10 cerințe pentru ca caruselele paginii de pornire să funcționeze pentru utilizatorii finali (dacă este necesar)
Publicat: 2022-03-10La Institutul Baymard, am efectuat teste de utilizare la scară largă în ultimii șapte ani, atât pentru site-uri web de comerț electronic pentru desktop, cât și pentru cele mobile. Testele arată că caruselele de pe pagina de pornire pot funcționa decent cu utilizatorii finali dacă respectă 10 cerințe de implementare. La fel de important, implementarea ar trebui să difere de la desktop la mobil.
Rețineți că aceste constatări se abate ușor de la răspunsul mai alb-negru de „nu folosiți niciodată un carusel” pe care îl veți obține adesea pe site-uri web precum Should I Use A Carusel? .

Acum, permiteți-mi să subliniez că testarea utilizatorilor nu a arătat că nici măcar un carusel perfect implementat este un „salvator de pagină de pornire” care va perturba în mod pozitiv performanța ca niciun alt design. Există alternative la un carusel de pagină de pornire care funcționează bine și sunt mult mai ușor de implementat (vom prezenta pe cel mai bun la sfârșitul articolului).
Având în vedere că majoritatea implementărilor de carusel (inclusiv cele create de mai multe plugin-uri) nu au multe dintre aceste 10 detalii de utilizare (făcându-le de-a dreptul dăunătoare pentru UX), se poate înțelege de ce formularea puternică este adesea folosită în discuțiile despre carusele. Dar a spune că caruselele de pe pagina de pornire nu ar trebui să fie niciodată folosite nu se aliniază pe deplin cu cei șapte ani de testare la scară largă de utilizare - cel puțin într-un context de comerț electronic.
Citiți suplimentare despre SmashingMag:
- O explorare a utilizării caruselului pe site-urile mobile de comerț electronic
- Designul caruselului Dropbox a fost deconstruit
- Un ghid definitiv pentru modelul de design pentru carusel Android
- Cum să otrăviți utilizatorul mobil
În acest articol, vom trece peste cele 10 detalii de implementare pe care le-am găsit și care sunt necesare pentru ca caruselele din pagina de pornire să funcționeze acceptabil cu utilizatorii finali. Vom sublinia cum și de ce implementările pentru dispozitive mobile și desktop ar trebui să difere și, în cele din urmă, vom sugera o alternativă mai simplă, fără probleme, la caruselele din pagina de pornire.
