5 site-uri grozave de unde fura idei de navigare pe site
Publicat: 2018-02-19Este ușor pentru designeri să treacă cu vederea meniurile de navigare.
Există câteva aspecte standard la care vom ajunge de fiecare dată, spunându-ne „asta se așteaptă utilizatorii”. Și este adevărat că a rămâne cu ceea ce funcționează are mai mult sens decât a căuta noutate de dragul ei și că trebuie să proiectăm ținând cont de așteptările utilizatorilor.
Dar când meniurile de navigare din antet sunt principalul mod în care utilizatorii navighează pe un site web, nu ar trebui să ne uităm din nou și să vedem dacă îl putem îmbunătăți pe al nostru? La urma urmei, utilizatorii nu vor vedea niciunul dintre celelalte modele ale noastre de design dacă nici măcar nu pot ieși de pe pagina de pornire.
Nu susțin pur și simplu furtul unuia dintre acestea. Dar vă sugerez să luați o lecție de la ei și să construiți pe ideile lor, pentru a crea meniuri de antet care sunt de fapt mai bune decât norma.
Având în vedere acest lucru, iată șapte dintre cele mai bune meniuri de antet inovatoare pe care le veți vedea astăzi pe web.
1: Reiss

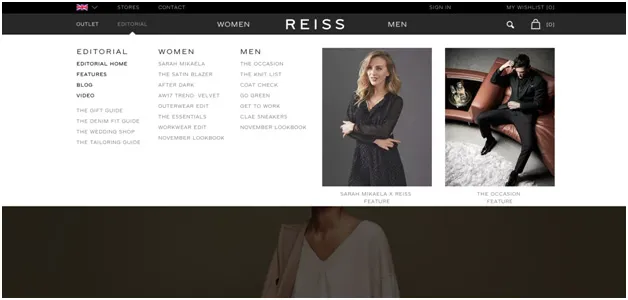
Reiss este o afacere de îmbrăcăminte cu sediul în Marea Britanie. Meniul lor derulant cu mai multe opțiuni este familiar dacă ați cumpărat vreodată haine online.
Dar, spre deosebire de marea majoritate a afacerilor de comerț electronic, Reiss folosește imagini chiar în meniul drop-down.
În loc să fie nevoie să citiți o descriere text, faceți clic numai pe baza acesteia și abia apoi să vă confruntați cu o imagine a produsului pe care îl luați în considerare, un vizitator al Reiss poate vedea imediat articolele.
Știm că utilizatorii sunt puternic influențați de imaginile de comerț electronic. Sunt un factor major de vânzare. Deci, nu are sens să le introduci cât mai devreme în călătoria clientului?
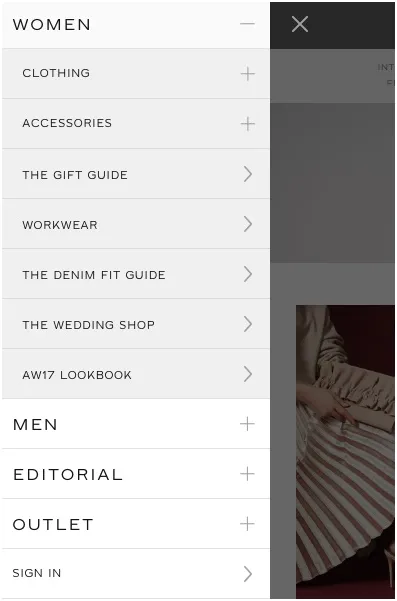
În mod dezamăgitor, totuși, ei nu transmit această abordare inovatoare pe site-ul lor mobil, unde meniul este un meniu text standard dintr-un hamburger în colțul din stânga sus.

Poate că asta se datorează faptului că Reiss nu vinde foarte mult pe mobil – dar știm că călătoriile cumpărătorilor de comerț electronic încep adesea pe mobil, așa că dacă te gândești să împrumuți această idee de meniu, încearcă să găsești o modalitate de a o implementa la fel de bine pe ecranul mic.
2: Ruya

