Site-ul dvs. de portofoliu ar trebui să fie un PWA?
Publicat: 2022-03-10Acesta va părea un lucru ciudat de sugerat, având în vedere cât de multă muncă este necesară pentru a construi o aplicație web progresivă în loc de un site web receptiv. Dar, pentru mulți dintre voi, site-ul dvs. de portofoliu ar trebui să fie construit ca un PWA.
Există o serie de beneficii în a face acest lucru, pe care le voi sublinia mai jos, dar concluzia este aceasta:
Dacă doriți să petreceți mai puțin timp în căutarea clienților, aplicandu-vă la concerte de design și să convingeți potențialii să vă angajeze, un PWA ar fi o investiție înțeleaptă pentru afacerea dvs.
De ce au nevoie designerii web să construiască PWA pentru ei înșiși?
Dacă ați vorbit cu clienții despre crearea de PWA pentru afacerile lor, atunci cunoașteți punctele de vânzare obișnuite:
O aplicație web progresivă este în mod inerent rapidă, fiabilă și captivantă.
Dar pentru un web designer sau dezvoltator, există și alte motive pentru a construi un PWA pentru afacerea dvs.
Motivul #1: Arată și spune
Când vine vorba de vânzarea clienților pe un PWA, trebuie să rețineți că conceptul este încă relativ nou, cel puțin în ceea ce privește conștientizarea publicului.
Îți amintești când am trecut de la site-urile web „prietenoase” mobile la cele responsive? Nu ați putea să rezumați ce este un site web responsive și apoi să vă așteptați ca clienții să fie de acord să plătească mai mult decât ar plăti pentru un site neresponsiv. Trebuia să le arăți efectiv diferența în ceea ce privește designul și, mai important, să le demonstrezi beneficiile.
Mai mult sau mai puțin, cred că consumatorii sunt familiarizați cu designul responsive astăzi, chiar dacă nu îl cunosc pe nume. Uită-te la statisticile cu privire la câți mai mulți oameni vizitează site-uri web de pe dispozitive mobile sau la modul în care Google recompensează site-urile pentru mobil. Acest lucru nu ar fi posibil fără un design receptiv.
Pentru PWA, consumatorilor le va lua ceva timp să înțeleagă cu adevărat ce sunt și ce valoare adaugă web-ului. Și cred că asta va începe în mod natural să se întâmple pe măsură ce apar mai multe PWA.
Deocamdată, totuși, clienții tăi vor avea nevoie de mai mult decât de o asigurare că PWA sunt viitorul web-ului. Și cu siguranță vor avea nevoie de beneficiile împărțite în termeni pe care le înțeleg (deci nu se vorbește despre lucrători de servicii, cache sau prezență pe desktop).
Una dintre cele mai bune modalități de a vinde clienți potențiali pe un PWA fără a o complica prea mult este să spui: „Site-ul nostru web este un PWA”. Nu numai că este o modalitate excelentă de a prezenta PWA ca ceva cu care sunt deja familiarizați, dar este, în principiu, ca și cum ar spune:
Nu încercăm să vă vindem un nou trend fierbinte. De fapt, mergem pe jos.
Și când deschideți conversația în acest fel, răspunsul lor ar trebui să fie ceva de genul:
Wow! Mă întrebam cum ai făcut să se întâmple XYZ.
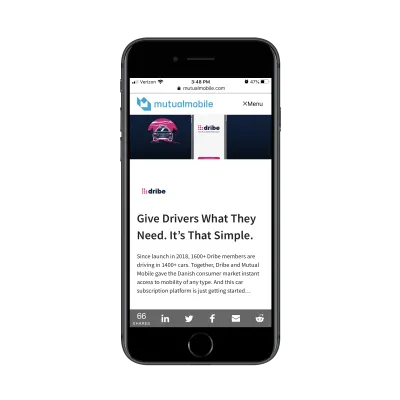
Luați Mutual Mobile, de exemplu.
Să presupunem că un potențial client a găsit PWA în rezultatele căutării și a decis să cerceteze portofoliul pentru a vedea ce fel de activitate a făcut consultanța în trecut.
Iată ce ar vedea ei:

Pe lângă antetul lipicios care păstrează sigla mereu prezentă împreună cu meniul, există o nouă bară de jos care apare pe această pagină.
Această bară de jos lipicioasă servește mai multor scopuri:
- Numărul de acțiuni funcționează ca dovadă socială.
- Linkurile rapide către rețelele sociale îi încurajează pe vizitatori să partajeze pagina altora, mai ales dacă cunosc pe cineva care are nevoie de un designer.
