Derularea în Web Design: Cât este prea mult?
Publicat: 2021-03-23Derularea poate părea o caracteristică de bază a unui site web și, în esență, este. Cu toate acestea, în ciuda funcționalității sale de bază, derularea pe site-ul dvs. poate fie să fie în beneficiul utilizatorilor, fie să-i înnebunească, împingându-i pe site-urile concurenților dvs.
Unele site-uri web folosesc derulare „infinită” – derulați până la partea de jos a unei pagini de pornire lungi doar pentru a vedea bara de defilare sărind înapoi la mijlocul pistei sale pe măsură ce se încarcă mai mult conținut în partea de jos. Acest tip de defilare poate fi eficient în unele cazuri, dar va frustra utilizatorii de cele mai multe ori. Este important să recunoașteți unde este eficientă derularea și ce tip ar trebui să utilizați.
Complexitatea cere simplitate
Site-urile web sunt mai robuste și mai bogate în conținut decât oricând, și astfel, designerii au conceput noi moduri de a umple ecranul cu informații fără a-i copleși pe utilizatori. Acest lucru este valabil mai ales acum, având în vedere faptul că utilizatorii de dispozitive mobile sunt mai mulți utilizatori de desktop. Designerii trebuie să încadreze o mare cantitate de conținut pe ecrane relativ mici, necesitând o anumită măsură de defilare.
Designul în faianță este ideea de a crea bucăți de conținut de dimensiuni mici (care sunt de obicei link-uri interactive către conținut mai detaliat) pentru o navigare rapidă și eficientă. Combinați acest concept cu derularea și puteți oferi utilizatorilor un flux de conținut aparent nesfârșit.
Defilarea este, de asemenea, atractivă în mod natural pe dispozitivele mobile. Trecerea unui deget este o mișcare simplă, ușoară, dar precisă. Utilizatorii învață rapid cum să gliseze pentru a ajunge rapid la partea de jos a paginii sau încet pentru a ajunge la următorul conținut relevant.
Tipuri de defilare
În funcție de imaginea mărcii dvs. și de baza de clienți, tipul de defilare pe care ar trebui să îl prezentați pe site-ul dvs. web va varia. Când decideți ce metodă să utilizați, gândiți-vă la modul în care va interacționa cu conținutul pe care îl furnizați. Există patru tipuri de bază de defilare:
1. Defilare lungă
Avantajul derulării lungi este că puteți crea o singură pagină de conținut fără întreruperi. Acest lucru oferă utilizatorilor o experiență de navigare lină și liniară și se pretează în mod natural la povestirea.

Barca este un exemplu fantastic de defilare lungă
Pe măsură ce un utilizator derulează, acesta poate absorbi mai mult din poveste într-un mod natural, oferind o experiență de navigare mai captivantă. Multe site-uri optează pentru o singură pagină cu derulare lungă, dar un dezavantaj major al acestei configurații este că poate afecta SEO site-ului tău. Site-urile web cu mai multe pagini tind să se descurce mai bine în ceea ce privește SEO.
2. Fix derulare lungă
În loc să deruleze întreaga pagină, o configurație fixă de defilare lungă menține un conținut static, în timp ce altul derulează. Alternativ, puteți configura derularea, astfel încât, atunci când un utilizator ajunge la un anumit punct, conținutul static să se mute într-o nouă secțiune.
Acest lucru este grozav pentru site-urile care nu doresc să se convertească într-o singură pagină din cauza preocupărilor legate de SEO.