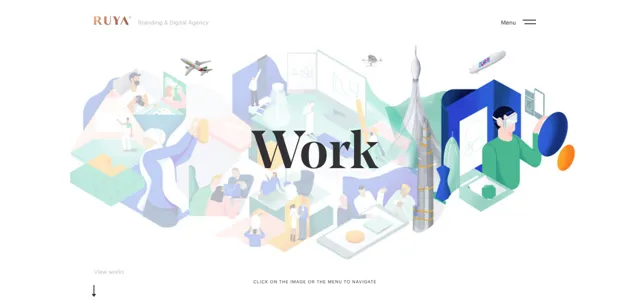
Navigarea lui Ruya se potrivește unei agenții care se mândrește cu design. Imaginea antetului paginii de pornire este o hartă a călătoriei prin intermediul site-ului web ca un grafic mare; în loc să citească text, utilizatorii pot selecta un loc de pe hartă pentru a-l vizita.
Aceasta este o atingere plăcută, deoarece reproduce jocul – mulți utilizatori vor fi familiarizați cu jocurile video care prezintă hărți interactive precum aceasta.
Pentru utilizatorii precauți care nu doresc să încerce meniul animat interactiv în stil nou, există un meniu tradițional de hamburger în partea de sus.
Acest meniu are câteva avantaje grozave. Este intuitiv, nu pentru că este generic, ci pentru că ideea este familiară și are sens. Este impresionant: după ce îl vezi, nu vei uita numele agenției. Este meniul lor interactiv o formă de marketing de conținut? Aș zice așa.
Dar vine și cu unele probleme. Încetinește pagina. Efectul este mai mic decât v-ați aștepta, dar dacă computerul sau conexiunea la internet nu este cel puțin destul de rapidă, nu veți obține prea mult din asta în afară de frustrare. Iar implementarea lui înseamnă că trebuie scris un cod personalizat semnificativ pentru pagina de pornire – este multă muncă de pus într-o idee de design despre care nu știi că va da roade.
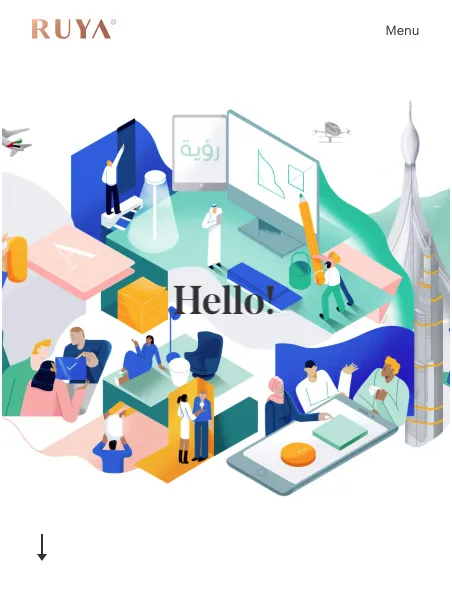
Pe mobil, din păcate, meniul elegant și original al lui Ruya este redus la o imagine de fundal statică.

Este încă vizibil și încă arată bine. Dar nu funcționează ca meniu. Evaluată ca imagine de antet, pare cam ocupată, dezordonată și – ei bine, inferioară în multe privințe față de alte opțiuni.
Dacă clienții dvs. vin de obicei cu bandă largă super-rapidă și puteți economisi orele de dezvoltare, precum și efortul de proiectare pentru a crea așa ceva, totuși, ar putea fi lucrul care să vă pună înaintea concurenței. Dar din nou, având în vedere că mobilul este de fapt primul ecran acum, nu ar trebui să te asiguri că creativitatea ta este văzută de majoritatea vizitatorilor tăi?
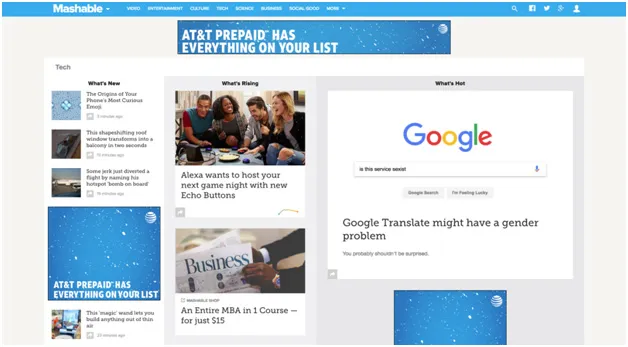
3: mashable

