Generatoare SVG
Publicat: 2022-03-10Cuprins
Mai jos veți găsi o listă alfabetică a tuturor generatoarelor SVG enumerate mai jos. Omiteți cuprinsul sau derulați în jos pentru a le explora unul câte unul. De asemenea, abonați-vă la newsletter-ul nostru pentru a nu rata următoarele.
- animaţie
- avataruri
- fundaluri
- fragmente de cod
- comprimare
- instrumente de decupare
- vizualizarea datelor
- modele de doodle
- editori
- favicon
- filtre de mixer cu matrice de culori
- forme geometrice
- tranziții de pictograme
- JPG/PNG → SVG
- vizualizatoare de cale
- poligoane
- tipare repetate
- squircicles
- separatoare de secțiuni
- manager de active SVG
- SVG → JSX
- SVG-uri → sprite-uri SVG
- deformarea textului
- valuri
- modele de prelucrare a lemnului
Generatoare de fundal SVG
O grafică de fundal cool poate atrage atenția asupra unei postări pe blog, vă poate îmbunătăți profilul rețelelor sociale sau pur și simplu poate reîmprospăta ecranul de pornire al telefonului. Pentru a face crearea unor fundaluri abstracte și pline de culoare, proiectul lui Moe Amaya Cool Backgrounds reunește acum niște generatoare de fundal grozave într-un singur loc.

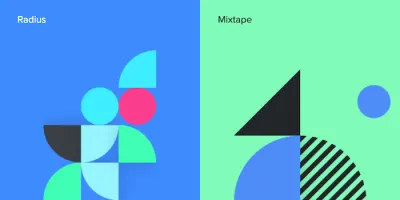
Generator de modele generative Doodle
Ce poți crea din forme geometrice de bază? Potrivit Sy Hong și Ye Joo Park, lumi întregi! Designerii s-au reunit pentru a crea Tabbied, un mic instrument care generează doodle-uri geometrice colorate din presetări deja prefabricate.

În primul rând, selectați o presetare; apoi puteți personaliza culorile și alege setări precum frecvența unui model, grila reală și culorile și, în final, puteți descărca designul ca fișier PNG. Trebuie să fii mai avansat? Patternpad, Paaatterns, Repper și MagicPattern v-au sprijinit și ele.
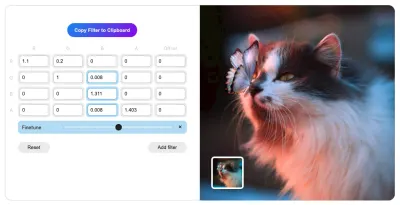
SVG Filtre Color Matrix Mixer
Filtrele SVG (și filtrele CSS) sunt adesea folosite pentru a rafina imaginile bitmap prin estompare sau manipulare a culorilor. Cu toate acestea, ei pot face mult mai mult decât atât. Un filtru SVG este definit într-un element <filter> și putem folosi una sau mai multe primitive de filtru în cadrul acestuia. Dar, așa cum filtrele SVG sunt foarte puternice, poate fi dificil să găsiți combinația potrivită a acelor filtre pentru a obține efectul vizual dorit.

SVG Color Matrix Mixer este un mic instrument creat de Rik Schennink care vă permite să generați vizual filtre complexe de matrice de culoare pentru orice componentă a paginii și apoi să utilizați filtrul SVG feColorMatrix ca valoare pentru proprietatea filter CSS pentru a schimba culoarea elementelor HTML. . Instrumentul oferă, de asemenea, un fragment de cod pentru ca filtrul să se aplice imediat.

