Cum să accelerezi fonturile Google în WordPress
Publicat: 2020-04-10Astăzi, voi acoperi câteva metode pentru optimizarea și accelerarea fonturilor Google în WordPress. Imaginile, desigur, sunt și vor fi întotdeauna partea cea mai grea a unei pagini web, dar conform Arhivei HTTP, din octombrie 2016, fonturile web reprezintă puțin peste 3% din greutatea totală medie a unei pagini.
Chiar dacă greutatea fonturilor web reprezintă doar o mică parte din întreaga pagină web, fiecare optimizare pe care o faceți contribuie la un timp de încărcare mai rapid. Consultați câteva modalități de mai jos pentru a accelera acele fonturi!
Ce sunt fonturile Google?
În primul rând, pentru cei dintre voi care s-ar putea să nu știe, Google Fonts este un director open-source (gratuit) cu peste 800 de familii de fonturi web pe care le puteți utiliza pe site-ul dvs. web. De asemenea, sunt disponibile pentru descărcare local pentru imprimare și alte utilizări. Milioane de site-uri web WordPress utilizează fonturi Google, deoarece este o modalitate gratuită excelentă de a îmbunătăți aspectul și capacitatea de utilizare a site-ului dvs.
Dacă te îndrepti spre performanță pură, fonturile de sistem vor câștiga întotdeauna, dar nu există nimic ca profesionalismul și estetica unui font web bun. Și, de fapt, s-a demonstrat că tipografia afectează conversiile într-un mod pozitiv. Dar totul are costul lui. Prin urmare, este important să înțelegeți cum adăugarea fonturilor Google pe site-ul dvs. WordPress afectează viteza și performanța.
Cum să utilizați fonturile Google în WordPress
Există câteva moduri de a adăuga fonturi Google pe site-ul dvs. WordPress. Prima modalitate implicită este să le luați direct de la Google. Această metodă folosește CDN-ul lor global pentru a livra rapid fonturile de pe diferite servere de pe tot globul.
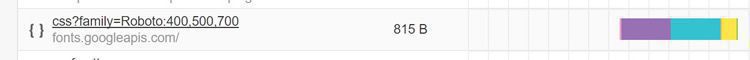
Când le adăugați pe site-ul dvs., va fi o solicitare externă către fonts.googleapis.com .

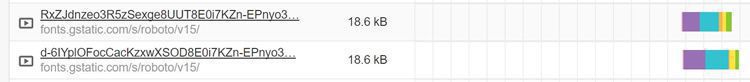
Există, de asemenea, solicitări externe către fonts.gstatic.com pentru versiunile WOFF sau WOFF2, în funcție de compatibilitatea browserului.

Plugin WordPress
Dacă sunteți începător cu WordPress, cel mai simplu mod de a adăuga fonturi Google pe site-ul dvs. este probabil cu un plugin gratuit. Pluginul Easy Google Fonts este un bun exemplu popular. În momentul scrierii, are în prezent peste 300.000 de instalări active cu un rating de 4,9 din 5 stele.

