Testare A/B pentru experiențe mobile-first
Publicat: 2022-03-10Site-ul clientului dvs. este gata. Sunt încântați de asta. Tu și echipa ta sunteți mulțumiți de rezultate. Și primirea vizitatorilor arată bine până acum.
Deși recunosc că multe cercetări, experimente, analize și revizuiri au fost implicate în crearea site-ului web, asta este tot ceea ce există pentru a construi un site web câștigător în zilele noastre? Aș susține că web-ul pe mobil a adăugat un nivel de complexitate pentru care puțini sunt pe deplin pregătiți.
Acesta este motivul pentru care munca dvs. nu ar trebui să se oprească atunci când apăsați butonul „Publicare”.
Dacă nu efectuați încă teste A/B post-lansare pentru clienții site-ului dvs., aceasta este o mare greșeală. Deși avem la dispoziție o cantitate masivă de studii de caz și alte cercetări care confirmă modul de proiectare pentru conversie pe desktop, experiența mobilă este încă relativ nouă. Cel puțin experiența pe care o primim pe mobil așa cum o cunoaștem astăzi.
Următorul ghid include sfaturi pentru testarea A/B pentru site-urile mobile și vă va face să vă gândiți la optimizarea ratei de conversie în alte moduri decât doar „Cumpărați asta acum”.
O scurtă introducere la testarea A/B pentru mobil
Odată ce un site web a fost lansat, Google Analytics și orice instrumente de optimizare a ratei de conversie (CRO) pe care le conectați la site vor începe să vă furnizeze date despre utilizatorii dvs. Dacă alegeți să faceți ceva cu aceste informații valoroase, aveți două opțiuni:
- Identificați obstacolele din experiență și implementați modificări pe site pentru a le rezolva.
- Identificați un singur obstacol în experiență, formulați ipoteza de ce a apărut și creați o versiune alternativă a site-ului pentru a testa rezoluția.
Prima opțiune pare tăiată și uscată. Datele vă spun că există o problemă; tu creezi o soluție pentru asta. Dar, așa cum am menționat deja, șansele de a reuși când fotografiați de la șold așa funcționează doar cu tehnici de design desktop încercate și adevărate. Chiar și atunci, poate fi în continuare riscant dacă publicul dvs. nu se aliniază cu comportamentul obișnuit al utilizatorului online.
A doua opțiune, pe de altă parte, permite designerilor să implementeze mai în siguranță modificările unui site web mobil. Până când aveți o imagine clară a călătoriei utilizatorului de dispozitive mobile prin site-ul dvs. web (care, în mod realist, ar putea să-i implice să treacă de pe un dispozitiv mobil pe desktop la un moment dat), testarea A/B pentru dispozitive mobile trebuie să fie o parte esențială a muncii dvs. ca web. proiectant.
Iată cum funcționează testarea A/B:
- Identificați o parte a site-ului web care credeți că are nevoie de o schimbare. (Acest lucru ar trebui să se bazeze pe constatările din datele dvs. sau pe rapoarte directe de la utilizatori despre experiențele problematice.)
- Emiteți ipoteza de ce există fricțiuni și cum credeți că poate fi rezolvată.
- Alegeți un singur element de schimbat.
- Folosind software-ul de testare A/B, configurați variabilele de testare. Ar trebui să puneți controlul (adică versiunea originală a site-ului) cu o variație a elementului.
- Rulați testul împotriva părților egale de vizitatori de pe mobil.
- Lăsați testul să ruleze timp de două până la patru săptămâni.
- Monitorizați rezultatele pentru a vă asigura că generați suficiente date și luați notă de eventualele anomalii pe parcurs.
- Încheiați testul și revizuiți rezultatele.
- Dacă există o marjă semnificativă între rezultatele controlului și cele ale variației, utilizați instrumentul dvs. mobil de testare A/B (cum ar fi VWO) pentru a implementa câștigătorul.
Este în regulă dacă descoperi că controlul este câștigătorul. Luați ceea ce ați învățat și aplicați-l în eforturile dvs. de testare A/B de pe viitor.
Lectură recomandată : Cum se efectuează studii de utilizare cu participanții cu dizabilități
Sfaturi pentru testarea A/B pentru experiențe mobile-first
Ești aici pentru că vrei să știi cum să crești conversiile pe site-urile web pe care le construiești pentru clienți. Sfaturile de mai jos vă vor forța să ieșiți în afara planificării tipice de optimizare a ratei de conversie și să gândiți în afara casetei în timp ce vă testați teoriile.
Sfatul #1: Nu vă mai gândiți la testarea A/B pentru dispozitive mobile vs. desktop
Cu testarea A/B tradițională, aveți de obicei dovezi verificabile despre ceea ce funcționează și ce nu. Modificați formularea unui îndemn și mai mulți utilizatori dau clic pentru a cumpăra produsul. Schimbați culoarea cămășii într-o fotografie și vânzările cresc cu 25%. Mutați plasarea CTA în partea de jos a postării și mai mulți cititori se abonează.
Cu alte cuvinte, știți că o schimbare pe care ați făcut-o va avea un impact direct asupra profitului afacerii.
Cu toate acestea, când vine vorba de mobil, nu este atât de ușor.
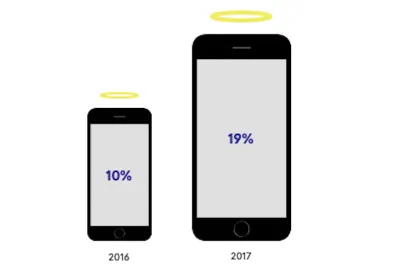
Qubit a publicat un raport numit Influența descoperirii mobile în 2018 .

