Simplificarea stilurilor de formulare cu accent-color
Publicat: 2022-03-10accent-color face rapidă și ușoară implementarea culorilor mărcii noastre în anumite intrări de formulare prin valorificarea stilurilor de agent de utilizator. În acest articol, vom arunca o privire la ceea ce face și cum să o folosim împreună color-scheme pentru casete de selectare și butoane radio simple și accesibile - și ne vom imagina cum l-am putea folosi în viitor. Nu știu despre tine, dar îmi place când apar noi proprietăți CSS care ne fac viața de zi cu zi ca dezvoltatori mai simplă și ne permit să eliminăm o mulțime de cod redundant. aspect-ratio este una dintre aceste proprietăți (eliminând recent necesitatea hack-ului de umplutură). accent-color ar putea fi următoarea.

accent-color . (Previzualizare mare)Intrări de formulare de stilare
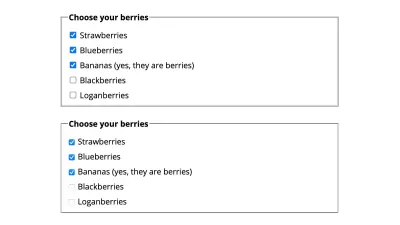
Să luăm casetele de selectare. În fiecare browser, acestea sunt stilate diferit de foaia de stil a agentului utilizator (responsabilă pentru stilurile implicite ale browserului).

Din punct de vedere istoric, nu a existat nicio modalitate reală de a stila aceste intrări. În schimb, mulți dezvoltatori web recurg la un hack binecunoscut, care implică ascunderea vizuală (dar accesibilă) a intrării în sine, apoi stilizarea unui pseudo-element pe etichetă. (Toate acestea se aplică și butoanelor radio.)
Vedeți Pen [Stilul casetei de selectare personalizate Old Skool](https://codepen.io/smashingmag/pen/QWgrrKp) de Michelle Barker.
Acest lucru este de fapt mai puțin pronunțat decât soluțiile anterioare. ModernCSS are un tutorial detaliat despre cum să implementați casete de selectare personalizate și butoane radio folosind această tehnică.
Această tehnică funcționează între browsere și va fi în continuare necesară dacă casetele de selectare trebuie să fie complet personalizate (cu animații și așa mai departe). Dar, în multe cazuri, nu avem nevoie de nici un stil elegant – trebuie pur și simplu să putem aplica o culoare de marcă și să mergem mai departe. N-ar fi grozav să scapi de tot acel CSS neplăcut? Introduceți accent-color !
Utilizare simplă
Pentru cel mai simplu caz de utilizare, putem seta proprietatea accent-color pe elementul :root și o putem aplica peste tot pe pagina noastră web:
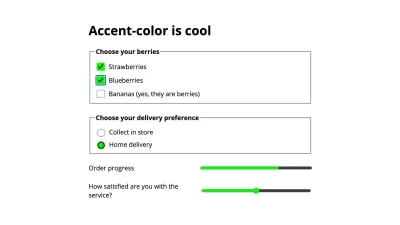
:root { accent-color: rgba(250, 15, 117); }Aceasta se aplică culoarea aleasă (în momentul scrierii) casetelor de selectare, butoanelor radio, elementelor de interval și progres.