Adăugați codul de încorporare din fonturi Google
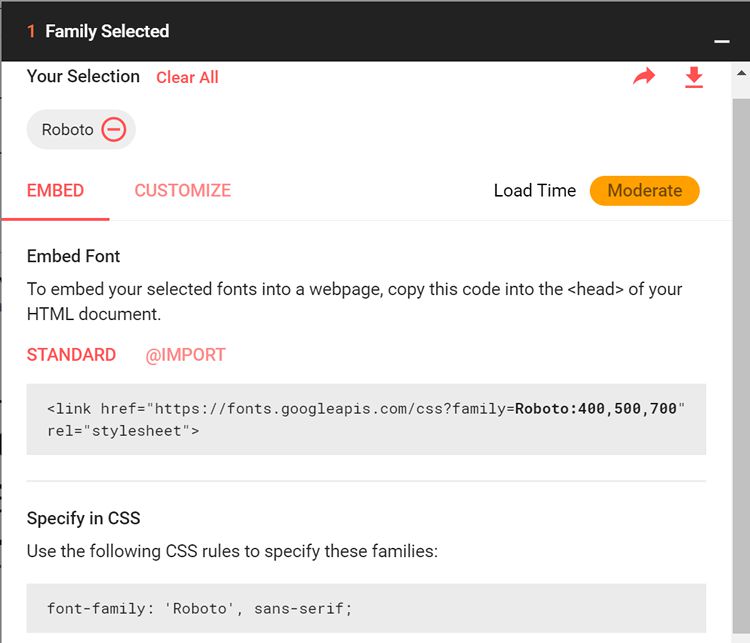
Este important de remarcat că majoritatea pluginurilor WordPress adaugă o ușoară supraîncărcare, așa că prefer să adaug Fonturile Google cu codul lor de încorporare mult mai simplu de utilizat. Deci, accesați Google Fonts și alegeți fontul dorit. Pentru acest exemplu, folosesc Roboto.
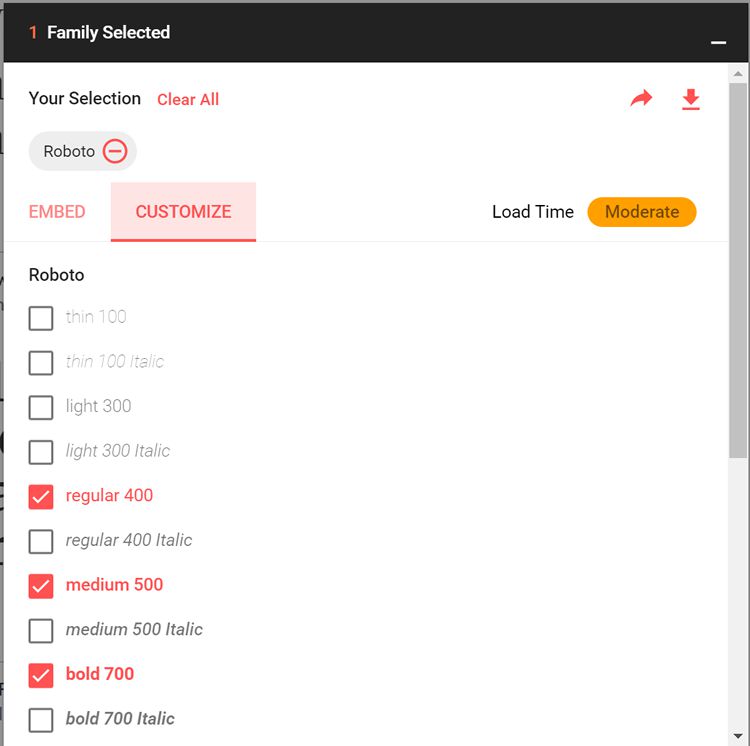
Faceți clic pe opțiunea „ Personalizare ”. Acesta este un pas important, deoarece fiecare familie de fonturi are greutăți diferite ale fonturilor. De obicei, veți dori obișnuit, mediu și îndrăzneț.
Notă: fiecare greutate a fonturilor pe care o includeți crește timpul general de încărcare a fonturilor dvs., așa că nu le selectați doar pe toate. Cu cât mai puțin, cu atât mai bine.

Apoi faceți clic pe opțiunea „ Încorporați ”. Aici veți dori să copiați codul de încorporare pe care îl oferă.

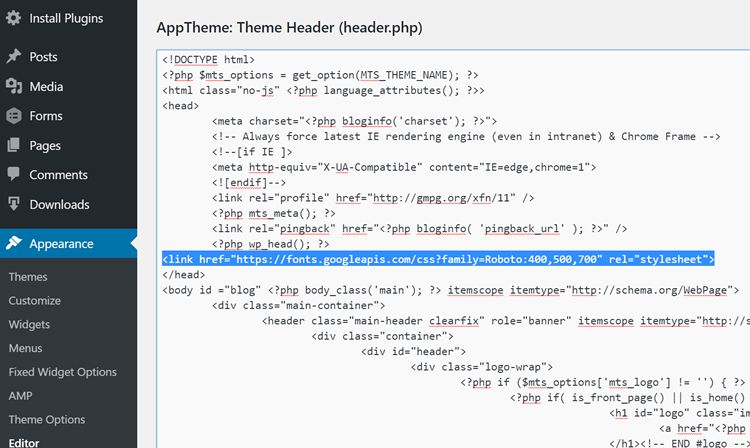
Luați acel cod și puneți-l în secțiunea <head> a site-ului dvs. WordPress. Există diferite moduri în care puteți face acest lucru, unii ar putea prefera să pună fonturile în coadă, dar pentru acest exemplu am adăugat pur și simplu codul în fișierul header.php . Notă: aceasta poate varia ușor în funcție de tema pe care o utilizați.

Apoi, pentru ca tema dvs. WordPress să utilizeze fonturile Google, trebuie să adăugați câteva stiluri CSS. Mai jos este un exemplu de ceea ce folosesc. Dacă panoul de administrare al temei nu are un editor CSS personalizat, puteți utiliza întotdeauna un plugin gratuit, cum ar fi CSS personalizat și JS.
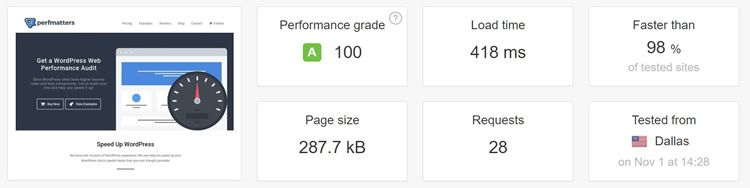
body {font-family:roboto; font-size:18px;} h1,h2,h3,h4,h5,h6 {font-family:roboto; font-weight:700; text-transform:none !important;} h1 {font-size:28px;} h2 {font-size:26px;} h3 {font-size:24px;} h4 {font-size:20px;} h5 {font-size:18px;} h6 {font-size:16px;}Acum că știți câteva metode rapide de adăugare a fonturilor Google pe site-ul dvs. WordPress, acum voi face câteva teste rapide pentru a vedea modalități alternative de a le accelera. Am rulat mai întâi câteva teste cu configurația de mai sus și viteza medie a ieșit la 418 ms. Notă: Fiecare test a fost executat de cinci ori, iar rezultatul mediu a fost luat.

