Este timpul să începeți să utilizați proprietăți personalizate CSS
Publicat: 2022-03-10Folosim preprocesoare pentru a stoca culorile, preferințele de font, detaliile aspectului - în principal tot ceea ce folosim în CSS.
O introducere detaliată la elementele personalizate
Probabil ați auzit despre Componentele Web și despre cum acestea vor schimba dezvoltarea Web pentru totdeauna. Cea mai transformatoare tehnologie a este Custom Elements, o metodă de definire a propriilor elemente, cu propriul comportament și proprietăți. Citiți introducerea →
Dar variabilele de preprocesor au unele limitări:
- Nu le puteți modifica dinamic.
- Ei nu sunt conștienți de structura DOM.
- Ele nu pot fi citite sau modificate din JavaScript.
Ca o soluție de argint pentru aceste și alte probleme, comunitatea a inventat proprietăți personalizate CSS. În esență, acestea arată și funcționează ca variabile CSS, iar modul în care funcționează este reflectat în numele lor.
Proprietățile personalizate deschid noi orizonturi pentru dezvoltarea web.
Sintaxă pentru a declara și a utiliza proprietăți personalizate
Problema obișnuită când începeți cu un nou preprocesor sau cadru este că trebuie să învățați o nouă sintaxă.
Fiecare preprocesor necesită un mod diferit de declarare a variabilelor. De obicei, începe cu un simbol rezervat - de exemplu, $ în Sass și @ în LESS.
Proprietățile personalizate CSS au mers în același mod și folosesc -- pentru a introduce o declarație. Dar lucrul bun aici este că puteți învăța această sintaxă o dată și o puteți reutiliza în browsere!
Puteți întreba: „De ce nu reutilizați o sintaxă existentă?”
Există un motiv. Pe scurt, este de a oferi o modalitate prin care proprietățile personalizate să fie utilizate în orice preprocesor. În acest fel, putem furniza și folosi proprietăți personalizate, iar preprocesorul nostru nu le va compila, astfel încât proprietățile vor merge direct la CSS-ul rezultat. Și , puteți reutiliza variabilele de preprocesor în cele native, dar voi descrie asta mai târziu.
(În ceea ce privește numele: Deoarece ideile și scopurile lor sunt foarte asemănătoare, uneori proprietățile personalizate sunt numite variabile CSS, deși numele corect este proprietăți personalizate CSS, iar citind mai departe, veți înțelege de ce acest nume le descrie cel mai bine.)
Deci, pentru a declara o variabilă în loc de o proprietate CSS obișnuită, cum ar fi color sau padding , trebuie doar să furnizați o proprietate cu nume personalizat care începe cu -- :
.box{ --box-color: #4d4e53; --box-padding: 0 10px; }Valoarea unei proprietăți poate fi orice valoare CSS validă: o culoare, un șir, o valoare de aspect, chiar și o expresie.
Iată exemple de proprietăți personalizate valide:
:root{ --main-color: #4d4e53; --main-bg: rgb(255, 255, 255); --logo-border-color: rebeccapurple; --header-height: 68px; --content-padding: 10px 20px; --base-line-height: 1.428571429; --transition-duration: .35s; --external-link: "external link"; --margin-top: calc(2vh + 20px); /* Valid CSS custom properties can be reused later in, say, JavaScript. */ --foo: if(x > 5) this.width = 10; } În cazul în care nu ești sigur cu ce se potrivește :root , în HTML este la fel ca html dar cu o specificitate mai mare.
Ca și în cazul altor proprietăți CSS, cele personalizate sunt în cascadă în același mod și sunt dinamice. Aceasta înseamnă că acestea pot fi modificate în orice moment și modificarea este procesată în consecință de către browser.
