Accelerează-ți site-ul web cu WebP
Publicat: 2022-03-10(Aceasta este o postare sponsorizată.) Petreceți suficient timp rulând site-uri web prin PageSpeed Insights și veți observa că Google are o importanță majoră cu formate de imagine tradiționale precum JPG, PNG și chiar GIF. La fel de bine ar trebui.
Chiar dacă redimensionați imaginile la specificațiile exacte ale site-ului dvs. și le rulați printr-un compresor, acestea pot încă pune presiune asupra performanței și pot crește utilizarea lățimii de bandă. Mai rău, toată această manipulare a imaginii poate compromite calitatea rezultată.
Având în vedere cât de importante sunt imaginile pentru designul web, acesta nu este un element de care să ne dezvăluim atât de ușor și nici nu ne putem permite să tăiem unghiuri atunci când vine vorba de optimizarea lor. Deci, care este soluția?
Iată ce sugerează Google:

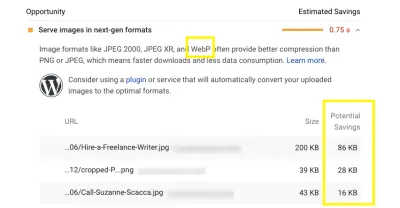
Cu ani în urmă, Google și-a propus să pună capăt acestei probleme prin crearea unui format de imagine de nouă generație numit WebP. Puteți vedea în această captură de ecran din PageSpeed Insights că Google recomandă utilizarea WebP și alte formate de nouă generație pentru a reduce semnificativ dimensiunea imaginilor dvs., păstrând în același timp calitatea acestora.
Și dacă .75 de secunde nu ți se pare prea mult (cel puțin în acest exemplu), ar putea face o mare diferență în viața vizitatorilor tăi, oamenii care stau acolo întrebându-se cât de mult este prea mult să aștepte. Doar o secundă mai puțin de încărcare ar putea face o mare diferență în rata de conversie.
Dar este WebP cea mai bună soluție pentru această problemă? Astăzi, vom examina:
- Ce este WebP,
- Care sunt avantajele folosirii lui,
- Cum funcționează cu browsere și dispozitive,
- Care sunt provocările conversiei și livrării WebP și
- Cum să simplificați conversia și livrarea cu KeyCDN.
Ce este WebP?
Google a dezvoltat WebP în 2010, după ce a achiziționat o companie numită On2 Technologies. On2 lucrase la o serie de tehnologii de compresie video, care au ajuns să servească drept bază pentru noul format audiovizual al Google WebM și formatul de imagine de nouă generație WebP.
Inițial, WebP a folosit compresia cu pierderi în încercarea de a crea imagini mai mici, dar încă de înaltă calitate pentru web.
Dacă .75 de secunde nu ți se pare prea mult, ar putea face o mare diferență în viața vizitatorilor tăi, oamenii care stau acolo întrebându-se cât de mult este prea mult să aștepte.
„
Compresie cu pierderi pentru WebP
Compresia cu pierderi este o formă de compresie folosită pentru a reduce foarte mult dimensiunile fișierelor JPG și GIF-uri. Pentru a face acest lucru, totuși, unele dintre datele (pixelii) din fișier trebuie să fie eliminate sau „pierdute”. Acest lucru, la rândul său, duce la o oarecare degradare a calității imaginii, deși nu este întotdeauna vizibilă.
WebP a intrat în imagine cu o utilizare mult mai eficientă a compresiei cu pierderi (pe care o voi explica mai jos) și a devenit succesorul atât de necesar al JPG.
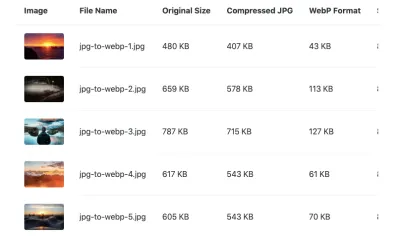
Puteți vedea o demonstrație excelentă a acestei diferențe, deoarece KeyCDN compară diferența dintre dimensiunile fișierelor unui JPG comprimat față de WebP:

Observați cât de semnificativă este această diferență în ceea ce privește dimensiunea fișierului, chiar și după ce JPG-ul a fost comprimat la o calitate comparabilă. După cum explică Adrian James aici, totuși, trebuie să fii atent la compresia WebP.