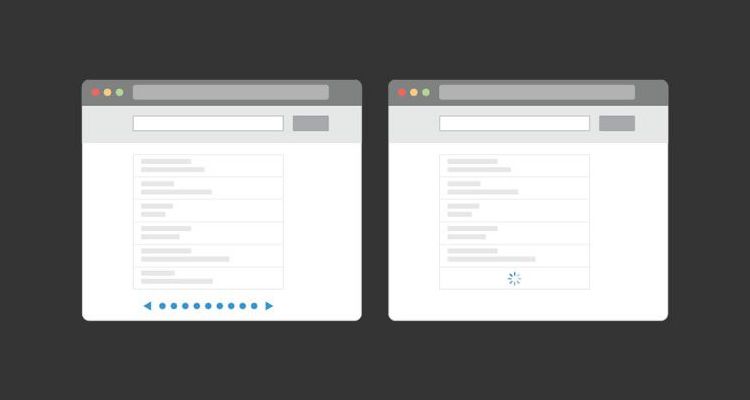
3. Defilare infinită
Pentru site-urile care oferă cantități extrem de dense de conținut, este posibil să fie prea mult de încărcat pe o singură pagină deodată. Cu o configurație de defilare infinită, în esență creați un ritm. Majoritatea rețelelor sociale, cum ar fi Facebook, Tumblr și Imgur, sunt toate configurate pentru defilare infinită. Acest lucru permite utilizatorilor să răsfoiască continuu conținut nou.


Singurul dezavantaj al acestui lucru este că utilizatorii vor fi foarte frustrați că își vor pierde locul. Dacă credeți că derularea infinită ar funcționa bine cu conținutul site-ului dvs., atunci ar trebui să investigați navigarea lipicioasă, o bară de instrumente sau un set de butoane care să permită utilizatorilor să sară rapid înapoi în partea de sus sau la anumite zone.
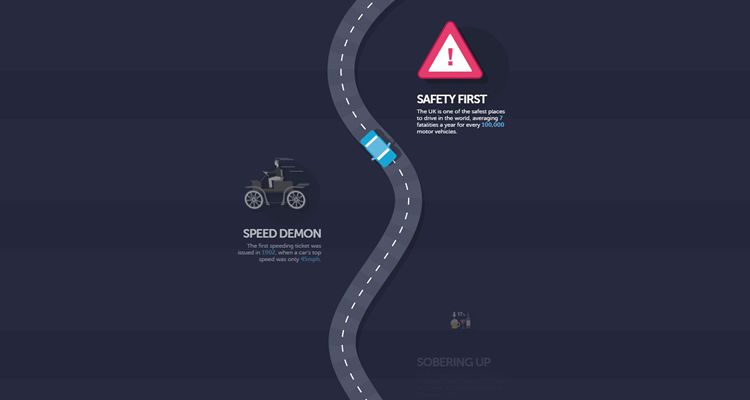
4. Paralax Scrolling
Pasionații de jocuri video se vor simți ca acasă cu derularea cu paralax. Jocurile video mai vechi care s-au desfășurat în medii bidimensionale nu au avut tehnologia necesară pentru a crea mediile vaste, tridimensionale și hiper-realiste văzute în jocurile recente.

Exemplu de defilare Parallax: Frânare prost
Jocurile mai vechi pe 8 și 16 biți, cum ar fi Sonic the Hedgehog, Mega Man și Super Mario Bros, erau adesea numite „defilare laterală”. Acest lucru se datorează faptului că jucătorul s-a deplasat de la stânga la dreapta pentru a finaliza o etapă, iar adâncimea a fost creată cu mișcare. Primul plan și fundalul s-ar mișca cu viteze diferite, creând o senzație vizuală de adâncime. Defilarea paralaxă în designul site-ului web chiar strălucește atunci când puteți lucra în animații declanșate de defilare.
Cele mai bune practici pentru defilare
Tipul de defilare pe care îl utilizați pe site-ul dvs. web ar trebui să depindă de conținutul dvs. Funcția de bază a derulării este de a permite utilizatorilor să digere cât de mult sau cât de puțin din conținutul dvs. doresc, așa că este important să adaptați experiența la ofertele dvs.
Site-urile extrem de bogate în conținut ar putea dori să investigheze derularea lungă infinită. Această metodă funcționează pentru rețelele sociale – în special pe platformele mobile – pentru că pur și simplu există prea mult conținut de digerat într-o singură pagină, iar încercarea de a încadra fiecare bit pe pagini individuale ar fi atât nepractic, cât și lipsit de angajare.
