Biblioteci SVG cu adevărat utile pe care designerii web le pot folosi
Publicat: 2020-10-22Animația a crescut mai avansat în ultimii ani. De la sigle la multe pictograme și text SVG, animația are o varietate de utilizări.
Animația este un instrument care face ca fiecare conținut vizual să arate la fel, indiferent de dispozitivul pe care îl folosește o persoană. Acesta este un instrument care se găsește util în design web. Utilitatea sa variază de la grafică web la pictograme web. Nu numai asta, dar este și util pentru realizarea de animații pe site-uri web.
Și nu sunt doar biblioteci de animație CSS și JS. Multe browsere acceptă astăzi SVG. De aceea, este simplu să însufleți lucrările de artă vectorială. Pe scurt, SVG-urile sunt formate de fișiere vectoriale. Sunt încorporate în toate tipurile de web design.
Multe pictograme web pot fi proiectate într-un format SVG. În plus, le puteți redimensiona la dimensiunea preferată, păstrând în același timp calitatea înaltă.
Această caracteristică este, dacă nu, ceea ce face ca SVG-urile să fie cele mai bune. Multe telefoane, tablete și laptop-uri au rezoluții diferite pentru ecranele lor. Dar SVG arată la fel în toate.
Iată câteva dintre cele mai bune biblioteci SVG care pot fi utilizate în proiectele dvs. de web design.
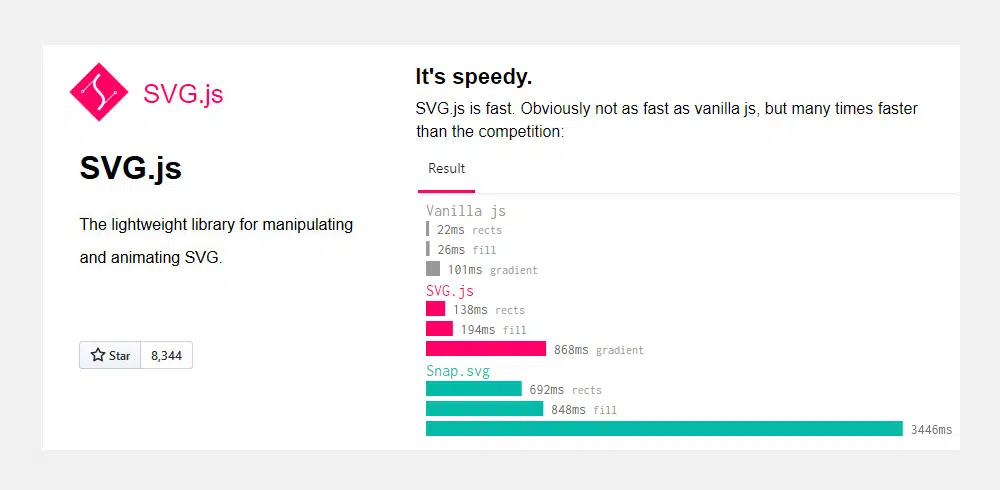
SVG.js
Aceasta este o bibliotecă SVG.js. Oferă filtre vizuale live. Puteți folosi aceste filtre pentru a adăuga fișiere SVG. Este un pachet de filtre care au cele mai comune efecte de animație și filtre.
Vivus.js
Vivus.js este o bibliotecă de efecte de animație. Puteți folosi aceste filtre pentru a adăuga elemente grafice și vizuale. Este o bibliotecă de tip Javascript. Este menit să fie folosit în recrearea animației. Este o bibliotecă simplă, dar poate dura ceva timp pentru ao configura. Procesul de configurare este de obicei singura problemă cu care se confruntă oamenii.
Aceasta este o bibliotecă care vă permite să creați un anumit tip de animație. Și acesta este efectul de contur desenat. Îl poți configura relativ repede. Iar rezultatul este o grafică care arată ca și cum a fost pictată în mod tradițional cu o mână. Există un dezavantaj la asta. Și asta este că nu îmbunătățește UX și nici nu îmbunătățește utilizarea. Totuși, este o bibliotecă ciudată și îți va face plăcere să lucrezi cu ea.