(Dacă nu aveți resursele pentru a implementa toate cele 10 cerințe, atunci recomandarea noastră s-ar alinia cu cea a celorlalți: nu utilizați un carusel de pagină de pornire, ci mai degrabă utilizați designul alternativ sugerat la sfârșit.)
Pagina de pornire Carusele în practică
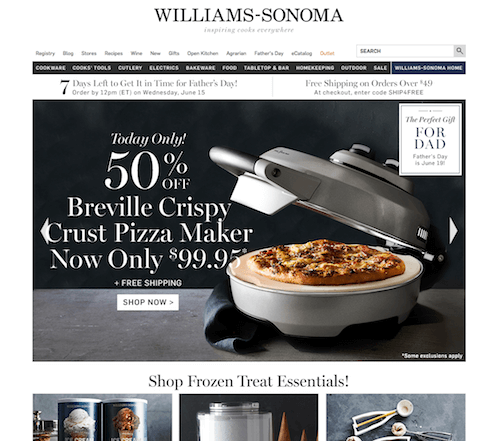
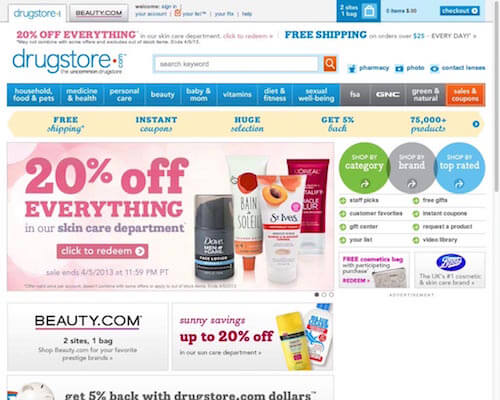
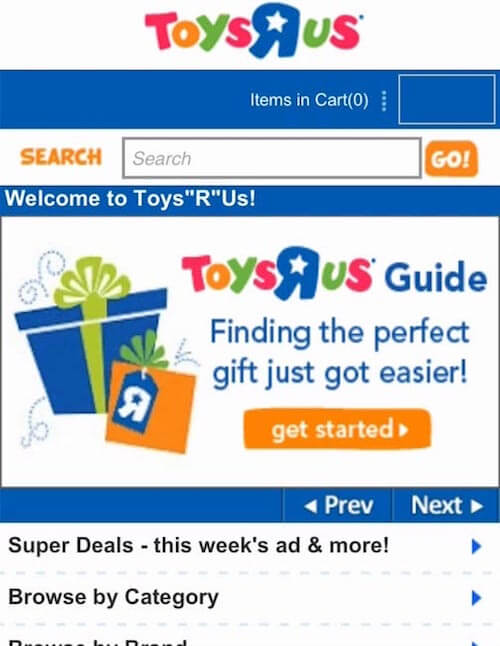
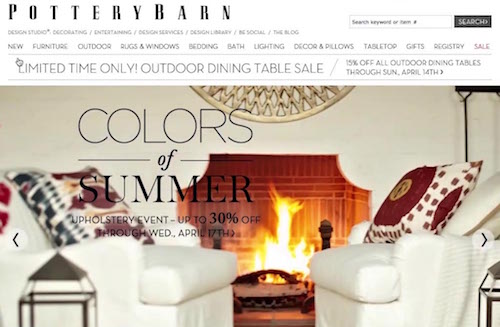
Caruselurile sunt extrem de populare pe site-urile de comerț electronic – în special pe pagina de pornire. De fapt, testul de referință „Homepage & Category” pe care l-am efectuat pentru 50 de site-uri web de comerț electronic din SUA cu cele mai mari încasări dezvăluie că 52% dintre site-urile de comerț electronic au un carusel pe pagina lor de pornire desktop. Benchmark-ul nostru de utilizare „Comerț electronic mobil” arată că caruselele sunt la fel de populare pe site-urile web mobile: 56% dintre site-urile web de comerț electronic mobil au unul pe pagina principală.

Ar trebui să subliniez că acest articol nu se concentrează pe conținutul caruselului în sine, ci mai degrabă asupra modului de a face un carusel de pagină de pornire mai ușor de utilizat prin design și caracteristici interactive. Dacă conținutul unui carusel nu este relevant, bine îngrijit și de înaltă calitate, atunci experiența utilizatorului va fi proastă, indiferent de cât de optimizate sunt interfața și logica. Și dacă conținutul arată ca o reclamă, studiile noastre de testare și urmărire vizuală arată că majoritatea utilizatorilor vor ignora pur și simplu conținutul din cauza orbirii bannerului, indiferent de cât de relevant ar fi pentru ei.
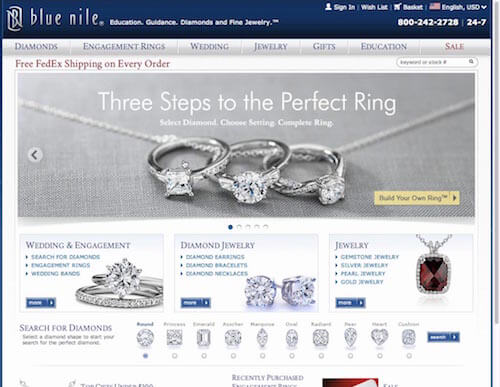
Unul dintre principalele avantaje observate cu caruselele paginii de pornire este că sunt o modalitate ușoară de a include imagini mari și personalizate. În timpul testării, am văzut că imaginile mari și personalizate de pe pagina de pornire oferă utilizatorilor o primă impresie bună asupra site-ului web - crescând timpul petrecut după aterizarea pe un site web nou, înainte ca aceștia să decidă inițial dacă să rămână sau să plece. Cu alte cuvinte, vedem că imaginile mari personalizate reduc adesea ratele de respingere a paginii de pornire, reflectând în același timp pozitiv asupra site-ului web și a mărcii.
