Cum îmbunătățirea performanței site-ului poate ajuta la salvarea planetei
Publicat: 2022-03-10Poate că nu te gândești des la asta, dar internetul folosește o cantitate colosală de electricitate. Această energie electrică trebuie să fie produsă undeva. În majoritatea țărilor, aceasta înseamnă arderea combustibililor fosili. Acest lucru, la rândul său, înseamnă că amprenta de carbon a Internetului a crescut până la punctul în care ar fi eclipsat călătoriile aeriene globale, iar acest lucru face din Internet cea mai mare mașină care funcționează cu cărbune de pe Pământ.
Raportul Mozilla Internet Health Report 2018 afirmă că – mai ales pe măsură ce internetul se extinde pe un nou teritoriu – „sustenabilitatea ar trebui să fie o prioritate mai mare”. Dar, așa cum stau lucrurile, site-urile web devin din ce în ce mai obeze, ceea ce înseamnă că cererea de energie a internetului continuă să crească exponențial.
În tot acest timp, impactul schimbărilor climatice devin mai rău și mai numeroase cu fiecare an care trece. Marea majoritate a cercetătorilor climatici atribuie ferocitatea și frecvența în creștere a evenimentelor meteorologice extreme din întreaga lume schimbărilor climatice, pe care le atribuie în mare parte activității umane. În timp ce unii pun la îndoială știința, chiar și cele mai mari companii petroliere din lume o acceptă acum și admit că modelele lor de afaceri trebuie să se schimbe.
Fiecare țară de pe Pământ (cu excepția SUA) este semnatară la Acordul de la Paris privind Clima. Deși SUA s-au retras în mod controversat, multe dintre cele mai influente persoane, orașe, state și companii ale Americii - reprezentând mai mult de jumătate din populația și economia SUA - și-au păstrat angajamentul față de acord prin intermediul inițiativei America's Pledge.
În calitate de dezvoltatori web, este de înțeles să simțim că aceasta nu este o problemă asupra căreia avem vreo influență, dar acest lucru nu este adevărat. Sunt depuse multe eforturi pentru a îmbunătăți situația pe web. Green Web Foundation menține o bază de date în continuă creștere de gazde web care fie sunt alimentate în întregime de energie regenerabilă, fie sunt cel puțin angajate să fie neutre în carbon. În 2013, A List Apart a publicat Sustainable Web Design by James Christie. În ultimii trei ani, conferința SustainableUX a văzut experți în sustenabilitatea web, împărtășindu-și cunoștințele într-o serie de discipline bazate pe web.
Din 2009, Greenpeace a făcut presiuni asupra marilor companii de internet pentru a-și curăța mixul energetic prin campania Clicking Clean. Parțial ca urmare a acestei campanii, Google a anunțat anul trecut că pentru prima dată a achiziționat suficientă energie regenerabilă pentru a egala 100% din consumul global pentru operațiuni.
Deci, în afară de alimentarea serverelor cu energie regenerabilă, ce altceva pot face dezvoltatorii web cu privire la schimbările climatice?
„Nu poți gestiona ceea ce nu poți măsura”
Poate cel mai mare câștig atunci când vine vorba de a face site-urile web mai sustenabile este că performanța, experiența utilizatorului și sustenabilitatea sunt toate împletite perfect. Valoarea cheie pentru măsurarea durabilității unui produs digital este consumul de energie. Aceasta include munca depusă de server, client și rețelele de comunicații intermediare care transmit date între cei doi.
Având în vedere acest lucru, poate că primul lucru de luat în considerare este cum măsurăm consumul de energie al site-ului nostru? Aceasta este de fapt o întreprindere mai dificilă decât vă puteți imagina și este dificil să obțineți date precise aici. Există, totuși, câteva alternative bune pe care le putem folosi și care demonstrează utilizarea energiei. Acestea includ transferul de date (adică câte date trebuie să descarce browserul pentru a vă afișa site-ul web) și utilizarea resurselor hardware-ului care servește și primește site-ul web. O măsură evidentă aici este utilizarea procesorului, dar și utilizarea memoriei și alte forme de stocare a datelor joacă rolul lor.
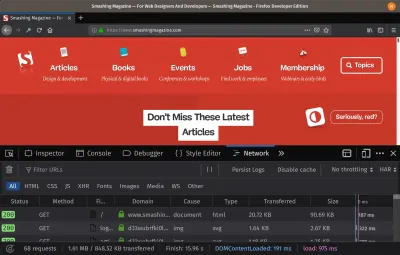
Transferul de date este un lucru pe care îl putem măsura destul de ușor. Toate browserele majore oferă instrumente pentru dezvoltatori care ne permit să măsurăm activitatea în rețea. În această captură de ecran de mai jos, de exemplu, putem vedea că încărcarea site-ului web Smashing Magazine pentru prima dată implică puțin sub un megaoctet de transfer de date. Instrumentele pentru dezvoltatori Firefox ne oferă de fapt două numere: primul este dimensiunea necomprimată a fișierelor care au fost transferate, iar cea din urmă este dimensiunea comprimată.

