Folosirea fundalurilor „pete” în design web pentru a atrage atenția
Publicat: 2020-04-15Un site bun se referă la lucruri mărunte. Fiecare detaliu contează, chiar dacă poate părea că singurul rol pe care ar trebui să-l servească este să rămână în umbră. Astăzi, lumina reflectoarelor noastre strălucește pe fundal.
A trecut ceva timp de când am vorbit despre medii în ceea ce privește tendințele. Creativii sunt obsedați de lucrurile care ocupă primul plan, deoarece ajută la a face prima impresie. Cu toate acestea, elementele de bază ale interfeței sunt întotdeauna importante. Ne amintesc de ei înșiși de fiecare dată când construim ceva nou. Și este doar o chestiune de timp până când vor deveni din nou centrul atenției.
Așadar, a sosit în sfârșit momentul să facem ceva interesant cu unicul și singurul fundal. Principalul punct de conflict este că oferă o bază solidă pentru întregul proiect, așa că este o provocare să luați măsuri drastice. Trebuie să echilibrezi părțile pragmatice și cele distractive pentru a crea ceva extravagant și, în același timp, să nu strici totul.
Și se pare că designerii de mai jos au găsit o soluție perfectă – fundaluri pete. Ele îndeplinesc ambele cerințe și arată ca o gură de aer proaspăt declarându-se drept o mică tendință. Să aruncăm o privire mai atentă.
răbdare
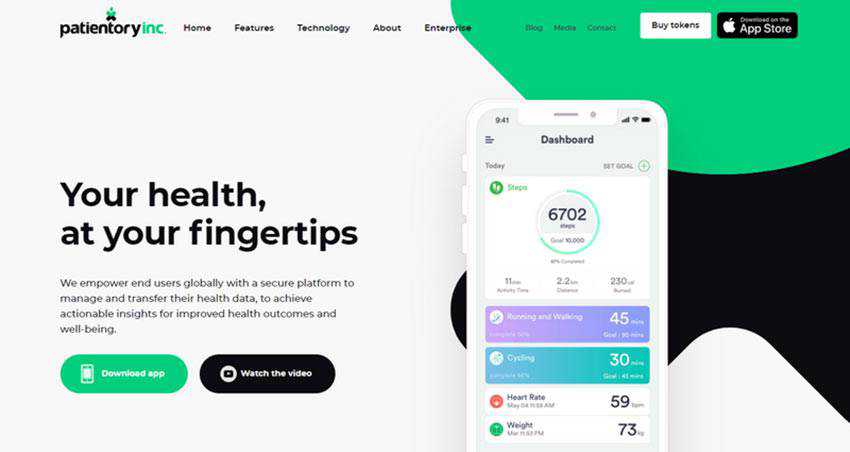
Acesta este un site web promoțional standard pentru o aplicație mobilă. În esență, nu este nimic extraordinar aici. Veți găsi un pachet standard de trucuri pentru a prezenta produsul, cum ar fi o machetă pentru iPhone care arată aplicația în mediul său natural. În plus, mai multe butoane vii pentru îndemnuri și o structură de bază.

Totuși, ceea ce atrage instantaneu atenția este fundalul. Pare un loc mare care împinge în mod natural ochiul spre aplicație. Și, în același timp, oferă esteticii generale o poftă minunată. Datorită curbelor netede și colorării moi, se simte elegant și rafinat, salvând site-ul web standard de a arăta banal.
Rețineți, este doar un mic detaliu, dar cu siguranță face diferența aici. Este static și ocupă doar o treime din ecran, dar este suficient pentru a ieși din mulțime.

Ecomly
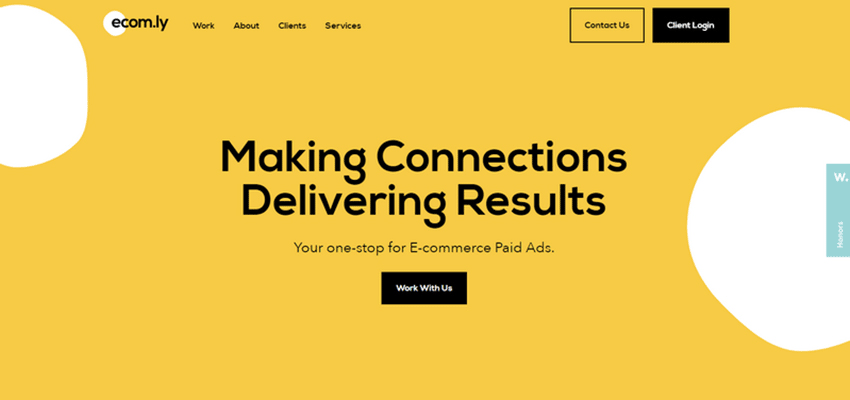
La fel ca exemplul anterior, acesta este un site simplu. Cu toate acestea, de data aceasta reprezintă o agenție digitală. Structura site-ului este convențională și același lucru este valabil și pentru design. Nu există detalii fanteziste și nici ilustrații dramatice.
Singura extravaganță aici este fundalul. Are două picături albe de mărime medie care se mișcă ușor de sus în jos. Sunt situate pe laterale, astfel încât să nu distragă atenția de la sloganul principal și de la CTA. Dar încă adaugă un pic de condiment interfeței.
Mai mult, puteți vedea aceeași abordare aplicată în secțiunea dinaintea subsolului și pe unele pagini interioare. În acest fel, totul este legat împreună, creând un design armonios.
Fundalul dinamic și netede se îmbină perfect în atmosfera de afaceri a site-ului. Se potrivește cu tonul proiectului și ecou cu logotipul, susținând și identitatea mărcii.