Snap.svg
Aceasta este încă o altă bibliotecă SVG substanțială. La fel ca Vivus.js, este și o bibliotecă JavaScript. Această bibliotecă are o comunitate masivă de sprijin. Biblioteca este plină de animații și efecte diverse. Le puteți folosi pentru a configura un SVG după designul dorit.
Chartist.js
Aceasta este o bibliotecă scurtă, compactă, dar bogată de animații. Filtrele sale sunt destinate diagramelor și graficelor de pe site-uri web. Chartist.js funcționează unic. Biblioteca se bazează pe un set de algoritmi și standarde. Același standard folosește și rezolvă problema.
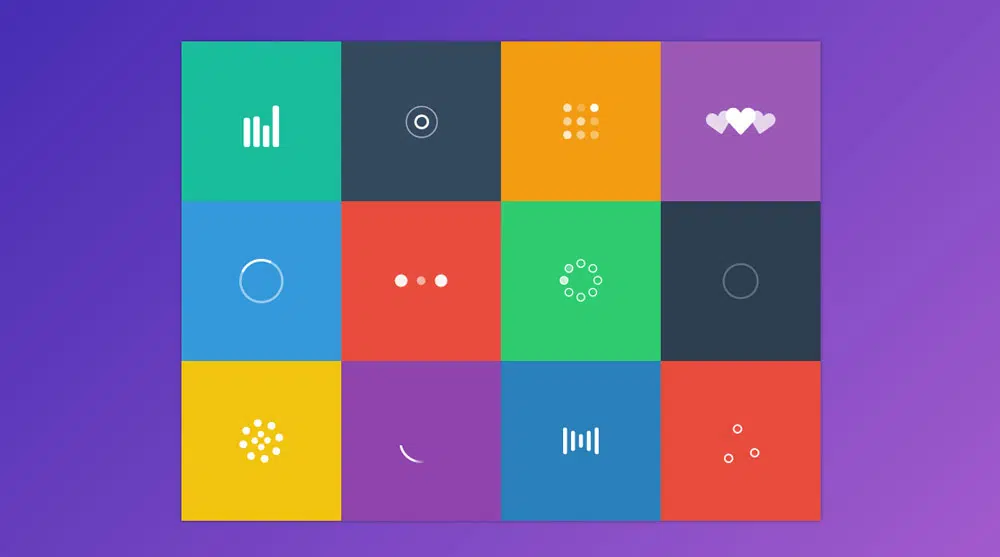
Încărcătoare SVG
Aceasta este o altă arhivă remarcabilă de animații de încărcare SVG. Are un pachet de douăsprezece încărcătoare. Toate sunt personalizabile.
Pagina demo este construită folosind singurul SVG. Nu există nicio urmă de JavaScript sau CSS. Acest lucru demonstrează și mai mult că pentru a construi un site web modern, aveți nevoie doar de SVG. Este o alegere excelentă pentru dezvoltare. Este ușor de utilizat și îl puteți configura în cel mai scurt timp. Te poți juca cu el. Personalizați nevoile în funcție de nevoile și preferințele dvs. și bucurați-vă de site-ul dvs. proaspăt animat.
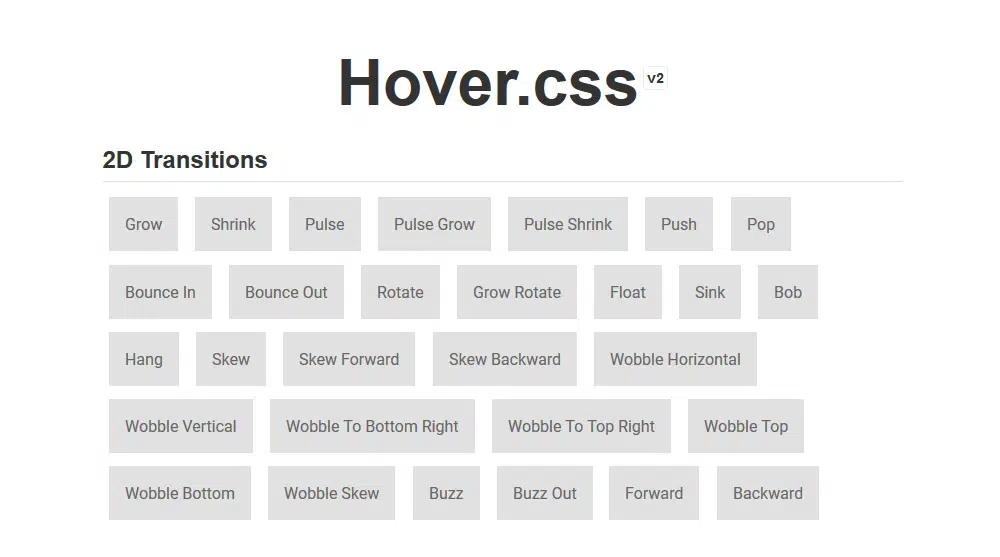
Hover.css
Hover.css este o altă bibliotecă plină cu o colecție de efecte folosite pentru animația site-ului web. Este construit pe CSS. Puteți aplica aceste animații la butoane și alte elemente ale site-ului web care conțin interfața de utilizare.