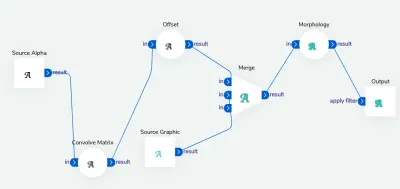
Ai nevoie de ceva mult mai sofisticat? Ei bine, puteți folosi și Filtrele SVG JustCode pentru efecte de bază și complexe și SVG Filters Builder, un instrument vizual pentru aproape toate nevoile de filtrare SVG tocilar.
Generatoare de modele repetate SVG
Acum, există o mulțime de opțiuni suplimentare pentru modelele SVG - de exemplu pentru repetarea imaginilor de fundal. HeroPatterns oferă zeci de modele repetate care ar funcționa bine ca imagini de fundal, plăci sau texturi. Puteți ajusta, de asemenea, culorile de prim plan și de fundal.

- Wowpatterns prezintă literalmente mii de modele freevector, bazate pe forme, forme organice, precum și teme, cum ar fi animale, plajă, oraș și oameni, festivaluri, flori etc.
- PatternMonster include 180 de modele și le puteți filtra după mod și culoare și chiar să căutați unele specifice.
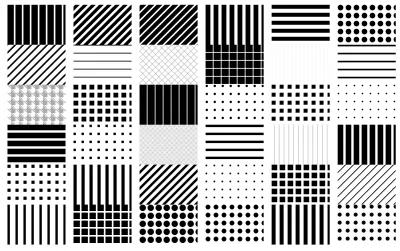
- PatternFills include o mulțime de modele alb-negru, disponibile și din linia de comandă,
- Plain Pattern vă permite să încărcați o formă SVG (sau să utilizați una dintre cele existente) și creează un model care se repetă care poate fi exportat ca SVG.
- Patternify este un generator de modele CSS care vă permite să definiți un model într-o grilă de 10×10 , să previzualizați rezultatul și să descărcați PNG sau CSS. Dacă ai nevoie de puțină inspirație.
- MagicPattern oferă o bibliotecă de modele de fundal CSS pure, cum ar fi ZigZag sau diagonale.
- Generative SVG Noise Pattern Maker vă permite să creați modele de grilă zgomotoase cu doar câteva clicuri. Puteți alege între linii și puncte și puteți personaliza dimensiunea celulei, varianța și culoarea.

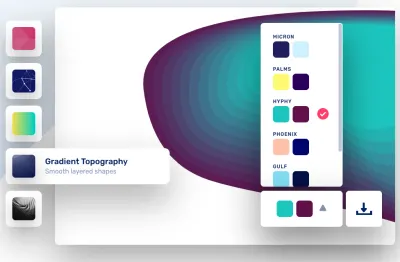
SVG Squircicle Maker
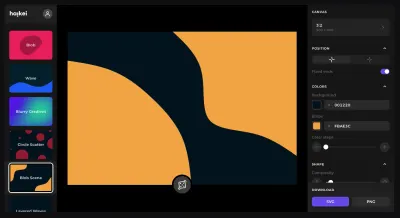
Sunt pătrate, sunt cercuri și, se pare, sunt și squircicles! Squircley de George Francis este un generator de forme organice pentru orice fel de imagini sau imagini de fundal. Tu alegi rotația, scara, „curbura” și culoarea de umplere, iar instrumentul se ocupă de restul.

Generatorul exportă SVG-uri pe care acestea pot fi introduse direct în codul dvs. HTML/CSS sau utilizate în aplicația dvs. de proiectare. Doar o mică aplicație distractivă de folosit. Dacă acest lucru nu este suficient de bun, puteți folosi și GetWaves pentru a genera valuri SVG sau Blobmaker pentru a genera niște blob-uri fanteziste.

Dacă aveți nevoie de un editor mai avansat pentru a genera active SVG, de la valuri stratificate la valuri stivuite și scene blob, Haikei este un instrument complet cu tot felul de generatoare, cu active disponibile ca SVG-uri și PNG-uri.
Generator de forme geometrice SVG
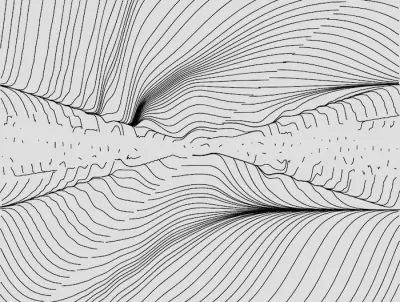
Pentru a ieși în evidență din mulțimea unei multitudini de site-uri web, putem defini un lucru unic, semnătura , care aduce un pic de personalitate produselor noastre digitale. Poate că este un mic efect de glitch, sau o mâzgălire cu creion, un joc sau forme neobișnuite. Sau, ar putea fi un set de linii de curgere geometrice aparent aleatorii.