- Pictograma de e-mail facilitează trimiterea unei copii a paginii către ei înșiși sau către altcineva - din nou, servind drept recomandare sau memento că această pagină merită urmărită.
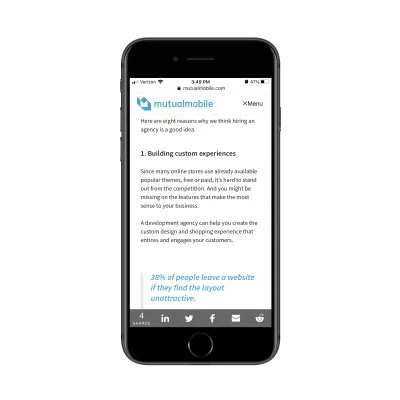
Acesta nu este singurul loc în care bara de jos apare pe site-ul Mutual Mobile. După cum probabil ați ghicit, apare și pe blog - un loc în care ar trebui să aibă loc implicarea și partajarea.

Îmi place în special această utilizare a barei de jos, având în vedere cât de dificil poate fi plasarea pictogramelor de distribuire socială pe site-urile web receptive. Fie se află în partea de sus sau de jos a postării, unde este puțin probabil să fie văzuți, fie sunt adăugate ca o bară verticală plutitoare, care poate compromite lizibilitatea conținutului.
Aceasta ar putea părea o caracteristică atât de nesemnificativă a unui PWA de evidențiat, dar poate face o diferență uriașă dacă site-ul tău receptiv (sau cel al clientului tău) nu are implicare.
În plus, faptul că bara de jos apare doar la anumite momente demonstrează înțelegerea acestei companii cu privire la modul în care funcționează PWA-urile și cum să profite la maximum de funcțiile lor asemănătoare aplicației.
Acestea fiind spuse, nu doriți să vă folosiți PWA pentru a vă lăuda cu priceperea dvs. progresivă în dezvoltarea de aplicații web.
În schimb, prezentați pur și simplu PWA ca exemplu de ceea ce se poate face și apoi explicați valoarea utilizării funcțiilor specifice PWA pentru a crește implicarea și conversiile.
Și dacă aveți o poveste de spus despre motivul pentru care ați creat un PWA pentru afacerea dvs. la care știți că se poate raporta prospectul, nu vă fie teamă să o aduceți în discuție. Povestirea este o tactică de vânzări cu adevărat puternică, deoarece nu se simte deloc că vinzi. E mai autentic.

Motivul #2: Creați ceva ce nu pot constructorii de bricolaj
Am testat majoritatea celor mai mari constructori drag-and-drop și înțeleg de ce proprietarii de afaceri ar lua în considerare această abordare DIY aparent mai rentabilă acum. Acum cativa ani? În nici un caz. Dar aceste tehnologii chiar devin din ce în ce mai bune în ceea ce privește capacitatea de a „proiecta” un site web cu aspect profesional. (Viteza, securitatea și funcționalitatea sunt totuși o cu totul altă poveste.)
Știind acest lucru și știind direcția în care se îndreaptă web-ul, ar fi o mișcare înțeleaptă ca designerii web să înceapă să-și facă tranziția afacerilor la PWA. Nu complet, la început. Există încă clienți care vor fi dispuși să plătească un designer web pentru a construi un site web pentru ei (în loc să încerce și să o facă singuri).
Dar dacă puteți începe să faceți publicitate pentru servicii de design sau dezvoltare de aplicații web progresive pe site-ul dvs. și apoi să vă transformați site-ul într-un PWA, v-ați pune într-o poziție excelentă. Nu numai că ai fi văzut ca un designer cu gândire înainte, dar ai fi pregătit să lucrezi cu un client de calitate mai înaltă pe drum.
Și, deocamdată, ai avea o PWA care va impresiona cu siguranță, deoarece se încadrează cu atenție pe linia dintre confortul unui site web și eleganța unei aplicații native.
Permiteți-mi să vă arăt un exemplu.
