Peste 20 de efecte SVG și tutoriale impresionante
Publicat: 2016-03-09SVG-urile sau graficele vectoriale scalabile pot fi utilizate într-o serie de animații și design-uri interactive. Caracteristica extraordinară a filtrelor SVG este că vă permit să manipulați textul prin aplicarea mai multor chenare, culori diferite, adăugarea de modele, texturi și efecte 3D și multe altele. În plus, vă permit să manipulați imaginile și să le aduceți la viață. Practic, SVG-urile sunt folosite pentru a adăuga tone de efecte interesante oricărui element HTML.
Există nenumărate modele minunate pe care le puteți crea și încorpora într-un site web sau în orice alt proiect de design folosind SVG-uri, cum ar fi ceasuri rotative, cronometre, puzzle-uri, versuri animate, pictograme și vectori animate, butoane pentru hamburger animate, casete de selectare și butoane de încărcare, interactive hărți și diagrame și multe altele.
Nu sunteți familiarizat cu efectele SVG sau doriți să învățați cum să le creați, există nenumărate tutoriale și descărcări online care vă pot ajuta, cum ar fi Animate Plus, o bibliotecă JavaScript pentru animarea proprietăților CSS și a atributelor SVG, sau SVG Draggy. js, o bibliotecă JavaScript pentru tragerea elementelor SVG. În acest articol, prezentăm peste 20 de efecte SVG impresionante și tutoriale care vor ilustra perfect lucrurile uimitoare pe care le puteți construi și care vă vor ghida în crearea unui design propriu.
De asemenea, doriți să vedeți cum puteți utiliza SVG pentru a crea design-uri web uimitoare, frumos animate? Derulați în jos și vedeți colecția noastră de site-uri web bazate pe SVG aleasă manual.
Animație și audio sincronizate
Cu ajutorul SVG-urilor, puteți crea literalmente orice, fie că este vorba de distracție, estetică sau în scopuri educaționale. Iată un tutorial care vă arată cum să creați o animație și un sunet sincronizat cu ajutorul SVG-urilor.
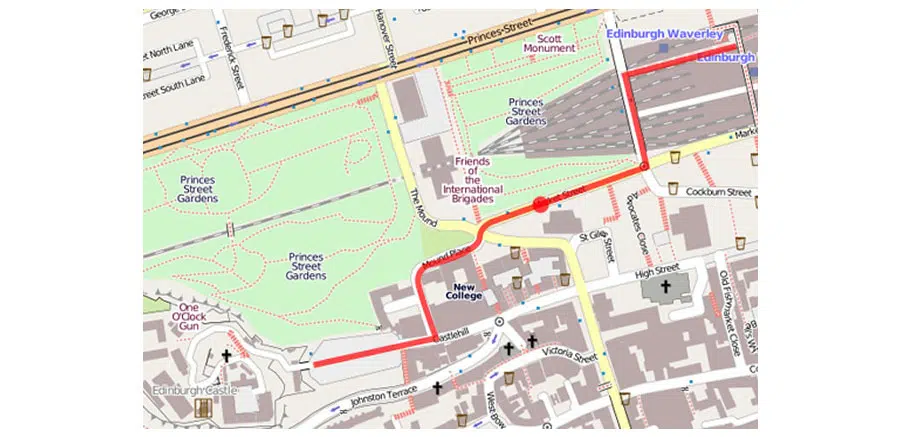
Urmărirea traseelor pe hartă cu SVG și Raphael
Formatul SVG este superior imaginilor raster, cum ar fi GIF-urile, datorită capacităților sale puternice de animație, cu toate acestea, trebuie utilizat cu imaginile adecvate, deoarece fișierele mai mari, cum ar fi fotografiile sau ilustrațiile vectoriale complexe, vor fi prea mari pentru SVG, și astfel funcționează mai bine într-un format de imagine raster. Acest proiect este un exemplu perfect al capabilităților SVG. Iată cum puteți crea rute pe hărți de urmărire a căilor cu SVG.
