Styleguide Toolbox – Șabloane, kituri UI, instrumente și generatoare
Publicat: 2020-06-02Ghidurile de stil sunt un instrument esențial pentru a vă asigura că toată lumea dintr-o organizație este pe aceeași pagină. La urma urmei, menținerea unui stil consecvent este vitală pentru recunoașterea mărcii, lizibilitatea și pur și simplu arată mai profesionist.
Lucrul minunat despre aceste resurse Styleguide este că există, fără îndoială, una care vă va permite să lucrați așa cum doriți. Fie că vă permite să modelați manual stiluri cu editorul de imagini preferat sau să le generați automat printr-un browser, există ceva pentru toată lumea aici.
Iată câteva resurse care vă vor ajuta în căutarea coerenței!
Quick Jump: Șabloane de interfață de utilizare pentru ghiduri de stil, Șabloane de ghid de stil web, Instrumente de generare a ghidului de stil, Instrumente de ghid de stil viu și Generatoare de ghid de stil.
Șabloane de interfață pentru ghiduri de stil
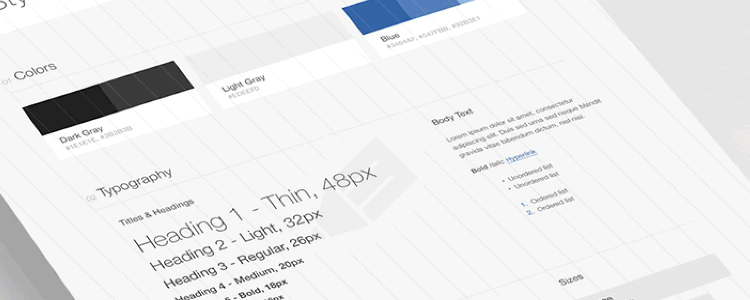
Șablon de previzualizare pentru ghid de stil (schiță) de Tony Jones
Dacă utilizați aplicația Sketch, acest șablon gratuit de previzualizare a ghidului de stil vă va ajuta să dezvoltați un ghid de stil frumos și curat.

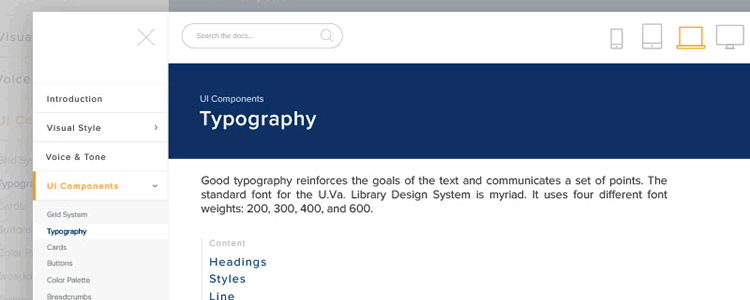
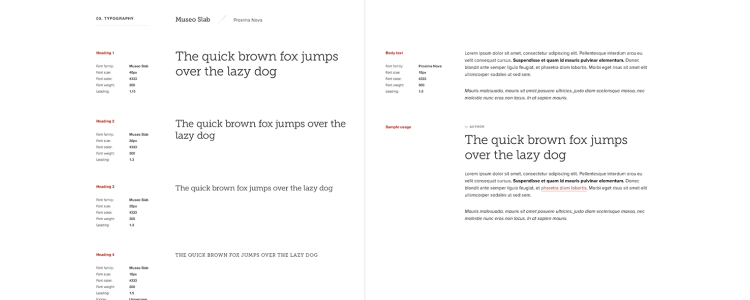
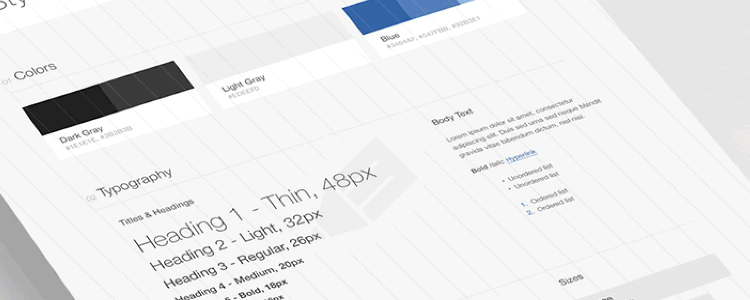
Șablon de ghid de stil UI (PSD) de Tony Thomas
Șablonul Ghid de stil al UI este un șablon Photoshop (PSD) care include mostre de culoare, tipografie, iconografie, formă și elemente de interfață.