Accesibilitate
O caracteristică destul de interesantă este că browserul va determina automat cea mai bună culoare pentru bifa pentru a asigura un contrast de culoare suficient, folosind propriii algoritmi interni. Aceasta înseamnă că nu este necesară nicio stilare suplimentară a codului pentru a ne asigura că casetele noastre de selectare sunt cât mai accesibile.
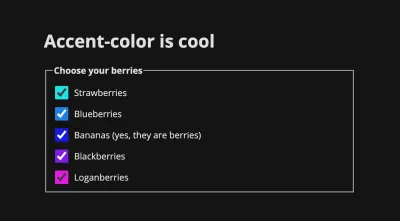
În următoarea demonstrație, aplicăm două culori de accent diferite. Dacă vedeți acest lucru în Chrome, ar trebui să vedeți că bifa celui din stânga este albă, în timp ce cea din dreapta este neagră. Browserele folosesc diferiți algoritmi pentru aceasta, așa că este posibil să aveți rezultate diferite în Chrome față de Firefox.
Vedeți Pen [accent-color – care arată două culori diferite](https://codepen.io/smashingmag/pen/jOwxxVm) de Michelle Barker.
Proprietăți personalizate
Dacă dorim să aplicăm aceeași culoare altor elemente ale UI, am putea folosi o proprietate personalizată. Ne putem seta culoarea ca proprietate personalizată pe elementul rădăcină, apoi o putem aplica la (de exemplu) titluri sau alte elemente de formular:
:root { --brand: rgba(250, 15, 117); accent-color: var(--brand); } Vedeți Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/YzQLLpm) de Michelle Barker.
Putem chiar să creăm niște efecte distractive. În următoarea demonstrație, atribuim fiecărui grup de casete de selectare o proprietate personalizată care corespunde indexului elementului ( --i ) folosind atributul de style din HTML. Apoi îl folosim în CSS pentru a calcula valoarea nuanței într-o funcție de culoare HSL pentru a determina culoarea accentului. Casete de selectare curcubeu!
Vedeți Pen [accent-color w/custom properties](https://codepen.io/smashingmag/pen/mdqQyzv) de Michelle Barker.
Alte elemente de formă
Din păcate accent-color nu se aplică altor elemente la care ne-am putea aștepta, cum ar fi meniurile derulante selectate. S-ar putea să dorim să aplicăm culoarea aleasă elementelor de formular deja stilabile, cum ar fi butoanele și intrările de text. Proprietatea personalizată este utilă aici, deoarece o putem aplica la marginea intrărilor noastre de text și la fundalul butoanelor, de exemplu:
Vedeți Pen [accent-color with custom property](https://codepen.io/smashingmag/pen/VwWxxPJ) de Michelle Barker.
Documentația Web.dev despre accent-color include acest fragment la îndemână de Adam Argyle pentru stilul altor elemente care nu sunt exclusive pentru formulare, inclusiv marcatori de listă, evidențieri de selecție a textului și inelul de focalizare:

html { --brand: hotpink; scrollbar-color: hotpink Canvas; } :root { accent-color: var(--brand); } :focus-visible { outline-color: var(--brand); } ::selection { background-color: var(--brand); } ::marker { color: var(--brand); } :is( ::-webkit-calendar-picker-indicator, ::-webkit-clear-button, ::-webkit-inner-spin-button, ::-webkit-outer-spin-button ) { color: var(--brand); }Scheme de culori
Pentru a ne adapta în continuare elementele de formular, proprietatea color-scheme ne poate ajuta să le modelăm în funcție de preferința utilizatorului pentru modul deschis sau întunecat. În prezent, putem oferi stiluri în mod întunecat în funcție de preferințele de sistem ale utilizatorului cu interogarea media prefers-color-scheme :
/* If the user's preference is set to 'dark', this renders white text on a black background */ @media (prefers-color-scheme: dark) { body { background-color: #000000; color: #ffffff; } }Dacă rămânem așa, casetele noastre de selectare vor avea în continuare un fundal deschis în starea lor nebifată.

