Dezlănțuirea întregului potențial al simbolurilor în schiță
Publicat: 2022-03-10Dar mai întâi, un pic de poveste. Am început să folosesc Sketch în urmă cu câțiva ani, ca înlocuitor pentru software-ul meu de design preferat de atunci, Fireworks, care fusese întrerupt de Adobe - lăsând o întreagă generație de designeri cu inima zdrobită. Încă din primele zile în care am folosit Sketch, am fost foarte surprins de cât de ușor și simplu este de utilizat. Am găsit, încă o dată, o aplicație axată pe designul interfeței cu utilizatorul (și pictogramelor) - și nimic altceva.
Lipsa aparentă a funcțiilor din Sketch, în comparație cu alternativele pline de meniuri și panouri stivuite cu care eram obișnuit, a fost de fapt unul dintre avantajele sale majore și m-a ajutat să proiectez mai rapid. Printre acele puține caracteristici, simbolurile au fost lucrul pe care l-am folosit foarte frecvent și încă îl fac, practic în fiecare zi (da, chiar și duminica... știi, viața unui freelancer).
Ce sunt simbolurile? Pe scurt, simbolurile vă permit să utilizați și să reutilizați un element într-un proiect, păstrând un simbol principal care actualizează automat alte apariții ale simbolului atunci când se efectuează modificări.

Acest concept nu este tocmai nou (și nici nu este exclusiv pentru Sketch, să fiu sincer). Cu toate acestea, dacă proiectați interfețe, atunci îl veți găsi extrem de util, mai ales când utilizați componente ca parte a unui sistem de proiectare.
În acest articol, voi descrie cum să folosiți simbolurile în Sketch pentru a le dezlănțui întregul potențial, mergând de la cele mai de bază situații la unele cazuri de utilizare mai avansate. Voi include, de asemenea, câteva sfaturi și trucuri pe care le-am învățat pe parcurs.
Citiți suplimentare despre SmashingMag:
- Utilizarea Sketch pentru Web Design responsive
- Ultima prezentare a tutorialelor de design de imprimare
- Ghiduri și tutoriale pentru design web receptiv
- Schiță, ilustrator sau artificii? Explorarea unei noi aplicații gratuite de design UI: Gravit
O scurtă introducere la simboluri
Înainte de a săpa mai adânc, și în cazul în care sunteți nou în Sketch, permiteți-mi să vă ofer o scurtă introducere a modului în care funcționează simbolurile.
Simbolurile pot fi făcute din aproape orice elemente din Sketch: obiecte text, forme, imagini bitmap, chiar și alte simboluri (vom vorbi despre asta mai târziu). În interiorul fiecărui simbol (faceți dublu clic pe un simbol pentru a intra în modul de editare), veți găsi o panou de desen principal care conține straturile simbolului. Această planșă de desen definește, de asemenea, limitele simbolului.
De obicei, simbolurile sunt create pentru acele elemente dintr-o interfață pe care vă așteptați să le reutilizați mai târziu (cum ar fi butoanele, elementele de listă, file-urile etc.) și care vor fi răspândite pe diferite ecrane, pagini și tablouri de desen din design-ul dvs.
Notă: pentru referințe ulterioare, rețineți că „copiile” unui simbol sunt numite instanțe .
Cel mai bun lucru despre utilizarea simbolurilor (în loc de obiecte grupate, independente și deconectate) este că, dacă la un moment dat decideți să schimbați o proprietate într-un anumit simbol (de exemplu, culoarea, forma, dimensiunea textului, dimensiunile sau orice altceva doriți) ), va trebui doar să editați masterul simbolului o dată, iar această modificare va fi replicată automat în toate instanțele masterului, oriunde s-ar afla. Nu știu despre tine, dar acest lucru mi se pare super-convenient!
Sfat 1: Fii organizat
La fel ca în viața însăși, este fundamental să păstrezi totul în ordine. Proiectați întotdeauna ca și cum altcineva va trebui mai târziu să deschidă și să lucreze cu fișierul dvs. de design și să îl înțeleagă fără ajutorul dvs.! Acest lucru se aplică și modului în care numiți simbolurile - denumirea ar trebui să îndeplinească anumite criterii.
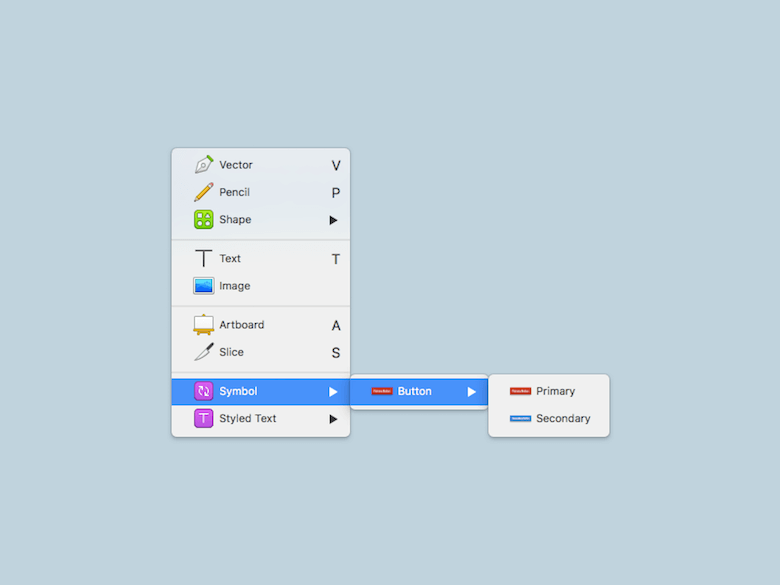
O recomandare este să folosiți o bară oblică ( / ) în numele simbolului. Sketch va crea automat o categorie cu partea dinaintea barei oblice și va denumi și plasa simbolul în interiorul acesteia, folosind partea de nume care urmează barei oblice. De exemplu, dacă aveți două simboluri numite „Button/Primar” și „Button/Secundar”, iată cum vor arăta atunci când încercați să le inserați din bara de instrumente:

Puteți repeta acest lucru de multe ori pentru a avea mai multe simboluri sub aceeași rădăcină, grupate după o logică similară, făcându-le mai ușor de găsit. Și dacă „arborele” dvs. crește prea mare, acordați-vă un moment pentru a vă reconsidera sistemul de denumire și vedeți dacă există vreo modalitate posibilă de a-l optimiza și de a-l face mai ușor de gestionat.
Sfat 2: convenții de denumire
Există multe convenții diferite pentru cum ar trebui să fie numite simbolurile, poate o convenție pentru fiecare designer. Personal, prefer să nu folosesc nume care se referă la proprietățile vizuale ale elementelor — de exemplu, „Buton roșu” ar fi o alegere proastă în opinia mea, deoarece dacă culoarea butonului se schimbă mai târziu dintr-un anumit motiv, numele de simbolul va deveni incorect. În schimb, încerc să diferențiez funcția și starea simbolului (cum ar fi „Primar/Dezactivat”).
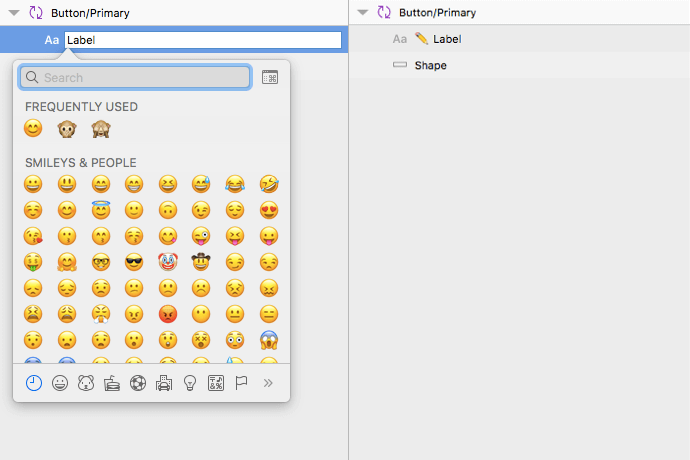
În orice caz, fii consecvent și găsește ceva care să funcționeze atât pentru tine, cât și pentru echipa ta, apoi rămâi la el; nu schimba sistemul de numire dupa caz! Acest lucru se aplică și straturilor din interiorul simbolurilor: unii designeri chiar folosesc emoji-uri pentru a marca care dintre ele sunt menite să fie editabile (de exemplu, prin adăugarea unui emoji creion la nume). Pentru a face acest lucru, apăsați Control + Command + Space pentru a deschide un dialog pentru a selecta emoji-urile.

Notă: În ceea ce privește numele simbolurilor, rețineți că instanțele își vor lua numele din simbolul principal, dar le puteți schimba ulterior în ceea ce doriți. În acest fel, cazurile aceluiași simbol pot avea nume diferite unele de altele.
Sfat 3: O alternativă la pagina Simboluri
Când creați un simbol, Sketch vă întreabă dacă doriți să îl trimiteți către pagina de simboluri. Sfatul meu este să bifați această casetă, chiar dacă după un timp (și câteva simboluri mai târziu) această pagină dedicată se transformă într-o mizerie. (Sketch plasează un simbol lângă celălalt pe măsură ce sunt create, iar când ștergeți un simbol, veți observa spațiul liber rămas în locul său.)
În schimb, ceea ce fac pentru a rezolva acest lucru este să îmi creez propria pagină de simboluri (care este doar o pagină obișnuită, pe care aș numi-o de obicei „Simboluri”) unde pot aranja instanțele de simbol în ordinea pe care o doresc și, astfel, ignor pagina de simboluri oficiale.