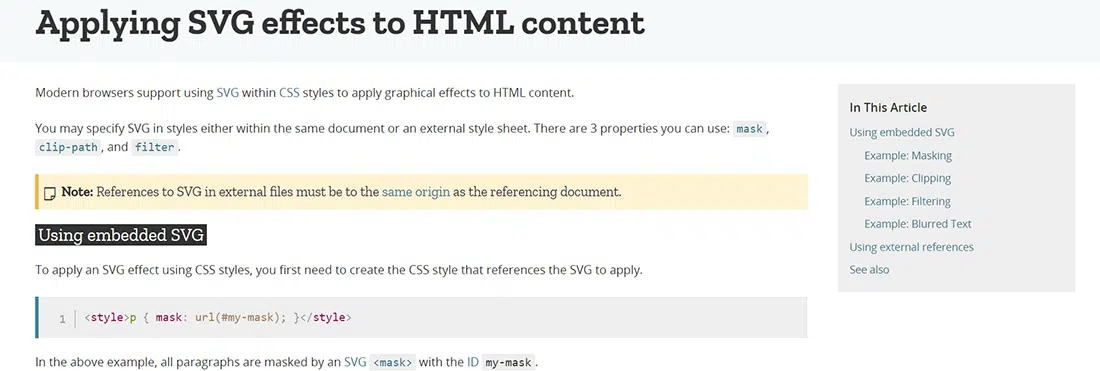
Aplicarea efectelor SVG la conținut HTML
Efectele SVG pot fi folosite pentru o varietate de scopuri și vor îmbunătăți cu siguranță aspectul și capacitatea de utilizare a unui site web, deoarece sunt extrem de interactive și distractive. Iată cum puteți aplica efecte SVG conținutului HTML.
Blobulară
Iată o altă aplicație a SVG în design web. Le puteți folosi pentru a crea site-uri web interactive și chiar jocuri!
Ceas SVG animat
Urmăriți acest ceas SVG animat în mișcare care vă arată capabilitățile SVG-urilor!
Adăugarea unei a treia dimensiuni la grafica SVG
Imaginile SVG pot fi modificate programatic și încărcate cu pagina web. Acest tutorial vă va învăța cum să declarați căi SVG plate și apoi să adăugați o a treia dimensiune la ele cu javascript.
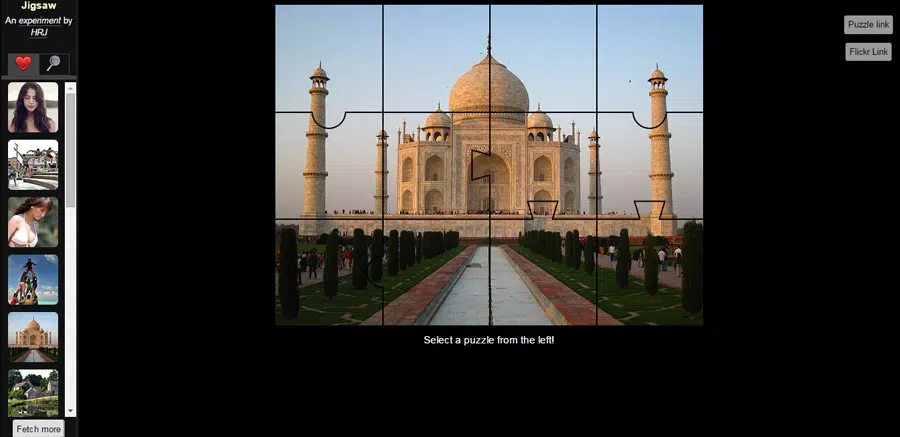
Un puzzle interactiv SVG
Imaginile care sunt cele mai compatibile cu formatul SVG sunt ilustrațiile necomplexe, bazate pe vectori, controalele UI, siglele și pictogramele și infograficele. Le puteți manipula oricum doriți. Iată, de exemplu, cum puteți crea un puzzle SVG.
