8 exemple excelente de utilizare a blocurilor de text stivuite în design web
Publicat: 2021-04-03Este atât de interesant să examinezi design-uri moderne de site-uri web și să dai peste lucruri minuscule pe care dezvoltatorii le găsesc adorabile. „Detaliile minuscule fac diferența” – auzim asta mult în aceste zile.
Într-adevăr, este adevărat. Aceste mici soluții și trucuri unice fac proiectele să iasă în evidență din mulțime. Ele fac experiențele originale și fac interfețele de utilizator palpitante și de neuitat. În zilele noastre, tendințele minuscule prevalează asupra celor mari.
Dezvoltatorii nu se opresc asupra unui lucru mare; experimentează cu multe idei mai mici. Prin urmare, putem asista la soluții microscopice uimitoare care fac web-ul divers. Una dintre aceste tendințe minuscule este blocurile de text stivuite pe o pagină de pornire.
Mai mult decât cuvinte
Blocurile de text stivuite pot fi văzute peste tot. Dar, problema cu ele este că uneori designerii se pot lăsa duși de cap și pot include o mulțime de informații, rezultând conținut asemănător TL;DR. Nimeni nu vrea să citească asta. Cu toate acestea, cu două rânduri este o poveste diferită. Vorba lunga saracia omului. Mereu funcționează. Doar alegeți cuvintele cheie, compuneți un slogan captivant și voilà, sunteți gata să câștigați clienții. Este atât de elegant, simplu și eficient. Nu este de mirare că mulți designeri se îndrăgostesc de acest truc.
Cu toate acestea, artiștii nu se bazează doar pe fraze inteligente. Ei se joacă cu aspectul său, condimentând-o cu caracteristici interesante și subliniind-o discret cu ajustări inteligente. Sunt puse în joc diferite tehnici, de exemplu:

- Tipuri diferite;
- Culori diferite pentru fiecare linie;
- Culoare care contrastează cu fundalul sau cu alt conținut;
- Dimensiuni mari ale fonturilor, aproape copleșitoare;
- Litere îngroșate;
- Diferite stiluri de font;
- Lucrări de artă bazate pe font;
- Text complet evidențiat;
- Și chiar subliniază sublinierea, dovedită în timp și în mod neașteptat, care nu este atât de plictisitoare pe cât am putea crede.
Vom examina toate aceste opțiuni, astfel încât să puteți vedea potențialul fiecăreia și să alegeți cea mai bună potrivire pentru cazul dvs.
Denton Design
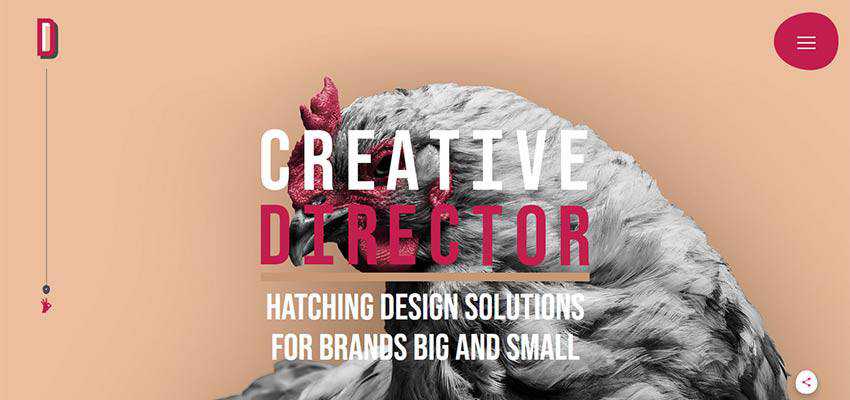
Să începem cu unul dintre cei mai străluciți reprezentanți ai acestui lucru în curentul mainstream - Designul Denton al lui Nathan Denton. Creat de Rene Hernandez și Ryan Haskell-Glatz, este o adevărată capodoperă care fascinează prin originalitate și bizarerie.
„Creative Director” sunt cele două cuvinte care întâlnesc publicul, marcând începutul dialogului. Toate literele sunt setate cu majuscule și au o dimensiune relativ mare a fontului. Sunt vopsite în două culori primare: alb și roșu rubin. Aici, blocul stivuit cu două linii nu este doar un salut. Este o parte integrantă a designului care completează ansamblul și strigă ocupația lui Nathan.