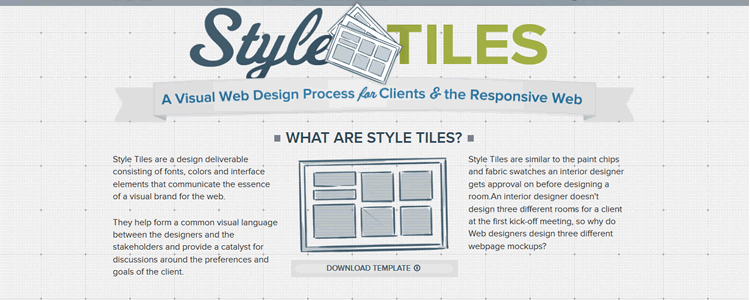
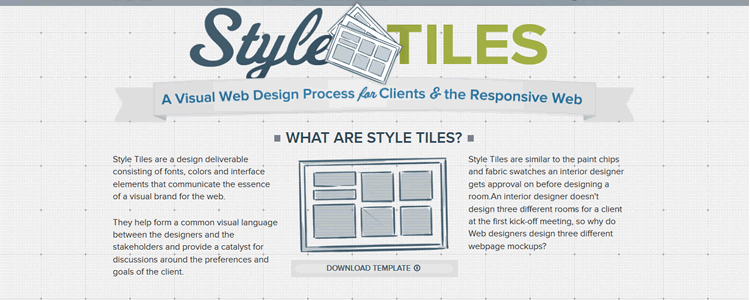
Stil Tiles (PSD) de Samantha Warren
Stil Tiles sunt interesante prin faptul că sunt menite să fie folosite mai mult ca un catalizator pentru discuții la începutul procesului de proiectare, înainte ca aspectul final să fie stabilit. O modalitate excelentă de a le arăta clienților posibilitățile înainte ca aceștia să se angajeze la un design.

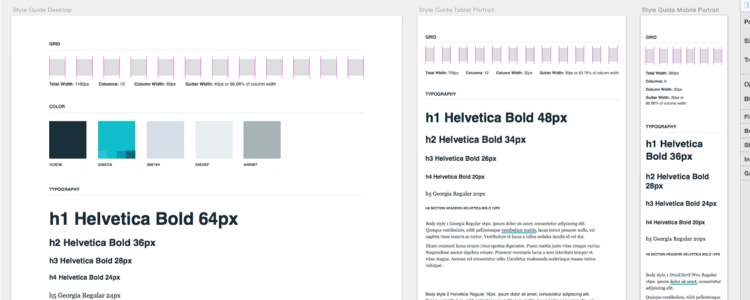
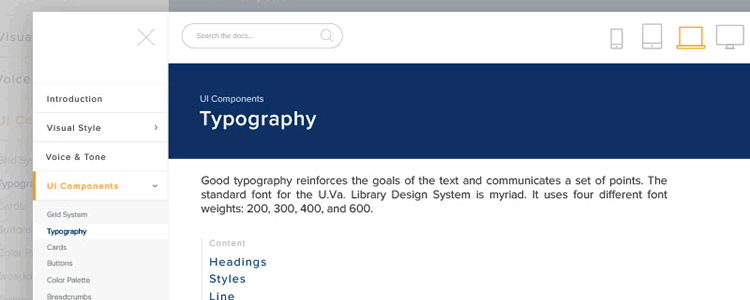
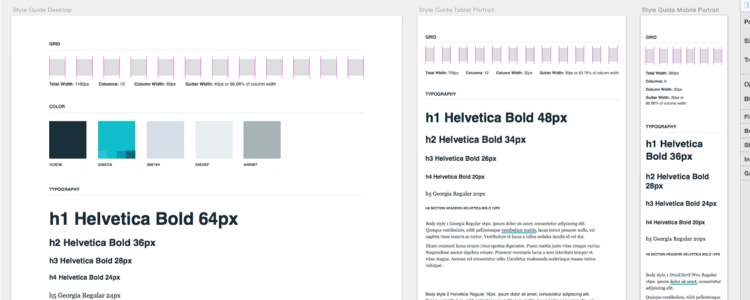
Ghid de stil digital receptiv (schiță) de Mark Ludemann
Uneori, avem tendința să ne gândim la Ghidurile de stil doar ca la o paletă generală unică. Responsive Digital Style Guide face un pas mai departe și definește stiluri pentru dispozitivele mobile.

