Lista de lectură Flexbox: tehnici și instrumente
Publicat: 2022-03-10Flexbox ne oferă un nou tip de control asupra machetelor noastre, făcând provocările de codificare care au fost greu sau imposibil de rezolvat doar cu CSS simple și intuitive. Ne oferă mijloacele de a construi grile care sunt flexibile și conștiente de conținutul dinamic și, astfel, ne oferă libertatea de a ne concentra asupra procesului de creare în loc să ne piratam drumul către un aspect.
Pentru a vă oferi un avans în Flexbox și pentru a vă oferi idei despre cum să îl utilizați pentru a stăpâni provocările obișnuite de codare, am adunat sfaturi, trucuri și instrumente care vă ajută să profitați la maximum de puterea sa deja astăzi. Lista nu este deloc completă, dar include resursele pe care le-am găsit utile și utile.
Citiți suplimentare despre SmashingMag:
- Proiectarea layout-urilor cu Flexbox
- Centrare orizontală și verticală cu CSS și Flexbox
- Interogări de cantitate cu CSS și Flexbox
- Module de interfață cu utilizatorul (meniuni derulante, subsoluri adezive etc.)
- Module Flexbox pentru aplicații web
Noțiuni de bază
Folosind Flexbox astăzi
Un material excelent despre puterea Flexbox și despre cum să o folosiți, este articolul lui Chris Wright „Utilizarea Flexbox astăzi”. După cum subliniază Chris, există un decalaj distinct între ceea ce construim astăzi și modul în care ne vom aborda mâine. Așadar, pentru a convinge mai mulți oameni să folosească Flexbox astăzi, el subliniază o strategie de adăugare a valorii proiectelor dvs. și oferă exemple de îmbunătățire a machetelor actuale cu Flexbox, printre care machete de carduri, machete de ecran împărțit, machete fixate, ziare și unități de anunțuri, layout-uri cu mai multe coloane, precum și tablouri de bord.

Învață Flexbox The Fun Way
Sincer, în ciuda (sau din cauza?) potențialului său mare, Flexbox poate fi destul de descurajantă dacă sunteți pe punctul de a începe. O modalitate distractivă de a-i înțelege proprietățile și elementele este Flexbox Froggy, un joc de browser care vă învață noțiunile de bază despre Flexbox, folosindu-l pentru a ghida o broscuță către lilypad.
Sfaturi și trucuri practice
V-ați învăluit cu noțiunile de bază ale Flexbox și sunteți gata să vă scufundați mai adânc? Următoarele resurse oferă soluții practice pentru provocările comune de codificare.
Rezolvat de Flexbox
Gândiți-vă la toate acele lucruri pe care hackerii CSS au încercat să le rezolve de ani de zile: Holy Grail Layout, perechi de intrare fluide pe lățime completă, obiecte media care se descurcă fără depășire, hack-uri de corectare sau formatare blocată, subsoluri care se lipesc chiar și de jos. pagini puțin conținute, centrare verticală - ei bine, Flexbox rezolvă toate acestea, definitiv și fără hack-uri. Philipp Walton a alcătuit o prezentare a acestor provocări și a soluțiilor lor Flexbox. Grozav de ținut la îndemână pentru următorul tău proiect.

Crearea de grile finete
În centrul Flexbox este capacitatea sa de a produce grile împachetabile care sunt tolerante la conținutul dinamic. Puteți folosi tehnici de împachetare de bază pentru a distribui automat copiii într-o grilă și, astfel, pentru a asigura un aspect decent, indiferent de numărul de copii. Interogările de elemente vă ajută să faceți grilele pe deplin receptive, copiii care se extind pentru a atinge o lățime minimă, iar posibilitatea de a reorganiza elementele din grilă garantează că o grilă nu se termină niciodată cu un singur rând de elemente.
Flexbox și interogări de cantitate
Aaron Gustafson a experimentat cu Flexbox și interogări de cantitate pentru a crea un aspect flexibil al grilei cu îmbunătățiri vizuale. În cazul lui Aaron, aspectul grilei se flexează pentru a evidenția una sau două dintre aparițiile sale viitoare și le permite altora să intre la dimensiunea implicită a grilei. De asemenea, o idee bună pentru o pagină de portofoliu sau postări recente pe blog, de exemplu.

