Următorul pas în evoluția designului web responsiv: analiza responsivității
Publicat: 2016-01-17Dincolo de orice întrebare, responsive web design (RWD) a devenit standardul pentru oricine dorește să facă o prezență puternică pe internet. Odată cu trecerea timpului, regulile, cele mai bune practici, standardele de aspect și liniile directoare au fost în mod obișnuit create, implementate și acceptate de majoritatea designerilor și dezvoltatorilor web.
Cu toate acestea, să nu uităm că, deși RWD este utilizat pe scară largă, este încă un tânăr și, în ciuda minunatului său, trebuie să se îmbunătățească în multe aspecte, cum ar fi luând în considerare faptul că dispozitivele mai noi sunt introduse pe zi ce trece. .
Unul dintre acele scenarii în care RWD eșuează critic este manipularea corectă a informațiilor în favoarea capacității de răspuns. De exemplu: uneori, după aplicarea oricăruia dintre acele standarde larg acceptate de RWD, este posibil să avem un design de desktop care afișează trei sau mai multe coloane, dar designul pentru rezoluții mai mici minimizează multe din aceste informații prin strângerea lor astfel încât să nu fie vizibilă. la prima vedere sau, în unele cazuri, va dispărea complet din aspect.
Desigur, această manipulare inexactă a informațiilor nu va fi o problemă pentru toate site-urile, dar adevărul este că fiecare aspect al site-ului și schema responsive ar trebui concepute pe baza conținutului și a impactului dorit asupra vizitatorilor.

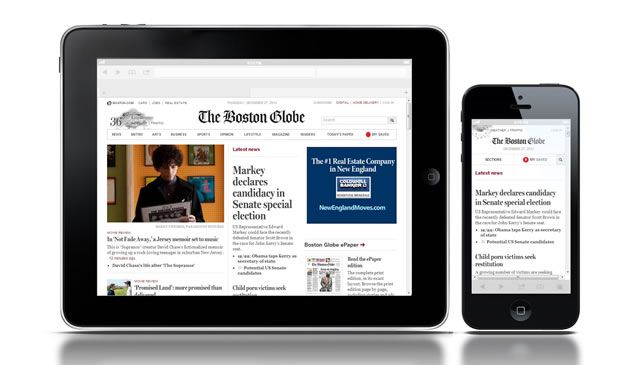
Anunțul din prim-plan din versiunea desktop a paginii de pornire Boston Globe dispare atunci când este vizualizat pe un mobil.
O nouă poziție: analist de design receptiv
Fiecare proiect este diferit de toate celelalte, iar în majoritatea cazurilor principalele caracteristici sunt unice. Astfel, designul și arhitectura ar trebui să fie și ele unice. Acesta este motivul principal pentru care regulile standard de design responsive nu funcționează pentru toată lumea și este necesară o analiză profundă a fiecărui proiect pentru a profita pe deplin și în mod corespunzător de designul web responsiv. În acest moment, o nouă poziție poate juca un rol cheie: fiecare proiect are nevoie de o persoană care să analizeze conținutul și structura și să ajute la găsirea unui echilibru între gestionarea informațiilor importante și receptivitate. Importanța acestei sarcini a început să iasă la iveală; de exemplu, am găsit acest citat interesant în timp ce navigam pe Linkedin:
„ Deși există sute sau probabil chiar mii de exemple de site-uri web bazate pe design web responsive, există doar un număr limitat de companii mari care l-au adoptat și de obicei mai mult ca experiență sau doar parțial (…) Cred că motivul este de fapt asta, deși se poate face, de fapt complică foarte mult aspectul paginilor și arhitectura informațiilor. Trebuie să planificați cel mai comun numitor între diferite dispozitive, ceea ce va duce de obicei la un compromis. ” Magnus Jern, CEO Golden Gekko
O provocare interesantă: un pas mai aproape de experiența corectă a utilizatorului
Una dintre provocările cheie pentru orice analist de design receptiv este crearea de structuri precise pentru a evita minimizarea informațiilor care ar putea face de fapt diferența. Datorită dorinței de a păstra cea mai recentă postare pe partea de sus, există tendința de a elimina celelalte containere de pe primul rând al aspectului desktopului atunci când se micșorează pentru a se potrivi cu ecranele mai mici. În general, astfel de „alte containere” includ informații despre agenții dvs. de publicitate principali: niciun sponsor din prim-plan nu ar dori să-și vadă anunțul de la prima vedere a site-ului - nu pentru asta plătesc, nu-i așa? Astfel, plasarea strategică a conținutului este cheia în acest proces de design receptiv.
Nu trebuie uitat că designul responsive a evoluat din cauza dezvoltării continue a dispozitivelor cu acces la web și a necesității de a afișa aspectul precis al site-ului pe acele dispozitive diferite. Fără a pierde această vedere, este timpul să începem să acordăm mai multă importanță plasării conținutului și impactului acestuia asupra spectatorilor și, așa cum am menționat mai sus, această muncă nu poate fi realizată de un singur designer/dezvoltator - necesită o anumită persoană sau echipă, într-adevăr, un set. să analizeze și să ia în considerare o cantitate mare de variabile rezumate în țintă, tip de conținut, precum și structura și relevanța informațiilor de afișat.

