10 fragmente de cod pentru a crea efecte uimitoare de mascare a textului
Publicat: 2021-01-25Mascarea textului a fost o tendință de design destul de populară. Dezvoltatorii au experimentat cu diferite straturi (cel mai popular a fost, desigur, fundalul video) și diferite fonturi.
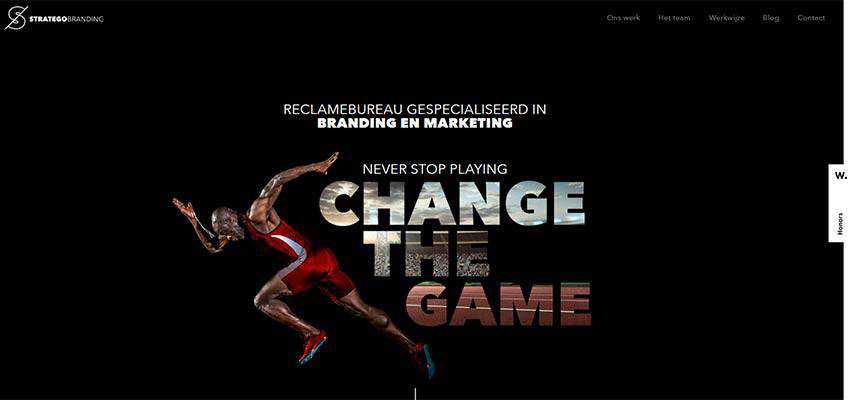
Astăzi asistăm la o mică scădere a utilizării, deoarece există multe alte opțiuni. Cu toate acestea, este încă impresionant și vă permite să creați ceva incredibil fără efort. De exemplu, aruncați o privire la Stratego Branding:

Aici, echipa de proiectare folosește mascarea pentru a face sloganul mai greu, mai puternic și mai atractiv.
- Au reușit să facă din trei cuvinte simple în centrul atenției, separându-le cu ușurință de fundal și conținut. „Schimbați jocul” este primul lucru pe care îl observați.
- Au recreat atmosfera atletică folosind un fundal de imagine adecvat, fără a copleși vizitatorii.
- Au îmbunătățit vizual metafora sportului, făcând o declarație adecvată. Asta nu e tot. Mascarea este, de asemenea, folosită pentru a îmbogăți afișarea lucrărilor de portofoliu, făcând designul complet.
Stratego Branding este un exemplu reprezentativ de site web care transformă simplitatea soluției într-un avantaj. Site-ul lor este elegant, puternic și de afaceri. Și cu toate acestea, are carisma și personalitate. Bine făcut.
Prin urmare, dacă doriți să stabiliți liniște într-o zonă de acasă, dar nu doriți să fie totul static, simplificat excesiv și plictisitor, atunci mascarea textului este o soluție viabilă. Și pentru un început bun în acest domeniu, explorați aceste fragmente de cod fantastice. Dezvoltatorii împărtășesc diferite experimente cu publicul, fascinându-i cu idei interesante și soluții practice.
Mască de text SVG cu completare video de Dudley Storey
Primul din colecția noastră este un clasic absolut al acestei direcții. Am văzut acest efect de milioane de ori, iar Dudley Storey ne arată cum să-l recreăm cu ajutorul HTML, SCSS și puțin JavaScript. Acest stilou este editabil, astfel încât să vă puteți juca cu el. În fundal, veți găsi un videoclip HTML5.

Vedeți Masca de text SVG pentru stilou cu umplere video de Dudley Storey
Mascarea unei imagini cu text SVG de Jesgrapa
Un alt clasic absolut este prezentat pe acest stilou construit de Jesus Gracia. Aici imaginea de mascare și textul SVG merg mână în mână. Drept urmare, ne putem bucura de un tip de liter personalizat fantastic. Literele arată extraordinar. Artistul folosește trio-ul dovedit în timp de HTML, CSS și JS. Soluția este un punct de plecare excelent pentru cei care doresc să recreeze efectul văzut în ecranul de start al Stratego Branding de mai sus.
Vedeți imaginea Pen Masking cu text svg de Jesgrapa
Efect de mască de Alex Tkachev
Mask Effect de Alex se bazează pe un efect de hover. Este o realizare CSS pură, ceea ce înseamnă că este atât ușoară, cât și rapidă. Soluția permite vizitatorilor să mărească și să micșoreze literele. Folosește același fundal pe tot parcursul proiectului pentru a produce un rezultat interesant. Rețineți că, din momentul scrierii acestui articol, efectul funcționează cel mai bine în Chrome.