În acest fel, pot crea tablouri de desen care urmează categorii (cum ar fi liste, butoane, intrări și așa mai departe) și pot plasa simboluri într-un mod pe care îl consider convenabil și care are sens pentru mine. Va trebui totuși să investești ceva timp pentru a actualiza această pagină din când în când, dar odată ce va fi creată, va face totul mult mai ușor și vei putea construi un nou ecran în cel mai scurt timp.
Notă: dacă preferați să utilizați pagina de simboluri, există pluginul Symbol Organizer, care vă poate ajuta să păstrați totul aranjat.
Sfat 4: Înlocuirea simbolurilor
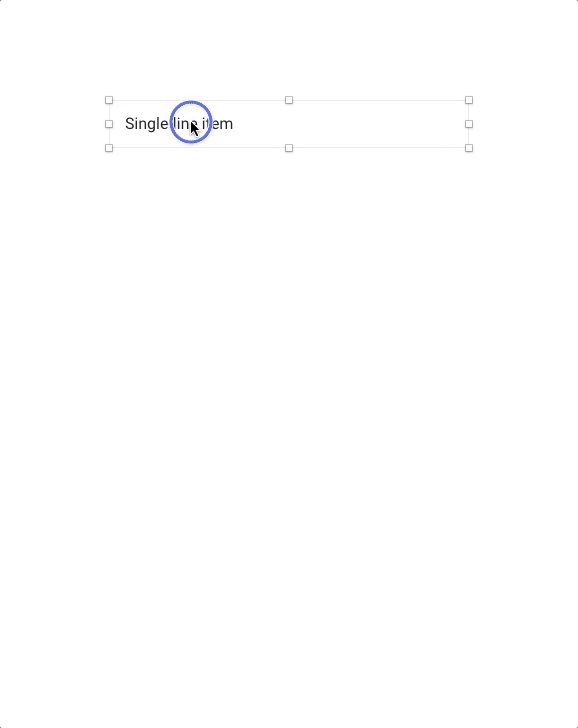
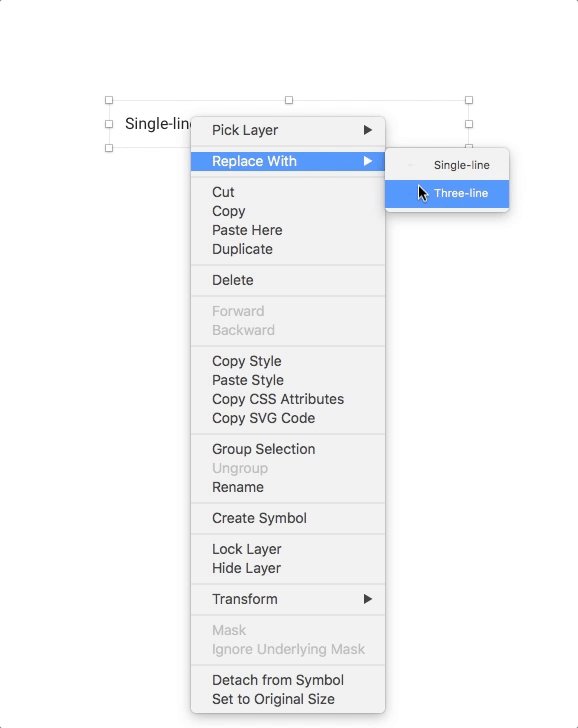
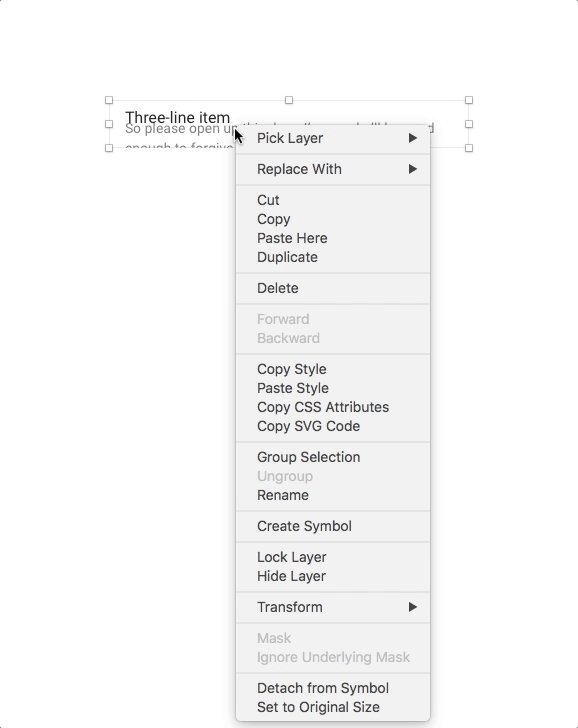
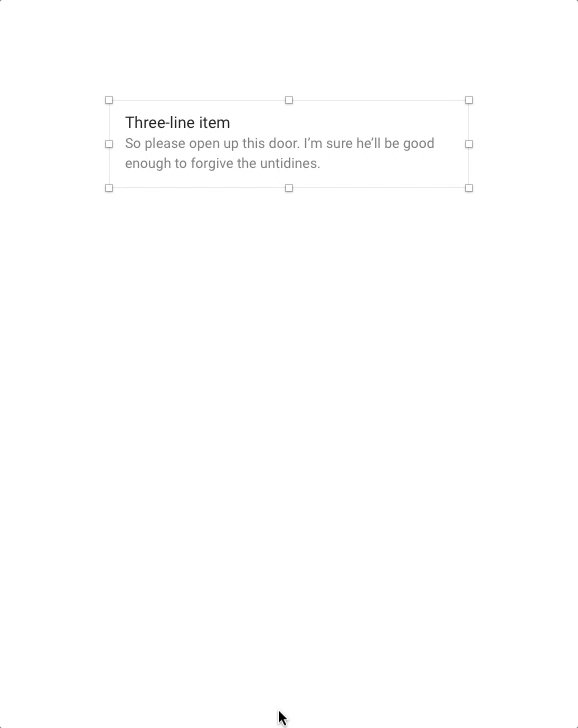
Înlocuirea unui simbol existent cu altul este ușoară. Doar selectați simbolul și alegeți „Înlocuiți cu” din meniul contextual care apare când faceți clic dreapta peste instanța simbolului. Apoi, selectați noul simbol pe care doriți să îl utilizați. Rețineți că noul simbol va păstra aceeași dimensiune și poziție ca și predecesorul său; puteți remedia acest lucru selectând „Setați la dimensiunea originală” din același meniu contextual.

Sfat 5: Detașare
După ce ați creat un simbol, îl puteți detașa pentru a recupera elementele care îl formează ca grup. Pentru a face acest lucru, trebuie doar să selectați „Detașați de la simbol” în același meniu contextual pe care l-am menționat mai devreme.
Sfat 6: Exportați simboluri ca active
Simbolurile, ca și alte elemente, pot fi, de asemenea, exportate ca imagini bitmap. Pentru a face acest lucru, va trebui să marcați elementele ca exportabile. (Selectați instanța simbolului, apoi alegeți „Faceți exportabil” în partea de jos a Inspectorului.)
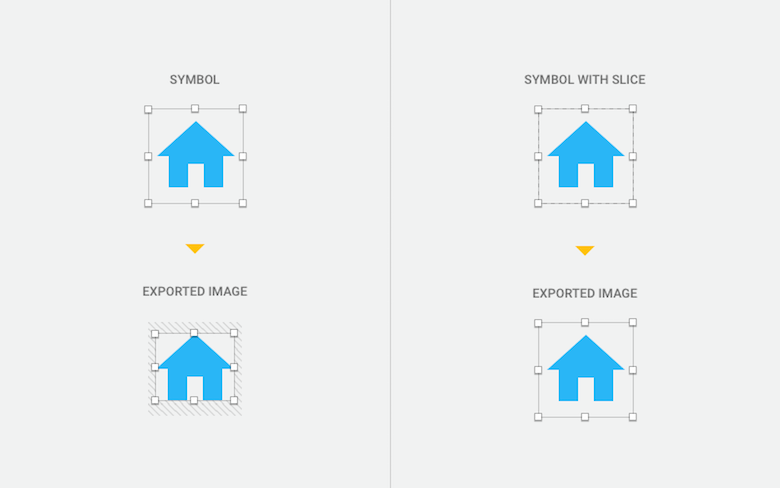
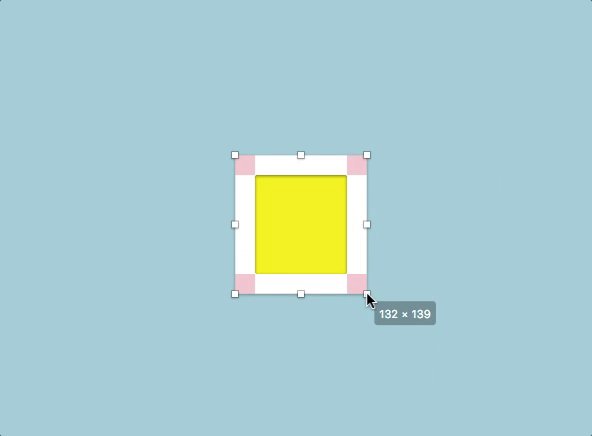
Problema pe care am găsit-o în timpul acestui proces este că, dacă simbolul are o umplutură (de exemplu, dacă formele din interior sunt mai mici decât dimensiunea totală a simbolului), atunci când efectuează exportul, Sketch va omite spațiul liber și va crea doar o imagine. numai cu conținut vizibil .