Aplicarea măștilor SVG peste videoclipul HTML5
SVG (sau Scalable Vector Graphics) este un format de fișier bazat pe XML, care conține vectori în două dimensiuni și permite dezvoltatorilor să creeze grafice uimitoare și aplicații grafice dinamice și animate. În acest tutorial, veți învăța cum să aplicați măști SVG peste videoclipuri HTML5.
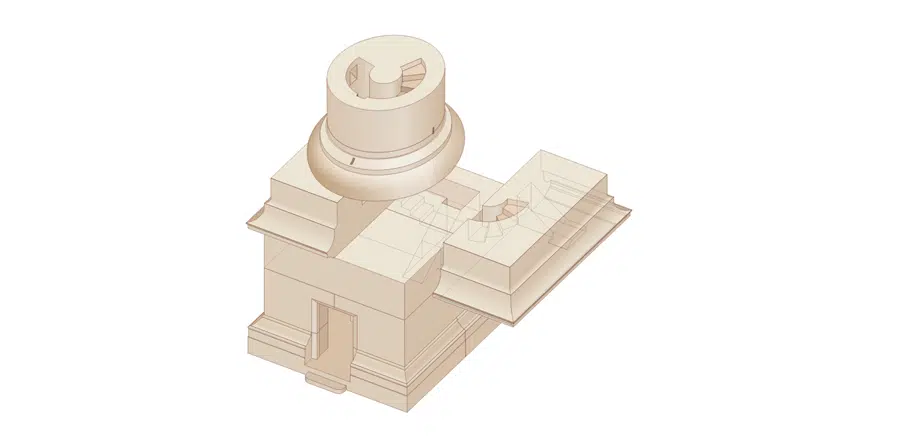
Deconstruirea coloanelor Traian cu SVG
SVG este un format de imagine puternic care poate fi manipulat cu cod, fie într-un editor de text, fie cu CSS/JS și este folosit din ce în ce mai mult în web design. Iată un mod unic în care îl poți folosi. Pun pariu că nu te-ai gândit la asta!
Versuri animate în SVG
Da, puteți chiar să creați versuri animate în SVG. Imaginează-ți posibilitățile de personalizare!
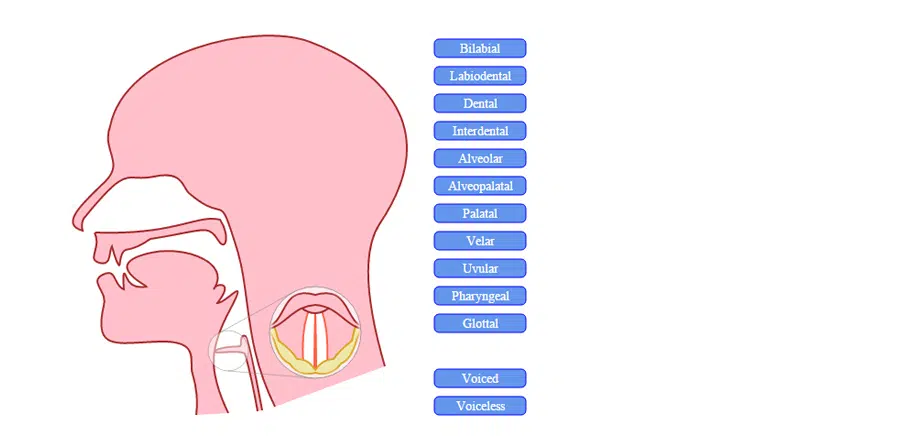
Gura înfiorătoare în SVG
Unul dintre cele mai mari plusuri pe care le are SVG este că poate arăta clar pe toate rezoluțiile ecranului. Poate conține fișiere de dimensiuni foarte mici și poate fi editat și modificat cu ușurință. Iată cum puteți folosi SVG-urile pentru a crea animații minunate pe site-uri web!
Desen animat în linie SVG
Imaginile SVG oferă mult mai multă libertate când vine vorba de dimensiunea imaginilor utilizate, precum și de modul în care acestea interacționează cu designul final. Iată un exemplu grozav!