Multistampa
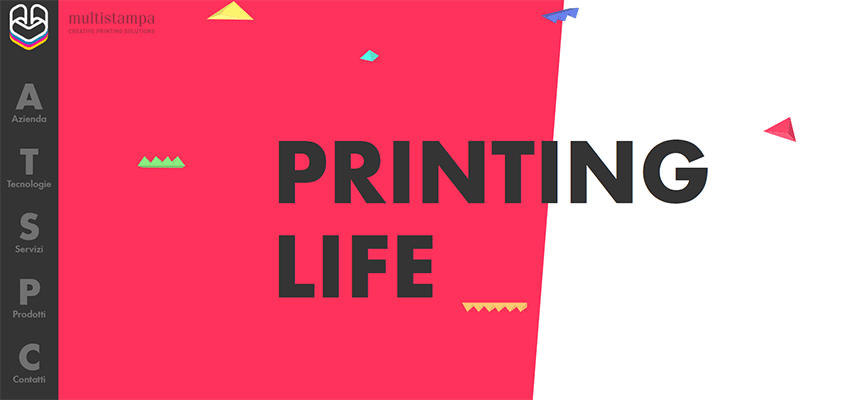
Echipa din spatele Multistampa optează pentru litere mari, dimensiuni mari și culori neutre care stau în contrast cu fundalul. Drept urmare, expresia „Printing Life” este un focus natural de atenție aici, care se îmbină perfect cu estetica inspirată de geometrie.

Spotify Wrapped
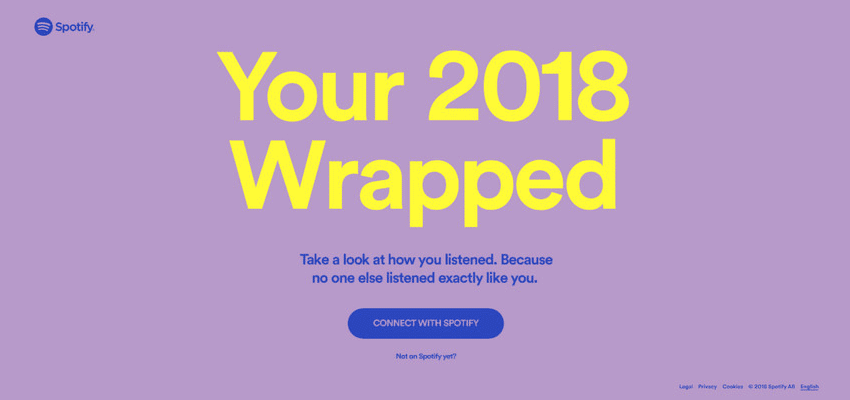
Acesta este marele nume din colecția noastră. Spotify este renumit pentru soluțiile sale de pionierat, dovadă că este un trendsetter în sfera web. Acest ultim exemplu arată că duotonul și colorarea strălucitoare încă entuziasmează mintea departamentului lor de creație.
Încă o dată, putem vedea un bloc de text stivuit pe două linii pe site-ul lor. Sunt două blocuri plasate unul deasupra celuilalt. Primul este mare și proeminent, în timp ce al doilea este mic. totuși atrăgătoare. Frumosul galben se potrivește bine cu orhideea Pantone folosită ca culoare de fundal. Sloganul se simte blând și, în același timp, îndrăzneț.

iFly KLM la 360 de grade
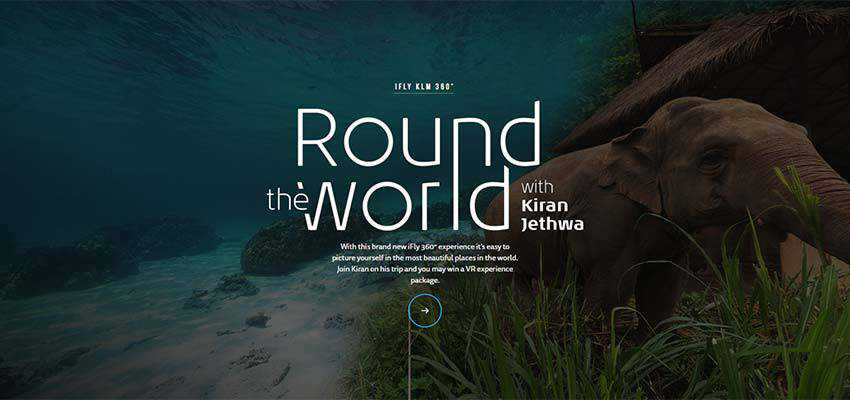
Echipa din spatele designului iFly KLM 360 de grade folosește frumusețea pieselor centrale tipografice care, din păcate, sunt rare în zilele noastre. „Round the World with Kiran Jethwa” ne atrage imediat atenția. Această interpretare artistică a textului stivuit pe două rânduri este pur și simplu incredibilă. Liniile subțiri și elegante de litere, dimensiunea mare și jocul complicat cu cuvintele fac din frază un câștig absolut în ochii noștri.

Claudia Noronha
Dacă nu aveți artiști de tipografie la dispoziție, Claudia Noronha vă oferă o alternativă validă – folosiți un tipar frumos. Tipul ei elegant, neted și puțin gras interacționează frumos cu restul conținutului. În același timp, rămâne fidel aurei de doamnă a interfeței de utilizare – contribuind frumos la atmosfera generală feminină. Simplu, frumos și eficient.