Imaginea de mai sus prezintă diferențele dintre efectul de halo mobil din 2016 până în 2017.
Efectul halo mobil este un termen pe care Qubit îl folosește pentru a descrie modul în care activitatea care are loc pe mobil influențează direct ceea ce se întâmplă pe desktop. Cercetarea Qubit a peste 1,2 miliarde de interacțiuni ale clienților cu web-ul a constatat:
Analizând cohorta de utilizatori din setul nostru de date care s-au conectat la conturile lor pe mai mult de un tip de dispozitiv, arată că activitatea mobilă influențează direct o medie de 19% din veniturile din computere. În unele sub-verticale, această influență este mult mai mare, Fashion înregistrând o medie de 24%, în timp ce unii retaileri primesc până la 1 din 3 dintre tranzacțiile lor pe computer ca urmare a navigării pe mobil.
În plus, aceste informații țin cont doar de utilizatorii de telefonie mobilă care s-au conectat la un site web de pe mai multe dispozitive. Qubit bănuiește că oamenii care descoperă pur și simplu un site web prin intermediul mobilului duc și ei la acest efect de halo. Acest lucru, la rândul său, crește valoarea conversiilor pe desktop, datorită cât de util este mobilul în timpul fazei de descoperire a călătoriei clientului.
Acesta este motivul pentru care nu poți să te uiți doar la rezultatele doar pentru dispozitive mobile la un test A/B pentru dispozitive mobile.
În schimb, efectuați testele în felul următor:
- Rulați-vă testul cu vizitatorii de pe mobil.
- Examinați rezultatele din instrumentul dvs. de testare A/B pentru a vedea dacă ați reușit să eliminați obstacolul din experiența mobilă.
- Apoi, uitați-vă la rezultatele Google Analytics din aceeași perioadă de timp. Chiar dacă traficul mobil a continuat să scadă în același moment, este posibil să descoperiți că traficul și implicarea pe desktop au crescut ca rezultat.
În concluzie, nu intra în testarea A/B pe mobil crezând că tot ceea ce faci trebuie să ducă la un număr mai mare de vânzări, abonați sau membri pe mobil . În schimb, concentrați-vă asupra modului de îmbunătățire a experienței în ansamblu, astfel încât să vă îmbunătățească rata de conversie generală.
Sfatul #2: Începeți cu antetul
Amintiți-vă că există patru micro-momente (sau motivații) care conduc utilizatorii de dispozitive mobile către un site web:
- Vreau sa stiu.
- Vreau să merg.
- Vreau sa fac.
- Vreau sa cumpar.
Având un scop atât de clar care le conduce călătoria către și, sperăm, prin site-ul dvs. mobil, nu-i obligați să aștepte ceea ce cer. În ceea ce privește designul, acest lucru se traduce prin scurtarea drumului lor - fie la conversie, fie la completarea experienței mobile înainte de a trece pe desktop.
Când începeți testarea A/B pentru dispozitive mobile, uitați-vă la elementele care oferă un răspuns la micromomentele care sunt cele mai relevante pentru site-ul dvs.
Există vreo modalitate de a le plasa în antetul site-ului web sau în primul defilare sau două din pagina de pornire? Sau poți crea cel puțin o comandă rapidă cu un singur clic în navigare pentru a le duce la ea?
Iată câteva idei:
1. Vreau să știu.
Site-urile web cu mult conținut ar face bine să testeze dacă rearanjarea navigării și punerea accentului pe categorii relevante și oportune ajută sau nu la conversie.
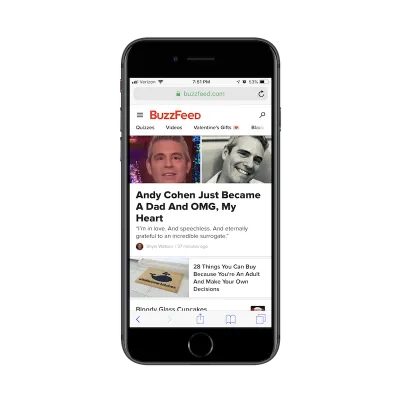
BuzzFeed duce această teorie cu un pas mai departe:

Pe lângă personalizarea regulată a navigației, BuzzFeed a ales să lase navigarea principală deschisă pe mobil, cu o selecție distractivă de emoji-uri pentru a atrage atenția asupra celor mai actuale categorii.
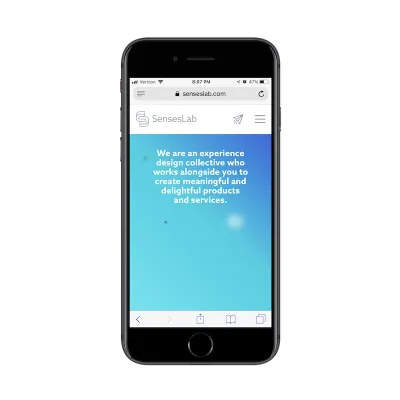
O altă modalitate de a răspunde la căutarea „Vreau să știu” este oferirea unui punct de contact într-un mod cât mai eficient posibil, așa cum a făcut SensesLab:

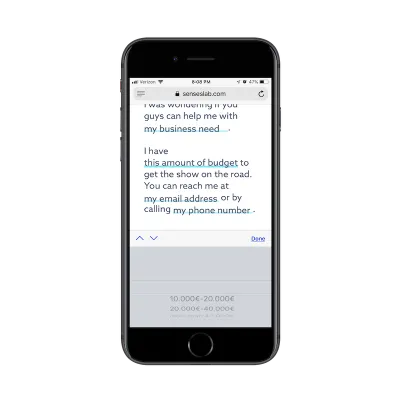
Pictograma „E-mail” din colțul din dreapta sus îi duce pe vizitatorii de pe mobil la pagina Contact. Cu toate acestea, aceasta nu este o pagină de contact obișnuită. În timp ce se oferă o introducere cu privire la punctul lor de contact și adresa de e-mail, formularul de contact de mai jos este cel care strălucește cu adevărat:

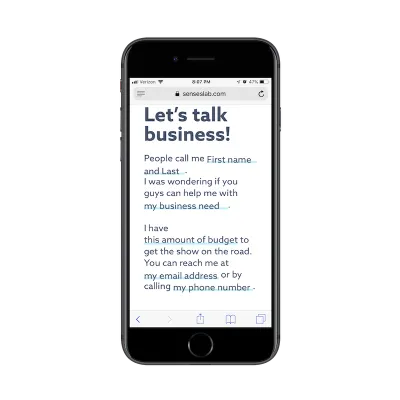
Întregul formular se încadrează într-un întreg ecran de captare pe iPhone-ul meu de mai sus. Nu există nicio pierdere de timp oferind instrucțiuni despre cum să completați formularul sau ceva de genul acesta. Utilizatorii trebuie doar să facă clic pe câmpurile evidențiate pentru a-și personaliza răspunsurile.
Chiar mai bine:

SensesLab a anticipat răspunsurile lor și a furnizat răspunsuri pre-populate împreună cu tastaturi personalizate pentru a scurta timpul pe care trebuie să-l petreacă pe cineva completând acest lucru.
2. Vreau să merg.
Cred că soluția de testat cu acesta este evidentă. Cu alte cuvinte:
Unde în antet sau deasupra pliului plasezi butoanele de rezervare?
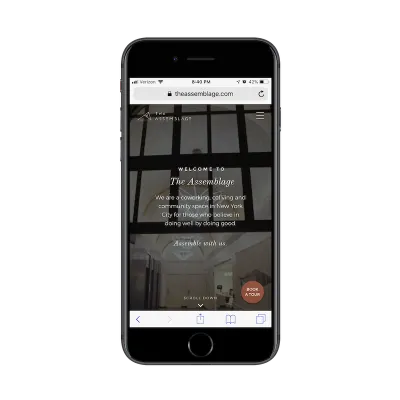
Doar nu vă fie teamă să gândiți în afara cutiei cu asta. De exemplu, acesta este site-ul The Assemblage:

The Assemblage este un spațiu de coworking situat în New York City. În timp ce site-ul mobil ar fi putut prioritiza cu ușurință conversiile în partea de sus (adică „Obțineți abonamentul acum!”), acesta oferă în schimb o comandă rapidă care are mai mult sens.
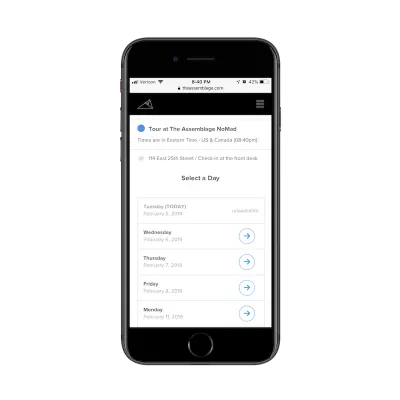
Având accent pe rezervarea unui tur, vizitatorii de pe mobil pot solicita cu ușurință o dată și o oră. Apoi, faceți griji că învățați totul despre spațiul de lucru și vedeți personal mai târziu.

Finalizarea procesului de rezervare este incredibil de ușoară și pe mobil.

Există și alte moduri de a gândi în afara cutiei atunci când vine vorba de proiectare și testare pentru „Vreau să merg”. Acest exemplu următor combină două micro-momente și face acest lucru într-un mod cu adevărat unic, după părerea mea.
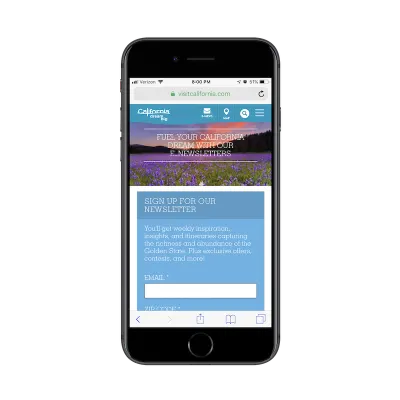
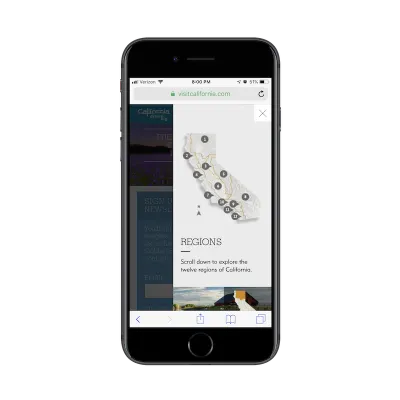
Acesta este Visit California:

Printre pictogramele bine alese plasate în antetul site-ului, Visit California include și o pictogramă „Hartă”. La urma urmei, care este unul dintre motivele principale pentru care cineva ar vizita acest site?
„Vreau să merg în California și am nevoie de sugestii!”
Acum, în spatele acestei pictograme de hartă nu se află un sistem de rezervare, care să permită utilizatorilor să-și rezerve călătoria în California. Cu un site care promovează călătoriile într-o locație atât de extinsă, este mai probabil ca utilizatorii să folosească acest site pentru a aduna informații pentru a decide unde să meargă. Prin urmare, pictograma Hartă este cheia lor pentru a detalia aceste răspunsuri:

Acesta este un mod unic și stimulativ din punct de vedere vizual de a aduce subiecte de cercetare și răspunsuri în mâinile oamenilor care doresc acest lucru.
3. Vreau să fac.
Această întrebare este una interesantă pentru proiectare și testare A/B.
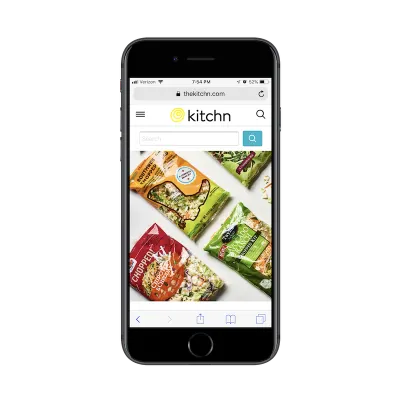
Pe de o parte, ați presupune că „Vreau să fac” ar fi răspuns prin articole care oferă o instrucțiune pentru sarcina dorită. Atunci când acesta este cazul, bara de căutare cu dimensiuni abundente de la Kitchn este o idee bună de testat pentru:

Este clar ce vor să facă utilizatorii Kitchn când ajung aici: căutați rețete. Și cu o revistă de dimensiunea lui Kitchn, aceasta ar putea fi o sarcină dificilă de îndeplinit folosind navigarea tradițională. În schimb, această bară de căutare care este aproape comparabilă ca dimensiune cu întreaga bară de antet oferă o soluție mai rapidă.
Dar apoi aveți celălalt tip de situație „Vreau să fac” pentru care să vă proiectați - cea în care vizitatorul site-ului dvs. mobil dorește să iasă în lumea reală și să facă ceva. Aceasta este similară cu soluția „Vreau să plec” de la The Assemblage.
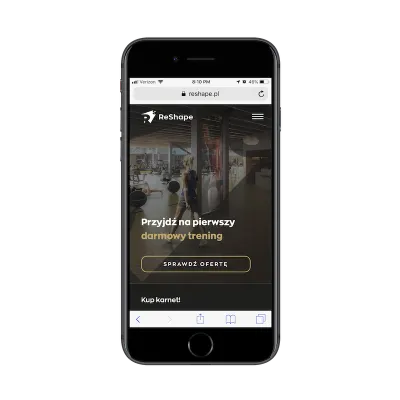
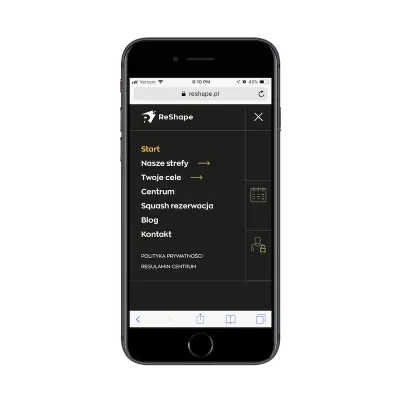
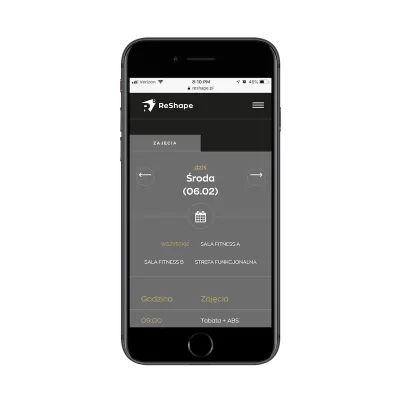
ReShape este un centru de fitness din Polonia:

Odată ce deschideți navigarea pe acest site, utilizatorii întâlnesc o serie de opțiuni pentru a afla despre centrul de fitness și serviciile sale.