O modalitate de a rezolva acest lucru este folosirea unei felii. Când creați felia, plasați-o peste instanță și asigurați-vă că se potrivește cu dimensiunea limitelor instanței (lățime și înălțime); apoi, selectați felia și utilizați opțiunile de export după cum este necesar.
Notă laterală: același truc se aplică și altor instrumente, cum ar fi Zeplin.
Lectură suplimentară
- „Cele mai bune practici pentru simboluri de schiță (acum că suprascrierile imbricate sunt un lucru)”, Lloyd Humphreys
Prezintă câteva alte tehnici și practici pentru utilizarea corectă a simbolurilor.
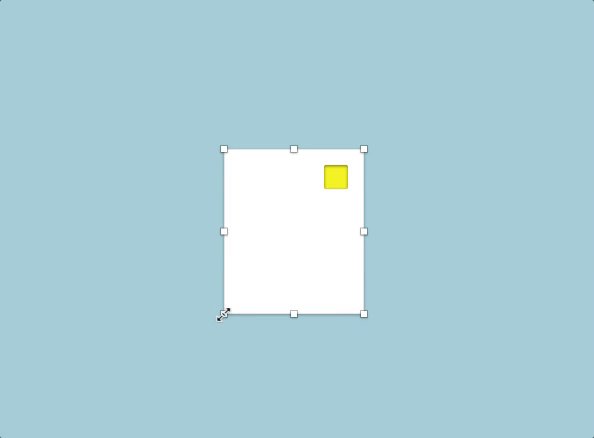
Manipularea diferitelor dimensiuni
În această lume plină de ecrane cu mai multe dimensiuni și raporturi de aspect, este important să vă asigurați că designul dvs. se adaptează la multe scenarii diferite. Acest lucru este mai ușor de realizat dacă nu trebuie să proiectați totul de la zero de fiecare dată, reutilizand elemente (sau simboluri, așa cum sunt sigur că ați ghicit deja).

Aici sunt utile opțiunile de redimensionare din simboluri, ajutându-vă să utilizați același element cu lățimi și înălțimi diferite fără probleme: dacă redimensionați doar o instanță selectând-o, aceasta nu va afecta celelalte instanțe . (Dar rețineți că opțiunile de redimensionare sunt aplicate straturilor individuale din interiorul simbolului principal, nu instanței în sine. Deci, chiar dacă puteți ajusta dimensiunile individual de la o instanță la alta, elementele din interior vor menține întotdeauna același comportament.)
Notă: Opțiunile prezentate mai jos se aplică nu numai simbolurilor, ci și grupurilor. Comportamentele nu sunt întotdeauna previzibile, așa că sunt șanse să fiți nevoit să vă jucați și să explorați puțin înainte de a găsi ceea ce aveți nevoie, combinând una sau două setări diferite în majoritatea cazurilor.
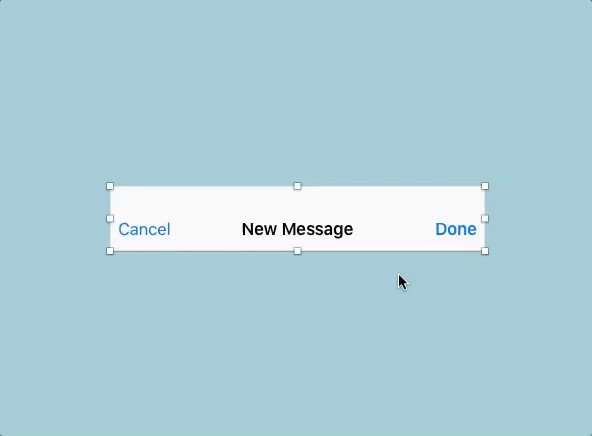
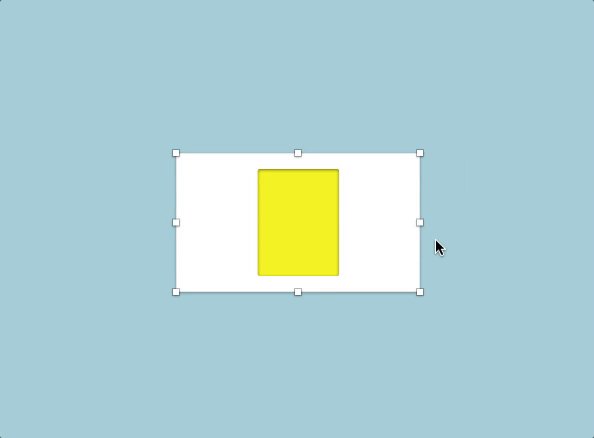
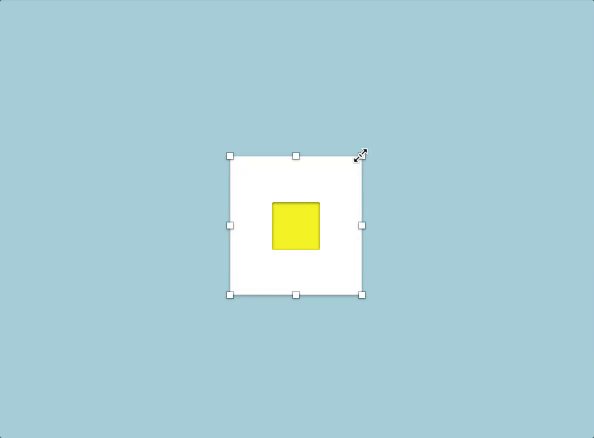
Întinde

Când se folosește opțiunea Întindere, o formă care a specificat, să spunem, 50% din lățimea totală a simbolului va păstra aceeași relație atunci când instanța este extinsă vertical sau orizontal. Acesta este comportamentul implicit.
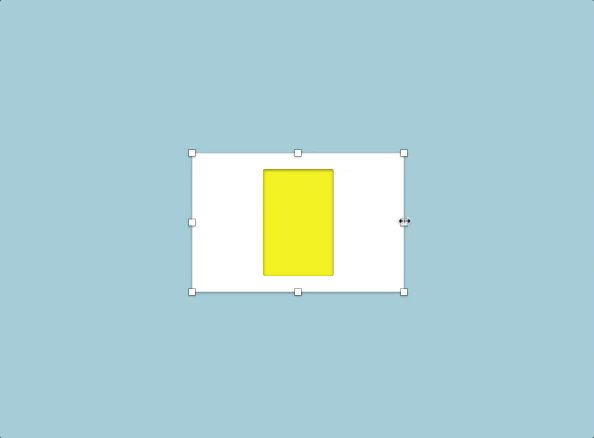
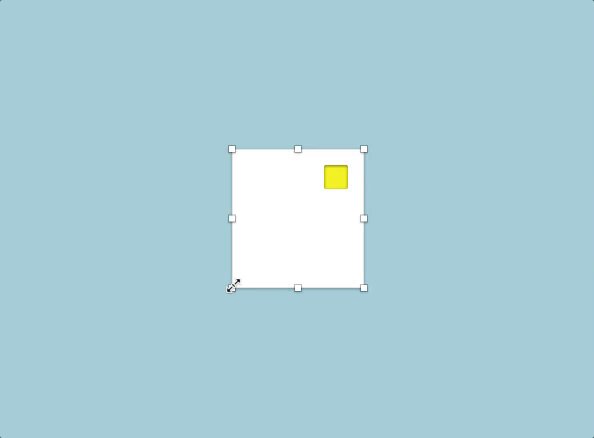
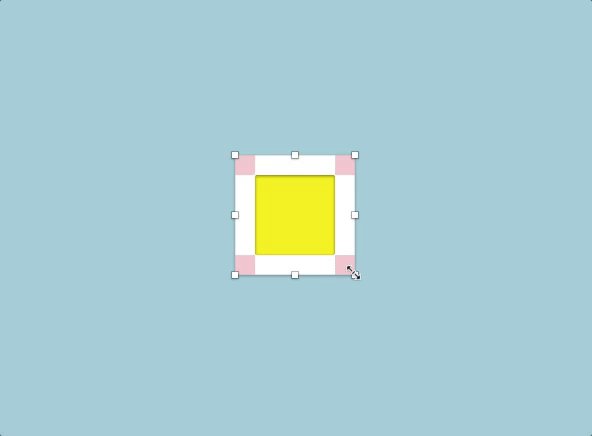
Fixați în colț