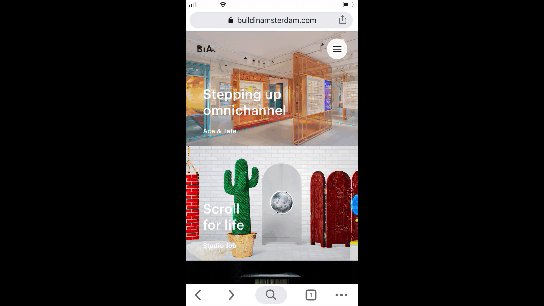
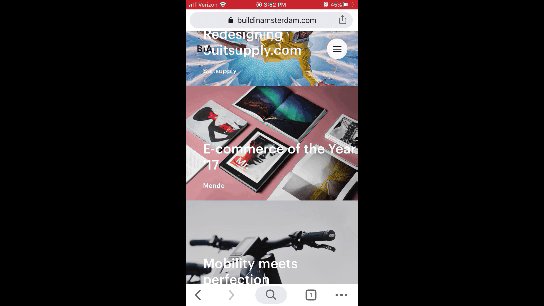
Acesta este PWA pentru Build în Amsterdam:

Este destul de simplu din punct de vedere al conținutului. Există doar pagini pentru cazuri (care are o dublă sarcină ca pagină de pornire), Despre și Contact. Într-adevăr, având în vedere calitatea cazurilor și contextul cu privire la acele cazuri furnizate, asta este cu adevărat tot ce are nevoie această agenție digitală.
Dacă decideți să vă transformați site-ul de portofoliu într-un PWA, luați în considerare să faceți ceva similar. Cu mai puține pagini și concentrarea pe furnizarea doar a celor mai pertinente informații, experiența se va simți la fel de eficientă și simplificată ca o aplicație nativă.
Înapoi la Build in Amsterdam:
Designul este incredibil de captivant. De fiecare dată când se face clic pe una dintre imaginile Cases, se simte ca și cum vizitatorii intră pe un nou portal.
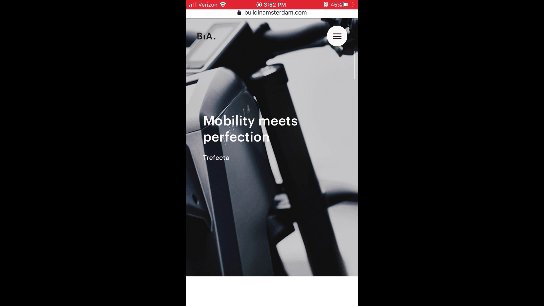
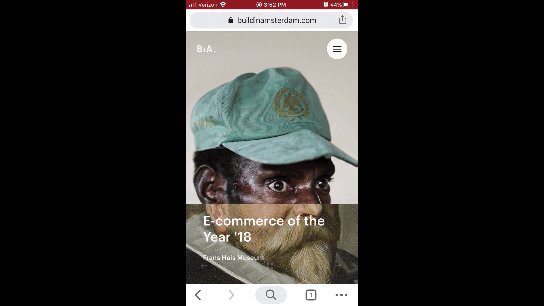
Deși un banner clar de sus și de jos nu sunt prezente în mod clar așa cum ar fi într-o aplicație mobilă, este la fel de ușor să ocoliți această aplicație.
Butonul de meniu, de exemplu, este întotdeauna disponibil. Dar observați cum apare un nou set de opțiuni de navigare în partea de jos pe măsură ce prospectul se deplasează în jos pe pagină:

Săgețile înapoi și înainte plasate convenabil direcționează clienții către alte mostre de lucru. Butonul central îi duce apoi înapoi la pagina de pornire/Cazuri.
Nu doar adăugarea de butoane de navigare face acest PWA unic. Este stilul de tranziție în și în afara paginilor care îl face de asemenea remarcat.
Așadar, dacă doriți să faceți o impresie foarte puternică cu potențialii clienți acum, construiți-vă un PWA care le va da jos șosetele de la început. Cu cât vă mențineți mai mult prezența pe web la vârful designului, cu atât este mai probabil să fiți văzut ca o autoritate de proiectare într-un viitor nu atât de îndepărtat (când toată lumea va fi prinsă în sfârșit de PWA).
Motivul #3: Faceți conversia mai ușoară
Pun pariu că nu te-ar deranja să lași site-ul tău să vândă mai mult în numele tău.
Deși cu siguranță puteți echipa site-ul dvs. responsive cu formulare de contact, cum convingeți vizitatorii să facă saltul? Pentru început, mesajele și designul trebuie să le vorbească cu adevărat, atât de mult încât ei se gândesc:
Asta pare o potrivire grozavă. Cum iau legătura?
Dar, în loc să le lase să deschidă navigarea și să localizeze pagina Contact (dacă este chiar acolo, deoarece multe companii o ascund acum în subsolul lor), formularul tău de contact ar trebui să fie la doar un simplu clic distanță.
Nu este ca și cum nu poți face asta cu un site web. Cu toate acestea, stilul suplimentar oferit de un PWA este cel care vă va atrage mai multă atenție și implicare pe termen lung.