Flow Lines Generator produce linii geometrice aleatorii și putem ajusta formulele și distanțele dintre formele desenate și apoi exportăm rezultatul ca SVG. Poate că fiecare pagină de pe site-ul dvs. ar putea avea o variație a acestor rânduri într-un fel? Ar putea fi suficient să ieși în evidență din mulțime, mai ales pentru că nimeni altcineva nu are exact acel tratament vizual. S-ar putea să merite să te uiți!
Avatare SVG
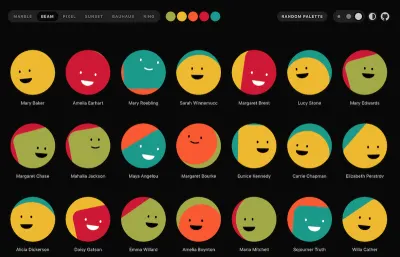
Ai nevoie de niște avatare bazate pe SVG pentru proiectul tău? Avatarurile plictisitoare te ajută. Dar nu lăsați numele să vă păcălească: avatarurile nu sunt plictisitoare.

Mica bibliotecă React generează avatare personalizate, bazate pe SVG, rotunde, din orice nume de utilizator și paletă de culori. Sunt disponibile șase stiluri diferite, modele abstracte la fel ca smiley-uri prietenoase. Puteți fie să alegeți o paletă de culori aleatoare, fie să vă creați propria de la zero pentru a adapta avatarurile la designul dvs. Un mic detaliu prietenos.
Generator de separatoare de secțiuni SVG
Ori de câte ori aveți câteva secțiuni pe o pagină, nu este neobișnuit să le separați cu o ușoară schimbare a culorii de fundal. Cu toate acestea, putem folosi orice fel de formă ca un separator mai funky între aceste secțiuni. ShapeDivider vă permite să generați divizoare de forme personalizate și să le exportați în SVG-uri. Puteți alege unul dintre cele 10 cadouri, defini culoarea, regla lățimea și înălțimea și alte câteva setări și previzualizați rezultatele în timp real pe ecrane înguste și mari.

Generatoare de unde SVG
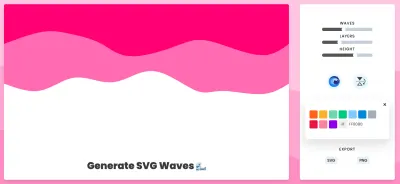
Aparent, divizoarele de secțiuni necesită destul de multă atenție în zilele noastre - până la punctul în care o mulțime uriașă de generatoare de valuri a fost lansată în ultimii doi ani, meritând o secțiune separată în sine. SVGwave este unul dintre ele. Puteți ajusta culorile, straturile și câteva setări, puteți alege și o opțiune generată aleatoriu și să o exportați în SVG sau PNG. Getwaves este similar, dar oferă un pic mai multă granularitate cu forme.

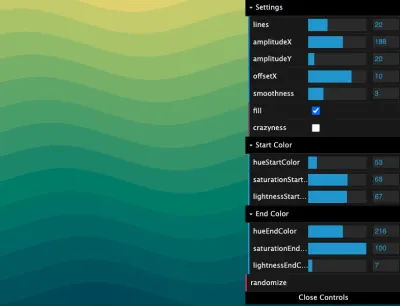
Ai nevoie de ceva mai sofisticat? Wavelry vă permite să alegeți între unde ascuțite, liniare și netede, iar SVG Gradient Wave Generator merge și mai departe, permițând să ajustați amplitudinile, netezimea, saturația și nuanțe. În cele din urmă, Loading.io oferă nu numai o opțiune de a genera valuri, ci și de a le anima. Deci, dacă aveți nevoie de orice valuri în design-ul dvs., ar trebui să fiți aproape acoperit.