„Pin to Corner” va fixa (după cum sugerează și numele) un element în cel mai apropiat colț, iar elementul nu se va redimensiona, păstrând aceeași distanță până la acest colț. Rețineți că, dacă obiectul este centrat (cu distanță egală din ambele părți), nu va ști care dintre ele este colțul cel mai apropiat, așa că va rămâne în mijloc.
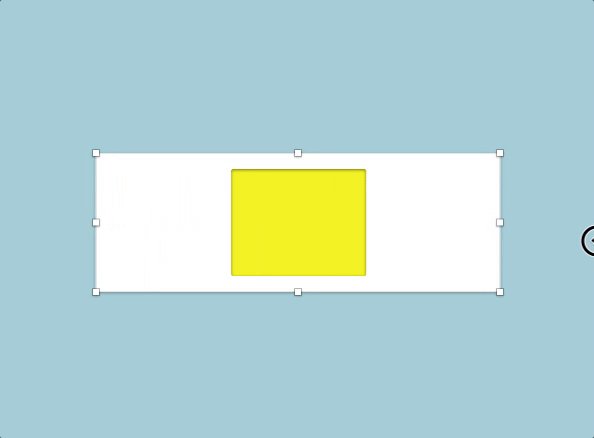
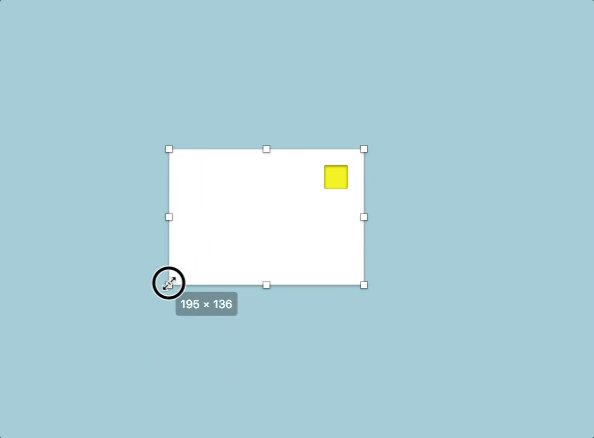
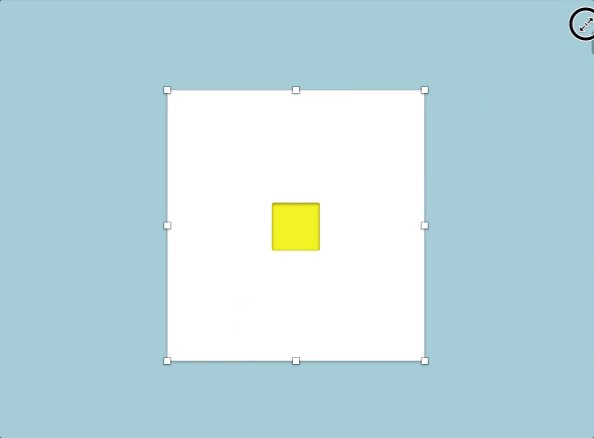
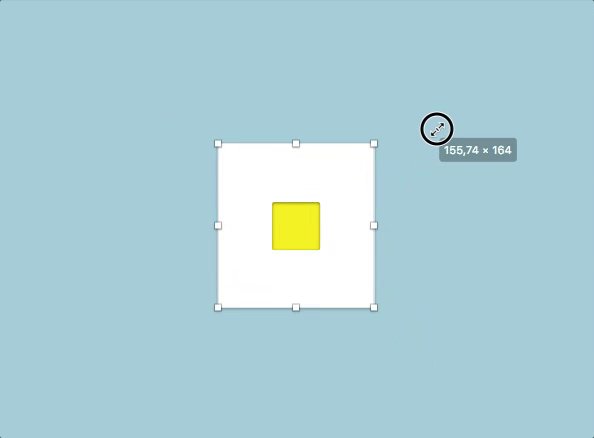
Redimensionați obiectul

Când se folosește „Redimensionare obiect”, elementele vor crește, păstrând o distanță egală (sau fixă) față de laturi.
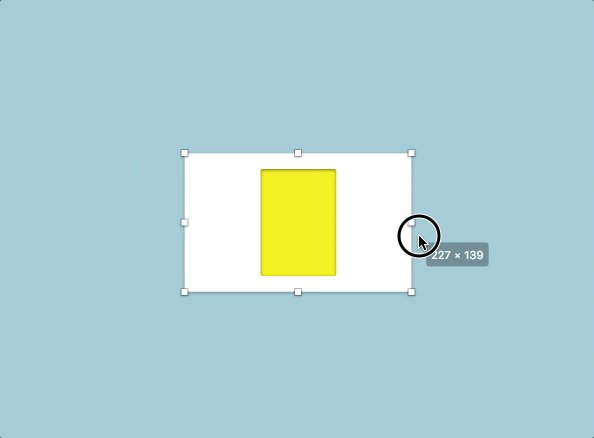
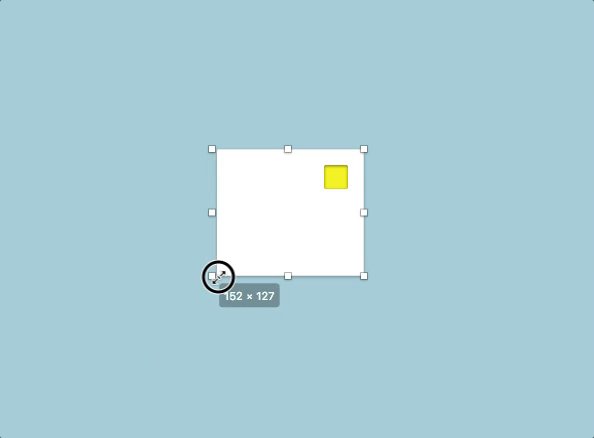
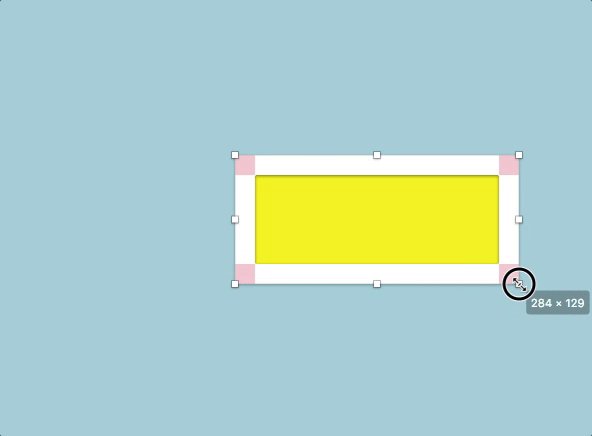
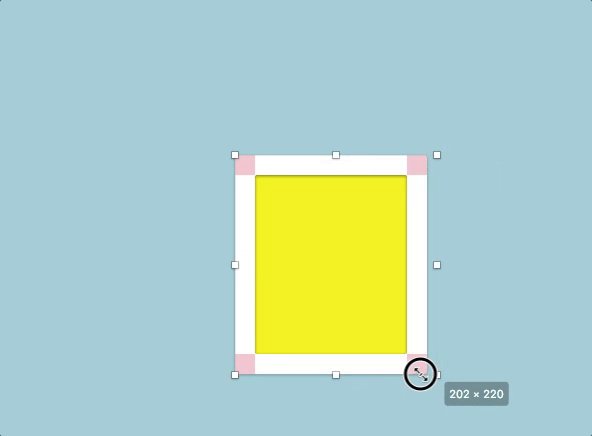
Plutește pe loc

„Float in Place” va face ca un obiect să rămână la aceeași dimensiune și își va păstra poziția relativă față de limitele simbolului.
Sfat 1: Înapoi la dimensiunea originală
Dacă v-ați redimensionat simbolul, dar nu sunteți mulțumit de rezultat, puteți reveni oricând la început, alegând „Setați la dimensiunea originală” din meniul contextual.

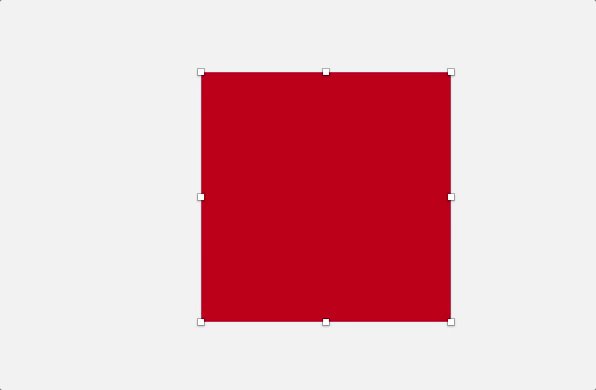
Sfat 2: limite
Rețineți că simbolurile au tablouri de artă dedicate, iar acestea vor defini limitele simbolurilor (chiar și atunci când formele din interior debordează asupra lor). Puteți face graficul simbolului la aceeași dimensiune ca și conținutul său, selectând-o și alegând „Redimensionați pentru a se potrivi” din Inspector.
Sfatul 3: Utilizarea caracterelor și a operatorilor
În câmpurile de introducere a lățimii și înălțimii din Inspector, puteți utiliza operatori pentru a modifica valori. De exemplu, puteți utiliza 100*2 pentru a seta dimensiunile unui element la 200 de pixeli. Alți operatori sunt + (adunare), - (scădere) și / (împărțire).
Pe lângă operatorii matematici, în aceleași câmpuri de intrare puteți folosi și L pentru a scala un obiect din stânga (acesta este implicit), R pentru a-l scala de la dreapta, T pentru a-l scala de sus (aceasta este implicit), B pentru a-l scala de jos, iar C și M pentru a-l scala de la centru sau din mijloc.