Ceea ce este bine în acest sens, totuși, este că site-ul web permite clienților actuali să taie linia și să programeze o clasă imediat prin pictograma calendar. Nu este nevoie să descărcați și să utilizați o aplicație mobilă separată. Este în regulă pe site-ul mobil și este ușor de făcut, de asemenea:

Atunci când succesul site-ului web și al afacerii depinde de determinarea clienților să facă ceva, nu-l îngropați în experiența mobilă.
4. Vreau să cumpăr.
În cele din urmă, există scenariul „Vreau să cumpăr” pentru care trebuie să testați.
În timp ce ipoteza pentru acest tip de test va fi destul de ușor de înțeles - „Vreau să atrag mai mulți clienți de telefonie mobilă să facă o achiziție” – este modul în care vă folosiți designul pentru a-i obliga să o facă, așa că va fi dificil. Pentru că, din nou, trebuie să vă amintiți că conversia mobilă nu este simplă.
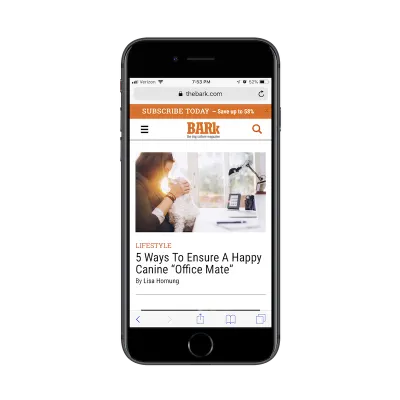
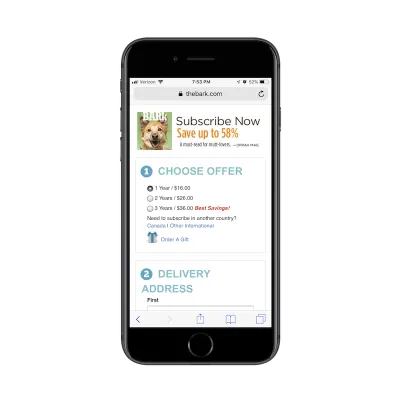
Un exemplu care îmi place foarte mult vine de la The Bark, o revistă pentru proprietarii de câini.

Ceea ce este frumos la acest design este că există două acțiuni care concurează una împotriva celeilalte:
- Conținutul site-ului web care permite vizitatorilor să citească gratuit articolele.
- Bara lipicioasă discretă, dar cu design îndrăzneț, cu o ofertă atractivă de conversie.