Arta filtrelor SVG și de ce este minunat
Aflați tot ce există pentru a afla despre arta filtrelor SVG și de ce sunt atât de minunate, în acest articol cuprinzător al revistei Smashing.
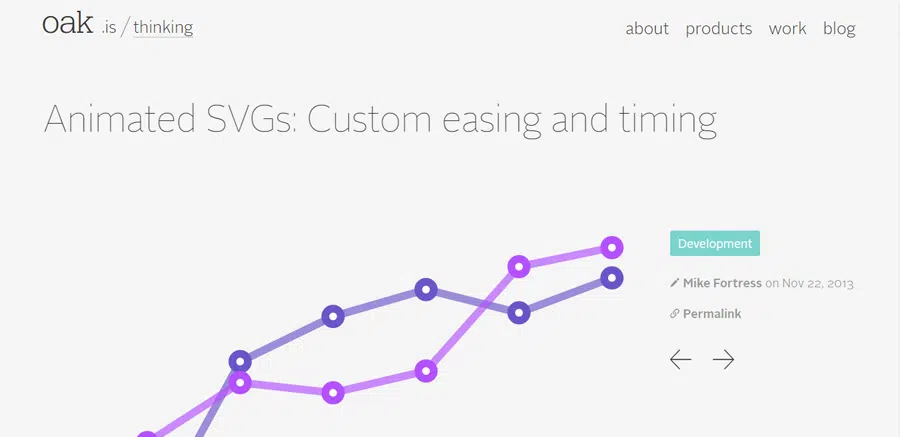
SVG-uri animate: relaxare și sincronizare personalizate
De asemenea, puteți utiliza SVG-uri pentru a crea diagrame și grafice interactive, animate. Iată un exemplu grozav!
Animație de desen SVG
Imaginați-vă că le prezentați clienților dvs. conceptele de design al aplicației în acest fel!
Pictograme SVG animate cu Snap.svg
Acest articol explorează ce puteți face cu SVG și vă învață cum să animați unele pictograme SVG ca exemplu practic.
Tutorial SVG
Acest site vine, de asemenea, cu un editor „Try it Yourself”, astfel încât să puteți edita SVG-ul și să faceți clic pe un buton pentru a vedea rezultatul!

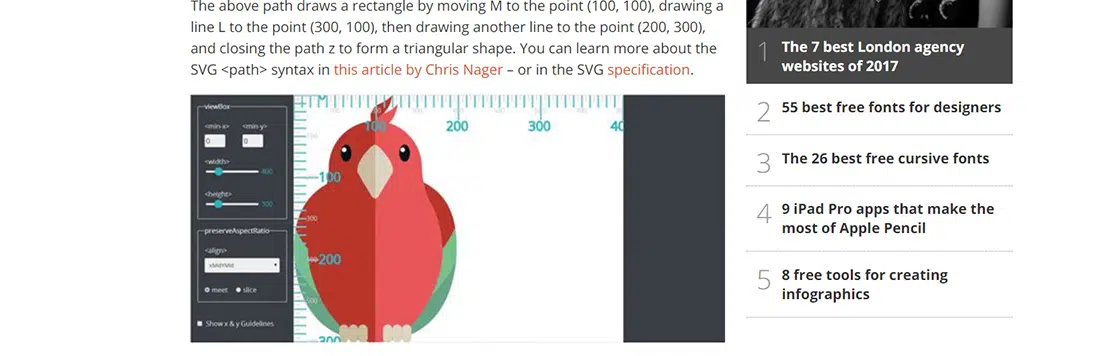
Ghidul suprem pentru SVG
Acest ghid vă învață atât de multe lucruri utile despre puterea SVG. Aflați cum să utilizați SVG-urile pentru a încorpora o imagine într-o pagină web, a scala acea pagină la orice dimensiune și a nu pierde niciodată calitatea imaginii!
Svgtutorial
Acesta este un primer SVG pentru toată lumea, creat de Mijingo. Poți învăța multe din asta!
Cum să lucrați cu pictogramele SVG
Există multe moduri de a utiliza pictogramele SVG în HTML și CSS și acest tutorial vă va învăța cum să lucrați cu pictogramele SVG.