Modele SVG pentru prelucrarea lemnului
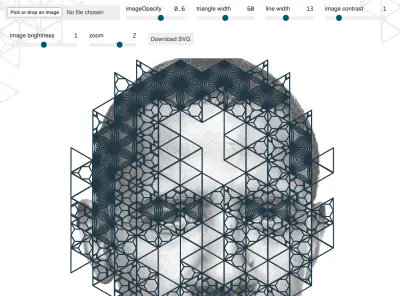
Amelie Wattenberger a lansat un mic instrument Kumiko Generator care ajută la generarea așa-numitelor modele kumiko, modele folosite într-o tehnică antică japoneză de prelucrare a lemnului, care implică asamblarea multor bucăți minuscule într-o rețea. Odată ce ați încărcat imaginea, vă puteți juca cu o serie de modele prefabricate și puteți exporta un rezultat SVG.

Maks Surguy a colectat și generatoare SVG ca acesta, așa că dacă sunteți în căutarea unor generatoare similare, sau poate ceva în jurul grilei izomorfe, mozaic, diagrame cu linii de creastă sau drumuri din oraș, veți găsi o serie de astfel de instrumente în Maks. Colectie.
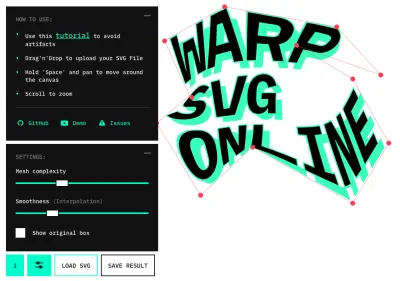
Generator de deformare SVG
Dacă doriți să jucați cu textul SVG prin deformarea, îndoirea sau distorsionarea acestuia, a face acest lucru manual ar putea consuma destul de mult timp. Warp SVG vă permite să ajustați numărul de puncte de ancorare pentru a le trage pentru deformare, dar puteți ajusta și nivelul de netezime pentru a vă asigura că rezultatul nu pare rupt. Ținând apăsat Space , puteți ajusta textul din jurul pânzei. Întregul cod este disponibil și pe GitHub.

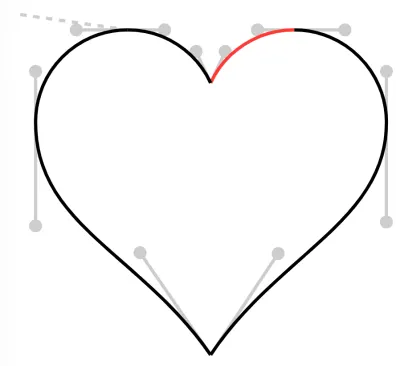
Vizualizatoare de căi SVG
Puteți citi și vizualiza SVG? Probabil ca nu. Dar dacă trebuie să remediați ceva rapid fără a fi nevoie să utilizați un editor SVG sau să ajustați o culoare a unei forme sau să eliminați o formă cu totul, ar putea fi o idee foarte bună să înțelegeți cum este de fapt desenată o ilustrație SVG pe ecran. Acolo vă poate ajuta SVG Path Visualizer. Puteți introduce o cale de date SVG (adică șirul din atributul d ), iar instrumentul explică magia care se întâmplă în spatele scenei într-un limbaj ușor de înțeles de om.