Acestea fiind spuse, am observat, de asemenea, cum detaliile de implementare pot transforma rapid un carusel într-o experiență de utilizator frustrantă și potențial dăunătoare. În acest articol, am împărțit cele 10 cerințe de implementare în 4 grupuri:
- Secvența de diapozitive și destinații
- Logica de rotație automată pe desktop
- Două funcții ale comenzilor carusel
- Diferențele la dispozitivele tactile
1. Secvență de diapozitive și destinații
Majoritatea utilizatorilor nu vor vedea toate diapozitivele dintr-un carusel de pagină de pornire, chiar și unul care se rotește automat. Pur și simplu nu rămân suficient de mult pe pagina de pornire și cu siguranță nu în partea de sus a paginii.
În timpul testării, subiecții noștri treceau de obicei pe o altă pagină sau treceau pe lângă carusel cu mult înainte ca acesta să parcurgă toate diapozitivele. Și asta a fost în cazul caruselelor cu rotire automată - evident, caruselele complet manuale au dezvăluit doar primul diapozitiv, până când subiecții de testare au schimbat activ diapozitivele.
Aceasta înseamnă că succesiunea de diapozitive este importantă, deoarece diapozitivul inițial va primi mult mai multă expunere decât cele ulterioare. Într-un carusel cu rotire automată, nu este neobișnuit ca primul diapozitiv să obțină mai mult de 50% din clicuri (consultați secțiunea „Site 2” din „Statistici de interacțiune a caruselului” lui Erik Runyon). O altă implicație crucială este că nu se poate presupune că utilizatorii vor vedea un anumit diapozitiv.

Nimic din toate acestea nu este o problemă în sine - un utilizator care nu vede toate diapozitivele carusel nu este o problemă atâta timp cât caruselul nu este singura modalitate de a accesa funcțiile site-ului web și nu se bazează pe acesta pentru a indica diversitatea de produse a site-ului web. Cu toate acestea, multe dintre site-urile web de testare din studiile noastre de utilizare „Homepage & Category” și „Mobile E-Commerce” au promovat doar anumite oferte și funcții ale site-ului web în slide-urile lor de carusel (vrăjitori de produse, găsitori de cadouri etc.), ceea ce s-a dovedit extrem de problematic deoarece majoritatea subiecților nu au văzut niciodată acele diapozitive (care au trecut deja de pe pagina de start); prin urmare, subiecții nu au învățat niciodată despre aceste instrumente utile, în ciuda faptului că mulți dintre ei le-au căutat în mod activ. Deci, deși promovarea unor astfel de funcții în diapozitivele carusel poate fi o idee grozavă, aceasta nu ar trebui să fie singura modalitate de a le accesa.
Concluzii
- Alegeți cu atenție secvența de diapozitive, punând conținutul cel mai important pe primul diapozitiv.
- Utilizați caruselul ca un punct culminant suplimentar al caracteristicilor și informațiilor importante ale site-ului web, niciodată ca singura cale către conținut important.
2. Logica de rotație automată pe desktop
Rotirea automată a unui carusel răspândește expunerea conținutului pe diapozitive și subliniază că acesta este într-adevăr un carusel. De fapt, în timp ce caruselele manuale au rate de clic mizerabile de 1 până la 2% (singura statistică citată la Should I Use A Carousel?), Erik Runyon a descoperit că caruselele cu rotire automată pot fi decente, cu rate de clic de 8 până la 10% (vezi secțiunea sa „Site 2”). Un cuvânt de precauție, totuși: ca orice grafică animată, rotirea automată distrage atenția de la conținutul static, punând astfel ștacheta și mai sus pentru calitatea și curatarea conținutului caruselului.
Dacă, pe baza acestor considerente, decideți că auto-rotația este adecvată, trei detalii s-au dovedit a fi cruciale pentru performanță, atât de mult încât, dacă nu le puteți respecta, atunci nu implementați deloc auto-rotația sau un carusel :
- Diapozitivele nu ar trebui să se rotească prea repede.