Optimizarea SVG pentru utilizarea web - Partea 1
Acest articol din două părți acoperă conceptele de bază ale optimizării căilor SVG, important de știut de către orice designer web și dezvoltator web.
SVG în linie vs fonturi cu pictograme
Citiți acest tutorial înainte de a construi un sistem de pictograme pentru un site. Îți va fi foarte util!
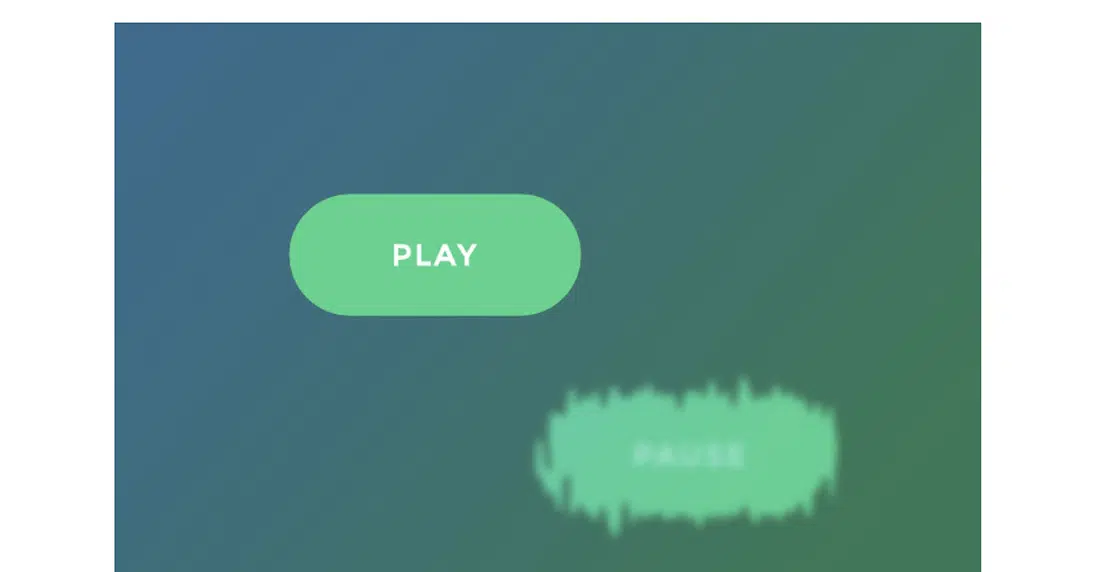
Efecte de butoane distorsionate cu filtre SVG
Iată un set de efecte de distorsiune extrem de experimentale pentru butoane care utilizează filtre SVG. Cum le vei folosi în proiectele tale?
Sfaturi profesionale pentru utilizarea graficelor vectoriale scalabile
Acest tutorial vă va oferi câteva sfaturi profesioniste pentru utilizarea SVG-urilor. Veți învăța cum grafica vectorială scalabilă poate fi folosită pentru mult mai mult decât pentru a crea și anima forme.
Ghidul practic pentru începători pentru SVG
De ce sunt SVG-urile atât de populare? Aflați tot ce există pentru a afla despre ele în acest ghid SVG.
Design de site-uri web bazat pe SVG
Permiteți-ne să ne concentrăm pe unele dintre cele mai inspirate și mai interesante site-uri web care folosesc puterea SVG . Bucurați-vă!