După ce înțelegeți cum sunt desenate căile SVG, puteți utiliza un Editor de căi SVG pentru a ajusta ușor căile. Alternativ, dacă trebuie să ajustați programatic căile SVG, puteți utiliza svgpathtools, o colecție de instrumente pentru manipularea și analizarea obiectelor SVG Path și a curbelor Bezier.
Instrumente de decupare SVG
Ce se întâmplă dacă ați primit câteva fișiere SVG de la un ilustrator sau de la o terță parte, dar apoi vă dați seama că acesta conține destul de puțin spațiu liber în jurul ilustrației, cauzând spațiu liber inutil în jurul ilustrației odată plasat pe o pagină? Sau poate că toate imaginile au dimensiuni ușor diferite și trebuie să le normalizați? Desigur, există un instrument doar pentru asta.
Decuparea SVG a lui Steve Dennett vă permite să eliminați automat spațiul liber . Încărcați un fișier SVG, iar instrumentul găsește dimensiunile conținutului SVG și manipulează viewBox -ul SVG în consecință. Puteți încărca mai multe SVG-uri simultan și apoi copiați SVG-ul într-un clipboard sau descărcați SVG-uri decupate ca fișier .zip. Uneori, am văzut artefacte ciudate în jurul culorilor când au fost încărcate mai multe imagini, dar chiar și atunci, veți ști exact cum să reglați caseta de viewbox pentru a elimina spațiul liber din jurul imaginii.

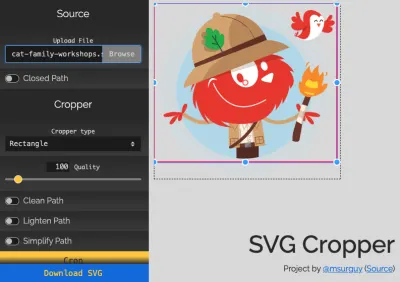
Dacă aveți nevoie de un control mai rafinat al decupării cu opțiuni suplimentare pentru stilul de decupare — cerc, poligon, formă personalizată, pentru a numi câteva — SVG Cropper de la Maks Surguy este o alternativă excelentă. Puteți trage mânerele pânzei pentru a defini doar caseta de viewbox potrivită, dar, de asemenea, puteți să vă înscrieți numai pentru căi închise, precum și pentru a curăța căile, a le ușura și a le simplifica.
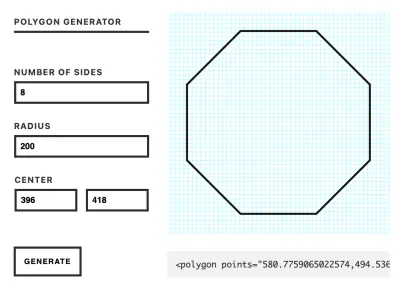
Generatoare de poligon SVG
În comparație cu valuri, poligoanele sunt puțin mai ușor de construit - dar nici nu trebuie să le construiți singur. SVG Polygon Generator vă permite să definiți numărul de laturi, raza, spațiere și generează un element SVG <polygon> pentru dvs.

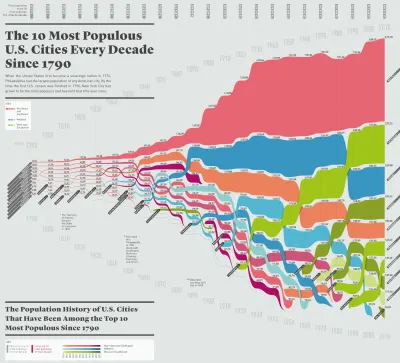
Generator de vizualizare a datelor SVG
Deci ați colectat o mulțime de date, acum așezați confortabil în pagini și pagini de foi de calcul. Pentru a înțelege datele și a le explora mai confortabil, este probabil o idee bună să le transformați într-un fel de vizualizare . Exact aici ne poate ajuta RAWgraphs. Introduceți datele, alegeți unul dintre modelele vizuale disponibile - sunburst, dendrogramă circulară sau carcasă convexă multiplă, de exemplu, sau construiți propria dvs. - reglați diagrama și voilà, SVG-ul va fi generat pentru dvs.