Lăsați conținutul să vă dicteze lungimea derulării. De asemenea, puteți reduce derularea cu butoane simple care spun „Derulați pentru mai multe” sau „Vedeți mai multe”. Permiteți utilizatorilor să decidă dacă doresc sau nu să continue, iar paginile dvs. nu numai că se vor încărca mai repede, dar curiozitatea umană îi va determina pe utilizatori să facă clic mai des.
Datele dvs. de utilizator vă vor spune multe despre modul în care utilizatorii interacționează cu site-ul dvs. și dacă ar trebui sau nu să vă regândiți configurația de defilare. Când un utilizator vă vizitează pagina, primul lucru pe care îl vede este partea de sus. Partea de jos a vizualizării lor se numește „fold”, iar Google Analytics vă poate spune câți utilizatori dau clic sub ea și cât de des. Această valoare vă va spune dacă setarea dvs. actuală de defilare și aspectul site-ului încurajează utilizatorii să deruleze în continuare în jos pentru a vedea ce aveți de oferit.
Sticky Navigation este un instrument excelent
Indiferent de tipul de defilare pe care îl alegeți pentru site-ul dvs., navigarea lipicioasă este o modalitate excelentă de a menține utilizatorii să se simtă controlați în timp ce navighează pe site-ul dvs. Gândiți-vă la un client de e-mail bazat pe web precum Gmail: puteți derula în jos în căsuța de e-mail, dar bara din stânga ecranului are butoane pentru a comuta între conturi sau pentru a accesa diferite foldere. Utilizatorii pot derula pe îndelete, dar au întotdeauna opțiunea de a sări la o secțiune exactă.

Orice tip de site poate beneficia de navigare sticky. Dacă folosiți derularea infinită, utilizatorilor le va plăcea probabil să aibă posibilitatea de a sări înapoi în partea de sus a paginii cu o singură atingere, în loc să gliseze continuu. De asemenea, puteți crea un antet care rămâne pe ecran, indiferent cât de departe derulează un utilizator, oferind acces instantaneu la funcțiile esențiale.
Argumente pro şi contra
Pe măsură ce tot mai mulți oameni apelează la dispozitivele mobile pentru a naviga pe web, derularea pare a fi o alegere naturală pentru site-uri web. Desigur, atingerea diferitelor link-uri este rapidă și ușoară, dar majoritatea utilizatorilor preferă să aibă acces rapid la cea mai mare parte a conținutului unui site cât mai repede posibil. Vă puteți angaja utilizatorii cu o ofertă robustă de conținut și nu îi veți copleși dacă oferiți o măsură de control.
Cu toate acestea, este important să rețineți că blocurile mari de conținut sau multimedia vă pot încetini viteza de încărcare a paginii. Acest lucru ar putea fi dăunător experiențelor utilizatorilor dvs. pe dispozitivele mobile, deoarece mulți vor naviga fie cu date celulare, fie cu conexiuni Wi-Fi mai slabe decât media din mers.
De asemenea, poate fi necesar să sacrificeți subsolul site-ului dvs. Aproape fiecare site web are un subsol în partea de jos a paginii cu link-uri precise către profilul companiei, unde să trimiți o cerere de angajare, informații de contact și alte informații generale. Puteți elimina necesitatea unui subsol utilizând instrumente de navigare lipicioase pe care utilizatorii pot face clic pentru a accesa anumite zone ale site-ului dvs.
Dacă proiectați pentru navigarea pe dispozitive mobile (ceea ce ar trebui să fiți), atunci beneficiile derulării depășesc cu mult dezavantajele – atâta timp cât configurați cu înțelepciune derularea site-ului. Dispozitivele mobile încurajează în mod inerent interacțiunea, iar cu un design inteligent și receptiv al paginii web, utilizatorii dvs. se vor încânta în moduri unice de a vă absorbi conținutul.