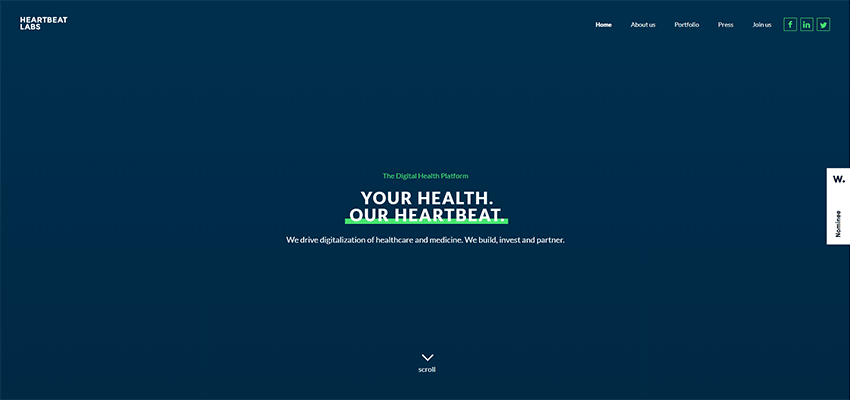
Laboratoarele Heartbeat
Echipa de la Heartbeat Labs optează pentru o soluție de odinioară care implică sublinierea cuvintelor. Funcționează grozav aici. Deși dimensiunea fontului este mică, linia groasă strălucitoare care strălucește pe un fundal curat, monocrom, albastru închis, pune fraza în centrul atenției.

Domnule Maria
SiR Mary prezintă un alt clasic absolut în colecția noastră. Aici, sloganele sunt evidențiate cu linii negre îndrăznețe. Deși poate părea puțin brutal și grosier în comparație cu exemplele prezentate mai sus, cu toate acestea, trucul oferă sloganului o bază solidă, delimitându-l eficient.

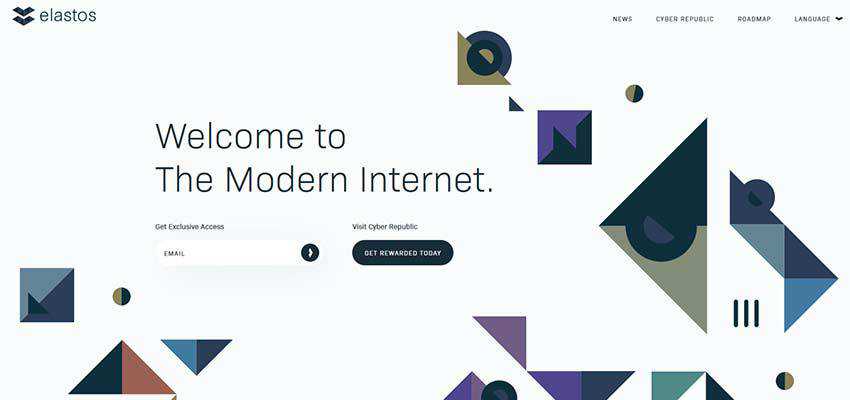
Elastos
Echipa din spatele Elastos ne arată cum să folosim un bloc de text stivuit pe două linii atunci când aveți un fundal elegant. Chiar dacă expresia este setată într-un tip de literă ultra-îngust, tot atrage atenția. Există mai multe motive pentru asta.
În primul rând, dimensiunea fontului sporește proeminența acestuia. În al doilea rând, fundalul curat și spațiul alb dau loc la tot ceea ce este în prim-plan. În al treilea rând, fraza este plasată la stânga – exact acolo unde începem în mod natural să citim. În cele din urmă, grafica în sine indică literalmente către text.

Andres Soler
Andres Soler, un artist multidisciplinar, își împarte numele în două rânduri. Conceptul cu două linii rămâne și pe cele mai mici ecrane ale dispozitivelor, astfel încât primul lucru pe care îl citiți pe telefonul mobil este „Andres Soler”. Aici, expresia arată ca o declarație îndrăzneață care nu necesită niciun „suport” vizual sau un anturaj suplimentar.

Când doi este mai bun decât unul
Dacă credeți că tendințele afectează doar elementele esențiale ale designului, gândiți-vă din nou. Toate componentele web designului (fie mici sau mari) sunt supuse tendințelor. Trebuie să te uiți cu atenție, acordând atenție celor mai mici detalii.
Chiar și un lucru plictisitor, cum ar fi un bloc de text, va suferi modificări și îmbunătățiri în ceea ce privește designul și experiența utilizatorului. Astăzi, am asistat la o tendință de utilizare a sloganelor stivuite cu două linii, care sunt subliniate frumos.
Au lovit direct la obiect și adaugă la estetica generală. Cel mai important, acestea corespund preferinței unui utilizator de a scana text pe un site web, mai degrabă decât a-l citi. Este o tendință care îmbină atât pragmatismul, cât și creativitatea.