- Rotirea automată ar trebui să se întrerupă la trecerea cu mouse-ul.
- Rotația automată ar trebui să se oprească definitiv după orice interacțiune activă a utilizatorului.
Diapozitivele nu ar trebui să se rotească prea repede
Dacă un carusel se rotește prea repede, utilizatorii nu vor avea suficient timp pentru a investiga diapozitivele de interes. Acest lucru îi poate face pe utilizatori să se simtă neliniștiți, deoarece încearcă să treacă în grabă textul unui diapozitiv înainte ca acesta să se rotească. Desigur, rotirea automată prea lent va avea efectul opus, plictisind utilizatorii cu diapozitive care îi interesează puțin.

Cantitatea de text dintr-un diapozitiv ar trebui să determine în mare măsură durata vizibilității unui diapozitiv. Dacă este doar un titlu scurt, 5 până la 7 secunde s-au dovedit a fi adecvate în testele noastre, în timp ce durate mai lungi au fost necesare pentru mai multe diapozitive cu text. (Nielsen Norman Group recomandă 1 secundă la 3 cuvinte pentru diapozitive cu rotire automată.) O consecință a acestui lucru este că ar putea fi necesar să atribuiți durate unice diapozitivelor individuale, arătând unele diapozitive mai lungi decât altele.
Rotirea automată trebuie să se întrerupă întotdeauna la trecerea cu mouse-ul (42% nu)
Există adesea o corelație între poziția mouse-ului unui utilizator și concentrarea acestuia pe pagină (a se vedea pagina 29 din „Căutarea și interacțiunea de informații web”, PDF). Prin urmare, un diapozitiv aflat deasupra este cu siguranță un indicator că utilizatorul ar putea fi interesat să-l citească, iar caruselul ar trebui să se oprească.
Un motiv și mai important pentru a întrerupe rotirea automată atunci când mouse-ul utilizatorului trece peste un diapozitiv este acela de a împiedica rotirea caruselului la următorul diapozitiv exact când utilizatorul dă clic pentru a-l deschide pe cel pe care îl dorește. În timpul testării de utilizare, am observat frecvent subiecții care încearcă să facă clic pe un diapozitiv, doar pentru ca caruselul să se rotească automat cu câteva milisecunde înainte de clic, făcându-i să ajungă pe o pagină complet diferită.

Dacă utilizatorul observă că a aterizat pe pagina greșită, de obicei o va găsi „puțin enervant”, forțându-l să se întoarcă la pagina de pornire și să găsească diapozitivul pe care a vrut să-l deschidă și să facă clic din nou. Cu toate acestea, am văzut, de asemenea, cazuri în care un subiect nu și-a dat seama ce s-a întâmplat și a început să răsfoiască pagina de destinație neintenționată, considerând-o, evident, de o relevanță extrem de scăzută.
Întreruperea rotirii automate la trecerea cu mouse-ul este crucială, prin urmare, pentru a evita trimiterea utilizatorilor pe ocoliri sau, eventual, chiar înducerea în eroare a acestora. Din păcate, în analiza comparativă a paginii de pornire, am constatat că, dintre site-urile web de comerț electronic desktop care au un carusel de pagină de pornire, 42% în prezent nu întrerup rotirea automată atunci când utilizatorul trece cu mouse-ul.
Rotația automată se poate relua odată ce mouse-ul utilizatorului părăsește slide-ul (adică nu mai trece cu mouse-ul peste carusel), presupunând că utilizatorul nu a interacționat altfel cu carusel.
Rotația automată ar trebui să se oprească definitiv după orice interacțiune activă a utilizatorului
Dacă utilizatorul a interacționat cu carusel dincolo de trecerea cu mouse-ul peste el (de exemplu, prin schimbarea activă a unui diapozitiv folosind comenzile caruselului), atunci rotirea automată ar trebui să se oprească definitiv, chiar și atunci când utilizatorul nu trece cu mouse-ul.