Pentru a utiliza o variabilă, trebuie să utilizați funcția var() CSS și să furnizați numele proprietății în interior:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; padding: var(--box-padding); } .box div{ color: var(--box-color); }Declarație și cazuri de utilizare
Funcția var() este o modalitate utilă de a furniza o valoare implicită. Puteți face acest lucru dacă nu sunteți sigur dacă a fost definită o proprietate personalizată și doriți să furnizați o valoare care să fie utilizată ca alternativă. Acest lucru se poate face cu ușurință prin trecerea celui de-al doilea parametru la funcție:
.box{ --box-color:#4d4e53; --box-padding: 0 10px; /* 10px is used because --box-margin is not defined. */ margin: var(--box-margin, 10px); }După cum v-ați aștepta, puteți reutiliza alte variabile pentru a declara altele noi:
.box{ /* The --main-padding variable is used if --box-padding is not defined. */ padding: var(--box-padding, var(--main-padding)); --box-text: 'This is my box'; /* Equal to --box-highlight-text:'This is my box with highlight'; */ --box-highlight-text: var(--box-text)' with highlight'; }Operații: +, -, *, /
După cum ne-am obișnuit cu preprocesoarele și alte limbaje, dorim să putem folosi operatori de bază atunci când lucrăm cu variabile. Pentru aceasta, CSS furnizează o funcție calc() , care face ca browserul să recalculeze o expresie după ce a fost făcută orice modificare a valorii unei proprietăți personalizate:
:root{ --indent-size: 10px; --indent-xl: calc(2*var(--indent-size)); --indent-l: calc(var(--indent-size) + 2px); --indent-s: calc(var(--indent-size) - 2px); --indent-xs: calc(var(--indent-size)/2); } O problemă așteaptă dacă încercați să utilizați o valoare fără unități. Din nou, calc() este prietenul tău, deoarece fără el, nu va funcționa:
:root{ --spacer: 10; } .box{ padding: var(--spacer)px 0; /* DOESN'T work */ padding: calc(var(--spacer)*1px) 0; /* WORKS */ }Domeniul de aplicare și moștenirea
Înainte de a vorbi despre domeniile proprietăților personalizate CSS, să ne amintim domeniile JavaScript și ale preprocesorului, pentru a înțelege mai bine diferențele.
Știm că, de exemplu, cu variabile JavaScript ( var ), un domeniu de aplicare este limitat la funcții.
Avem o situație similară cu let și const , dar acestea sunt variabile locale de tip bloc.
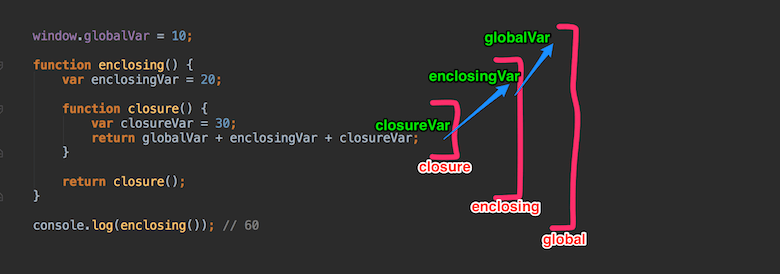
O closure în JavaScript este o funcție care are acces la variabilele funcției exterioare (înglobate) - lanțul scope. Închiderea are trei lanțuri de domeniu și are acces la următoarele:
- propriul domeniu de aplicare (adică variabilele definite între acolade),
- variabilele funcției exterioare,
- variabilele globale.

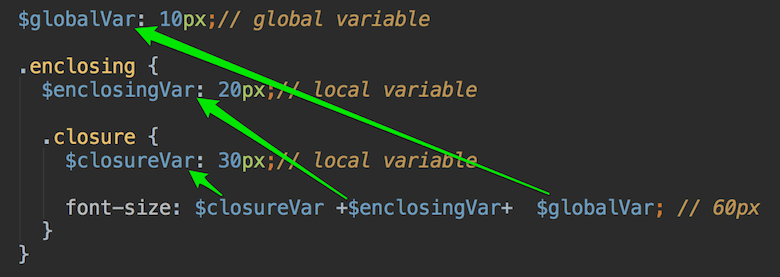
Povestea cu preprocesoarele este similară. Să folosim Sass ca exemplu, deoarece este probabil cel mai popular preprocesor astăzi.