Putem folosi color-scheme pentru a ne asigura că casetele noastre de selectare adoptă un stil deschis sau întunecat, în funcție de preferințe. Setarea acestuia pe elementul rădăcină din CSS-ul nostru asigură că se aplică întregii pagini:
:root { color-scheme: light dark; }Aceasta exprimă schemele de culori în ordinea preferințelor. Alternativ, l-am putea implementa folosind o metaetichetă în HTML-ul nostru:
<meta name="color-scheme" content="light dark">Acest lucru este de fapt de preferat, deoarece va fi citit de browser imediat înainte ca fișierul CSS să fie analizat și executat - prin urmare, ne-ar putea ajuta să evităm o fulgerare de conținut fără stil (FOUC).
În demonstrația noastră a casetei de selectare curcubeu, s-ar putea să observați că browserul ajustează și culoarea unora dintre semnele de selectare atunci când schimbăm schema de culori, menținând în același timp un contrast suficient. Destul de la moda!
color-scheme afectează stilurile agentului utilizator. Dacă îl folosim fără a furniza alte culori de fundal sau stiluri de culoare a textului pentru pagină, culorile implicite ale paginii vor fi inversate dacă utilizatorul selectează o schemă de culori închise - astfel încât culoarea implicită de fundal va fi neagră, iar culoarea textului va fi alb. În practică, este foarte probabil să dorim să le înlocuim cu CSS. Putem folosi color-scheme alături de interogarea media prefers-color-scheme . În această demonstrație, folosesc prefers-color-scheme pentru a seta culoarea textului numai atunci când se preferă o schemă întunecată.
Vedeți Pen [accent-color with color-scheme](https://codepen.io/smashingmag/pen/podQvQb) de Michelle Barker.
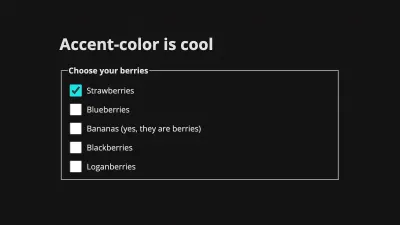
color-scheme poate fi setată și pe elemente individuale, ceea ce este util dacă există anumite zone din designul nostru în care dorim să păstrăm o schemă de culori specificată, indiferent dacă modul deschis sau întunecat este comutat. În această demonstrație, avem o formă cu un fundal întunecat chiar și atunci când schema generală de culori este deschisă. Putem specifica o schemă de culori închise, pentru a ne asigura că casetele noastre de selectare sunt tot timpul stilate cu o culoare închisă:
.dark-form { color-scheme: dark; } Vedeți Pen [accent-color – care arată două culori diferite](https://codepen.io/smashingmag/pen/JjJvvWw) de Michelle Barker.
Limitări
După cum am menționat, există câteva elemente care nu sunt în prezent afectate de accent-color , pentru care această funcționalitate ar fi utilă. O altă considerație este că în prezent ne limităm doar la stilarea stării bifate a casetei de selectare sau a butonului radio - în afară de utilizarea color-scheme , care are un anumit efect asupra chenarului casetei de selectare, dar nu permite personalizarea completă. Ar fi grozav să puteți stila culoarea și grosimea marginii pentru intrare în starea sa nebifată sau să implementați și mai multe stiluri personalizate, cum ar fi schimbarea formei generale, dar încă nu am ajuns acolo. Cel puțin, ar fi de preferat să permiteți chenarului casetei de selectare să moștenească culoarea textului corpului.
De asemenea, ar fi util să puteți extinde utilizarea accent-color la alte elemente dincolo de forme, cum ar fi controalele video. În prezent, pentru un dezvoltator, să creeze controale personalizate implică o cantitate semnificativă de muncă pentru a recrea accesibilitatea celor native. Acest articol excelent al lui Stephanie Stimac detaliază munca pe care o desfășoară Open UI pentru a standardiza elementele UI, pentru a le ușura dezvoltatorilor să le stilizeze.
Alternative
O modalitate alternativă de a stila o casetă de selectare sau un buton radio este să ascundeți stilul implicit cu -webkit-appearance: none și să îl înlocuiți cu o imagine de fundal. (Vezi această demonstrație.) Browserele moderne acceptă acest lucru destul de bine, dar are limitări în comparație cu prima metodă de utilizare a unui pseudo-element (descrisă la începutul acestui articol), deoarece nu putem manipula direct imaginea de fundal cu CSS (de exemplu, schimbarea culorii sau opacității) sau tranziția imaginii.
API-ul CSS Paint – parte a setului Houdini de API-uri CSS – deschide mai multe opțiuni de personalizare, permițându-ne să transmitem proprietăți personalizate pentru a manipula o imagine de fundal. Consultați această demonstrație minunată (și programul de lucru însoțitor) de Matteo. Asistența este în prezent limitată la browserele Chromium.
Accesibilitate
Ar trebui să avem grijă să oferim stiluri de focalizare accesibile atunci când folosim ascunderea aspectului implicit al controalelor de formular. Un avantaj al accent-color este că nu ascunde setările implicite ale browserului, păstrând accesibilitatea.
Suport pentru browser
accent-color este acceptat în prezent în cele mai recente versiuni de Chrome și Edge. Poate fi activat în Firefox cu layout.css.accent-color.enabled și urmează să fie acceptat în următoarea ediție. Din păcate, nu există suport pentru Safari în prezent. Asta nu înseamnă că nu poți începe să-l folosești imediat - browserele care nu acceptă accent-color vor primi pur și simplu setările implicite ale browserului, așa că funcționează excelent ca îmbunătățire progresivă.
Concluzie
Am vorbit în mare parte despre casetele de selectare și butoanele radio aici, deoarece acestea sunt printre cele mai comune elemente de formular care necesită personalizare. Dar accent-color are potențialul de a oferi un stil rapid și ușor pentru multe dintre elementele noastre de formular, mai ales acolo unde nu este necesară personalizarea extinsă, precum și permite browserului să aleagă cele mai bune opțiuni pentru accesibilitate.
Lectură suplimentară
Câteva resurse despre accent-color , color-scheme și intrări de formulare de stil:
- documentația MDN
- Ghid de trucuri CSS pentru accent-color
- Web.dev: CSS accent-color
- Web.dev: Modul întunecat îmbunătățit cu schemă de culori
- CSS modern: stiluri CSS personalizate pentru intrări de formulare și zone de text
- CSS modern: butoane radio cu stil personalizat CSS pur