„Setările de compresie nu se potrivesc unu-la-unu cu JPEG. Nu vă așteptați ca un JPEG de 50% calitate să se potrivească cu un WebP de 50%. Calitatea scade destul de mult pe scara WebP, așa că începeți de la o calitate înaltă și mergeți în jos.”
Având în vedere cât de mult se micșorează mai multe dimensiuni de fișiere cu WebP în comparație cu JPG, totuși, acesta nu ar trebui să fie un punct de blocare prea mare. Este doar ceva la care să te gândești dacă te gândești să împingi limitele a ceea ce WebP poate face și mai mult.
Acum, odată cu trecerea timpului, Google a continuat să dezvolte tehnologia WebP, ajungând-o în cele din urmă într-un punct în care să accepte nu doar grafică web în culori reale, ci și metadate XMP, profiluri de culoare, tiling, animație și transparență.
În cele din urmă, Google a adus compresie fără pierderi pentru WebP, transformându-l într-un candidat viabil și pentru PNG .
Compresie fără pierderi pentru WebP
Compresia fără pierderi nu degradează calitatea imaginii așa cum o face cu pierderi. În schimb, obține dimensiuni mai mici ale fișierelor prin eliminarea excesului de metadate din partea de sus a fișierului. În acest fel, calitatea imaginii rămâne intactă, reducând în același timp dimensiunea acesteia. Acestea fiind spuse, compresia fără pierderi nu poate atinge tipurile de dimensiuni ale fișierelor pe care le poate face compresia cu pierderi.
Asta până când a apărut compresia fără pierderi a WebP.
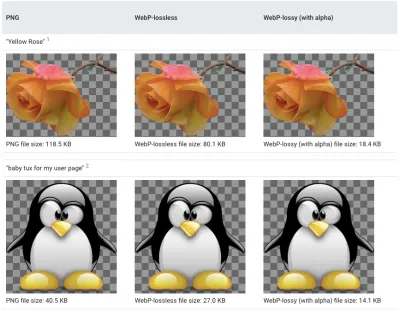
Puteți vedea câteva exemple frumoase despre modul în care compresia cu pierderi și fără pierderi a WebP se împotrivește PNG în galeriile WebP ale Google:

Dacă există vreo degradare a calității imaginilor WebP, aceasta va fi abia observată de vizitatori. Singurul lucru pe care îl vor observa cu adevărat este cât de repede se încarcă site-ul dvs.
Care sunt avantajele utilizării WebP?
Nu este suficient să spunem că WebP este „mai bun” decât JPG și PNG. Este important să înțelegeți mecanica modului în care funcționează WebP și de ce este atât de benefic să folosiți alte formate de fișiere.
Cu formatele de imagine tradiționale, compresia are întotdeauna drept rezultat un compromis.
Compresia cu pierderi JPG duce la degradarea clarității și fineței unei imagini. Odată aplicat, nu poate fi inversat.
Comprimarea cu pierderi WebP, pe de altă parte, folosește ceea ce este cunoscut sub numele de codificare de predicție pentru a ajusta mai precis pixelii dintr-o imagine. După cum explică Google, există și alți factori la lucru:
„Cuantificarea adaptivă a blocurilor face, de asemenea, o mare diferență. Filtrarea ajută la rate de biți medii/scăzute. Codificarea aritmetică booleană oferă câștiguri de compresie de 5%-10% în comparație cu codarea Huffman.”
În medie, Google estimează că compresia cu pierderi WebP are ca rezultat fișiere care sunt între 25% și 34% mai mici decât JPG-urile de aceeași calitate.
În ceea ce privește compresia fără pierderi PNG, funcționează bine în menținerea calității unei imagini, dar nu are un impact la fel de semnificativ asupra dimensiunii imaginii ca omologul său JPG. Și cu siguranță nu în comparație cu WebP.