Cu Sass, avem două tipuri de variabile: locale și globale.
O variabilă globală poate fi declarată în afara oricărui selector sau construcție (de exemplu, ca un mixin). În caz contrar, variabila ar fi locală.
Orice bloc de cod imbricat poate accesa variabilele incluse (ca în JavaScript).

Aceasta înseamnă că, în Sass, domeniile variabilei depind în totalitate de structura codului.
Cu toate acestea, proprietățile personalizate CSS sunt moștenite în mod implicit și, ca și alte proprietăți CSS, ele sunt în cascadă.
De asemenea, nu puteți avea o variabilă globală care declară o proprietate personalizată în afara unui selector - acesta nu este CSS valid. Sfera globală pentru proprietățile personalizate CSS este de fapt domeniul :root , după care proprietatea este disponibilă la nivel global.
Să folosim cunoștințele noastre de sintaxă și să adaptăm exemplul Sass la HTML și CSS. Vom crea o demonstrație folosind proprietăți personalizate CSS native. În primul rând, HTML:
global <div class="enclosing"> enclosing <div class="closure"> closure </div> </div>Și aici este CSS:
:root { --globalVar: 10px; } .enclosing { --enclosingVar: 20px; } .enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 60px for now */ } Vedeți Pen css-custom-properties-time-to-start-using 1 de Serg Hospodarets (@malyw) pe CodePen.
Modificările aduse proprietăților personalizate sunt aplicate imediat tuturor instanțelor
Până acum, nu am văzut cum este diferit acest lucru de variabilele Sass. Cu toate acestea, să reatribuim variabila după utilizarea acesteia:
În cazul lui Sass, acest lucru nu are niciun efect:
.closure { $closureVar: 30px; // local variable font-size: $closureVar +$enclosingVar+ $globalVar; // 60px, $closureVar: 30px is used $closureVar: 50px; // local variable } Vedeți Pen css-custom-properties-time-to-start-using 3 de Serg Hospodarets (@malyw) pe CodePen.
Dar în CSS, valoarea calculată este modificată, deoarece valoarea font-size este recalculată din valoarea –closureVar modificată:
.enclosing .closure { --closureVar: 30px; font-size: calc(var(--closureVar) + var(--enclosingVar) + var(--globalVar)); /* 80px for now, --closureVar: 50px is used */ --closureVar: 50px; } Vedeți Pen css-custom-properties-time-to-start-using 2 de Serg Hospodarets (@malyw) pe CodePen.
Aceasta este prima diferență uriașă: dacă reatribuiți valoarea unei proprietăți personalizate, browserul va recalcula toate variabilele și expresiile calc() acolo unde este aplicată.
Preprocesoarele nu cunosc structura DOM
Să presupunem că dorim să folosim font-size implicită pentru bloc, cu excepția cazului în care este prezentă clasa highlighted .
Iată codul HTML:
<div class="default"> default </div> <div class="default highlighted"> default highlighted </div>Să facem asta folosind proprietăți personalizate CSS:
.highlighted { --highlighted-size: 30px; } .default { --default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ font-size: var(--highlighted-size, var(--default-size)); } Deoarece al doilea element HTML cu clasa default poartă clasa highlighted , proprietățile din clasa highlighted vor fi aplicate acelui element.
În acest caz, înseamnă că –highlighted-size: 30px; va fi aplicat, ceea ce, la rândul său, va face ca proprietatea font-size care este atribuită să utilizeze –highlighted-size .
Totul este simplu și funcționează:
Vedeți Pen css-custom-properties-time-to-start-using 4 de Serg Hospodarets (@malyw) pe CodePen.