Atunci când un utilizator modifică în mod activ un diapozitiv făcând clic pe butonul următor sau anterior al caruselului sau pe indicatorul de diapozitiv, selecția este probabil să fie intenționată și nu ar trebui modificată dacă utilizatorul decide să verifice alte părți ale paginii de pornire, înainte (potențial) să revină. la diapozitivul selectat.

Un clic este fundamental diferit de un hover, care în cel mai bun caz poate fi folosit pentru a măsura concentrarea utilizatorului. Un clic este o solicitare activă a utilizatorului și este un indicator puternic al interesului și intenției. Prin urmare, opriți permanent rotirea automată odată ce utilizatorul interacționează activ cu caruselul, deoarece este posibil să fi setat în mod intenționat caruselul pe un anumit diapozitiv.
3. Comenzile caruselului trebuie să îndeplinească două funcții
Comenzile clare îi ajută pe utilizatori să contextualizeze conținutul unui carusel și să păstreze controlul. În timpul testării, am văzut că comenzile glisoare trebuie să îndeplinească două funcții: să indice slide-ul curent dintre set și să permită utilizatorilor să navigheze înainte și înapoi. Un număr surprinzător de mare de modele de glisare fac doar una dintre acestea.

S-a observat că indicarea alunecării curente între set servește mai multe scopuri:
- Indică faptul că există diapozitive suplimentare dincolo de cea actuală, ajutând la comunicarea faptului că acesta este un carusel cu mai mult conținut. Acest lucru sprijină explorarea de către utilizator a diapozitivelor ulterioare.
- Indică câte glisoare conține caruselul. Am văzut că utilizatorii sunt mai susceptibili să se uite printr-un întreg carusel atunci când li se spune din față cât de mult conținut există.
- Indică faptul că caruselul a lovit ultimul diapozitiv și se întoarce la început.
Modul convențional de a indica diapozitivele este cu o serie de puncte. Un cuvânt de precauție cu privire la designul și plasarea punctelor: așezarea punctelor mici deasupra unei imagini mari colorate va cauza de obicei probleme de descoperire. Plasarea punctelor în afara diapozitivelor de imagine este cel mai simplu mod de a evita problemele de contrast.
A doua componentă a comenzilor glisante permite utilizatorilor să meargă înainte și înapoi între diapozitive. Designul convențional este săgețile simple. Cu toate acestea, am observat că comenzile cu săgeți sunt trecute cu vederea de către utilizatori, din cauza unei combinații de a fi prea mici și nu contrastează suficient de bine atunci când sunt așezate peste o imagine colorată. Prin urmare, asigurați-vă că comenzile următoare și anterioare au o dimensiune decentă și că contrastul este suficient de clar.

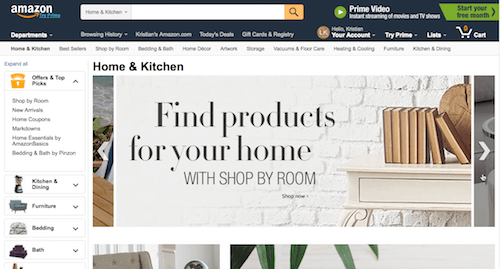
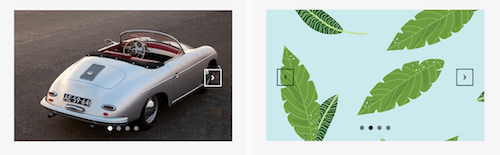
Dacă doriți să experimentați cu săgeți, luați în considerare un design care le clarifică funcția, arătând o porțiune din următorul diapozitiv, așa cum se vede pe Amazon mai jos.

O modalitate excelentă de a asigura contrastul este să detectați luminozitatea zonei imaginii în care urmează să apară controalele și apoi să schimbați culorile comenzilor în consecință. Kenneth Cachia de la Google a creat chiar și un script gratuit în acest scop, numit BackgroundCheck. (Dar nu copiați restul caruselului său, deoarece încalcă câteva dintre celelalte 10 cerințe ale noastre.)