Meniurile Giganto sunt populare printre site-urile axate pe conținut. Motivul este evident: site-urile ca acesta pur și simplu au mai multe pagini. (Mashable.com are 256.000 de pagini. Într-adevăr!) Iar utilizatorii vor în mod natural cele mai noi lucruri, clasificate. Într-o epocă în care ziarul și revista și-au uzurpat funcțiile de fluxuri de știri organizate algoritmic, bogate în imagini, reclame și videoclipuri, un site de revistă chiar are nevoie de mai mult decât un cuprins sec.
Această mișcare este mai perspectivă decât ar părea. Când revistele de tehnologie precum Wired s-au mutat pentru prima dată online, au păstrat un program de publicare a revistei, refacând site-ul în fiecare săptămână ca un număr nou. Când și-au dat seama că utilizatorii vizitau doar când aveau conținut nou, au trecut la publicarea continuă.

Problema a fost atunci un program de publicare construit pentru revista de hârtie. Pe web puteți publica în trepte, iar toată lumea o face acum. Dar pentru site-urile de reviste, meniurile de antet nu trebuie să imite paginile de conținut ale revistelor reale. Neconstrânse de cerneală și hârtie, meniurile de antet pot fi dinamice, colorate, intrigante și informative – un atu în sine și totuși vă ajută să găsiți ceea ce doriți.
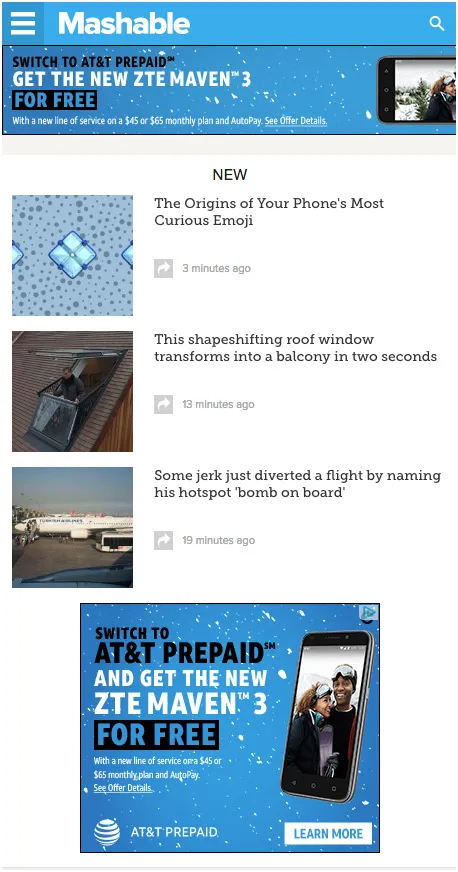
Din păcate, la fel ca mulți alții de pe această listă, meniul mobil al lui Mashable este mult mai puțin interesant. Meniul meba care umple ecranul site-ului desktop devine un teanc de dale pe mobil:

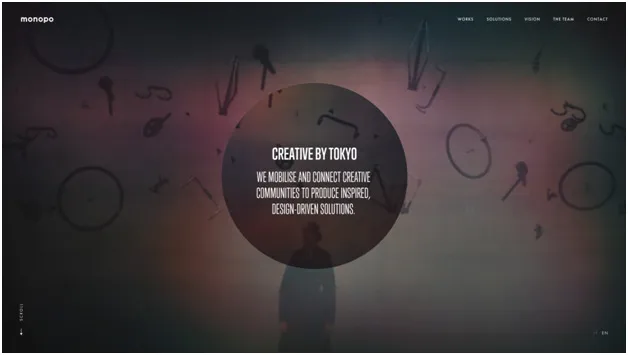
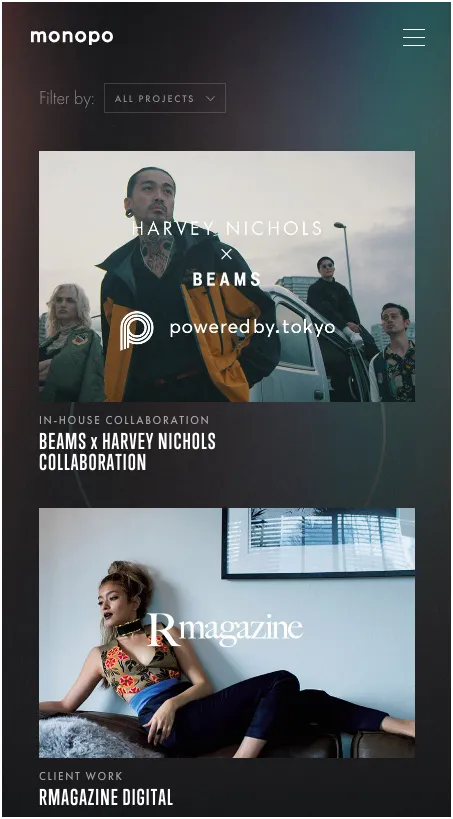
4: Monopo