WebP gestionează acest tip de compresie mai eficient și mai eficient. Acest lucru se datorează varietatii de tehnici de compresie utilizate, precum și codificarea entropică aplicată imaginilor. Din nou, Google explică cum funcționează:
„Transformările aplicate imaginii includ predicția spațială a pixelilor, transformarea spațiului de culoare, utilizarea paletelor care apar local, împachetarea mai multor pixeli într-un singur pixel și înlocuirea alfa.”
În medie, Google estimează că compresia fără pierderi WebP are ca rezultat fișiere care sunt cu aproximativ 26% mai mici decât PNG-urile de aceeași calitate.
Asta nu e tot. WebP are capacitatea de a face ceva ce nu pot face alte formate de fișiere. Designerii pot folosi codificarea WebP cu pierderi pe culori RGB și codificarea fără pierderi pe imagini cu fundal transparent (canal alfa).
Imaginile animate, de altfel servite în format GIF, beneficiază și de sistemele de compresie WebP. Există o serie de motive pentru aceasta:
| GIF | WebP | |
|---|---|---|
| Comprimare | Fara pierderi | Fără pierderi + pierderi |
| Suport de culoare RBG | 8 biți | 24 de biți |
| Suport pentru canalul alfa | 1 bit | 8 biți |
Ca rezultat al acestei combinații puternice de compresie fără pierderi și cu pierderi, videoclipurile animate pot ajunge la dimensiuni mult mai mici decât omologii lor GIF.
Google estimează că reducerea medie este de aproximativ 64% din dimensiunea inițială a unui GIF atunci când se utilizează compresie cu pierderi și 19% când se utilizează fără pierderi.
Inutil să spun că nu există nimic care să poată învinge WebP când vine vorba de viteză, păstrând în același timp integritatea imaginii.
„
Acceptarea WebP printre browsere, dispozitive și CMS
După cum vă puteți imagina, când WebP a fost lansat pentru prima dată, a fost acceptat doar de browserele și dispozitivele Google. De-a lungul timpului, însă, alte platforme au început să ofere suport pentru imaginile WebP.
Acestea fiind spuse, WebP încă nu are suport universal, ceea ce poate cauza probleme designerilor web care folosesc acest format de imagine în mod implicit.
Să aruncăm o privire la unde vă puteți aștepta la acceptarea deplină a imaginilor dvs. WebP, unde nu, apoi vom discuta ce puteți face pentru a ocoli acest sughiț.
În momentul în care am scris acest lucru în 2019, Can I use... a luat în considerare următoarele platforme care acceptă WebP:


Sunt acceptate cele mai recente versiuni ale următoarelor platforme:
- Margine
- Firefox
- Crom
- Operă
- Opera mini
- Browser Android
- Opera Mobile
- Chrome pentru Android
- Firefox pentru Android
- UC Browser pentru Android
- Samsung Internet
- Browser QQ
- Browser Baidu
Platformele care continuă să împiedice suportul sunt:
- Internet Explorer
- Safari
- iOS Safari
- Browser KaiOS
Nu doar browserele sunt la limită pentru WebP. Software-ul de editare a imaginilor și sistemele de gestionare a conținutului sunt de asemenea.
ImageMagick, Pixelmator și GIMP acceptă WebP, de exemplu. Sketch permite utilizatorilor să exporte fișiere ca WebP. Și pentru software-ul care nu acceptă în mod nativ WebP, cum ar fi Photoshop, utilizatorii pot instala de obicei un plugin care le va permite să deschidă și să salveze fișiere ca WebP.
Sistemele de management al conținutului se află într-un loc similar. Unii au preluat conducerea în mutarea utilizatorilor lor pe WebP, indiferent dacă și-au încărcat fișierele în acel format sau nu. Shopify și Wix sunt doi creatori de site-uri care convertesc și difuzează automat imagini în format WebP.
Deși există alte platforme care nu acceptă în mod nativ WebP, există de obicei extensii sau pluginuri pe care le puteți folosi pentru a încărca imagini WebP sau pentru a le converti pe cele încărcate în acest format de nouă generație.
