Derulați de pe site-urile dvs. web
Publicat: 2022-03-10overscroll-behavior , care a fost implementată în Chrome în decembrie 2017 și în Firefox în martie 2018, este, de asemenea, descrisă în acest articol. O bună înțelegere a acestui efect este foarte utilă pentru construirea sau proiectarea oricărui site web care are elemente fixe.Scroll bouncing (denumită uneori derulare „bandare de cauciuc” sau „defilare elastică”) este adesea folosită pentru a se referi la efectul pe care îl vedeți când derulați chiar în partea de sus a unei pagini sau a unui element HTML sau în partea de jos a paginii. o pagină sau un element, pe un dispozitiv care utilizează un ecran tactil sau un trackpad, și spațiul gol poate fi văzut pentru un moment înainte ca elementul sau pagina să revină și să se alinieze înapoi la partea de sus/de jos (când eliberați atingerea/degetele). Puteți vedea un efect similar care se întâmplă în defilarea CSS între elemente.
Cu toate acestea, acest articol se concentrează pe derularea sărituri atunci când derulați în partea de sus sau de jos a unei pagini web. Cu alte cuvinte, când scrollport-ul a atins limita de defilare.
Colectarea datelor, calea puternică
Știați că CSS poate fi folosit pentru colectarea de statistici? Într-adevăr, există chiar și o abordare numai CSS pentru urmărirea interacțiunilor cu UI folosind Google Analytics. Citiți un articol înrudit →
O bună înțelegere a derulării derulării este foarte utilă, deoarece vă va ajuta să decideți cum vă construiți site-urile web și cum doriți să deruleze pagina.
Defilarea nu este de dorit dacă nu doriți să vedeți elemente fixed într-o mișcare a paginii. Câteva exemple includ: când doriți ca un antet sau un subsol să fie fixat într-o anumită poziție sau dacă doriți ca orice alt element, cum ar fi un meniu, să fie fixat, sau dacă doriți ca pagina să defileze-snap la anumite poziții pe derulare și nu doriți să apară nicio derulare suplimentară în partea de sus sau de jos a paginii, ceea ce va deruta vizitatorii site-ului dvs. Acest articol