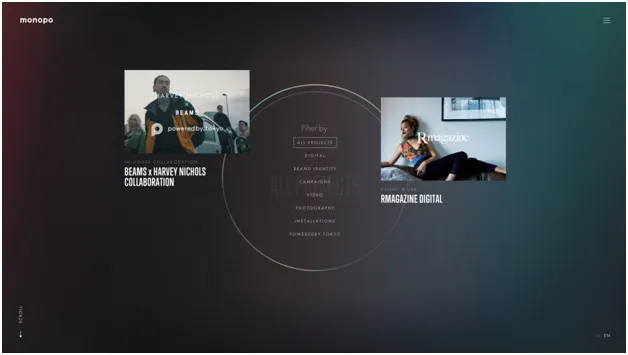
Monopo merge cu un pas mai departe decât ar îndrăzni majoritatea mărcilor să-și facă meniul în centrul atenției. Inițial, pagina lor de pornire are un meniu standard de antet. Faceți clic pe un element, totuși, și veți fi direcționat către un meniu care umple ecranul. Există imagini pentru elementele de meniu, cu animații care rețin atenția și atrag vizualizatorul înăuntru. Selectați o subcategorie și meniul ilustrat devine derulabil, permițându-vă să vă deplasați în jos pe pagină și să vedeți mai multe fără a fi nevoie să faceți clic. Este meniul ca experiență, ca caracteristică, nu o idee ulterioară.

Pe mobil, meniul pare mult mai obișnuit. Există un hamburger clasic în dreapta sus, o casetă de plasare în față și în centru, iar apoi utilizatorul derulează în jos pe ecran, pe lângă imaginile pe care se poate face clic.

Este un aspect care este de fapt mai familiar de pe bloguri decât partea principală a unui site web, dar încă nu la fel de nou și intrigant precum meniul desktop. Ceea ce înseamnă că este foarte vizual, intuitiv de utilizat și chiar și în versiunea sa mobilă imaginile atent selectate transmit un sentiment al abordării agenției.
Totuși, ceea ce nu oferă este o experiență inovatoare de meniu mobil. Imaginile sunt grozave, dar sunt încă doar o stivă de plăci.
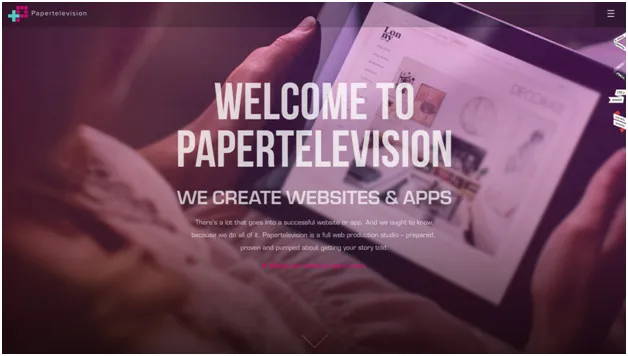
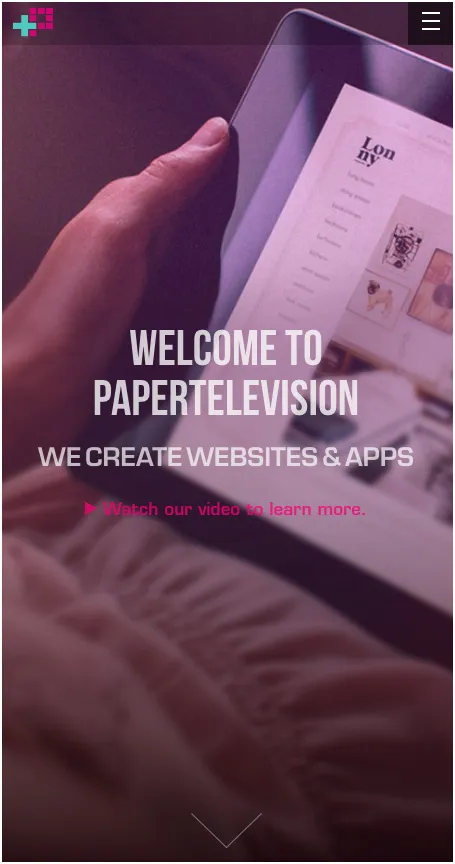
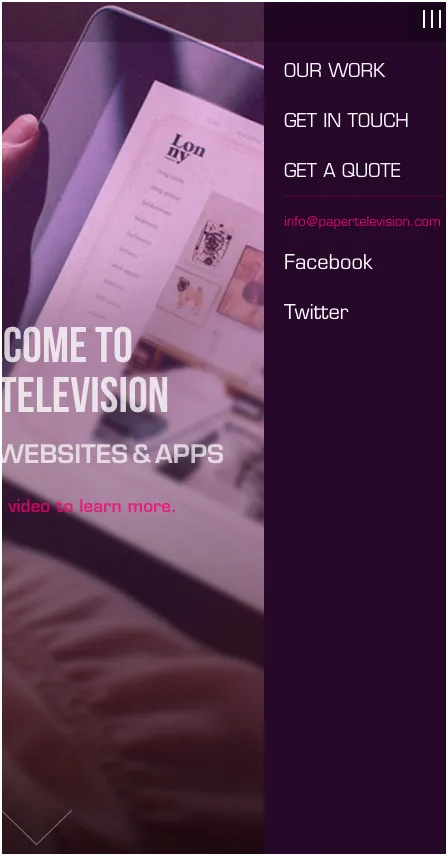
5: Televiziunea pe hârtie