Pe măsură ce ne îndepărtăm din ce în ce mai mult de ferestrele pop-up și bara laterală nu are loc sau deloc pe mobil, rămânem fără opțiuni pentru modalități de a intra în experiență și de a spune:
Hei! Cumpără asta acum!
Puteți plasa bannere în conformitate cu conținutul, dar acest lucru poate fi prea perturbator pentru utilizatorii dvs. Deși aș presupune că o bară lipicioasă care poate fi înlăturată cu ușurință este modalitatea mai bună de a-i convinge pe vizitatorii de pe dispozitive mobile să facă conversie, acesta este motivul pentru care avem testarea A/B. Pentru a ne anunța ce va face exact publicul nostru specific atunci când se confruntă cu un CTA Cumpărați (abonați-vă) pe mobil.
Și dacă nu vor să se convertească acolo, e în regulă. Cel puțin v-ați făcut diligența necesară pentru a testa scenarii alternative pentru a vedea dacă vă puteți îmbunătăți rata de succes.
Sfatul #3: Încurajați utilizatorii să economisească în schimb
Acest ultim punct este o continuare bună a ceea ce voi vorbi în continuare:
Există doar câteva site-uri web care nu se vor converti bine pe mobil.
Deși cercetările despre Generația Z ca consumatori sunt încă relativ noi, mulți sugerează că vor fi adevărați cumpărători multicanal. Majoritatea cercetărilor lor se vor face pe dispozitive mobile, dar experiența de cumpărături preferată va fi de pe computer sau personal.
Indiferent dacă acest lucru este valabil sau nu pentru generația Z, millennials sau orice altă generație de consumatori, cred că este o idee inteligentă să testăm această ipoteză. Până când ratele dvs. de conversie pe dispozitive mobile sunt constant și semnificativ mai mari decât conversia desktop și personală, încurajarea utilizatorilor de dispozitive mobile să „Salveze” progresul lor pe site-ul dvs. ar putea fi cea mai bună alegere de design.
Pe măsură ce lucrați la proiectarea și reproiectarea site-urilor web în acest an, este posibil să doriți să vă scutiți de problemele de a vă angaja exclusiv într-o pâlnie de conversie. În schimb, creați comenzi rapide pentru „Salvare” în experiența mobilă, cum ar fi:
- Înscrieți-vă pentru un cont.
- Salvați produsele în coșul dumneavoastră sau în lista de dorințe.
- Salvați un articol sau un feed pentru citire viitoare.
- Distribuie adresa ta de e-mail pentru actualizări viitoare.
- Înscrieți-vă pentru o demonstrație gratuită și de restul ne ocupăm noi.
Apoi, când site-ul este live, testați cum sunt afectate ratele de conversie cu sau fără ele.
Iată câteva exemple frumoase de site-uri web care utilizează bine funcțiile „Salvare” pe mobil.
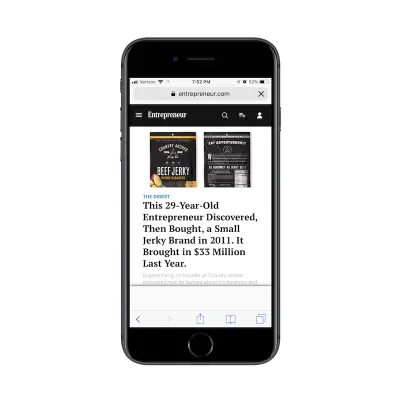
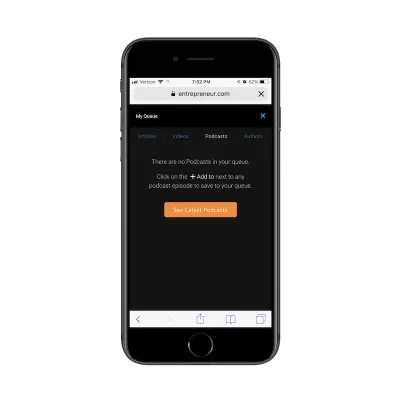
Aceasta este revista Entrepreneur:

Vedeți pictograma respectivă în antetul dintre lupa de căutare și setările contului? Aici, Entrepreneur le permite cititorilor obișnuiți să salveze conținut pentru consumul viitor:

După cum puteți vedea, cititorii pot salva tot felul de conținut în cadrul acestei funcții de Salvare, ceea ce facilitează revenirea la articolele Antreprenor oricând, oriunde și de pe orice dispozitiv.
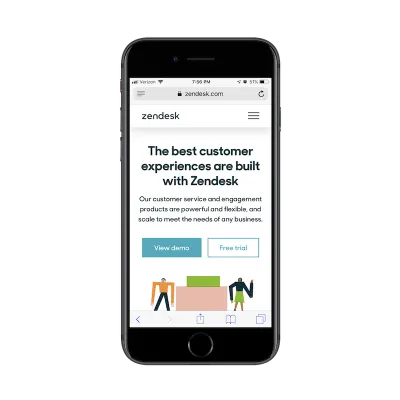
Apoi, există exemplul Zendesk:

Pentru cei dintre voi care proiectați site-uri web pentru furnizorii de servicii și companiile SaaS, aceasta este o modalitate excelentă de a vă ajuta utilizatorii să-și „Salveze” progresul. Știu că s-ar putea să nu arate așa la prima vedere, dar permiteți-mi să vă explic:
Zendesk nu pierde timpul nimănui cu o descriere prea lungă a ceea ce face și de ce oamenii trebuie să achiziționeze software-ul său de birou de asistență. În schimb, este rezumat în mod clar la ce se pot aștepta utilizatorii și apoi oferă două îndemnuri atrăgătoare. Indiferent de opțiunea pe care o alege utilizatorul mobil, Zendesk îi solicită să furnizeze informații de contact.
Deci, să presupunem că un utilizator mobil completează formularul pentru a intra în demo. Ei intră în el, dar apoi își dau seama că au puțin timp sau pur și simplu nu vor să interacționeze cu el pe mobil. Amenda. Zendesk are acum informațiile lor și va contacta în curând pentru a urmări experiența. Utilizatorul mobil poate reintroduce experiența de pe dispozitivul preferat atunci când inevitabilul e-mail de urmărire îi reamintește să facă acest lucru.
Sfat #4: Testează-ți pagina A/B și lungimea postării
O altă sugestie pe care o voi face pentru testarea A/B pe dispozitivul mobil este lungimea conținutului.
De fapt, am atins subiectul conciziei în articolul meu anterior, Cum pot contribui designerii web la marketingul în primul rând pe mobil. Cu toate acestea, nu am vorbit despre cum puteți utiliza testarea A/B pentru a confirma dacă aceasta este sau nu calea potrivită pentru site-ul dvs.
Există studii de caz și rapoarte de cercetare din belșug care discută subiectul lungimii conținutului ideal atât pentru desktop, cât și pentru mobil. Unii susțin că mai scurt este întotdeauna mai bine, motiv pentru care cred că am observat un impuls atât de mare pentru conținut video în detrimentul conținutului scris în ultimii ani.
Dar apoi există unii care sugerează că lungimea ar trebui determinată de la caz la caz.
Luați blogul Neil Patel, de exemplu. Dacă ar fi să ghicesc, aș spune că articolele lui au în medie între 2.000 și 5.000 de cuvinte — chiar și pe mobil. Având în vedere că Patel este un multimilionar, nu bănuiesc că postările sale lungi au afectat cât de cât succesul mărcii sale.
Deci, din nou, acesta este motivul pentru care avem nevoie de testare A/B - doar pentru a ne confirma suspiciunile și pentru a înlătura orice temeri pe care le-am putea avea cu privire la eficacitatea designului sau a conținutului unui site.
Cu excepția cazului în care clientul tău vine la tine ca un brand binecunoscut și a dovedit deja că poate produce postări de succes de 2K de cuvinte precum Patel, trebuie să testezi acest lucru.
Discutați cu scriitorii și agenții de marketing și cereți-le să creeze două versiuni diferite ale conținutului dvs. pentru prima lună sau două. Aceasta include pagina de pornire, postările de blog, paginile de produse și orice alte pagini cheie din călătoria utilizatorului. Rulați un test pentru a vedea dacă lungimea paginii de pe mobil afectează lizibilitatea, precum și conversiile.
Puteți utiliza apoi aceste rezultate pentru a rafina restul conținutului de pe site-ul dvs., asigurându-vă că oferiți utilizatorilor de dispozitive mobile experiența ideală de lectură oriunde ar merge.
Încheierea
Scopul testării A/B pentru dispozitive mobile este de a inspira vizitatorii de pe dispozitive mobile să continue să treacă prin experiență. Chiar dacă elementul pe care ați ales să-l testați nu duce direct la conversie, îmbunătățirile pe care le aduceți ar trebui să se prelucreze până la următorul pas, indiferent de dispozitivul pe care are loc.
Nu uitați să vă studiați analizele desktop în timp ce rulați teste A/B pentru dispozitive mobile. În timp ce rezultatele testelor s-ar putea să nu vă arate ceea ce sperați să vedeți, s-ar putea să vă uitați la imaginea de ansamblu.