De exemplu, dacă aveți o formă care are o lățime de 200 de pixeli și doriți să o redimensionați astfel încât să se scaleze de la dreapta la stânga, puteți utiliza ceva de genul 300r în câmpul de introducere a lățimii.
Lectură suplimentară
- „Sketch 39 Redimensionare: Cheat Sheet” Peter Nowell
Acest articol este o referință bună pentru înțelegerea diferențelor de redimensionare. Include și alte sfaturi și trucuri, așa că încercați!
Simboluri imbricate
Ce poate fi mai bun decât un simbol? Poate un simbol cu altul înăuntru!
Această caracteristică este oarecum nouă în Sketch și vă oferă o mulțime de posibilități atunci când combinați simboluri împreună. Puteți plasa un simbol peste altul, le puteți selecta pe ambele și apoi creați un nou simbol care conține cele două instanțe. Puteți repeta asta cât de mult doriți. Fii moderat, totuși, altfel te vei trezi să sapi în niveluri și niveluri de simboluri imbricate, unul în altul. Acest lucru ar putea face întreținerea mult mai dificilă și ar putea fi, de asemenea, un simptom al unor probleme organizaționale mai mari.
Imbricarea simbolurilor poate fi deosebit de utile atunci când trebuie să creați variații ale unui simbol. De exemplu, puteți urma un proces ca acesta:
- Luați un simbol care va servi drept bază. (acest simbol va rămâne același în toate cazurile.)
- Suprapuneți-l cu alte simboluri (cum ar fi icoane sau insigne), care ar putea fi acolo sau nu, în funcție de caz.
- În cele din urmă, creați un alt simbol cu designul rezultat.
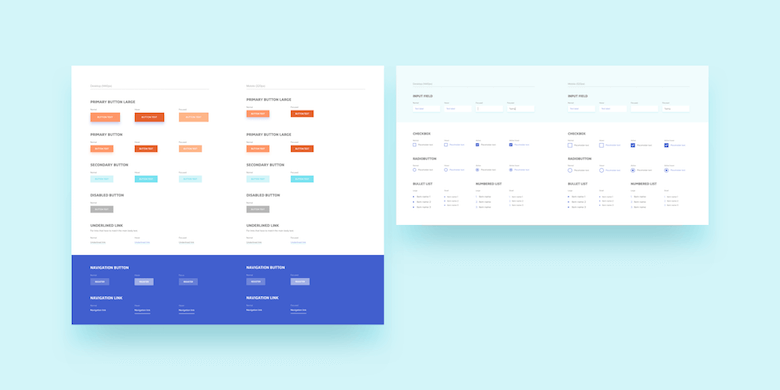
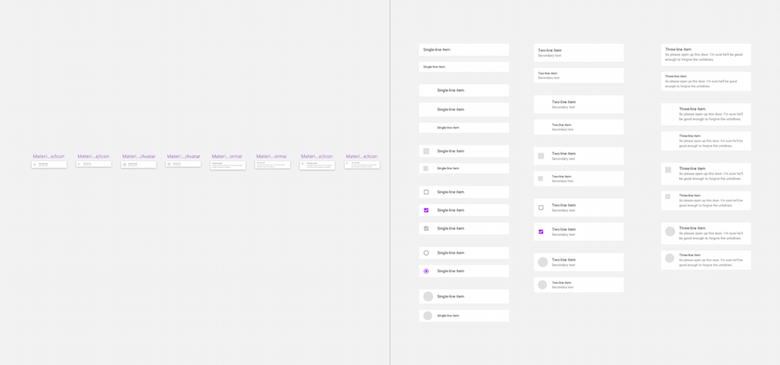
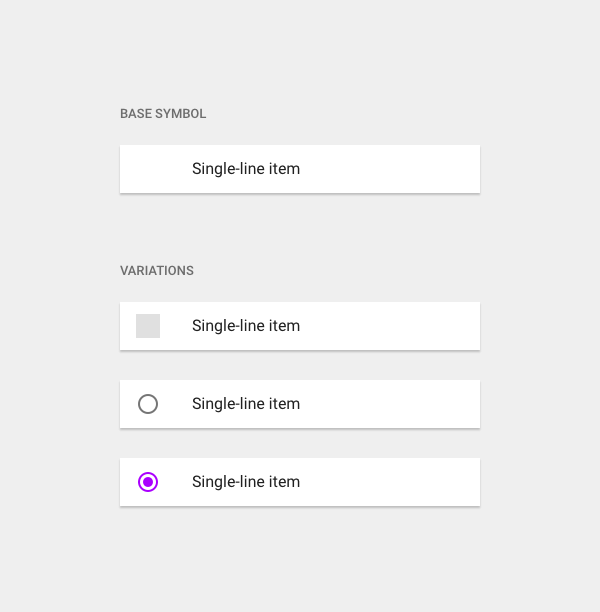
În imaginea de mai jos, puteți vedea că toate rândurile au aceleași caracteristici (au aceeași dimensiune, proprietăți de text și cantitate de umplutură în stânga), așa că am creat un simbol de bază care conține doar aceste elemente (adică elemente care vor fi împărtășită cu celelalte simboluri). Folosind acest simbol ca punct de plecare, am creat apoi niște elemente suprapuse care sunt diferite, salvând rezultatul în fiecare caz ca simbol diferit; deci, toate simbolurile de sub „Variații” sunt de fapt simboluri diferite.

Dar nu trebuie – neapărat – să creați un nou simbol pentru fiecare stare a rândului. Poate exista o modalitate mai simplă: folosirea înlocuirilor.
Anulări imbricate
Dacă ar trebui să creați o mulțime de simboluri diferite doar pentru că o parte din conținutul lor se schimbă, probabil ați înnebuni. Unul dintre scopurile principale ale simbolurilor este tocmai acela de a trebui să proiecteze cât mai puțin posibil și să aibă mai puține elemente - și, prin urmare, mai mult control asupra lor. Introduceți înlocuiri imbricate!