va propune câteva soluții la problemele cu care se confruntă atunci când se confruntă cu derularea sărituri în partea de sus sau de jos a unei pagini web.
Prima mea întâlnire cu efectul
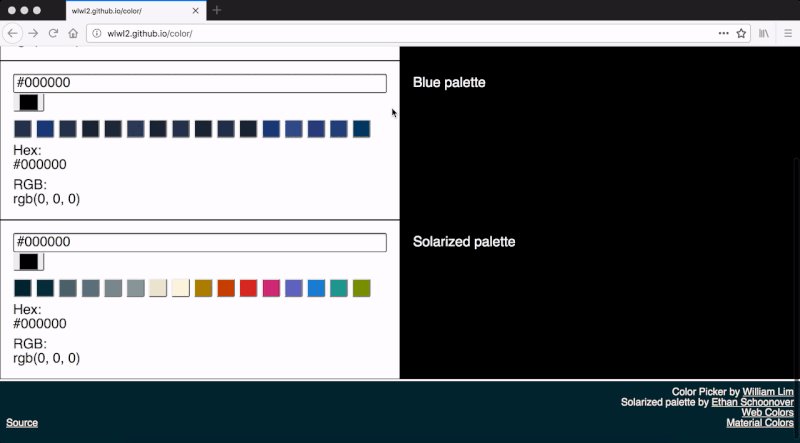
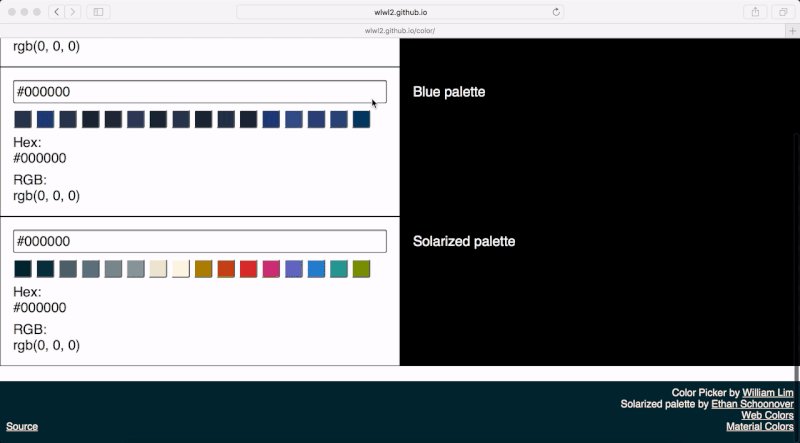
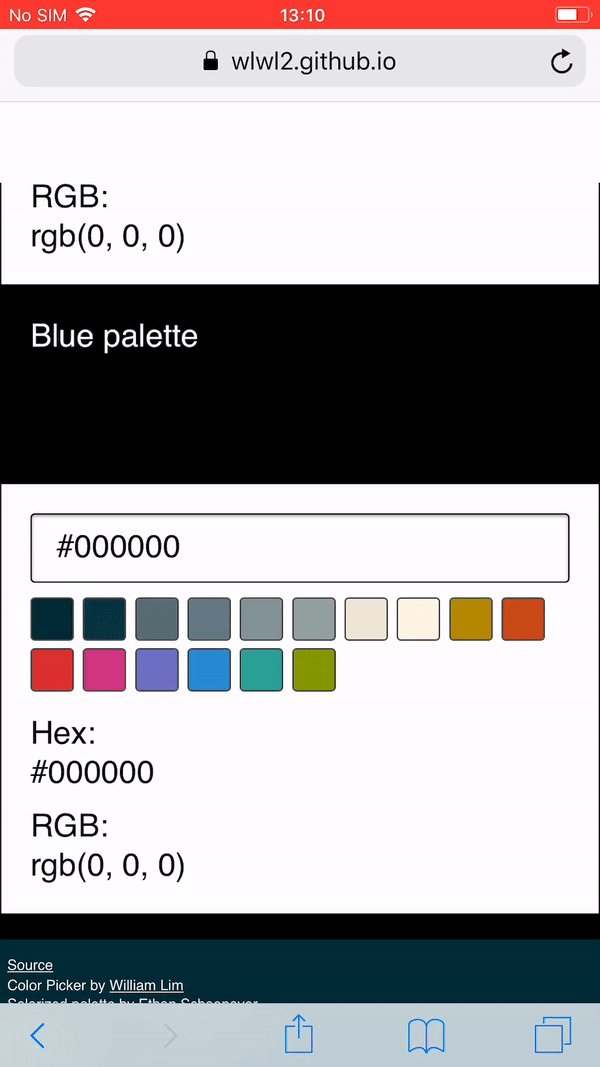
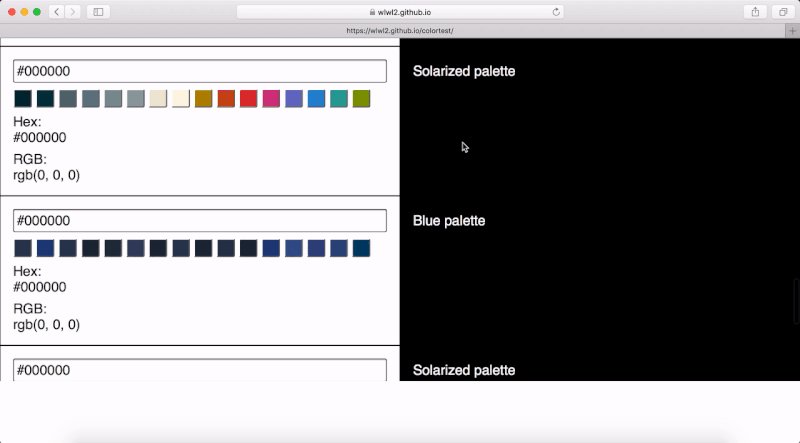
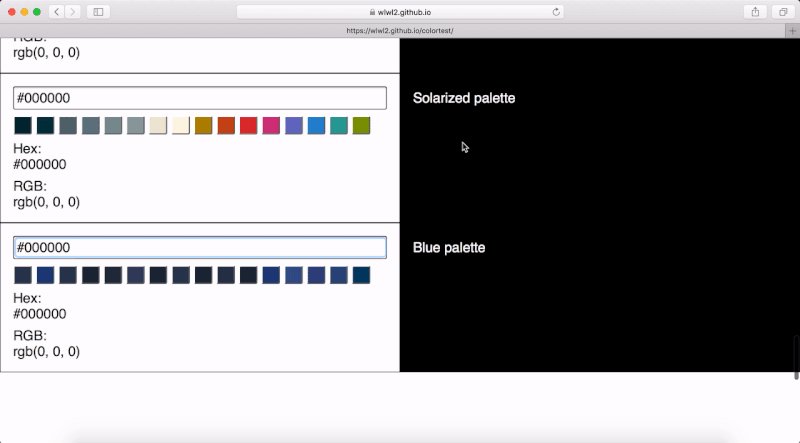
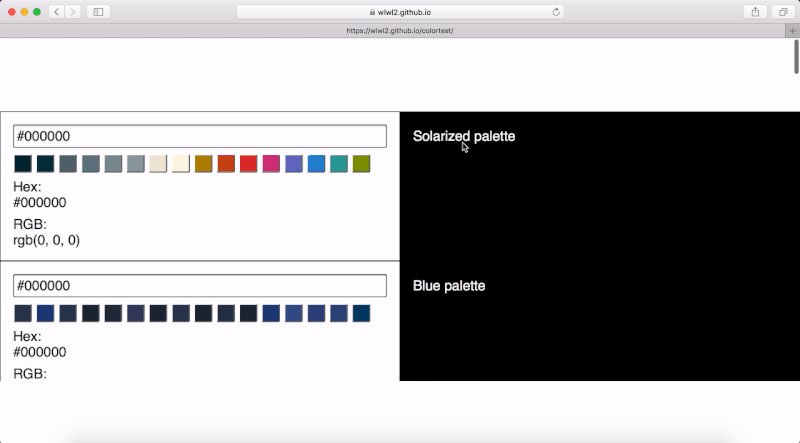
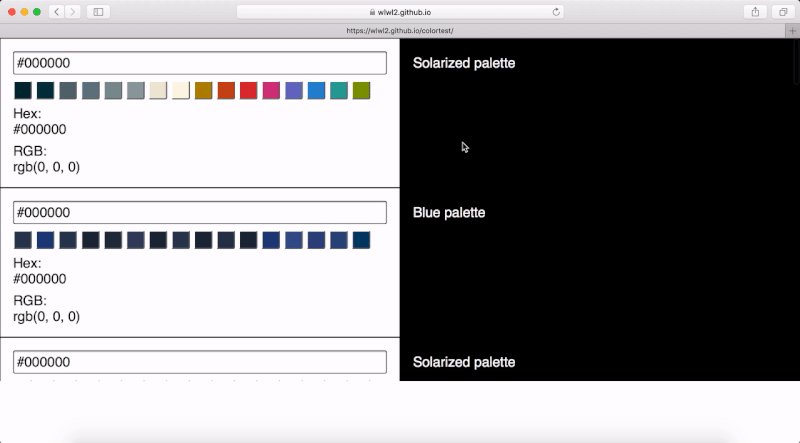
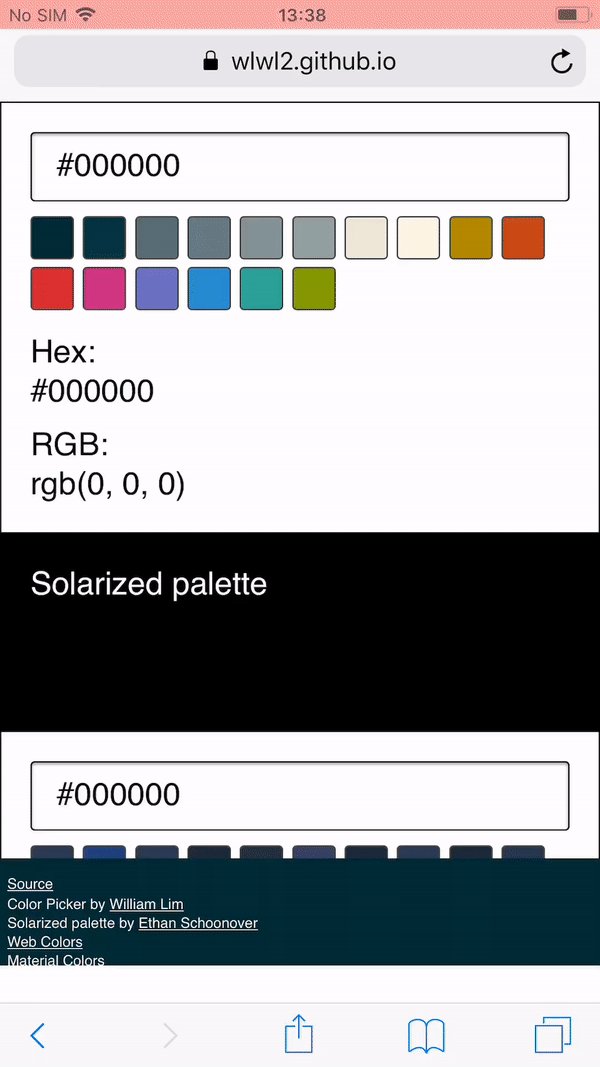
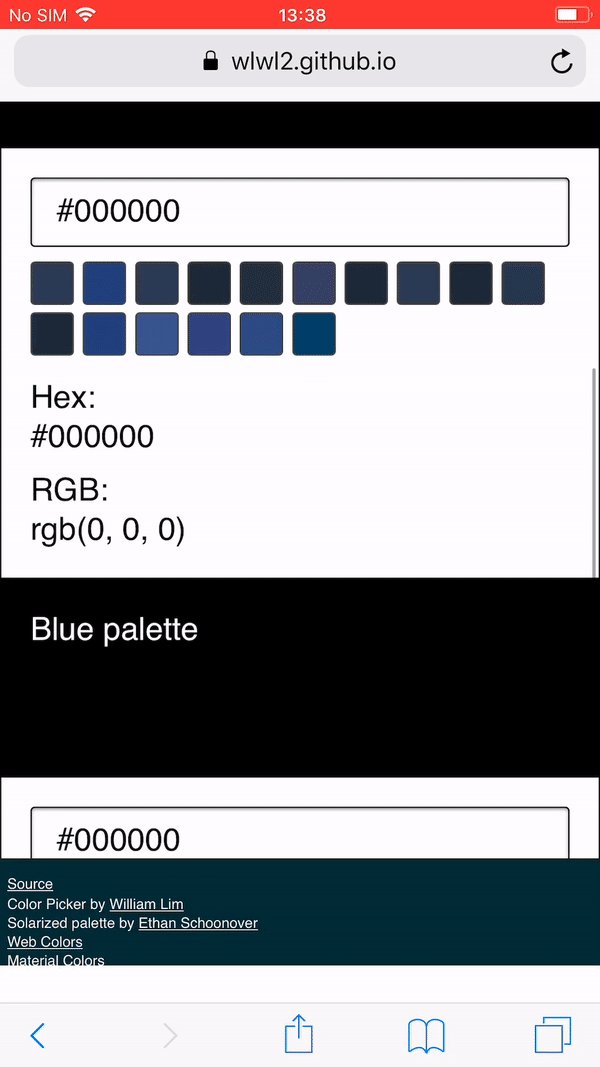
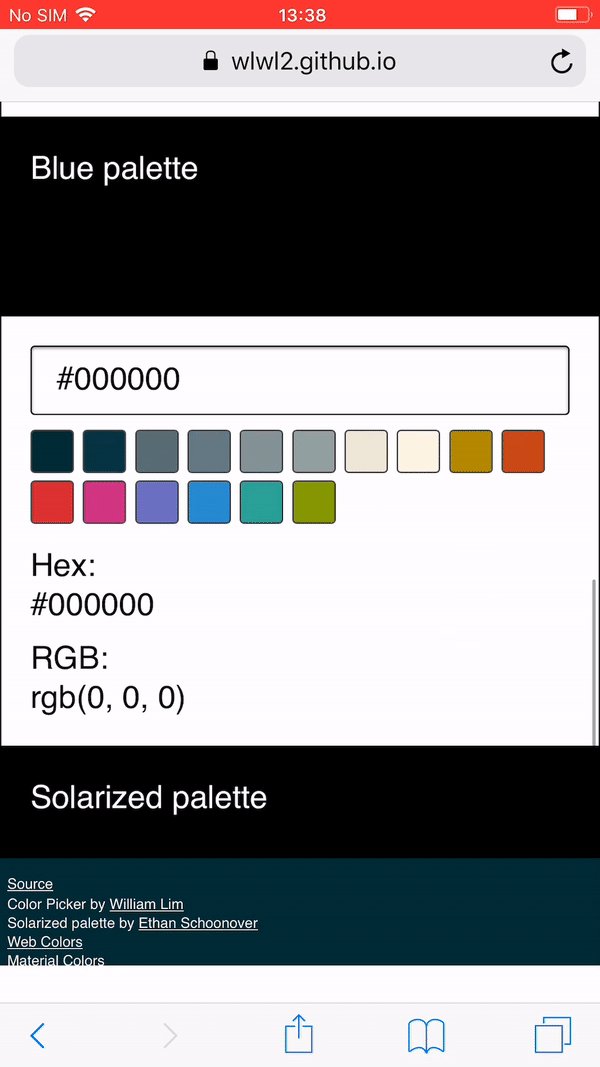
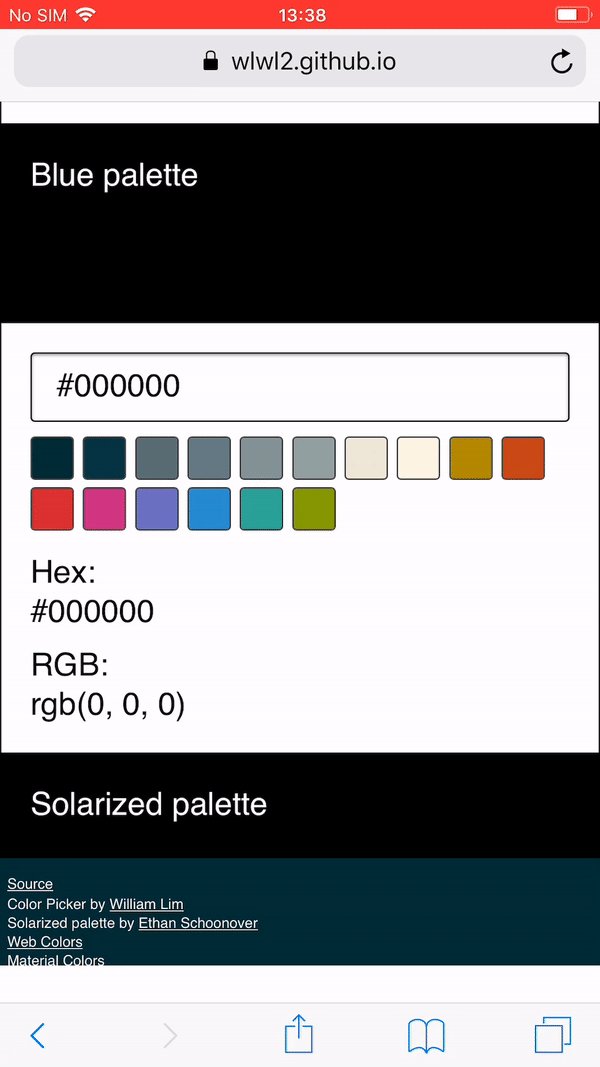
Am observat prima dată acest efect când actualizam un site web pe care l-am construit cu mult timp în urmă. Puteți vizualiza site-ul aici. Subsolul din partea de jos a paginii trebuia să fie fixat în poziția sa din partea de jos a paginii și să nu se miște deloc. În același timp, trebuia să poți derula în sus și în jos prin conținutul principal al paginii. În mod ideal, ar funcționa astfel:

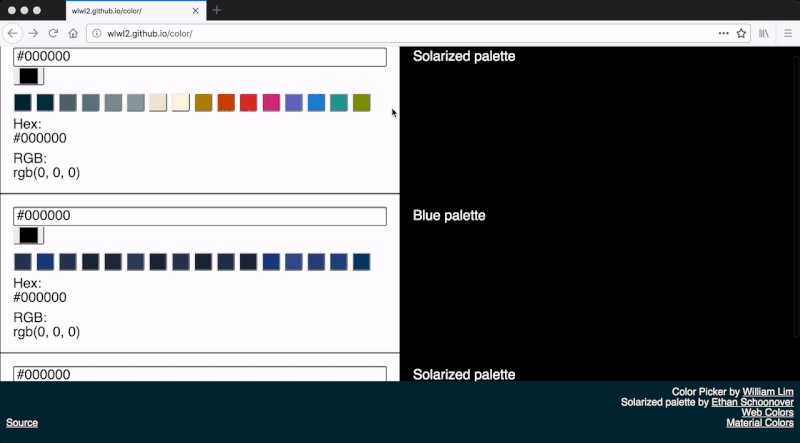
În prezent, funcționează astfel în Firefox sau în orice browser de pe un dispozitiv fără ecran tactil sau trackpad. Cu toate acestea, la acel moment, foloseam Chrome pe un MacBook. Defilam la partea de jos a paginii folosind un trackpad când am descoperit că site-ul meu nu funcționa corect. Puteți vedea ce s-a întâmplat aici:

Oh nu! Nu asta trebuia să se întâmple! Am setat poziția subsolului să fie în partea de jos a paginii, setând proprietatea de position CSS să aibă o valoare fixed . Acesta este, de asemenea, un moment bun pentru a revizui ce position: fixed; este. Conform specificației CSS 2.1, atunci când o „casetă” (în acest caz, subsolul albastru închis) este fixată, aceasta este „fixată în raport cu fereastra și nu se mișcă atunci când este derulată”. Acest lucru înseamnă că subsolul nu trebuia să se miște atunci când derulați în sus și în jos pe pagină. Acesta a fost ceea ce m-a îngrijorat când am văzut ce se întâmplă pe Chrome.