Dar asta nu este tot. Puteți folosi această bibliotecă de efecte vizuale pe logo-uri și imagini mici. De asemenea, îl puteți integra în alte componente SVG. Hover are și tranziții 2D. Puteți recunoaște Hover după bulele și buclele sale.
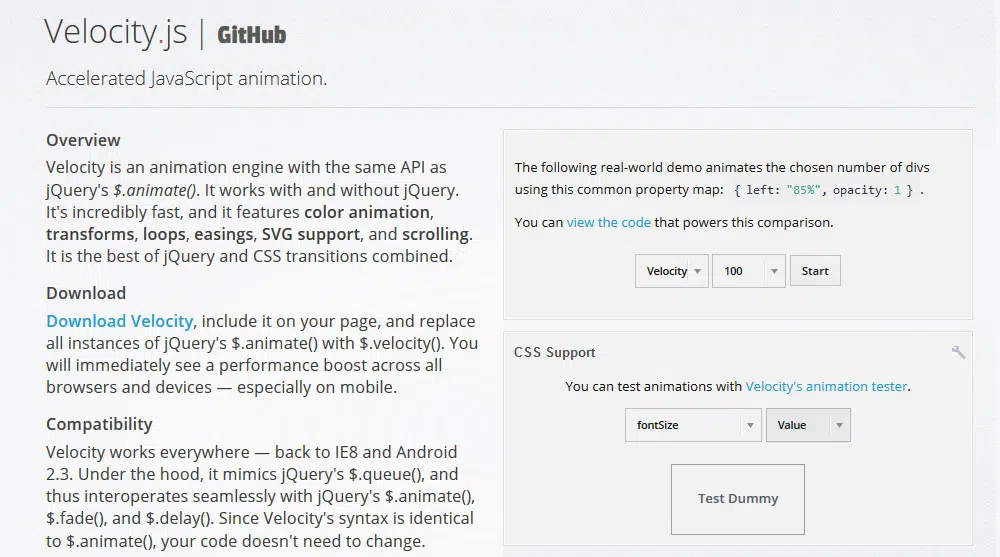
Viteză
Velocity este o bibliotecă care acceptă animații SVG. De asemenea, își păstrează proprietățile și caracteristicile unice, cum ar fi lățimea cursei, x,rx, etc. Există, de asemenea, animații color utile pentru site-uri web colorate. Puteți completa culoarea, trasarea și oprirea acestuia. Această bibliotecă acceptă toate acestea.
Bonsai.js
Aceasta este o bibliotecă elegantă care vă permite să creați opere de artă unice folosind SVG. De asemenea, puteți utiliza elementul canvas pentru a vă îmbunătăți munca. De exemplu, puteți construi elemente simple, cum ar fi pictograme și bare de pictograme. Sau puteți folosi acest lucru pentru a crea lucruri mai complicate, cum ar fi grafice sau chiar diagrame circulare.
Ceea ce este, de asemenea, grozav la acest lucru este că aveți control complet asupra tuturor în timp ce lucrați. De asemenea, aveți la dispoziție o colecție de animații gratuite.