Acum, să încercăm să obținem același lucru folosind Sass:
.highlighted { $highlighted-size: 30px; } .default { $default-size: 10px; /* Use default-size, except when highlighted-size is provided. */ @if variable-exists(highlighted-size) { font-size: $highlighted-size; } @else { font-size: $default-size; } }Rezultatul arată că dimensiunea implicită este aplicată ambelor:
Vedeți Pen css-custom-properties-time-to-start-using 5 de Serg Hospodarets (@malyw) pe CodePen.
Acest lucru se întâmplă deoarece toate calculele și procesarea Sass au loc în timpul compilării și, desigur, nu știe nimic despre structura DOM, bazându-se pe deplin pe structura codului.
După cum puteți vedea, proprietățile personalizate au avantajele delimitării variabilelor și adaugă cascada obișnuită a proprietăților CSS, fiind conștienți de structura DOM și urmând aceleași reguli ca și alte proprietăți CSS.
A doua concluzie este că proprietățile personalizate CSS sunt conștiente de structura DOM și sunt dinamice .
Cuvinte cheie la nivel CSS și all proprietățile
Proprietățile personalizate CSS sunt supuse acelorași reguli ca și proprietățile personalizate CSS obișnuite. Aceasta înseamnă că le puteți atribui oricare dintre cuvintele cheie comune CSS:
-
inherit
Acest cuvânt cheie CSS aplică valoarea părintelui elementului. -
initial
Aceasta aplică valoarea inițială așa cum este definită în specificația CSS (o valoare goală sau nimic în unele cazuri de proprietăți personalizate CSS). -
unset
Aceasta se aplică valoarea moștenită dacă o proprietate este în mod normal moștenită (ca în cazul proprietăților personalizate) sau valoarea inițială dacă proprietatea nu este în mod normal moștenită. -
revert
Aceasta resetează proprietatea la valoarea implicită stabilită de foaia de stil a agentului utilizator (o valoare goală în cazul proprietăților personalizate CSS).
Iată un exemplu:
.common-values{ --border: inherit; --bgcolor: initial; --padding: unset; --animation: revert; }Să luăm în considerare un alt caz. Să presupunem că doriți să construiți o componentă și doriți să vă asigurați că nu i se aplică din greșeală alte stiluri sau proprietăți personalizate (o soluție CSS modulară ar fi folosită de obicei pentru stiluri într-un astfel de caz).
Dar acum există o altă modalitate: să folosiți proprietatea all CSS. Această scurtă resetează toate proprietățile CSS.
Împreună cu cuvintele cheie CSS, putem face următoarele:
.my-wonderful-clean-component{ all: initial; }Aceasta resetează toate stilurile pentru componenta noastră.
Din păcate, cuvântul cheie all nu resetează proprietățile personalizate. Există o discuție în curs despre adăugarea prefixului -- , care ar reseta toate proprietățile personalizate CSS.

Deci, în viitor, o resetare completă ar putea fi făcută astfel:
.my-wonderful-clean-component{ --: initial; /* reset all CSS custom properties */ all: initial; /* reset all other CSS styles */ }Cazuri de utilizare a proprietăților personalizate CSS
Există multe utilizări ale proprietăților personalizate. Voi arăta pe cele mai interesante dintre ele.
Emulați regulile CSS inexistente
Numele acestor variabile CSS este „proprietăți personalizate”, așa că de ce să nu le folosim pentru a emula proprietăți inexistente?
Există multe dintre ele: translateX/Y/Z , background-repeat-x/y (încă nu este compatibil cu cross-browser), box-shadow-color .