Ghid de stil web (PSD) de Rafal Tomal
Web Style Guide își propune să ofere o simplă „cheat sheet” pentru designerii ocupați, pentru a menține coerența în proiectele lor.

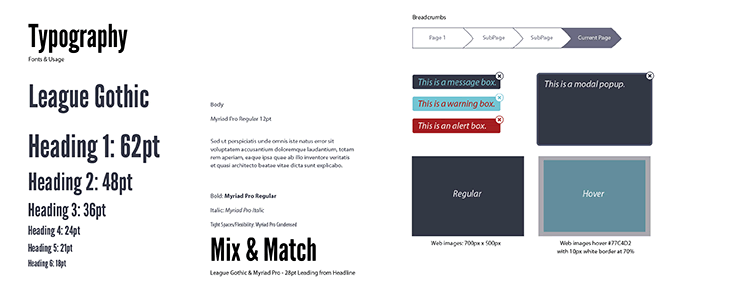
Șablon de ghid de stil de bază de cinci pagini (AI) de James George
Șablonul de ghid de stil de bază pentru cinci pagini este un grup frumos de șabloane pe care le puteți utiliza în Adobe Illustrator.

Șablon de ghiduri de marcă (AI)
Șablonul de linii directoare ale mărcii este o resursă pe care o puteți oferi clienților cu instrucțiuni clare pentru culori, fonturi și exemple despre ceea ce nu trebuie să faceți.


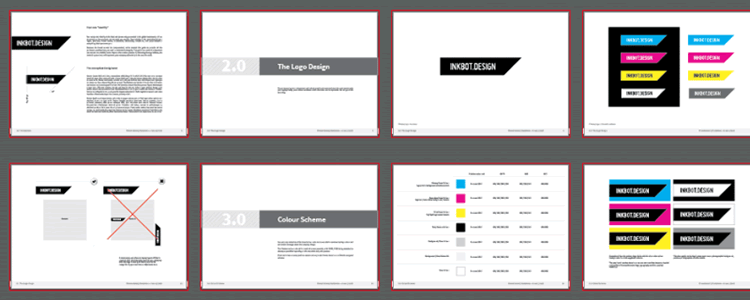
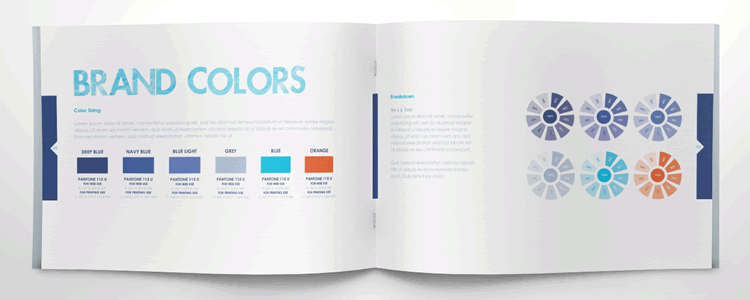
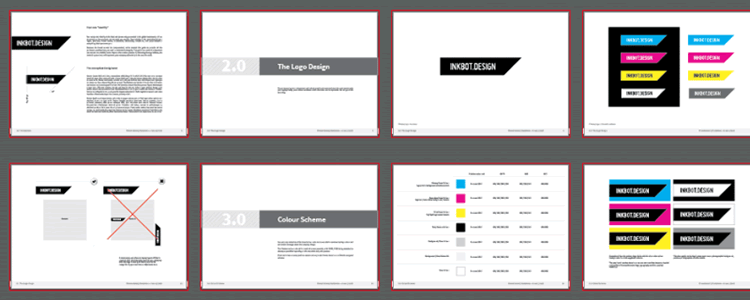
Șablon gratuit de ghiduri de brandbooks (AI și InDesign) de ZippyPixels
Șablonul Brandbooks Free Brand Guidelines este o colecție impresionantă de fișiere pe care le puteți folosi pentru a tipări o broșură de opt pagini cu stiluri de branding și documentație.