Panda digitală
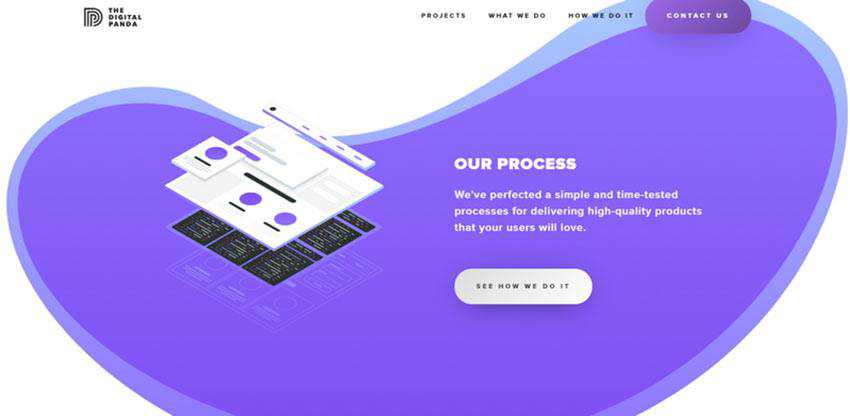
În timp ce cele două exemple menționate anterior folosesc mai multe spoturi, echipa de creație a The Digital Panda preferă să folosească doar unul (dar unul destul de mare). Frumosul blob violet susține elementele din prim-plan și, în același timp, salvează interfața albă curată de a arăta prea simplificată. Se potrivește perfect cu ilustrații, CTA și tipografie.
S-ar putea să observați că acest truc este urmărit pe întregul site. Diverse secțiuni beneficiază de fundalul neregulat, aducând o experiență de utilizator coerentă.

Art4Web
Echipa din spatele Art4Web se bazează puternic pe o abordare paralaxă pentru a impresiona vizitatorii online. Aici se află în centrul zonei eroilor, lipind machetele împreună. Fundalul neted prezintă mai multe pete care se mișcă încet pentru a imita suprafața lichidă. De asemenea, merge în ton cu logotipul, aducând identitatea mărcii în designul general.
Soluția se potrivește ca o mănușă. Evidențiază compoziția în prim-plan și adaugă o notă de dinamică proiectului, dând o întorsătură plăcută abordării paralaxei suprautilizate.

Bodymovin Solutions
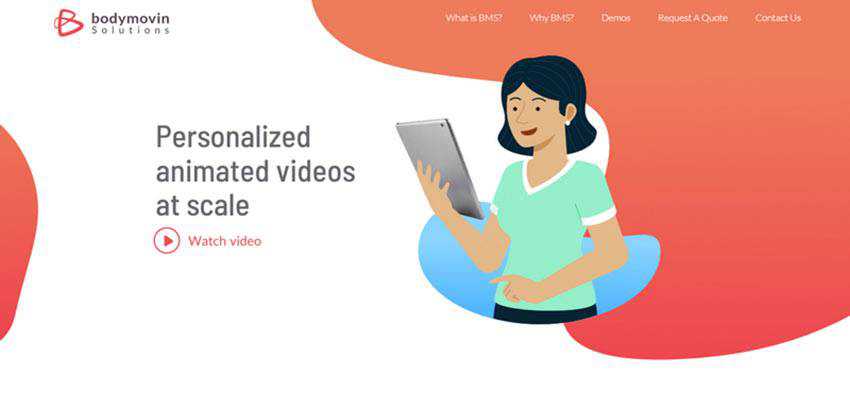
Bodymovin Solutions mizează pe o abordare ilustrată care obligă zona eroilor să-și țină numele. La fel ca în exemplul anterior, fundalul neted este parțial animat. Și, deoarece aceste pete au o formă asemănătoare unui blob, comportamentul lor amintește, în mod previzibil, de mișcarea blândă a lichidului. Acesta servește ca bază solidă pentru ilustrații umane mici – completându-le perfect.
Observați că, aici fundalul pete este folosit ca parte a unui ecran de deschidere care deschide site-ul într-o manieră atrăgătoare. Creează o experiență consistentă de la început.