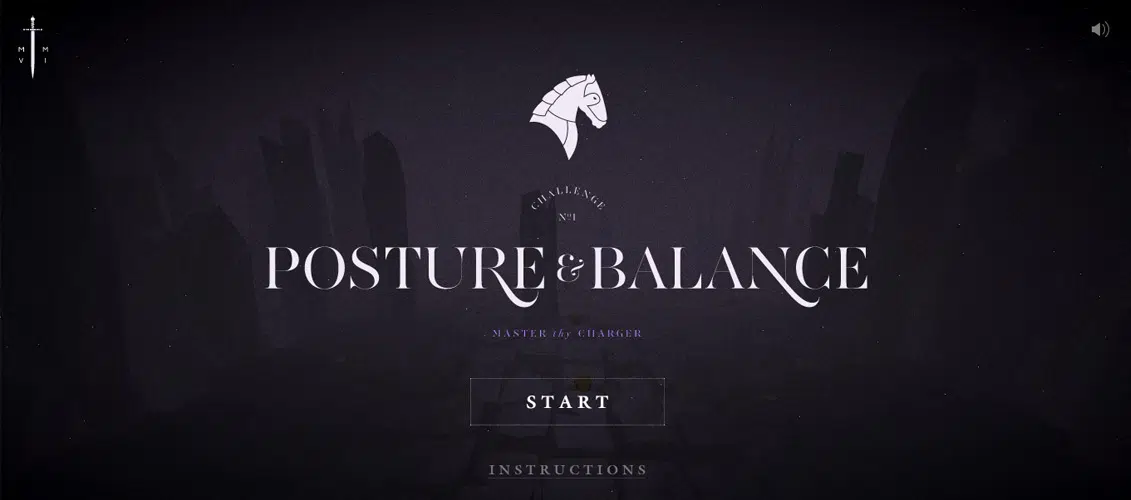
Cavalier: Cuceritor al excelenței
Aceste serii de jocuri au fost create folosind SVG pentru animație și grafică. Posture & Balance este primul joc creat pentru o platformă numită Cavalier care a fost concepută cu tehnologii inovatoare.
Poignee de main virile
Acest nou site web animat și fotografic a fost creat pentru studioul de design grafic și creativ digital Poignee de main virile din Franța. Rezultatul este incredibil!
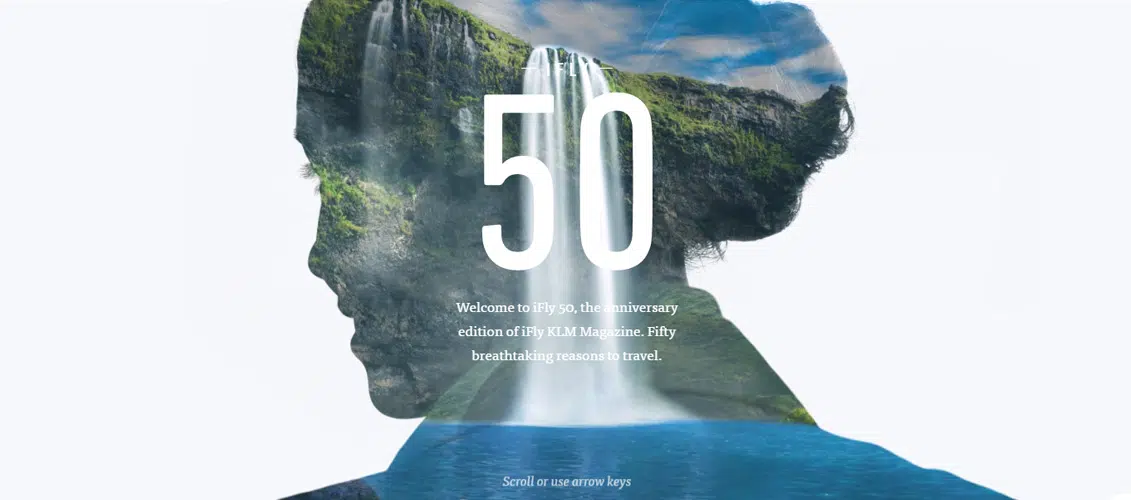
iFly50
Când revista FLY KLM și-a sărbătorit cea de-a cincizecea ediție, a creat un site animat viu pentru cea mai bună colecție de călătorii. În acest fel, au fost prezentate cele mai frumoase, fascinante 50 de locuri de pe Pământ.