Pentru a face acest articol mai complet, vă voi arăta mai jos cum derulează pagina atât pe Mobile Edge, Mobile Safari, cât și pe Desktop Safari. Acest lucru este diferit de ceea ce se întâmplă în defilarea pe Firefox și Chrome. Sper că acest lucru vă oferă o mai bună înțelegere a modului în care exact același cod funcționează în prezent în moduri diferite. În prezent, este o provocare să dezvoltați derularea care funcționează în același mod în diferite browsere web.

În căutarea unei soluții
Unul dintre primele mele gânduri a fost că ar exista o modalitate ușoară și rapidă de a remedia această problemă pe toate browserele. Acest lucru înseamnă că m-am gândit că aș putea găsi o soluție care să ia câteva linii de cod CSS și că nu ar fi implicat JavaScript. Prin urmare, unul dintre primele lucruri pe care le-am făcut a fost să încerc să realizez acest lucru. Browserele pe care le-am folosit pentru testare au inclus Chrome, Firefox și Safari pe macOS și Windows 10 și Edge și Safari pe iOS. Versiunile acestor browsere erau cele mai recente la momentul scrierii acestui articol (2018).
Soluții numai HTML și CSS
Poziționare absolută și relativă
Unul dintre primele lucruri pe care le-am încercat a fost să folosesc poziționarea absolută și relativă pentru a poziționa subsolul pentru că eram obișnuit să construiesc subsoluri ca acesta. Ideea ar fi să setez pagina mea web la 100% înălțime, astfel încât subsolul să fie întotdeauna în partea de jos a paginii cu o înălțime fixă, în timp ce conținutul ocupă 100% minus înălțimea subsolului și să puteți derula prin aceasta. Alternativ, puteți seta o padding-bottom în loc să utilizați calc și să setați înălțimea body-container corpului la 100%, astfel încât conținutul aplicației să nu se suprapună cu subsolul. Codul CSS arăta cam așa:
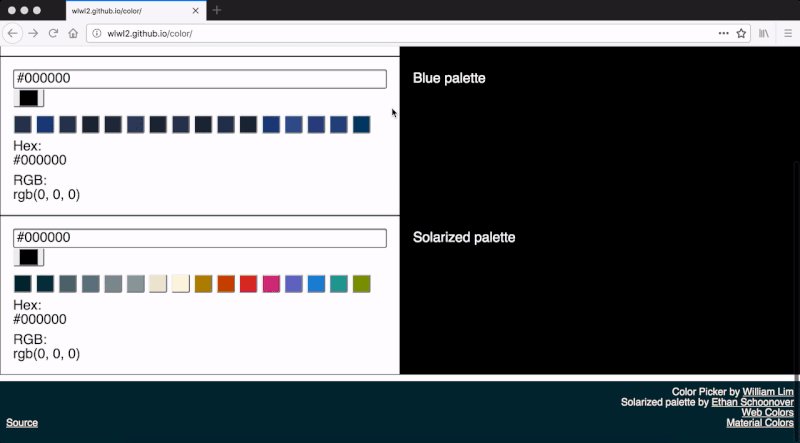
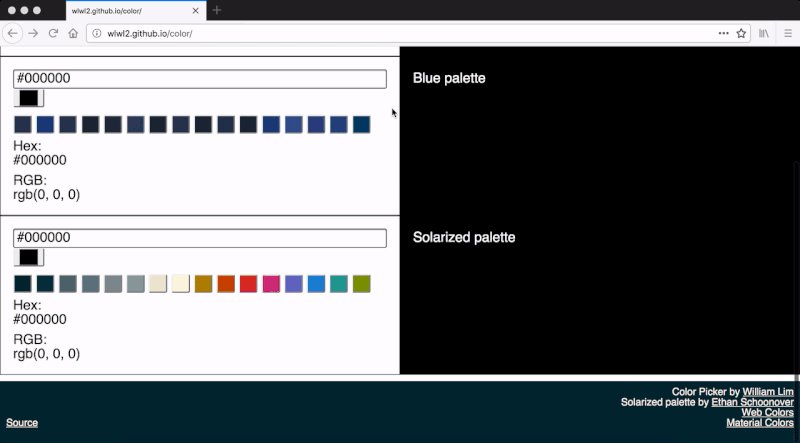
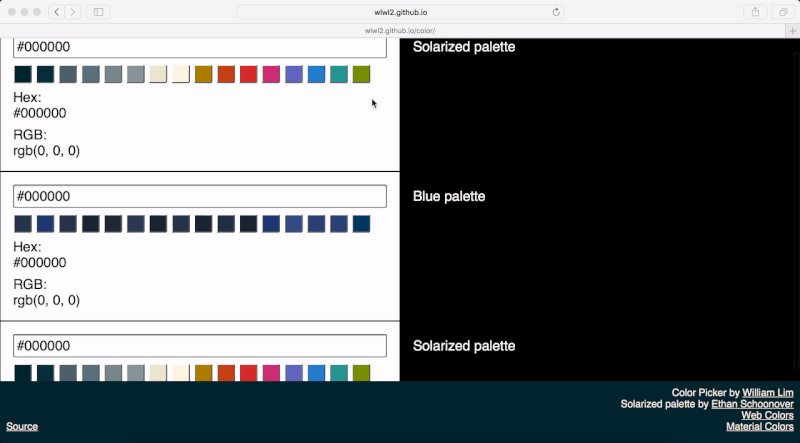
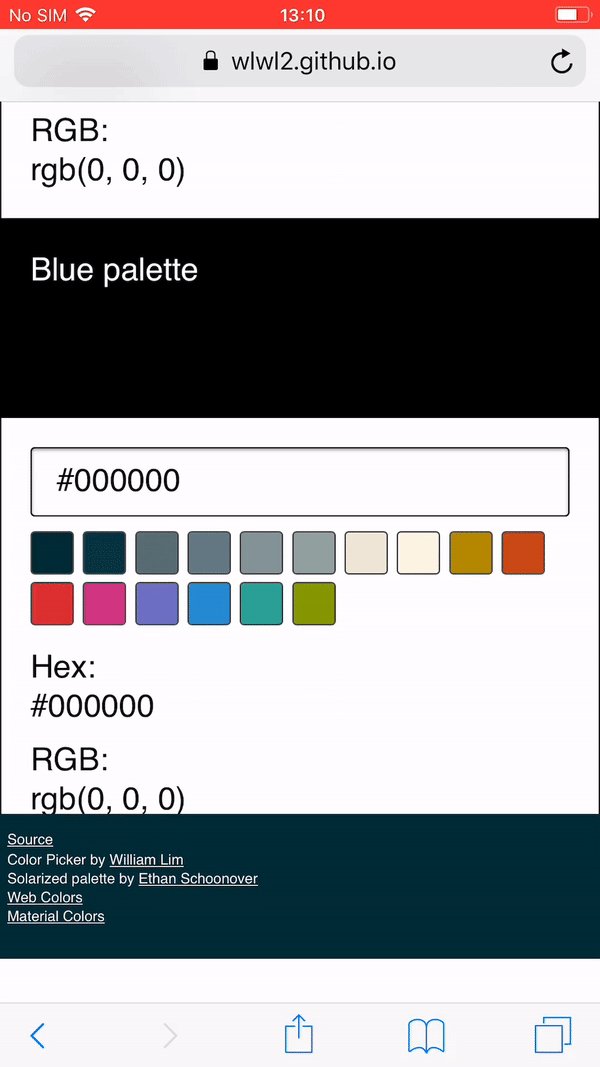