Șabloane Web pentru ghiduri de stil
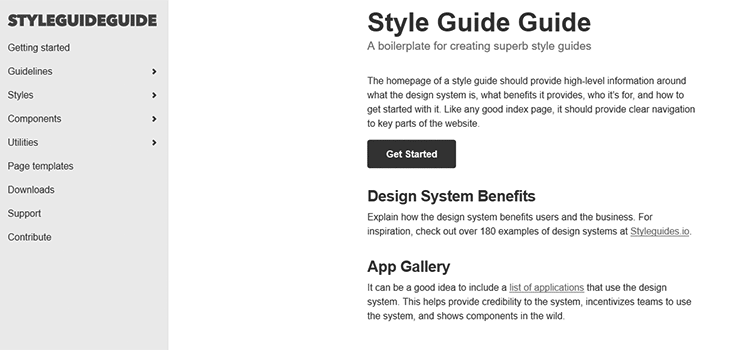
Ghid de stil de Brad Frost
Ghidul de stil este o placă standard pentru a crea ghiduri de stil superbe.

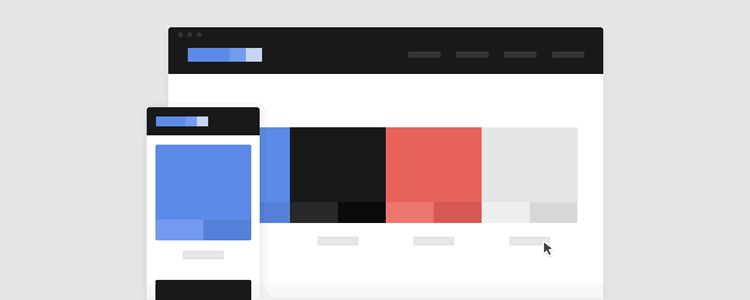
Șablon de ghid de stil în CSS de la CodyHouse
Șablonul de ghid de stil în CSS a fost creat având în vedere flexibilitate și actualizări simple.

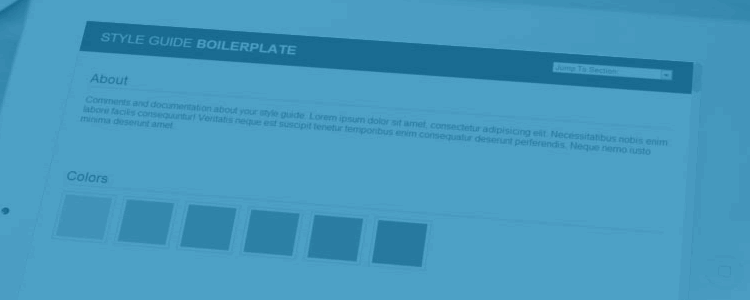
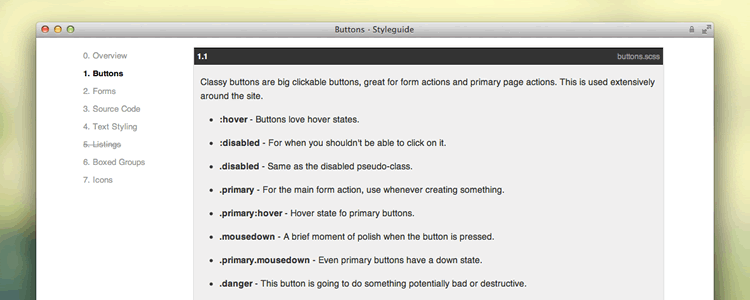
Ghid de stil Boilerplate de Brett Jankord
Ghid de stil Boilerplate oferă o modalitate interactivă de a afișa fonturi standard, culori, stiluri de bază și modele pentru proiectul dvs. web.

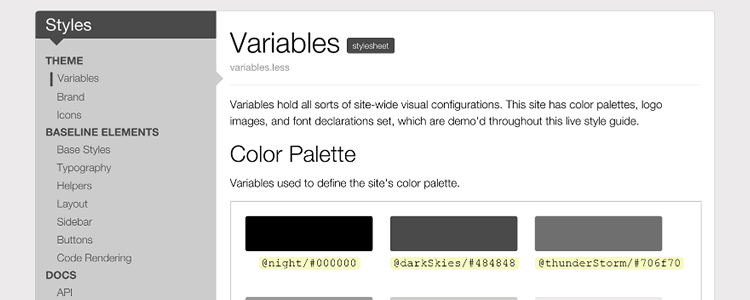
Bootstrap Style Guide Boilerplate de Kemie Guaida
Bootstrap Style Guide Boilerplate folosește cadrul popular pentru a permite un mijloc eficient de a crea un Styleguide.