Vezi Efectul masca stiloului de Alex Tkachev
Animație de mască cu font CSS de Wifeo
Dacă sunteți pregătit pentru alte realizări CSS3 pur, atunci animația cu masca de font CSS3 de la Wifeo este un proiect din care vă puteți inspira. Artistul folosește numai HTML și CSS pentru a obține acest efect fantastic. Din nou, veți dori să-l vedeți pe acesta în Chrome pentru un efect deplin.
Vedeți animația pentru masca de font Pen CSS3 de la Wifeo
Blur Mask de Matt DesLauriers
Pentru a face lucrurile mai interesante, puteți amesteca cu ușurință soluția anterioară cu unele moduri de amestecare. De exemplu, puteți folosi un efect de estompare așa cum a făcut Matt DesLauriers. Masca lui Blur este pur și simplu incredibilă. Artistul folosește o pânză puternic neclară și o mască de text care este curată ca un fluier. Arata stilat si ingenios.
Vedeți Masca Pen Blur de Matt DesLauriers
Animație cu mască cu GSAP și SVG de Marti Fenosa
Marti Fenosa merge puțin mai departe cu conceptul încărcându-l cu magia GSAP. Folosind tranzițiile SVG și masca, Marti a reușit să ofere textului un comportament minunat care arată și ascunde cuvintele în mod jucăuș. Încă o dată, acest exemplu este cel mai bine vizualizat în Chrome.
Vedeți animația Pen Mask cu GSAP &SVG de Marti Fenosa
Imaginile și videoclipurile sunt două opțiuni populare pentru mascare; cu toate acestea, nu înseamnă că ești limitat doar la acestea două. Într-adevăr, aveți și alte opțiuni viabile, cum ar fi, de exemplu, gradienți.
Mascarea textului Granim.js inclusă de Miles Manners
La fel ca exemplul anterior, aici se folosește un gradient pentru a îmbogăți formele de litere. Miles Manners folosește Granim.js pentru a genera masca. Vă puteți juca cu setările, puteți schimba fontul, dimensiunea și, bineînțeles, textul. Soluția poate fi utilizată cu ușurință în proiectul dvs. – trebuie doar să vizitați pagina oficială pentru toate detaliile.
Vedeți Mascarea textului Granim.js inclusă în stilou de către Miles Manners (@milesmanners)
Mască SVG animată de DroidPinkman
Artistul arată ce se poate face dacă modificați puțin lucrurile și folosiți un gradient pentru a afișa/ascunde textul în loc să umpleți simbolurile.
Vezi masca animată SVG Pen de DroidPinkman (@dennisgaebel)
Mascare text cu snap.svg de Rachel Smith
O altă alternativă la videoclipuri și imagini poate fi animația. Aruncă o privire la Text masking with snap.svg de Rachel Smith. Lucrarea lui Rachel este minunată. Este atât de distractiv și jucăuș încât vrei să-l iei cu tine și să-l folosești imediat în proiectul tău. Aici, aproape totul se face cu ajutorul Snap.svg.
Vedeți mascarea textului Pen cu snap.svg de către Rachel Smith (@rachsmith)
Animație cu mască video SVG de Susan Lee
Ți se pare cunoscut? Pun pariu că primul lucru care îmi vine în minte este o promoție iconică Apple iPhone. Și ai dreptate. Susan Lee a creat o replică folosind SVG, GSAP și ScrollMagic. Ingrijit, ingenios si rafinat.
Vedeți animația pentru mască video Pen SVG – ScrollMagic &Greensock de Susan Lee (@susan8098)
Ce se află în spatele măștii?
Mascarea textului nu este atât de simplă pe cât ar părea la prima vedere. Toate sunt diferite. Da, mulți dezvoltatori preferă să folosească fundaluri video, dar totuși diferă unul de celălalt. Multe trucuri fac această soluție unică: efecte de defilare paralaxă, gradienți, animații etc.
Amestecarea și potrivirea diferitelor tehnici le permite dezvoltatorilor să creeze realizări fantastice care nu copleșesc vizitatorii și nici nu îngreunează site-ul web. Mascarea textului este o modalitate elegantă, simplă și dovedită în timp de a transforma sloganurile sau sloganurile în vedeta spectacolului.