Găzduiește fonturi Google local
O altă modalitate de a livra fonturi Google pe site-ul dvs. WordPress este să le găzduiți local pe serverul dvs. web. Dacă publicul dvs. se află într-o anumită locație geografică și aproape de serverul dvs., poate fi de fapt mai rapid să le găzduiți local decât să utilizați Fonturi Google. Google Fonts CDN este grozav, dar adăugarea acelor solicitări externe suplimentare și a căutărilor DNS poate provoca întârzieri.

Această metodă va funcționa de obicei numai dacă utilizați găzduire rapidă. În exemplu, folosesc găzduire WordPress gestionată de la Kinsta, care este alimentată în mod ironic de Google Cloud Platform.
Pentru a găzdui local, am folosit de fapt un instrument gratuit numit google-webfonts-helper. Acest lucru vă permite să descărcați fonturile Google local mai ușor și vă oferă tot CSS-ul. Mai jos este un exemplu cu ce vom ajunge. Va trebui să încărcați fonturile pe care le-ați descărcat pe serverul dvs. web. În acest caz, le-am pus într-un folder numit „fonturi”.
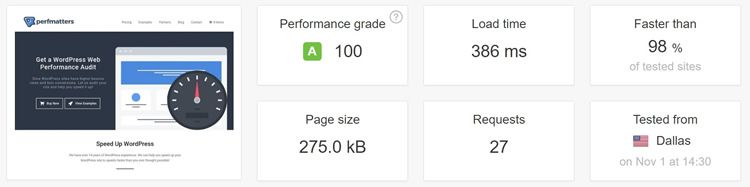
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https:/perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https:/perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Apoi, trebuie să ne asigurăm că eliminăm codul de încorporare din Fonturile Google din antet, astfel încât să nu mai aveți acele apeluri externe. Apoi am rulat din nou câteva teste cu configurația de mai sus și viteza medie a ieșit la 386 ms.

Notă: serverul web este situat în Iowa, iar testul de viteză de la Pingdom a fost efectuat din Dallas, TX. Deci, după cum puteți vedea, chiar dacă serverul este situat în altă parte în Statele Unite, este încă puțin mai rapid să încărcați fonturile Google local pe server. Desigur, veți dori să testați singur diverse locații în funcție de publicul dvs.
Găzduiește fonturi Google pe propriul tău CDN
Acum pentru un al treilea scenariu. Pe site-ul de mai sus, folosesc deja un furnizor CDN terță parte (KeyCDN) pentru a găzdui toate celelalte active (imagini, CSS, Javascript etc.). Ce se întâmplă dacă acum ne aruncăm fonturile pe același CDN, în loc de CDN-ul Google?
Folosesc pluginul gratuit CDN Enabler WordPress. Acest lucru copiază automat fonturile din folderul „fonturi” de pe serverul web în KeyCDN. Apoi, trebuie să modificăm ușor codul, astfel încât calea către fonturi să indice acum către CDN (cum ar fi cdn.domain.com).
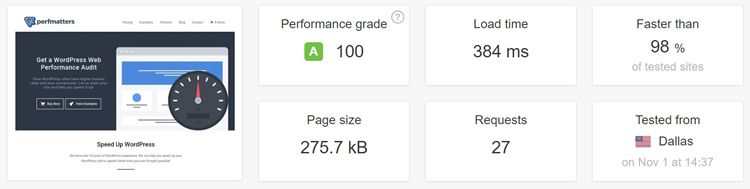
/* roboto-regular - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-500 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 500; src: local('Roboto Medium'), local('Roboto-Medium'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-500.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ } /* roboto-700 - latin */ @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 700; src: local('Roboto Bold'), local('Roboto-Bold'), url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */ url('https://cdn.perfmatters.io/fonts/roboto-v15-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */ }Apoi am efectuat din nou câteva teste cu configurația de mai sus și viteza medie a ieșit la 384 ms.

După cum puteți vedea, utilizarea unui CDN este din nou puțin mai rapidă. Nu cu mult, dar dacă îl compari cu CDN-ul Google, testează-l, cu siguranță este mai rapid. O parte din aceasta se datorează faptului că poate utiliza aceeași conexiune HTTP/2 și reduce în continuare apelurile externe și căutarea DNS, la fel cum o face găzduirea locală. Și, desigur, un avantaj al acestei metode este că va fi la nivel global mai rapidă.
rezumat
După cum puteți vedea din testele de mai sus, Google Fonts CDN este grozav, dar s-ar putea să nu fie întotdeauna cel mai rapid. Desigur, va depinde întotdeauna de propriul dvs. mediu și de locul în care distribuiți trafic, fie că este vorba de un public local sau global.
Vă recomand să testați fiecare metodă de mai sus și să vedeți care este cea mai rapidă și funcționează cel mai bine pentru site-ul dvs. WordPress. Și amintiți-vă, încărcați doar greutățile fonturilor de care aveți nevoie cu adevărat!