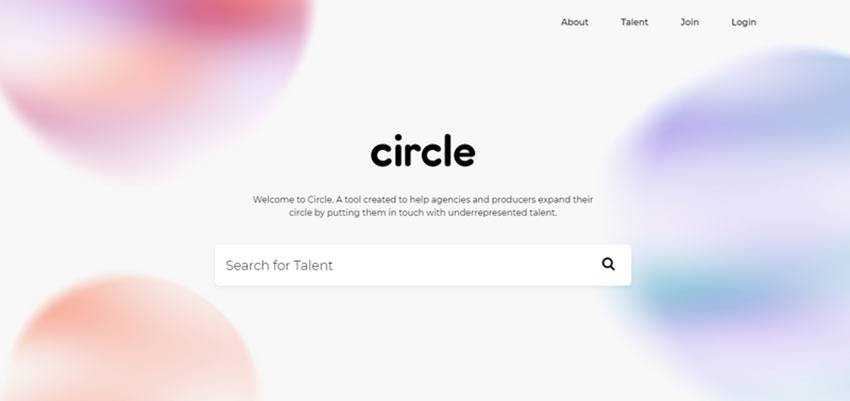
Crește-ți cercul
După cum probabil ați ghicit din plăcuța de identificare, aici un cerc este inima și sufletul proiectului. Prin urmare, nu este o surpriză că această formă este văzută pe pagina de pornire. Fundalul nu face excepție.
Câteva cercuri mari, puternic neclare, cu o culoare frumoasă formează pânza de pe spate. La fel ca în exemplele anterioare, și ele sunt puse în mișcare. Ele contribuie la identitatea vizuală și întăresc identitatea mărcii, ca să nu mai vorbim despre a face pagina să arate remarcabil.

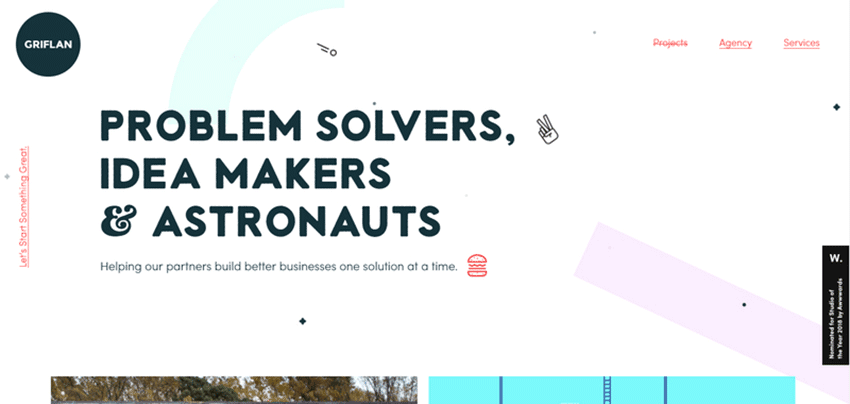
Design Griflan
Deși, în general, am luat în considerare fundalurile neregulate în care bloburile conduc spectacolul, de fapt, nimeni nu te împiedică să adopți alte forme, așa cum a făcut echipa din spatele Griflan Design.
Un fundal original pete marchează zona eroilor site-ului lor oficial. Două forme geometrice (un dreptunghi și jumătate de inel), împreună cu pictograme minuscule, conturate, creează baza pentru conținut. După cum se cuvine, totul se mișcă. În timp ce formele mari se mișcă încet, cele mici se mișcă foarte repede, dând pânzei un aspect destul de interesant.

Absolut corect
Când vine vorba de fundaluri neregulate, forma preferată pare a fi un blob. Există mai multe motive pentru aceasta.
În primul rând, curbele netede distrag mai puțin atenția, ceea ce face un fundal perfect. Pe de o parte, un astfel de fundal îmbogățește designul. Pe de altă parte, nu concurează cu conținutul din prim-plan. În al doilea rând, bloburile sunt perfecte pentru aplicarea unui comportament lichid care este destul de popular în zilele noastre.
Apoi, sunt grozave și pentru experimente. Le puteți forța să se miște în diverse direcții sau, dimpotrivă, le puteți îmbina și arăta în continuare intrigant din punct de vedere vizual.
În cele din urmă, arată grozav chiar și în modul static, oferind suprafeței albe curate o aromă specială.