În plus, astfel de echipe sau persoane ar trebui să fie capabile să creeze un set precis de structuri pentru fiecare rezoluție și să aibă abilități de comunicare clare și puternice pentru a-și exprima ideile și structurile echipelor de dezvoltare și proiectare. Acest lucru va ajuta la furnizarea proiectului cu un design estetic receptiv și o plasare de conținut adaptativă puternică.
Coregrafie de conținut: o primă privire asupra analizei de receptivitate
O abordare interesantă care ajută la acordarea din ce în ce mai multă importanță conținutului la proiectarea machetelor responsive, introdusă de Trent Walton la mijlocul anului 2011, se numește Coregrafie de conținut.
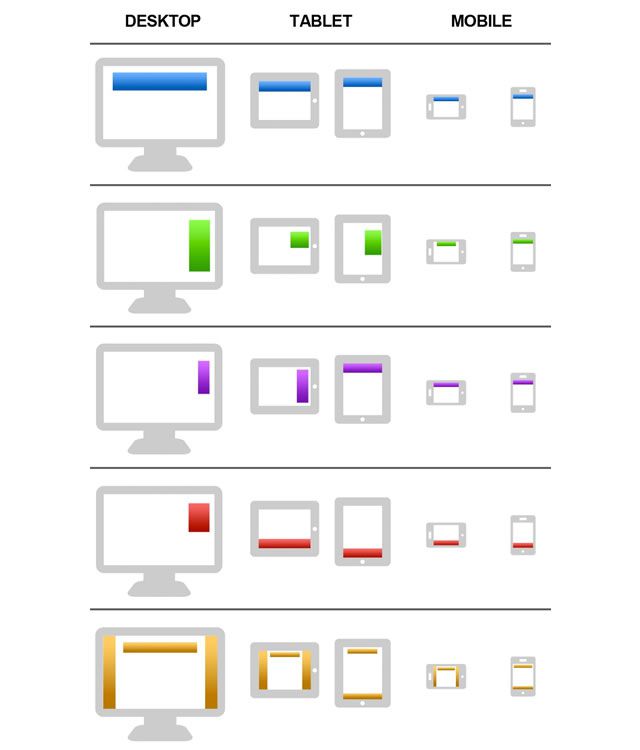
Unul dintre primii pași ai acestui concept este stabilirea priorităților de conținut, iar odată ce este făcut, conținutul poate începe să danseze peste aspect. Puteți arunca o privire la această abordare simplă, care exemplifica cu acuratețe modul în care structura și ierarhia sunt rupte și conținutul este rearanjat pe baza priorității.

Coregrafie de conținut, o abordare interesantă pentru a acorda mai multă importanță conținutului.
Folosind această metodă, conținutul plasat orizontal nu ar trebui să fie plasat în aceeași ordine atunci când este transpus. În schimb, un astfel de conținut ar urma un set de reguli prestabilite pentru a le plasa în funcție de importanța fiecărei casete de conținut.
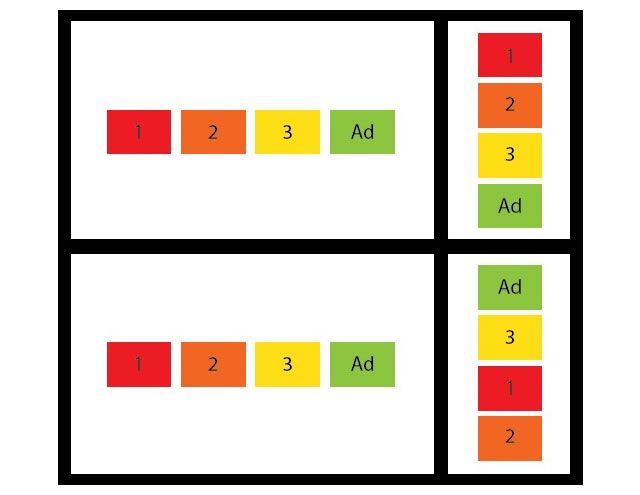
Una dintre principalele probleme pe care le au layout-urile responsive este comportamentul previzibil al casetelor la redimensionarea la rezoluții mobile (situația descrisă mai sus despre plasarea greșită a reclamelor), coregrafia de conținut ar putea fi o soluție bună pentru a face față acestei probleme. În imaginea de mai jos putem observa două etape: cea de sus prezintă aranjamentul tipic de casetă orizontală transpusă într-o grămadă verticală păstrând aceeași ordine și astfel, anunțul din prim plan își pierde locul privilegiat și poate fi ascuns pe micile ecrane mobile.
Cea de jos arată o implementare care ar putea fi rezultatul aplicării coregrafiei de conținut: aranjamentul orizontal tipic este îngrămădit în funcție de relevanța sa, iar apoi, reclama va rămâne în partea de sus a aranjamentului în V, păstrând o poziție în prim-plan indiferent. a rezoluției dispozitivului care afișează site-ul.

Comparație între o implementare responsive obișnuită și o implementare responsive coregrafică.
O implementare avansată a coregrafiei de conținut pentru publicitate a fost prezentată de Responsive Ads și se numește Stretch. Nu este vorba doar de schimbarea pozițiilor în funcție de relevanță, ci și de schimbarea aspectului reclamelor pentru a fi afișate mult mai bine în rezoluții mai mici și pentru a le menține afișate în impresia principală, astfel încât investiția oricărui sponsor din prim-plan va merita fiecare bănuț (deoarece conținutul va continua să apară). iar anunțul nu va fi pierdut printr-o implementare proastă a designului responsive).

Mai este mult de parcurs și de aceea această poziție specializată ar trebui implementată în procesul de proiectare web, deoarece atunci când vine vorba de conținut, nu poate exista un șablon predefinit specific – fiecare categorie de conținut este diferită și, prin urmare, are nevoie. moduri diferite de a fi arătate publicului.