html { width: 100%; height: 100%; overflow: hidden; position: relative; } body { width: 100%; margin: 0; font-family: sans-serif; height: 100%; overflow: hidden; } .body-container { height: calc(100% - 100px); overflow: auto; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 10px; } footer { position: absolute; bottom: 0; height: 100px; width: 100%; } Această soluție funcționează aproape în același mod ca soluția originală (care era doar position: fixed; ). Un avantaj al acestei soluții în comparație cu acesta este că scroll-ul nu este pentru întreaga pagină, ci doar pentru conținutul paginii fără subsol. Cea mai mare problemă a acestei metode este că pe Mobile Safari, atât subsolul, cât și conținutul aplicației se mișcă în același timp. Acest lucru face ca această abordare să fie foarte problematică atunci când derulați rapid:

Un alt efect pe care nu mi-l doream a fost greu de observat la început și mi-am dat seama că se întâmplă doar după ce am încercat mai multe soluții. Aceasta a fost că a fost puțin mai lent să defilez prin conținutul aplicației mele. Deoarece setăm înălțimea containerului nostru de defilare la 100% din el însuși, acest lucru împiedică derularea bazată pe flick/impuls pe iOS. Dacă acea înălțime de 100% este mai scurtă (de exemplu, când o înălțime de 100% de 2000 px devine o înălțime de 100% de 900 px), derularea bazată pe impuls se înrăutățește. Derularea pe bază de glisare/impuls are loc atunci când deplasați pe suprafața unui ecran tactil cu degetele și pagina se derulează de la sine. În cazul meu, am vrut să aibă loc derularea bazată pe impuls, astfel încât utilizatorii să poată derula rapid, așa că am stat departe de soluțiile care stabilesc o înălțime de 100%.

Alte încercări
Una dintre soluțiile sugerate pe web și pe care am încercat să o folosesc în codul meu, este prezentată mai jos ca exemplu.
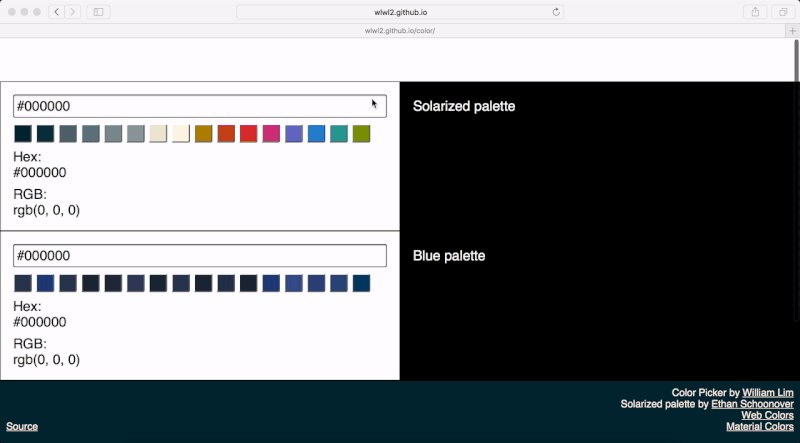
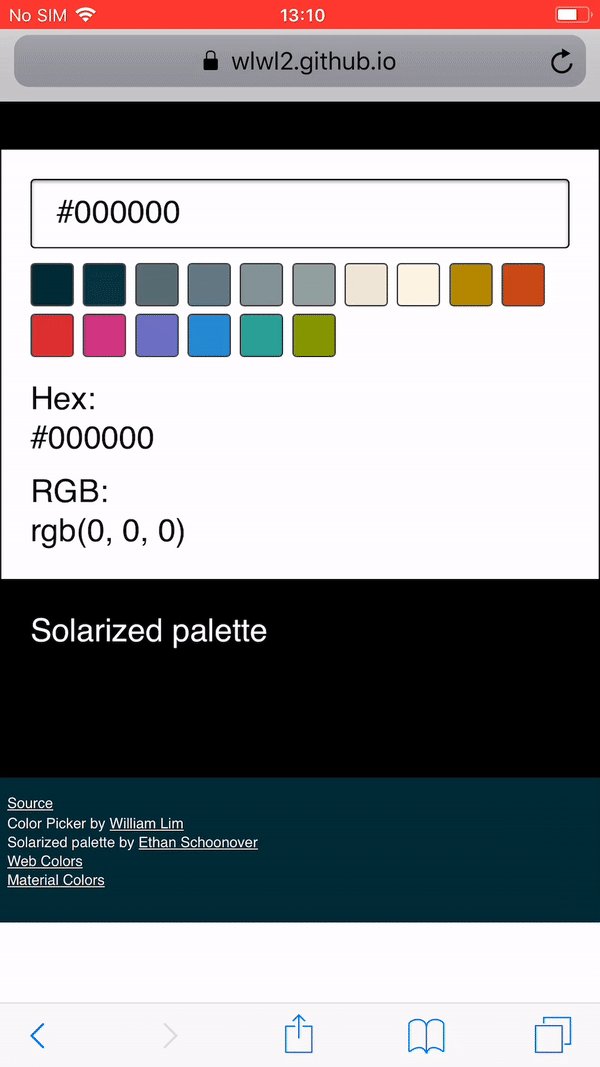