Să încercăm să-l facem pe ultimul să funcționeze. În exemplul nostru, să schimbăm culoarea umbrei casetei la hover. Vrem doar să respectăm regula DRY (nu te repeta), așa că în loc să repetăm întreaga valoare a box-shadow în secțiunea :hover , îi vom schimba doar culoarea. Proprietăți personalizate pentru salvare:
.test { --box-shadow-color: yellow; box-shadow: 0 0 30px var(--box-shadow-color); } .test:hover { --box-shadow-color: orange; /* Instead of: box-shadow: 0 0 30px orange; */ } Vedeți proprietatea CSS „box-shadow-color” care emulează Pen folosind proprietăți personalizate CSS de Serg Hospodarets (@malyw) pe CodePen.
Teme de culoare
Unul dintre cele mai frecvente cazuri de utilizare a proprietăților personalizate este pentru temele de culoare din aplicații. Proprietăți personalizate au fost create pentru a rezolva doar acest tip de problemă. Deci, să oferim o temă simplă de culoare pentru o componentă (aceiași pași ar putea fi urmați pentru o aplicație).
Iată codul pentru componenta noastră buton:
.btn { background-image: linear-gradient(to bottom, #3498db, #2980b9); text-shadow: 1px 1px 3px #777; box-shadow: 0px 1px 3px #777; border-radius: 28px; color: #ffffff; padding: 10px 20px 10px 20px; }Să presupunem că vrem să inversăm tema de culoare.
Primul pas ar fi să extindem toate variabilele de culoare la proprietăți personalizate CSS și să rescriem componenta noastră. Deci, rezultatul ar fi același:
.btn { --shadow-color: #777; --gradient-from-color: #3498db; --gradient-to-color: #2980b9; --color: #ffffff; background-image: linear-gradient( to bottom, var(--gradient-from-color), var(--gradient-to-color) ); text-shadow: 1px 1px 3px var(--shadow-color); box-shadow: 0px 1px 3px var(--shadow-color); border-radius: 28px; color: var(--color); padding: 10px 20px 10px 20px; } Acesta are tot ce ne trebuie. Cu acesta, putem suprascrie variabilele de culoare la valorile inversate și le putem aplica atunci când este necesar. Am putea, de exemplu, să adăugăm clasa HTML inverted globală (la, să zicem, elementul body ) și să schimbăm culorile atunci când este aplicată:
body.inverted .btn{ --shadow-color: #888888; --gradient-from-color: #CB6724; --gradient-to-color: #D67F46; --color: #000000; }Mai jos este o demonstrație în care puteți face clic pe un buton pentru a adăuga și elimina o clasă globală:
Vedeți Pen css-custom-properties-time-to-start-using 9 de Serg Hospodarets (@malyw) pe CodePen.
Acest comportament nu poate fi realizat într-un preprocesor CSS fără suprasarcina de duplicare a codului. Cu un preprocesor, ar trebui întotdeauna să suprascrieți valorile și regulile reale, ceea ce duce întotdeauna la CSS suplimentar.
Cu proprietăți personalizate CSS, soluția este cât se poate de curată, iar copierea și lipirea este evitată, deoarece doar valorile variabilelor sunt redefinite.
Utilizarea proprietăților personalizate cu JavaScript
Anterior, pentru a trimite date de la CSS la JavaScript, a trebuit adesea să recurgem la trucuri, scriind valori CSS prin JSON simplu în ieșirea CSS și apoi citind din JavaScript.
Acum, putem interacționa cu ușurință cu variabilele CSS din JavaScript, citind și scriind în ele folosind binecunoscutele .getPropertyValue() și .setProperty() , care sunt utilizate pentru proprietățile CSS obișnuite:
/** * Gives a CSS custom property value applied at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color'); */ function readCssVar(element, varName){ const elementStyles = getComputedStyle(element); return elementStyles.getPropertyValue(`--${varName}`).trim(); } /** * Writes a CSS custom property value at the element * element {Element} * varName {String} without '--' * * For example: * readCssVar(document.querySelector('.box'), 'color', 'white'); */ function writeCssVar(element, varName, value){ return element.style.setProperty(`--${varName}`, value); }Să presupunem că avem o listă de valori media-interogare:
.breakpoints-data { --phone: 480px; --tablet: 800px; }Deoarece vrem să le reutilizam doar în JavaScript - de exemplu, în Window.matchMedia() - le putem obține cu ușurință din CSS:
const breakpointsData = document.querySelector('.breakpoints-data'); // GET const phoneBreakpoint = getComputedStyle(breakpointsData) .getPropertyValue('--phone');Pentru a arăta cum să atribuiți proprietăți personalizate din JavaScript, am creat o demonstrație interactivă cub CSS 3D care răspunde la acțiunile utilizatorului.