Am analizat site-urile care își pun meniurile acolo unde utilizatorii nu le pot rata, concentrându-ne pe crearea unei experiențe de utilizator care să le permită vizitatorilor să preia controlul asupra modului în care navighează pe site chiar de la început.
Dar Paper Television este unul dintre un număr tot mai mare de site-uri care adoptă o abordare opusă și optează pentru un meniu ascuns la nivel global. Meniul Paper Television este un hamburger de top. Asta nu îi împiedică pe utilizatori să-și găsească drumul?
În teorie, este un design bun să ai un meniu care este de neratat și într-o locație standard, recunoscută. Dar pentru mulți utilizatori de telefonie mobilă, un hamburger este standard și ușor de recunoscut. Adăugați faptul că traficul Televiziunii pe hârtie se duce în cea mai mare parte către pagina sa de pornire:

Și luați în considerare faptul că paginile de destinație convertesc mult mai bine atunci când elementele din meniu sunt eliminate - uneori chiar și 100% mai bine. Dacă pagina lor de pornire este în esență o pagină de destinație, Paper Television nu ar trebui să elimine cât mai mult posibil navigarea vizibilă, păstrând în același timp capacitatea de a naviga pe site pentru cei care chiar o doresc?
În plus, pagina lor de pornire este aproape identică pe mobil - doar dimensiuni ușor diferite.

O experiență cu adevărat orientată pe dispozitivul mobil ar trebui să depășească doar proiectarea pentru afișaj mobil și să se uite la proiectarea pentru așteptările și obiceiurile utilizatorilor de dispozitive mobile.

Un meniu mereu ascuns, o consecință a spațiului imobiliar redus de pe un ecran mobil, are perfect sens în acest context, așa că s-ar putea să vedem mai multe dintre ele în continuare!
Concluzie
Există o gamă de stiluri diferite de meniu expuse aici, de la meniuri care preiau site-ul și umplu ecranul până la meniuri care se ascund. Cel mai important lucru despre toate aceste meniuri este că ele încep cu încercarea de a oferi utilizatorului ceva proaspăt și diferit – încearcă să ia unele dintre cele mai valoroase proprietăți imobiliare de pe un site web și să le transforme în ceva mai mult decât un șir de cinci până la șapte opțiuni pe care se poate face clic.
Acolo unde mulți dintre ei cad este pe mobil, acolo unde creațiile interesante și elegante pe care designerii lor le-au pus pe site-urile lor desktop tind să cedeze loc cardurilor de defilare la fel și vechi. Ce putem face în privința asta? Spuneți-ne în comentariile de mai jos - și faceți meniurile minunate!