html { width: 100%; position: fixed; overflow: hidden; } body { width: 100%; margin: 0; font-family: sans-serif; position: fixed; overflow: hidden; } .body-container { width: 100vw; height: calc(100vh - 100px); overflow-y: auto; -webkit-overflow-scrolling: touch; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 10px; } footer { position: fixed; bottom: 0; height: 100px; width: 100%; }Acest cod funcționează pe Chrome și Firefox pe macOS la fel ca soluția anterioară. Un avantaj al acestei metode este că derularea nu este limitată la 100% înălțime, astfel încât derularea bazată pe impuls funcționează corect. Pe Safari, însă, subsolul dispare:

Pe iOS Safari, subsolul devine mai scurt și există un spațiu suplimentar transparent (sau alb) în partea de jos. De asemenea, capacitatea de a derula prin pagină se pierde după ce derulați până în partea de jos. Puteți vedea decalajul alb de sub subsol aici:

O linie de cod interesantă pe care s-ar putea să o vedeți foarte mult este: -webkit-overflow-scrolling: touch; . Ideea din spatele acestui lucru este că permite derularea bazată pe impuls pentru un anumit element. Această proprietate este descrisă ca „non-standard” și ca „nu pe o pistă standard” în documentația MDN. Apare ca o „Valoare nevalidă a proprietății” sub inspecție în Firefox și Chrome și nu apare ca o proprietate pe Desktop Safari. Nu am folosit această proprietate CSS până la urmă.
Pentru a arăta un alt exemplu de soluție pe care o puteți întâlni și un rezultat diferit pe care l-am găsit, am încercat și codul de mai jos:
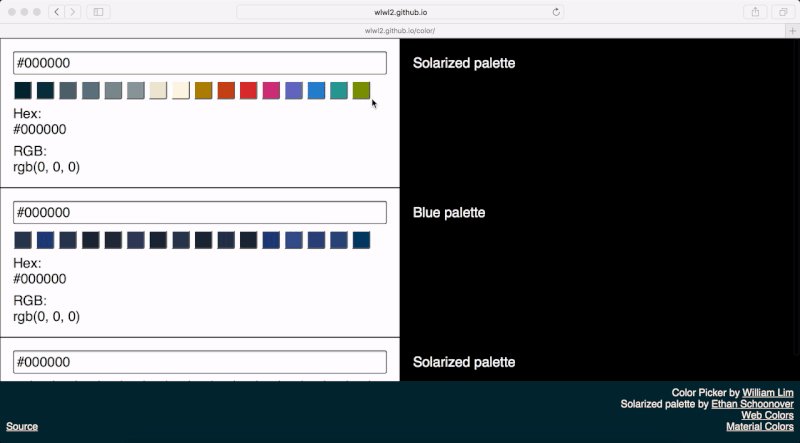
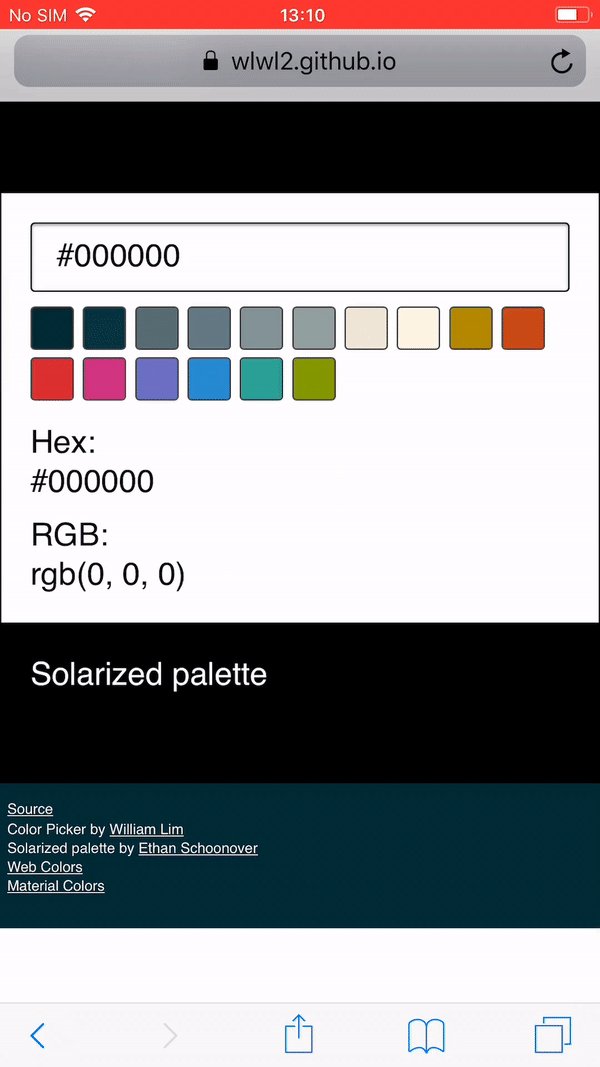
html { position: fixed; height: 100%; overflow: hidden; } body { font-family: sans-serif; margin: 0; width: 100vw; height: 100vh; overflow-y: auto; overflow-x: hidden; -webkit-overflow-scrolling: touch; } .color-picker-main-container { width: 100%; font-size: 22px; padding-bottom: 110px; } footer { position: fixed; }Acest lucru funcționează de fapt bine în diferitele browsere desktop, derularea bazată pe impuls încă funcționează, iar subsolul este fixat în partea de jos și nu se mișcă pe browserele web desktop. Poate cea mai problematică parte a acestei soluții (și ceea ce o face unică) este că, pe iOS Safari, subsolul se agită și se distorsionează întotdeauna foarte ușor și puteți vedea conținutul de sub ea ori de câte ori derulați.