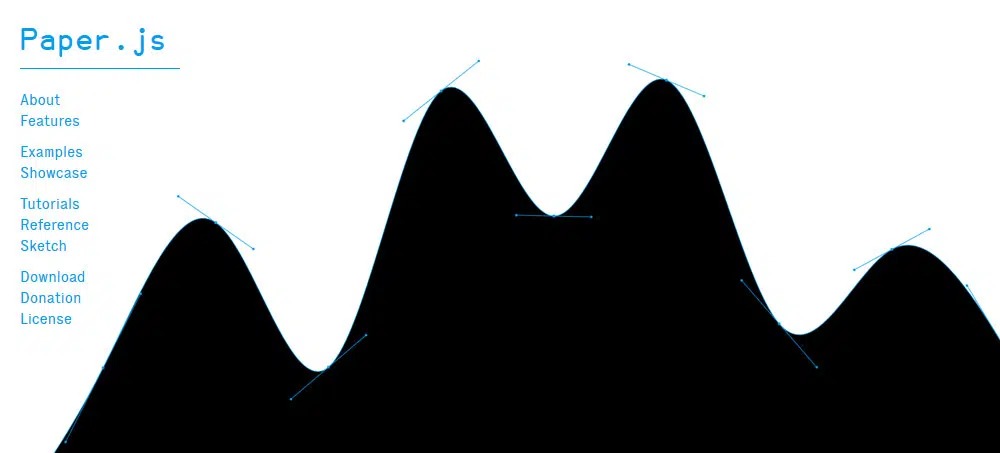
Paper.js
O altă bibliotecă impresionantă de animații SVG este Paper.js. Designerii din întreaga lume îl folosesc. Un model DOM îl construiește. Și este făcut să funcționeze cu elemente HTML5 pentru pânză. Ceea ce înseamnă că poți modifica felul în care arată.
Este ușor de utilizat. Îl puteți folosi pentru animație de bază sau pentru a crea grafice mult mai complexe. Dacă sunteți începător și vă întrebați ce bibliotecă să folosiți pentru animare, Paper.js este locul unde să începeți. Este o modalitate excelentă de a implementa SVG pe site-ul dvs. web.
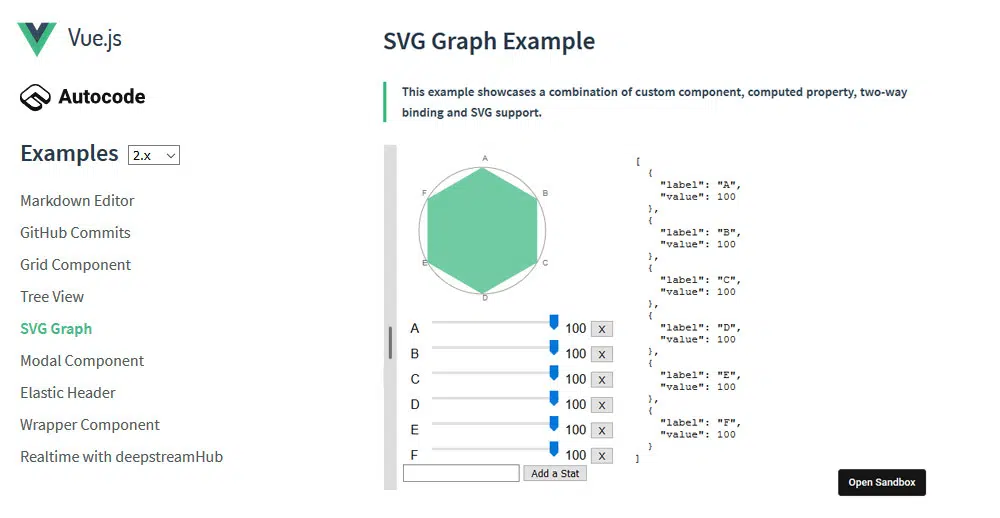
Vue.js

Dacă doriți să adăugați animații sau orice grafică vizuală la datele dvs., Vue.js este calea de urmat. Este o bibliotecă open-source. Este genial și ușor de folosit. Această bibliotecă funcționează prin generarea de grafice cu un cod JSON și JavaScript.
Raphael.Js
Aceasta este o bibliotecă care utilizează VML. VML este o metodă de randare în care creați grafică SVG. Internet Explorer îl acceptă.