WordPress este una dintre aceste platforme. Drupal este un alt CMS popular care oferă utilizatorilor module WebP care adaugă suport WebP. Magento este încă un altul.
Este destul de rar să nu găsiți un fel de suport pentru suplimente pentru WebP. Singurul exemplu de care sunt conștient și care nu îl acceptă este Squarespace.
Provocări ale conversiei și furnizării WebP
Bine, deci WebP nu are suport 100% pe web. Nu încă oricum. Este în regulă. În cea mai mare parte, avem un fel de soluție în ceea ce privește adăugarea de suport la instrumentele pe care le folosim pentru a proiecta și a construi site-uri web.
Dar ce facem cu partea de browser? Dacă vizitatorii noștri apar pe un dispozitiv iOS, cum ne asigurăm că li se oferă în continuare o imagine dacă imaginea noastră implicită este WebP?
În primul rând, trebuie să știți cum să convertiți imaginile în WebP.
Anul trecut, dezvoltatorul front-end Jeremy Wagner a scris un ghid pentru Smashing Magazine chiar pe acest subiect. În el, el acoperă cum să convertești în WebP folosind:
- Schiță,
- Photoshop,
- Linia de comandă,
- Bash,
- Node.js,
- înghiţitură,
- Grunt,
- pachet web.
Oricare dintre aceste opțiuni vă va ajuta să vă convertiți PNG-urile și JPG-urile în WebP-uri. Totuși, software-ul tău de editare a imaginilor te va duce doar la jumătatea drumului către destinație.
Se va ocupa de conversie, dar nu vă va ajuta să vă modificați serverul de origine, astfel încât să știe când să livreze WebP-uri și când să livreze un format de imagine tradițional vizitatorilor.
Unele dintre aceste metode vă permit să dictați modul în care serverul dvs. livrează imagini pe baza restricțiilor browserelor vizitatorilor dvs. Totuși, este nevoie de puțină muncă pentru a modifica serverele de origine pentru ca acest lucru să se întâmple. Dacă nu ești confortabil să faci asta sau nu vrei să te ocupi de asta, KeyCDN are o soluție.
Soluția: simplificați livrarea WebP cu KeyCDN
KeyCDN înțelege cât de important este să ai un site web care se încarcă la viteze fulgerătoare. Acesta este ceea ce KeyCDN are de făcut. De aceea, nu este surprinzător faptul că a dezvoltat o soluție încorporată WebP de stocare în cache și procesare a imaginilor, care îi ajută pe dezvoltatori să livreze mai ușor formatele de fișiere potrivite vizitatorilor.
Ce este WebP Caching?
Memorarea în cache este o parte integrantă a menținerii oricărui site web să funcționeze rapid. Și stocarea în cache WebP nu va face decât să o îmbunătățească. În esență, este o formă de negociere a conținutului care are loc în antetul HTTP.
Funcționează așa:
Cineva vizitează un site web care are activată memoria cache WebP a KeyCDN. Browserul vizitatorului trimite un antet HTTP de accept ca parte a solicitării către server cu o listă de tipuri de active pe care le preferă. Dar, în loc să mergeți la serverul de origine (la gazda web), cererea este procesată de serverul edge (la KeyCDN). Serverul edge examinează lista de tipuri de fișiere acceptabile și trimite un antet content-type ca răspuns.
Iată un exemplu despre cum ar putea arăta:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesUn exemplu de solicitare de tip conținut pe care KeyCDN o trimite browserelor care acceptă WebP. (Sursa: KeyCDN)
Deci, pentru vizitatorii Google Chrome, content-type: image/webp ar fi acceptat automat, iar activele WebP stocate în cache vor fi livrate în browser.
Pentru utilizatorii Safari, pe de altă parte, cererea ar rămâne neacceptată. Dar este în regulă. CDN-ul dvs. va ști ce format de fișier să trimită. În prima linie din exemplul de mai sus, puteți vedea că formatul original al imaginii este JPG, deci aceasta este versiunea fișierului care ar fi livrat.