Instrumente de generare a ghidurilor de stil
StyleDocco
Folosind Node.js, StyleDocco va citi CSS-ul dvs. și va genera un ghid de stil vizual pentru dvs.
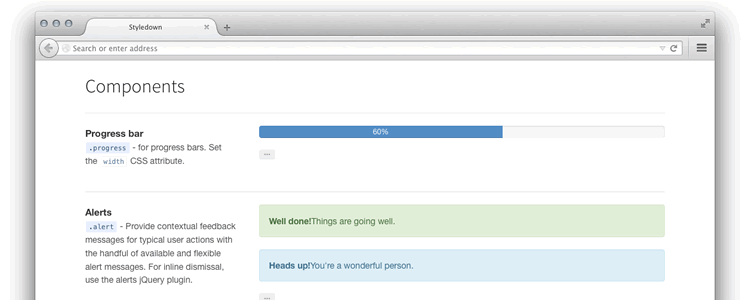
Styledown
Styledown vă permite să creați un Styleguide utilizând markdown în fișierele dvs. CSS.

Fabricator
Fabricator este un instrument Node.js care vă permite să scrieți cu ușurință documentația proiectului și să creați un ghid de stil interactiv.

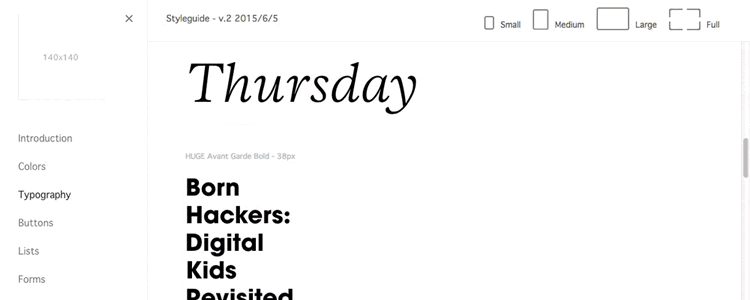
Ghid de stil de la Huge
Styleguide poate fi folosit împreună cu proiectul dvs. pentru a crea un depozit live, actualizat automat de stiluri.

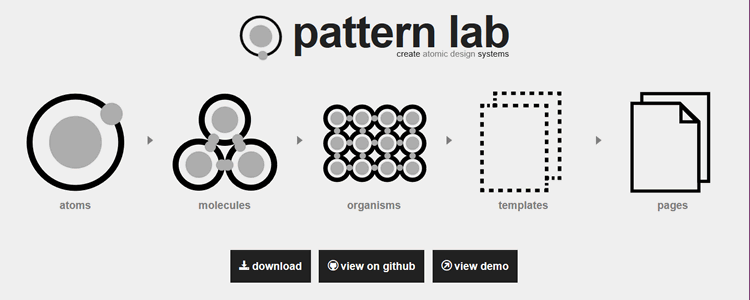
Laboratorul de modele
Atomic Design este termenul pe care Pattern Lab îl folosește pentru a descrie sistemul său Styleguide bazat pe componente. Asta înseamnă că este puțin mai aprofundat, acoperind micile detalii ale designului tău.

Instrumente de ghid de stil de viață
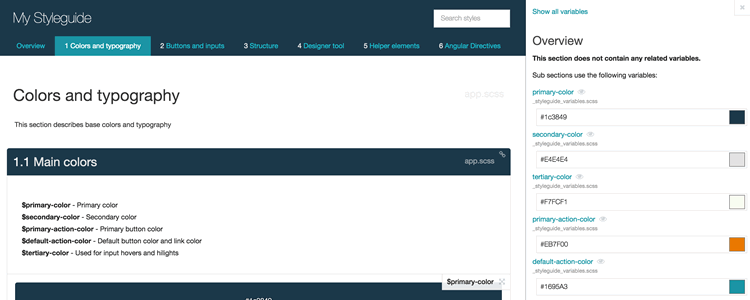
SC5 Style Guide Generator
SC5 Style Guide Generator vă permite să creați și să editați Styleguide direct într-un browser web.

KSS – Foi de stil Knyle
KSS generează un Living Styleguide folosind Ruby sau alte cadre care folosesc pietre prețioase.

DocumentCSS
DocumentCSS vă ajută să creați ghiduri de stil live care se schimbă odată cu site-ul dvs.

LivingStyleGuide Gem
LivingStyleGuide Gem va crea un Styleguide cu Sass și Markdown folosind Ruby, Middleman sau Padrino, printre altele.