Echipa RAWGraphs oferă, de asemenea, o serie de tutoriale video despre cum să utilizați instrumentul, un utilitar de linie de comandă și o galerie a vizualizărilor create cu RAWGraphs. Sub capotă, instrumentul folosește D3.js, care este o bibliotecă JavaScript remarcabilă pentru manipularea documentelor bazate pe date.
JPG/PNG → Transformare SVG
Ce se întâmplă dacă aveți o imagine bitmap și ați dori să o transformați într-un omologul vectorial , poate pentru a o anima ușor? Este imposibil să „conversim” unul în altul, dar le putem urmări pentru a produce o alternativă vectorială. Din fericire, nu există o lipsă de instrumente care vă permit să faceți exact asta - și fiecare editor de vectori va avea un fel de caracteristică ca asta. În mod implicit, multe dintre aceste instrumente vor folosi Potrace sau o bibliotecă similară.

PicSVG este unul dintre numeroasele instrumente online disponibile. Puteți încărca o imagine de până la 4 Mb, iar instrumentul va încerca să urmărească imaginea pentru dvs. SVGurt oferă în plus o mulțime de butoane și comenzi pentru a regla SVG prin eliminarea zgomotului, umplerea golurilor și rafinarea curselor. Este disponibil și ca instrument CLI.
Puteți chiar să faceți un pas mai departe cu substituenții dinamici SVG, prin generarea de substituenți SVG mici , animarea acestora și tranziția de la ele la o imagine reală cu o tranziție CSS cu fade-in. Disponibil și ca componentă gatsby-image. Un pic prea mult deasupra capului? Ei bine, Blurhash este și o alternativă grozavă.
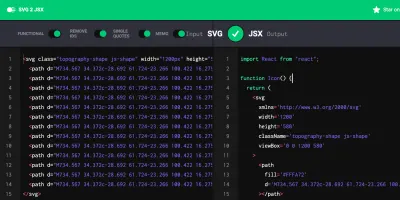
SVG → Transformare JSX
Pentru a folosi SVG-uri în React, trebuie să înlocuim atributele SVG cu echivalentele lor valide pentru JSX. Evident, există câteva instrumente care se ocupă de această transformare pentru tine. SVG to JSX este unul dintre instrumentele online simple care este disponibil offline și poate fi instalat ca PWA din bara de adrese URL. În plus, SVG2JSX vă permite să alegeți între aromă funcțională/clasă a componentei dvs., ghilimele simple sau duble și alte câteva setări.

SVGR oferă arome suplimentare pentru React Native și TypeScript , permite înlocuirea valorilor atributelor și adăugarea elementelor de recuzită SVG, oferind o configurație mai frumoasă și optimizarea SVG pe parcurs. Desigur, este disponibil și din linia de comandă, pentru Node, Webpack și ca extensie VS Code. Și în cazul în care aveți nevoie de un tutorial amănunțit, Cum să utilizați SVG-urile în React oferă toate detaliile într-un singur articol.
Generator de favicon SVG
Crearea unui favicon simplu, bazat pe litere, necesită de obicei mai mult timp decât ar trebui. Hossein Sham știe acest lucru din experiență, așa că pentru a-și ușura viața – și a ta, a construit un Favicon Maker gratuit care face crearea unui favicon în câteva secunde.

Favicon Maker vă ajută să creați favicon-uri bazate pe litere și emoji, fie ca SVG, fie PNG, în funcție de preferințele dvs. Puteți selecta o literă sau un emoji, un font (sunt acceptate fonturile Google), dimensiunea fontului, o variantă aldine sau cursive, precum și culoarea și forma fundalului. Odată ce sunteți mulțumit de rezultat, puteți fie să copiați codul direct în proiect, fie să descărcați fișierul SVG sau PNG. Ai nevoie de mai multă îndrumare? Cum să faci Favicon în 2021 te va acoperi.
Generator de Sprites SVG
În vremurile HTTP/2 și HTTP/3 care se profilează, conversațiile despre sprite-urile CSS ar putea părea puțin depășite, cel puțin. Cu toate acestea, dacă aveți literalmente zeci de pictograme în interfața dvs., încărcarea lor rapidă și încărcarea lor în același timp ar putea fi critică - și atunci vechile sprite CSS ar putea fi încă utile. Probabil că nu pentru PNG-uri, ci pentru SVG - și apoi utilizați <use> pentru a evita ca multe SVG-uri să vă blocheze marcajul.