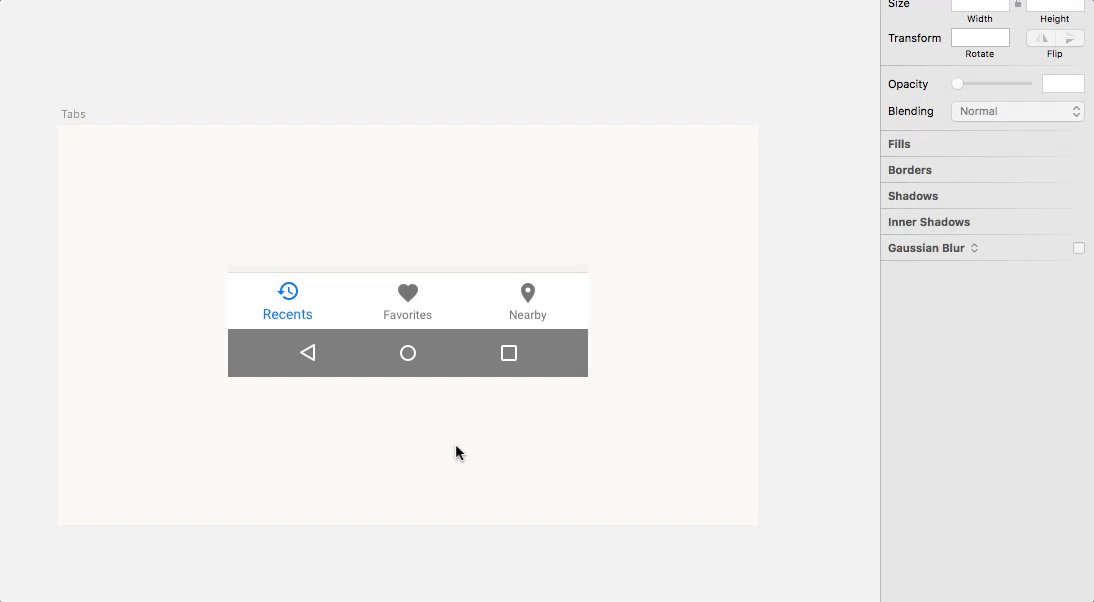
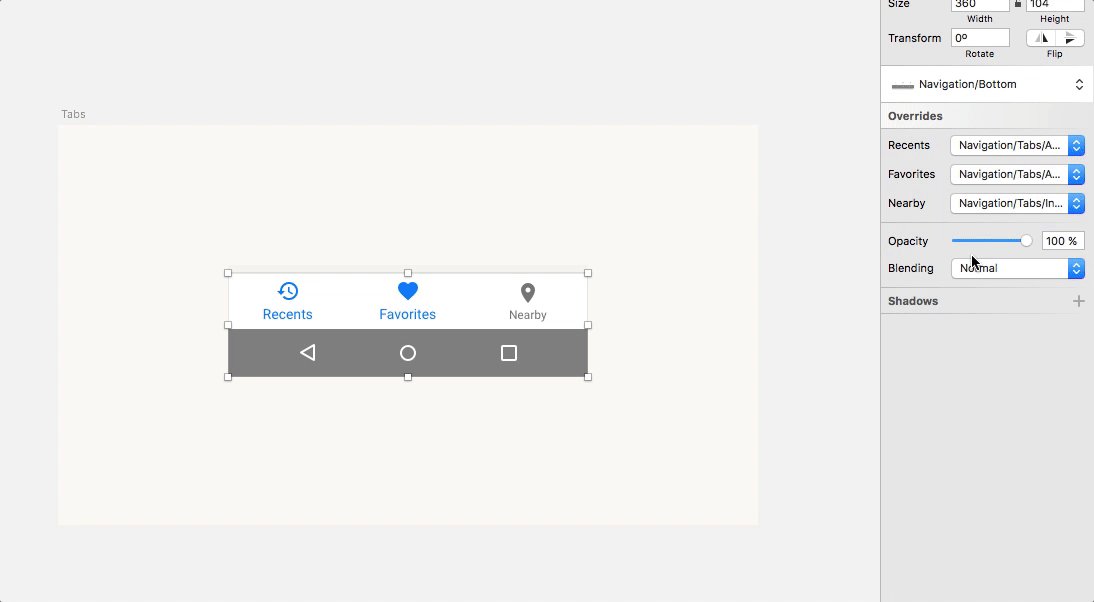
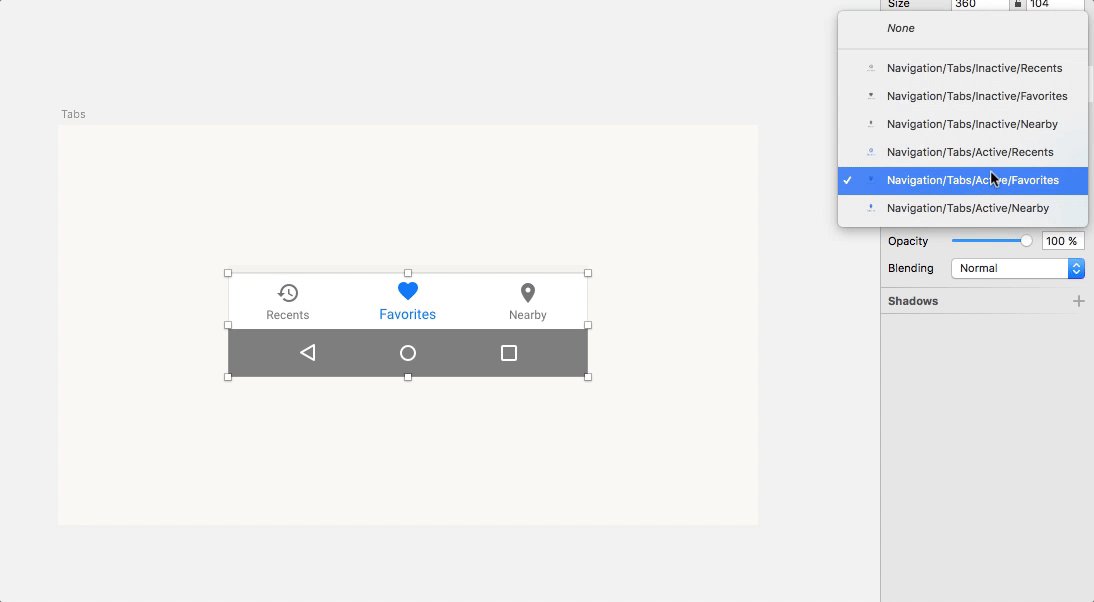
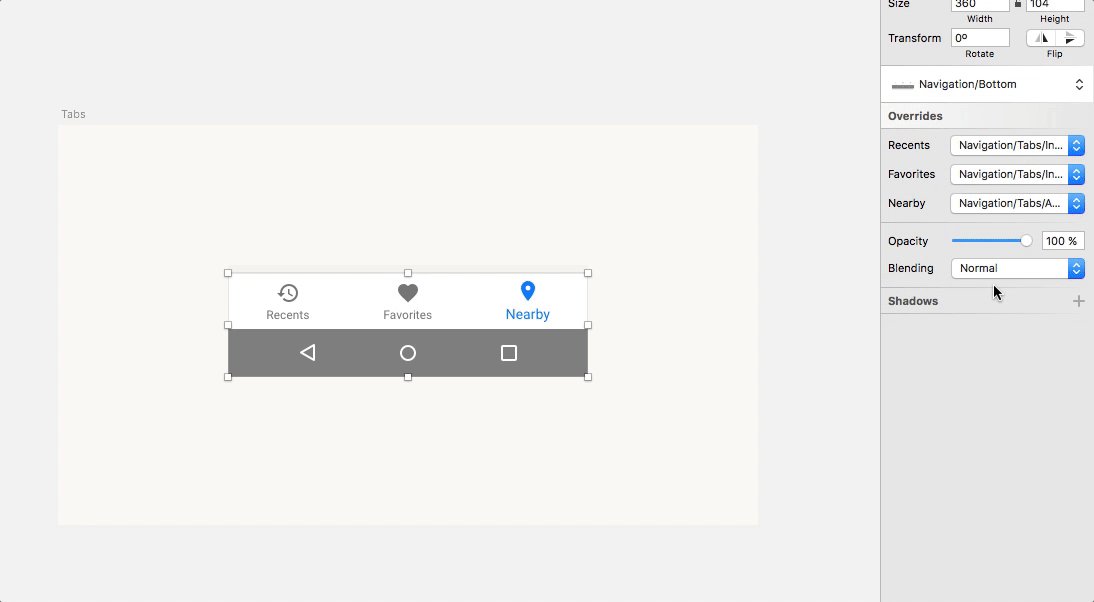
Un exemplu practic al acestui flux de lucru ar putea fi proiectarea unei bare de file cu diferite stări. În acest caz, simbolul principal cu filele inactive ar acționa ca bază, iar apoi ar exista un simbol diferit pentru fiecare dintre filele evidențiate. Doar alegeți pe cel pe care îl doriți din opțiunile „Înlocuire” din Inspector.
Notă: Pentru ca această tehnică să funcționeze, rețineți că filele inactive din interiorul simbolului principal (bara de navigare) trebuie să fie și ele simboluri. De asemenea, asigurați-vă că toate simbolurile (atât cele inactive, cât și cele active) au exact aceleași dimensiuni (lățime, înălțime). În caz contrar, acestea nu vor apărea ca opțiuni disponibile în meniul drop-down „Înlocuiri”.
Să ne uităm la un alt caz de utilizare. Dacă aveți mai multe butoane într-un design, dar cu etichete de text diferite pe ele, atunci opțiunea Anulări vă va permite să modificați valoarea textului (nu familia sau dimensiunea fontului - trebuie să le modificați în interiorul simbolului în sine, atunci când editați simbol master), fără a fi nevoie să creați un nou simbol de fiecare dată. Acest lucru este la fel de ușor de făcut ca și selectarea instanței și modificarea conținutului textului în Inspector.
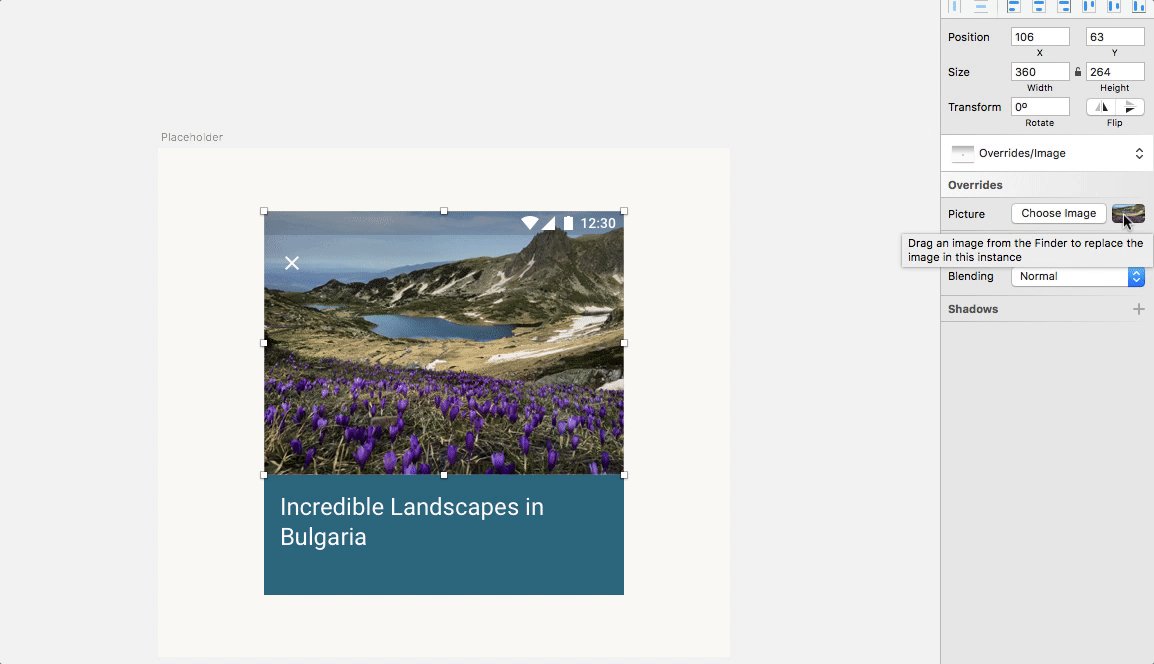
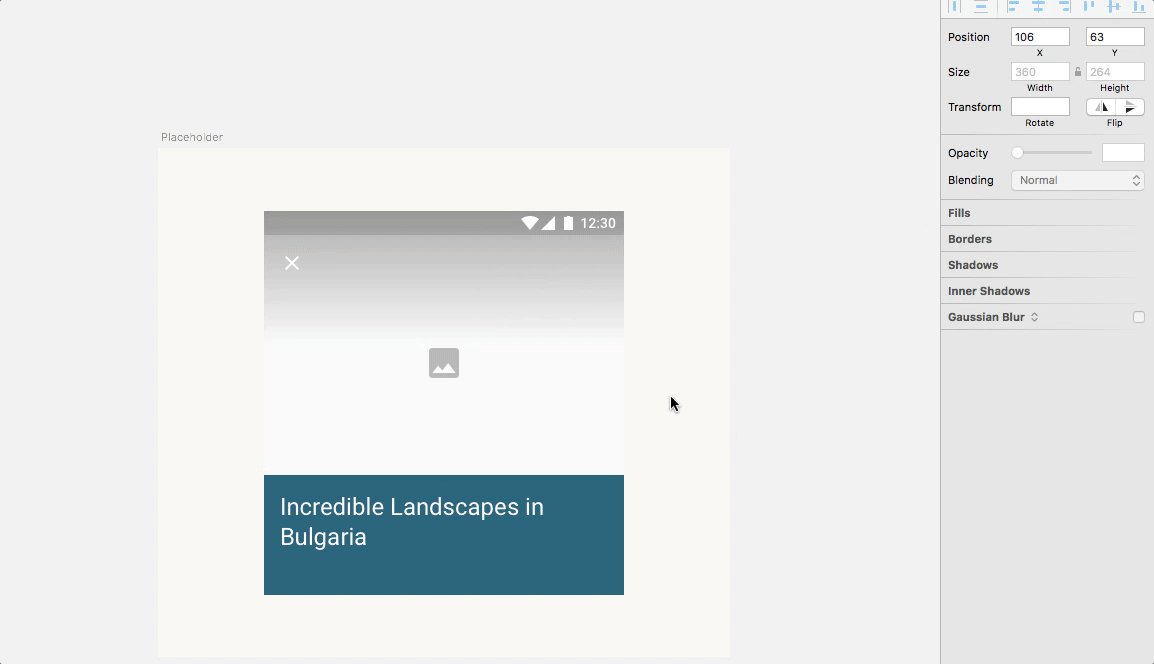
Anulările se aplică nu numai textului; le puteți folosi și pentru imagini bitmap și chiar pentru alte simboluri, așa cum am menționat anterior. În acest fel, puteți avea mai multe instanțe ale unui simbol, cu o imagine diferită în fiecare dintre ele - și toate acestea fără a fi nevoie să modificați masterul simbolului.