După cum puteți vedea, nu este nevoie să modificați serverul de origine sau să pregătiți mai multe versiuni ale fișierelor dvs. pentru a ține cont de compatibilitatea WebP. Cacheul KeyCDN WebP se ocupă de toate acestea.
Cum utilizați KeyCDN WebP Caching?
Există două moduri în care utilizatorii KeyCDN pot profita de caracteristica de cache WebP.
Procesarea imaginii prin KeyCDN
Prima nu necesită nimic mai mult decât pornirea unui comutator și pornirea procesării imaginii KeyCDN. Odată activat, antetul cererii de accept se va încărca automat.
Desigur, puteți utiliza serviciul de procesare a imaginilor pentru mai mult decât doar stocarea în cache WebP. Îl puteți folosi pentru a regla dimensiunea, decuparea, rotația, estomparea și alte atribute fizice ale imaginilor dvs. livrate. Dar dacă încercați să vă simplificați sistemul de livrare a imaginilor și doriți pur și simplu să accelerați lucrurile cu WebP, activați funcția și lăsați KeyCDN să facă treaba.
Cache WebP prin serverul dvs. de origine
Să presupunem că ți-ai generat propriile elemente de imagine WebP. Puteți beneficia în continuare de beneficiile soluției de cache WebP de la KeyCDN.
Pentru a face acest lucru, va trebui să generați corect WebP-urile. Din nou, iată un link către ghidul care vă arată cum să faceți asta.
Apoi depinde de dvs. să configurați serverul de origine astfel încât să livreze WebP-uri numai atunci când accept: image/webp este prezent. KeyCDN oferă câteva exemple despre cum veți face acest lucru cu Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN demonstrează cum puteți modifica serverul de origine cu Nginx pentru a vă livra propriile active WebP stocate în cache. (Sursa: KeyCDN)
Și cu Apache:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN demonstrează cum puteți modifica serverul de origine cu Apache pentru a vă livra propriile active WebP stocate în cache. (Sursa: KeyCDN)
Evident, această opțiune vă oferă mai mult control asupra gestionării formatelor de imagine și asupra modului în care acestea sunt oferite vizitatorilor. Acestea fiind spuse, dacă sunteți nou în utilizarea WebP, stocarea automată WebP în cache și procesarea imaginilor de la KeyCDN este probabil cel mai bun pariu.
O alternativă pentru designerii WordPress și Magento
Dacă proiectați site-uri web în WordPress sau Magento, KeyCDN are pluginuri pe care le puteți utiliza pentru a adăuga suport WebP și stocare în cache.
Pentru WordPress, veți folosi Cache Enabler personalizat KeyCDN împreună cu Optimus.

Cache Enabler verifică dacă imaginile dvs. au o versiune WebP. Dacă există și browserul vizitatorului îl acceptă, acesta este ceea ce va furniza în fișierul stocat în cache. Dacă nu există, atunci se va întoarce pur și simplu la JPG, PNG sau GIF care există.
Dezvoltatorii Magento au o soluție simplificată pentru conversia și livrarea WebP. Mai întâi, va trebui să instalați extensia Webp. Apoi, va trebui să configurați binarele WebP pe serverul dvs.
Încheierea
Există un motiv pentru care Google s-a preocupat de a dezvolta un nou format de imagine și de ce tot mai multe browsere, sisteme de design și sisteme de management al conținutului îl acceptă.
Imaginile pot cauza o mulțime de probleme pentru site-urile web care altfel au fost construite pentru a fi slabe și medii. Dacă nu sunt încărcate la dimensiunea potrivită, dacă nu sunt comprimate și dacă stocarea în cache nu este activată, imaginile dvs. ar putea fi motivul pentru care viteza site-ului dvs. îi alungă pe vizitatori.
Dar cu WebP, site-ul dvs. se va încărca cu siguranță mai repede. În plus, nu trebuie să existe un compromis între calitatea imaginii (sau cantitatea!) pentru a obține acea viteză. WebP comprimă eficient fișierele, păstrând în același timp integritatea conținutului imaginii.
Dacă chiar te străduiești să crești viteza site-ului tău web, atunci WebP ar trebui să fie următorul instrument la care apelezi pentru ajutor.