Nu este foarte greu. Trebuie doar să adăugăm un fundal simplu și apoi să plasăm cinci fețe de cub cu valorile relevante pentru proprietatea de transform : translateZ() , translateY() , rotateX() și rotateY() .
Pentru a oferi perspectiva corectă, am adăugat următoarele în învelișul paginii:
#world{ --translateZ:0; --rotateX:65; --rotateY:0; transform-style:preserve-3d; transform: translateZ(calc(var(--translateZ) * 1px)) rotateX(calc(var(--rotateX) * 1deg)) rotateY(calc(var(--rotateY) * 1deg)); } Singurul lucru care lipsește este interactivitatea. Demo-ul ar trebui să modifice unghiurile de vizualizare X și Y ( –rotateX și –rotateY ) când mouse-ul se mișcă și ar trebui să măriți și să micșoreze când mouse-ul derulează ( –translateZ ).
Iată JavaScript care face truc:
// Events onMouseMove(e) { this.worldXAngle = (.5 - (e.clientY / window.innerHeight)) * 180; this.worldYAngle = -(.5 - (e.clientX / window.innerWidth)) * 180; this.updateView(); }; onMouseWheel(e) { /*…*/ this.worldZ += delta * 5; this.updateView(); }; // JavaScript -> CSS updateView() { this.worldEl.style.setProperty('--translateZ', this.worldZ); this.worldEl.style.setProperty('--rotateX', this.worldXAngle); this.worldEl.style.setProperty('--rotateY', this.worldYAngle); };Acum, când utilizatorul își mișcă mouse-ul, demo-ul schimbă vizualizarea. Puteți verifica acest lucru mutând mouse-ul și folosind rotița mouse-ului pentru a mări și micșora:
Vedeți Pen css-custom-properties-time-to-start-using 10 de Serg Hospodarets (@malyw) pe CodePen.
În esență, tocmai am schimbat valorile proprietăților personalizate CSS. Orice altceva (rotirea și mărirea și micșorarea) se face prin CSS.
Sfat: Una dintre cele mai ușoare modalități de a depana o valoare a proprietății personalizate CSS este doar să afișați conținutul acesteia în conținutul generat CSS (care funcționează în cazuri simple, cum ar fi cu șiruri de caractere), astfel încât browserul să arate automat valoarea aplicată curentă:
body:after { content: '--screen-category : 'var(--screen-category); }Îl puteți verifica în demonstrația CSS simplă (fără HTML sau JavaScript). (Redimensionați fereastra pentru a vedea că browserul reflectă automat valoarea proprietății personalizate CSS modificată.)
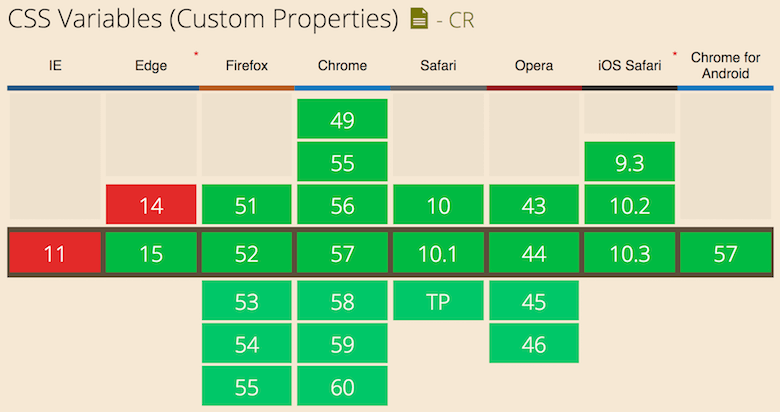
Suport pentru browser
Proprietățile personalizate CSS sunt acceptate în toate browserele majore:

Aceasta înseamnă că puteți începe să le utilizați nativ.