The ARK: Star Citizen Starmap
Folosind o interfață incredibilă ARK, acest site web prezintă Robert's Space Industries, un producător de nave spațiale, în cadrul jocului „Star Citizen”. Acesta este un portal pentru informații, actualizări și achiziții ale propriei nave spațiale cu care puteți proteja cetățenii Star Citizen.
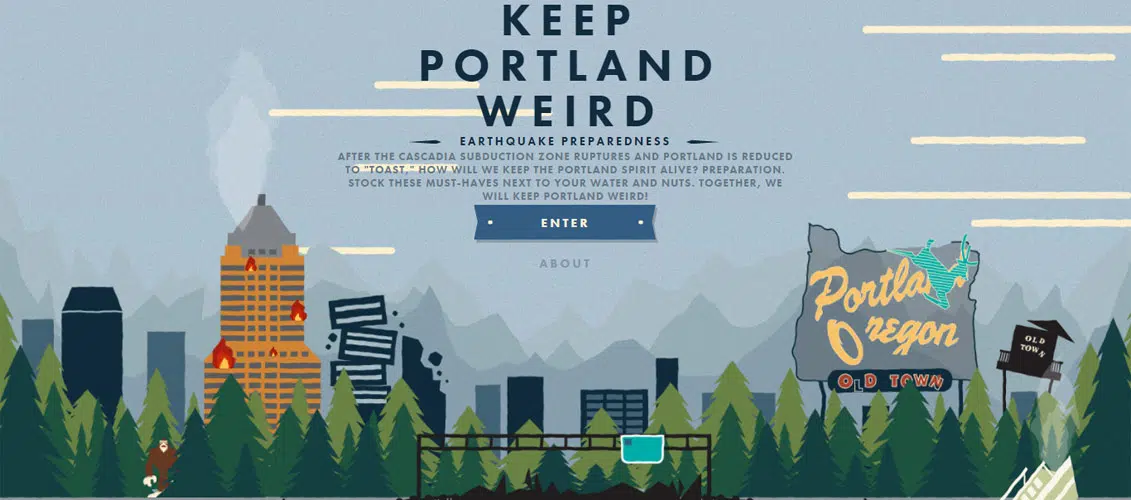
Păstrați cutremure ciudate
Keep Earthquakes Weird este o platformă creată cu efecte grafice SVG uimitoare care au fost construite cu scopul de a pregăti populația din Portland în cazul unui cutremur. Conținutul este foarte educativ.
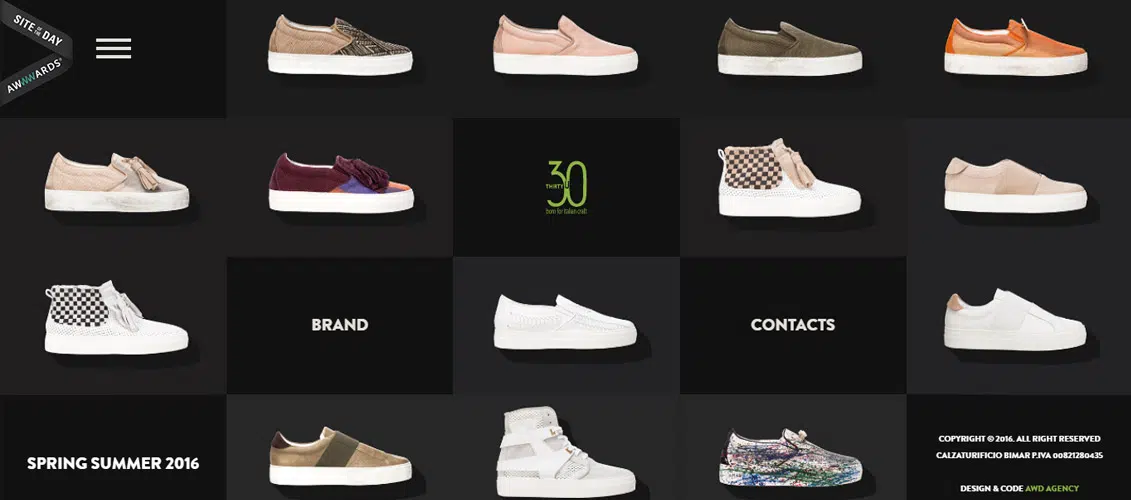
30u
30u este un e-shop care vinde pantofi pe un site creat de dezvoltatori care pun atenția pe stil și au folosit câteva caracteristici SVG interesante.