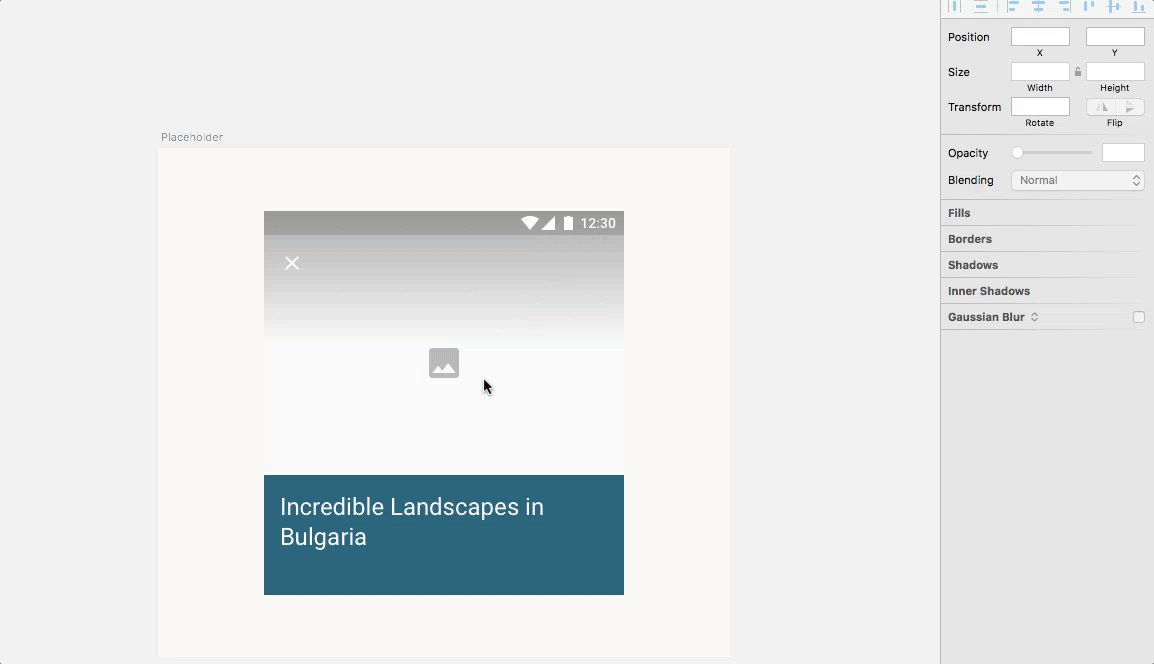
Există cazuri când nu vreau să am o anumită imagine ca parte a master al unui simbol. Deci, ceea ce fac de obicei este să creez un fișier PNG gol fără conținut vizibil , să creez o formă și să folosesc această imagine ca umplere cu model (puteți găsi această opțiune în „Opțiuni de umplere” când selectați o formă). Apoi, când fac suprascrierea simbolului, doar înlocuiesc această imagine transparentă cu cea pe care o vreau în fiecare caz!
Pentru a profita la maximum de această practică, folosesc și un sistem de stratificare cu o pictogramă sau un element care acționează ca un substituent sub imagine și care va fi vizibil doar dacă păstrez bitmap-ul transparent original. Un beneficiu de a face acest lucru este că pot simula această stare goală care va apărea atunci când imaginile se încarcă în produsul finit, lucru pe care îl consider oricum necesar să îl proiectez.
Sfat 1: Numele și ordinea straturilor
Unul dintre motivele pentru care a fi organizat este o idee bună este că modul în care numiți și ordonați straturile va afecta modul în care acestea sunt afișate în panoul „Înlocuiri”. Etichetele din stânga câmpurilor de introducere din Inspector vor respecta numele și ordinea pe care le-ați definit anterior în interiorul simbolului în sine, așa că ar fi bine să fiți atenți la această ordine dacă doriți să aveți un flux de lucru mai eficient.
Sfat 2: Ține cont de dimensiune
Puteți înlocui un simbol imbricat cu un alt simbol numai dacă noul simbol are exact aceeași lățime și înălțime ca și elementul curent.
Sfat 3: Înlocuirea elementelor în funcție de lungimea textului
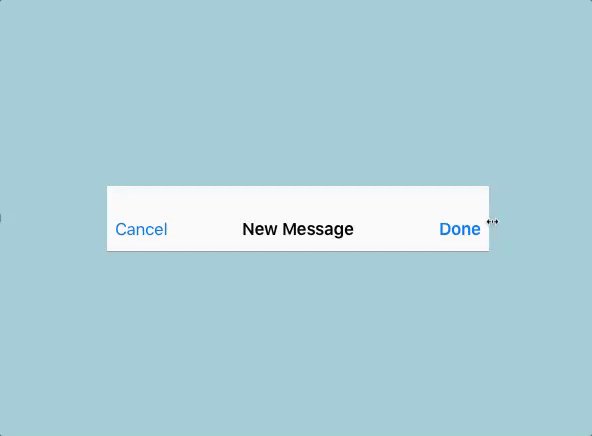
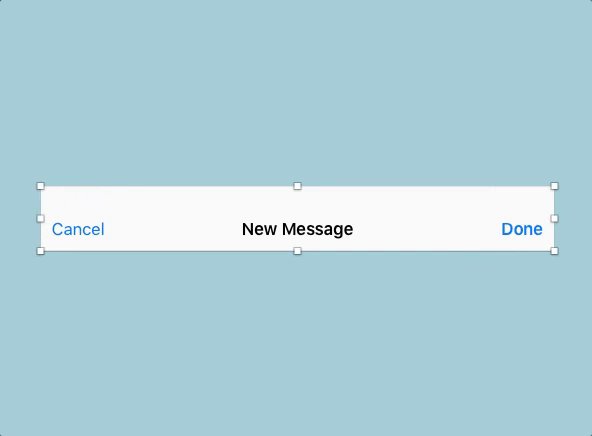
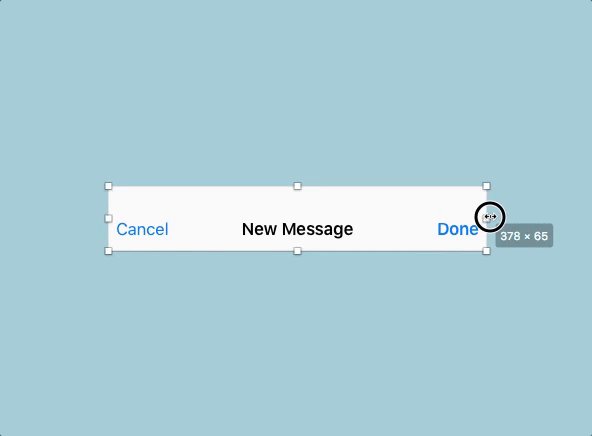
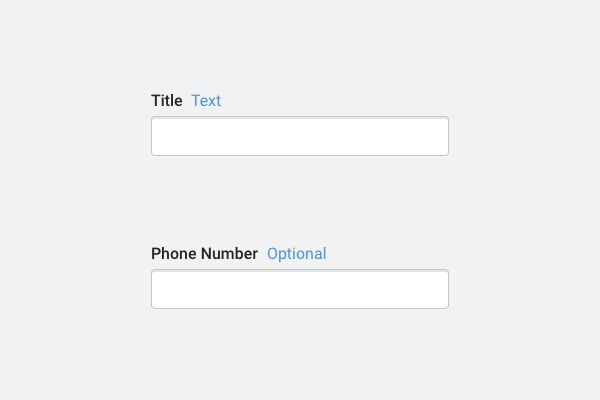
Când modificați valoarea textului în opțiunile Suprascrieri, puteți face un element să se miște după cum este necesar atunci când cel din stânga lui este mai lung (vezi ilustrația următoare).