Generatoare de ghiduri de stil
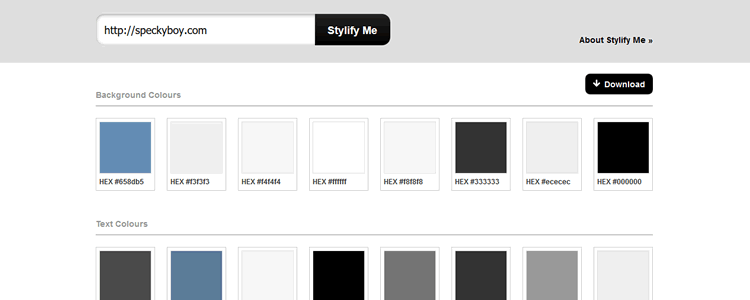
Stilizează-mă
Căutați o modalitate foarte rapidă de a crea un ghid de stil? Pur și simplu introduceți adresa URL în Stylify Me și în câteva secunde veți avea una!

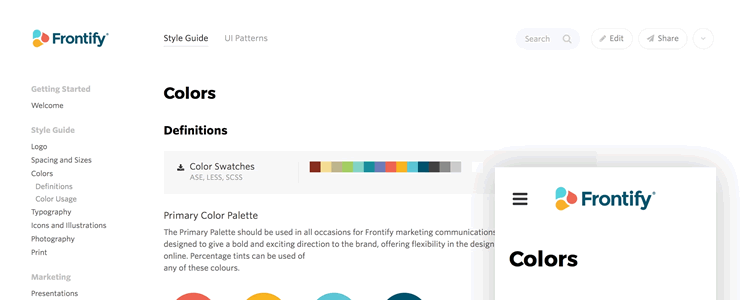
Ghid de stil Frontify
Ghidul de stil Frontify depășește elementele de bază, permițându-vă să vă creați și să vă modificați ghidul de stil folosind serviciul lor online.

Șablon de previzualizare pentru ghid de stil (schiță) de Tony Jones
Dacă utilizați aplicația Sketch, acest șablon gratuit de previzualizare a ghidului de stil vă va ajuta să dezvoltați un ghid de stil frumos și curat.

Șablon de ghid de stil UI (PSD) de Tony Thomas
Șablonul Ghid de stil al UI este un șablon Photoshop (PSD) care include mostre de culoare, tipografie, iconografie, formă și elemente de interfață.

Stil Tiles (PSD) de Samantha Warren
Stil Tiles sunt interesante prin faptul că sunt menite să fie folosite mai mult ca un catalizator pentru discuții la începutul procesului de proiectare, înainte ca aspectul final să fie stabilit. O modalitate excelentă de a le arăta clienților posibilitățile înainte ca aceștia să se angajeze la un design.

Ghid de stil digital receptiv (schiță) de Mark Ludemann
Uneori, avem tendința să ne gândim la Ghidurile de stil doar ca la o paletă generală unică. Responsive Digital Style Guide face un pas mai departe și definește stiluri pentru dispozitivele mobile.

Ghid de stil web (PSD) de Rafal Tomal
Web Style Guide își propune să ofere o simplă „cheat sheet” pentru designerii ocupați, pentru a menține coerența în proiectele lor.

Șablon de ghid de stil de bază de cinci pagini (AI) de James George
Șablonul de ghid de stil de bază pentru cinci pagini este un grup frumos de șabloane pe care le puteți utiliza în Adobe Illustrator.

Șablon de ghiduri de marcă (AI)
Șablonul de linii directoare ale mărcii este o resursă pe care o puteți oferi clienților cu instrucțiuni clare pentru culori, fonturi și exemple despre ceea ce nu trebuie să faceți.

Șablon gratuit de ghiduri de brandbooks (AI și InDesign) de ZippyPixels
Șablonul Brandbooks Free Brand Guidelines este o colecție impresionantă de fișiere pe care le puteți folosi pentru a tipări o broșură de opt pagini cu stiluri de branding și documentație.

Încheierea
Fă acel pas suplimentar pentru clienții tăi și pentru tine, creând ghiduri de stil pentru proiectele tale. Spune-ne în comentarii cum le folosești!
Dacă sunteți în căutarea unor inspirații pentru ghiduri de stil, ar trebui să consultați această postare: Exemple inspiraționale de ghiduri de stil UI.