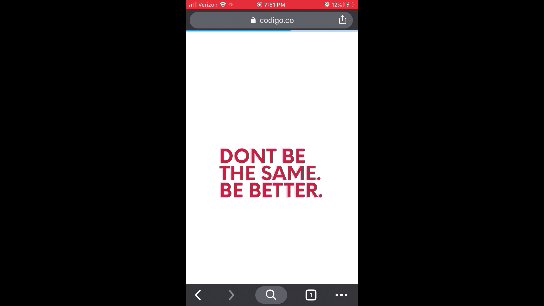
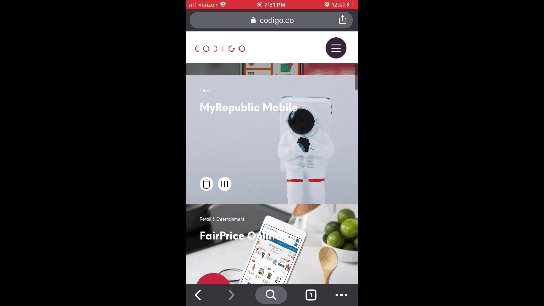
Luați Codigo PWA, de exemplu.

Cele de mai sus este o prezentare de la pagina de pornire la pagina Works. Tranziția prin aceste pagini este ușoară, elegantă și sigur că va atrage atenția cuiva care caută un designer web care poate schimba lucrurile pentru marca lor.
Sub fiecare eșantion, potențialii găsesc butoane roșii mari Înapoi și Înainte. Acest lucru facilitează navigarea rapidă prin diverse lucrări. Dacă preferă să revină la pagina principală, pot folosi butonul „Înapoi la serviciu”, care este întotdeauna disponibil în colțul din stânga sus.
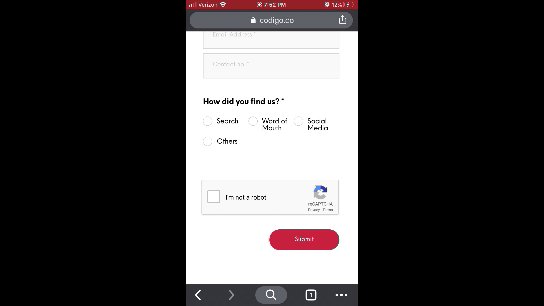
Dincolo de marile butoane roșii este locul unde Codigo invită potențialii să ia legătura. Totuși, acest îndemn nu se face într-o manieră tradițională. În loc de un CTA mare care spune „Hai să discutăm”, opțiunile sunt împărțite după cum urmează:
- Construi
- Co-incuba
- Personalizați
- Organiza
Acest lucru permite agenției să pună un set specific de întrebări în funcție de ceea ce are nevoie de fapt clientul potențial în ceea ce privește dezvoltarea aplicației mobile. Și, din nou, tranziția între ecrane este extrem de captivantă. În plus, tranzițiile au loc foarte rapid, așa că nu există un timp de întârziere care să-i determine pe clienții potențiali să se întrebe dacă atât de lentă ar fi propria lor aplicație.
În general, creează o impresie foarte puternică pentru ceea ce poate fi un PWA.
După cum știți, PWA se integrează foarte bine cu caracteristicile telefoanelor noastre, așa că nu simțiți că trebuie să vă concentrați toată atenția într-un formular de contact dacă un clic pentru apelare, un clic pentru a trimite text sau un clic pentru a face clic pe butonul de e-mail ar fi mai bine. Găsiți CTA potrivit și apoi programați-vă PWA pentru a simplifica și eficientiza acele acțiuni pentru dvs.
Încheierea
Știu că probabil că acest lucru nu a fost ceea ce ai vrut să auzi, mai ales când ești deja prea ocupat să încerci să faci o muncă plătită pentru clienți. Dar știi cum este:
Este dificil să găsești timp să lucrezi la afacerea ta, deoarece nimeni nu te plătește pentru a o face. Dar când o vei face în sfârșit, te vei da cu piciorul pentru că nu ai făcut-o mai devreme.
Și pe măsură ce trecem într-un nou deceniu, nu există un moment mai bun decât prezentul pentru a vă uita la site-ul dvs. web și a afla ce trebuie făcut pentru a-l proteja în viitor. Din ceea ce știm despre web-ul pe mobil și cât de puternice sunt PWA-urile pentru implicare și conversie, probabil că acolo se îndreaptă site-ul dvs. mai devreme sau mai târziu. Deci, de ce să nu grăbiți lucrurile și să le faceți acum?
Citiți suplimentare despre SmashingMag:
- Un ghid extins pentru PWA
- PWA-urile vor înlocui aplicațiile mobile native?
- Cum să integrezi rețelele sociale în designul web mobil
- Puteți câștiga mai mulți bani cu o aplicație mobilă sau cu un PWA?