Înfășurare cu schimbare a alinierii
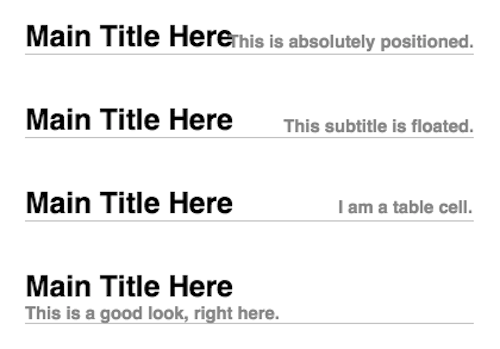
Imaginați-vă următoarea problemă: aveți un titlu principal și un subtitlu pe aceeași linie. Doriți ca titlul principal să fie la stânga, subtitrarea aliniată la dreapta și subtitrarea ar trebui să se încadreze sub titlul principal atunci când nu există suficient spațiu.

Aceasta este situația în care a intrat Chris Coyier. Tehnica sa de înfășurare a deplasării alinierii rezolvă problema dând titlului un container flexibil cu display:flex; iar titlul în sine flex-grow: 1; , deci subtitrarea este împinsă spre dreapta. Și din moment ce containerele flexibile se pot împacheta, este nevoie doar flex-wrap: wrap; pentru ca subtitrarea să se comporte așa cum este intenționat pe ecranele mici. Unul dintre acele momente în care Flexbox excelează în a face ceva greu incredibil de simplu. Aplicabil și altor provocări de design receptiv.
Depășirea justify-content
Unul dintre secretele cel mai bine păstrate ale Flexbox este probabil cum să suprascrieți justify-content pentru a poziționa un articol flexibil în mod independent de-a lungul axei principale. Soluția: marjele auto! Nu sunt noi în CSS, desigur, dar în combinație cu Flexbox dezvăluie o putere complet nouă. Când este aplicat unui articol flexibil, articolul își va extinde automat marginea specificată pentru a ocupa spațiul suplimentar din containerul flexibil, în funcție de direcția în care este aplicată marja automată.
Re-imaginarea modelelor UI cu Flexbox
Că puterea Flexbox depășește sarcinile obișnuite de layout, arată un experiment al lui Zell Liew. A folosit Flexbox pentru a re-imagina un model de interfață pe care îl veți găsi peste tot: elementul de rating cu stele. Versiunea lui Flexbox se descurcă cu doar 50 de linii de cod și cinci stele în SVG și a fost adusă la viață folosind o combinație de selector de frați ~ , proprietatea flex-flow și row-reverse . Talentat!
Flexbox Patterns de CJ Cenizal arată, de asemenea, modalități de utilizare a puterii Flexbox pentru a construi componente UI. Oferă exemple interactive și codul sursă de care veți avea nevoie pentru a începe cu intrări stepper, file, subsoluri de formular, prompturi centrate, bare laterale și multe altele.
Instrumente și alte resurse
Calcularea lățimii elementelor Flex
Dacă calcularea lățimii articolelor flexibile vă dă bătăi de cap, atunci Flexbox Tester este pentru dvs. Trebuie doar să introduceți valori pentru flex-grow , flex-shrink și flex-basis pentru trei elemente flexibile pentru a vedea cum se comportă.
Confruntarea cu erorile și soluțiile alternative
Ca orice tehnică, Flexbox nu este lipsit de erori, desigur. Pentru acele momente în care întâlnești unul, Flexbugs este obligat să ofere o soluție. Lista de probleme cu Flexbox, organizată de comunitate, este actualizată în mod regulat pentru a oferi soluții și soluții alternative pentru browser. Dacă descoperiți o eroare care nu este încă listată, o puteți raporta prin GitHub. Vorbind despre soluții alternative pentru browser: Polyfill-ul Flexibility oferă o remediere pentru versiunile mai vechi de Internet Explorer care nu acceptă Flexbox. Detectează elementele afectate de flexibilitate pe pagină și le restyleează în consecință în IE 8 și 9.
Ai ceva de adăugat la listă? Spune-ne despre resursele tale preferate Flexbox în secțiunea de comentarii de mai jos.