Aceasta nu este cea mai bună bibliotecă de folosit. Nici cel mai popular nu este. Dar este rapid și își face treaba destul de bine.
Două.js
Two.js poate fi folosit pentru elementele de pânză. Dar asta nu este tot. Pur și simplu funcționează cel mai bine pentru acest tip de proiect. Two.js poate fi folosit și pentru a manipula și modifica diferite formate de site-uri web. De la Canvas la SVG și chiar WebGL îl folosește enorm.
Alte instrumente și biblioteci pentru pictogramele SVG
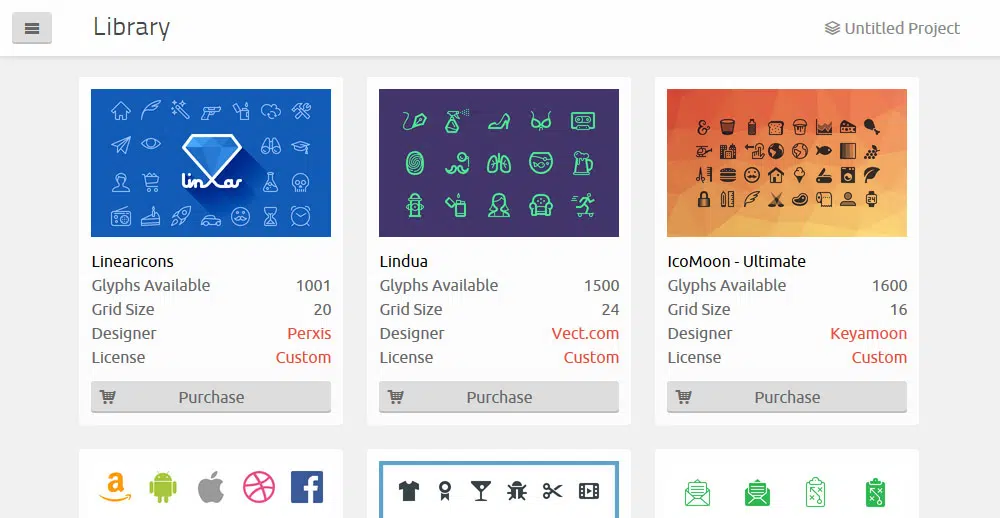
Icomoon – Biblioteci de icoane gratuite
Acesta este un set de 500 de pictograme. Dar, aceasta este doar în versiunea gratuită. Toate aceste icoane sunt realizate manual. Sunt realizate pe o grilă de 16×16. Sunt unice pentru că sunt disponibile în tot felul de formate. Ele pot fi folosite în ESP, PDF, SVG, PSD și multe altele. Pictogramele sunt ușor de personalizat. Ceea ce este grozav la acest pachet este că este actualizat și îmbunătățit continuu.
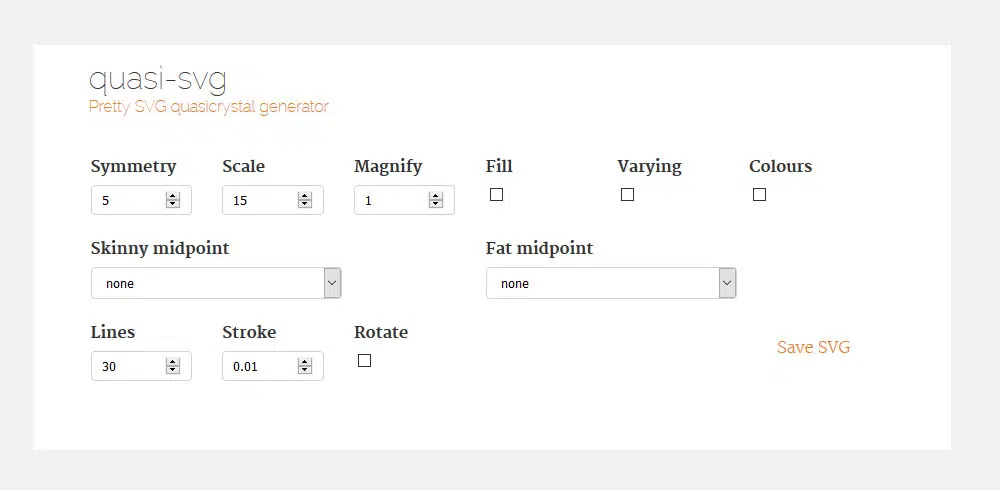
cvasi-SVG
Cu acest pachet, puteți crea modele cvasicristaline unice. Puteți utiliza aceste modele în fundal, design web și chiar în aplicații. Există, de asemenea, o opțiune care vă permite să vă personalizați paleta. Acesta este motivul pentru care ar trebui să folosiți această bibliotecă pentru a vă exprima creativitatea.