Soluții cu JavaScript
După ce am încercat câteva soluții inițiale folosind doar HTML și CSS, am încercat câteva soluții JavaScript. Aș dori să adaug că acesta este ceva ce nu vă recomand să faceți și ar fi mai bine să evitați. Din experiența mea, există, de obicei, soluții mai elegante și concise folosind doar HTML și CSS. Totuși, petrecusem deja mult timp încercând celelalte soluții, m-am gândit că nu ar strica să văd rapid dacă există soluții alternative care folosesc JavaScript.
Atinge Evenimente
O abordare a soluționării problemei derulării derulării este prin prevenirea evenimentelor touchmove sau touchstart de pe window sau document . Ideea din spatele acestui lucru este că evenimentele de atingere din fereastra generală sunt împiedicate, în timp ce evenimentele de atingere din conținutul prin care doriți să derulați sunt permise. Un exemplu de cod ca acesta este prezentat mai jos:
// Prevents window from moving on touch on older browsers. window.addEventListener('touchmove', function (event) { event.preventDefault() }, false) // Allows content to move on touch. document.querySelector('.body-container').addEventListener('touchmove', function (event) { event.stopPropagation() }, false) Am încercat multe variante ale acestui cod pentru a încerca să fac derularea să funcționeze corect. Prevenirea touchmove pe window nu a făcut nicio diferență. Folosirea document nu a făcut nicio diferență. De asemenea, am încercat să folosesc atât touchstart , cât și touchmove pentru a controla derularea, dar aceste două metode nu au făcut nicio diferență. Am învățat că nu mai puteți apela event.preventDefault() în acest fel din motive de performanță. Trebuie să setați opțiunea passive la false în ascultătorul de evenimente:
// Prevents window from moving on touch on newer browsers. window.addEventListener('touchmove', function (event) { event.preventDefault() }, {passive: false})Biblioteci
Este posibil să întâlniți o bibliotecă numită „iNoBounce” care a fost creată pentru a „oprește aplicația web iOS de la săritul în timpul derulării”. Un lucru de remarcat atunci când utilizați această bibliotecă chiar acum pentru a rezolva problema pe care am descris-o în acest articol este că trebuie să utilizați -webkit-overflow-scrolling . Un alt lucru de remarcat este că soluția mai concisă cu care am ajuns (care este descrisă mai târziu) face un lucru similar ca și pe iOS. Puteți testa acest lucru singur, uitându-vă la exemplele din depozitul său GitHub și comparând asta cu soluția cu care am ajuns.
Comportament de suprascroll
După ce am încercat toate aceste soluții, am aflat despre proprietatea CSS overscroll-behavior . Proprietatea CSS overscroll-behavior a fost implementată în Chrome 63 în decembrie 2017 și în Firefox 59 în martie 2018. Această proprietate, așa cum este descrisă în documentația MDN, „vă permite să controlați comportamentul de depășire a derulării browserului - ce se întâmplă atunci când limita unui zona de defilare este atinsă.” Aceasta a fost soluția pe care am ajuns să o folosesc.
Tot ce trebuia să fac a fost să overscroll-behavior la none în body site-ului meu și puteam lăsa position subsolului ca fixed . Chiar dacă derularea bazată pe impuls s-a aplicat întregii pagini, mai degrabă decât conținutului fără subsol, această soluție a fost suficient de bună pentru mine și mi-a îndeplinit toate cerințele la acel moment, iar subsolul meu nu a mai revenit în mod neașteptat pe Chrome. Este poate util să rețineți că Edge are această proprietate marcată ca în curs de dezvoltare acum. overscroll-behavior poate fi văzut ca o îmbunătățire dacă browserele nu îl acceptă încă.
Concluzie
Dacă nu doriți ca anteturile sau subsolurile dvs. fixe să revină pe paginile dvs. web, acum puteți utiliza proprietatea CSS overscroll-behavior .
În ciuda faptului că această soluție funcționează diferit în diferite browsere (resultarea conținutului paginii se întâmplă în continuare pe Safari și Edge, în timp ce pe Firefox și Chrome nu), va menține antetul sau subsolul fix atunci când derulați în partea de sus. sau partea de jos a unui site web. Este o soluție concisă și pe toate browserele testate, defilarea bazată pe impuls încă funcționează, astfel încât să puteți derula foarte repede printr-o mulțime de conținut din pagină. Dacă construiți un antet sau un subsol fix pe pagina dvs. web, puteți începe să utilizați această soluție.