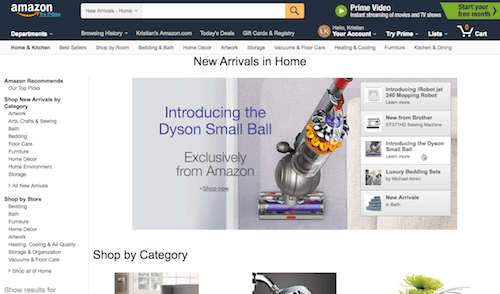
În timp ce modelul de design convențional pentru comenzile carusel este o serie de puncte pentru a indica diapozitivul curent dintre set și săgeți pentru deplasarea înainte și înapoi, alte modele vor atinge aceleași obiective. Un design care merită evidențiat este „cuprinsul” văzut în caruselul Amazon de mai jos.

Cuprinsul este un model deosebit de interesant, deoarece abordează două dintre cele mai mari puncte slabe ale punctelor și săgeților convenționale. În primul rând, combină indicația slide-ului curent și controlerul manual al slide-ului într-o singură componentă UI. În al doilea rând, oferă un parfum de informații, arătând utilizatorilor un fragment din ceea ce urmează, permițând astfel utilizatorilor să sară între diapozitive într-un mod semnificativ. Luke Wroblewski spune că Amazon a constatat că acest model funcționează bine.
4. Totul este diferit pe dispozitivele tactile
În timpul studiului nostru de ani de utilizare a site-urilor web de comerț electronic mobil, am văzut că caruselele paginii de pornire au cerințe foarte diferite pe dispozitivele tactile decât pe dispozitivele desktop - atât de diferite încât toată logica de interacțiune prezentată pentru desktop (în secțiunea 2 de mai sus ) este invalidat pe mobil. În plus, se aplică noi cerințe. Am observat în special că următoarele trei detalii de implementare sunt importante pe dispozitivele tactile:
- Lipsa hoverului invalidează utilizarea auto-rotării.
- Acceptați întotdeauna gesturile de glisare.
- Optimizați opera de artă a caruselului pentru ecranele mobile.
Lipsa hoverului invalidează utilizarea rotirii automate (31% greșesc)
În primul rând, diapozitivele cu rotire automată este doar o idee bună dacă dispozitivul utilizatorului acceptă starea de hover. Acest lucru este crucial deoarece starea de trecere cu mouse-ul ne permite să deducem interesul potențial al unui utilizator pentru un anumit diapozitiv.
Putem folosi starea hover ca o indicație că utilizatorul este interesat de conținutul unui diapozitiv și ar putea dori să deschidă diapozitivul după ce a citit textul acestuia. Astfel, rotirea automată ar trebui întreruptă temporar pentru a permite utilizatorului să termine de citit textul și să evite clicul accidental pe diapozitivul greșit.

În practică, aceasta înseamnă că rotația automată nu este adecvată pentru site-urile web mobile sau dispozitivele tactile, pur și simplu pentru că nu are o stare de trecere cu mouse-ul pentru a invoca pauza critică în rotație. Fără o modalitate de a deduce focalizarea utilizatorului asupra paginii, este imposibil să știi dacă utilizatorul citește un anumit diapozitiv sau este pe cale să facă clic pe diapozitivul curent. Rotația automată ar putea invoca o schimbare de diapozitiv cu doar milisecunde înainte ca utilizatorul să facă clic pe carusel, determinându-l să deschidă pagina greșită - așa cum sa observat de mai multe ori în studiul nostru de utilizare mobilă.
Analiza de referință privind utilizarea comerțului electronic mobil pe care l-am efectuat a arătat că, în timp ce 56% dintre site-urile web de comerț electronic mobil au un carusel de pagină de pornire, 31% dintre site-urile web mobile au unul care se rotește automat și 25% au un carusel manual de pagină de pornire. Cu alte cuvinte, aproape jumătate dintre site-urile mobile cu carusel au începuturile unei implementări acceptabile, deoarece caruselele lor mobile nu se rotesc automat.