Ionice
Ionicons este o altă bibliotecă open-source. Este alimentat de SVG și are peste 400 de pictograme. Icoanele vin în doar trei stiluri. Cu toate acestea, asta nu înseamnă că utilizarea lor este limitată. Aceasta este o bibliotecă de pictograme care poate fi folosită pentru atât de multe lucruri. Utilizați acest lucru dacă doriți să săriți peste SVG-urile obișnuite.
Feathericons
Acest pachet de pictograme conține aproximativ trei sute de pictograme diferite. Formatul principal al acestor pictograme este SVG. Cu toate acestea, aceasta este alegerea potrivită dacă doriți să adăugați un aspect modern designului dvs. web. Este ușor de utilizat și are un proces de configurare foarte complet.
GreenSock (GSAP)
GSAP este un alt pachet fantastic. Este netedă și creează animații sofisticate. Cu GSAP, aveți abilități nelimitate când vine vorba de animație. Puteți adăuga elemente DOM la designul dvs. și chiar SVG-uri.
GreenSock vine și cu un număr mare de plugin-uri. Puteți face lucruri incredibile cu ei. Puteți desena și transforma SVG-uri. Puteți configura o funcționalitate excelentă de defilare și chiar puteți crea un text amestecat. Alegeți GSAP dacă doriți ceva rapid și funcțional.
Alee
Utilizați Walkway dacă doriți o bibliotecă simplă, dar practică. Este potrivit pentru desenarea traseelor, liniilor și a altor elemente de polilinie. Este minim, dar oferă funcționalitate de înaltă calitate.
Fildrop
Fildrop este un set de 26 de filtre pe care le poți folosi pentru a da viață imaginilor tale. Filtrele variază de la Blur la Matrix și Gamma. Funcționează pe o metodă simplă. În primul rând, alegeți filtrul dorit. Apoi biblioteca vă oferă codul HTML5 al filtrului. Copiați acel cod și îl plasați în proiectul dvs. Necesită un efort minim de utilizare, dar este impresionant cu orice preț.
Glifă
Aceasta este încă o bibliotecă de fonturi și pictograme SVG. Ele vin în 16 surse diferite. Acestea sunt folosite pentru cartografierea fonturilor SVG sprite. Singurul lucru de care trebuie să încărcați glifele. Apoi trebuie să așteptați un timp pentru ca fontul să se dezvolte.
SVG Morpheus
Aceasta este o bibliotecă de efecte SVG. Aceste efecte sunt folosite pentru a face imaginile și alte elemente vizuale interactive. Cu aceasta, puteți combina mai multe imagini SVG. Rezultatul final este un efect de lux. Toată această bibliotecă este susținută de GMD (Google Material Design)
Lazy Line Painter
Acesta este un plugin pentru animații. Cu acest plugin, puteți crea animații de cale. Tot ce trebuie să faceți este să exportați grafică de la ilustrator. Exportul este ca .svg. Apoi, utilizați „SVG to Lazy Converter”. Aceasta este pentru a defini duratele căii în cod.
Este ușor de utilizat, deoarece are doar trei pași pentru a-l configura în munca ta.
SVG-urile vin în multe forme și dimensiuni. Ele pot avea o gamă largă de utilizări. Le puteți folosi pentru a crea pictograme simple pentru site-ul dvs. web. Le puteți folosi și pentru lucruri mai complexe, cum ar fi vectori și alte grafice.
Acest tip de grafică devine din ce în ce mai popular, deoarece mulți doresc ca conținutul lor să fie vizibil pe orice dispozitiv. Aceste SVG-uri vin în fișiere de dimensiuni foarte mici. Sunt grozave pentru o performanță optimă pe pagină.