Cu svg spreact, puteți arunca fișiere SVG pentru a crea un sprite, iar instrumentul va ordona SVG-ul, îl va optimiza, va produce un sprite împreună cu marcajul și o demonstrație pe CodePen. Alternativ, puteți utiliza și un încărcător de sprite SVG cu Webpack sau modul svg-sprite npm.
Generator de tranziții de pictograme SVG
Deci aveți două pictograme SVG și doriți să creați o tranziție între ele ? Atunci, Generatorul de tranziție cu pictograme este pentru tine. Încărcați pictogramele SVG, iar instrumentul bazat pe browser exportă un singur fișier SVG care include codul JavaScript pentru animație. Pentru a ajusta tranziția la nevoile proiectului dvs., puteți selecta tipul de interacțiune (pasare cu mouse-ul sau clic) și tipul de animație (scalare sau rotație).
Instrumente de animație SVG
Frumusețea SVG constă în natura sa: cu text simplu în fața dvs., puteți anima, trece și transforma căi, precum și animații compuse lucrând direct cu codul. Cu toate acestea, nu trebuie să scriem fiecare animație de la zero. Vivus Instant este un instrument simplu care vă permite să animați linii SVG (mulțumesc pentru sfat, Chris Mickens).
SVGArtista este un instrument gratuit al lui Sergej Skrjanec și Ana Travas, care include deja câteva animații de bază de umplere și contur. Puteți defini o ușurare a animației și direcția, durata și întârzierile. Codul generat poate fi minimizat și folosește și Autoprefixer în mod implicit.

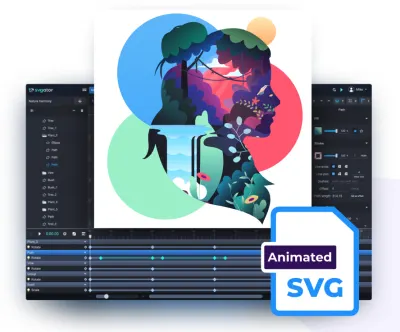
SVGator este un editor dedicat pentru animații SVG, cu o mulțime de panouri dedicate pentru orice, de la deformare la calea cursei și filtre, dar într-o versiune gratuită cronologia este limitată la 10 secunde și sunt disponibile numai funcțiile de ușurare.
Dacă doriți să jucați direct cu codul, GSAP este un instrument fantastic de animat cu JavaScript - fie că este vorba de SVG, proprietăți CSS, React, Canvas sau orice altceva. În plus, puteți căuta și în SVG.js, care este ușor și dedicat special pentru manipularea și animarea SVG . Și dacă sunteți în căutarea unei calități asemănătoare după efectul animațiilor, Lottie merită să vă uitați - atât pentru web, cât și pentru iOS, Android și React Native.
Editori SVG online simpli
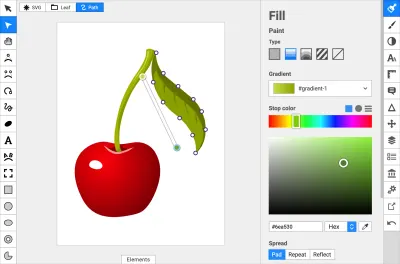
Dacă trebuie doar să remediați ceva într-un fișier SVG, dar nu doriți să utilizați aplicații mari, Boxy SVG sau Metoda Editor ar putea fi exact ceea ce căutați. Sunt aplicații web cu funcții de bază de editare SVG și un editor vizual.