Acceptați întotdeauna gesturile de glisare (12% nu)
În al doilea rând, acceptați gesturile de atingere a tastelor - în special glisarea, deoarece utilizatorii au ajuns să se aștepte că așa sunt navigate în „galeriile” pe dispozitivele tactile. Acest lucru nu înseamnă că nu ar trebui să implementați comenzile tradiționale ale interfeței carusel, cum ar fi butoanele următoare și precedente și indicatori de glisare; cu toate acestea, am descoperit că comenzile carusel ar trebui furnizate în plus față de suportul pentru gesturi de glisare. Benchmark-ul nostru pentru comerțul electronic mobil a dezvăluit că 12% dintre site-urile web mobile nu acceptă gesturile de glisare pentru galeriile lor de imagini în general (deși conformitatea este mai mare decât pentru gesturile de zoom pe paginile de produse, pe care 40% nu le acceptă pe deplin).
Notă laterală: nu vă bazați exclusiv pe gesturile de glisare de pe desktop, pentru că nu sunt evidente. Site-urile web pentru desktop au nevoie și de controale carusel pe care se poate face clic.
Optimizați opera de artă pentru mobil
Un lucru pe care l-am observat frecvent când examinăm site-uri web mobile cu un carusel de pagină de pornire este că lucrările de artă de pe site-ul desktop sunt reutilizate. Aceasta nu este o problemă atâta timp cât ne asigurăm că orice text din diapozitive rămâne lizibil atunci când este redus la un ecran mobil mic ținut în modul portret. Ocazional, atunci când analizăm și audităm site-uri web mobile (în special, site-uri web receptive), chiar și site-uri web mobile ale companiilor dincolo de pragul vânzărilor online de 100 de milioane de dolari, vedem că lucrările de artă create pentru desktop sunt pur și simplu reduse și reutilizate pe mobil.

În cele din urmă, utilizatorii de dispozitive mobile par să aibă mai puțină răbdare pentru carusele cu încărcare lentă. Acest lucru se datorează probabil faptului că de obicei nu pot vedea altceva decât caruselul pe ecran, spre deosebire de desktop, unde utilizatorul poate scana de obicei meniurile de navigare și alt conținut în timp ce așteaptă 1 până la 5 secunde pentru a se încarca conținutul caruselului. Deci, pe lângă asigurarea lizibilității, asigurați-vă că greutatea imaginilor diapozitivelor este optimizată pentru lățimea de bandă a unui dispozitiv mobil.
Cele 10 cerințe pentru carusel
Dincolo de calitatea și relevanța conținutului, designul și logica unui carusel de pagină de pornire ar trebui să îndeplinească toate cele 10 dintre următoarele cerințe pentru a evita probleme serioase de utilizare:
- Toate platformele: Secvențiază diapozitivele cu atenție, deoarece primul diapozitiv va primi de mai multe ori expunerea ca diapozitivele ulterioare.
- Toate platformele: caruselul nu ar trebui să fie niciodată singura modalitate de a accesa caracteristicile și conținutul unui site web.
- Desktop: utilizați rotația automată numai atunci când deturnarea atenției de la alte elemente ale paginii de pornire cauzată de grafica animată este acceptabilă.
- Desktop: Rotiți diapozitivele într-un ritm moderat - 5 până la 7 secunde sunt de obicei suficiente pentru un diapozitiv cu doar un titlu. Dacă cantitatea de informații textuale diferă între diapozitive, de obicei este necesar un timp unic de rotație pentru fiecare diapozitiv (un detaliu aproape niciodată respectat).
- Desktop: întrerupeți rotirea automată la trecerea cursorului pentru a evita modificarea unui diapozitiv pe care utilizatorul îl citește probabil sau pe care este pe cale să îl facă clic.
- Desktop: opriți definitiv rotirea automată după ce utilizatorul a făcut clic pe comenzile interfeței caruselului.
- Toate platformele: indicați întotdeauna diapozitivul curent dintre set și permiteți utilizatorilor să navigheze înainte și înapoi. În mod convențional, aceasta înseamnă folosirea de puncte și săgeți care sunt suficient de mari și care contrastează cu imaginea subiacentă. Cel puțin pe desktop, acest lucru poate fi realizat în alte moduri, cum ar fi prin utilizarea designului „cuprins”.