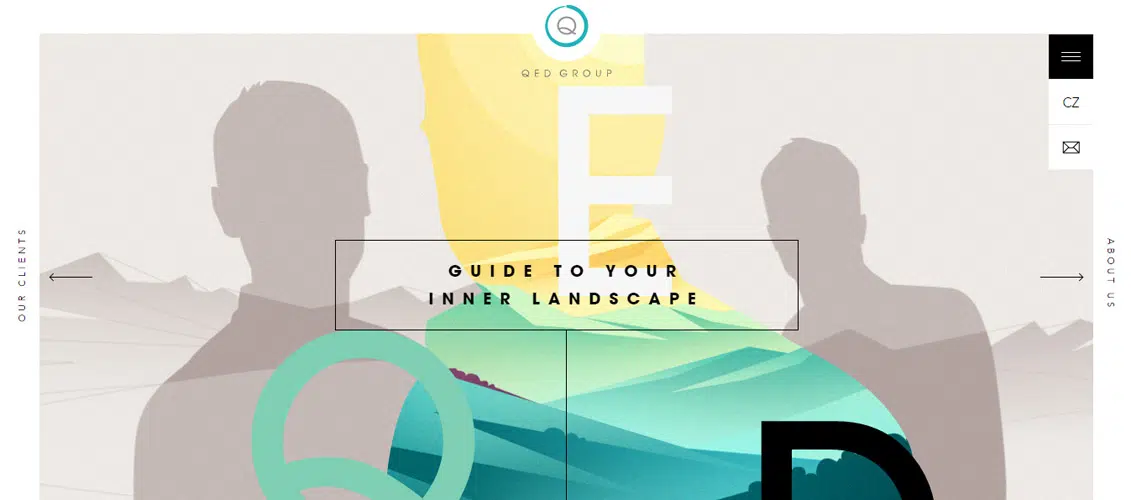
Grupul QED
Site-ul QED GROUP are ilustrații uimitoare sugestive care vă vor oferi o experiență de navigare grozavă. Aspectul site-ului este elegant și inteligent.
Melanie Daveid
Site-ul Melanie Daveid este unul dintre cele mai frumoase site-uri de portofoliu care pot fi găsite pe web. Site-ul include tranziții fine și ilustrații minunate ale mâinilor
WWF Franța – Ora Pământului Paris
Acest site animat a fost creat pentru WWF Franța și a fost folosit pentru a anunța că pe 19 martie, luminile Turnului Eiffel vor fi stinse pentru Ora Pământului.
Nerisson
Nerisson alias Jimmy Raheriarisoa este un director de artă francez specializat în design web/mobile, ilustrație și motion design. Acesta este un site de portofoliu grozav, cu ilustrații frumoase și caracteristici grafice.
One Design Company
One Design Company este o echipă experimentată și entuziastă de designeri, dezvoltatori, manageri de proiect, scriitori și artiști. Site-ul lor este unul viu și interactiv, bazat pe imagini SVG clare.
LIX – Cel mai mic stilou de imprimare 3D din lume
LIX este cel mai mic și mai inteligent stilou de imprimare 3D de pe piață. Cu ajutorul unei animații sugestive plasate pe pagina de start a site-ului, poți experimenta cât de interesantă este imprimarea 3D.
MIDORI AOYAMA
Midori Aoyama este un DJ și producător din Tokyo. El și-a lansat propriul partid „EUREKA!” aceasta este încă una dintre cele mai bune petreceri cu muzică house din Japonia. Site-ul lui este, de asemenea, inovator, un exemplu interesant de SVG și cum poți beneficia de el ca utilizator.






















![SVG în linie vs fonturi cu pictograme [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)