Dacă aveți nevoie să susțineți browsere mai vechi, puteți învăța sintaxa și exemplele de utilizare și puteți lua în considerare modalități posibile de a comuta sau de a utiliza CSS și variabilele de preprocesor în paralel.
Desigur, trebuie să fim capabili să detectăm suport atât în CSS, cât și în JavaScript pentru a oferi alternative sau îmbunătățiri.
Acest lucru este destul de ușor. Pentru CSS, puteți utiliza o condiție @supports cu o interogare de caracteristică inactivă:
@supports ( (--a: 0)) { /* supported */ } @supports ( not (--a: 0)) { /* not supported */ } În JavaScript, puteți utiliza aceeași proprietate personalizată inactivă cu metoda statică CSS.supports() :
const isSupported = window.CSS && window.CSS.supports && window.CSS.supports('--a', 0); if (isSupported) { /* supported */ } else { /* not supported */ }După cum am văzut, proprietățile personalizate CSS nu sunt încă disponibile în fiecare browser. Știind acest lucru, vă puteți îmbunătăți progresiv aplicația verificând dacă sunt acceptate.
De exemplu, puteți genera două fișiere CSS principale: unul cu proprietăți personalizate CSS și al doilea fără ele, în care proprietățile sunt aliniate (vom discuta despre modalități de a face acest lucru în scurt timp).
Încărcați cel de-al doilea în mod implicit. Apoi, verificați JavaScript și comutați la versiunea îmbunătățită dacă sunt acceptate proprietăți personalizate:
<!-- HTML --> <link href="without-css-custom-properties.css" rel="stylesheet" type="text/css" media="all" /> // JavaScript if(isSupported){ removeCss('without-css-custom-properties.css'); loadCss('css-custom-properties.css'); // + conditionally apply some application enhancements // using the custom properties }Acesta este doar un exemplu. După cum veți vedea mai jos, există opțiuni mai bune.
Cum să începeți să le folosiți
Potrivit unui sondaj recent, Sass continuă să fie preprocesorul ales pentru comunitatea de dezvoltare.
Deci, să luăm în considerare modalități de a începe să utilizați proprietăți personalizate CSS sau de a vă pregăti pentru ele folosind Sass.
Avem câteva opțiuni.
1. Verificați manual codul pentru asistență
Un avantaj al acestei metode de verificare manuală a codului dacă sunt acceptate proprietăți personalizate este că funcționează și o putem face chiar acum (nu uitați că am trecut la Sass):
$color: red; :root { --color: red; } .box { @supports ( (--a: 0)) { color: var(--color); } @supports ( not (--a: 0)) { color: $color; } }Această metodă are multe dezavantaje, printre care nu în ultimul rând că codul devine complicat, iar copierea și lipirea devin destul de greu de întreținut.
2. Utilizați un plugin care procesează automat CSS-ul rezultat
Ecosistemul PostCSS oferă zeci de pluginuri astăzi. Câteva dintre ele procesează proprietăți personalizate (valori inline) în rezultatul CSS rezultat și le fac să funcționeze, presupunând că furnizați numai variabile globale (adică declarați sau modificați numai proprietățile personalizate CSS în interiorul selectorului(e) :root ), astfel încât valorile lor poate fi ușor aliniat.
Un exemplu este postcss-custom-properties.
Acest plugin oferă mai multe avantaje: face ca sintaxa să funcționeze; este compatibil cu toată infrastructura PostCSS; și nu necesită multă configurare.