- Dispozitive tactile: din cauza lipsei unei stări de hover (și, prin urmare, a unei modalități de a întrerupe rotirea automată), nu rotiți niciodată automat pe site-urile web mobile sau pentru dispozitivele tactile.
- Dispozitive tactile: acceptă gesturi de glisare, pe lângă orice alte comenzi UI.
- Dispozitive mobile: asigurați-vă că textul din diapozitive este încă lizibil dacă reduceți opera de artă de pe desktop.
Putem vedea acum, cu această listă lungă de capcane, că majoritatea caruselelor de pe pagina de pornire au rezultate slabe pur și simplu pentru că sunt implementate inadecvat. De exemplu, 42% dintre caruselele desktop cu rotire automată nu se opresc la trecerea cu mouse-ul. De asemenea, dacă luăm în considerare cel mai convingător exemplu din Should I Use A Carousel?, împrumutat de la Nielsen Norman Group, caruselul testat încalcă (cel puțin) două dintre cele mai importante reguli: Este singura modalitate de a accesa acel conținut (încălcarea regulii). 2), și nu întrerupe rotirea automată la hover (regula 5) - în plus, caruselul este plasat deasupra navigației principale și a antetului. (Într-un articol ulterior, Nielsen Norman Group oferă o perspectivă mai nuanțată asupra caruselelor.)
Dacă toate cele 10 cerințe ar fi prea mult de lucru pentru dvs. sau pur și simplu nu ar merita investiția, atunci vă recomandăm ceea ce ne sfătuiesc majoritatea celorlalți: nu folosiți deloc un carusel. În schimb, bazează-te pe alternativa prezentată mai jos.
O alternativă la carusele
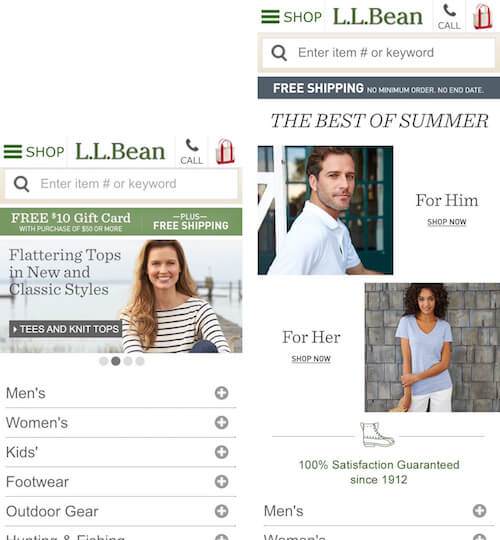
În timpul testării noastre de utilizare, am văzut că o alternativă, în general, cu performanțe bune la caruselurile paginii de pornire este să afișați pur și simplu „diapozitive” statice ca secțiuni distincte pe pagina de pornire.

Reutilizarea diapozitivelor ca secțiuni de conținut static împrăștiate pe pagina de pornire (în funcție de importanță) are o serie de avantaje:
- Elimină rotirea automată și comenzile carusel pentru schimbarea diapozitivelor, ceea ce îl face deosebit de potrivit pentru site-urile web mobile.
- Se aliniază extrem de bine cu modul în care utilizatorii interacționează cu paginile de pornire. În timpul testării, am observat că 70% dintre utilizatorii de telefonie mobilă efectuează o derulare și o scanare inițială a paginii de pornire pentru a afla tipul de site web pe care au aterizat. Promovarea mai multor căi cheie, fiecare cu imagini personalizate, face o pagină de pornire mult mai scanabilă decât un glisor carusel (fie manual sau rotit automat).
- Este semnificativ mai ieftin de implementat decât un carusel care respectă toate cele 10 cerințe. Desigur, în funcție de organizație, actualizarea conținutului paginii de pornire s-ar putea dovedi a fi mai costisitoare decât înlocuirea unui slide carusel.
- Organizația va recunoaște mult mai ușor nevoia unei curări stricte a conținutului (spre deosebire de a arunca mult conținut într-un carusel pur și simplu pentru că îl poate găzdui).