Cel mai obișnuit instrument pentru comprimarea activelor pe măsură ce acestea călătoresc prin rețea este gzip, așa că diferența dintre aceste două numere este de obicei rezultatul muncii gzip. Acest ultim număr reprezintă câte date au fost efectiv transmise și este cel pe care trebuie să-l urmăriți.
Notă : Există o mulțime de alte instrumente care ne oferă o măsurătoare pentru transferul de date, inclusiv mult veneratul WebPagetest.
Pentru a măsura utilizarea procesorului, Chrome ne oferă un Manager de activități granular care arată amprenta memoriei, utilizarea procesorului și activitatea de rețea a filelor individuale. Pentru cei mai aventuroși/tehnici, comanda de sus (tabelul de procese) oferă valori similare pe majoritatea sistemelor de operare asemănătoare Unix, cum ar fi macOS și Ubuntu. În general, putem rula comanda de sus pe orice server la care avem acces shell.
Din fericire, există eforturi precum WebsiteCarbon și Ecograder care încearcă să traducă aceste valori într-o anumită cifră de CO2 (în cazul WebsiteCarbon) sau un scor (în cazul Ecograder).
Web Design durabil
Acum știm cum să măsurăm impactul site-ului nostru, este timpul să ne gândim la modul în care putem optimiza lucrurile pentru a-l face mai durabil, mai performant și, în general, o experiență mai bună de utilizat.
Există câteva lucrări existente pe care le putem folosi pentru a ne ajuta aici. În 2016, O'Reilly a publicat „Designing For Sustainability” de Tim Frick. În această carte, Tim ne duce într-un tur al motivelor și modurilor de design durabil. Dar ne putem baza, de asemenea, pe o multitudine de idei existente, discuții de conferință și articole care, deși nu au un accent explicit pe durabilitate, au o suprapunere uriașă cu filosofia designului web durabil. Exemple deosebit de bune aici sunt proiectul secundar al lui Brad Frost, „Death To Bullshit”, articolele lui Heydon Pickering și discuțiile despre scrierea unui cod mai puțin blestemat și postarea pe blog a lui Adam Silver, „Designing For Actual Performance”.
Dacă facem o reproiectare completă a unui site web sau începem unul nou de la zero, putem începe cu câteva întrebări de nivel înalt aici. De exemplu, ce merită sau trebuie să fie de fapt pe o pagină de pornire? Și mai precis, ce valoare aduce fiecare element de pe o pagină de pornire? După cum spune Heydon Pickering:
„Cea mai performantă, accesibilă și ușor de întreținut caracteristică a unui site web este cea pe care nu o faci în primul rând.”
Lucrez în echipa VIP WordPress.com, așa că în acest sens, am decis să mă provoc punând împreună o temă WordPress minimalistă pentru a vedea cât de departe aș putea duce tehnicile de web design sustenabil. Rezultatul este o temă numită Susty și poate fi văzută în acțiune pe site-ul web însoțitor pe care l-am creat: sustywp.com. În acel exemplu special, site-ul web este livrat în puțin peste 6 KB de transfer de date, ceea ce se simte bine, având în vedere că site-ul web median este de aproximativ 1,5 MB.
Deci, ce am făcut? Ei bine, vă spun.
Reduceți solicitările de rețea
După cum am subliniat mai sus, solicitările de rețea sunt ceva ce putem măsura cu ușurință, așa că reprezintă un bun punct de plecare. La punerea laolaltă a lui Susty, am observat că există o serie de solicitări HTTP care nu păreau a fi necesare. De exemplu, WordPress include unele CSS și JavaScript care detectează utilizarea emoji-urilor și se asigură că acestea nu apar ca caractere ilegale. Nu este nimic inerent greșit în acest lucru, dar dacă nu intenționați să utilizați emoji-uri sau sunteți mulțumit și încrezător că diversele setări implicite ale sistemului vă vor acoperi, puteți împiedica încărcarea acestora.

Aceasta reprezintă o economie relativ mică, dar prin stabilirea unei filozofii de tăiere a codurilor și solicitărilor nedorite din paginile noastre, putem aduce îmbunătățiri mult mai semnificative ale performanței. De exemplu:
- Încărcăm întregul jQuery pentru unele operațiuni de bază DOM?
Am putea atinge aceleași scopuri cu JavaScript pur? Puteți citi despre eliminarea codului mort mai avansat (aka tree shaking) în această postare pentru Google de Jeremy Wagner. - Avem un carusel de imagini?