Există însă minusuri. Pluginul vă cere să utilizați proprietăți personalizate CSS, așa că nu aveți o cale pentru a vă pregăti proiectul pentru o schimbare de la variabilele Sass. De asemenea, nu veți avea prea mult control asupra transformării, deoarece se face după ce Sass este compilat în CSS. În cele din urmă, pluginul nu oferă prea multe informații de depanare.
3. css-vars Mixin
Am început să folosesc proprietăți personalizate CSS în majoritatea proiectelor mele și am încercat multe strategii:
- Treceți de la Sass la PostCSS cu cssnext.
- Treceți de la variabilele Sass la proprietăți personalizate pure CSS.
- Utilizați variabile CSS în Sass pentru a detecta dacă sunt acceptate.
Ca urmare a acelei experiențe, am început să caut o soluție care să satisfacă criteriile mele:
- Ar trebui să fie ușor să începeți să utilizați cu Sass.
- Ar trebui să fie simplu de utilizat, iar sintaxa trebuie să fie cât mai apropiată de proprietățile personalizate CSS native posibil.
- Comutarea ieșirii CSS de la valorile inline la variabilele CSS ar trebui să fie ușoară.
- Un membru al echipei care este familiarizat cu proprietățile personalizate CSS ar putea folosi soluția.
- Ar trebui să existe o modalitate de a avea informații de depanare despre cazurile marginale în utilizarea variabilelor.
Drept urmare, am creat css-vars, un mixin Sass pe care îl puteți găsi pe Github. Folosind-o, puteți să începeți să utilizați sintaxa proprietăților personalizate CSS.
Folosind css-vars Mixin
Pentru a declara variabile, utilizați mixin-ul după cum urmează:
$white-color: #fff; $base-font-size: 10px; @include css-vars(( --main-color: #000, --main-bg: $white-color, --main-font-size: 1.5*$base-font-size, --padding-top: calc(2vh + 20px) )); Pentru a utiliza aceste variabile, utilizați funcția var() :
body { color: var(--main-color); background: var(--main-bg, #f00); font-size: var(--main-font-size); padding: var(--padding-top) 0 10px; }Acest lucru vă oferă o modalitate de a controla toate rezultatele CSS dintr-un singur loc (de la Sass) și de a începe să vă familiarizați cu sintaxa. În plus, puteți reutiliza variabilele și logica Sass cu mixin.
Când toate browserele pe care doriți să le susțineți funcționează cu variabile CSS, atunci tot ce trebuie să faceți este să adăugați acest lucru:
$css-vars-use-native: true; În loc să alinieze proprietățile variabilei în CSS rezultat, mixin-ul va începe să înregistreze proprietăți personalizate, iar instanțele var() vor merge la CSS rezultat fără transformări. Aceasta înseamnă că veți fi trecut complet la proprietățile personalizate CSS și veți avea toate avantajele pe care le-am discutat.
Dacă doriți să activați informațiile utile de depanare, adăugați următoarele:
$css-vars-debug-log: true;Acest lucru vă va oferi:
- un jurnal când o variabilă nu a fost atribuită, dar a fost utilizată;
- un jurnal atunci când o variabilă este reatribuită;
- informații atunci când o variabilă nu este definită, dar este transmisă o valoare implicită care este utilizată în schimb.
Concluzie
Acum știți mai multe despre proprietățile personalizate CSS, inclusiv sintaxa lor, avantajele lor, exemple bune de utilizare și cum să interacționați cu ele din JavaScript.
Ați învățat cum să detectați dacă sunt acceptate, cum sunt diferite de variabilele preprocesorului CSS și cum să începeți să utilizați variabile CSS native până când acestea sunt acceptate în toate browserele.
Acesta este momentul potrivit pentru a începe să utilizați proprietăți personalizate CSS și pentru a vă pregăti pentru suportul lor nativ în browsere.