- Vecta este puțin mai avansat, cu instrumente de colaborare pentru echipe și, de asemenea, suportând diagrame, desene Autocad, șabloane și desene Vision.
- MacSVG este o aplicație ușoară open-source macOS pentru editarea și animațiile SVG
- SVG-Edit este un editor SVG complet pentru editare SVG sofisticată.
Compresie SVG
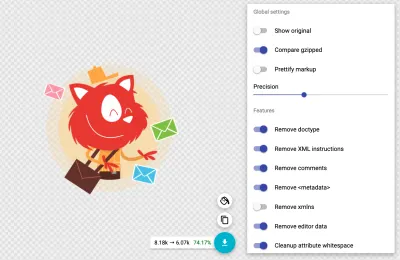
În mod implicit, SVG-urile exportate pot conține o mulțime de meta-informații și detalii inutile, fie că este vorba de elemente goale, comentarii, căi ascunse sau dublări. SVGOMG al lui Jake Archibald curăță definitiv fișierele SVG . Puteți specifica nivelul de precizie și alegeți ce caracteristică doriți să eliminați din SVG-uri (există o mulțime de ele) și pe care doriți să o păstrați.

Dacă trebuie să utilizați instrumentul din linia de comandă, SVGO este un instrument Node.js care poate fi configurat și utilizat ca parte a procesului dvs. de construire, cu fiecare caracteristică disponibilă ca plugin implicit. Există și alte modalități de a utiliza SVGO, de exemplu ca acțiune GitHub, webpack-loader, VS Code Plugin, Sketch plugin sau Figma.
Manager de active SVG
Deci, aveți o mulțime de SVG-uri împrăștiate pe toată mașina dvs. Cum le ții evidența? Cum știi ce este unde și cum poți găsi unul cu ușurință? SVGX este un manager de active SVG pentru desktop gratuit, care vă permite să păstrați toate SVG-urile într-un singur loc. Puteți să marcați, să căutați și să previzualizați pictogramele SVG, să editați în direct marcajul SVG, să previzualizați pictogramele în modul întunecat și să copiați/lipiți marcajul și CSS cu un singur clic. În mod implicit, folosește și SVGO pentru optimizările SVG. Disponibil pentru Mac și Windows.
Dacă aveți nevoie de o alternativă, Iconset este similar, dar fără partea de cod. Puteți trage pictogramele din Iconset direct în Sketch, Figma, Adobe XD și aproape orice altceva, fără instalări de pluginuri sau extensii. În plus, puteți, de asemenea, să sincronizați pictogramele pe dispozitive prin Dropbox sau servicii similare și să publicați și să partajați seturile dvs. de pictograme. Disponibil pentru Mac și Windows.
Și, desigur, dacă aveți nevoie doar de pictogramele potrivite, probabil le veți găsi pe SVGRepo, Iconfinder și Vecteezy. Toate aceste site-uri oferă literalmente mii și mii de pictograme, gratuite și comerciale, pentru aproape toate nevoile pe care le-ați putea avea.
Generator de fragmente de cod
Nu chiar un instrument pentru nimic legat de SVG, dar destul de util atunci când doriți să partajați un fragment de cod - și asigurați-vă că arată... minunat. Ray.so se ocupă de majoritatea sarcinilor. Puteți alege între câteva presetări, modul întunecat sau modul luminos, umplutură și limba (care poate fi de asemenea detectată automat). Ieșirea este un PNG de înaltă rezoluție pe care îl puteți pune imediat în canalul Slack.

Încheierea
Există literalmente sute de resurse și sperăm că unele dintre cele enumerate aici se vor dovedi utile în munca de zi cu zi - și, cel mai important, vă vor ajuta să evitați anumite sarcini de rutină care necesită timp. Generare fericită!
Mai multe despre SVG:
- SVG-uri accesibile: incluziune dincolo de modele
- Un ghid practic pentru SVG și instrumente de proiectare
- Descompunerea cercului SVG în căi
- De asemenea, abonați-vă la newsletter-ul nostru pentru a nu rata următoarele.