Textul sau forma secundară trebuie neapărat să fie în dreapta textului pentru ca acest lucru să funcționeze. De asemenea, ambele elemente nu trebuie să aibă o distanță mai mare de 20 de pixeli între ele (consultați „Lectură suplimentară” de mai jos).
Sfat 4: Evitarea suprascrierilor
Un simbol poate arăta puțin dezordonat din cauza opțiunilor din secțiunea Anulări. Dacă nu doriți ca un element din interiorul acestuia să poată fi suprascris, doar blocați sau ascundeți acest strat și nu va apărea în listă.
Sfat 5: Ascunderea simbolurilor imbricate
Doar selectați „Niciuna” din secțiunea Anulări pentru a ascunde un simbol imbricat. Desigur, va fi invizibil doar în acel caz particular.
Sfat 6: Ascunderea textului
Există o modalitate de a face rapid un element de text să dispară într-o instanță, folosind suprascrieri. Pentru a face acest lucru, trebuie doar să setați valoarea textului la un spațiu gol, apăsând bara de spațiu și tasta de retur în opțiunile Overrides.
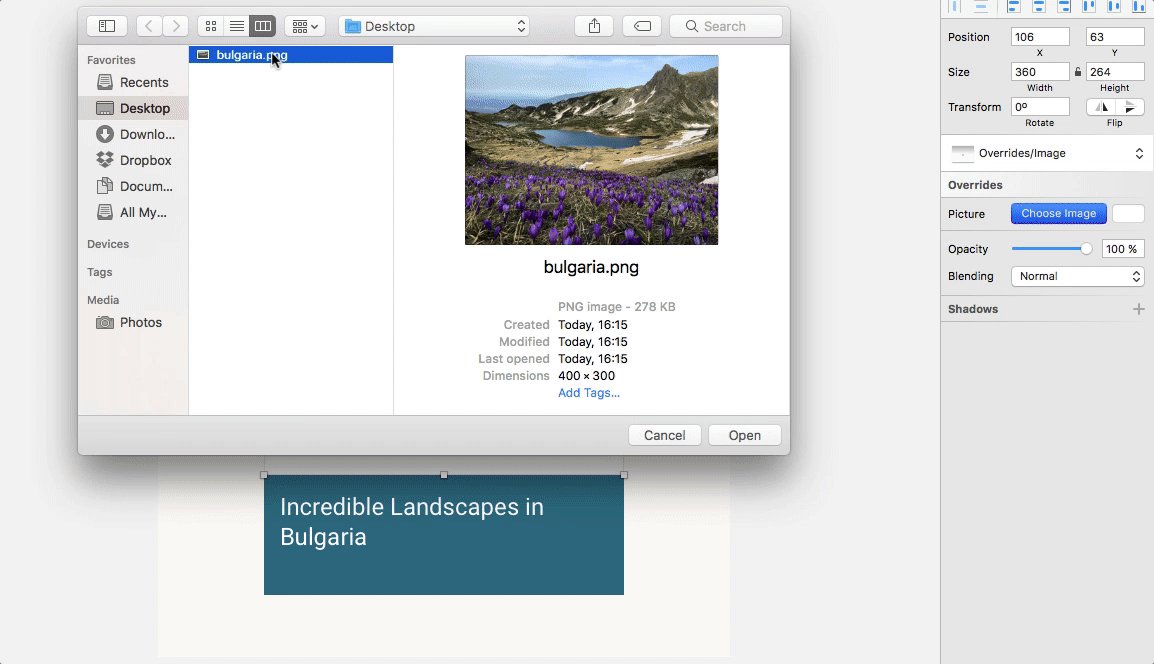
Sfat 7: Recuperarea imaginii originale
Dacă aveți imagini bitmap în interiorul unui simbol, acestea pot fi modificate de către alții utilizând opțiunile din secțiunea Anulări. De asemenea, este posibil să recuperați imaginea originală (cea care face parte din simbolul editabil) alegând „Eliminați suprascrierea imaginii” - doar faceți clic dreapta peste caseta de imagine de lângă „Alegeți imaginea” din Inspector.
Lectură suplimentară (și un videoclip)
- „Hacking the Button in Sketch”, Aleksandr Pasevin
Prezintă un hack simplu pentru a păstra o pictogramă în stânga textului (în loc de dreapta, care este comportamentul normal), în doar câțiva pași simpli. - „Elemente de text adaptive”, Yaron Tamuz
Explică modul de utilizare a elementelor ascunse ca separatori de text pentru a evita suprapunerea lor atunci când valorile se schimbă. - „Schiță: Nuanțați pictogramele folosind simboluri imbricate”, Francesco Bertocci
O tehnică simplă de a schimba culorile unei pictograme în interiorul unui simbol folosind măști. - „Aceasta este, fără îndoială, cea mai tare tehnică de schiță pe care o veți vedea toată ziua”, Jon Moore
Explică cum să economisești timp folosind simboluri imbricate, personalizându-le în funcție de nevoile tale. Articolul include și tehnici interesante de la alți designeri. - „Crearea unui sistem de butoane cu simboluri imbricate în aplicația Sketch” (video), Pablo Stanley
Vă ghidează prin pașii pe care trebuie să îi efectuați pentru a crea un sistem de butoane, folosind multe dintre lucrurile pe care le-am învățat până acum.
Plugin-uri care joacă bine cu simboluri
Un lucru bun despre Sketch este că, atunci când nu ajunge la o caracteristică, există de obicei un plugin pentru a compensa. Și unele dintre ele funcționează deosebit de bine cu simboluri, făcându-le și mai puternice! Unele dintre aceste plugin-uri au fost menționate, dar în cazul în care ați ratat vreunul dintre ele, iată o listă cu câteva completări.

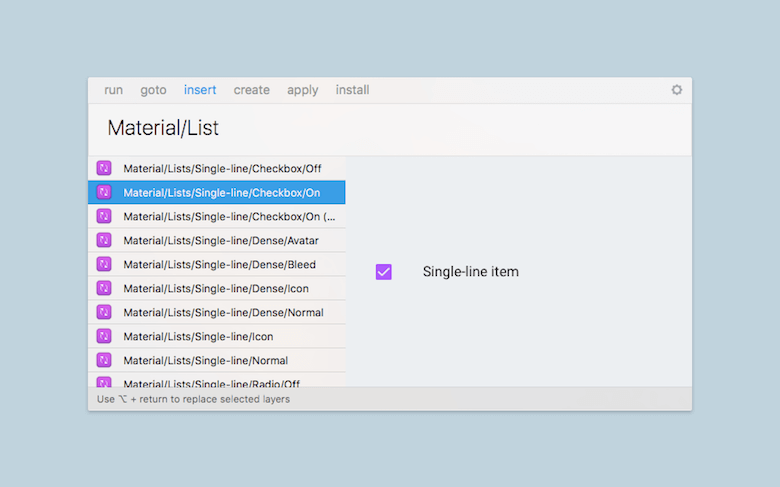
Sketch Runner
Printre multe alte caracteristici ale sale, pluginul Sketch Runner vă va ajuta să introduceți cu ușurință simboluri într-un document folosind doar o combinație de taste. Opțiunea „mergi la” este foarte utilă pentru a sări direct la un anumit simbol - foarte utilă dacă proiectul tău are multe dintre ele și dacă este dificil să găsești simboluri folosind alte mijloace.
Biblioteca InVision Craft
Dacă lucrați cu o echipă, Biblioteca InVision Craft va facilita crearea unei biblioteci partajate cu elemente pe care toată lumea le poate folosi, permițându-vă să sincronizați modificările atunci când trebuie să actualizați un simbol, astfel încât să fiți întotdeauna sigur că utilizați cea mai recentă versiune a simbolurilor.
Automatizați
Automatizarea este foarte puternică și probabil vă va face munca mai eficientă. Opțiunile pentru gestionarea simbolurilor includ cele pentru a elimina simbolurile neutilizate, pentru a selecta toate aparițiile unui simbol și multe altele.
Redenumitor de instanță de simbol
Redenumitorul de instanțe de simbol redenumește toate instanțele pentru a se potrivi cu numele simbolurilor lor principale.
Organizator de simboluri
Cu Organizatorul de simboluri, organizați pagina cu simboluri în ordine alfabetică (inclusiv lista de straturi) și în grupuri separate, determinate de numele simbolurilor dvs.
Aspect automat
Aspectul automat se integrează perfect în Sketch și permite definirea și vizualizarea diferitelor dimensiuni pentru iPhone și iPad, inclusiv portret și peisaj. De asemenea, acceptă funcții mai avansate, cum ar fi stive (un tip special de grup care definește aspectul straturilor sale secundare) și presetări atât pentru Android, cât și pentru iOS. Consultați pagina lor „Exemple” pentru mai multe informații.
Notă: acestea sunt doar câteva dintre pluginurile care cred că ți-ar putea fi cel mai utile, dar există multe altele. Pentru a afla mai multe, vizitați în mod regulat pagina oficială a pluginului Sketch sau site-ul Sketch App Sources.
Gânduri finale
Simbolurile schițelor evoluează constant, așa că ne putem aștepta la îmbunătățiri suplimentare care le vor face și mai valoroase și mai relevante. Totuși, dacă ar trebui să numesc doar un singur lucru pe care mi-aș dori ca ei să aibă, acesta ar fi posibilitatea de a avea biblioteci de simboluri partajate, ceva de genul Figma. Acest lucru ar putea fi extrem de util, mai ales pentru lucrul în echipă, atunci când mai mulți designeri care lucrează la același proiect trebuie să aleagă elemente dintr-un document primar, mereu actualizat, stocat în cloud.
( Notă: În ceea ce privește această caracteristică, sunt conștient că echipa lui Sketch lucrează la ea, așa că sperăm că o vom vedea în curând. Formatul mai deschis din versiunea 43 pune probabil bazele acestei caracteristici. În orice caz, eu" Aștept cu nerăbdare, deoarece acesta ar putea schimba jocul în multe fluxuri de lucru ale designerilor.)
Adevărul să fie spus, în prezent există unele plugin-uri care vă ajută să realizați mai mult sau mai puțin același comportament menționat mai sus, dar întotdeauna mi se pare mai fiabil când fac parte din funcționalitatea de bază a lui Sketch - ceea ce asigură că funcția va continua să funcționeze atunci când software-ul este actualizat la următoarea versiune.
Sunt conștient că există mult mai multe tehnici și trucuri. Felul în care lucrăm tinde să fie cât de cât personal uneori și nu există un singur mod corect de a face ceva. Aici, am împărtășit tehnicile care cred că sunt de încredere, interesante și nu necesită mult hacking. De aceea, unele tehnici au fost lăsate în afara acestui articol.
Sper că aceasta a fost o lectură utilă! Dacă a fost, atunci simbolurile vor deveni probabil coloana vertebrală a desenelor tale și le vei folosi destul de des. Simțiți-vă liber să vă împărtășiți gândurile și alte sfaturi și trucuri în comentariile de mai jos. De asemenea, mă puteți contacta oricând pe Twitter dacă aveți nevoie de ajutor!