Chiar avem nevoie de toate acele imagini? Îmbunătățesc în mod semnificativ experiența utilizatorului? Sau am putea-o reduce la o singură imagine puternică? Sau chiar arătați aleatoriu una dintr-o selecție de imagini, pentru a oferi un sentiment de dinamism utilizatorilor care revin? Apropo, cercetările care au fost făcute aici arată că majoritatea utilizatorilor nici nu le plac și nici nu se angajează cu carusele. - Dacă folosim o mulțime de imagini, am beneficia de furnizarea imaginilor noastre folosind formatul WebP pentru acele browsere care îl acceptă?
Pentru cel mai mult timp, suportul WebP a fost limitat în mod frustrant. Dar, având în vedere că Firefox urmează să înceapă suportul pentru acesta în versiunea 65 (așteptată în ianuarie 2019), este doar o chestiune de timp până să ajungă din urmă rămași ca Safari. - Încărcăm sute de kiloocteți de fonturi web?
Folosim toate fonturile web pe care le încărcăm? Avem nevoie chiar de fonturi web? Majoritatea dispozitivelor din zilele noastre au un teanc de fonturi pe jumătate decente, am putea să specificăm doar o listă de fonturi pe care am dori să le vedem aranjate după preferințe? Dacă trebuie să folosim fonturi web, ar trebui să ne asigurăm că fonturile noastre sunt cât mai performante posibil. - Încorporam videoclipuri YouTube?
Un videoclip YouTube încorporat adaugă de obicei aproximativ un megaoctet de transfer de date înainte ca cineva să interacționeze cu el. Dacă doar o fracțiune dintre utilizatorii noștri vor sta și vor urmări videoclipul încorporat pe site-ul nostru web, am putea să facem un link către acesta?
Analizează totul
În acest sens, putem, de asemenea, interoga fiecare aspect al paginilor noastre. Ce merită cu adevărat să fie acolo? Bara noastră laterală adaugă vreo valoare reală sau doar am pus una acolo, deoarece convenția impune ca site-urile web să aibă bare laterale? Deci, am adăugat unul și l-am umplut cu prostii.
Cu Susty, am experimentat abordarea oarecum neortodoxă de a releva navigarea pe propria pagină. Acest lucru îmi permite să am pagini care sunt reduse literalmente la elementele esențiale, cu conținut suplimentar încărcat doar la cererea explicită a utilizatorului. Susty este atât de ușoară și atât de rapidă încât mi-am dat seama, printr-o cercetare efectuată de utilizatori (alias partenerul meu) că încărcarea meniului nu prea pare să fie o pagină nouă, așa că am decis să o fac să arate ca o suprapunere, cu o cruce pentru respinge, care de fapt te duce înapoi la pagina anterioară.
Pe lângă faptul că mă ajută să creez pagini plăcut de ușoare, navigarea retrogradată elimină și necesitatea oricărui cod de ascundere/dezvăluire fantezist pentru a-l afișa. În acest moment, aș dori să precizez că Susty este un exemplu de a duce la extrem tehnicile de design web durabil (nu sugerez că este un arhetip al unui site web bun).
Scrie CSS ca bunica ta
Când vine vorba de îmbunătățirea serioasă a performanței, ar trebui să ținem cont de faptul că literalmente fiecare caracter al codului contează. Fiecare caracter reprezintă un octet și, chiar și după ce au fost comprimați de gzip, ele încă mai iau greutate. CSS este un domeniu în care vedem adesea o mulțime de balonare. Din fericire, există un număr tot mai mare de instrumente din ce în ce mai complexe care vă pot ajuta să eliminați CSS neutilizat. Această postare fantastică a lui Sarah Dayan subliniază modul în care și-a redus pachetul CSS de la 259 KB la 9 KB!
Dacă începem de la zero, poate că ar trebui să ne gândim mai profund la modul în care scriem CSS în primul rând. Heydon Pickering a scris o postare excelentă despre cum putem scrie CSS într-un mod care să țină cont de punctele forte ale modului în care a fost concepută sintaxa și despre cum acest lucru îi poate ajuta pe dezvoltatori să prevină repetarea. Heydon subliniază, de asemenea, cât de multă pierdere are loc cu utilizarea excesivă a div-urilor și a claselor - atât în HTML, cât și în CSS.
Ce analizezi?
Se pare că a devenit mai mult sau mai puțin omniprezent pe web pentru ca toată lumea să analizeze ce fac vizitatorii site-ului lor prin instrumente precum Google Analytics, KISSmetrics, Piwik etc. Deși nu mă îndoiesc că există cazuri de utilizare legitime, aveți nevoie de analize pe fiecare site web? Eu, unul, am adăugat, de obicei, Google Analytics la fiecare site pe care îl administrez, desigur. Dar mi-am dat seama relativ recent că pentru majoritatea site-urilor web în cauză, acesta a fost un efort aproape complet inutil: „Oh, șase persoane au venit la această postare prin Facebook astăzi.” Cui îi pasă?
