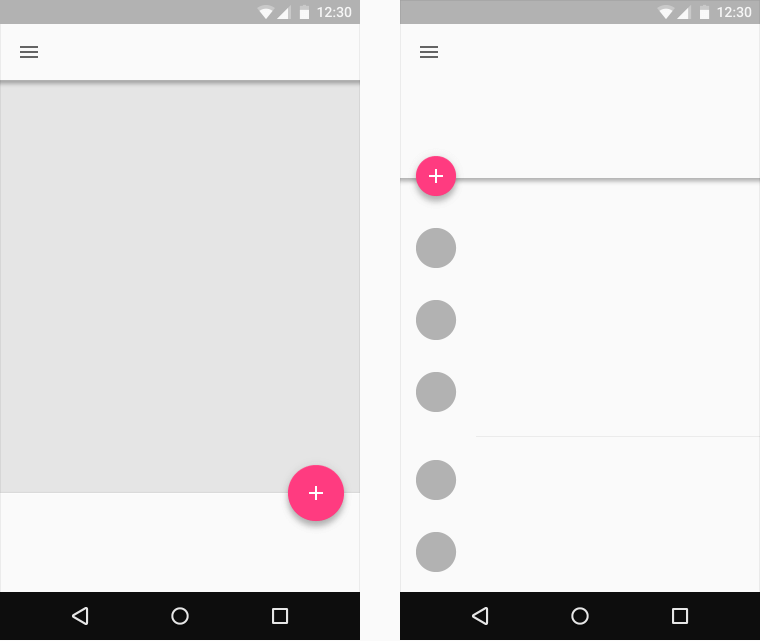
Dimensiunea afișajului este o provocare majoră în comunicarea punctului dvs. către utilizator. Utilizarea pictogramelor ca elemente de meniu este una dintre cele mai interesante soluții la problema economisirii spațiului pe ecranul mobil. Forma pictogramei explică unde vă va duce, făcându-le mai eficiente din punct de vedere al spațiului. Ele pot face navigarea simplă și ușor de utilizat, dar totuși cu suficientă libertate pentru a vă separa de ceilalți.



Cu toate acestea, acest model are un dezavantaj major - butonul de acțiune plutitor ascunde conținutul . Din punct de vedere UX, utilizatorii nu ar trebui să fie nevoiți să întreprindă o acțiune pentru a descoperi ce alte acțiuni pot întreprinde.
De asemenea, mulți cercetători au arătat că icoanele sunt greu de memorat și sunt adesea extrem de ineficiente. Doar pictogramele înțelese universal funcționează bine (de exemplu, printare, închidere, redare/pauză, răspuns, tweet). De aceea, este important să vă faceți pictogramele clare și intuitive și să introduceți etichete de text lângă pictogramele dvs.
Concluzie
Navigația este, în general, vehiculul care duce utilizatorii unde doresc să meargă. Gândiți-vă întotdeauna la persoana dvs. de utilizator și la obiectivele pe care le au atunci când vă folosiți aplicația. Apoi, adaptați-vă navigarea pentru a-i ajuta să atingă aceste obiective. Proiectați pentru utilizatorii dvs. Cu cât produsul dvs. este mai ușor de utilizat pentru ei, cu atât este mai probabil să îl folosească.
Acest articol face parte din seria de design UX sponsorizată de Adobe. Aplicația Experience Design recent introdusă este creată pentru un proces de design UX rapid și fluid, creând prototipuri interactive de navigare, precum și testarea și partajarea acestora - totul într-un singur loc.Puteți consulta mai multe proiecte inspiratoare create cu Adobe XD pe Behance și, de asemenea, puteți vizita blogul Adobe XD pentru a fi la curent și la curent. Adobe XD este actualizat cu noi funcții în mod frecvent și, deoarece este în versiune beta publică, îl puteți descărca și testa gratuit.