Cu excepția cazului în care aveți nevoie cu adevărat de el și veți analiza și acționa pe baza datelor, doar renunțați la analize și găsiți o modalitate mai bună de a vă petrece timpul decât să vă uitați la banalitatea numărului de oameni care au vizitat site-ul X astăzi.
Pe lângă faptul că adaugă la greutatea paginii dvs., utilizarea a ceva precum Google Analytics ridică întrebări etice cu privire la datele pe care le colectați pentru utilizatorii dvs. în numele Google, adică există un motiv pentru care Google vă oferă Analytics gratuit.
Să nu uităm elementele de bază
Există atât de multe informații în aceste zile despre următoarele, dar nu ar trebui niciodată să ne mulțumim și să uităm de ele. Pe lângă toate cele de mai sus, ar trebui neapărat să minimizăm HTML, CSS și JavaScript și să concatenăm acolo unde este cazul. De asemenea, ar trebui să comprimăm toate imaginile pentru a ne asigura că sunt cât mai mici posibil, să folosim formatele potrivite în setările potrivite și să folosim randarea progresivă.
Performanță pe partea serverului
Până acum, concentrarea noastră s-a concentrat aproape în întregime pe front-end, dar multe dintre acestea devin irelevante dacă nu optimizăm lucrurile și pe partea serverului. L-am menționat deja de câteva ori, dar ar trebui să activăm absolut tot timpul compresia gzip.
Ar trebui să facem servirea site-ului nostru cât mai ușoară pentru serverul nostru. Folosesc predominant Nginx și am o pasiune deosebită pentru cache-ul FastCGI și am găsit că este deosebit de eficient. Dacă aveți acces shell la propriul server, iată o postare care explică cum să-l configurați. Există mai puține opțiuni tehnice dacă nu aveți (sau nu doriți) atât de mult control asupra serverului dvs. Un favorit special în spațiul WordPress este WP Super Cache.
Ar trebui să folosim HTTP2 peste HTTPS. Folosirea HTTPS deschide o lume de noi tehnologii web, cum ar fi lucrătorii de servicii, care ne permit să tratăm rețeaua în sine ca pe o rețea plăcută. Dacă doriți să aflați mai multe despre asta, vă recomand cu căldură noua carte a lui Jeremy Keith, „Going Offline”.
Notă : poate doriți să investigați și modulul PageSpeed de la Google, disponibil atât pentru Apache, cât și pentru Nginx.
În cele din urmă, cel mai mare impact pe care îl putem avea aici este să ne găzduim site-urile web în centre de date alimentate cu energie regenerabilă. În Marea Britanie, pot recomanda cu căldură Krystal și Kualo în ceea ce privește companiile cu care îmi găzduiesc direct site-urile. (Pentru un director complet de gazde web verzi, consultați The Green Web Foundation.)
În concluzie
Sper că v-am convins că merită să faceți efortul pentru a face site-urile noastre web mai sustenabile. Mai ales că în acest proces realizăm și site-urile noastre web:
- Mai performant,
- Mai ușor de utilizat,
- Mai accesibil,
- Mai prietenos cu serverul,
- Mai bine optimizat pentru motoarele de căutare.
Un răspuns pe care unii oameni îl au la ideea de design web durabil – ceea ce nu este nerezonabil – este că pare a fi o concesie foarte mică față de cauza mediului. Desigur, cât de mult impact poți avea depinde de cât de ocupate sunt site-urile web la care lucrezi. Dar, pe lângă faptul că ajută web-ul să devină puțin mai ecologic, designul web durabil este, în principiu, cea mai bună practică de design web.
De asemenea, merită să vă gândiți la compensarea emisiilor de carbon pe care nu le puteți evita. Compensarea carbonului este uneori luată în derâdere și cu un motiv întemeiat. Principala problemă cu compensarea este că, de obicei, termenul pentru care carbonul va fi compensat este destul de lung. De exemplu, cu plantarea de copaci, cifra dată pentru o cantitate de sechestrare a carbonului se bazează de obicei pe o perioadă de 100 de ani. Deci, în ceea ce privește reducerea emisiilor de carbon acum, nu este chiar o soluție. Dar este mai bine decât nimic.
Motto-ul myclimate este să faci tot ce poți și să compensați restul. Am scris o postare pe blog despre rularea propriei scheme de compensare a emisiilor de carbon. De asemenea, recomand cu căldură inițiativa 1% For The Planet. În cele din urmă, dacă sunteți proprietar de afaceri și doriți să vă alăturați unei alianțe de companii care doresc să vadă o justiție socială, de mediu și economică mai bună, consultați schema Certified B Corporation.
